Team Lead Simulator — маленькая игра про большую ответственность
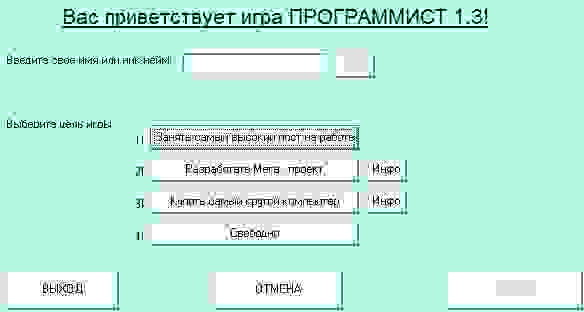
Наверняка многие из вас в детстве баловались игрушками вроде «ПРОГРАММИСТ 1.3» — эдакими текстовыми квестами, в которых игрок должен был прокачаться из начинающего программиста и стать хакером (термина «сеньор» тогда, наверное, еще не было), собрать самый крутой комп, заработать больше всех денег. При этом весь геймплей заключался в нажатии нужных кнопок действий и менеджменте немногочисленных ресурсов. Я, с теплом вспоминая такие игры, а также текстовые квесты в Космических Рейнджерах 2, решил создать игру Teamlead Simulator, в которой…
TL; DR: игра по ссылке.

Привет! Меня зовут Кирилл и я работаю backend-разработчиком в Wrike. Каждый год в Wrike проходит конкурс Smart Activities. Задача участников — разработать проект, который связан с тематикой нашей компании и может помочь HR-бренду выглядеть еще привлекательнее. Я решил поучаствовать, когда до конца оставалась примерно неделя, и зарекся не тратить на проект слишком много времени.

