Разработка продающего сайта для магазина подарков "Идеи Градом"
Заказчик«Идеи Градом» — авторский магазин сумок, кошельков, подарков и аксессуаров из кожи. ЗадачаСоздать веб-ресурс, который будет регулярно приносить заявки, продажи и прибыль/
Чтобы создать ресурс, приносящий заявки и прибыль, нужно в точности просчитать путь клиента — от перехода на сайт до оформления покупки. В этом кейсе мы подробно расскажем, какими методами пользовались и какие проблемы решали при создании продающего сайта для магазина подарков «Идеи Градом».
О клиенте

«Идеи Градом» — авторский магазин сумок, кошельков, подарков и аксессуаров из кожи. Целевая аудитория магазина — девушки и женщины от 14 до 40 лет. Второй сегмент ЦА — мужчины, ищущие подарок девушке или супруге.
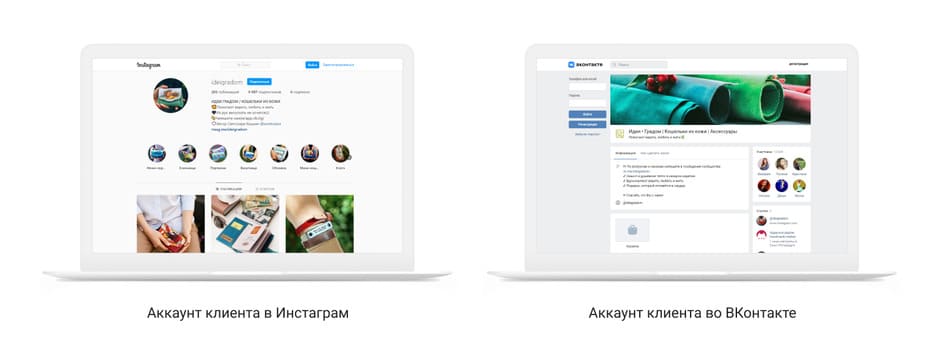
Клиент продавал товары через соцсети. Со временем ассортимент товаров расширялся, а база постоянных подписчиков росла. Возникла потребность в создании интернет-магазина. Соцсети помогают минимально презентовать продукцию и найти новых клиентов, но с ними не получится удерживать постоянную аудиторию через сохранение товаров в избранном. В Инстаграме и ВК не будет полноценного блога, личного кабинета, красиво оформленного каталога с тематическими подборками и других важных разделов, которые может вмещать сайт.

Первая попытка сделать сайт оказалась неудачной: клиенту не понравился дизайн и видение проекта. По этой причине проект оказался в наших руках. Мы сразу сделали 2 варианта дизайна главной страницы и показали Заказчику, чтобы он принял решение по стилистике. Финальный вариант был взят за образец для продолжения работы.

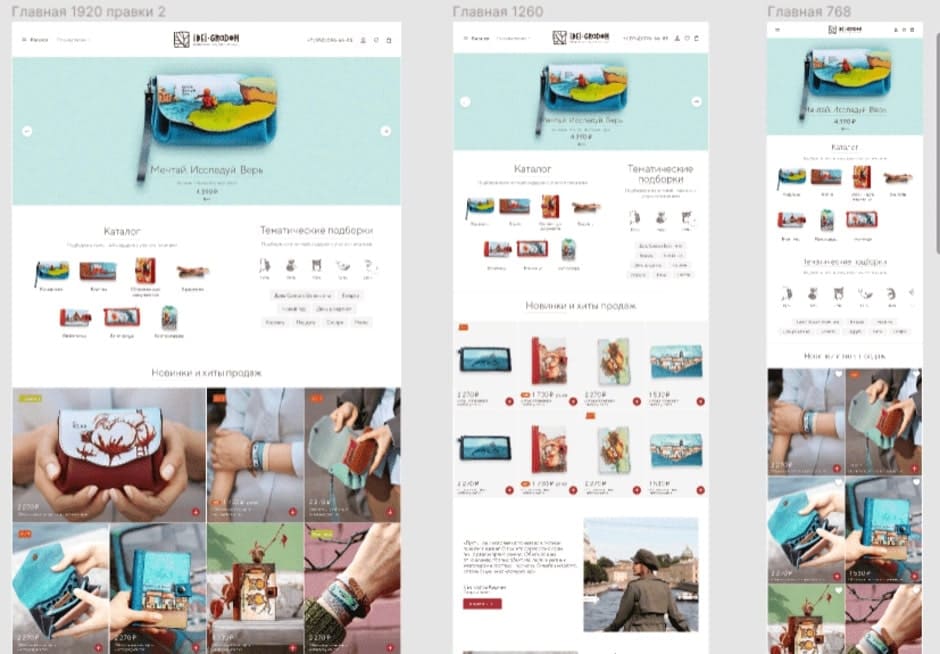
Прототип финальной версии главной страницы в Figma
Что нужно было сделать?
Создать веб-ресурс, который будет регулярно приносить заявки, продажи и прибыль. Сайт должен отражать эксклюзивность продукции и индивидуальный подход магазина к товару и его покупателям.
С чего начали работу?
Перед началом работ нужно было решить две задачи:
1.Получить видение сайта от Заказчика, учесть его пожелания и требования.
2.Продумать путь клиента на сайте. Изучить ЦА магазина и сделать такую структуру сайта, каждый блок или раздел которого подталкивал бы посетителя к оформлению заказа.
Пожелания заказчика
Чтобы учесть пожелания Заказчика, мы собрали отзывы самих владельцев о компании и продукции. Оказалось, что клиенту важно всего передать ощущение ручной работы. Производство не поставлено на конвейер, а каждый товар долго и заботливо создавался мастерами компании.
Сформировали гипотезу, что ощущение ручной работы можно передать через блоки с интервью владельца и через презентацию товара. Для этого мы с нуля провели фотосъемку всех товарных позиций.
Выстроили путь клиента
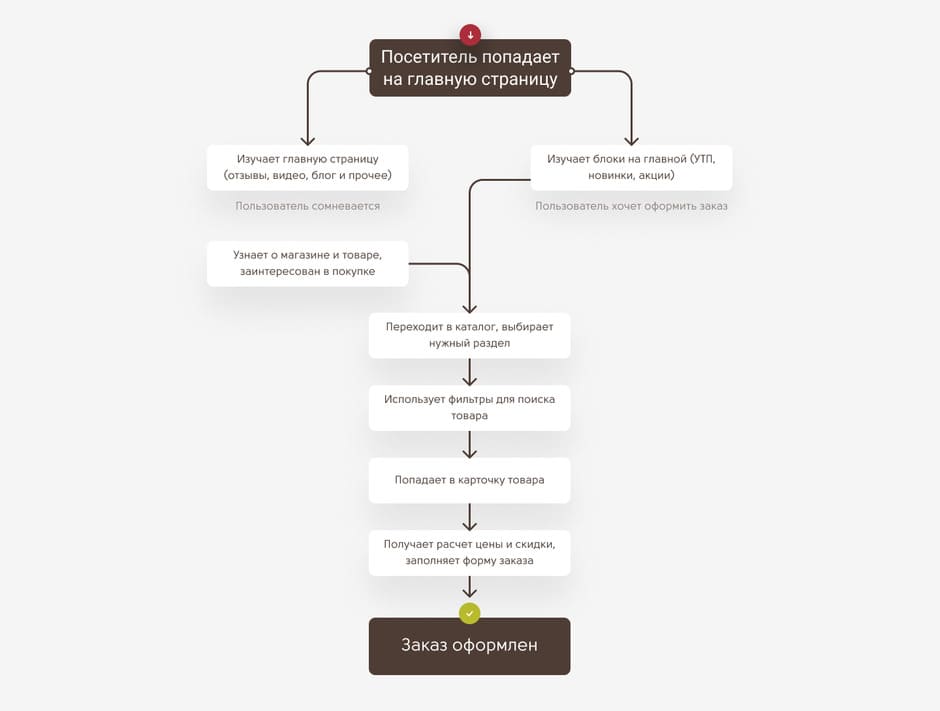
Классический путь клиента выглядит следующим образом:

На эту схему мы и опирались при разработке структуры сайта. Каждая страница и каждый блок должен подталкивать посетителя к выбору товара и оформления заказа. При этом ничто не должно отвлекать человека от покупки — сайт должен вмещать только важные для посетителя тексты и изображения. Чтобы это обеспечить, мы выбрали CMS 1C-Битрикс. Это движок, позволяющий создать удобную блоковую структуру страниц.
Как мы разрабатывали проект: секреты и особенности
Главный экран
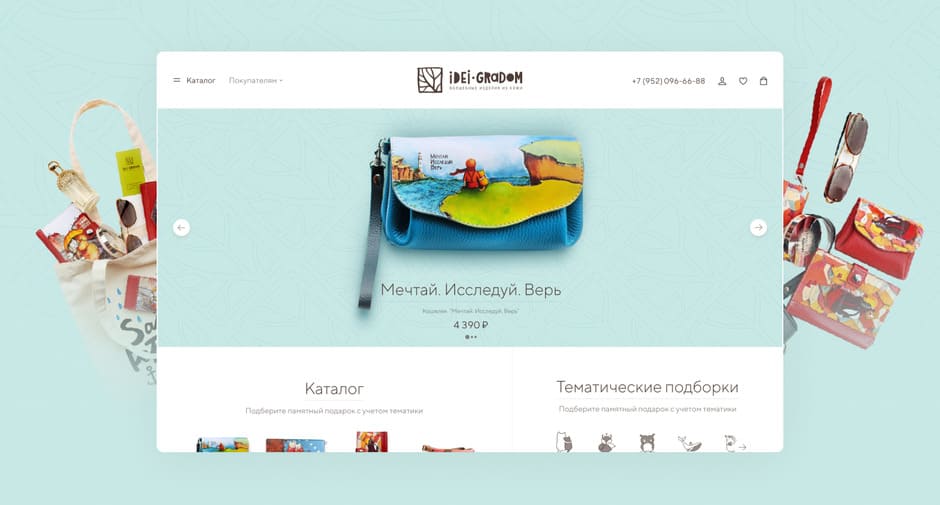
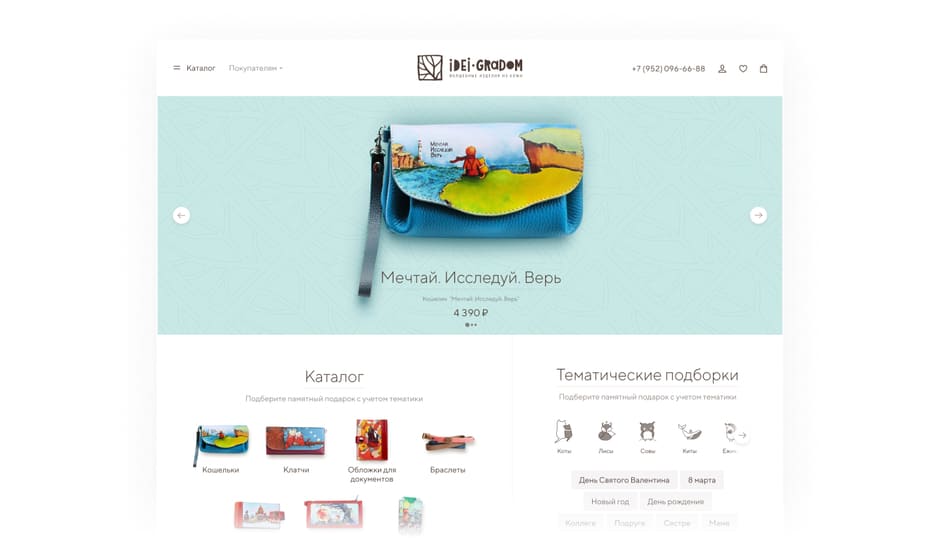
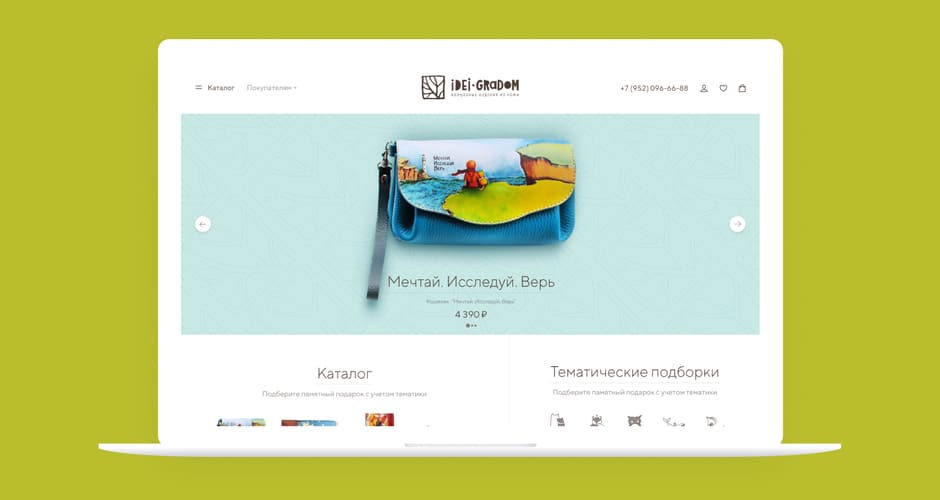
Разработку начали с дизайна главной страницы сайта. Именно на нее попадает большая часть новых пользователей. На первый экран вынесли карусель с новинками, оформленными в виде больших блоков. Внизу — каталог и тематические подборки.

