Как за месяц разработать сайт для мероприятия: от постановки ТЗ до запуска продвижения
ЗаказчикАКАР — ведущая и крупнейшая профессиональная ассоциация участников российского рынка рекламы и маркетинговых коммуникацийЗадачаСоздание адаптивного сайта рекламного форума c формой для покупки билетов и подробным расписанием программы для каждого дня и зала
О проекте
НРФ Регионы — это проект Ассоциации Коммуникационных Агентств России (АКАР). Ежегодный двухдневный форум объединяет российский рынок рекламы для обсуждения региональных вызовов и обмена опытом. Среди участников — агентства, рекламодатели, медиа.
Сайт офлайн-форума — это развернутое приглашение. Вся важная информация о мероприятии должна быть сразу в открытом доступе:
- описание форума,
- дата, время и место проведения,
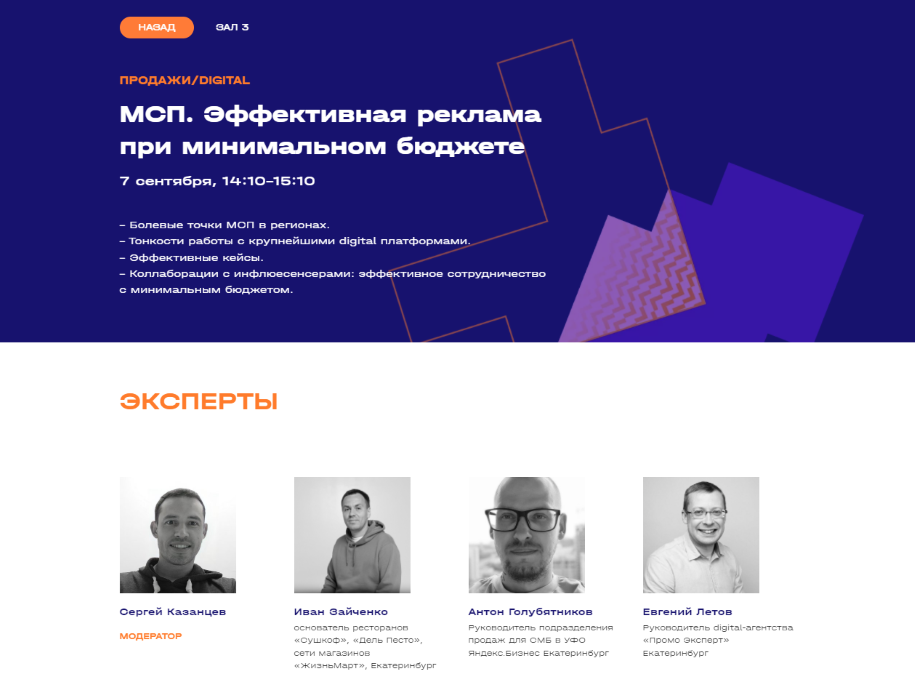
- список спикеров и их регалии,
- программа мероприятия,
- тарифы для участия,
- форма покупки билетов,
- список партнёров и организаторов,
- контакты.
Срочно? Очень срочно
Даты проведения форума — 7 и 8 сентября. Работа по проекту началась только в июне. А значит, нам нужно было закончить разработку как можно раньше, чтобы у организаторов осталось как можно больше времени на продвижение.
Постановка ТЗ, разработка прототипа, дизайн лендинга, вёрстка, наполнение сайта контентом и поисковая оптимизация — на все шесть этапов был только месяц. К тому же, каждый из них подразумевал согласование с организаторами мероприятия, на что тоже нужно время.
Прототип сайта
В первую очередь мы составили фич-лист от организаторов и на его основе спроектировали прототип сайта. Здесь ещё не было графически продуманных элементов, анимации и единого стиля в дизайне и вёрстке — только примерное распределение блоков на странице.

