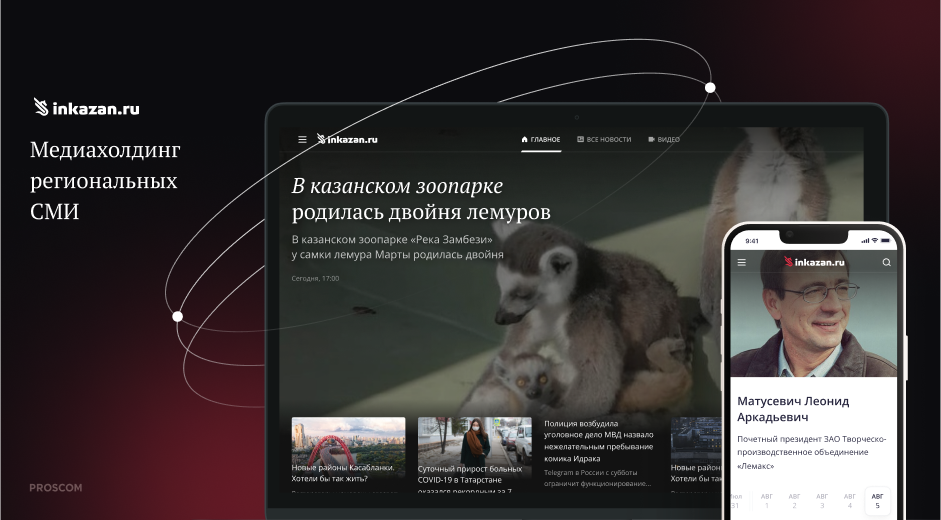
"Хотим по-своему" — гибкий адаптивный дизайн для региональных СМИ
ЗаказчикМедиахолдинг региональных СМИ — 1 MI (ООО ПремьерМедиаИнвест)ЗадачаРазработать понятный, лаконичный и современный адаптивный дизайн сайта для ряда региональных изданий
Заказчик, Медиахолдинг региональных СМИ (1MI), обратился с просьбой сделать полный редизайн ряда своих новостных порталов в разных городах. Старый категорически не соответствовал актуальным требованиям и новым реалиям информационной жизни. Заказчик также хотел увеличить вовлеченность аудитории и частоту посещений — «важно, чтобы читатель, зайдя на сайт, возвращался обратно».

Проблема:
«Плитка устарела». 1MI хотели отойти от привычного вида сайтов СМИ, а точнее — от плиточного отображения новостей. При этом необходимо было сохранить у читателя понимание того, что он находится на информационном ресурсе.
Заказчика также не устраивало отсутствие единообразного стиля изданий. Поэтому необходимо было сделать так, чтобы все его продукты были узнаваемы и была очевидна принадлежность одному холдингу.
Решение:
Чтобы исправить ситуацию, мы должны были создать узнаваемый адаптивный дизайн сайта и мобильной версии, которые отличались бы от конкурентов, и были удобны в использовании.
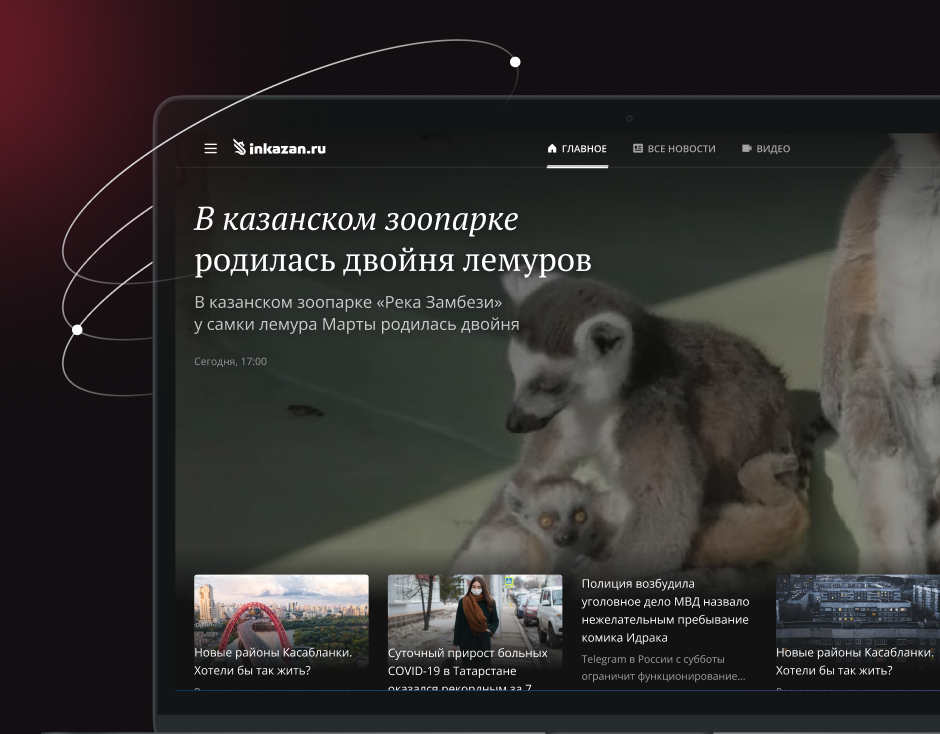
В ходе долгих обсуждений мы решили остановиться на «чистом» дизайне и создали шаблон, который подходит для любого издания холдинга. Он отличается от привычных сайтов СМИ — в нем нет отображения новостей в виде плиток.
