[Ликбез] Как сделать расширенный сниппет

Расширенный сниппет на странице выдачи обеспечивает дополнительные переходы на сайт. Вы еще не используете этот инструмент, так как боитесь лезть в код сайта и путаетесь в типах разметки? Тогда это руководство для вас: из него вы узнаете, как сделать расширенный сниппет, даже если никогда не имели дела с HTML-кодом.
Дата публикации: 30.11.2015 
Что такое расширенные сниппеты и зачем они нужны
Сниппет в поисковом маркетинге — это описание страницы сайта, которое отображается на странице выдачи под заголовком и ссылкой. С его помощью «поисковики» подсказывают пользователям, соответствует ли найденный ресурс информационному запросу.
|
Сниппеты дополняют заголовки. Они подтверждают или опровергают соответствие страницы информационным потребностям пользователя |
 |
Поисковые системы формируют сниппет автоматически. В качестве источника описания роботы используют контент страницы или мета-тег description. Стандартный сниппет ограничен приблизительно 160 символами с пробелами. Это два или три коротких предложения.
Вы можете абсолютно бесплатно расширить сниппет и повысить привлекательность страниц сайта в поисковой выдаче. Внешний вид и содержание расширенных описаний зависит от тематики страниц, инструментов, которые вы используете для создания сниппетов и типа данных, которые вы хотите отобразить на SERP.
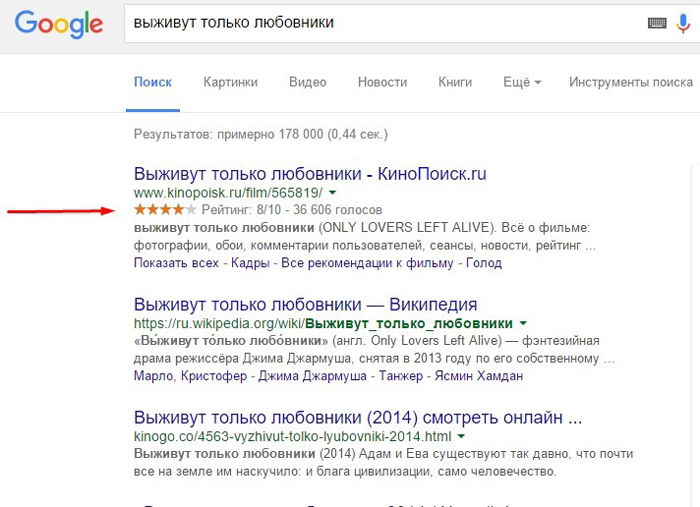
|
Пример расширенного сниппета: отображение рейтинга фильма на странице выдачи |
 |
Зачем нужны расширенные сниппеты
Благодаря расширенным сниппетам вы увеличиваете визуальную привлекательность ссылки и описания сайта в выдаче. Также вы получаете дополнительную возможность подтвердить релевантность ресурса запросу потенциального клиента. В результате вы обеспечиваете больше переходов на сайт и увеличиваете CTR. Кроме этого, вы улучшаете поведенческие метрики сайта. Речь идет о снижении нецелевых переходов и связанным с ним уменьшением показателя отказов.
Вот некоторые данные о влиянии расширенных сниппетов на кликабельность ссылки на сайт в выдаче, а также на эффективность продвижения ресурса:
-
В 2011 году Marketing Tech Blog опубликовал вдохновляющие данные. По данным этого ресурса, указание авторства статей с отображением в сниппете фото журналиста обеспечило блогу рост CTR на 484%. С тех пор много воды утекло, но цифры остались. Вдумайтесь, фото автора рядом со ссылкой на сайт увеличило CTR на сотни процентов. Пусть Google Authorship больше не поддерживается, зато есть другие типы расширенных сниппетов.
-
Мэтт Каттс прямо не подтверждает, что расширенные описания влияют на рейтинг сайтов в выдаче. Но он говорит, что в некоторых тематиках внедрение микроразметки улучшает видимость сайта. Еще раз обратите внимание, расширенные сниппеты повышают видимость сайта. Пусть речь не идет о позициях ресурса. Вам же нужны клики, а не первое место в выдаче. Кстати, Рэнд Фишкин утверждает, что клики могут влиять на позиции сайта в выдаче. Если он прав, то Мэтт Каттс лукавит, когда говорит об отсутствии влияния сниппетов на позиции.
-
Маркетинговое агентство Catalyst несколько лет назад протестировало расширенные сниппеты. Они обеспечили сайту кулинарной тематики рост CTR на 150%.
-
По данным Search Engine Land, нидерландский сайт Independer.nl, посвященный автострахованию, с помощью расширенных сниппетов увеличил CTR ссылок в выдаче на 28%.
-
Коллеги из SeoProfy приводят примеры увеличения CTR сайтов в выдаче. Кликабельность большого сайта выросла на 4%, а маленького на 442%.
-
Маркетологи из Builtvisible рассказывают об увеличении CTR с помощью расширенных описаний.
Сниппеты приносят вам дополнительные переходы на сайт. Если вы умеете конвертировать трафик, немедленно внедряйте расширенные описания. Они принесут вам новые сделки. Информация ниже поможет вам это сделать. Она объединяется в такие блоки:
Какие существуют словари и типы синтаксиса микроразметки
Чтобы поисковые системы показывали расширенные сниппеты для страниц сайта в выдаче, вам необходимо внедрить семантическую разметку. Вы можете сделать это с помощью разных словарей или языков. Наиболее распространенные словари микроразметки представлены ниже:
-
Schema.org. Этот словарь можно назвать золотым стандартом микроразметки. Его поддерживают крупнейшие поисковые системы, включая «Яндекс», Google и Bing. С помощью Schema.org вы можете описывать сотни сущностей. Благодаря этому вы можете помочь «поисковикам» отображать расширенные сниппеты разных типов. Подробную информацию о Schema.org вы найдете в нашей статье и гайде.
