[Перевод] Три вещи, о которых забывают начинающие оптимизаторы конверсии
 Когда начинающие оптимизаторы приступают к работе, они, как правило, увлекаются заманчивыми перспективами, предложенными A/B тестированием, и начинают экспериментировать, меняя цвета кнопок и задумываясь о том, как лучше составить тексты. Но все это по отдельности может принести улучшение результатов не более чем на 30–50% Если вы не такой гигант торговли, как «Амазон», вам придется сделать гораздо больше, чем просто поменять цвета кнопок. Что именно? Об этом — далее в переводе статьи от Smriti Chawla! Успех сайта зависит не от тактики, а от хорошо продуманной стратегии —, а именно от того, насколько хорошо вы знаете реакцию пользователей на ваш дизайн.
Когда начинающие оптимизаторы приступают к работе, они, как правило, увлекаются заманчивыми перспективами, предложенными A/B тестированием, и начинают экспериментировать, меняя цвета кнопок и задумываясь о том, как лучше составить тексты. Но все это по отдельности может принести улучшение результатов не более чем на 30–50% Если вы не такой гигант торговли, как «Амазон», вам придется сделать гораздо больше, чем просто поменять цвета кнопок. Что именно? Об этом — далее в переводе статьи от Smriti Chawla! Успех сайта зависит не от тактики, а от хорошо продуманной стратегии —, а именно от того, насколько хорошо вы знаете реакцию пользователей на ваш дизайн.
Можно выделить три основных области, в которых начинающие оптимизаторы совершают ошибки.
Логический порядок организации информации
Стоит один раз кликнуть на первый попавшийся баннер на Гугле или в Фейсбуке и становится очевидным то, что большая часть руководителей веб-бизнеса воспринимают свои баннеры и странички, привязанные к ним, как разрозненные единичные информационные платформы. Нет симметрии, нет сюжета, связи между страницами по мере того, как пользователь совершает путь от баннера до сайта. Вы кликаете на баннер, который привлекает, и попадаете на сайт, на котором нет ни слова о том, что вас заинтересовало. Необходимо понять психологию пользователя: когда он кликает на баннер, то ждет оправдания своих ожиданий и этот момент ожидания необходимо в нем сохранить и сделать все, чтобы не разочаровать его. Хороший пример того, как это делать, предлагает сайт Loot Crate (тем, кто хочет работать над повышением конверсии, но при этом, например, не хочет иметь дела с кодом, может быть полезно: Growth hacking в массы: 35 инструментов для тех, кто не знает код).
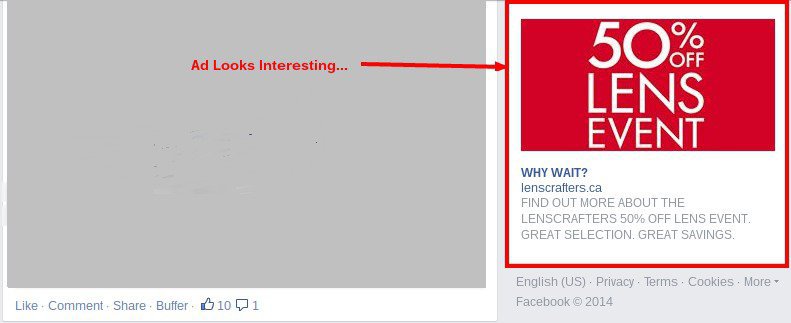
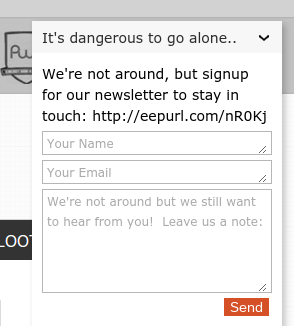
Вот как выглядит баннер:

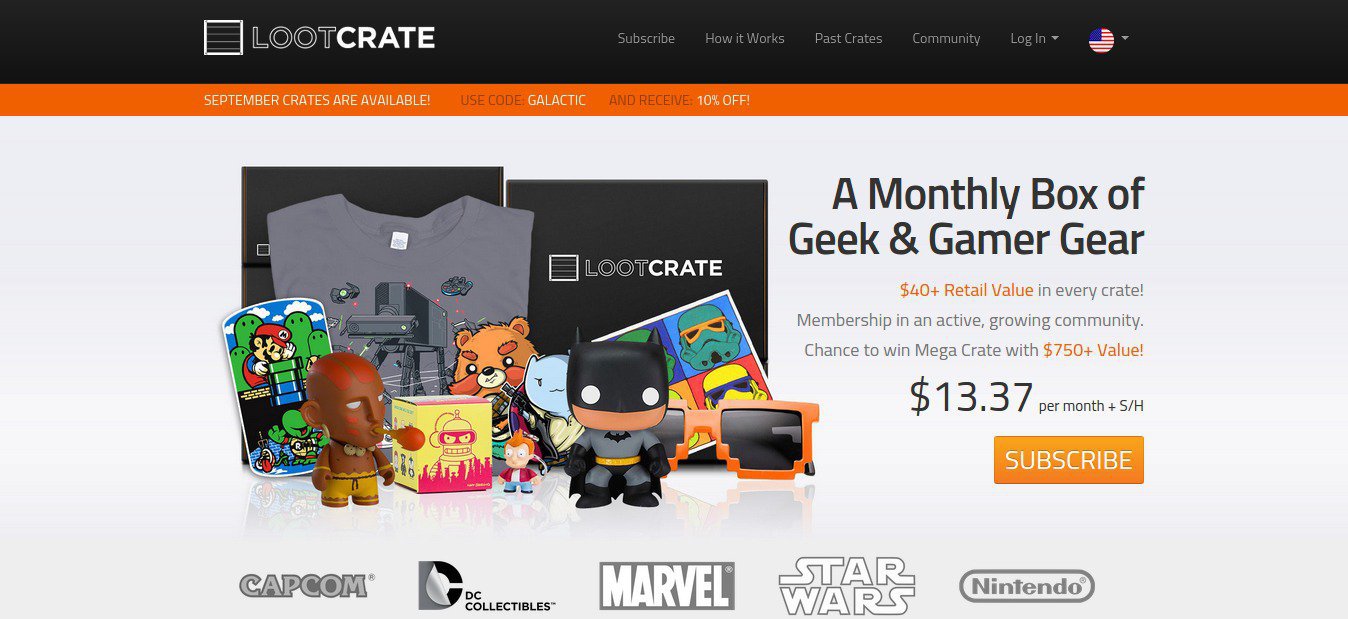
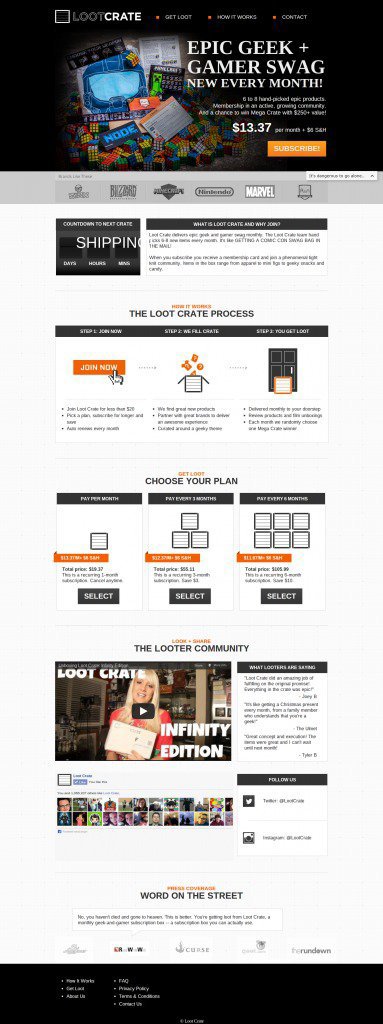
А вот привязанная к нему страница:

