Как я стала профи: стажер Tele2 и спецпроект про базовые станции
Привет, Хабр! Меня зовут Надежда Калинина. Я стажер Tele2 и уже год работаю в департаменте цифрового контента и дизайна. Хочу поделиться своим необычным опытом участия в спецпроекте, который сделал из меня человека профессионала.
В Tele2 есть такая традиция: давать стажерам большие проекты, которые они ведут сами (под присмотром, конечно). Обычно их дают на последнем этапе, когда стажер уже хорошо разбирается в процессах. Но мне необычайно повезло получить такой проект в самом начале, после первых онбордингов. У команды в работе уже был проект промостраницы, и для моментальной обкатки получаемых навыков его передали мне.
Сначала казалось, что все просто: есть задача на спецпроект про базовые станции. Рассказать про оборудование, протестировать целесообразность создания имиджевых страниц на темы около телекома — звучит увлекательно, я в деле. Тема животрепещущая, и освещать ее решили аккуратно. Все же радиофобия — это серьезно, поэтому и продвижения как такового не было. Однако все оказалось не так просто.
Начало пути — определяемся со схемой
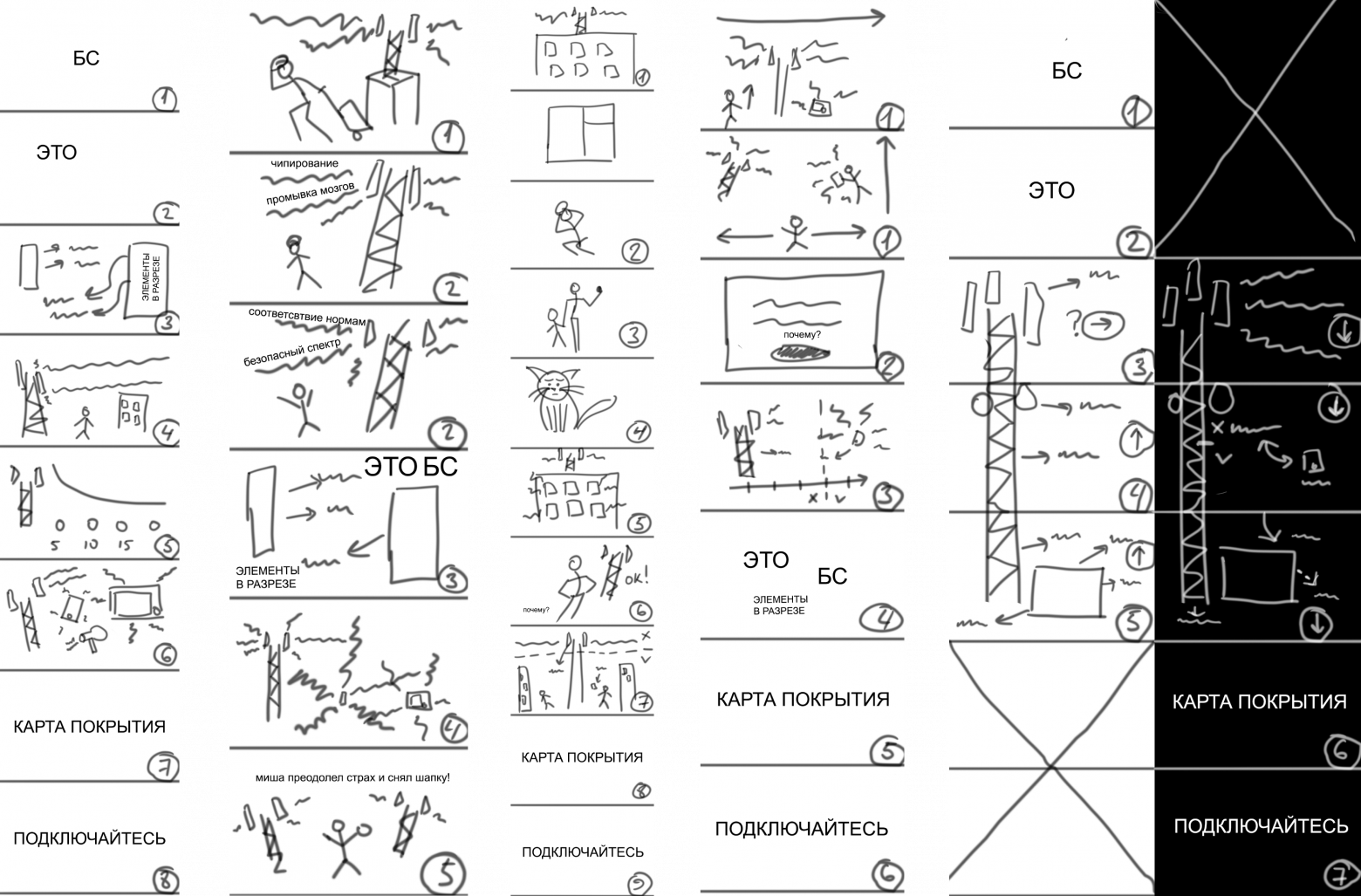
Когда студенту дают свободу для творчества, происходит невероятное. Так и со мной: просили придумать несколько схем страницы, а получилось целых 5, как мне сказали «вполне крутых и жизнеспособных». Порадовалась, что смысл в моих усилиях есть)
Остановились на одном варианте, в котором я предлагала «прогуляться» по станции снизу-вверх и сверху-вниз. Идея состояла в том, чтобы показать, как выглядит базовая станция Tele2 в непривычном для человека варианте: с электромагнитными волнами, рассказать про оборудование, излучение и санитарные нормы. Идеалом виделась страница, которая могла бы убедить пользователя в безопасности базовых станций.