Механика игры
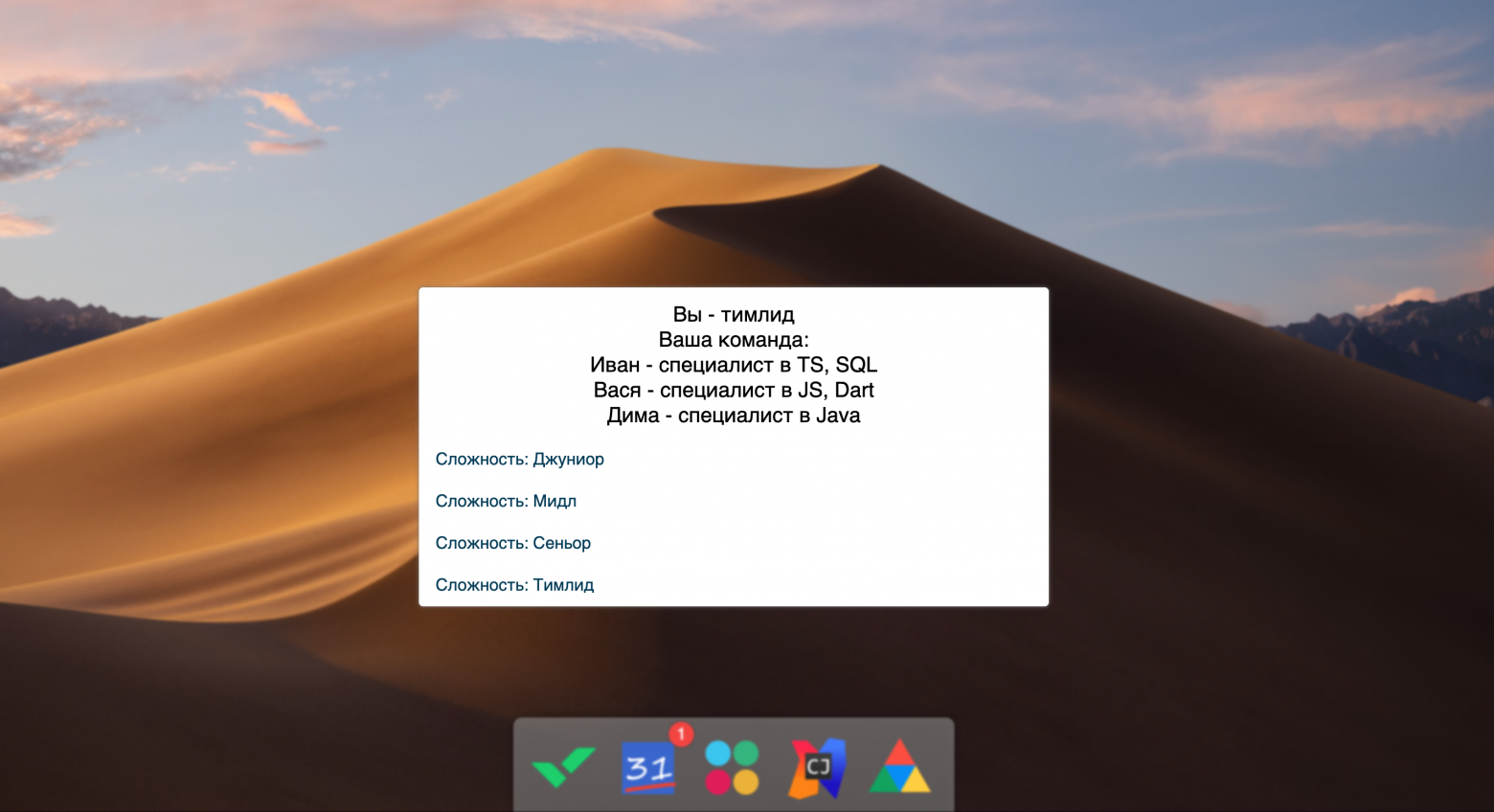
Простой геймплей, менеджмент ресурсов, текстовые вставки, отсылки и шутки о работе и жизни в Wrike — так и родилась идея TeamLead Simulator. Основная задумка появилась почти сразу: играешь за лида небольшой команды, которой нужно закончить проект до дедлайна.
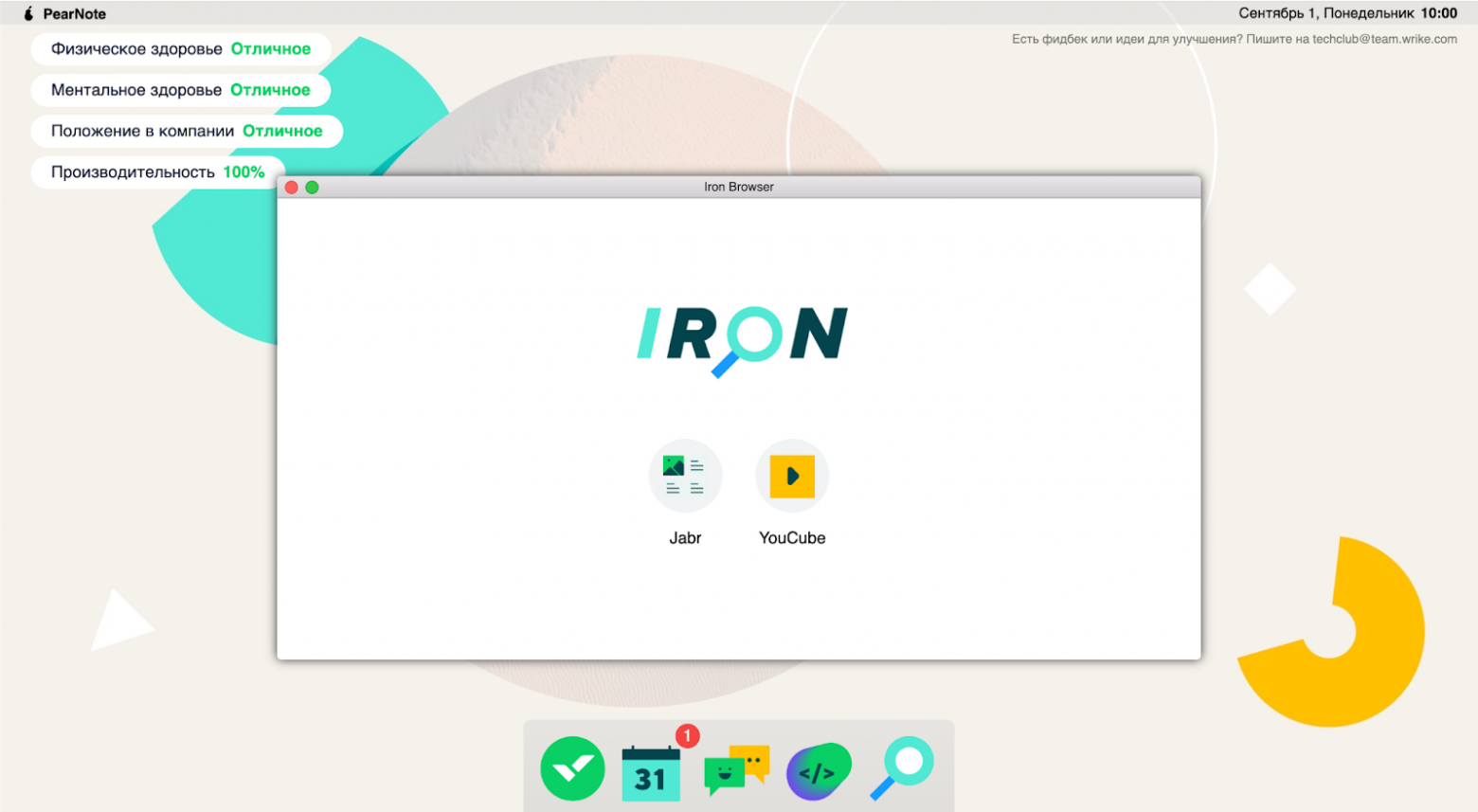
Я решил оформить все это в привычном для многих из нас виде: основным экраном игры стал экран MacBook, а все действия и инструменты ушли вниз в Dock, в котором с помощью «пузырьков» уведомлений игра напоминает о том, чем можно заняться сейчас. Натуральным же образом вписались и часы в правом верхнем углу — индикатор времени, одного из важнейших ресурсов. А смена обоев рабочего стола с дневной на ночную версию наглядно демонстрировала конец рабочего дня.

