Как на 40% увеличить доход со своего интернет-магазина? 13 практичных советов
Начнем с наших любимых цифр, чтобы вы понимали всю серьезность ситуации. По статистике Digital 2024 в России:
-
130,4 миллиона человек используют интернет;
-
Наибольшая группа пользователей находятся в возрасте 35–39 лет, а это 12,7 миллионов человек;
-
Среднее время использования смартфона — 3 часа 56 минут ежедневно;
-
82,4% пользователей просто ищут какую-то информацию в интернете;
-
У Avito, Ozon и Wildberries свыше 300 миллионов пользователей за год.
А теперь вопрос: вы правда думаете, что достаточно просто разработать интернет-магазин для увеличения дохода? Да, вы его увеличите, бесспорно, но лояльность клиента можно потерять буквально долгой загрузкой сайта.
Данная статья собрана для того, чтобы вы ознакомились с такими небольшими, незаметными, но очевидными вещами, которые стоит отслеживать в своем интернет-магазине, и что поможет увеличить как ваш доход, так и лояльность пользователя.
Статья разделена на три блока: визуальная составляющая (UI), техническая составляющая (UX) и то, что связано с оплатой и оформлением заказа. Не будем медлить, начинаем!
Создайте конкурс на workspace.ru — получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь — выберите и сэкономьте до 30%.
Создать конкурс →
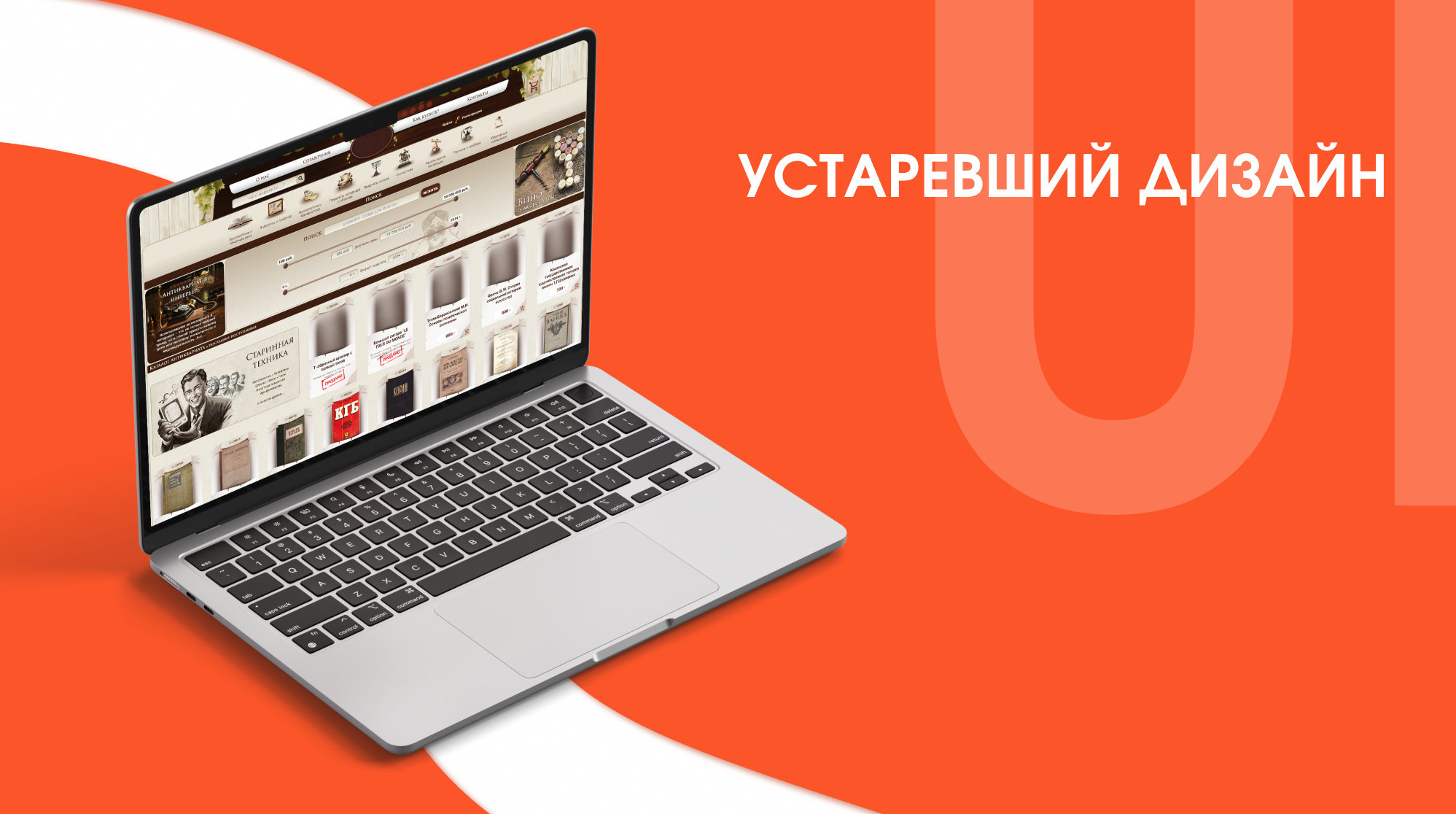
UI. Устаревший дизайн
Давайте будем честны, довольно тяжело объяснить незнающему человеку, что значит устаревший сайт. Но это одна из самых важных причин, по которой пользователь в первые 3–4 секунды покидает ваш интернет-магазин. Если рассматривать на словах, то визуально устаревший сайт — сайт, который не соответствует современным стандартам разработки: устаревшие шрифты (излюбленный Times New Roman), цветовая схема, элементы интерфейса или общая структура всей страницы. Да, мы говорим про интернет-магазины, но по моему десятилетнему опыту, чаще всего данная проблема наблюдается у корпоративных сайтов промышленных организаций.
Обычно, если пользователь видит устаревший сайт, то неосознанно складывает о владельце и его бизнесе следующее мнение: «Либо интернет-магазин не работает, либо у владельца нет денег и бизнес идет нехорошо, либо владельцу просто наплевать на свое детище». Не перечеркивайте свои кропотливые труды сайтом, ведь, по официальному прогнозу Data Insight, российский рынок eCommerce вырастет до 7 млрд рублей.
Здесь также важно учитывать и мобильную версию сайта, ведь обычно устаревшие интернет-магазины совсем не предназначены для смартфонов.

Решение. Это самое простое — обратитесь к специалистам, которые разработают для вас новый сайт. Даже если он будет простым и шаблонным, он хотя бы будет визуально современным и адаптированным под разные мобильные устройства. Но я, конечно, рекомендую разработанный только под ваши потребности сайт.