С этого момента я стала полностью вести проект так же, как мой наставник вел другие промостраницы — прорабатывала схему, писала тексты, общалась с экспертами, дизайнерами и верстальщиками, ставила задачи на доработки, проводила тесты. Как назвать эту роль? Это отдельный вопрос, мы все еще выбираем между «менеджер контент-маркетинга», «сценарист лендингов» и «продюсер промостраниц» — пишите в комментариях, как бы вы назвали такого члена команды.
 Первые драфты, из пяти разных идей победила последняя
Первые драфты, из пяти разных идей победила последняя
Зачем нам это было нужно
Весь спецпроект стал UX-экспериментом. Команда до этого не играла со скролом и переключениями, хотелось поэкспериментировать с новыми механиками. Это был вызов для нас всех: меня и наставника как ответственных за логику и тексты, дизайнеров и верстальщиков. Было решено проверить, как реализовать все это на практике и будет ли такая страница жизнеспособной в органике в плане охватов. Ведь обычно мы делали страницы только для продвижения продуктов. Имиджевые — лишь однажды (к тому моменту была только одна страница, про eSIM).
Кстати, только уже после запуска мы увидели схожий проект у МТС. Но у них он реализован как интерактивный лонгрид.
Первый подход
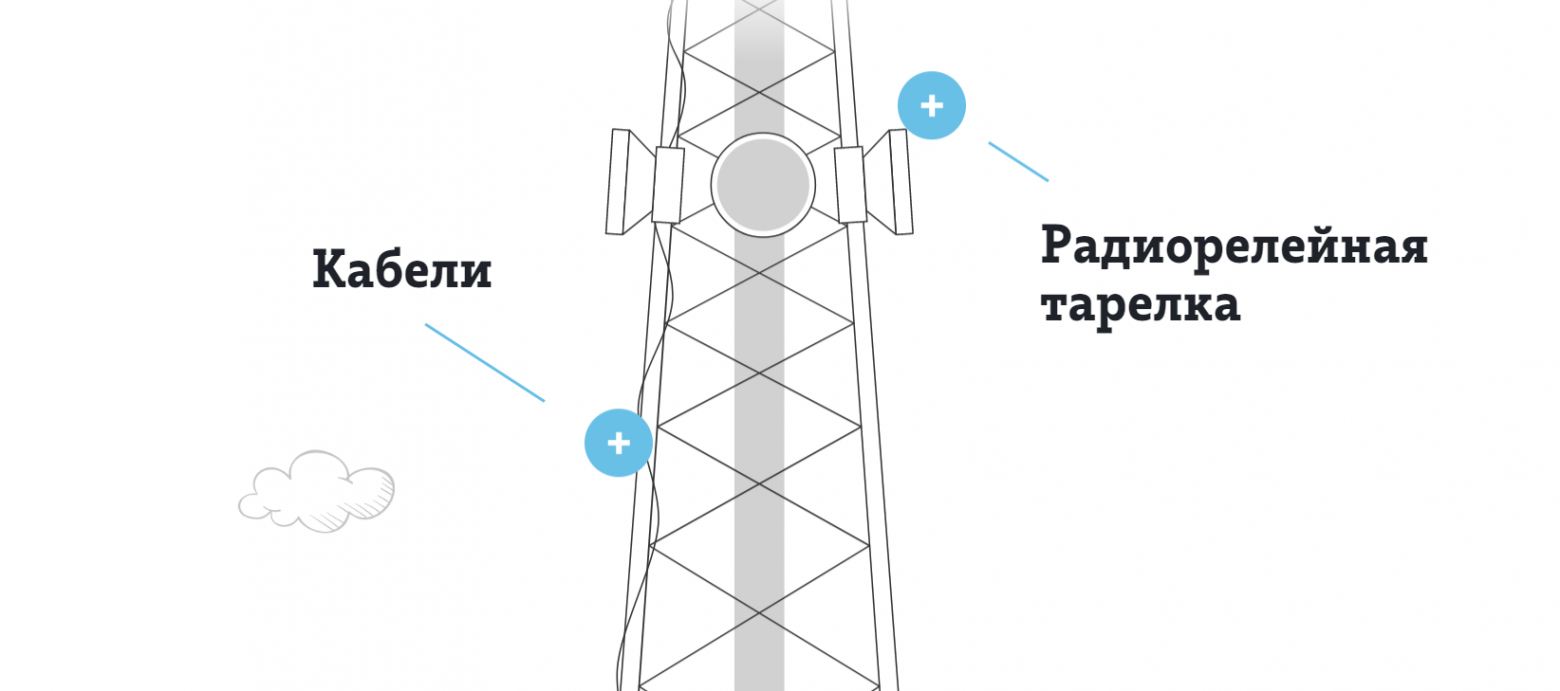
Мы делали страницу как «книжку с картинками» — много иллюстраций без душных описаний техники и физики. Черно-белая версия для оборудования, цветная — для волн и других деталей.