Все оформлено в виде блоков. Пользователь ориентируется на иконки, а мы экономим место на странице.

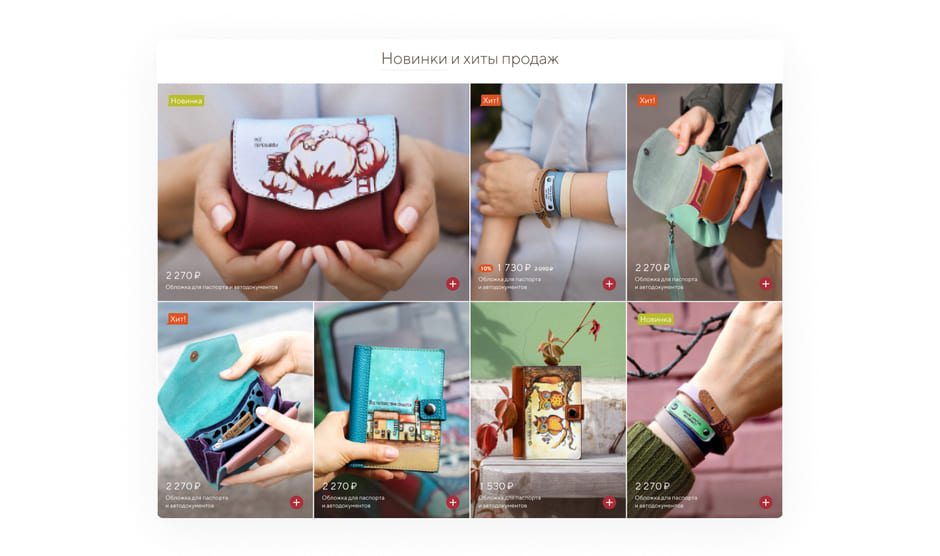
На втором экране главной страницы раздел с новинками и хитами продаж. Раздел оповестит постоянную аудиторию о новых поступлениях и подскажет новым посетителям, что больше всего пользуется спросом.
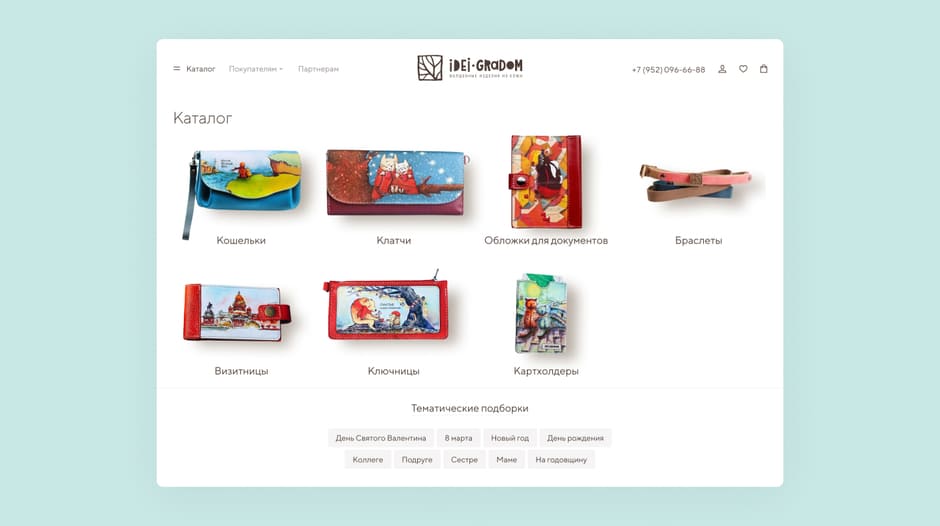
Каталог и тематические подборки
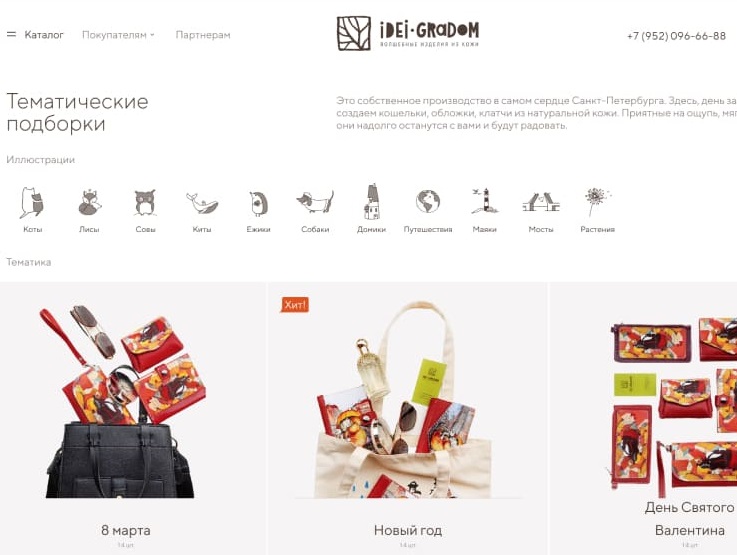
По нашему сценарию, «горячий» покупатель на главной долго не задерживается и сразу переходит в каталог. Мы даем ему два варианта: выбор по товарам или по тематическим событиям.

