Кейс Fitness App: дизайн + разработка веба и мобилки
ЗаказчикЗаказчики — Тайлер и Бен — подкованные в фитнесе ребята. Они обратились к нам в ноябре 2020 года с идеей сделать приложение, которое будет связывать клиентов с их тренерами.ЗадачаРебята задумывали так: можно заниматься в приложении с тренерами, которые раньше работали с клиентами в залах, либо найти нового тренера в приложении.
Качаем мышцы и набираем скорость: веб и мобилка за 3 месяца
В прошлом году мы сделали приложение для онлайн-тренировок. Но не просто набор готовых программ: в приложении есть возможность заниматься с тренером онлайн. Не обошлось без рефлексии и перенастройки собственных процессов, но это сказка со счастливым концом и быстрым сюжетом — ведь мы справились всего за квартал. Меня зовут Кристина Спиридонова, я менеджер по работе с клиентами в Purrweb, и сейчас я расскажу, как мы научились точно оценивать сроки проектов и облегчили себе жизнь.
Заказчики знали, что мы специализируемся на MVP, и у нас был опыт разработки фитнес-приложений — проект FitForce.com. Проект им нравился, хотелось сделать что-то подобное. Мы быстро договорились об условиях и приступили к работе. Команду собрали из девяти человек.
Каждой стороне свое: кому веб, кому мобильное фитнес приложение
Мы разрабатывали FitnessApp с нуля. У заказчиков уже был сайт, но он их не устраивал. Организовать процесс тренировки и общаться с тренером через сайт не очень удобно, другое дело — через мобильное приложение.
Чтобы уложиться в бюджет MVP, мы решили разбить проект на две части. Первая — веб-версия сервиса для тренера, вторая — мобильное фитнес приложение для клиента. Иными словами: не делать веб для обеих сторон и не делать мобилку для обеих сторон, потому что функциональность для каждой роли разная. Это было грамотным распределением ресурсов.

1200 часов на все? Ну, а может минимум 2000?
А вот теперь самое интересное: в этой части истории я расскажу, как мы рассчитали проект на 1200 часов, а потом поняли, что переоценили силы и недооценили проект.
На старте мы прикинули проект по фичам, которые должны были войти в MVP: получилось 1200 часов. Нам цифра показалась реальной, заказчика она тоже устраивала. Мы подписали документы и стартанули.
Разработчики и дизайнеры работали параллельно, и когда мы получили дизайн, поняли, что ошиблись в оценке: времени нужно больше. Мы подключили к проекту CTO Purrweb Сергея Пономарева. Он сделал переоценку, нашел рисковые моменты и насчитал работы на 2000 часов. Поэтому некоторые фичи пришлось вынести за рамки скоупа и согласовать как отдельные работы. Заказчик принял наши аргументы: после дизайна картинка наиболее четкая, кроме того — дизайн добавляет небольшой набор маленьких фич то тут, то там, поэтому сроки работы над проектом неизбежно увеличиваются.
Мы продолжили работу в нормальных сроках и с понятными дедлайнами. А еще настроили процесс оценки на будущее. Теперь у нас два правила:
- Сделали дизайн — оценили затраты на проект.
- В оценке участвуют тимлид и СТО, тратят на это в 8 раз больше времени, зато наверняка и точно.
Что вошло в скоуп
Мы обсудили с клиентом фичи, которые он хотел бы видеть в мобильном фитнес приложении и в веб-версии. Со стороны тренера это:
- график тренировок клиентов;
- возможность создания фитнес-программ;
- история по клиенту, например, какие программы проходит;
- общение с клиентами в чате.
Со стороны клиента это:
- чат для общения с тренером;
- просмотр своей фитнес-программы и упражнений;
- уведомления (о сообщениях, тренировках);
- календарь тренировок.