Кратко по визуалу. После первого же скрола при нажатии на кнопку «Начать» пользователя кидает в основание базовой станции, на поп-апах можно посмотреть описание станции и почитать о том, как она работает. Потом пользователь может переключиться на инверсированную версию башни и сверху-вниз снова смотреть контент на поп-апах. В конце мы предлагали посмотреть на то, как Tele2 улучшает качество связи и подключиться, чтобы протестировать все самому.
 Ч/б версия башни, интерактивные блоки
Ч/б версия башни, интерактивные блоки Поп-ап при нажатии на интерактивные блоки в ч/б версии
Поп-ап при нажатии на интерактивные блоки в ч/б версии
Работать с дизайнерами и верстальщиками, к слову, оказалось не так страшно, как я думала. Раньше (в вузовских проектах) даже в команде приходилось делать все и сразу — делегировать было опасно. В Tele2 же с разделением труда все отлично, команда четко понимает, кто за что отвечает, и всегда есть гарантия: если что-то пошло не так, я как куратор проекта буду в курсе всех обстоятельств. И самое главное — все в Tele2 относятся к стажерам как к полноценным членам команды, не сомневаются в компетенциях и поддерживают. Хоть я в то время мало что понимала в тонкостях веб-дизайна, с каждым днем становилось все понятнее и проще.
Что дальше?
Мы строили, строили и, наконец, построили: наша «Базовая станция» на проде. Спасибо, коллеги!
Первую версию продвигали чисто за счет рассылки родственникам, друзьям и коллегам. Грустно признали, что пиковая посещаемость 5 человек в сутки — наш предел, и начали анализировать статистику.
Она показала, что у страницы мало дочитываний — почему? Предположили, что нашему скромному количеству посетителей данная тема не интересна, и постарались отыскать радиофобов среди знакомых, а еще тех, кому может быть интересно почитать про базовые станции. Не помогло.
Здесь мне показалось, что дело в пользовательском пути. Я решила провести небольшое UX-исследование, глубинное интервью с наблюдением. Самое главное, что хотелось проверить — насколько удобно и понятно человеку, видящему страницу впервые, взаимодействовать с ней. Все понимали, что в дизайне пути есть недочеты, и хотели понять, какие.
Итого я нашла 8 человек:
№ | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
Возраст | 52 | 38 | 27 | 31 | 52 | 74 | 56 | 43 |
Пол | Ж | М | Ж | Ж | Ж | М | М | М |
Устройство | ПК | Моб | Моб | Моб | ПК | Моб | ПК | ПК |
Каждому из них я предлагала взаимодействовать со страницей, проговаривая вслух свои мысли под наблюдением — классическая схема. При необходимости я давала подсказки по взаимодействию. Затем каждому из респондентов задавала вопросы по их общему впечатлению от «общения» со страницей. Что показало интервью:
3 человека не поняли, что на странице надо скролить вверх (№4, 6, 8);
2 человека были уверены, что дальше ч/б части ничего нет (№2, 8);
3 человека смутились от «обилия текстов» (№1, 4, 8);
4 человека ушли со страницы, увидев кнопки «понятно» и «закончить», предполагая, что это конец страницы (№2, 3, 4).
Правим логику сценария
Проанализировав результаты, мы начали вносить правки. Приоритетно нужно было решить две задачи:
пересмотреть тексты кнопок, чтобы они не вызывали отказов;
придумать, как сделать переход на вторую половину сценария (инверсию) интереснее.