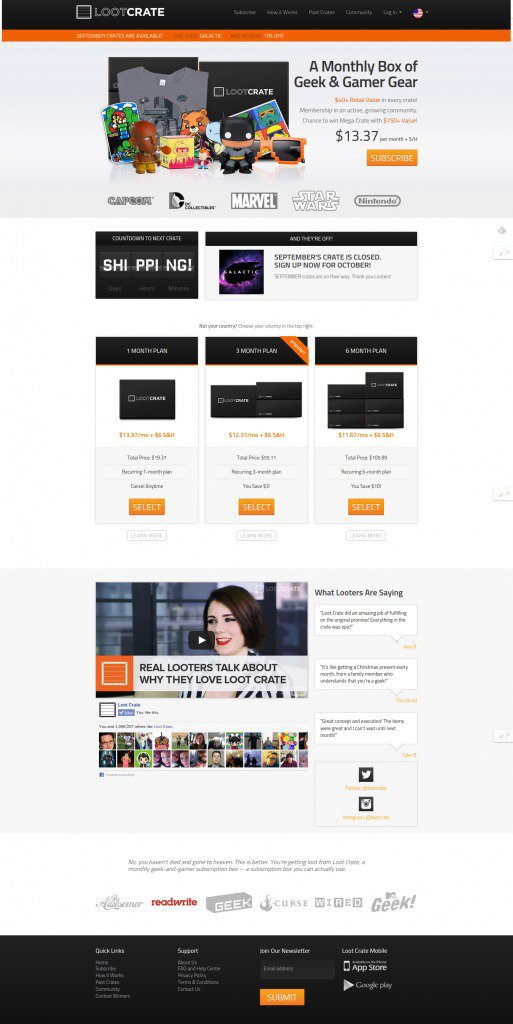
Когда вы прокручиваете страницу вниз, то понимаете, что логичность расположения и содержания информации на станице — залог успеха:
названия брендов — в отдельных рамочках;
цена — крупным планом;
актуальность данных;
видео и текстовые сертификаты;
like box для Фейсбука.


Другими словами, если задача баннера — привлечь внимание и заинтересовать, то задача страницы — ответить на все вопросы и обеспечить комфортные условия для покупки, а именно — получить ответы на следующие вопросы:
Что представляет собой товар? Какова цена? Сколько ждать доставку? Что можно получить в подарок? Можно ли купить более одной единицы? Нравится ли людям обычно данный товар? Одобрен ли товар в СМИ? Если клиенту захочется знать больше о товарах, например, о том, что он заказывал в прошлый раз, это легко сделать в соответствующем разделе сайта, на который тут же дана удобная ссылка, равно, как и ссылки на подробную инструкцию по использованию, на часто задаваемые вопросы и на страницу сообщества в Сети.Если все сделано правильно, то страница напоминает, скорее, диалог с покупателем, чем просто кусок информации, который должен послужить всего лишь крючком-приманкой.
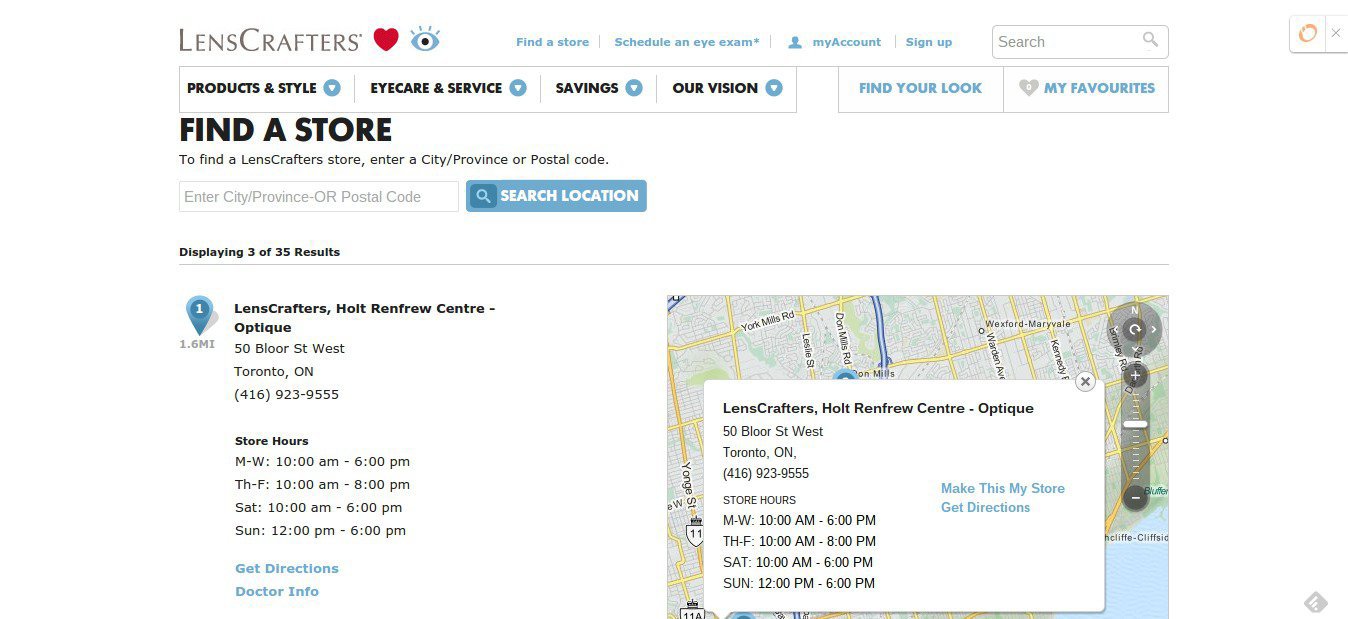
Страничка Loot Crate — хороший пример диалога. Однако, если посмотреть на ту же страничку в более раннем варианте, то мы увидим следующее.
Окно чата и фидбэка от Olark позволяло им в реальном времени общаться с посетителями.