-
Microformats.org. С помощью языка микроформатов вы можете структурировать информацию о некоторых сущностях: людях, событиях, статьях, отзывах. Крупнейшая в рунете поисковая система «Яндекс» в данный момент поддерживает только четыре типа разметки микроформатов: рецепты, отзывы, товары и контактные данные. Поэтому возможности Microformats.org ограничены по сравнению со Schema.org.
-
Open Graph. Этот язык помогает социальным сетям отображать ссылки на ваш сайт с привлекательными описаниями. Open Graph поддерживают все наиболее популярные в рунете социальные площадки, включая Facebook, «Вконтакте», Twitter и т.п.
|
С помощью Open Graph можно подсказать социальным сетям, каким должно быть описание ссылки на сайт |
 |
Каждый язык микроразметки вы можете реализовать с помощью разных типов синтаксиса:
-
Микроданные. Формат microdata считается основным средством реализации микроразметки Schema.org. Он предполагает использование тегов и атрибутов HTML для структурирования данных. Основным преимуществом микроданных остается простота использования.
-
JSON-LD. Перспективный формат передачи структурированных данных, предложенный W3C. С помощью этого типа синтаксиса вы можете реализовать микроразметку Schema.org.
-
Микроформаты. Этот синтаксис используется для реализации словаря Microformats.org.
-
RDFa. Данный формат используется для реализации языка Open Graph.
Какой язык и синтаксис выбрать
Выбирайте язык и синтаксис в зависимости от цели и задач, которые вы хотите решить. Если вам нужны расширенные сниппеты на страницах поисковой выдачи, оптимальным выбором будет Schema.org. Этот тип микроразметки поддерживают все крупные поисковые системы. Используя Schema.org, вы можете описать множество разных сущностей и получить разные типы расширенных сниппетов. Реализовать разметку Schema.org вы можете с помощью синтаксиса microdata или JSON-LD.
Если вам необходимо управлять описаниями ссылок в социальных сетях, внедрите Open Graph. Чтобы реализовать эту разметку, вы будете использовать формат RDFa. Язык Microformats.org также заслуживает внимания благодаря простоте использования.
1Как получить расширенные сниппеты с помощью Schema.org
Вы можете реализовать микроразметку Schema.org несколькими способами. В нашем руководстве описывается самый сложный и самый правильный /upload/img/2015–11–11-tex-01.jpg: самостоятельная сборка кода, который необходимо указать на размечаемой странице. Если вы хотите досконально разобраться со Schema.org, обязательно воспользуйтесь руководством и разметьте вручную несколько страниц с разными сущностями.
Не старайтесь запомнить наизусть порядок указания атрибутов. Вам необходимо понять принцип работы со Schema.org. Для практической повседневной работы вы будете использовать один или несколько инструментов, перечисленных ниже.
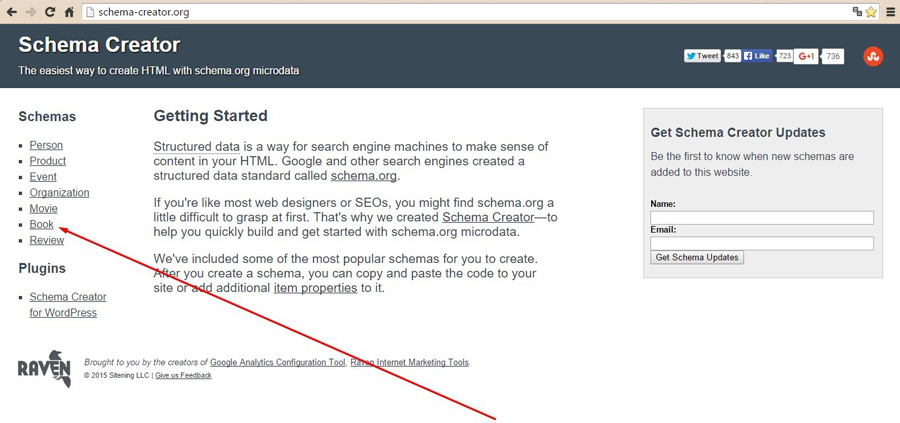
Schema Creator
Веб-сервис Schema Creator — простой и удобный генератор кода микроразметки, созданный софтверной компанией Raven. Чтобы воспользоваться инструментом, вам не нужно разбираться в веб-программировании. Более того, вам не придется даже регистрироваться. Есть только два условия успешного использования инструмента. Во-первых, вам нужно знать английский язык на базовом уровне или уметь пользоваться онлайн-переводчиками. Во-вторых, вам нужно знать, куда и как вставить сгенерированный инструментом код разметки.