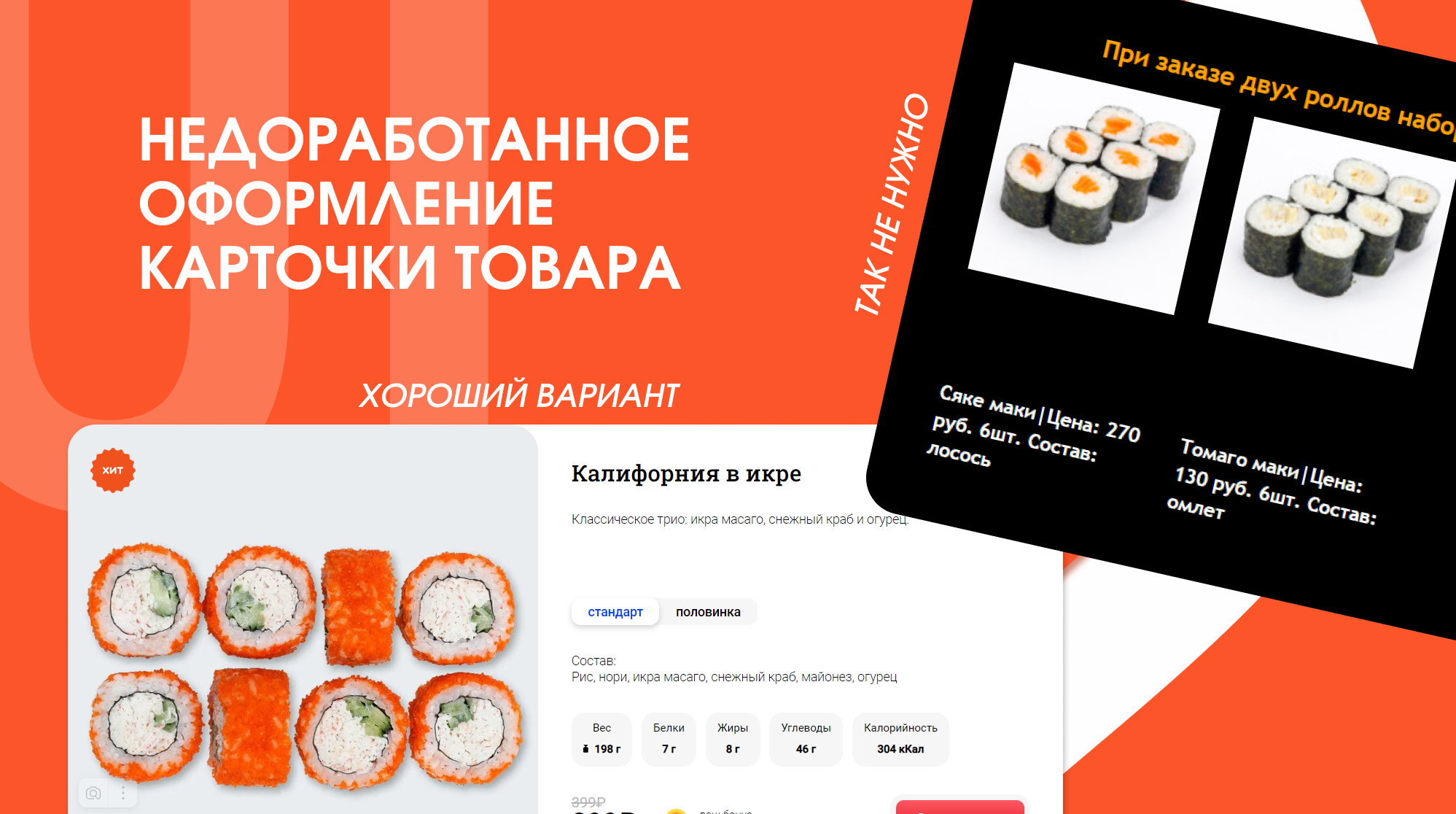
UI. Недоработанное оформление карточки товара
Вроде бы очевидный факт, но часто можно наткнуться либо на полное отсутствие информации о товаре, либо на недостаточность материала. Конечно, наполненность данными зависит от самого товара. Если это техника, то там должно быть довольно много сопутствующего текста, если же это обычная футболка, то, естественно, порядком меньше информации. По данным опроса Т-Банка, 75% пользователей маркетплейсов перед покупкой перепроверяют подлинность и цену товара на сайтах продавцов, что говорит о необходимости собирать полную информацию о товаре.
На первом скрине вы не увидите ни веса, ни калорийности блюда (что сейчас часто встречается в меню службы доставки). Кроме того, у вас не получится открыть карточку товара, поскольку ее просто нет. На втором же скрине мы видим, что владелец бизнеса очень любит своё дело и старается сделать карточку товара максимально удобной и информативной.

Решение. Ноги в руки и прописывать всю полезную и важную информацию о своем товаре. Да, это местами долго и муторно, если вы не умеете пользоваться Ctrl+C и Ctrl+V, но каждый маркетолог, аналитик и бизнес-коуч и т.д. скажет вам, что это верное решение, которое повышает общий процент конверсии. Не забудьте прописать названия так, чтобы они понравились поисковым системам!
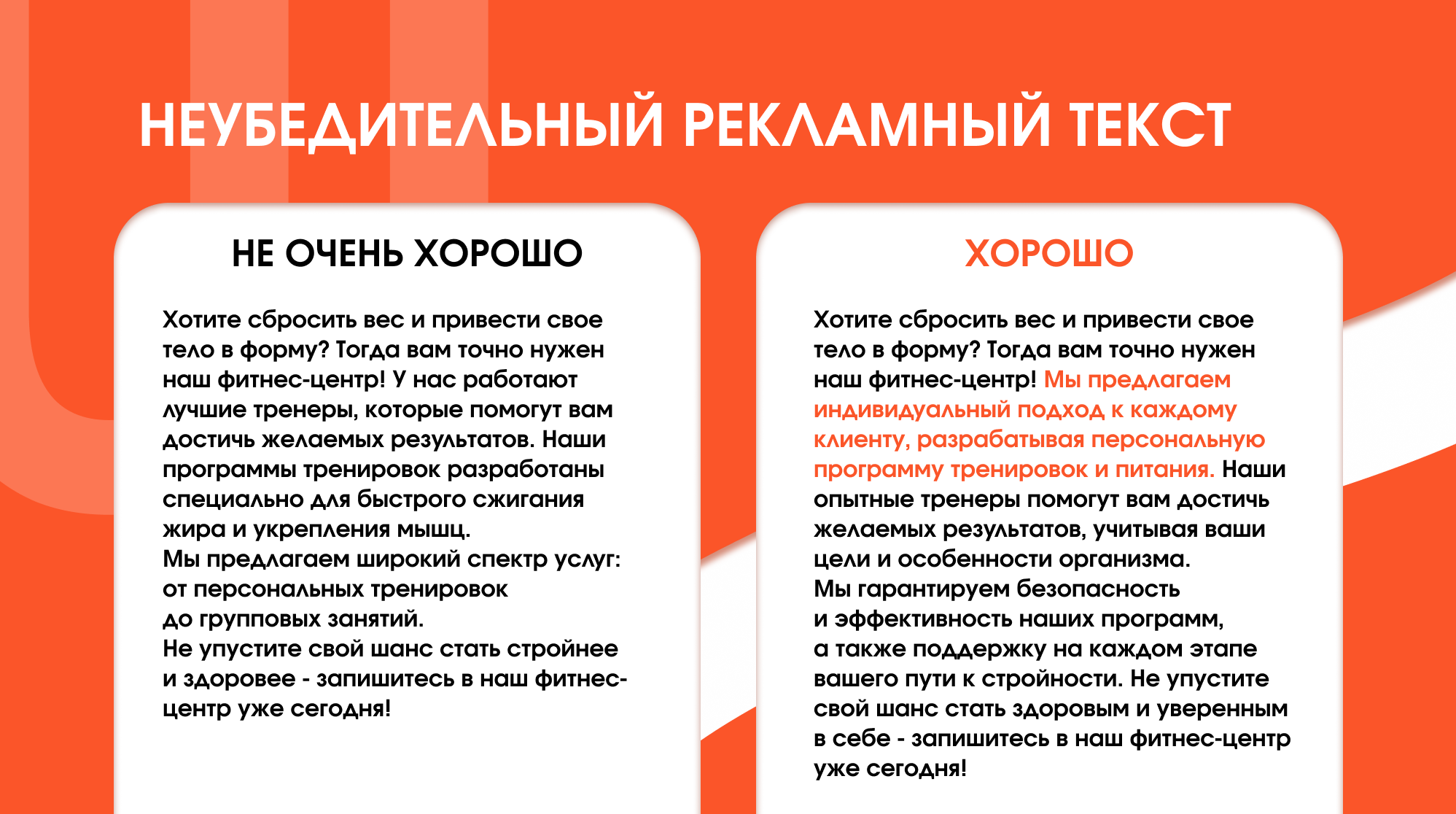
UI. Неубедительный рекламный текст
На самом деле, существует огромное количество техник по написанию рекламных текстов. Да что далеко ходить, ведь даже чат-GPT за несколько секунд может составить вам толковое продажное сообщение. Конечно, важно знать, что и кому вы продаете, чтобы понимать, какой посыл вы вкладываете в свои тексты. И вот несколько советов:
-
Чем меньше пользователь думает, тем лучше. Пишите максимально просто и без двойного смысла;
-
Чем меньше пользователь читает, тем чаще он дочитывает. Если это рекламный текст, то не стоит делать из него диссертацию;
-
Польза клиента. Не стоит говорить о том, как хорош ваш товар. Скажите о том, что получит клиент от его покупки;
-
Правда. Пишите правду, просто преподносите в выгодном для вас «свете»!