В обновленной версии появились функции Paste crates и Community Pages. Это оказалось основными ее преимуществами.

Кроме того, были добавлены «hero photo», которые помогли лучше понять суть Loot Crate, и система навигации, с помощью которой стало легче искать сообщества. Секцию «Как это работает?» убрали с основной страницы потому, что ссылка на нее уже была на одной из страниц сайта. Также был изменен текст под горячим предложением: было »6–8 товаров», стало «более 40%+розничная стоимость».
Как же именно расположить элементы страницы так, чтобы они следовали в «логическом порядке»?
Конечно, когда вы только начинаете знакомиться с принципами оптимизации, сложно понять, что именно подразумевается под логикой организации.
Один из методов — тестирование поведения покупателей. Необходимо продумать дизайн таким образом, чтобы покупатели могли как бы «мыслить вслух» на всем пути от баннера до сайта. Во время наблюдения обращайте внимание на вопросы, которые у них возникают, расположите их в порядке приоритета, продумайте ответы на них и учтите все это при очередном совершенствовании дизайна.
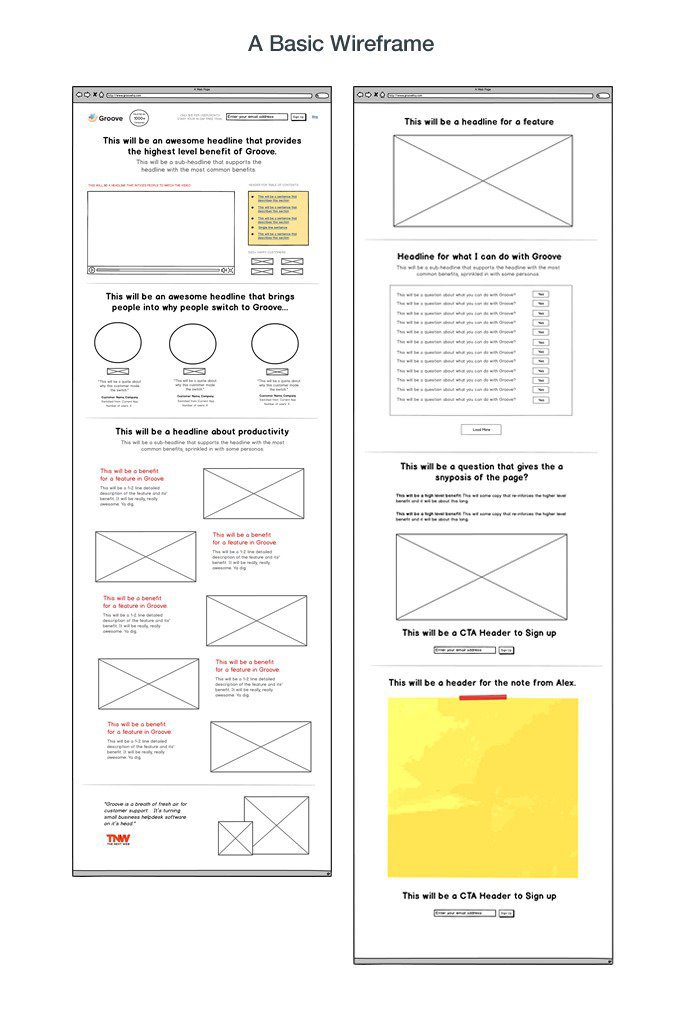
Alex Turnbull из GrooveHQ справился с этой задачей путем опроса нескольких экспертов и своих наиболее активных покупателей. Именно им он задал вопросы по поводу оригинальной версии дизайна стартовой страницы. После того, как набралось более 10 мнений, было создано несколько wireframes (на основе полученных ответов в порядке их появления). Это было включено в подзаголовки страницы.