Представьте, что с помощью Schema Creator вы хотите разметить страницу с описанием книги. Вам нужно выбрать тип разметки «Книга» (Book).
|
Выбираем схему Book |
 |
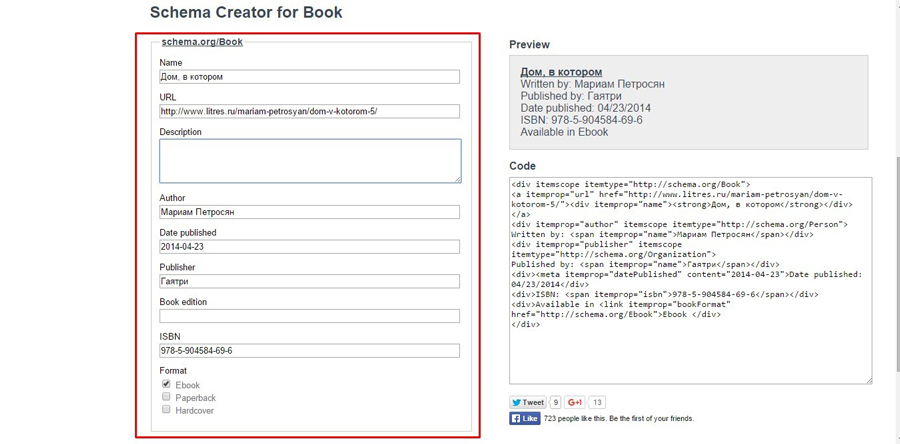
На открывшейся странице укажите данные о книге: название, автора, издателя, при необходимости дату публикации и формат. Также вы можете указать ссылку на страницу книги. Например, это можно сделать, если вы хотите сослаться на страницу магазина, в котором можно приобрести книгу.
|
Указываем данные о книге |
 |
В поле Preview вы можете посмотреть, как будет отображаться разметка страницы для пользователей. В поле Code содержится код разметки, который необходимо скопировать и вставить на страницу сайта.
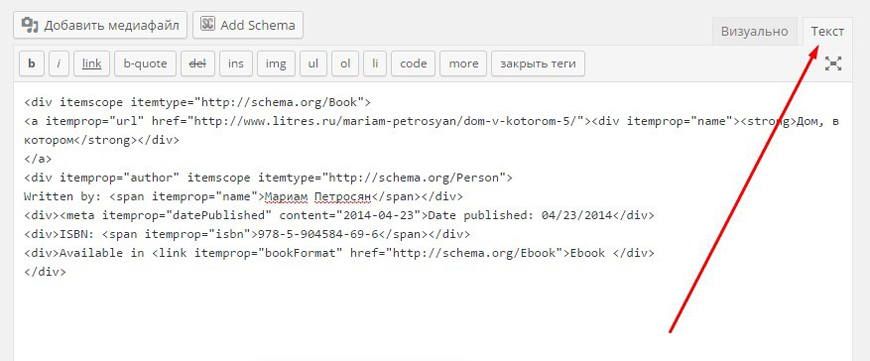
Обратите внимание, если вы пользуетесь CMS с возможностью редактировать страницу в визуальном формате и формате HTML, выберите второй вариант.
|
Вставляем сгенерированный код в редакторе HTML, а не в визуальном редакторе |
 |
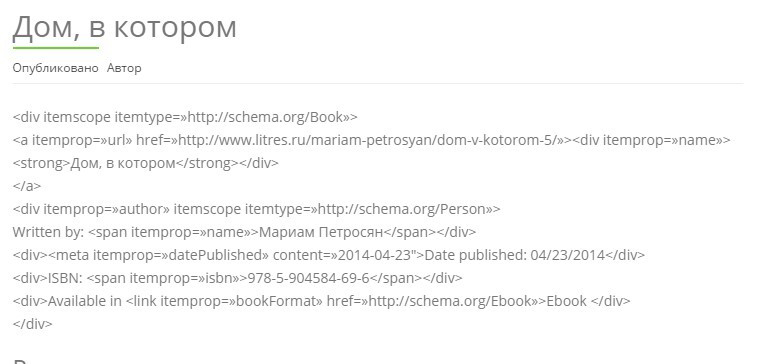
Если вы вставите код в визуальном редакторе, он некорректно отобразится на странице.
|
Так будет выглядеть страница, если вы вставите код разметки в режиме визуального редактирования |
 |
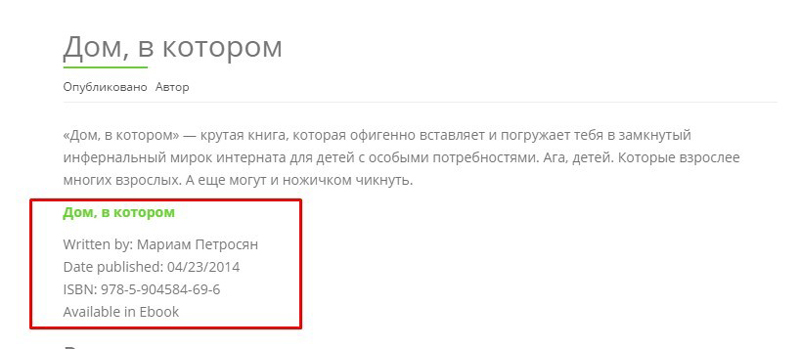
В режиме редактирования HTML вы можете выбирать, в каком месте страницы вставить код. Например, вы можете оформить его в качестве врезки в середине текста или резюме в конце статьи.
|
Так отображается разметка, если вы вставили ее в режиме редактирования HTML |
 |
Если вам по каким-то причинам не подходит веб-сервис Schema Creator, воспользуйтесь другими инструментами для генерации кода микроразметки:
-
Если ваш сайт работает на WordPress, используйте плагин Schema Creator. Прочитайте подробную инструкцию по применению этого инструмента. Кстати, вы можете использовать и другие плагины для микроразметки. Для этого введите в поисковое поле каталога плагинов WordPress запрос «Schema.org».
-
Для сайтов на Joomla! используйте редактор JCE и расширение J4Schema.org. Обратите внимание, чтобы заставить эту пару инструментов работать, вам придется потрудиться. Подробнее в инструкции.
-
Для сайтов на Drupal воспользуйтесь модулем Schema.org.