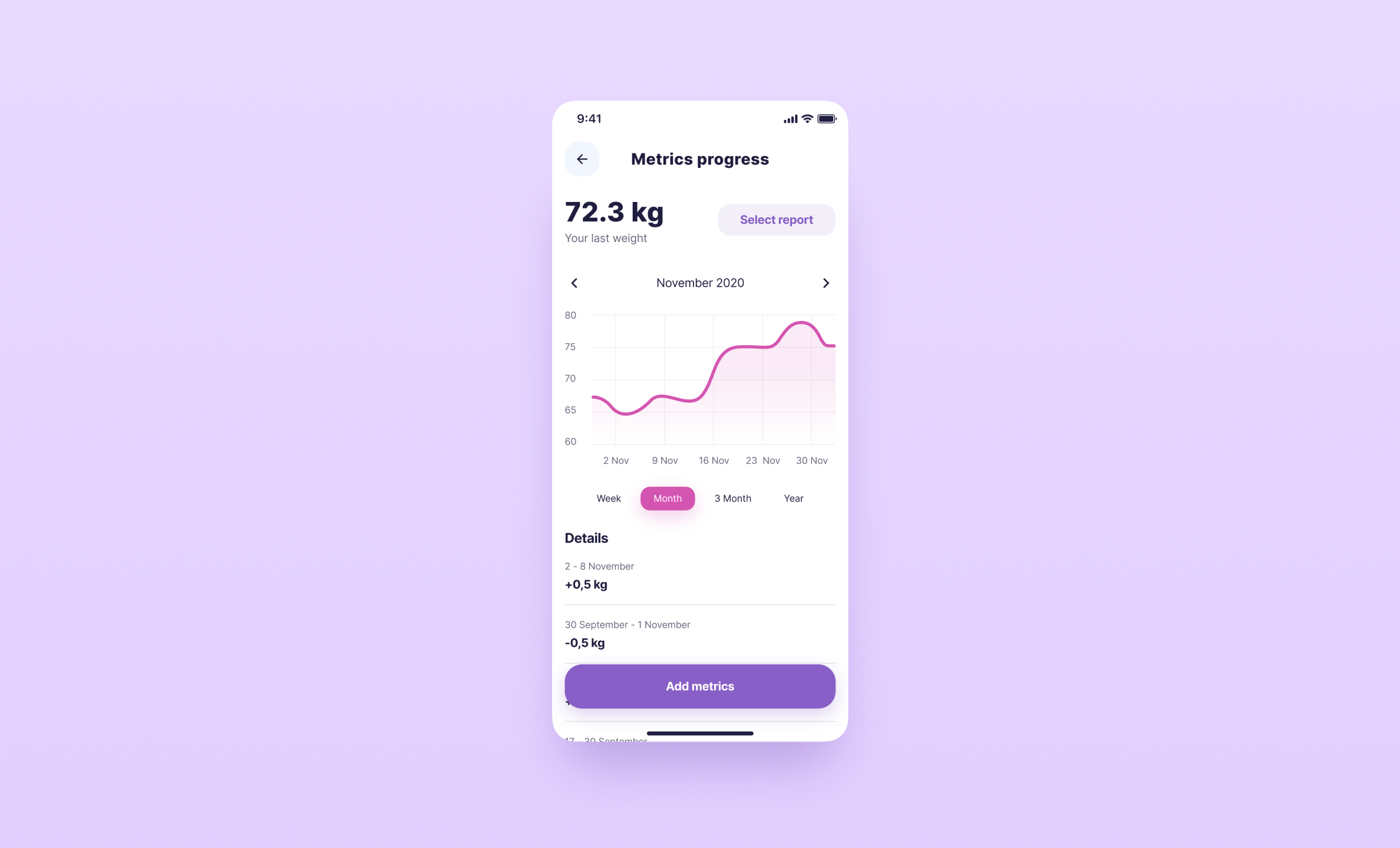
Поначалу мы хотели добавить в MVP систему мотивации: человек заносит свои метрики, видит прогресс, радуется (ну, или разочаровывается). Но потом подумали: человек платит тренеру деньги и должен сам за всем следить и все вносить? Поэтому решили вернуться к идее графика прогресса позже.