Если вам нужны более основательные рекомендации по поводу того, как организовать такого рода фидбэк, Marketing Experiments предлагает следующий порядок оптимизации:
Оптимизируйте презентацию продукта (Opr). Оптимизируйте презентацию ценности продукта (Oprn). Оптимизируйте каналы (Ocnn — covered later). Оптимизация презентации продукта
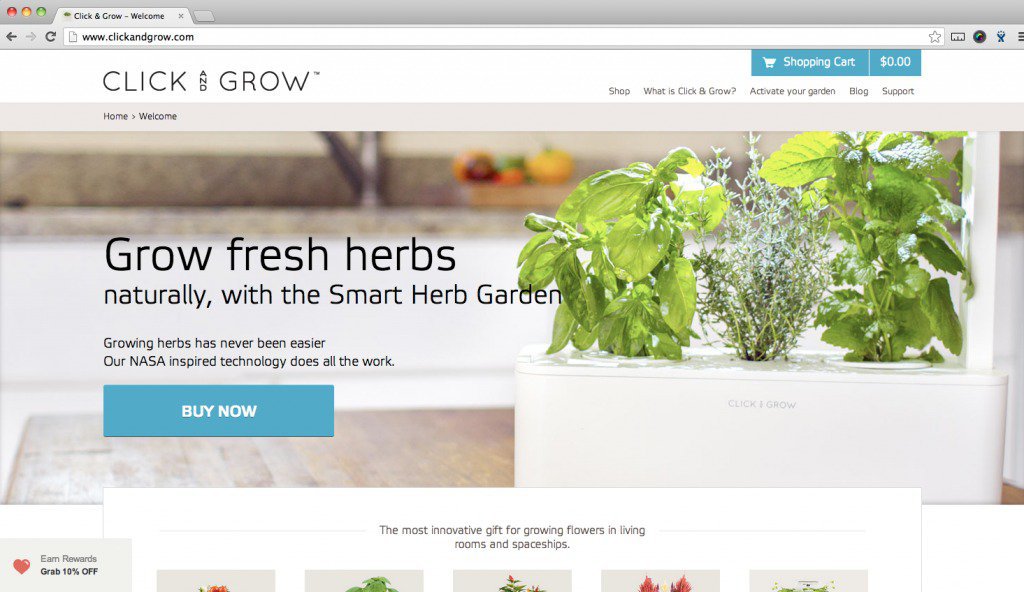
В соответствии с этой последовательностью, стартовая страница должна, прежде всего, сосредоточиться на оптимизации продукта. Это значит, что продукт должен быть представлен максимально понятно и просто для восприятия. Достаточно ли удачно подобраны картинки, на которых видно, что продукт собой представляет или как он работает, для чего он нужен и какого результата можно добиться с его помощью? Достаточно ли подробно текст описывает преимущества каждой функции продукта и отвечает на все вопросы, которые могут возникнуть у покупателей или хотя бы предоставляет ссылку на источник, из которого можно все узнать более подробно?

Каждый элемент странички должен давать все больше и больше полезной информации о продукте. Не должно быть ничего лишнего и недосказанного. Текст должен быть составлен с учетом особенностей вашей целевой аудитории, например, если большинство ваших клиентов — люди с высшим образованием, постарайтесь не допускать жаргонизмов и создавайте текст более классического содержания.

Оптимизация презентации ценности продукта
Это подразумевает оптимизацию типографики, контраста, улучшение текста с точки зрения его восприятия и влияния на конверсию, выделение максимально критичных характеристик продукта.