-
Существуют плагины и модули микроразметки для других популярных CMS: Magento, OpenCart, 1С-Битрикс и так далее.
|
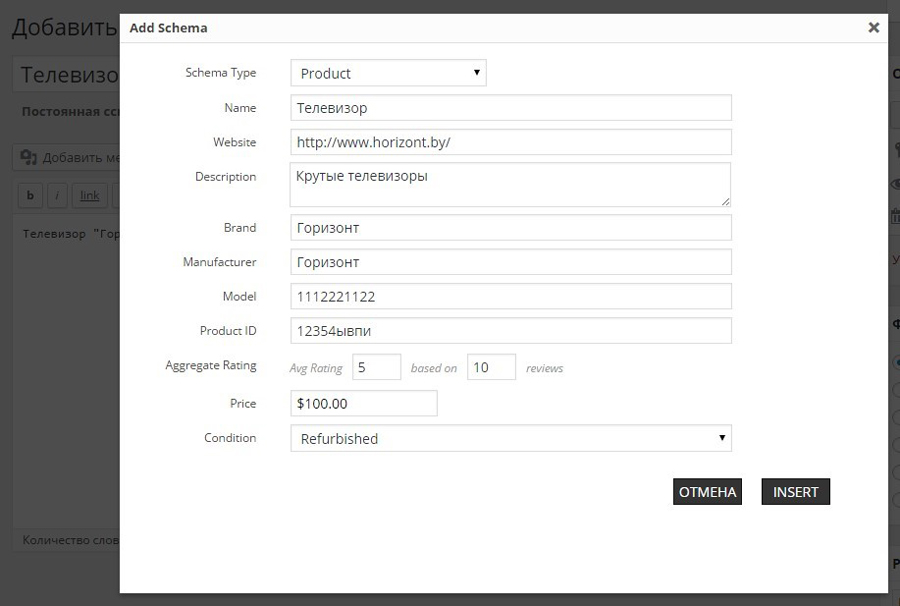
Создание микроразметки с помощью плагина для WordPress Schema Creator by Raven |
 |
Вы можете реализовать микроразметку Schema.org с помощью синтаксиса JSON-LD. Для этого воспользуйтесь инструкцией. С помощью JSON-LD вы сможете внедрить на сайт только несколько типов микроразметки: Article, Person, WebSite, searchAction и некоторые другие. Синтаксис JSON-LD имеет важное преимущество перед микроданными: с его помощью можно создавать разметку, которую «видят» только поисковые системы.
2Как разметить страницу с помощью маркера Google
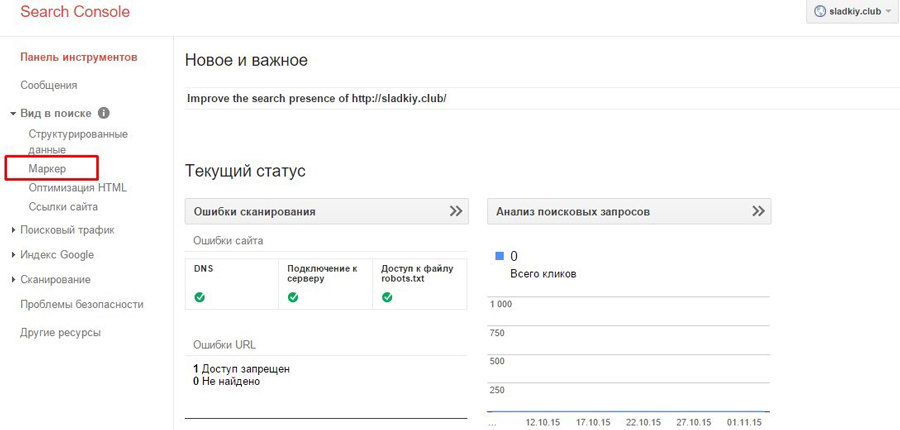
Вы можете получить расширенные сниппеты, разметив страницу с помощью маркера в кабинете для вебмастеров Google. Для этого авторизуйтесь в Search Console и выберите в меню «Вид в поиске — маркер».
|
Выбираем маркер в Search Console |
 |
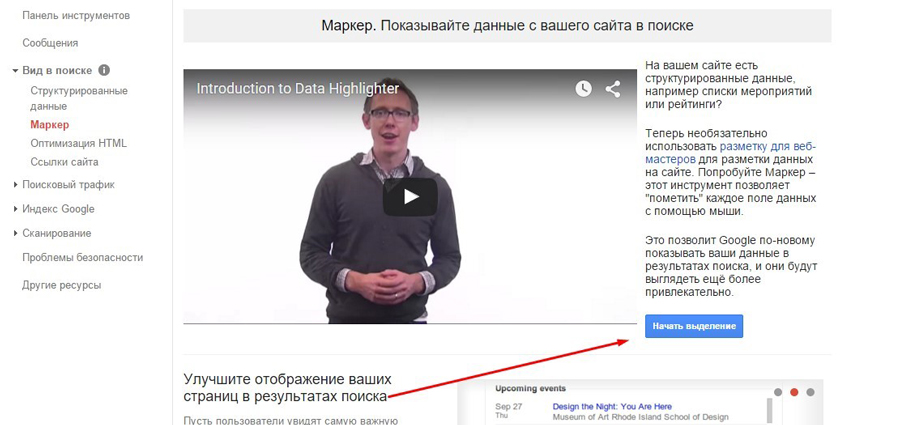
На открывшейся странице нажмите кнопку «Начать выделение».