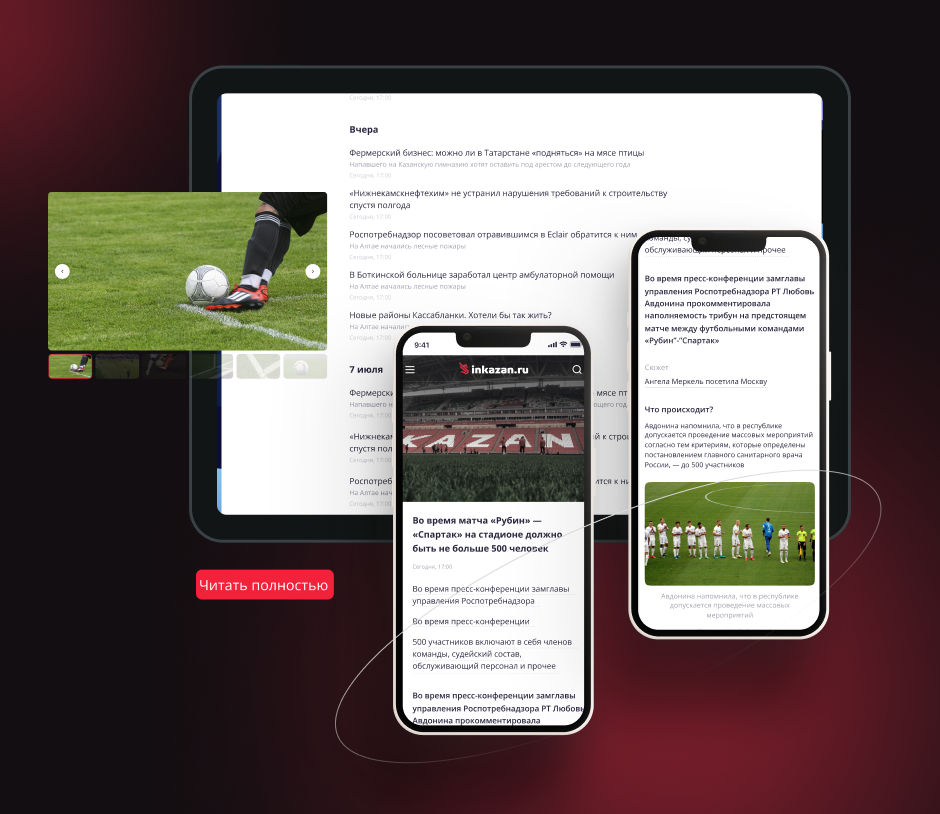
На главной странице мы разбили новости по приоритету: первый блок — важнейшие новости, второй — сюжет дня (подборка статей об одном событии), третий — остальные новости.

Новости в ленте новостей могут быть разной значимости. В зависимости от этого они выводятся с картинкой, лидом или без всего.