Придайте акцент каждому пункту в зависимости от того, как сильно он влияет на процесс принятия окончательного решения. И не стоит себя обманывать тем, что, просто увеличив кнопки или поменяв их цвета, вы сможете привлечь к ним больше внимания. Также следует хорошо продумать, какие именно продукты вы будете выделять, чтобы не допустить случайности и выделения продукции, не стоящей того, чтобы не разрушить доверие покупателя. О том, какой должна быть продающая карточка товара (или страница продукта) — здесь.
Начинающие оптимизаторы не учитывают предпочтения своей целевой аудитории в плане пользования интернетом
Комбинация возраста, пола, местоположения, уровня образования, уровня дохода пользователя играет большую роль в том, как нужно оформлять страничку, и какую тактику применять.
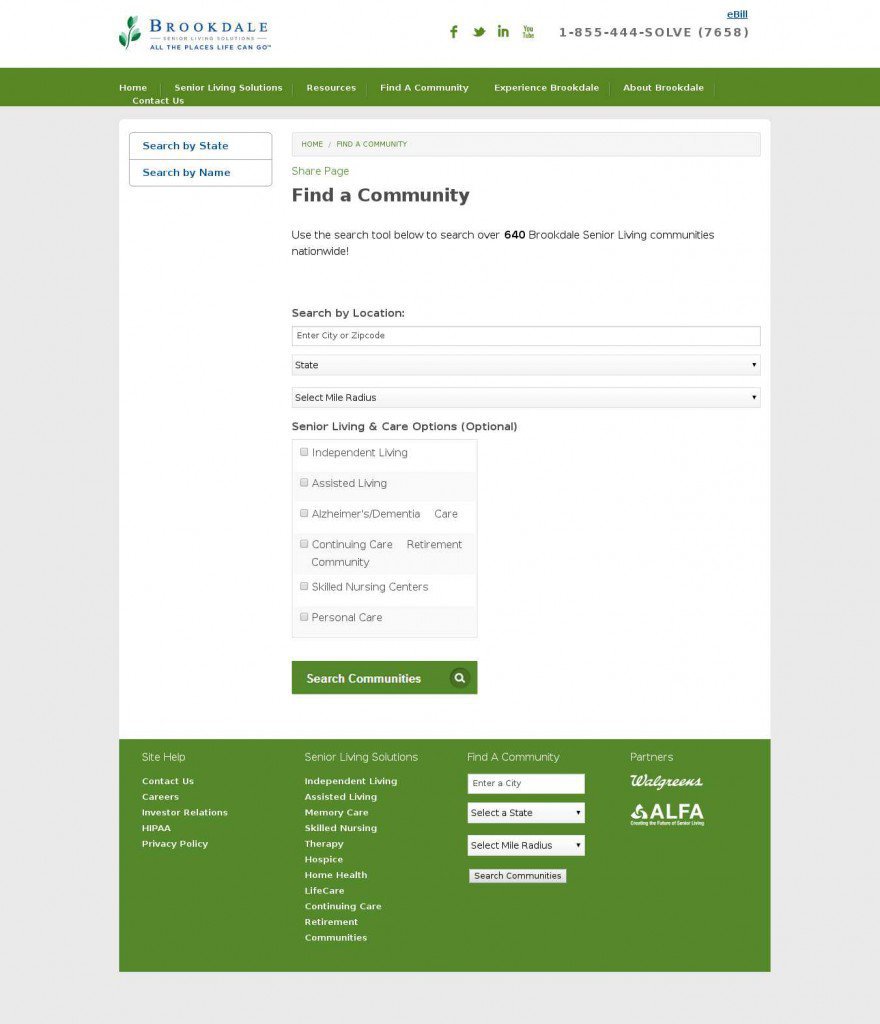
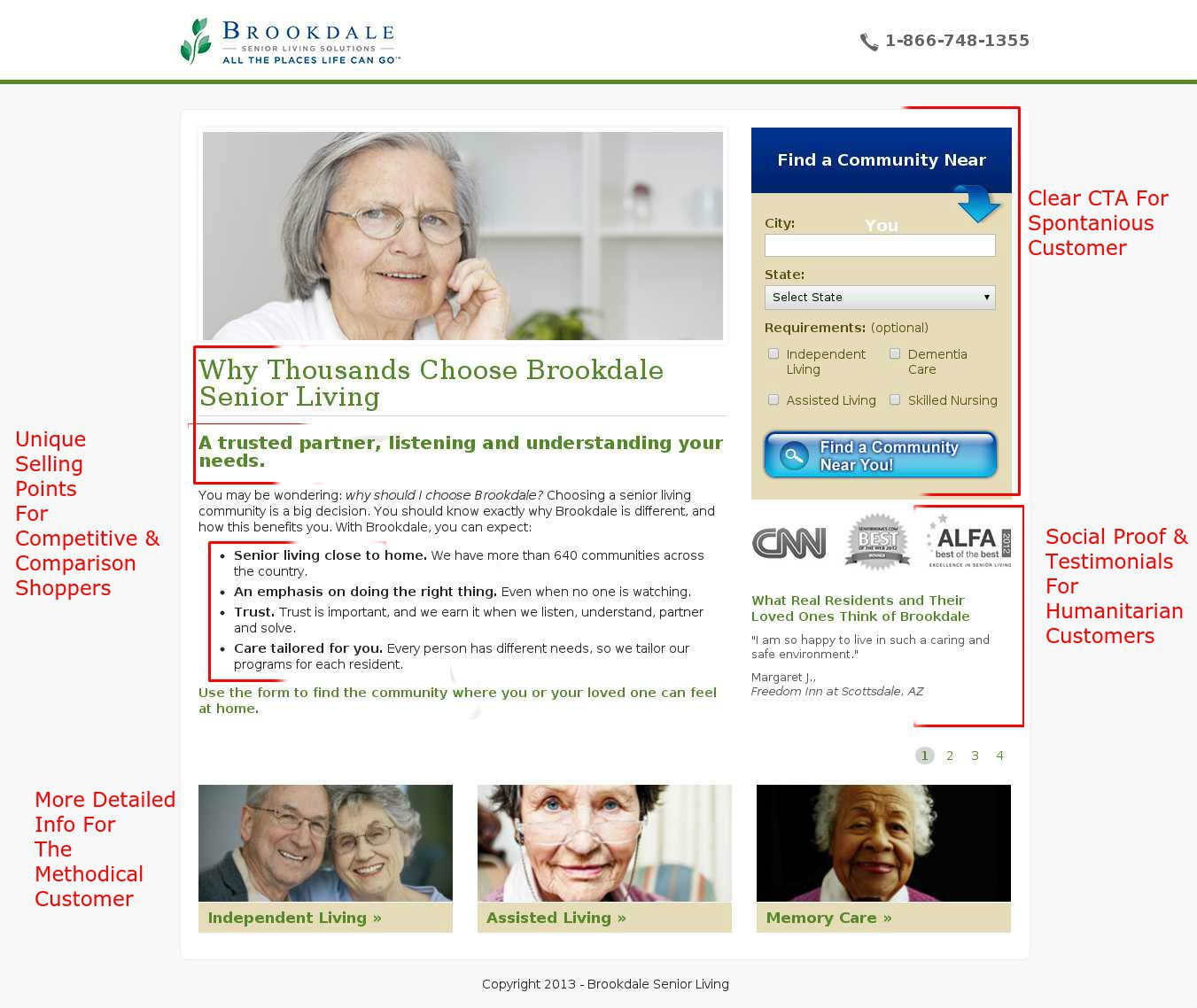
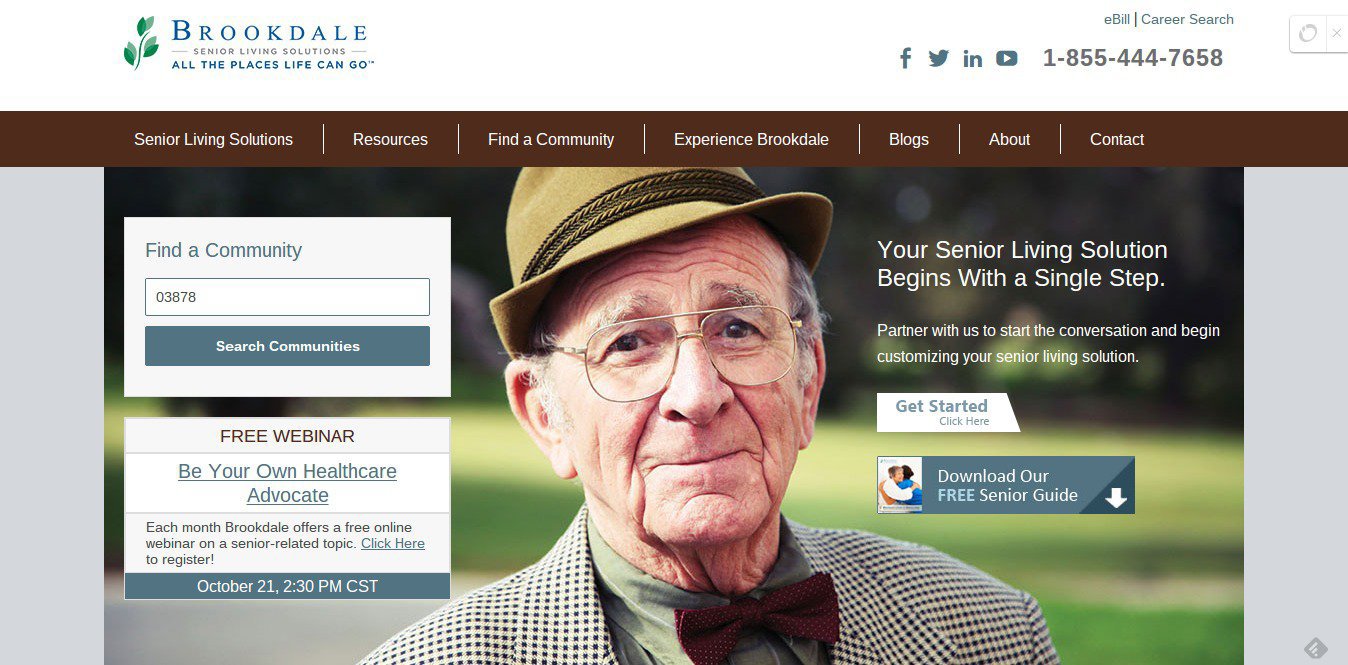
Возьмем, к примеру, Brookdale Living«s. Их вебсайт предлагает варианты проживания в сообществах для пенсионеров, следовательно, их основной целью становится повышение активности пользователей при работе с поисковым окном «Найти сообщество». В оригинале это окно было достаточно нефункциональным и содержало только возможности фильтрации поиска.

