[Из песочницы] Управление интерфейсом приложения при помощи жестов (Keras + CoreML)
В настоящее время популярность программ с использованием искусственных нейронных сетей растет, в связи с этим появляется большое количество технологий, позволяющих упростить работу связанную с ними. В настоящей статье будет описан один из возможных путей реализации приложения с внедрением подобных технологий.
Что будет делать наше приложение?
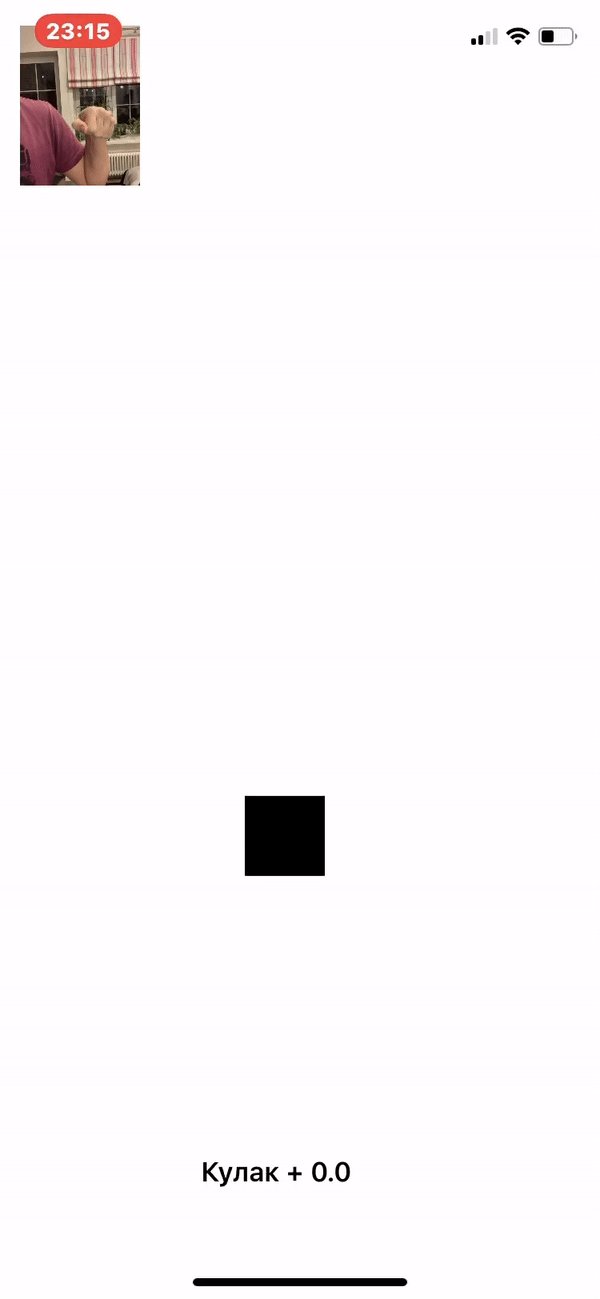
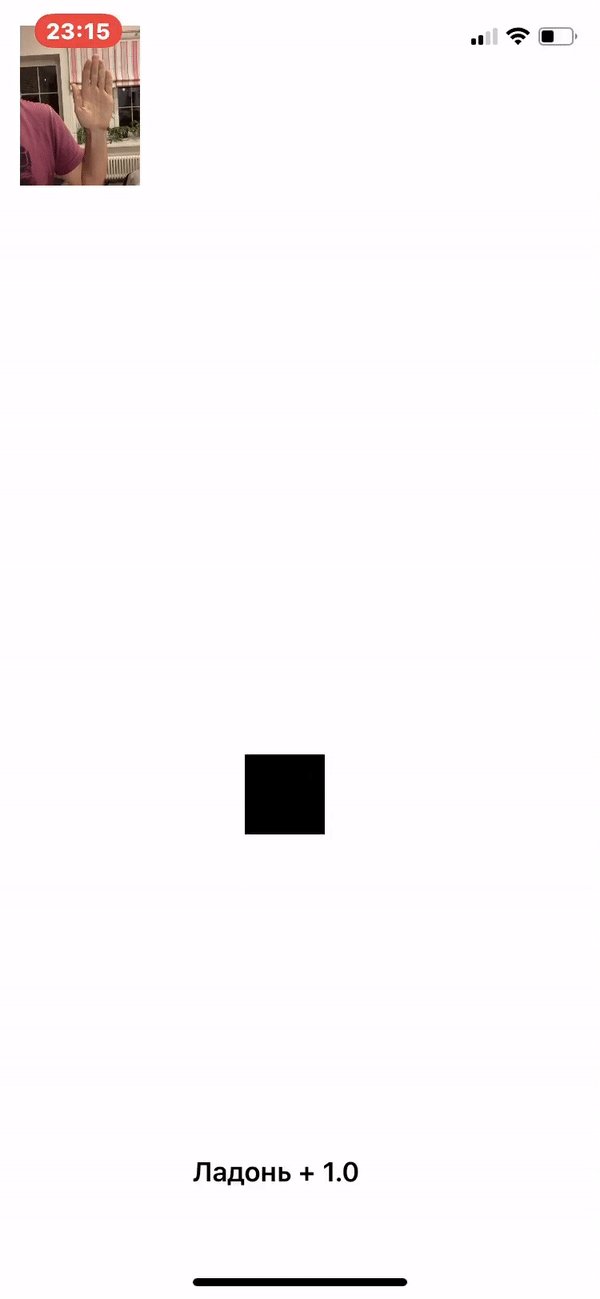
Распознавать две позиции кисти руки — кулак и ладонь. И в зависимости от неё изменять элементы интерфейса приложения.