Новый и самостоятельный дизайн
Хоть заказчик и упоминал наш предыдущий спортивный проект Fitforce.com, мы повторять дизайн не стали, только использовали как референс. Кроме того, к моменту работы над новым проектом, Fitforce уже слегка устарел, поэтому мы решили смотреть вперед.
На этапе дизайна созванивались с заказчиками два раза в неделю и показывали промежуточный прогресс. Быстро получали обратную связь и вносили правки.
Чем отличается этот проект от Fitforce? Дьявол в деталях:
- Все кнопки в FitnessApp комфортного для пальцев размера. Они сделаны по гайдам Apple.
- В FitnessApp оптимизирован онбординг: человек на одном экране заполняет свои показатели и устанавливает единицы измерения роста и веса;
- В FitnessApp основным цветом стал фиолетовый, дополнительный — розовый.
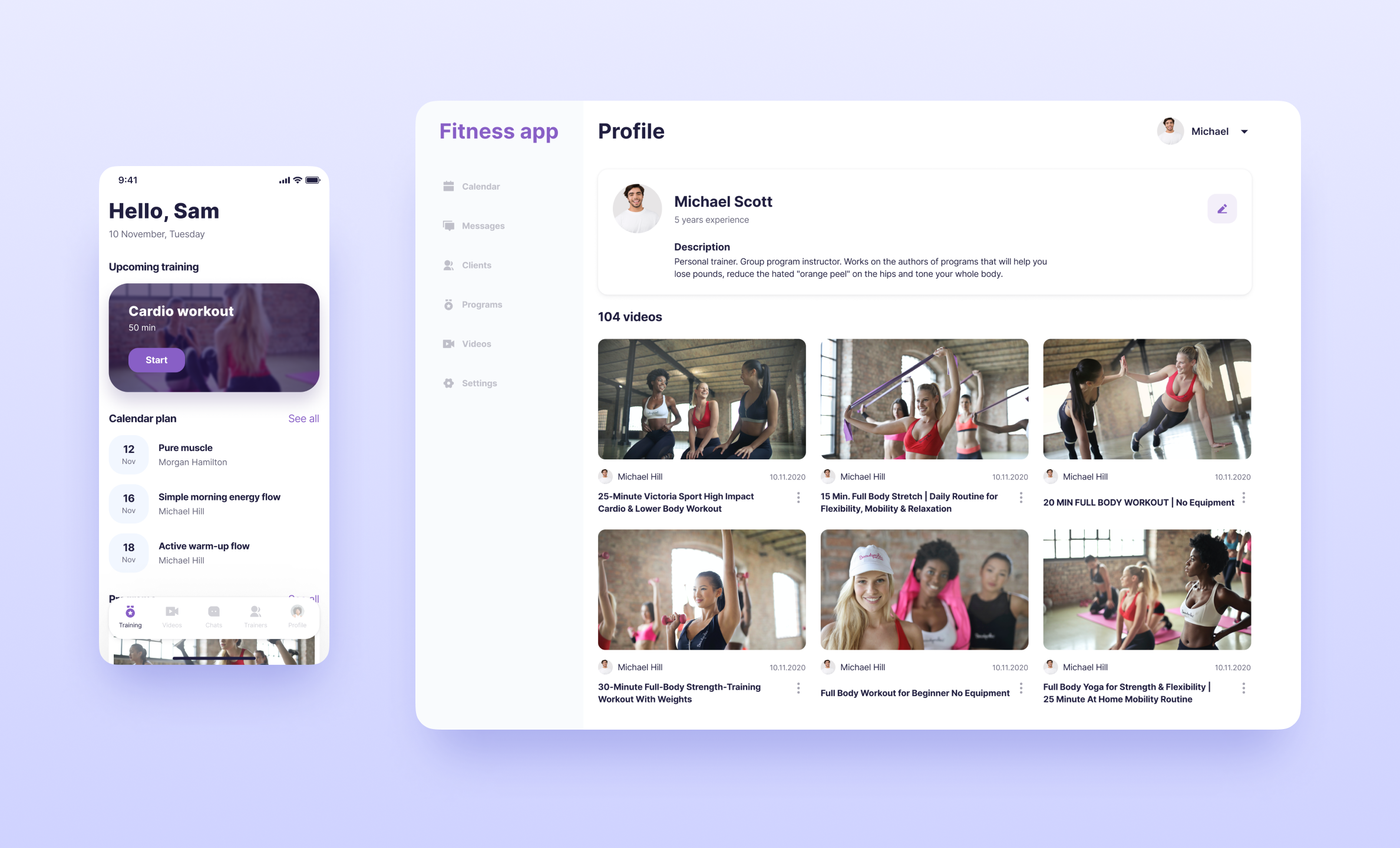
Текст в карточках вынесен с фотографий на белый фон, поэтому хорошо считывается:

- В FitnessApp проработаны цветовые стили текста. Основной цвет хорошо считывается и создает контраст на фоне сопутствующего розового цвета, который помогает считывать текст.
