Установка библиотеки WinJS 3.0
Всем добрый день! 
Не так давно мы рассказывали вам об анонсе новой версии библиотеки WinJS — WinJS 3.0.
Напомню, новая версия предоставляет нам новые функции, такие как кроссбраузерная и кроссплатформенная поддержка, обновление дизайна универсальных элементов управления и новый модульный подход.
Если вы хотите начать использовать библиотеку WinJS 3.0 уже сейчас, необходимо самостоятельно собрать ее и подключить в свой проект. В этой статье мы посмотрим, как это сделать.
Установка библиотеки WinJS 3.0Файлы библиотеки WinJS доступны для установки при помощи различных диспетчеров пакетов и других источников, например:
npm >npm install winjs Bower >bower install winjs NuGet >Install-Package winjs CDN cdnjs.com/libraries/winjsПрямая ссылка на архив WinJS 3.0.1 (zip)Собираем кастомный билд В релизе библиотеки WinJS 3.0 была анонсирована поддержка модульного подхода. Теперь вы можете сделать кастомную сборку библиотеки только с теми модулями, которые вам необходимы. Давайте посмотрим, как собрать свою собственную версию библиотеки. Для сборки кастомного билда вам потребуется установить git и Node.js.Выполните следующие команды:
npm install -g requirejs npm install winjs-modules cp node_modules/winjs-modules/WinJS-custom.js . cp node_modules/winjs-modules/example.build.js ./build.js В случае необходимости, отредактируйте пути в build.js
Отредактируйте файл WinJS-custom.js, закомментировав те модули, которые вам не нужны.
Выполите команду r.js -o build.js

Готово! Ваш кастомный билд будет располагаться по пути: bin\WinJS.js
Вставляем собранную библиотеку в проект
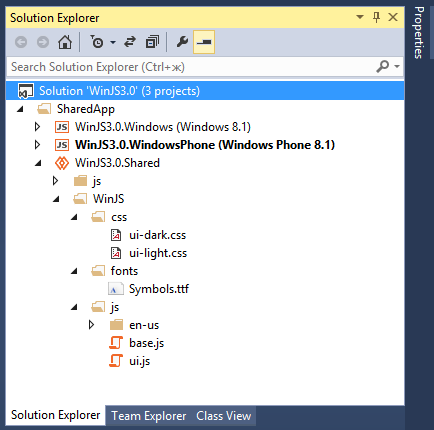
Откройте свой JavaScript проект в Visual Studio и в Solution Explorer«e добавьте в shared-проект (если это универсальное приложение) файлы библиотеки WinJS (включая css, fonts и js).
Теперь вам осталось просто добавить ссылки на только что добавленные файлы на страницы вашего приложения (в случае Windows/Windows Phone приложения, скорее всего, это default.html).
Для проекта Windows:
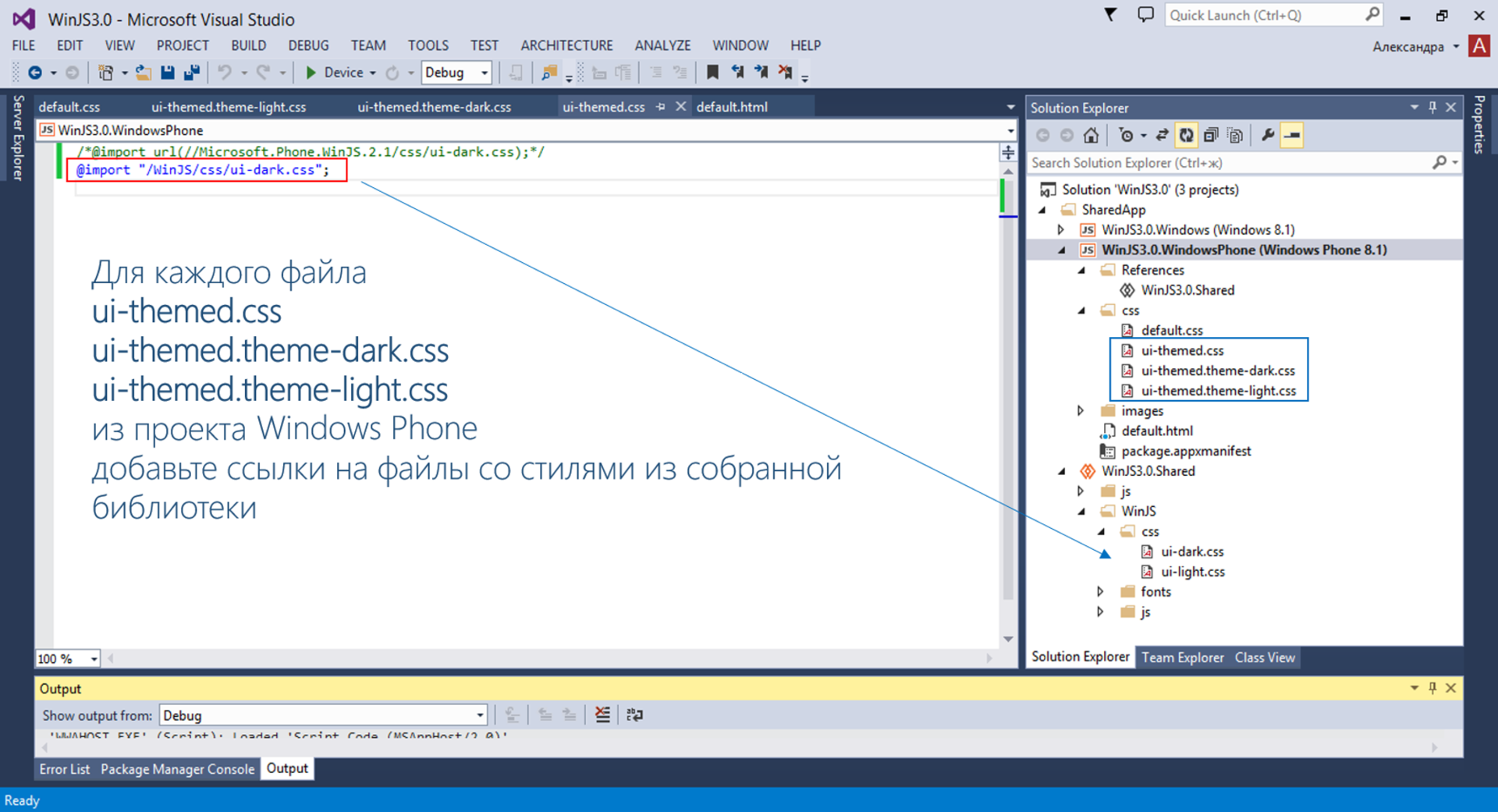
Для проекта Windows Phone:
Обратите внимание
На различие ссылок, определяющих тему, которая будет использоваться в приложении. Если вы работаете с Windows, то вам необходимо самостоятельно выбрать, какая тема будет использоваться в приложении — темная или светлая (соответственно ui-dark.css или ui-light.css). Если вы разрабатываете приложение под Windows Phone, то вы можете указать ссылку на файл ui-themed.css, тогда тема приложения будет определяться в соответствии с выбранной на телефоне.
Если в вашем Windows проекте не подключена библиотека WinJS 2.1, то, для того, чтобы использовать автоматическое определение темы в телефоне, вам необходимо прописать ссылки в файлах ui-themed.css, ui-themed.theme-dark.css, ui-themed.theme-light.css на файлы со стилями библиотеки WinJS 3.0.