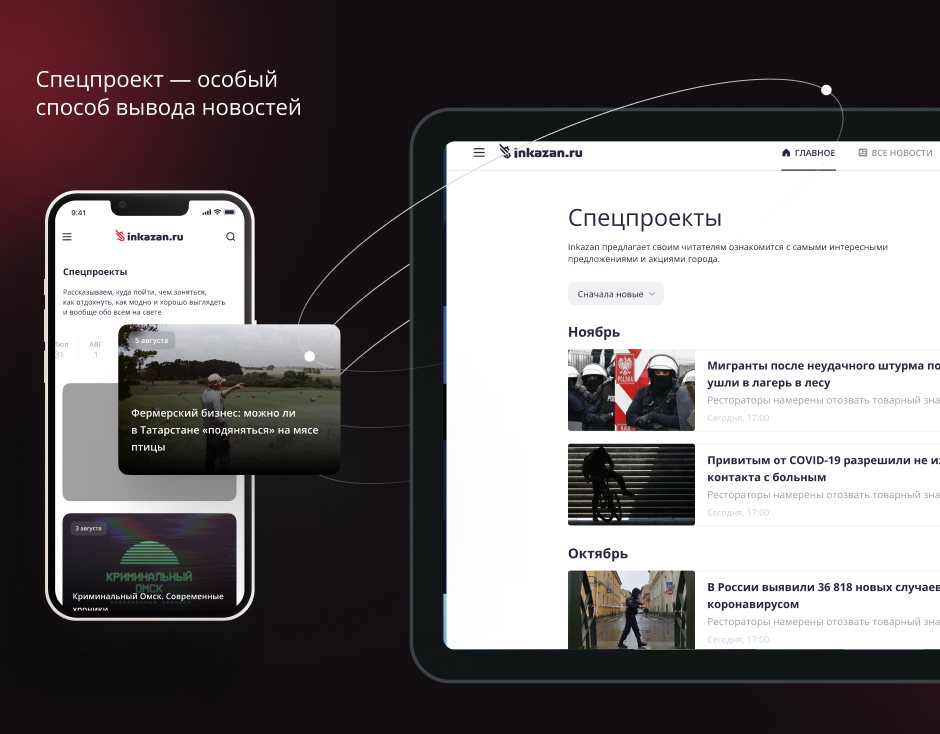
Спецпроект — особый способ вывода новости. С его помощью можно акцентировать внимание на важном материале, не только лендинг на тильде, но и важную аналитику, репортаж или интервью.

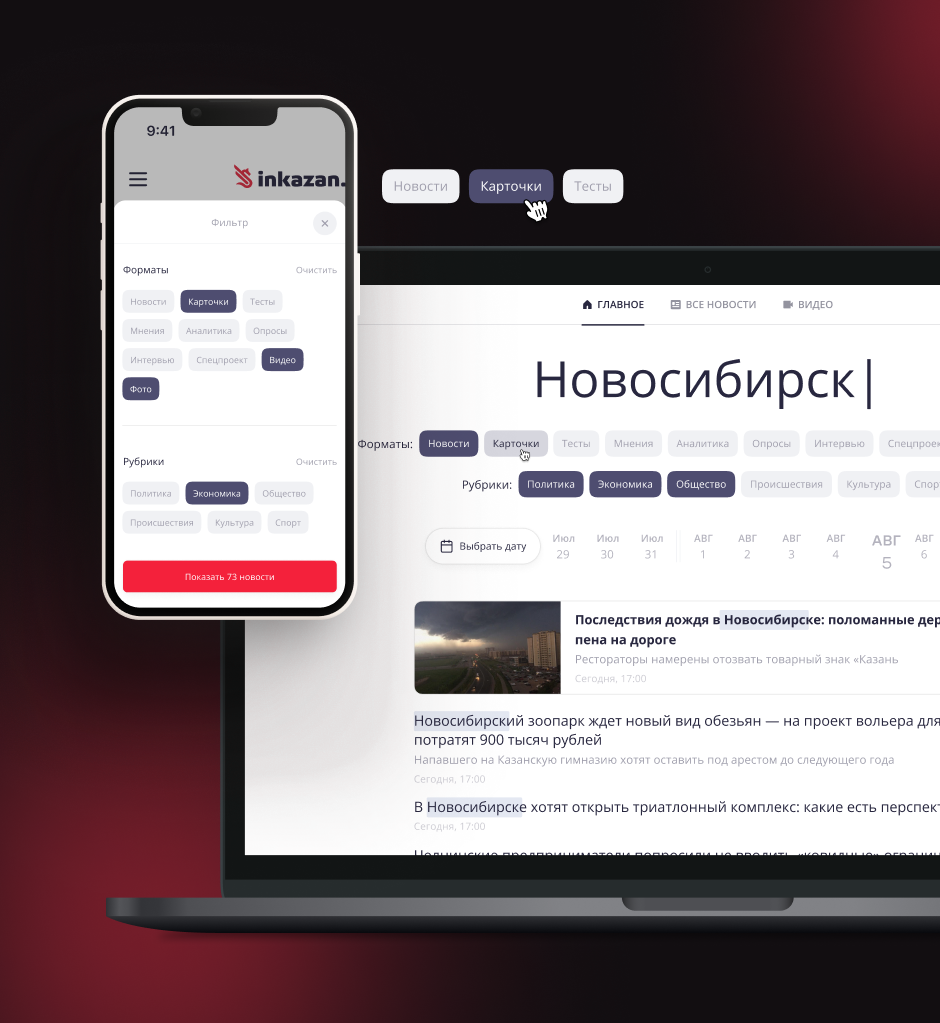
Кроме этого, мы максимально упростили навигацию:
— модернизировали систему тегов — сделали сводную страницу тегов в формате, привычном для пользователей соцсетей;
— выделили live-трансляцию. Это небольшой узкий блок с публикациями, которые обновляется раз в несколько секунд. Live-трансляция рассказывает о том, что сейчас происходит в регионе или стране. Она дружелюбна к пользователю — цветочки, конечно, не дарит, зато не надоедает — исчезает, если он не нажмет на нее в течение минуты.