Уже не один рекламщик, копирайтер и маркетолог говорили, что книга Максима Ильяхова и Людмилы Сарычевой «Пиши, сокращай» является одной из лучших для написания текстов. Я соглашусь, ведь более того, они постоянно ее обновляют!
По данным Forbes, пользователи веб-сайта тратят в среднем 5,59 секунды на просмотр написанного на сайте контента. Постарайтесь их завлечь за это время!

Решение. Копирайтер, чат-GPT и насмотренность. Всегда пожалуйста)
UI. Использование стоковых фотографий
Нет, нет и еще раз нет. Давайте будем честны, любая статья расскажет вам, что сток — это неоригинально, безэмоционально, слишком идеально, с добавлением проблем с авторским правом. Да, вы можете использовать сток, вам никто не запрещает, но хочу напомнить, что лояльность вашего клиента — один из важнейших показателей, и стоковые фото как раз таки влияют на него. В качестве доказательств приведу вам в пример научную работу, которая была сконцентрирована на изучении привлекательности стоковых фотографий и влиянии их на отношение потребителя к рекламе.
Я бы также здесь зацепил фотографии, сгенерированные чатом GPT. И пока данная тема уверенно держится на плаву, расширяя свои границы и привнося в digital-мир что-то новое, можете экспериментировать с введением таких фото в обычный обиход, однако только в качестве сопроводительного материала.
На своем опыте расскажу, как в одной из социальных сетей видел видео, в котором показывали прекрасный загородный домик с видом на море и возможностью увидеть китов, а в комментариях спрашивали цену на этот домик. Но вот незадача — это были сгенерированные фотографии, которые пользователи так и не распознали! Поэтому будьте аккуратны, делайте пометку, что эта фотография специально сгенерированная.
В качестве хорошего бесплатного примера могу предложить вам чат-GPT от Сбера или Яндекса. Уж с повседневными рутинными задачами по написанию ответа клиенту он справляется на хорошо!

Решение. Фотографы предметники — если у вас ресторан или доставка еды, фотографы портретники — если вам надо отснять коллектив, архитектурные фотографы — если нужно сделать фотографии залов и так далее по списку. Дополнительно можно нанять профессионального видеографа для съемки парочки видео на сайт. Если хотите быстро, берите самый крутой iphone из вашего окружения и следуйте рекомендации в статье.
И помните одну очень важную вещь: у каждого товара должно быть фото!
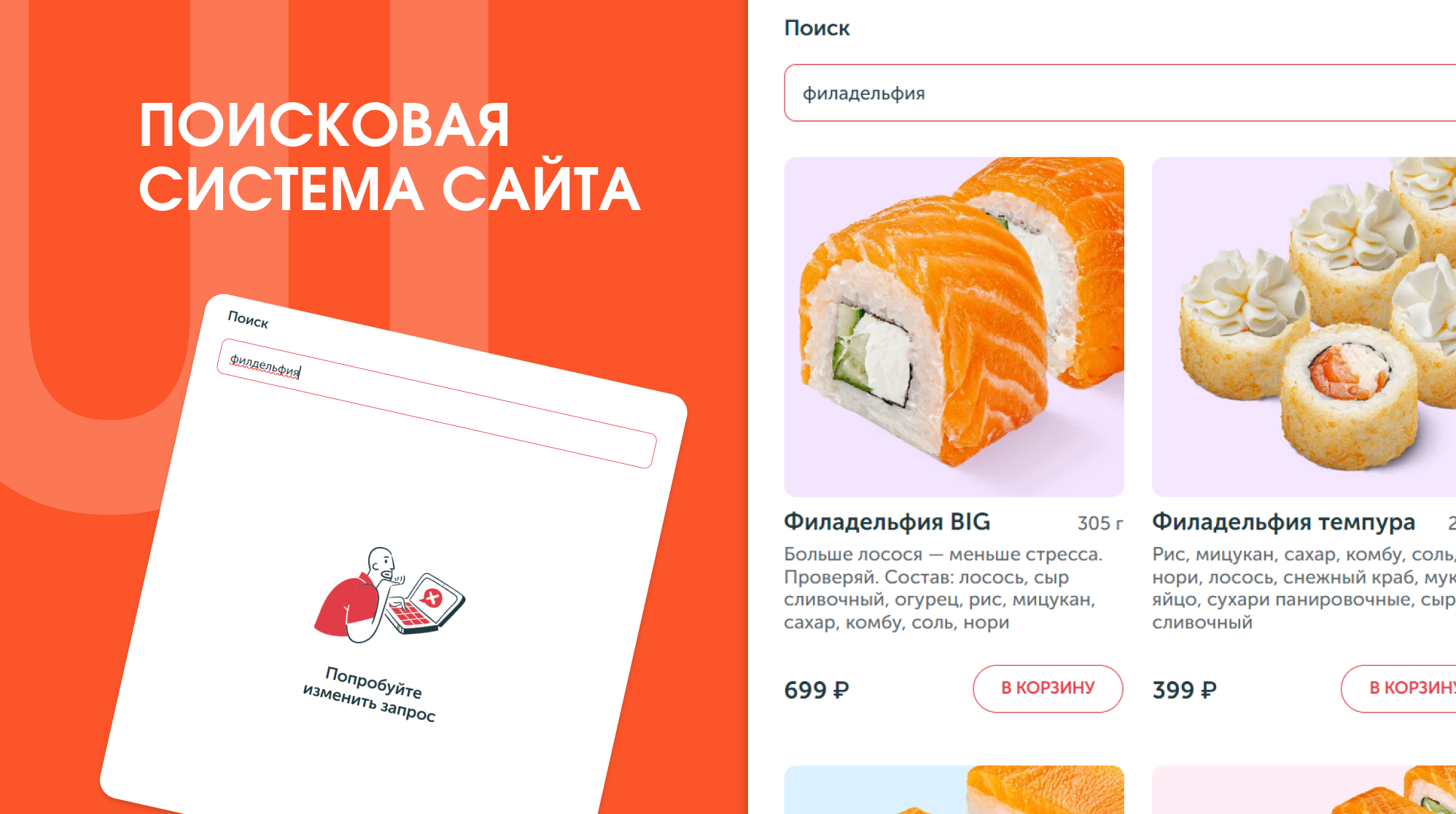
UX. Поисковая система сайта
Я думаю, про наличие хорошо выстроенной и удобной навигации знают все. Обычно все агентства, которые занимаются разработкой сайта, начинают свою работу с прототипирования (анализы не в счет). Но в этом пункте я хочу уделить внимание именно поиску на сайте. В данной небольшой статье Джерри Макговерн делает упор на навигацию, но те 30% — это тоже довольно-таки большая часть пользователей, которые хотят приобрести требуемый товар! Кратко, что нужно учитывать при разработке поиска на сайте:
-
Он 100% нужен. Даже если у вас интернет-магазин на 200 позиций. Сделайте жизнь своим пользователям проще. Особенно это работает при повторном заходе на сайт, когда уже есть понимание того, что хотят купить.