|
Начинаем выделение |
 |
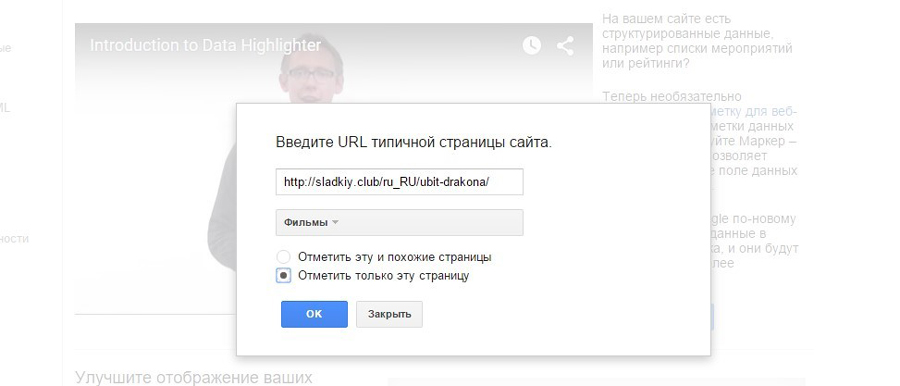
Введите URL страницы, которую планируете разметить. Выберите необходимый тип разметки. Поставьте флажок напротив опции «Отметить только эту страницу», если планируете вставить разметку только на одной странице. Если вы хотите одновременно разметить несколько страниц, оставьте опцию по умолчанию «Отметить эту и похожие страницы».
|
Вводим URL и выбираем тип разметки |
 |
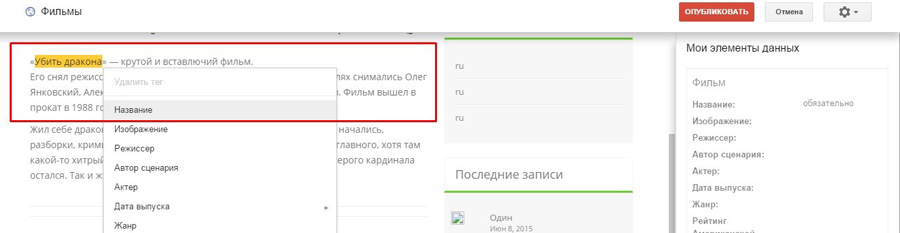
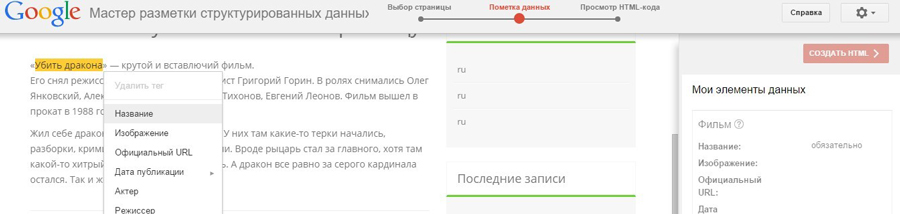
Выбранная страница должна открыться в режиме маркировки. Теперь вы можете выделять курсором нужные фрагменты контента и добавлять значения к атрибутам.
|
Размечаем название |
 |
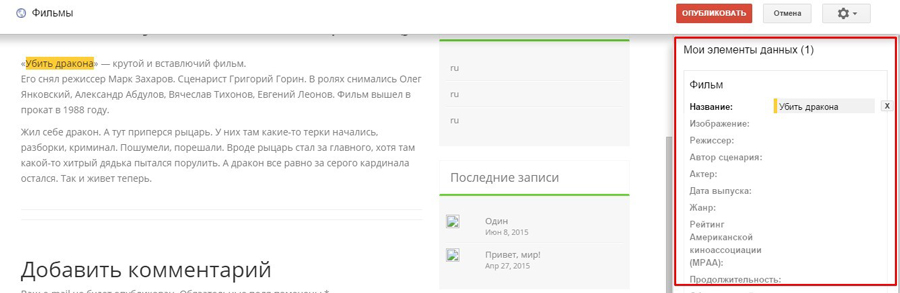
Убедитесь, что значение атрибута отобразилось корректно. Оно должно появиться в блоке «Мои элементы данных».
|
Проверяем элементы данных |
 |
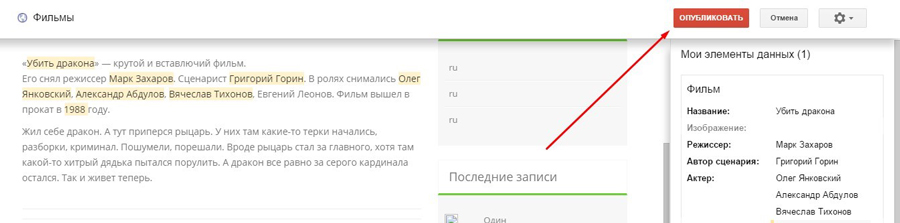
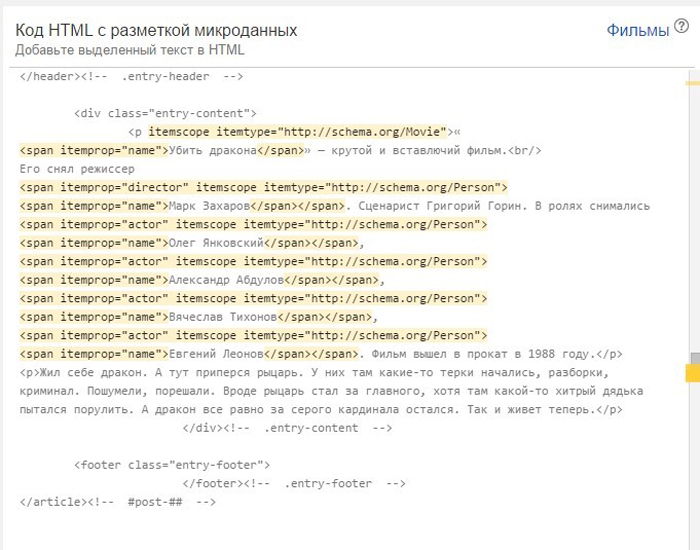
Таким же способом разметьте остальные данные. Если вы размечаете страницу с описанием фильма, укажите режиссера, исполнителей главных ролей, жанр, год выхода и т.п. После выделения нужных данных нажмите кнопку «Опубликовать».