Если у человека нет конкретного представления о необходимом товаре, но есть повод что-то купить, он может выбрать событие или получателя подарка. Блоки в подборке меняются в зависимости от приближающегося события. Если скоро 8 марта, то соответствующий блок с подборками будет отображаться выше остальных. Дополнительно Заказчик может вынести большой тематический баннер на первый экран. Так мы привлечем неуверенных в покупке посетителей, а заодно увеличим среднюю корзину: в подборке есть много связанных товаров и наборов.

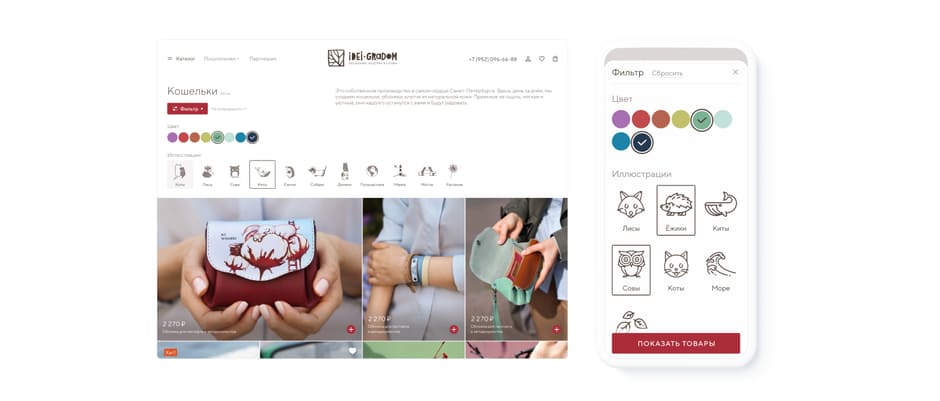
В разделе с каталогом мы сделали фильтр с возможностью выбора цвета и типа товара.

Карточка товара
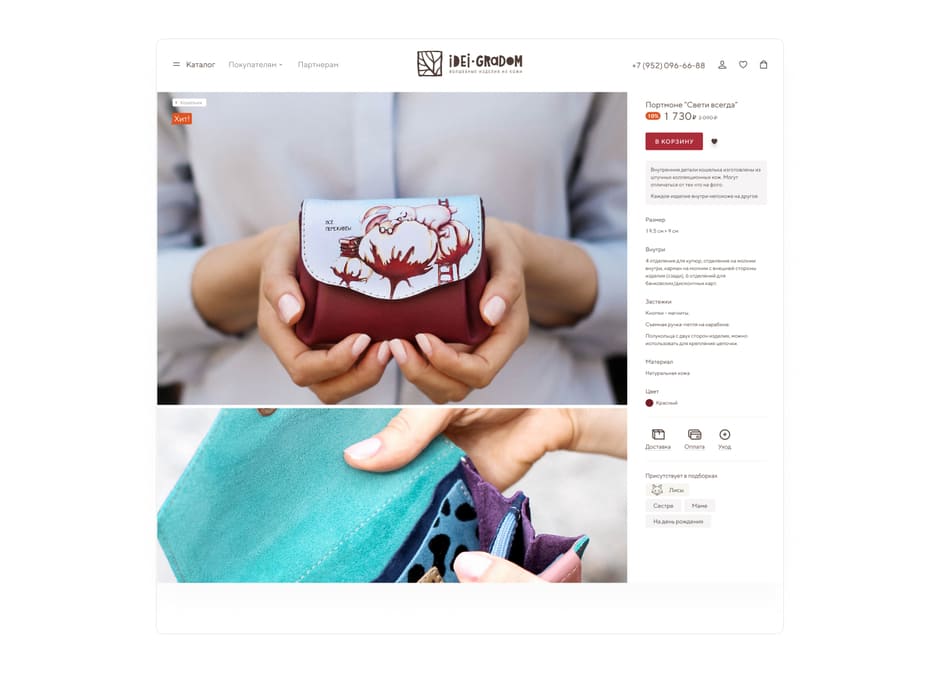
Человек, выбравший нужный товар в каталоге, попадает в карточку товара. Мы поместили на страницу несколько больших изображений, чтобы каждый посетитель мог детально изучить товар и убедиться в его ручном создании.