Мы программно объединили теги, рубрики, сюжеты и трансляции в одну сущность, что повышает производительность сайта и упрощает архитектуру системы.
Для лучшей читаемости и на случай непредсказуемого качества фото, мы встроили в сайт обработчик, понижающий насыщенность фото, таким образом все картинки пропущены через один и тот же «фильтр». Это делает вид страницы более однородным.
А темный фон и полноэкранное фото выделяют сайт из общей массы конкурентов.

Важно отметить, что мы не делали стандартные ограниченные макеты страниц: только интервью или, скажем, только аналитика. В любой материал можно добавлять все, что угодно: видео, фотогалерею, опрос, мнение колумниста.
Проблема:
«Поверхностная» аудитория». Пользователи попадали на сайт из поисковика, заходили на конкретную статью, читали ее и не шли дальше. А заказчик, как любой благоразумный издатель, хотел повысить время пребывания аудитории на сайте.
Решение:
Нам нужно было нужно было увеличить глубину просмотра. Поэтому мы погрузились в аналитику и просмотр метрик. Выяснилось, что чаще всего читатели заходили на сайт из поисковика, чтобы прочесть конкретную новость. Они не оставались на сайте, не читали остальные разделы и, соответственно, не были вовлечены и заинтересованы другими материалами. Аудитория «скакала» по разным новостным порталам региона, не выделяя и не выбирая конкретное СМИ.
Сначала мы задумались, что ищет читатель на новостном портале? Ответ очевиден — новости, конечно. Поэтому доступ к ним должен быть максимально простым.
Так, мы убрали не относящийся к новостям контент, чтобы не перегружать страницы портала. Это значительно упростило пользовательский путь и ослабило когнитивную нагрузку на читателя.
Нам также был необходим мощный инструмент для удержания читательского внимания. И таким инструментом стала статья.