Параллельно я обнаружила важный инсайт: не всем интересно читать все-все о вышках, есть те, кому хочется «спрыгнуть» со сценария и идти по более простому пути. Мой наставник тут еще вспомнил про старые сайты, на которых на входе были кнопки «с флешем» и «без флеша». Мы решили перенять эту практику для нашей страницы в стиле «интересно или просто». Так что в середину сценария я внедрила блок-развилку с двумя сценариями на выходе, коротким и длинным.
 Поп-ап с «голосовалкой» в новой версии
Поп-ап с «голосовалкой» в новой версии
Он позволил развести тех, «кому и так все ясно», и тех, кто хочет «больше буков». Первые получали подтверждение своей догадке о безопасности и перемещались ближе к футеру, а вторые, не убедившись в безопасности, отправлялись читать об излучении.
В конце инверсии мы решили спросить, насколько страница смогла переубедить пользователя, и добавили «голосовалку». На сценарий она не влияет, после нажатия на любой из вариантов пользователь перемещался к завершающей части — тут короткий и длинный путь соединяются.
 «Голосовалка» в конце длинного сценария
«Голосовалка» в конце длинного сценария
Для того, чтобы дополнительно помочь странице продвигаться, в футере добавили шеринг в соцсетях, наконец прикрутили к странице файлы robots и sitemap и… О чудо! Пик посещаемости в сутки — 100 пользователей, идем на рекорд! А я тихо грущу, потому что не совсем это то, чего ожидаешь от первого проекта, да еще и в крупной компании (но опыт есть опыт, и он был очень ценный). Большего с этой темой мы бы и не добились — не та, к которой следует намеренно привлекать внимание. Но для наших нужд этого вполне хватило. Хотя аудитория и не самая репрезентативная получилась, признаю.
И что поменялось?
Пришло время посидеть в Google-аналитике — еще один вызов лично для меня. До Tele2 я в нем не копалась — не было, на чем эксперименты ставить. А тут — и держи все доступы, и дашборды смотри от аналитиков —ммм, сказка! Что ж, сравним «Базовую станцию» ver1 и ver2.
Показатель отказов упал на 32% (не сильно, но дела улучшились).
Средняя глубина просмотра увеличилась на 65,52% (мы что, попали в ЦА? Ура!).
Среднее число сеансов на пользователя возросло на 28,89% (на страничку возвращаются, и это классно).
Итоги эксперимента
Цели своей мы достигли — выяснили, что скроллить в обратную сторону пользователям в целом норм. Но как показал наш кейс, пользователю в пару с новым обязательно нужно давать что-то привычное, я бы даже сказала кидать «спасательный круг» для облегчения пользования. У нас таким стал интерактив с развилкой на короткий сценарий: он улучшил путь пользователя и помог считыванию контента. Конечно, вставка «голосовалок» и бесполезных для сценария кнопок не панацея, но такие решения способны помочь пользователю.
С другой стороны, мы поняли, что небрендовые спецпроекты сейчас не в приоритете. Я проделала довольно длинный путь согласований, чтобы опубликовать «Базовую станцию» (в сравнении с другими проектами). В итоге она отняла слишком много ресурсов у команды. Бизнесу все-таки приоритетнее зарабатывать деньги, а тесты должны проходить без ущерба основным процессам.
Я не скажу, что этот проект был сложен для меня, но «Базовая станция» точно дала мне практический опыт. В начале я была стеснительным стажером, боялась накосячить, кого-то подвести. А сейчас, спустя год, я смотрю на этот кейс и думаю: как же круто, что я начала с этого! Много ошибок? Здорово, они учат нас быть лучше, а практика лучше зубрежки в вузе. Ни один даже самый крутой преподаватель не заложит в молодую голову понимание особенностей бизнеса на чувственном уровне.
В Tele2 тоже оценили мои успехи. После эксперимента с «Базовой станцией» мы запустили целый стрим поддержки HR-бренда, курировать который дали мне. Мы уже сделали карьерный лендинг, страничку про стажировки, про работу в службе дистанционного сервиса Tele2 и готовим еще много нового. Меньше чем за год с Tele2 я стала профессионалом — это показывают запущенные мной страницы, разработанные проекты по оптимизации процессов и реальный вклад в развитие нашего департамента контента и дизайна. Я очень этим горжусь, спасибо, Tele2!
Хотите тоже попасть на крутую стажировку? Присоединяйтесь к новым героям Tele2 и начинайте карьеру «по другим правилам»!
Над статьей работала Надежда Калинина, стажер специалист по контент-маркетингу.