-
Хороший поиск должен адаптироваться под пользователя, чтобы получать только релевантные товары. К примеру, покупали у вас помаду определенного оттенка, значит, в рекомендациях должен быть подходящий карандаш для губ, а не крем для ног.
-
Поиск должен учитывать ошибки. Большая часть пользователей сидит в ваших интернет-магазинах через мобильные устройства, а по статистике Digital 2024 это 96,2% от всего населения России. При введении текста на смартфоне пользователь делает больше ошибок именно на нем, чем при использовании клавиатуры ноутбука. Поэтому система поиска должна учитывать наибольшее количество возможных ошибок, чтобы предоставлять наиболее релевантную информацию.

Решение. В самом начале при разработке интернет-магазина обсудите добавление функционала поиска. Если же у вас уже есть сайт, обратитесь к компании за помощью — пусть они добавят на ваш сайт поиск. Но будьте готовы, что это может влететь в копеечку, так как там много работы программиста.
p.s. Поиск в идеале должен работать с подсказками и быстрым заполнением, пример: начинаете писаться «Фил», а вам идут предложения с тем, что вы потенциально хотите искать, помогайте клиенту и упрощайте его жизнь, он это оценит.
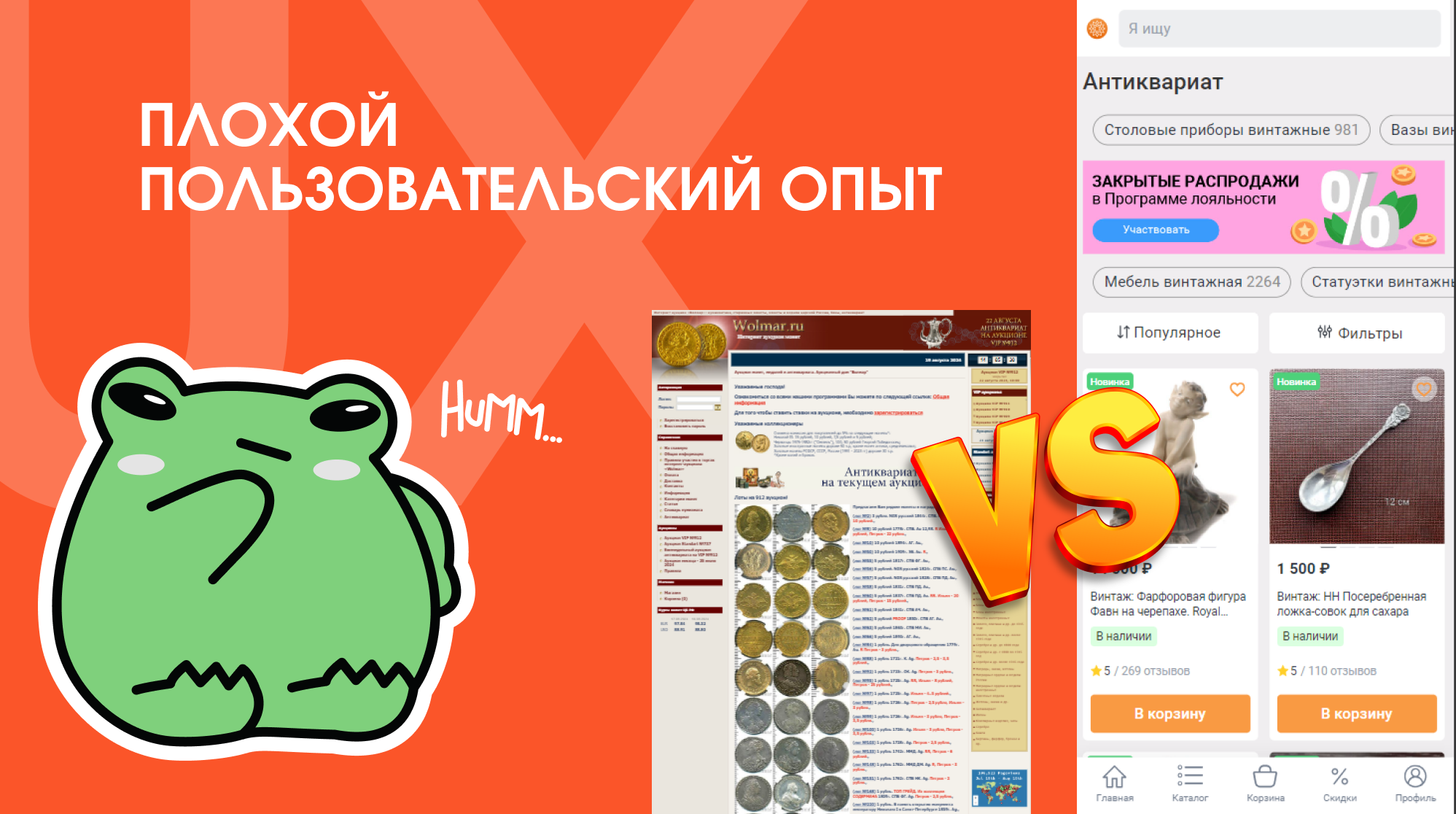
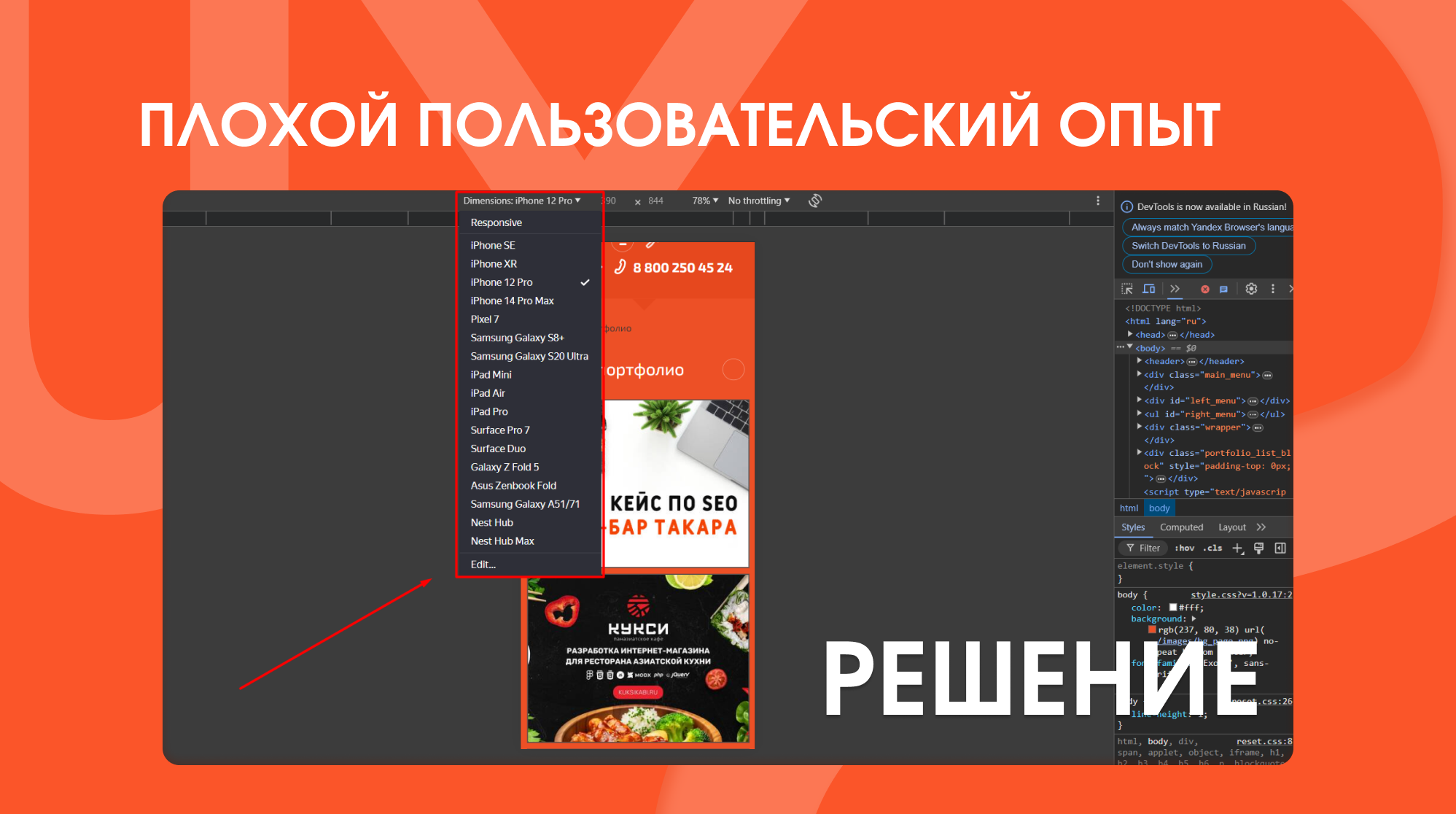
UX. Плохой пользовательский опыт
Классика — адаптив и скорость загрузки сайта. На данный момент мы с маркетологом проводим небольшое исследование, в котором оцениваем работу интернет-магазинов по доставке роллов, и я хочу сделать небольшой спойлер — большая часть сайтов входят в нормальный диапазон прогрузки (до 4 секунд). По мнению блога Calltouch, нормы загрузки сайта следующие:
-
1–3 секунды — хорошо;
-
4–7 — нормально, но лучше оптимизировать;
-
8–11 — очень плохо.