Часто на этапе дизайна случается так: дизайнер готовит экраны, мы согласовываем их с заказчиком и отдаем в разработку… Но по факту разработать все, что спроектировал дизайнер не удается, что-то меняется и адаптируется по ходу проекта. Чтобы не терять время на такие моменты, мы ввели чек-лист важных моментов, которые часто забываются на этапе дизайна. На старте проекта разработчик проходится по нему и смотрит, все ли сделали.
Веб, мобилка, тестирование и все это за 3 месяца
Мы не хотели тратить много времени на тестирование и поиск багов, ведь нам нужно было уложиться в амбициозные 1200 часов. Построили работу так:
- Работаем спринтами;
- Тестируем параллельно с разработкой;
- В конце каждого спринта выделяем 2 дня на фикс багов;
- После каждого спринта отдаем готовый кусок проекта заказчику;
- Каждый второй спринт проводим регрессионное тестирование — смотрим не поломали ли фичи из предыдущих скриптов друг друга.
Таким образом каждый спринт был готов к демонстрации заказчику сразу после реализации, а мы не рисковали уткнуться в бесконечный багфикс в конце проекта. Благодаря этому уложились в три месяца.
Этапы разработки были такими:
- Авторизация, архитектура фронтенда и бэкенда, верстка;
- Все фичи, связанные с тренировками, календарь;
- Чат и пуши;
- Взаимодействие клиента и тренера=взаимодействие веб-сервиса и приложения;
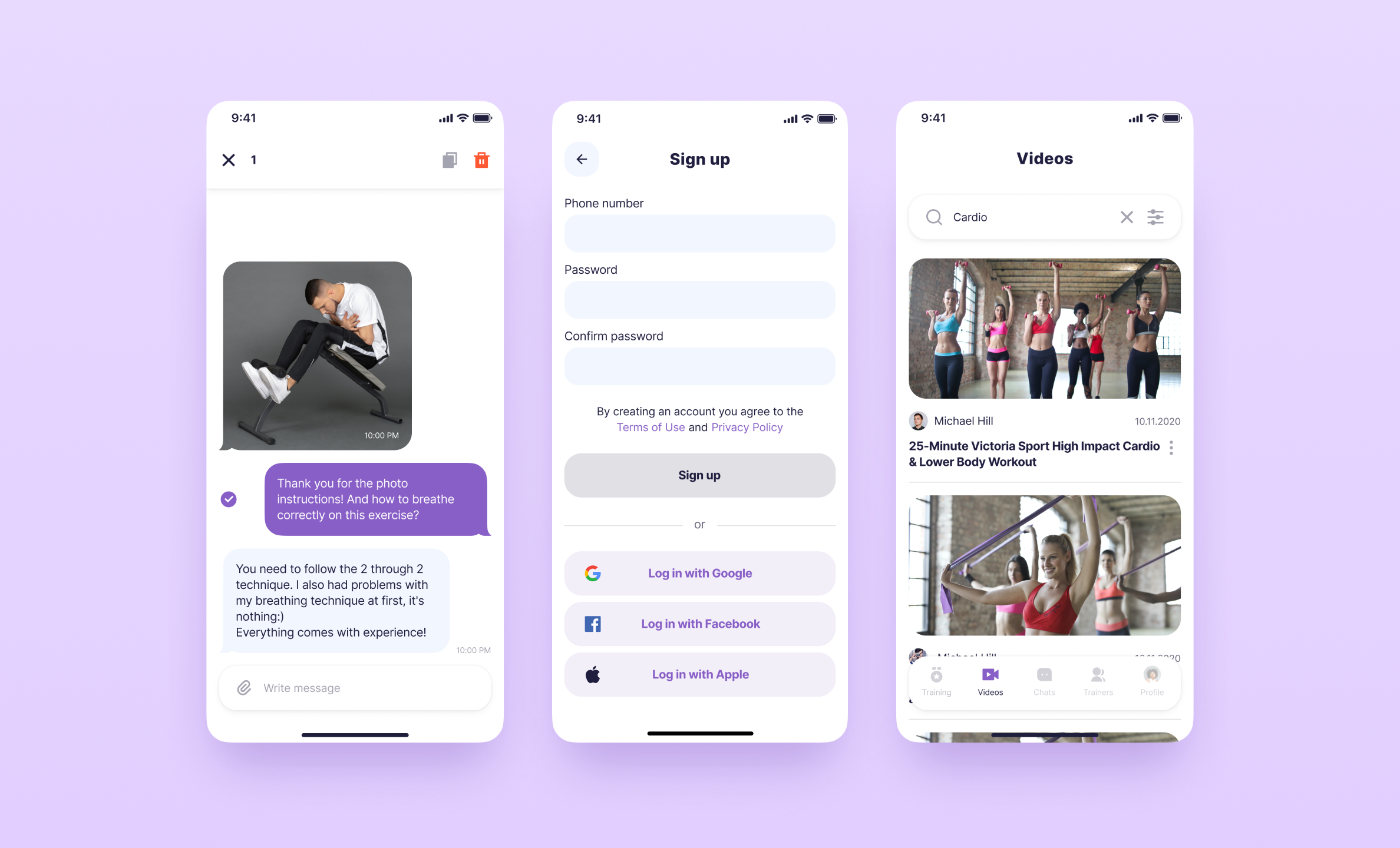
- Видео.
В качестве языка программирования выбрали typescript. У typescript строгая типизация, а значит у разработчика меньше свободы действий, что ведет к меньшему количеству багов. Мобильное фитнес приложение писали на React Native, веб — на React, бэк писали на Node.js, использовали фреймворк nest.js — на нем удобно писать изолированные модули и потом при необходимости использовать в других проектах заказчика. Все это наш стандартный стек.
Немного помощи от сторонних сервисов
Часть функциональности решили реализовать за счет сторонних сервисов, чтобы успеть в оговоренные сроки. Мы так часто делаем при работе над MVP, чтобы уложиться в бюджет и сроки. Мы применили:
- Vercel для быстрого тестирования;
- Vimeo для видео;
- S3 для хранения файлов;
- Auth0 для авторизации;
- Stripe для платежей;
- Pusher для чата;
- Firebase для пуш-уведомлений.
Готовые решения занимают примерно пятую часть всего кода. Например, авторизацию можно написать самим и потратить на это 25 часов, но с сервисом можно сделать это за 5.

Чаты, авторизация и видео
Что сейчас?