Библиотека добавлена! Теперь можно добавлять элементы управления и запускать приложение!
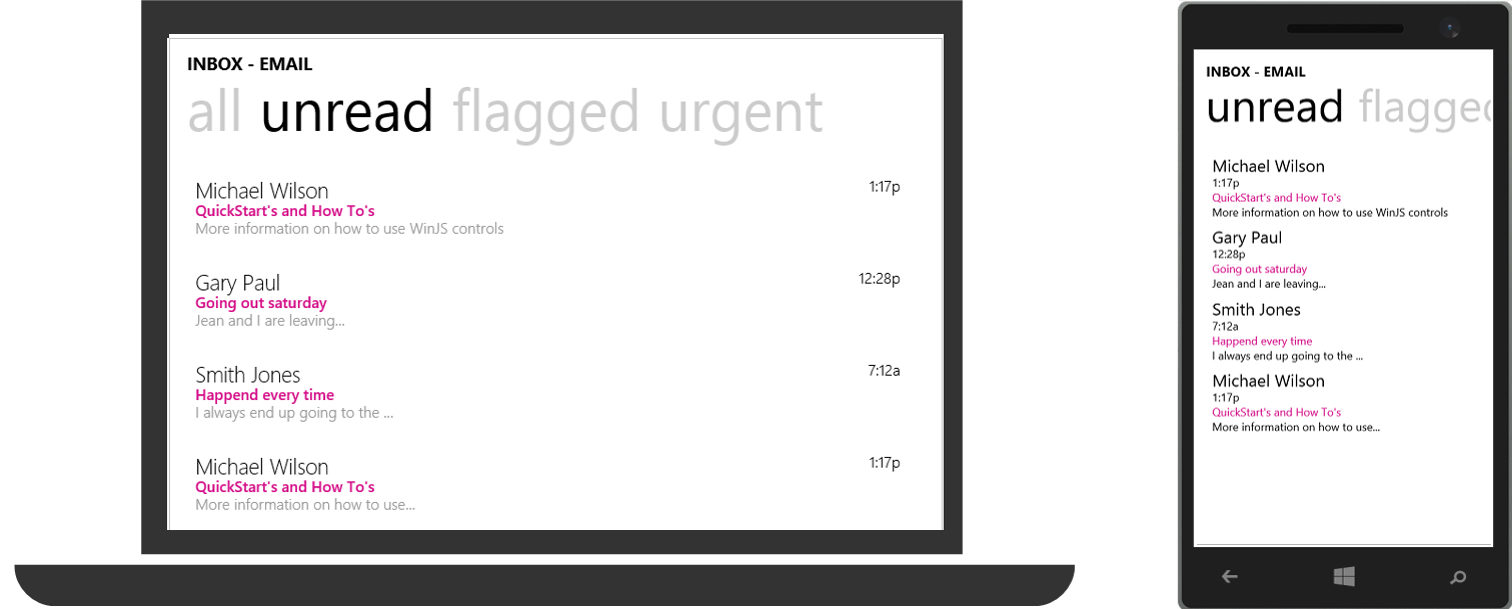
Тестируем элемент управления Pivot в универсальном приложении Было анонсировано, что помимо добавления кроссплатформенной поддержки и изменений, связанных с дизайном, в библиотеке WinJS 3.0 добавилась поддержка элемента управления Pivot в Windows приложениях (в предыдущих библиотеках он был только для Windows Phone).Я решила проверить, как будет выглядеть элемент управления Pivot в универсальном приложении. Вот, что у меня получилось:

Полезные ссылки