А что касается адаптива, это ахиллесова пята многих сайтов. За основу берут как минимум 9 стандартных размеров от мобильных устройств до настольных компьютеров, однако существует еще сотни других размеров, под которые со временем стоит делать адаптив. И вновь мобильные устройства играют ключевую роль!

Решение. Для начала либо вручную, либо с помощью специализированных сайтов проверяем время загрузки сайта. Чтобы долго не искать, вот вам на один из них ссылка — Be1.ru. Если видим, что не проходим в 3–4 секунды — время обратиться за помощью к специалистам.
Для проверки адаптива вы можете использовать волшебную клавишу F12, которая направит вас в панель разработчика, где и можно проверить ваш сайт на наличие адаптива под разные устройства. Но не стоит просить исполнителей сделать сайт адаптированным под всевозможные устройства — лучше определить около 10 сверху, чтобы ваша душа была спокойна.

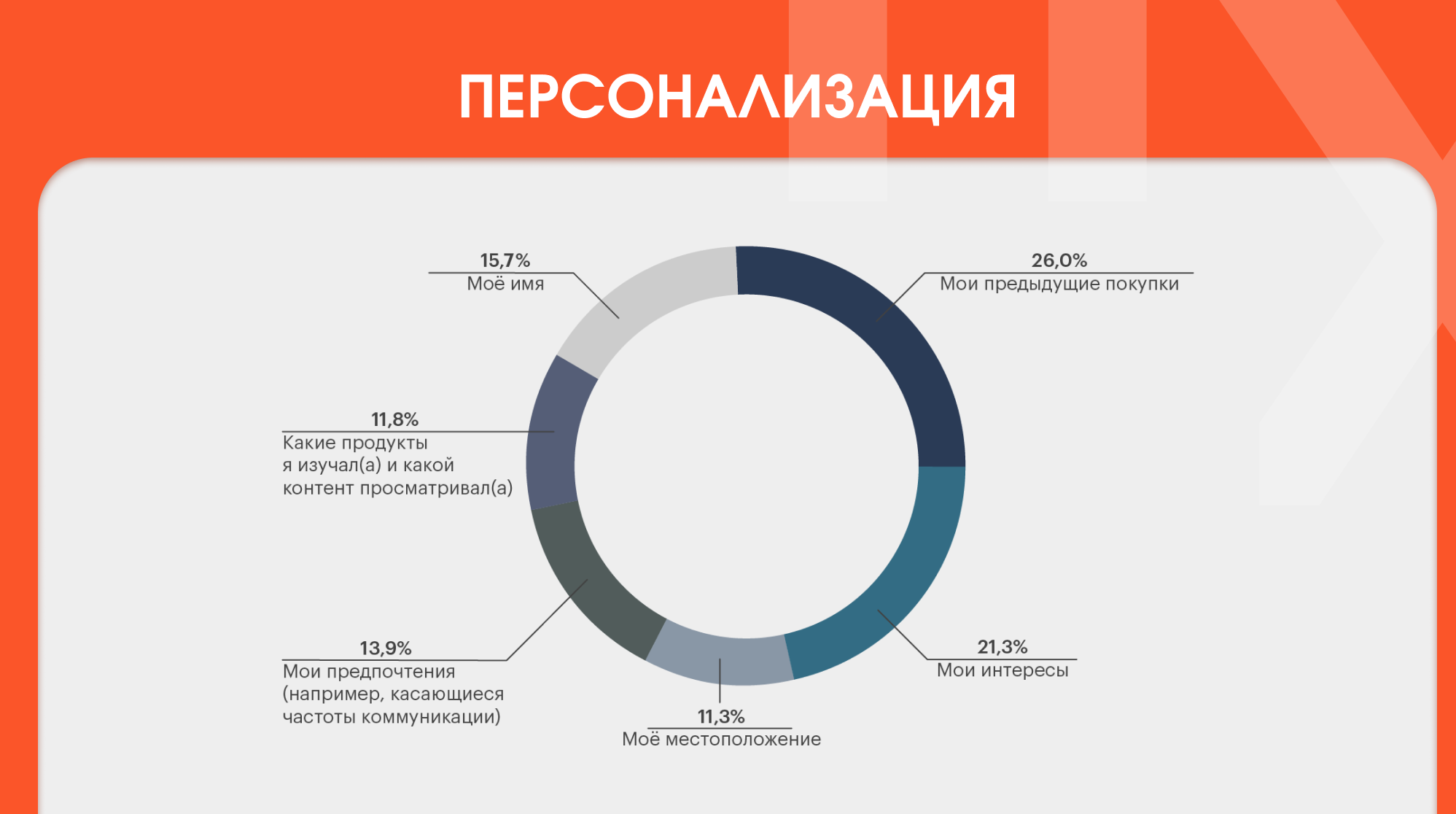
UX. Персонализация
По данным Forbes и Salesforce, 52% потребителей (пользователей интернет-магазинов) ожидают, что все предложения будут персонализированные. Внимание к потребностям клиентов — это неотъемлемая часть успешного бизнеса в цифровой сфере. В мире онлайн-торговли существует множество способов персонализации, и я хотел бы поделиться несколькими эффективными методами, которые работают для всех интернет-магазинов:
-
Контент. Самое просто, что вы можете сделать, — подборку. Принцип работы схож с тем, что я описывал ранее в поиске: к помаде подбираем карандаш для губ. Однако, данную персонализацию можно добавить не только в корзине товара при оформлении заказа. Примером может стать тот же Wildberries. После каждого захода в приложение или обновления вы будете видеть товары, похожие на те, которые вы смотрели ранее. Конечно, данная реализация довольно затратная, но определенно увеличивает жизнедеятельность пользователя (иначе LTV — Lifetime value).