Что же мы с ней сделали:
— использовали несколько видов размещения медиаконтента;
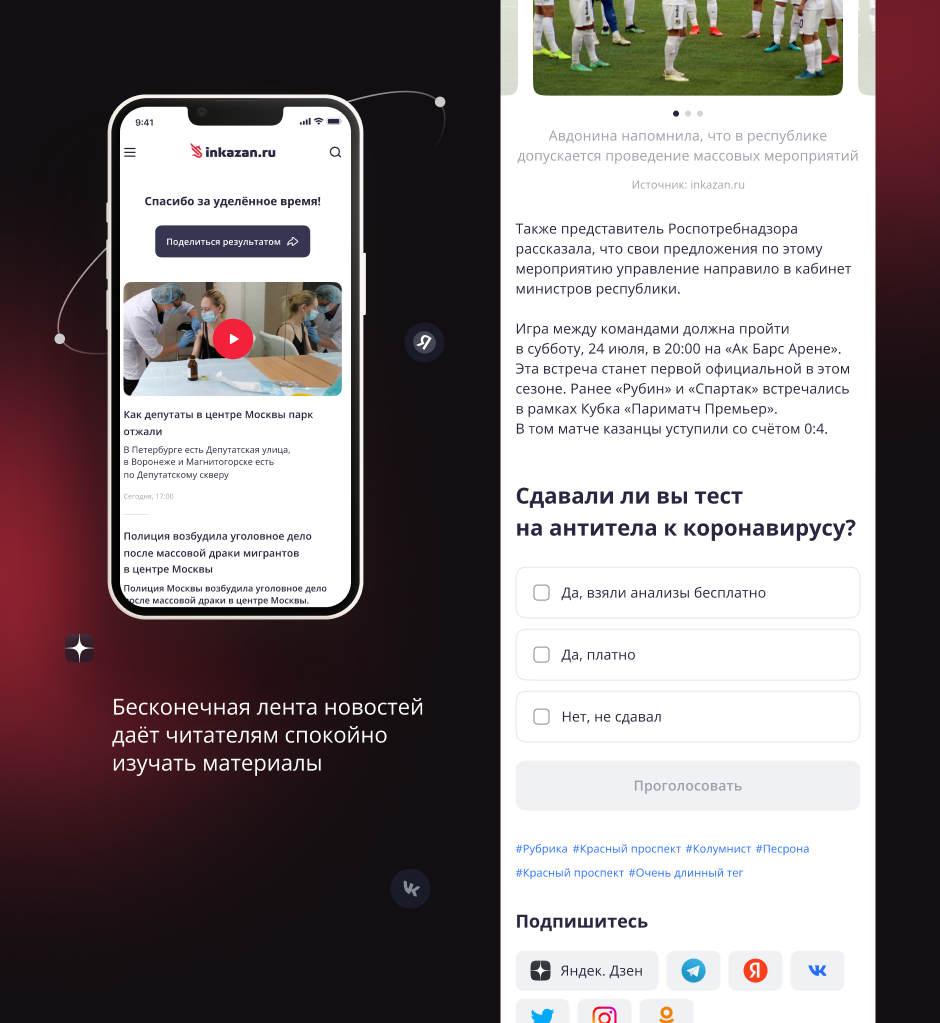
— интегрировали в новости тесты и опросы;
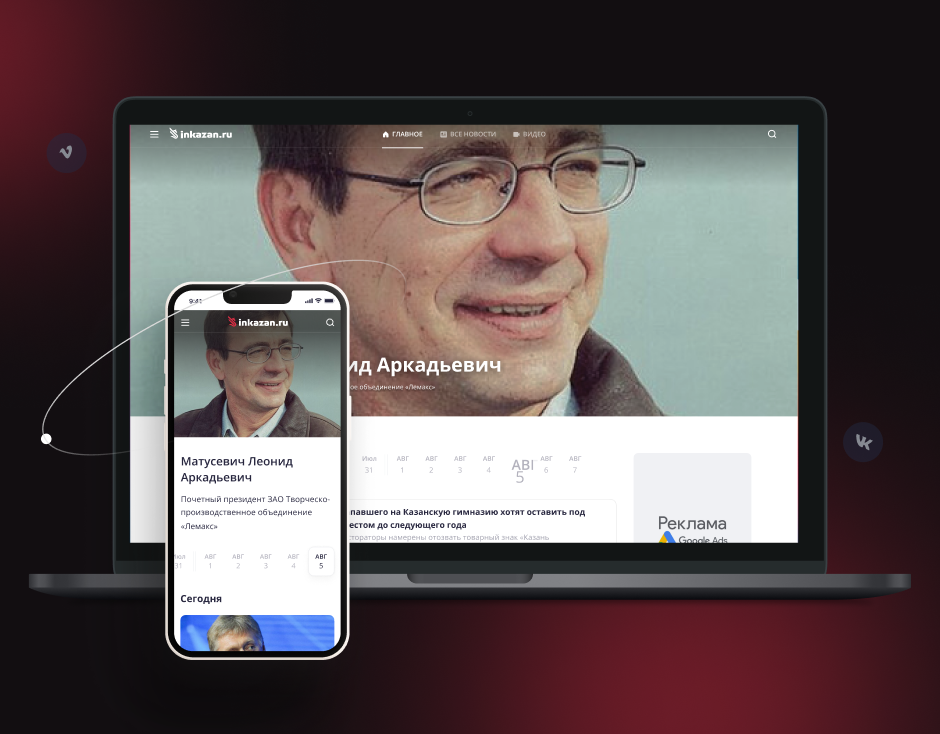
— добавили фиксированные кнопки репоста — теперь читатель портала может поделиться статьей в социальных сетях;
— интегрировали бесконечную ленту новостей — это актуальная история во многих интернет-магазинах и маркетплейсах. Мы же использовали этот тренд, чтобы читатели могли спокойно изучать материалы, не прерываясь на переключение статей.