Brookdale Living«s обратились в агентство, специализирующееся на повышении конверсии. Фирма Fathom занялась проведением A/B теста и выяснением того, какая версия поискового окна даст больше результата.

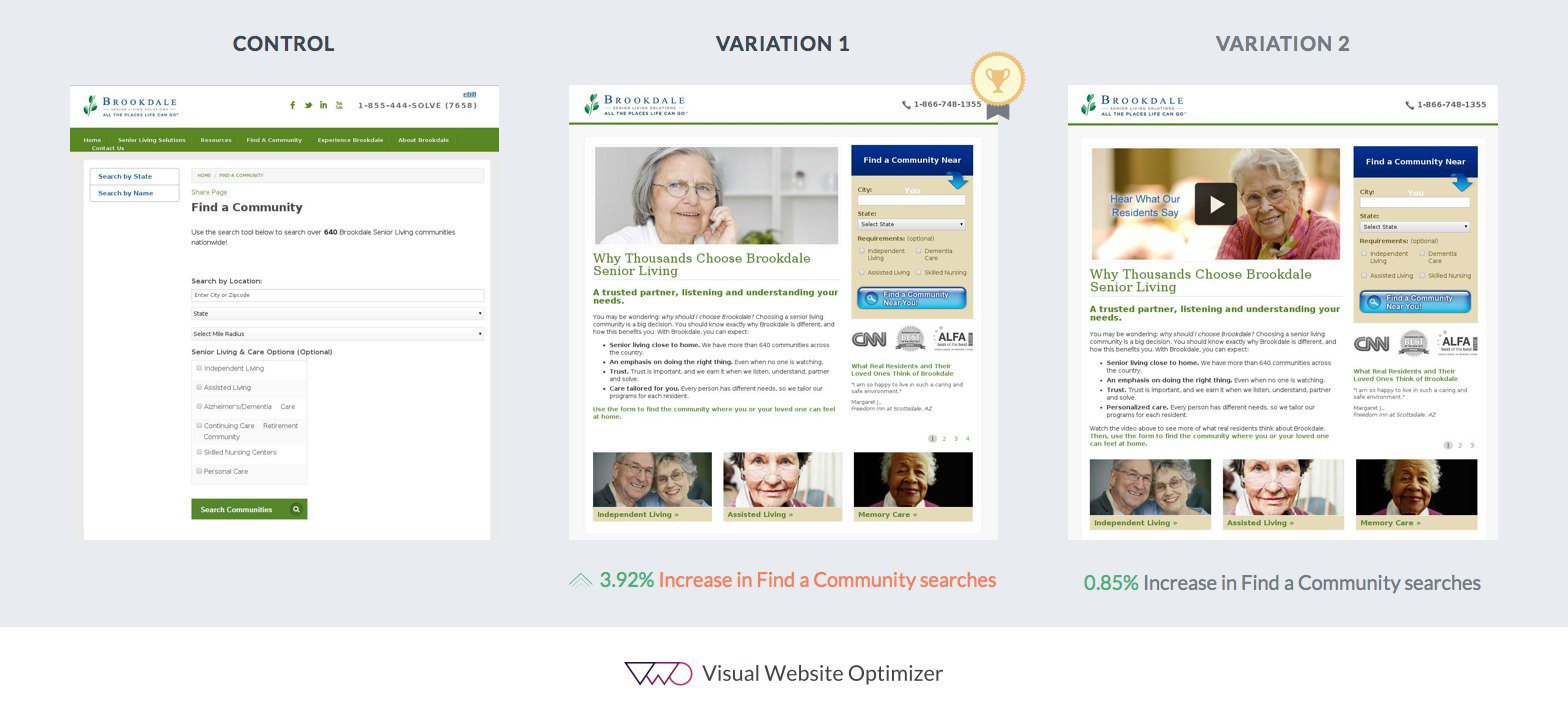
Было предложено два альтернативных варианта сайта с использованием «наиболее успешных» шаблонов стартовых страниц от компании Fathom. Получилась такая разбивка пользователей:
методичный покупатель (или консерватор); спонтанный покупатель (или активист); человечный покупатель (или добродушный); покупатель-новатор. Единственная разница между предложенными вариантами была в том, что на одной страничке была простая статичная картинка пожилой женщины, в то время как на другой — видео, в котором довольные покупатели делились своими восторженными отзывами о Brookdale community.