Справа от фотографии — описание продукта, его характеристики и выбор цвета. Под карточкой с товаром мы поместили отзывы покупателей. Специальный модуль Битрикс позволил нам перенести блок с отзывами прямо из соцсетей. Клиент ведет свои соцсети давно, а потому комментариев о каждом товаре накопилось приличное количество.

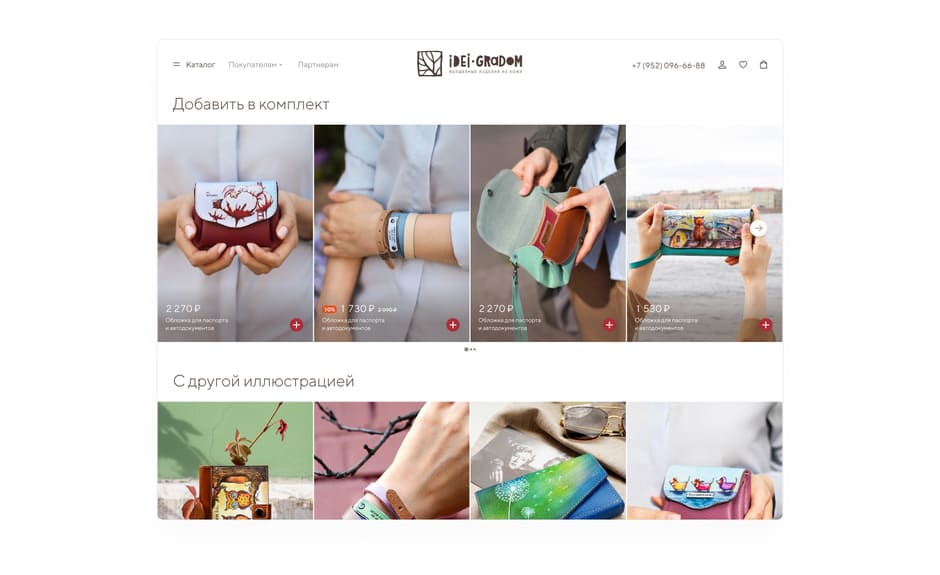
Еще ниже — блок с необязательными модификаторами, оформленный в формате «С этими товаром часто берут». Чтобы добавить модификаторы в карточку товара, мы вывели их в отдельный инфоблок, который связали с каталогом. Для выбора модификаторов в карточке товара создали особый скрипт. Выполнили привязку вывода модификаторов к товарам в корзине сразу после ее пополнения. По сути, мы использовали стороннюю опцию и немного ее модифицировали. Это позволило быстро и эффективно решить проблему отсутствия нужных параметров в Битриксе, которые помогли бы увеличить средний чек.

Корзина
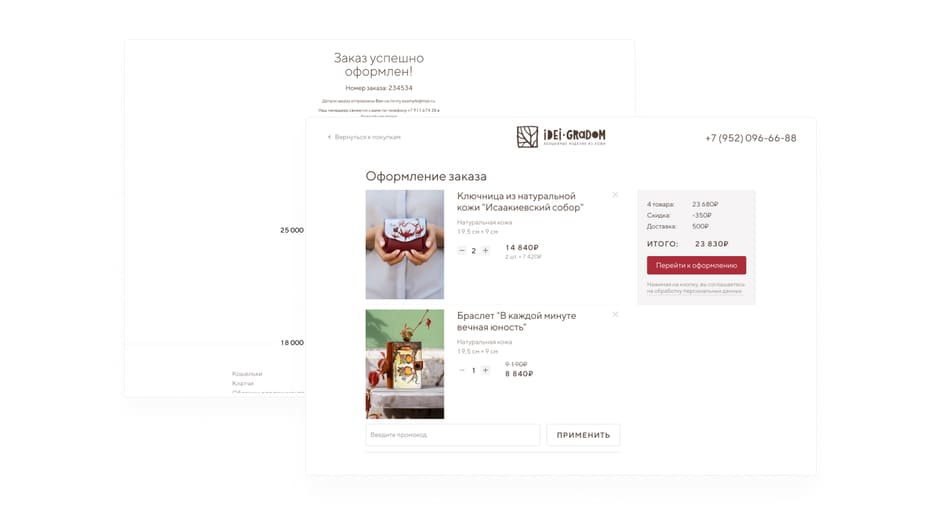
Нажав кнопку «Купить» на странице с карточкой товара, пользователь попадает в корзину. Здесь мы создали модуль расчета скидки.

В дни высокой нагрузки система расчета скидок могла зависать. По этой причине росло число пользовательских отказов: клиенты покидали сайт и уходили к конкурентам. Чтобы решить проблему с багами, мы сократили список полей в коде, которые прямо влияют на расчет скидки. А чтобы запросы не отправлялись на расчет заново, мы закэшировали последнее состояние при обновлении страницы.
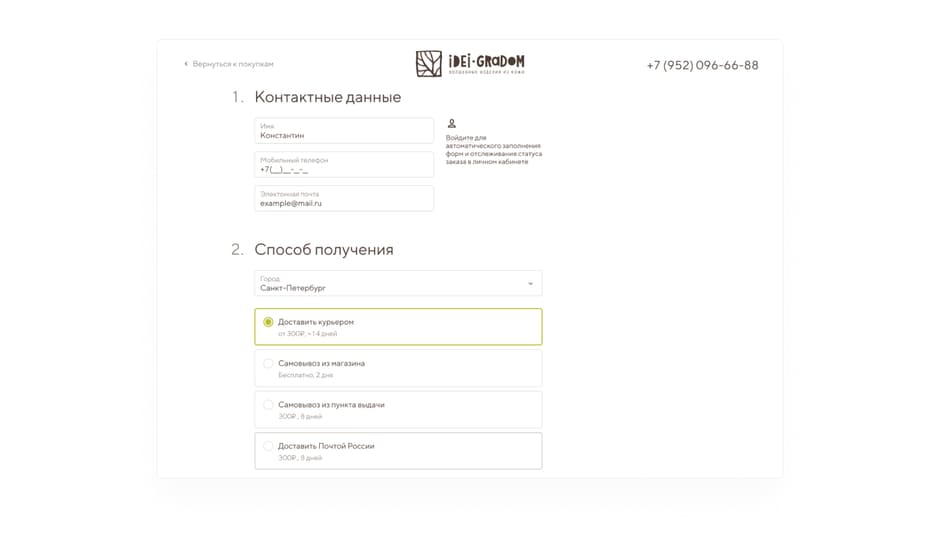
Пользователь переходит в раздел оформления товара, оставляет свои контакты и платежные данные. Мы сделали минимальное количество полей, чтобы сократить число отказов. Сама страница оформлена в минималистичном стиле, чтобы человека ничего не отвлекало от оформления заказа — самого главного этапа во всем сценарии покупки.