Что нам понадобится?
Для обучения нашей нейронной сети мы будем использовать библиотеку Keras, реализовывать интерфейс будем на языке программирования Swift, а для связки будем использовать представленный на WWDC»17 Apple фреймворк для работы с технологиями машинного обучения CoreML.
Начнём с модели нашей ИНС и её обучения
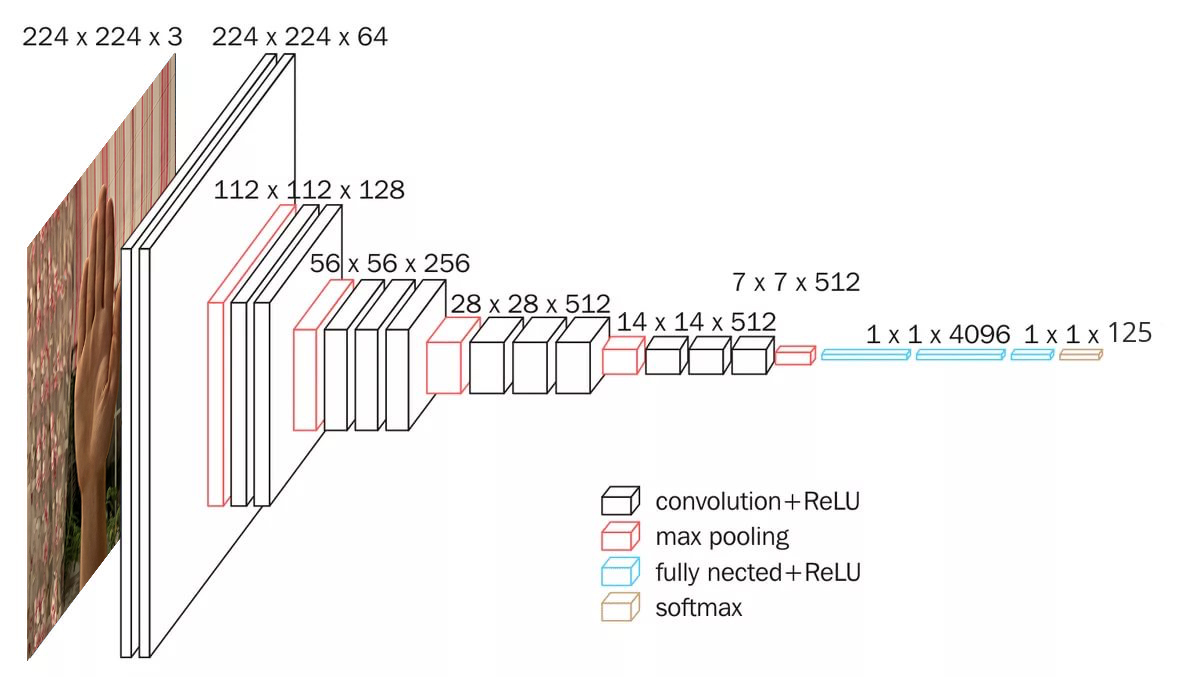
Так как мы используем данные в виде изображений, нам понадобится сверточная основа. В состав фрэймворка Keras входит множество, предварительно обученных на наборе imageNet, моделей свёрточных основ, таких как: Xception, ResNet50, MobileNetV2, DenseNet, NASNet, InceptionV3, VGG16, VGG19 и так делее. В нашем проекте будет использоваться модель VGG16 и выглядит она так:

Создадим её:

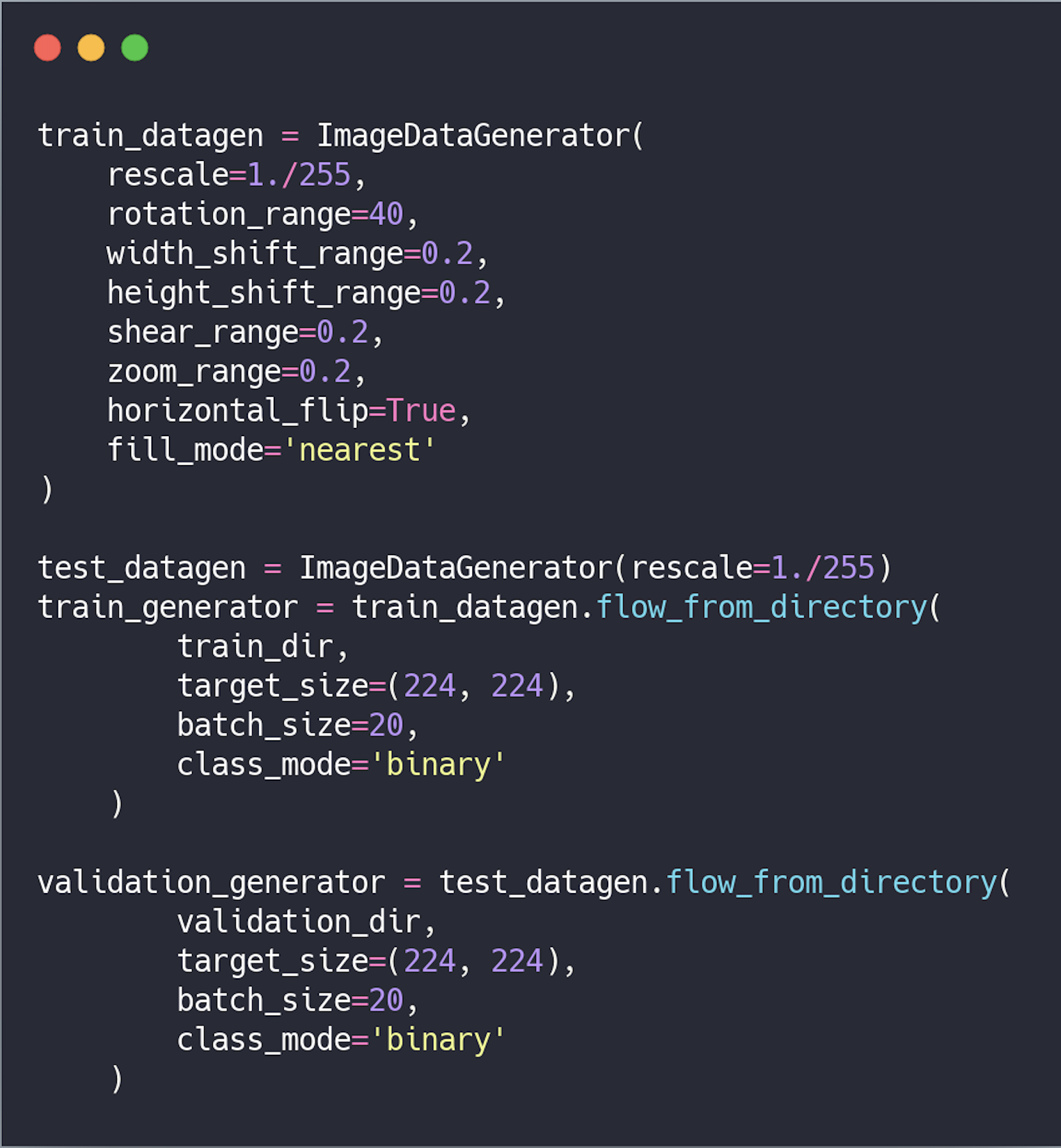
Предварительная обработка данных. Перед передачей в сеть данные должны быть преобразованы в тензор с вещественными числами. В настоящее время данные хранятся в виде изображений, поэтому их нужно подготовить для передачи в сеть, выполнив следующие шаги:
- Прочитать файлы с изображениями;
- Декодировать изображения из формата .PNG, .JPG в таблицу пикселей RGB;
- Преобразовать их в тензоры с вещественными числами;
- Нормализовать значения.
Также мы будем использовать расширение данных, чтобы предотвратить переобучение сети и повысить её точность.