Проблема:
«Реклама нужна, но аккуратная». Заказчику важна была возможность размещать рекламу. При этом он хотел сделать так, чтобы она не мешала читателям и не была назойливой.
Решение:
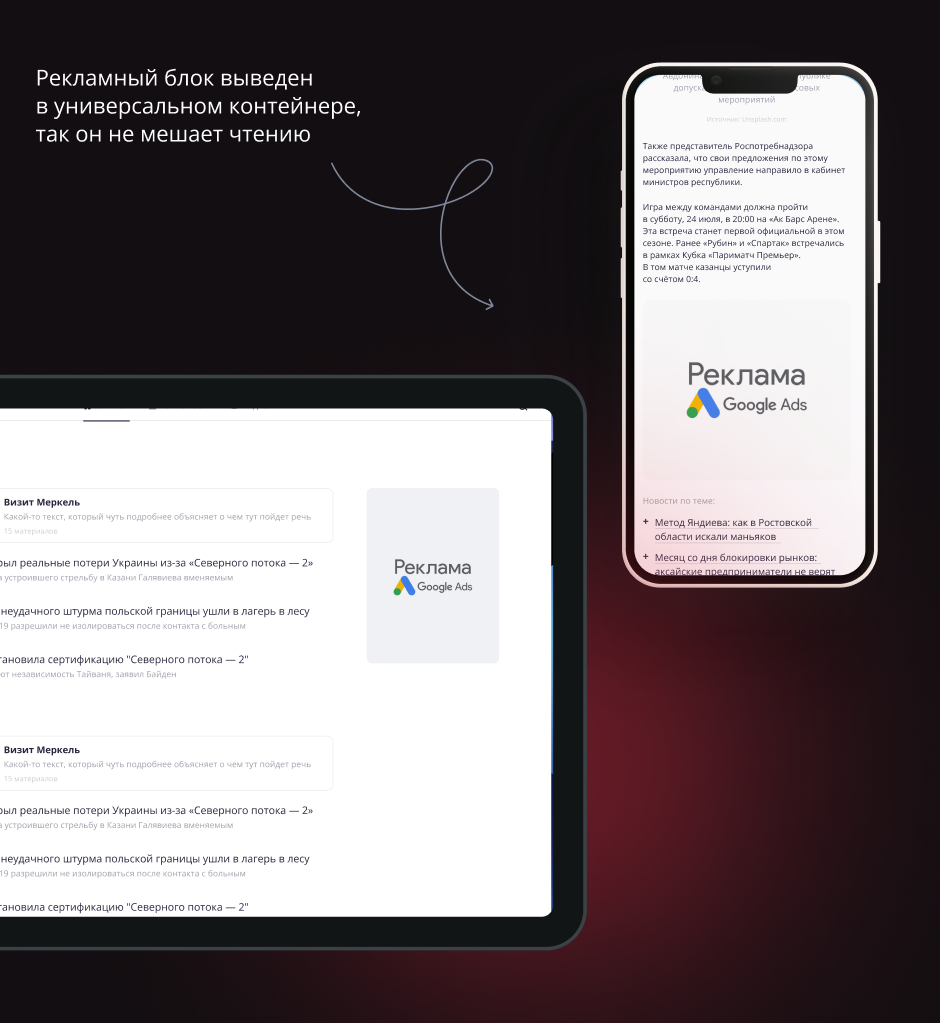
Мы избавились от всего, что мешает читать: от раздражающих всплывающих баннеров, внезапно появляющихся окон и ссылок.
Однако оставили возможность размещать рекламу на сайте — теперь она аккуратно встроена в ленту новостей. Мы вывели рекламный блок в универсальном контейнере, благодаря чему при загрузке страницы текст новости не «скачет» и не затрудняет чтение и скролл.

Что в итоге?
У нас получился единообразный гибкий дизайн для изданий Медиахолдинга региональных СМИ (1MI). Уже сейчас невооруженным глазом видно, что внешний вид сайта стал чище, уникальнее и понятнее. Такой UI обеспечит дополнительный трафик читателей, которые прежде всего ищут актуальные новости своего региона. А также увеличит их вовлеченность.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