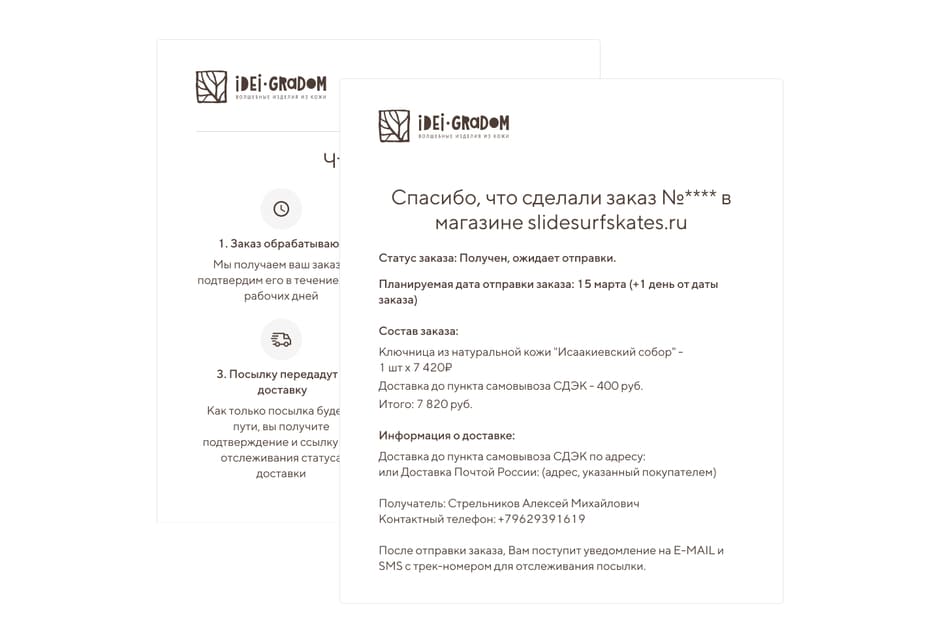
Клиент получает письмо с благодарностью за покупку и минимальные данные о заказе. Эта хоть и небольшая деталь напрямую влияет на лояльность пользователей к бренду.

Как сайт «прогревает» пользователей
Возможен и другой сценарий, когда посетитель сайта не до конца уверен в своем желании совершить покупку. В этом случае он изучает сайт чуть подробнее. Для этого мы подготовили блоки, влияющие на рост пользовательской лояльности к магазину. Это цитаты владельца, отзывы и блог.
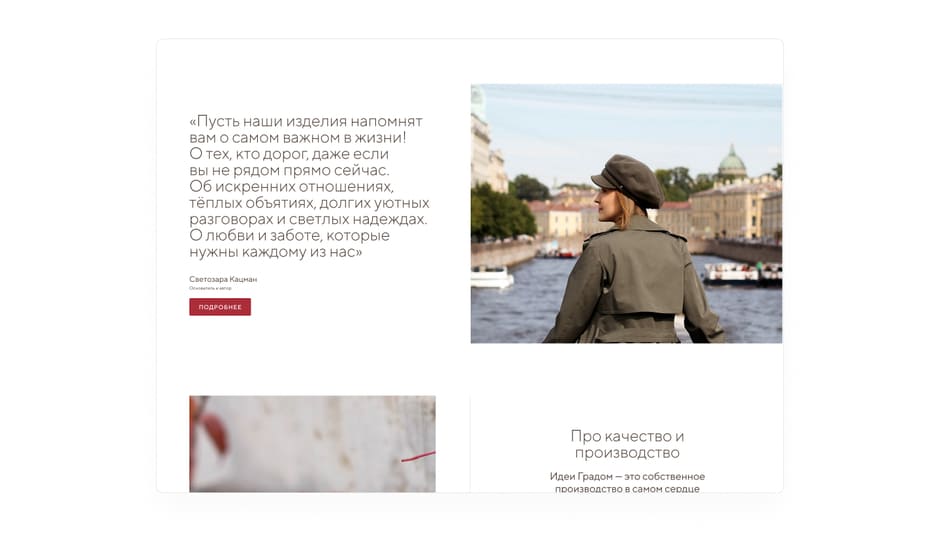
Сделали раздел с цитатами владельца магазина
Специально для «неуверенных» покупателей мы оставили на главной странице УТП, оформленные в виде цитат основателя магазина. Они хоть и незначительно, но влияют на рост конверсий. Вторая задача, которую решают цитаты — это акцентирование внимания на ручном изготовлении всех товаров.