В качестве основных инструментов тимлида я выбрал: календарь со списком встреч и событий, корпоративный мессенджер, в котором можно пообщаться с коллегами, редактор кода для редких случаев, когда удается поработать, браузер с сайтами для прокрастинации и, конечно, Wrike как инструмент менеджмента проектов и просмотра списка задач в беклоге.
Названия для инструментов выбрал близкими к исходным, но оригинальными по-своему: Clndr, Limp Messenger (как аналогия Slack), CodeJunkie (CJ), Iron Browser с сайтами Jabr и YouCube. Я сам нарисовал все иконки в Paint.Net!
У тимлида появились дополнительные ресурсы — положение в компании, производительность, а также физическое и ментальное здоровье. Какой же тимлид без выгорания? И, конечно же, собралась команда. Фотографии ее членов я выбрал на сайте https://thispersondoesnotexist.com/. Нарочно детские, чтобы на них точно нельзя было злиться. У каждого появились случайные навыки из списка, которые влияют на время выполнения задач. А также общий уровень навыка: от него зависит количество багов в коде и частота «застреваний» во время разработки.
Разработка игры
Мой технологический выбор для разработки был скучен и прост. Вся игра — один TypeScript-файл порядка 4500 строк, index.html и несколько изображений. Я решил не использовать никаких сторонних библиотек и рисовать всю графику на Canvas2D. У меня уже был подобный опыт разработки, поэтому начать было легко, к тому же я предпочитаю парадигму Immediate UI остальным.
Первая неделя разработки показала, что недели недостаточно. К счастью, конкурс продлили еще на семь дней. К тому моменту у меня уже было что-то, во что можно было чуть-чуть поиграть, но основной игровой цикл еще не был закрыт. Я не до конца понимал, какой объем фич хочу реализовать. Были мысли сделать настоящие спринты с планированием, команду, в которую приходят и из которой уходят люди, активности, которыми можно заниматься после работы, случайные события.
В итоге от большинства этих идей пришлось отказаться: спринты превратились в линейный бэклог задач, из скрама остался только daily stand up, команда стала фиксированной, после работы можно просто отдыхать или работать еще.
Вторая неделя прошла в подвязывании торчащих концов, обрезании лишних фич и борьбы с корявыми состояниями игры. Я вооружился принципом Парето и потратил гигантское количество времени на мелочи в казалось бы уже готовой игре. К счастью, получилось успеть оформить все в более-менее цельный продукт, хотя последние изменения в виде уровней сложности и экранов конца игры дописывались за 15 минут до презентации проекта.
На конкурсе мне удалось занять третье место, на первых двух оказались ребята с намного более крутыми проектами, с которыми сравниться мне было сложно. Кстати, все игрушки вы можете сами оценить на стендах Wrike на инженерных конференциях.
Team Lead Simulator 2.0
С того времени прошло более полугода, мы успели сделать редизайн игры, слегка изменили отсылки к существующим продуктам и добавили выбор английского языка. Для этого получилось написать кастомный плагин к esbuild, который разбирает .properties файлы с локализационными строками.

В итоге игра получилась забавным феноменом: из-за моей неопытности в геймдизайне «с нуля» (мои другие серьезные проекты зачастую имели под собой какой-либо существующий геймплейный базис), игровой процесс ощущается скорее эдакой формой работы и вызывает у пользователей реальный стресс.
Постоянные встречи в календаре, члены команды, донимающие своими бесконечными проблемами, неминуемо приближающийся дедлайн, горящие баги на продакшене, почти полное отсутствие времени на программирование. Все это так… жизненно, но в то же время не всегда то и весело. Поэтому я был бы очень рад услышать ваши идеи по поводу этой игры, особенно если у вас есть опыт в «настоящем» геймдизайне.
А вот отзывы моих коллег, которые уже успели поиграть в симулятор:



Спасибо за чтение! А теперь пора идти программировать на встречи.
Ссылка на игру — https://teamlead.wrike.tech/