Прототип сайта мероприятия
На этом же этапе продумали основные сценарии взаимодействия с сайтом и связки между ними. Что важно для посетителя форума? Краткое описание, спикеры, программа, билеты и контакты — это то, что в первую очередь будут искать на сайте. Чем быстрее и проще поиск, тем больше вероятность, что посетитель останется на странице и посетит мероприятие. Так в шапке сайта появились основные блоки.

Навигационная панель
Дизайн
После согласования прототипа организаторы предоставили нам дизайн фирменного стиля, на основе которого мы сверстали готовую страницу.

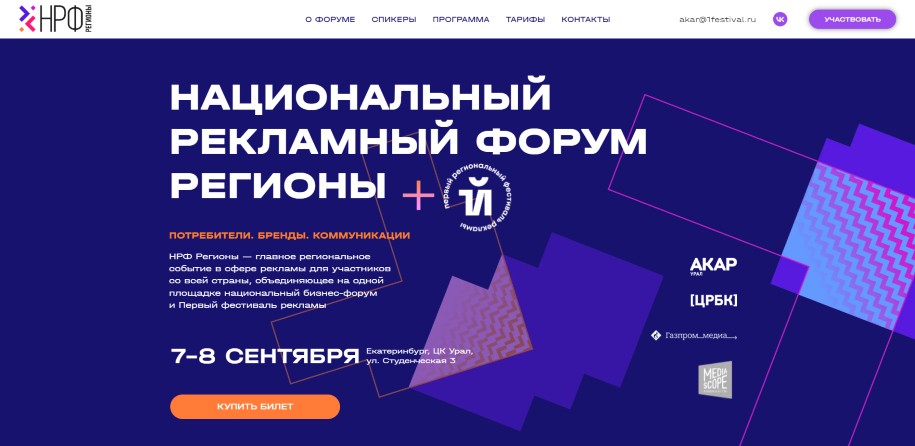
Начальная страница
Визуальные акценты на странице — плашки, оранжевый цвет — помогают пользователю ориентироваться: он не теряется среди однообразного текста, а последовательно изучает блоки с интересной ему информацией.