|
Публикуем размеченные данные |
 |
После очередного индексирования сайта Google учтет изменения и отобразит в выдаче расширенный сниппет.
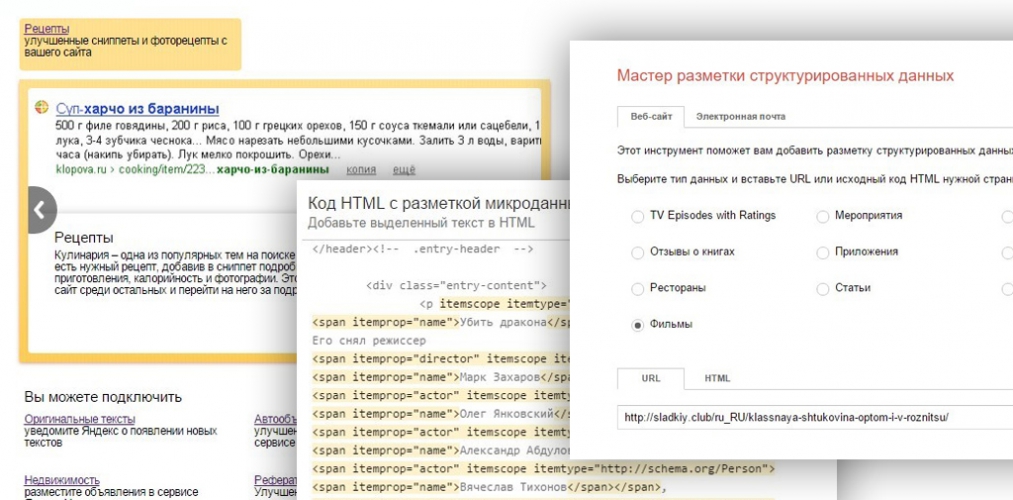
3Как получить расширенный сниппет с помощью мастера разметки структурированных данных Google
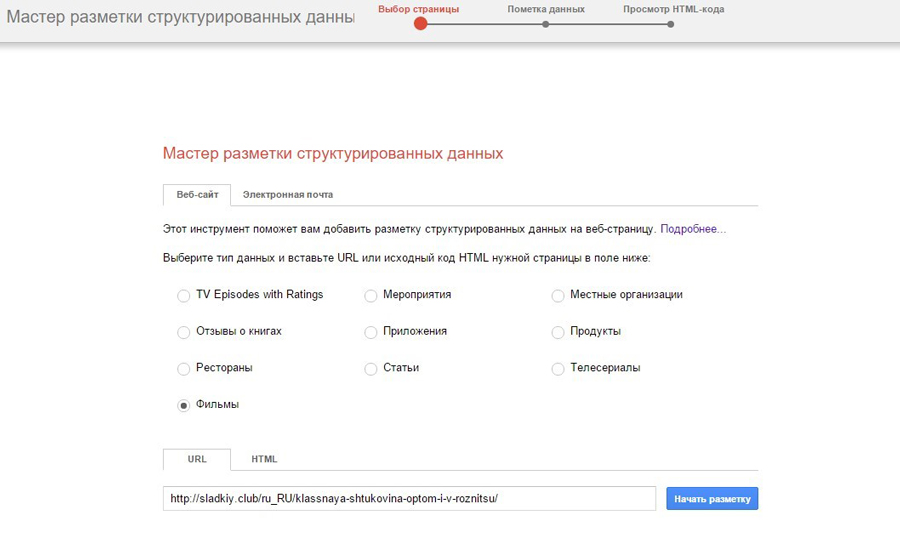
С помощью мастера разметки вы можете добавить структурированные данные на страницы сайта или в HTML-код электронных писем. Авторизуйтесь в системе и укажите URL страницы, которую планируете разметить. Выберите тип данных и нажмите кнопку «Начать разметку».
|
Используем мастер разметки |
 |
На открывшейся странице выделяйте курсором данные и присваивайте значения атрибутам, как при работе с маркером.
|
Выделяем данные |
 |
После завершения разметки нажмите кнопку «Создать HTML». Скопируйте выделенный фрагмент с кодом разметки и вставьте на страницу сайта.