Так как большое количество кейсов доказывало, что использование видео на страницах дает более ощутимое повышение конверсии, в Fathom предположили, что вариант с видео, несомненно, окажется более выигрышным. Однако, на практике версия со статичной картинкой обогнала версию с видео и дала гораздо более заметное повышение конверсии.
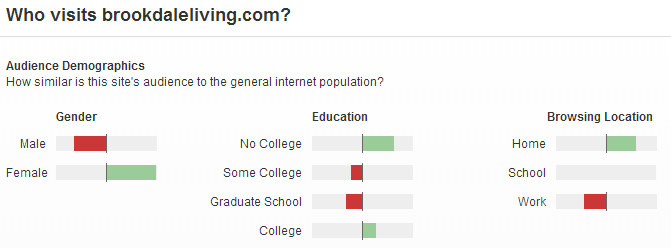
Дело в том, что основная целевая аудитория Brookdale — женщины-домохозяйки, большинство из которых не имеет высшего образования. Согласно информации, которую предоставляет Pew Research, существует зависимость между тем, какой уровень образования имеет пользователь, и тем, какой тип передачи данных используется в его сети. Пользователи без высшего образования редко используют широкополосную передачу данных. Именно из-за того, что видео гораздо «тяжелее» картинки (медленнее загружается), оказалось, что страничка с картинкой была более востребована, чем страничка с видео.

Конечно, этот случай требует дальнейшего неоднократного подтверждения на опыте, но, если это и в самом деле так, то необходимо особое внимание при тестировании обратить на то, как уменьшить время загрузки страницы, и сделать акцент именно на поисковом окне или на приглашении совершить звонок.

Также можно поэкспериментировать с созданием более легкой версии странички для регионов с низкой скоростью интернет-соединения и более объемной для местностей с широкополосной технологией передачи данных.
Оптимизация тех каналов, откуда приходит большинство ваших посетителей
Стратегия оптимизации напрямую зависит от мотивации людей, пользующихся разными девайсами и источниками трафика.

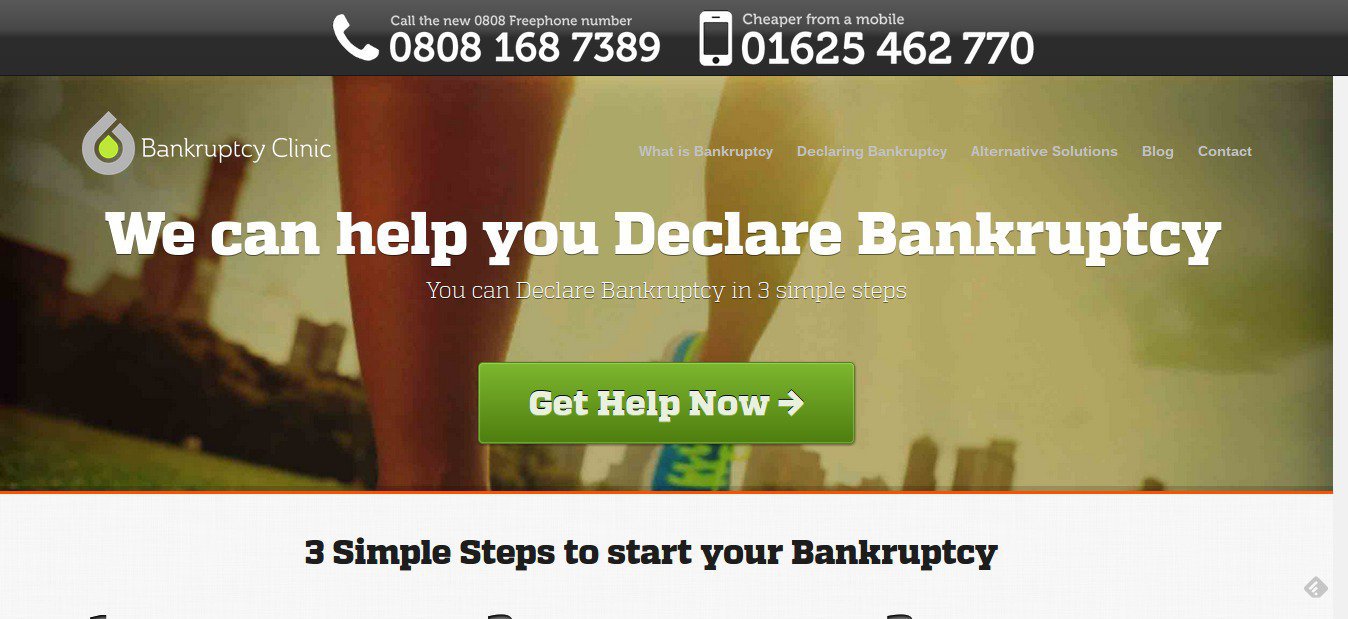
Рассмотрим, к примеру, кейс с Marketing Sherpa, где Алексу Corzo из Ritz-Carlton удалось повысить конверсию на 40% путем перенаправления пользователей, проверяющих почту с айфонов, на версию страницы, оптимизированную для просмотра на мобильном девайсе.
Когда Алекс понял, что необходимо выяснить процент людей, пользующихся мобильным телефоном для проверки почты, он сделал запрос в аналитический отдел, и оказалось, что 2,8% почтового трафика приходилось на мобильные телефоны, и 90% от этого трафика пришлось на айфоны.