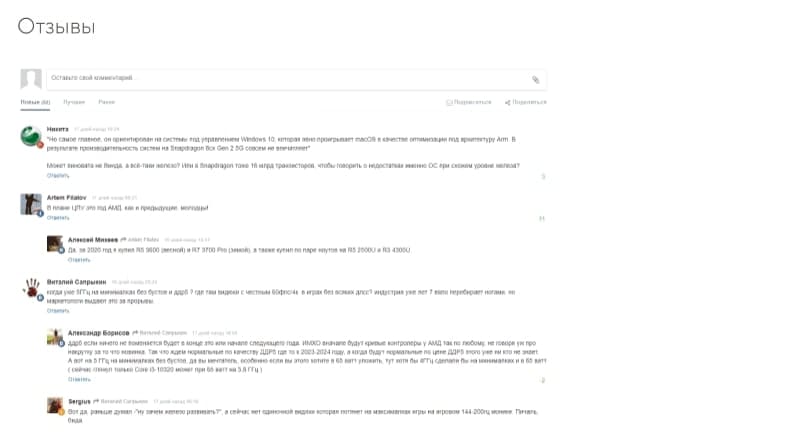
Сделали блок с отзывами
Для неуверенных в бренде посетителей мы поместили блок с отзывами других покупателей и ссылками на их соцсети.

Так мы закрываем две задачи: подталкиваем к покупке неуверенного посетителя и сохраняем лояльность людей, оставивших отзыв.
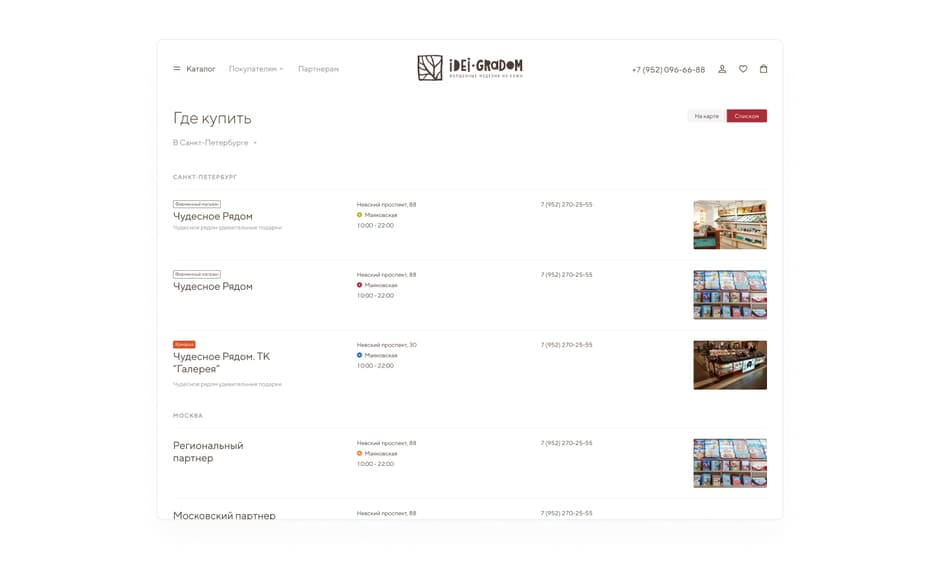
Иногда человек хочет прийти в реальный магазин и «пощупать» товары, посмотреть все своими глазами. Для такой части ЦА мы подготовили список офлайн-точек.