-
Внешний вид сайта. Можно в течение долгого времени проводить исследование внутри своего интернет-магазина, чтобы улучшить его привлекательность в лице пользователей, но также можно просто сделать версию для слабовидящих или возможность переключения с дневной на ночную версию сайта.
-
Уведомления. Здесь такой же принцип работы, как и в контенте, — предлагайте push-уведомлениями и рассылками только то, что может быть интересно пользователю, на основе его скроллинга, корзины и избранного. И да, если занимаетесь рассылкой, не забывайте брать на это согласие!
-
Обращение. Просто и со вкусом — обращайтесь к пользователю по тому имени, которое он указал при регистрации. Примером может стать приветствие при входе в личный кабинет.
И это только малая часть, которая позволит вам повысить доверие и лояльность вашего пользователя.
Баннер со статьи Skillbox

Решение. Начните с чего-то максимально простого — обращение в личном кабинете по имени. Постепенно переходите к более масштабным действиям, ведь теперь большинство пользователей интернета ждут индивидуальных рекомендаций!
Для сайтов разработаны специальные модули: если рассматривать 1С-Битрикс, то это модуль с «Рекомендуемыми товарами», а для особо свободных в данном видео молодой человек объясняет, как работать с этими рекомендуемыми товарами в CMS MODX.
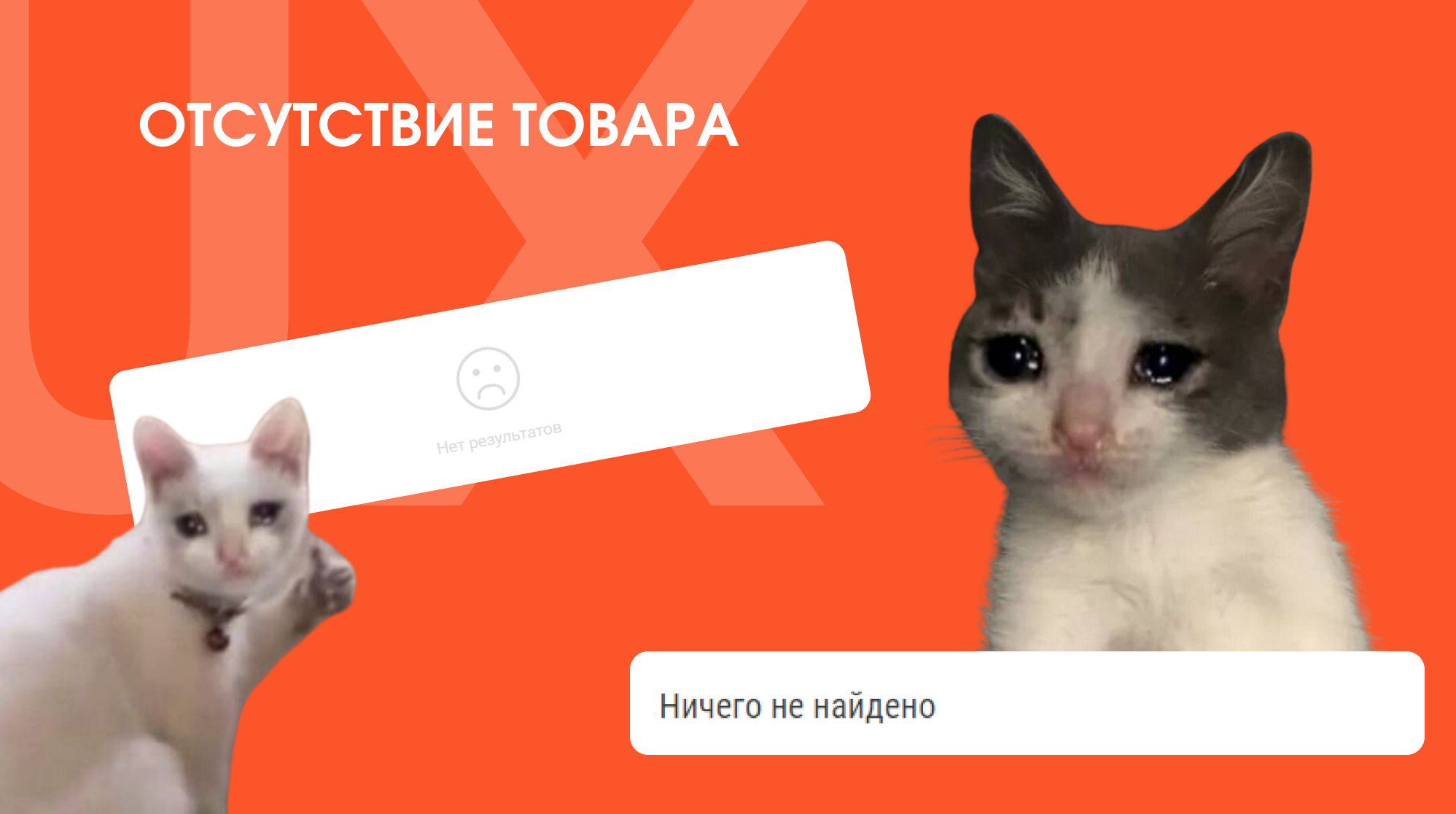
UX. Отсутствие товара
Если товара просто нет в наличии, то это еще проблема быстро решаемая — заказать по возможности дефицитный товар и вернуть его на полки. А что делать, если у вас никогда и не было определенного товара? Правильно, добавлять. Зачастую пользователи переходят в интернет-магазины с определенной целью — купить тот товар, о котором они уже знают достаточно. И так бывает, что они просто могут не найти его на вашем ресурсе, отчего и покидают сайт, увеличивая общий процент отказа (по данным Яндекса с сайта Calltouch нормальный процент отказа 30–50%).
Ваша задача, как владельца бизнеса, быть в курсе данной проблемы и как можно скорее ее решать, и ниже я расскажу, какими путями можно добиться хорошего результата!

Решение. Вот вам небольшой чек-лист, который поможет решить проблему отсутствия товара:
-
Не стоит удалять товары, которых нет в наличии. Вместо этого можно сделать специальную отметку, которая будет ясно указывать на отсутствие товара. Также можно предложить подписаться на рассылку, чтобы получать уведомления о поступлении товара. Это поможет вам собирать информацию для анализа.
-
Если в карточке товара отсутствует товар, можно предложить его аналоги. Это поможет сохранить высокий уровень конверсии.
-
Отслеживайте поведение пользователя на сайте (на какие страницы переходил, что добавлял в корзину, как долго был в вашем интернет-магазине и т.д.).
-
Смотрите конкурентов. Это самое простое и, естественно, самое муторное. Смотрите, что у них есть, чего нет, и составляйте собственный список товаров.