Несмотря на то, что принято считать, будто необходимо оптимизировать странички под большинство девайсов, команда Алекса решила не тратить на это время и сосредоточилась на оптимизации под своих пользователей, сосредоточившись на двух критериях:
небольшой вес и простота (благодаря уменьшению размера изображения при сохранении максимума информации); оптимизация для более быстрой загрузки с учетом того, что мобильный интернет медленнее обычного. Первая страничка дала хороший результат и, чтобы убедиться в том, что это не исключение из правил, они создали еще четыре подобных странички, что дало увеличение конверсии на 40% в среднем (для пользователей именно айфонов).Команда решила пойти дальше и в следующие разработки включила больше медийных приложений, но, к сожалению, большой разницы между использованием простеньких страничек и медийных не было, что лишний раз доказывает: никогда нельзя быть уверенным ни в чем без проверки на практике или тестирования.
Начинающие оптимизаторы сосредоточены на мелких деталях, не влияющих на существенное повышение конверсии
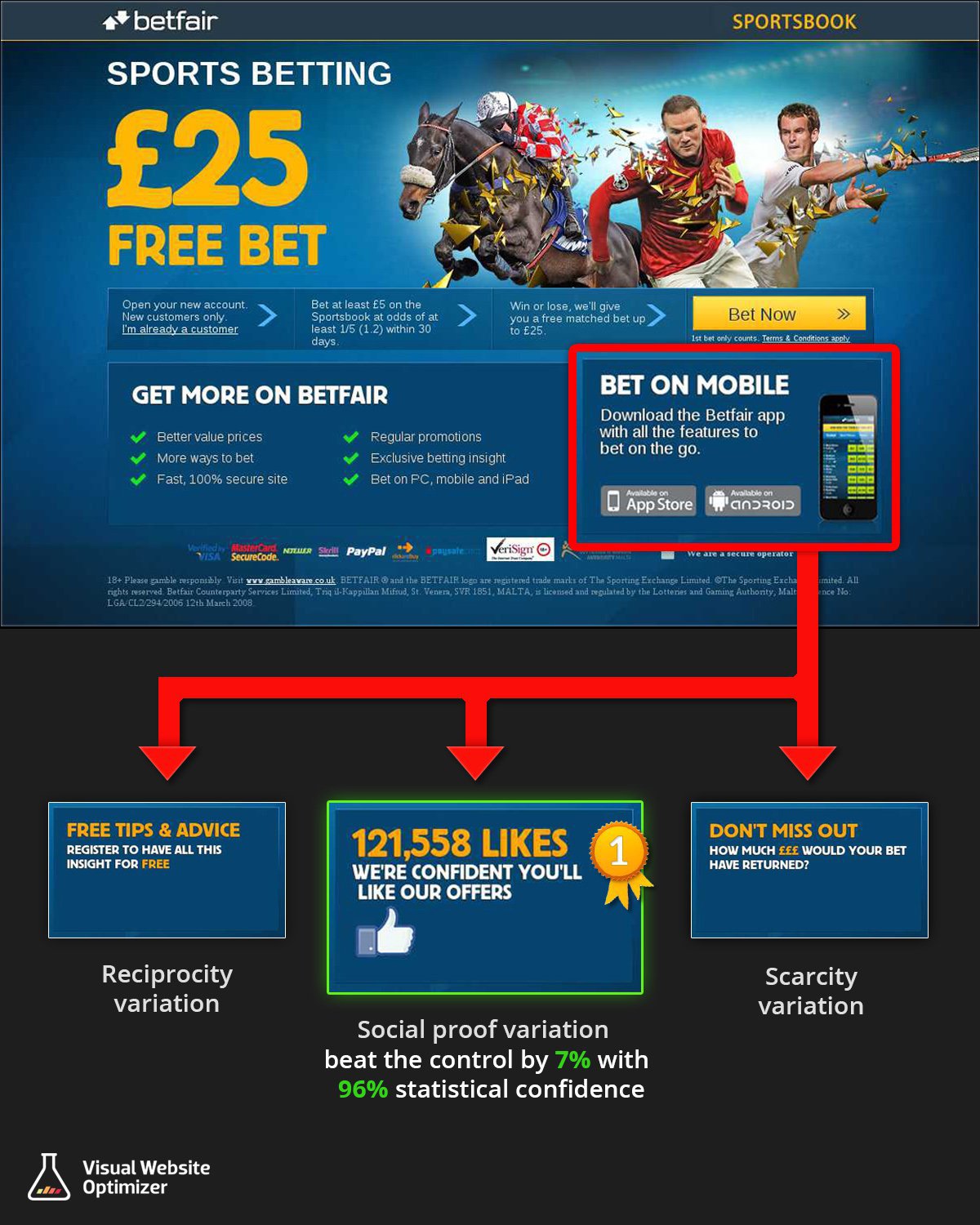
Betfair — известная в Сети платформа-тотализатор, которая использует VWO для тестирования стартовой странички и повышения количества регистраций на сайте.

Их команда решила повысить конверсию путем использования трех разных вариаций каждой из секций сайта, предлагающих скачать их мобильные приложения.Они предположили, что загрузка приложения может отвлекать пользователей от регистрации (основной цели конверсии) и решили заменить эту тактику убеждением. Результат оправдал все ожидания — все вариации оказались выигрышнее, чем оригинальная страница, а победителем стала та, которая принимала во внимание пользовательский фидбэк.
В заключение
Не стоит путать гипотезу с догадкой. Необходимо учитывать и количественные, и качественные данные для выбора соответствующего дизайна сайта, который будет не только привлекать посетителей, но и правильно и вовремя преподносить нужную информацию, побуждая тем самым к действиям, повышающим вашу конверсию.Без тестирования невозможно понять, как именно происходит улучшение результата, и по какой причине. А без этого, в свою очередь, невозможно добиться прогресса в оптимизации.
P.S. Перевод выполнен командой компании Witget. Высокой вам конверсии!