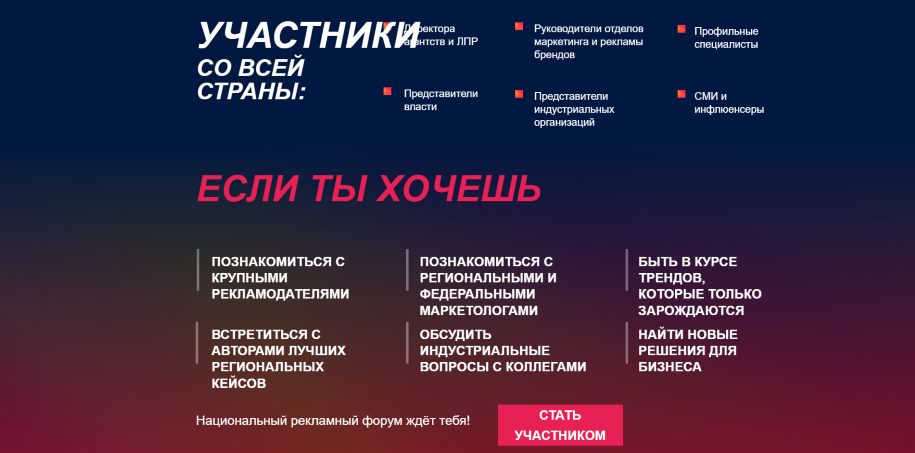
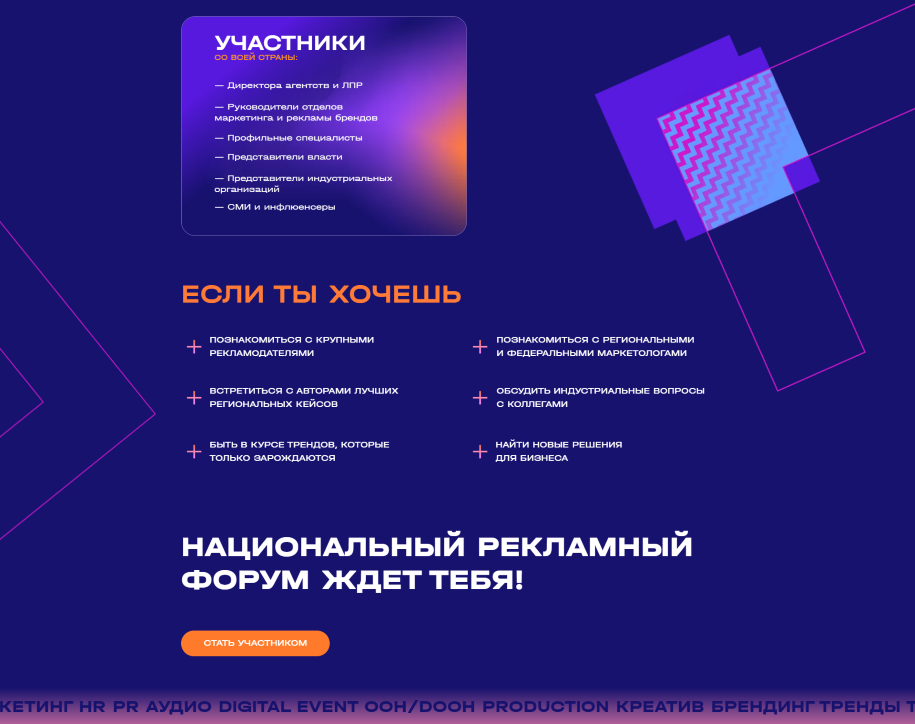
Блоки с готовым дизайном
Функциональные блоки
Контент для страниц организаторы высылали порционно, периодически внося изменения в уже готовые материалы: присоединялись новые спикеры и партнеры, менялись темы и даты выступлений. От нас необходимы были разработка и своевременные корректировки в режиме реального времени.
Программа форума делилась на два дня, три зала и несколько временных слотов. На карточке каждого выступления необходимо было указать:
- тему,
- направление,
- время,
- спикеров,
- кнопку перехода на страницу с подробным описанием.

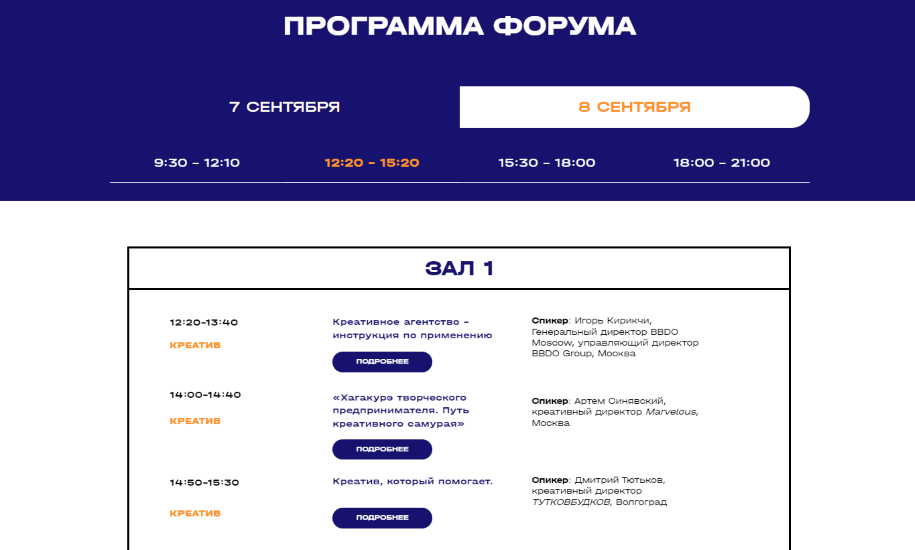
Программа мероприятия
При нажатии на кнопку «Подробнее» на сайте можно узнать больше информации о лекции.