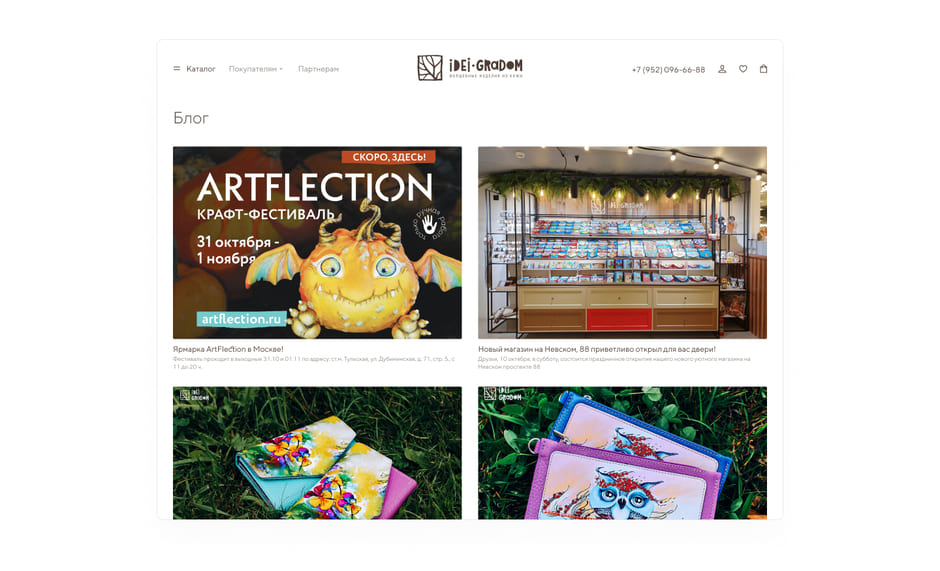
Сделали блог

Через блог мы решили две задачи. Первая — техническая. Блог содержит статьи, которые помогают в ранжировании в поисковых системах и поднимают наш сайт в выдаче Яндекс и Google. Это помогает получать больше посетителей по информационным запросам. Вторая задача — сохранение лояльности накопленной аудитории. Кому-то из посетителей будет интересно почитать о новинках и имеющихся товарах.
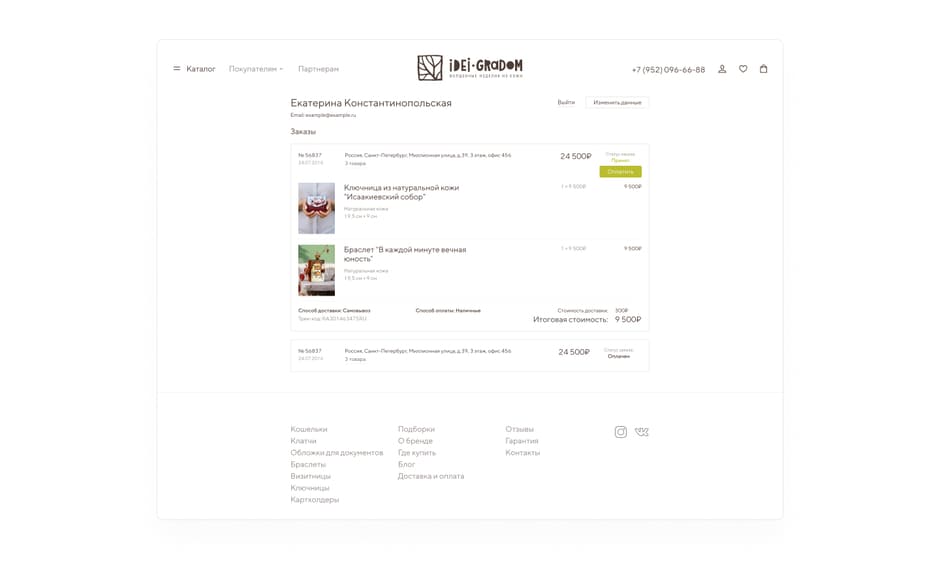
Сделали личный кабинет
Для постоянных покупателей мы создали личный кабинет с простой страницей авторизации.

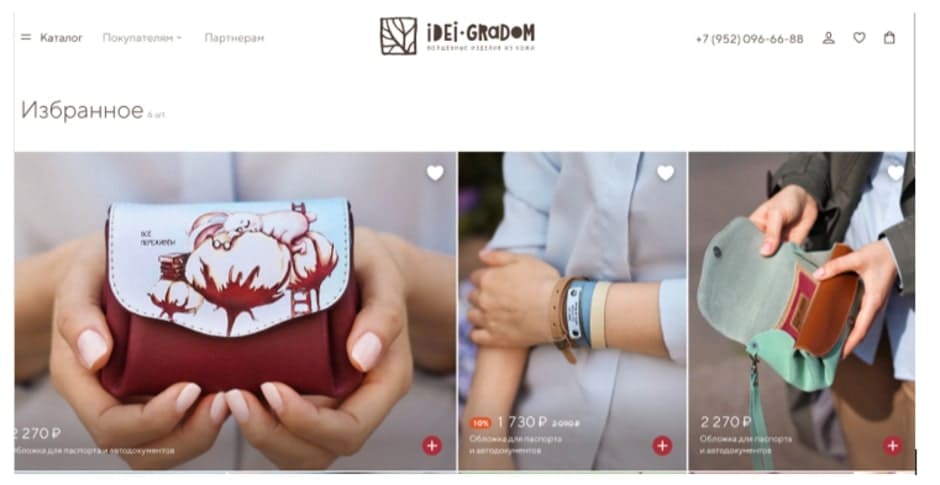
Внутри — раздел с избранным, оформленный как вишлист. За референсы взяли страницы с избранным на Asos, Lamoda и других популярных агрегаторах.

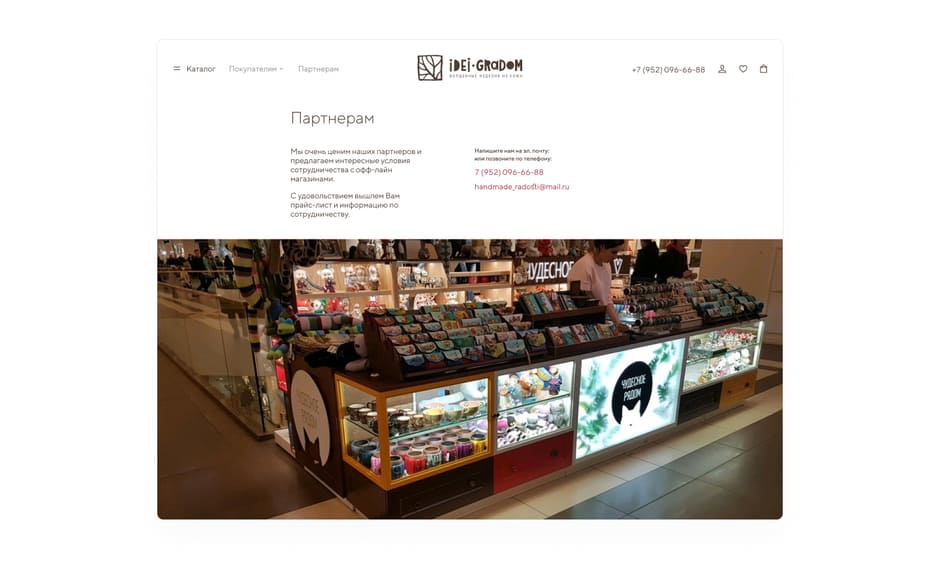
Для партнеров и дилеров — свой раздел с условиями сотрудничества и контактами.

Результаты
Раньше продажи осуществлялись только в социальных сетях. Чтобы оправдать стоимость товаров и показать, что продукция делается не как хобби, а как полноценная компания, нужен был продающий веб-ресурс.

Клиент получил красивый продающий сайт, позволяющий с легкостью подобрать подарок себе или близким. По словам тестовой группы ЦА, от сайта они получили только положительные впечатления и желание вернуться вновь.
Мы продолжаем работать с компанией «Идеи Градом». В планах — SEO-продвижение, наполнение и техническое сопровождение сайта.
Нам было интересно поработать с компанией, которая любит свой продукт. Сайт получился ровно таким, как ожидал заказчик. Мы смогли нивелировать опасения клиента по дизайну и интерфейсу, грамотно расставив все акценты и выполнив исследование ниши.
Хотите получить крутой сайт, постоянно генерирующий заявки и продажи? Обращайтесь к нам за консультацией!
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