|
Копируем код и вставляем на страницу |
 |
4Как получить расширенные сниппеты с помощью «Яндекс.Вебмастер»
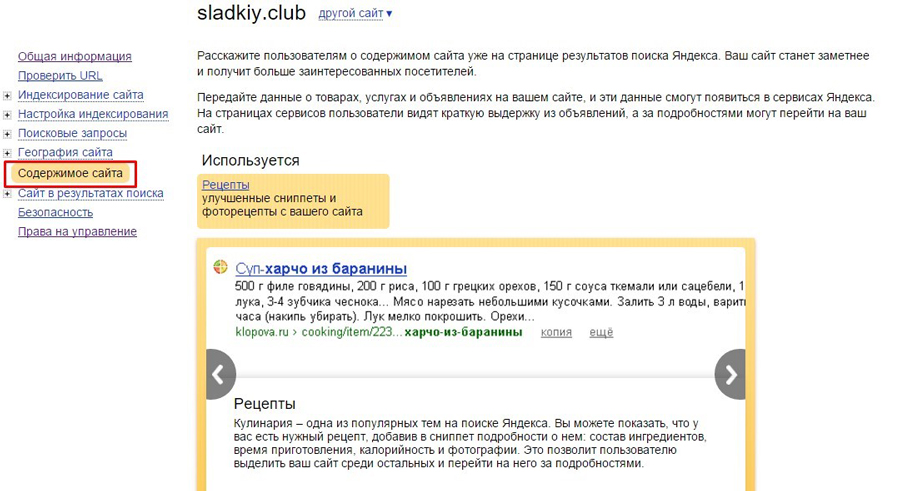
Для формирования расширенных сниппетов вы можете воспользоваться инструментами для вебмастеров «Яндекс». Для этого выберите меню «Содержимое сайта».
|
Выбираем меню «Содержимое сайта» |
 |
Выберите тип данных, которые должны отображаться в расширенном сниппете. Это могут быть «Товары и цены», «Рецепты», «Рефераты», «Отзывы», «Словари», «Автообъявления».
|
Выбираем тип данных |
 |
Следуйте предложенным сервисом инструкциям. Например, чтобы добавить в сниппет информацию о товарах и ценах, вам нужно создать и загрузить YML-файл. Чтобы получить расширенный сниппет для страницы с описанием рецептов, необходимо добавить на страницу микроданные или микроформаты с соответствующей разметкой и дождаться очередной индексации сайта.
5Как получить расширенные сниппеты с помощью микроформатов
С помощью микроформатов вы можете отображать в сниппете контактные данные человека или организации, кулинарные рецепты, отзывы и информацию о товарах. Для некоторых типов микроформатов существуют автоматические генераторы кода:
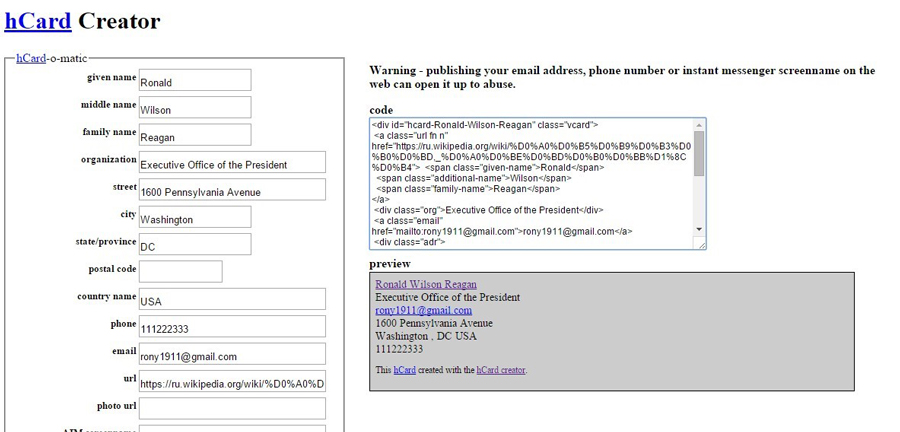
Чтобы разметить страницу с контактными данными, укажите необходимую информацию в генераторе кода hCard. В поле preview вы можете предварительно просмотреть карточку с персональной информацией, которая будет отображаться на странице сайта. Если данные указаны корректно, скопируйте код и вставьте его на сайт. Расширенный сниппет появится после очередной индексации ресурса поисковиками.
|
Генерируем код микроформатов hCard |
 |
6Как получить расширенные описания в социальных сетях
Универсальный инструмент для решения этой задачи — протокол Open Graph. Его «понимают» наиболее популярные социальные сети, включая «Вконтакте», «Фейсбук», «Твиттер», Google+ и другие.
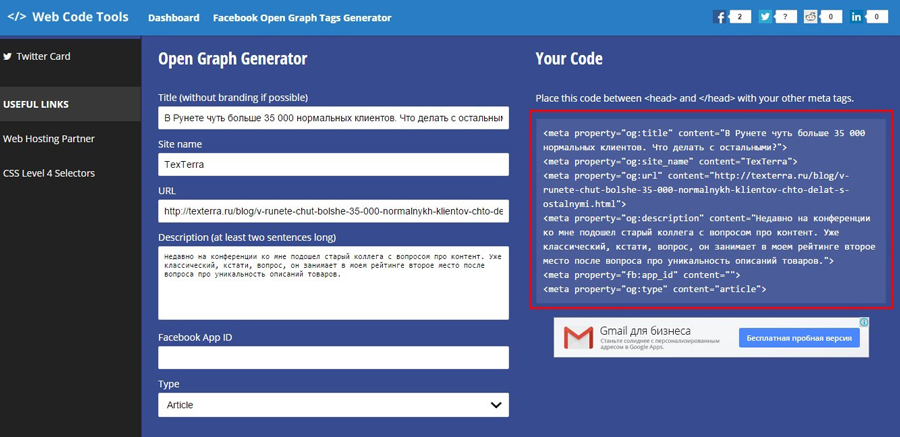
Чтобы создать разметку Open Graph, воспользуйтесь автоматическим генератором, например, таким. Заполните необходимые данные. Скопируйте сгенерированный код и вставьте его на страницу между тегами
и .
|
Копируем код и вставляем на страницу |
 |
Обратите внимание, в выпадающем меню Type необходимо выбирать подходящий тип контента: статья, видео, книга и так далее.