Информация о паблик-токе
Форум собрал большое количество организаторов, партнёров и медиапартнёров. Все они указаны в слайдерах на странице. Компании были в разных статусах: партнёры, операторы, HR-партнёры и т. д. Инструментами Тильды в слайдере невозможно добавить подписи к картинкам, поэтому мы добавили их к логотипам в Фигме.

Слайдеры с партнерами
Адаптивная вёрстка
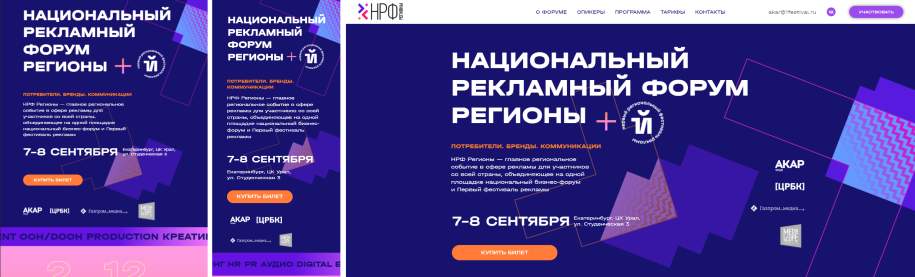
Элементы на сайте адаптивно подстраиваются под любое устройство и разрешение экрана. Так мы обеспечили удобный доступ со смартфона к программе форума прямо во время мероприятия: посетители могли быстро сориентироваться в выступлениях и не пропустить нужное.

Адаптивная вёрстка: планшет, смартфон, ПК
Техническая сторона
Билеты на мероприятие продавались в сервисе Timepad. Мы подключили на сайт встроенную форму покупки билетов — посетителям не пришлось переходить на сторонний сайт для оформления платежа.
Сайт собирал трафик как до начала мероприятия, так и во время двух активных дней. Поэтому нам было важно сохранить его работоспособность при нагрузке и при этом настроить его для продвижения.
Для этого провели техническую оптимизацию:
- подключили безопасный протокол передачи данных https,
- настроили основные зеркала с http и www для одинаково корректного открытия сайта,
- задали базовые метатеги для корректного отображения в поиске,
- подключили Яндекс.Метрику.
Результаты
В июле мы завершили разработку и адаптацию сайта — он был готов к приёму посетителей. Запустили продвижение — контекстную и таргетированную рекламу. Оптимизация сайта под SEO принесла дополнительный трафик с поиска — 30%.
Вплоть до начала форума организаторы сообщали нам об изменениях в программе, новых спикерах и партнёрах, а также присылали описания к мероприятиям. Мы на регулярной основе оперативно обновляли всю информацию и адаптировали вёрстку. Поэтому после анонса нового выступления в социальных сетях пользователи могли сразу найти его в программе и спланировать свое посещение.
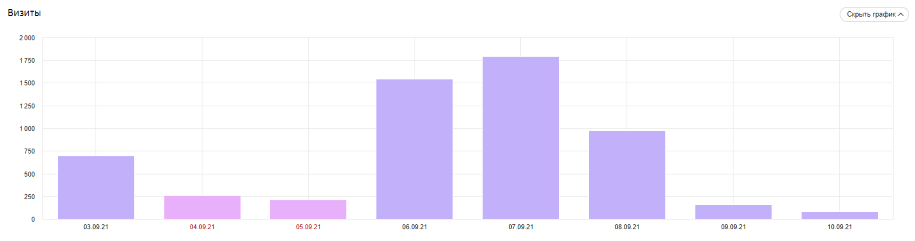
Со страницы форума посетители купили 679 билетов. За три дня форума (два дня докладов и один день — фестиваль) количество участников составило около 1100 человек. В эти дни посещаемость страницы достигла 4 312 уникальных визита — в основном пользователи заходили проверить программу форума.

Посещаемость страницы (период 01.09.2021 — 11.09.2021)
На выходе сайт получился стильным и адаптивным под все устройства. Мы успели не только разработать готовую площадку, но и продвинуть ее так, чтобы на форум пришли целевые посетители с рекламного продвижения.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