-
Тренды. Ну тут самое приятное, просто наблюдайте за тем, что популярно в вашей тематике, а что пока стоит не трогать.
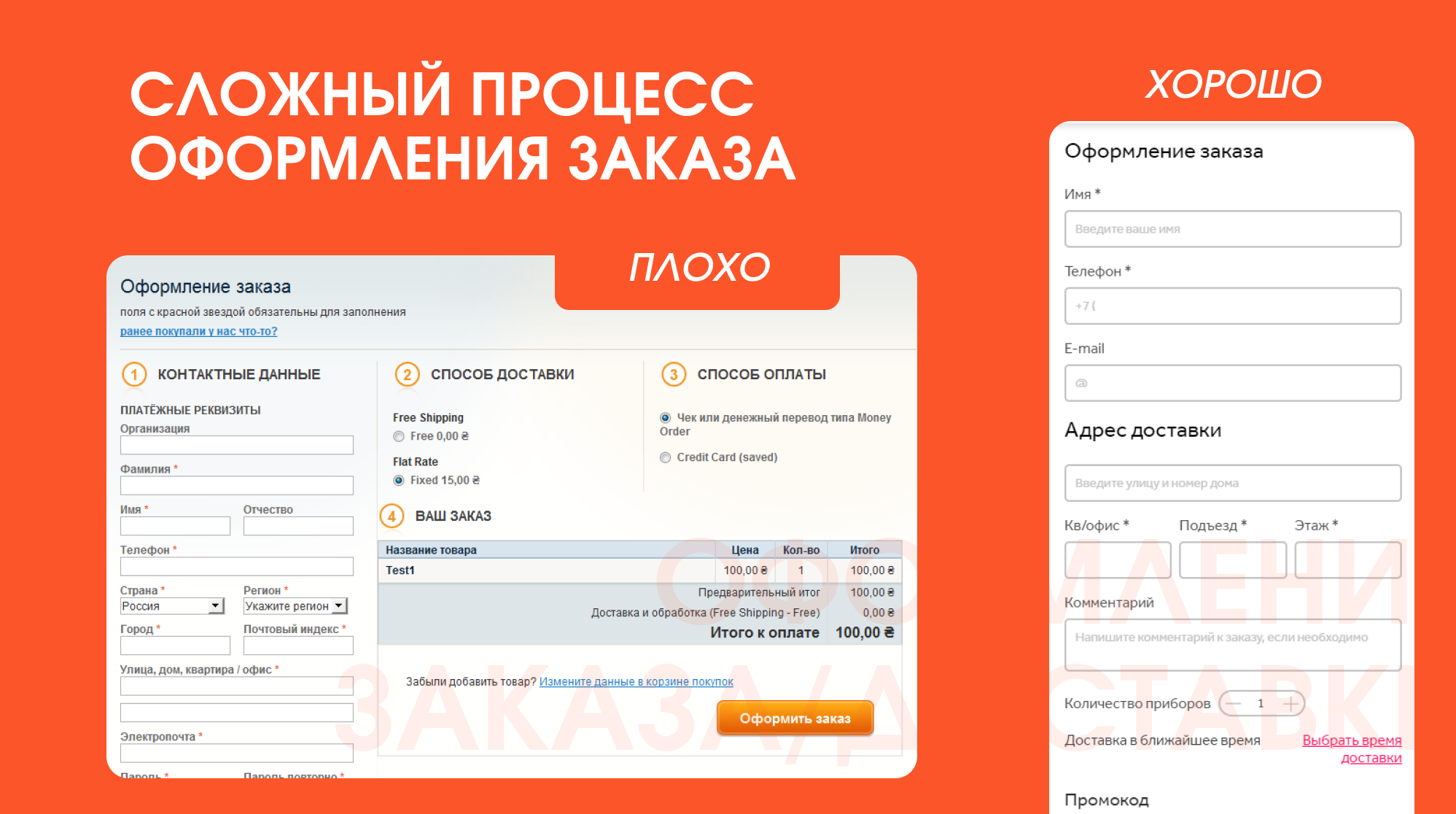
Оформление заказа/доставка. Сложный процесс оформления заказа
Чем меньше действий производит пользователь, чем меньше он думает, тем выше вероятность покупки товара. Такой пример схож с написанием рекламных текстов, о чем я писал выше. Немалая часть всех покупок сделана на основе эмоций и чувств, которые вызвал у пользователя выбранный товар. И чтобы не рвать ту тонкую ниточку эйфории, нужно максимально упростить работу с оформлением заказа.
-
Принуждение к созданию личного кабинета — одна из самых важных причин, по которой пользователи отказываются от совершения покупки (по статистике Baymard на 2024 год это 26%). Не все готовы регистрироваться на сайте, в котором, возможно, сделают только единичный заказ. Дайте выбор пользователям: регистрировать ли у вас профиль или нет, ведь для доставки будет достаточно базовой информации: имя и фамилия в одной строке, номер телефона и адрес доставки.
-
Если говорить о личной информации (по Baymard на 2024 год это 22%). Запрашивайте строгий минимум, в идеале настроенный с автоподстановкой на страну, город и адрес. Так вы сокращаете общее время оформления заказа, и пользователь меньше мучается с введением текста в строку (напомню, что именно с телефона пользователь делает наибольшее количество ошибок).
-
Рекомендация и предложение дополнительных товаров должны быть на моменте, когда пользователь проверяет список товаров в корзине, а не когда заполняет данные на оформление заказа. Всё, указание личных данных — последняя ступень из всех его действий, не прерывайте этот момент получения заказа!
-
Не просите подтверждение через почту (лучше это делать через телефон), так как через SMS или звонок куда быстрее подтвердить свой заказ. Но данное подтверждение стоит делать только в том случае, когда у пользователя нет личного кабинета на вашем ресурсе. Если же он есть, не названивайте ему, он и так дал свои данные вам при регистрации.
-
Ну и проверьте работу промокодов, это тоже нехилый такой процент отказа от покупки (46% на минуточку).

Решение. Обсудите с сотрудниками, принимающими заказ, какая информация им точно нужна. Рассмотрите несколько вариантов оформления заказа, в идеале протестируйте каждый. Всегда следите за работоспособностью вашего интернет-магазина и делайте всё возможное, чтобы пользователь как можно меньше заморачивался на вашем сайте.
Оформление заказа/доставка. Сбой при оплате
Небольшой, но очень важный пункт. И снова обращаясь к статистике Baymard — 12% пользователей на 2024 отказываются от покупки, потому что на сайте есть какие-либо ошибки. И, конечно же, сбой при оплате является одной из ошибок, которая становится причиной непотраченных на вас денег.
Решение. У вашего сайта должен быть администратор (особенно если это крупный сайт), который всегда следит за его работоспособностью и быстро реагирует при возникновении ошибок. Будьте внимательны и при установке оплаты на сайт, проверьте всё тысячу раз, чтобы банк передавал точную информацию без долгих задержек, и сайт отражал успешную передачу данных.