Чтобы получить привлекательные описания в Twitter, вы можете воспользоваться Twitter Cards. Вам поможет подробная инструкция по использованию этого инструмента.
Обратите внимание на следующие инструменты:
-
Если ваш сайт работает на WordPress, воспользуйтесь плагинами для генерации разметки Open Graph: этим или этим.
-
Для сайтов на Joomla! подойдут расширения Phoca Open Graph и Easy Open Graph.
-
Владельцам сайтов на Drupal стоит обратить внимание на модуль Open Graph meta tags.
-
Для сайтов на 1С-Битрикс можно попробовать платное расширения Social Media Optimizer. Разработчики утверждают, что оно поддерживает разметку Open Graph и Twitter Cards.
-
Если ваш сайт работает на Magento, воспользуйтесь расширением Social Share — Open Graph.
-
Для сайтов на OpenCart также можно выбрать специальное расширение.
Если вы по каким-то причинам не хотите пользоваться универсальными веб-генераторами разметки Open Graph, установите на сайт подходящий плагин или расширение.
Какие сниппеты использовать в зависимости от типа сайта
Ответ на этот вопрос зависит от цели и задач, которые вы решаете, а также от типа вашего сайта. Начните с базовых типов разметки. К сожалению, Google больше не поддерживает разметку Authorship, поэтому не тратьте на нее время. Если вы не хотите ограничиваться базовой разметкой, ориентируйтесь на особенности проекта.
Для интернет-магазинов будут полезными следующие типы сниппетов:
-
Продукты. Также вы можете получить расширенный сниппет в «Яндексе» с помощью программы «Товары и цены».
-
Отзывы/обзоры.
-
Контактные данные. Вы можете указывать контакты сервисных центров, пунктов выдачи заказов или офлайн-подразделений. Используйте разметку Schema.org или микроформаты.
-
Person. Используйте этот тип разметки для структурирования информации об экспертах, разработчиках продуктов, авторов публикаций.
-
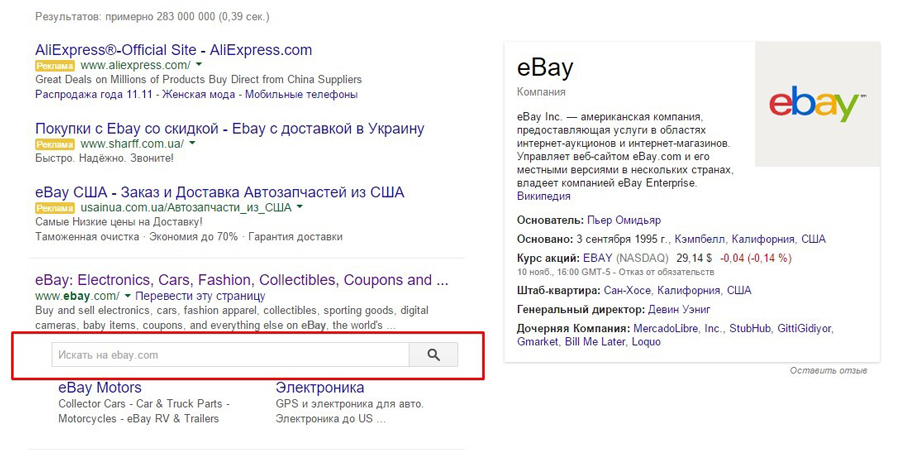
Search Box. Воспользуйтесь плагином для WordPress или скопируйте код здесь и вставьте данные своего сайта.
|
Search Box сайта в поисковой выдаче |
 |
Для контент-проектов можно использовать такие типы разметки:
Администраторам корпоративных сайтов можно подумать о следующих типах расширенных сниппетов:
Также обратите внимание на типы разметки и сниппетов, специфичные сайтам с узкой тематикой:
-
Рецепты для кулинарных ресурсов.
-
Фильмы для сайтов, посвященных кинематографу.
-
Книги для ресурсов, публикующих отзывы или торгующих книгами.
-
Видео для сайтов, публикующих соответствующий контент.
Обратите внимание, внедрение микроразметки не гарантирует отображение расширенного сниппета в поисковой выдаче. «Поисковики» не показывают расширенные описания из-за некорректной разметки, спама в сниппетах, попытки скрыть разметку от пользователя. Проверить корректность разметки можно с помощью инструмента Google или «Яндекс». Не отказывайтесь от микроразметки, если поисковые системы не отображают расширенное описание сразу после ее внедрения. Публикуйте контент и создавайте новые страницы с разметкой. Скорее всего, «поисковики» рано или поздно заметят ее и дадут вам расширенный сниппет.
Получить расширенный сниппет просто
Для этого нужно выбрать тип описания, который вы хотите показывать в поисковой выдаче. Затем вам нужно выбрать язык разметки, с помощью которой вы передадите поисковым системам структурированную информацию. Оптимальным вариантом считается словарь Schema.org, который можно реализовать с помощью микроданных или связанных данных JSON-LD.
Не тратьте время на создание кода вручную. Воспользуйтесь автоматическими генераторами разметки, например, Schema Creator. Чтобы найти генератор конкретного типа разметки, введите в поисковую систему запрос «x schema creator» или «x schema generator», где x — необходимый тип разметки. Если вы создаете страницы с разметкой ежедневно, установите на сайт плагин или расширение для создания семантической разметки. Обязательно внедрите Open Graph для получения расширенных описаний в социальных сетях. Помните, поисковики не гарантируют отображения расширенного сниппета, даже если вы корректно разметили страницы сайта.
Полный текст статьи читайте на CMS Magazine