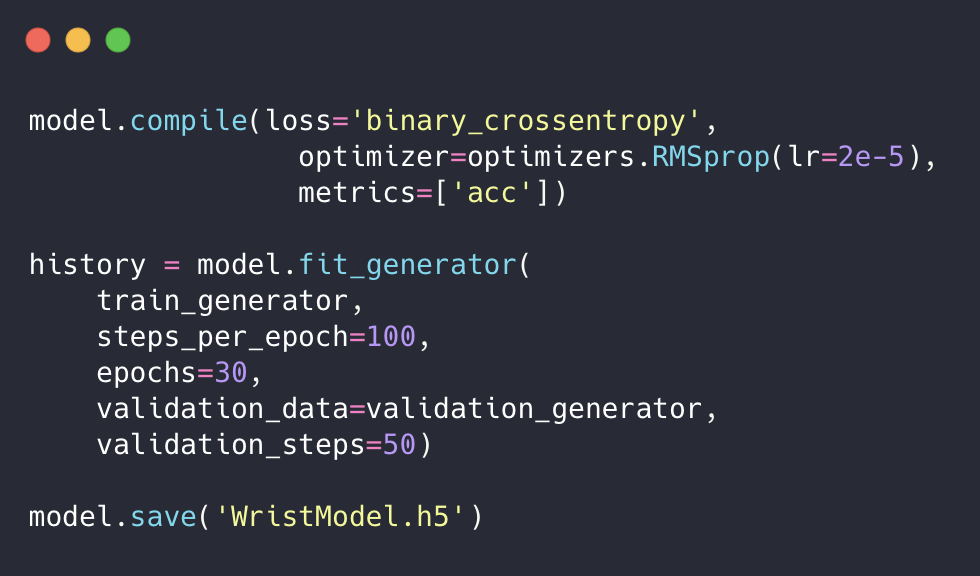
После чего настраиваем модель для обучения, запускаем её с использованием генератора модели и сохраняем её.

Мы обучили нашу сеть, но расширение .h5 не подходит для решения нашей задачи. Поэтому нам стоит переконвертировать в вид, приемлемый для CoreML, то есть в формат .mlmodel.
Для этого устанавливаем coremltools:
$ pip install --upgrade coremltools
И преобразуем нашу модель:

Пишем приложение
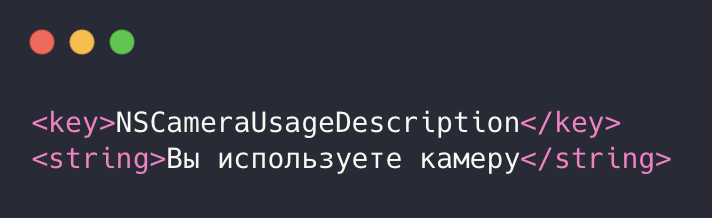
Заходим в XCode, создаем приложение и первым делом даём разрешение на использование камеры. Для этого переходим в info.plist и добавляем следующие строчки в XML:

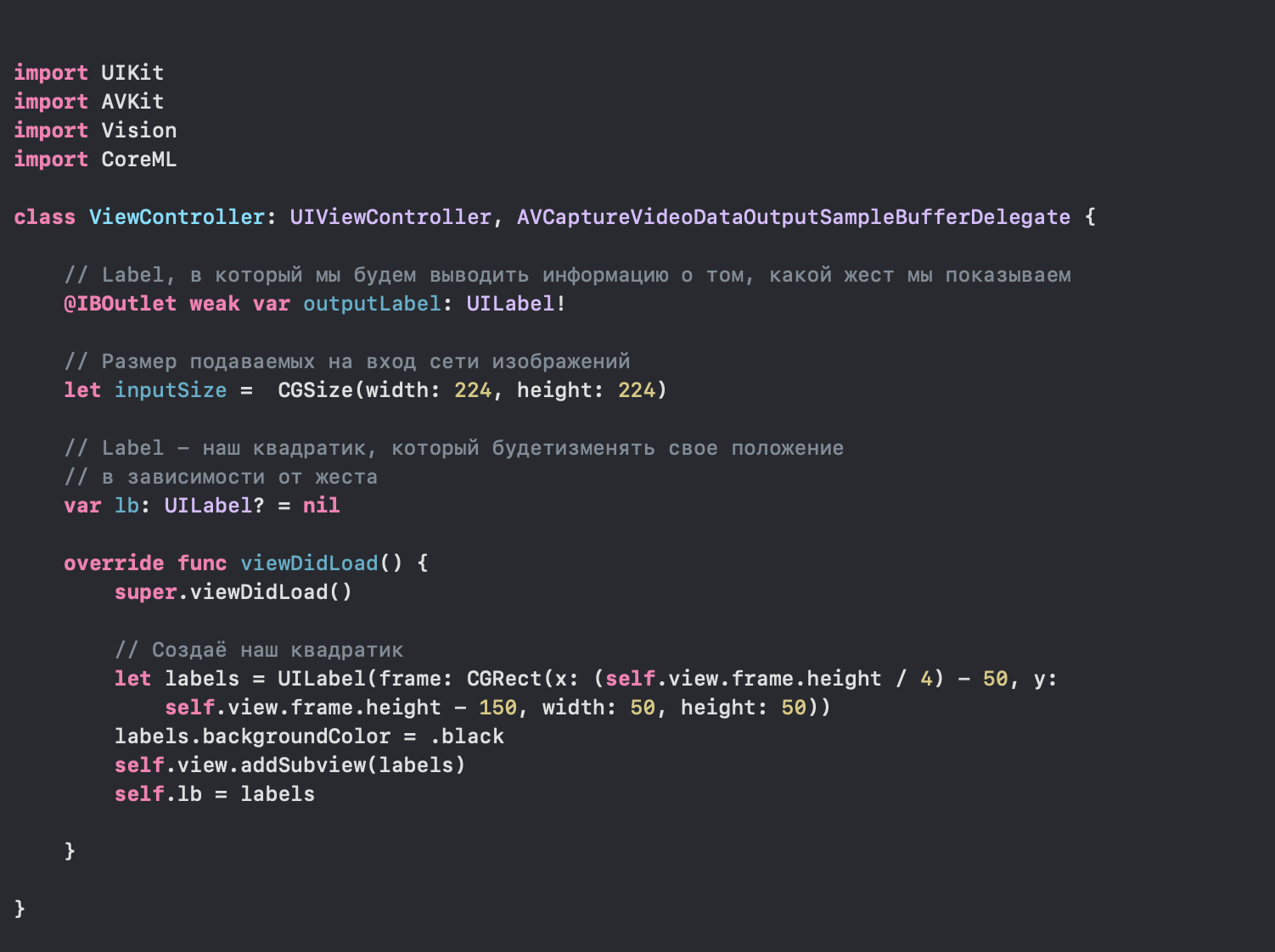
После чего переходим в файл ViewController.swift.

Далее настраиваем cameraInput и cameraOutput, добавляем их к сессии и запускаем её для получения потока данных.

Ранее мы добавили метод делагата AVCaptureVideoDataOutputSampleBufferDelegate, который вызывается при каждом новом кадре, полученном с камеры. Теперь мы в нем задаём запрос и выполняем его.

В данном методе мы подключаем модель WristModel.mlmodel, которую мы перенесли в наш проект:

Также проверяем её подключение и асинхронно изменяем позицию нашего квадрата в зависимости от коэффициента.
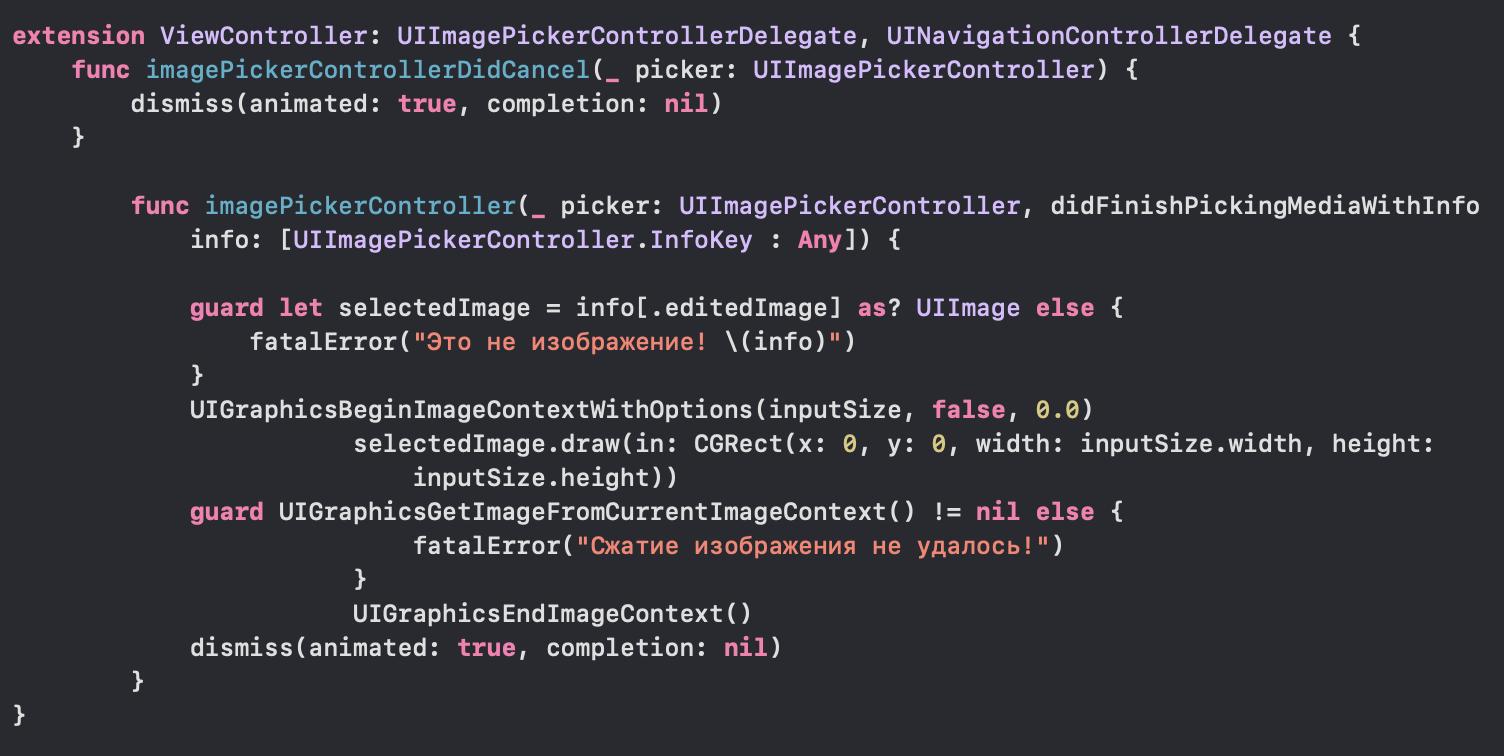
Но наше приложение не заработает без предварительной обработки изображений, поступающих в сеть, поэтому добавляем её:

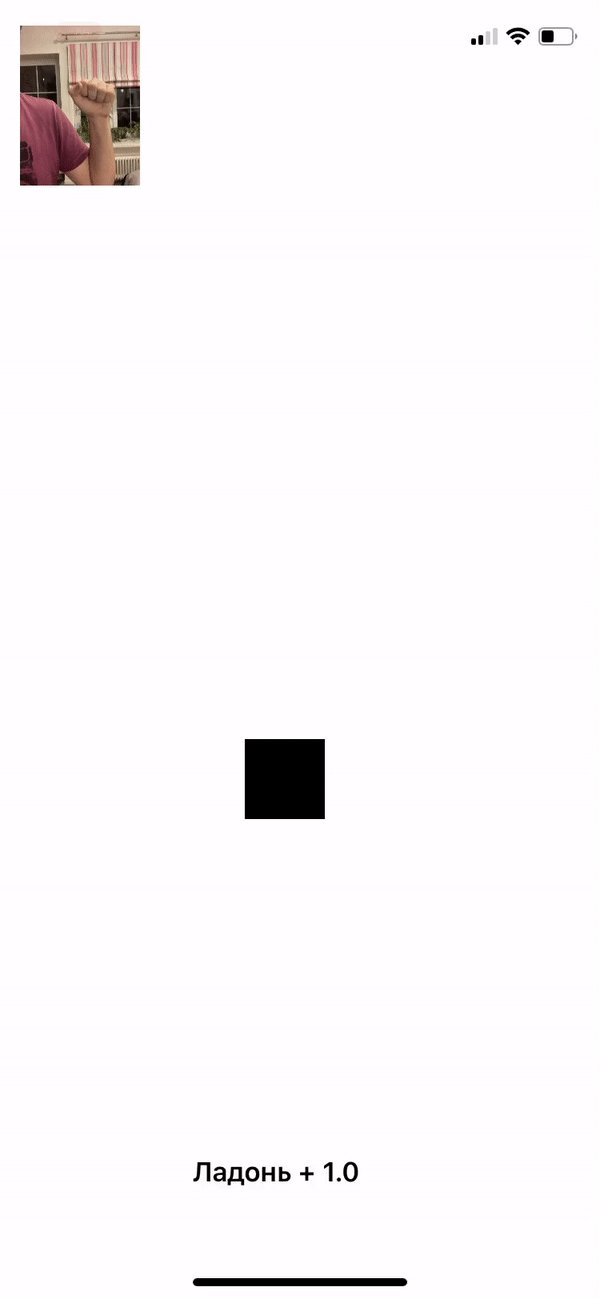
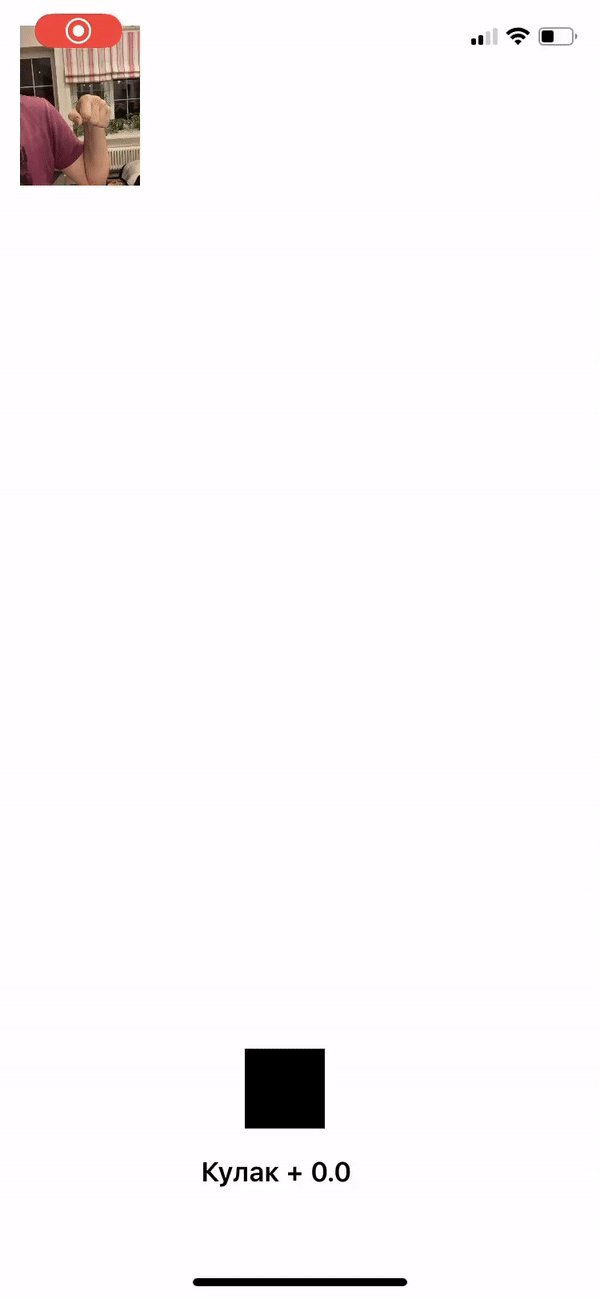
Запускаем приложение:

Ура, у нас получилось создать управление интерфейса нашего приложения с помощью жестов. Теперь вы можете использовать весь потенциал ИНС в Ваших iOS приложениях. Спасибо за внимание!
Список источников и литературы
1) keras.io
2) apple.github.io/coremltools
3) habr.com/ru/company/mobileup/blog/332500
4) developer.apple.com/documentation/coreml