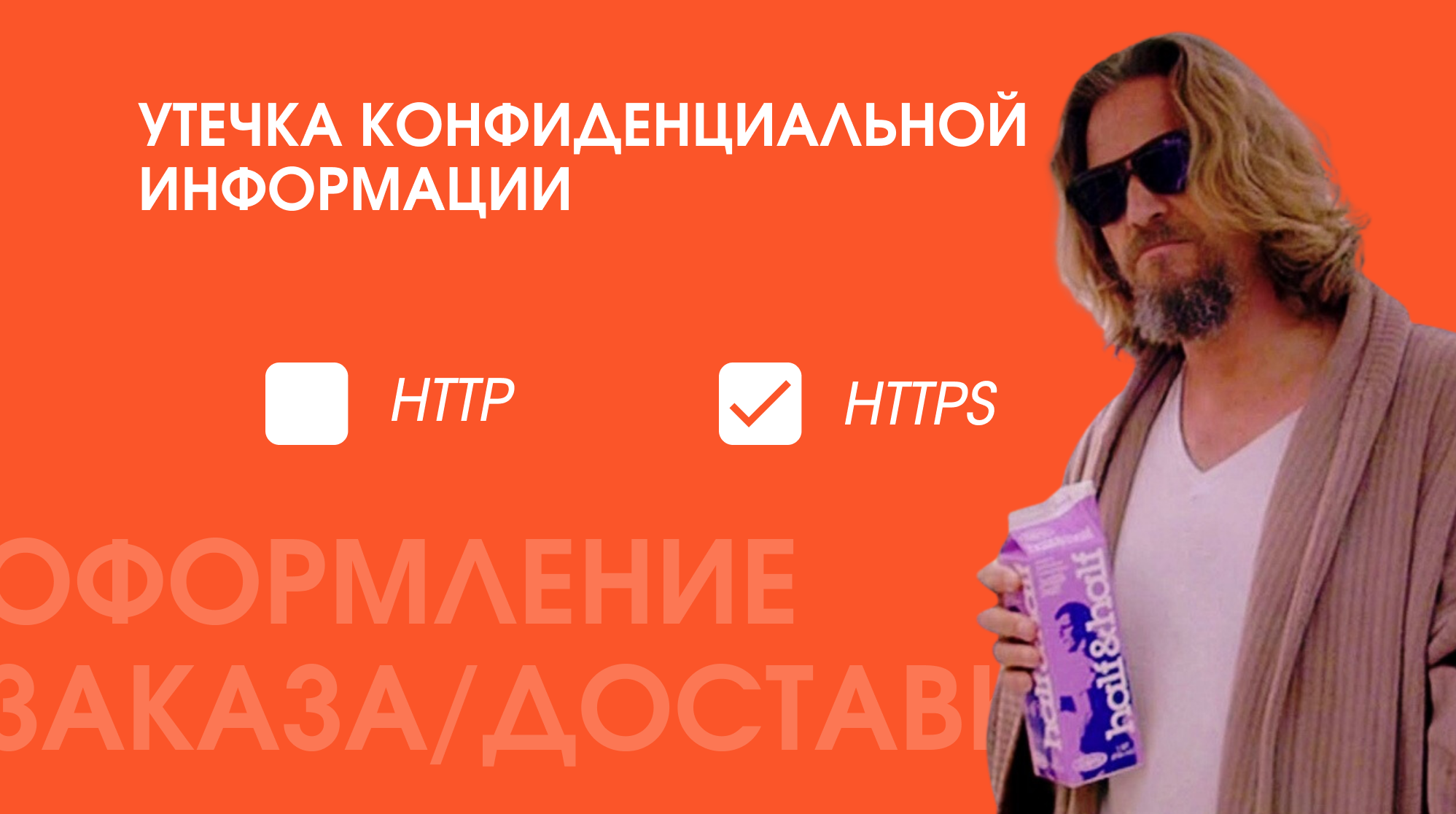
Оформление заказа/доставка. Утечка конфиденциальной информации
Сейчас я дам вам отвратительную и ужасающую статистику: 72% конфиденциальных данных частных лиц ушли в сеть интернета после кибератак, а это каждый второй (даже чаще). Вот поэтому нам названивают из левых банков и предлагают кредиты, вот именно так и орудуют мошенники, забирая многомиллионные накопления бабушек. Защищайте свой сайт и данные своих покупателей. Не скупитесь на благое дело!

Решение. Каждый, у кого есть сайт с личным кабинетом и наличие конфиденциальной информации, должен обязательно следовать данным советам:
-
Установка SSL-сертификатов (то, что на баннере выше). Благодаря протоколу HTTPS все конфиденциальные данные превращаются в набор символов, который сложно расшифровать.
-
Регулярное обновление CMS сайта. Разработчики своих систем постоянно работают над своим детищем и исправляют баги, чтобы как можно сильнее обезопасить систему. Ваша же задача — просто регулярно его обновлять!
-
Проводите резервное копирование сайта. Сохраняйте данные, чтобы в критических ситуациях иметь подушку безопасности. Это можно сделать через плагины от CMS-систем, вручную или при помощи специализированных скриптов.
-
Усложняйте пароли и принуждайте пользователей их усложнять. Большая буква, цифра, символ — это безопасность данных пользователя. Чем сложнее и непредсказуемее пароль, тем выше вероятность, что все данные останутся при их владельцах.
Оформление заказа/доставка. Поддержка
У крупных игроков на рынке, таких как Яндекс, Сбер (Купер)(Бредли), Самокат и Вкусвилл, довольно продвинутая система поддержки. Но что касается небольших интернет-магазинов, которые по большей части работают на город или область? Давайте снова возьмем за пример мои любимые роллы — контроль качества.
Контроль качества в доставке — это своего рода поддержка, которая помогает решить все вопросы, связанные с некачественной продукцией и возможным возмещением убытков. Многие владельцы просто ленятся заниматься обратной связью и не поддерживают отношения с клиентом, хотя это довольно важный фактор возвратности пользователя. Что нужно делать в данном случае? Очередной списочек чек-лист:
-
Телефон, в котором есть симка контроля качества, всегда должен быть заряжен, включен и стоять на громкой. Если есть звонок — брать.
-
Администраторы должны иметь прописанный скрипт с разными сценариями: вкусные роллы, не вкусные, отравились, украли, пропали, исчезли. Нужно затрагивать как можно больше возможных исходов событий.
-
Умение реагировать на негатив. Тут недостаточно просто дать бумажку администратору и сказать: «Говори». Донести до своего сотрудника, как ему стоит отвечать, как стоит реагировать, что узнавать и как аккуратно посылать (не надо).
-
Перезванивайте негативщикам через время, чтобы узнать, как у них дела и все ли хорошо. Если вы успешно исправили проблему, проявите уважение и доброту к расстроевшемуся клиенту, может, он даст вам второй шанс и вы не оплошаете!

Решение. Вы можете сами взяться за голову и поработать над данной темой, включая админов и сотрудников. А можете просто нанять человека, который приведет в порядок внутрянку. Тут решать только вам, но подробно я расписал все выше.
Оформление заказа/доставка. Отслеживание, логистика и длительная доставка
Довольно большая и сложная тема, которая требует долгих дискуссий и часовых обсуждений. Но вы должны знать одно: в России есть много готовых решений, которые помогут вам закрыть все те три пункта, что указаны в названии.
Отслеживание товара, логистика и доставка — агрегаторы по доставке еды (Яндекс и Купер), маркетплейсы (Ozon и Яндекс Маркет), крупные перевозчики (Деловые Линии и СДЭК).
Решение. Либо разрабатывайте сами (и вкладывайте уйму бабла), либо начинайте с использования агрегаторов. А вот за/против — это уже решать вам.
Вот они, 13 универсальных советов, о которых знают все, но далеко не каждый соблюдает их. Интернет-магазины — очень перспективная часть продаж, однако довольно-таки затратная. Недостаточно разработать визуально крутой сайт и запустить его, главное — успешно его содержать и не позволять всяким хакерам забирать у вас конфиденциальную информацию.

Полный текст статьи читайте на CMS Magazine