Мы доделали фичи, которые изначально не вошли в скоуп MVP и опубликовали приложение в App Store. Вот что мы сделали:
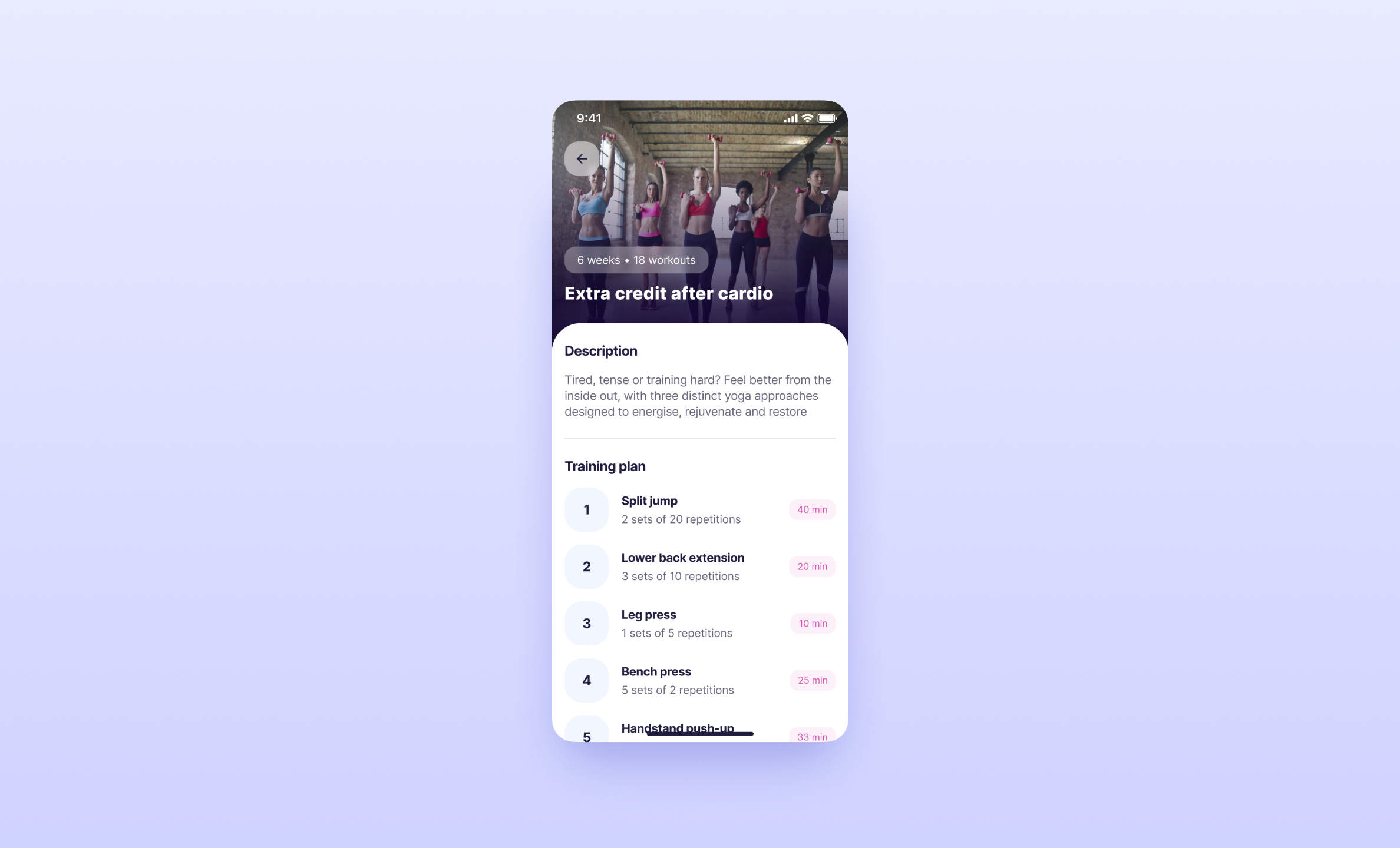
- Тренировочные планы (программы тренировок с упражнениями);
- Возможность отправлять инвайты существующим клиентам в приложение.
После релиза мы тестируем проект нашей внутренней командой, чтобы убедиться, что в продакшене все хорошо работает. Мы уложились в 1200 часов, хоть и некоторые фичи пришлось вынести за рамки первоначальной оценки. Но мы договорились с заказчиком и смогли обосновать, почему они должны реализовываться отдельно. Этот проект оказался хорошим «материалом» для отстройки и совершенствования наших процессов.
А как вы считаете, можно ли менять первоначальную оценку или «взялся за гуж, не говори, что не дюж»?
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
