Серьезное проектирование серьезных сайтов. Часть 2. Визуализация
Динамический прототип

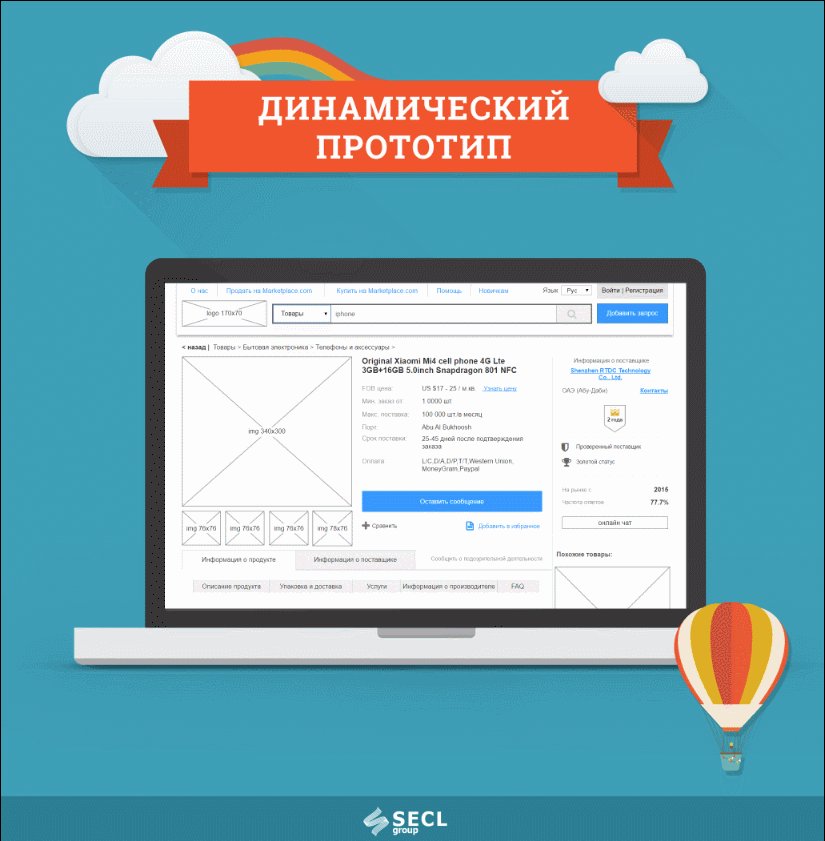
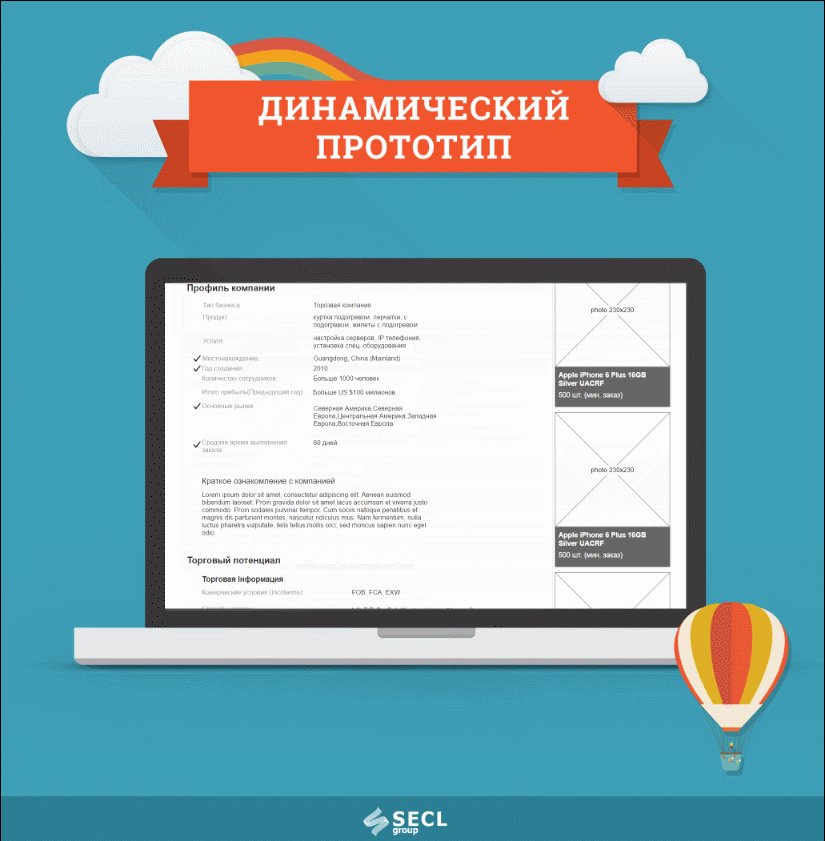
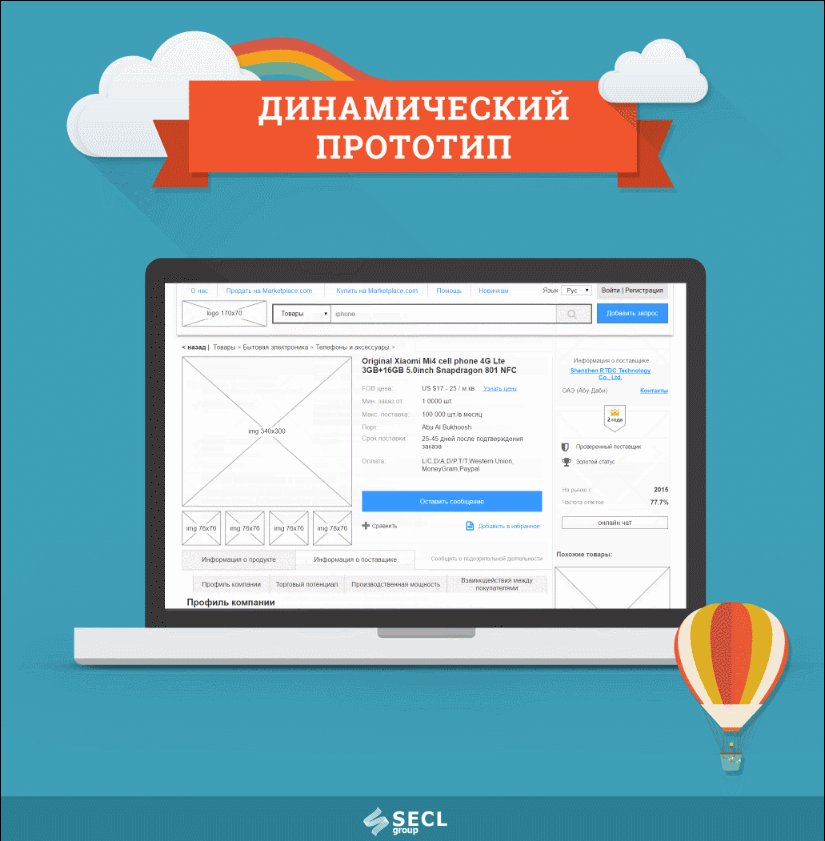
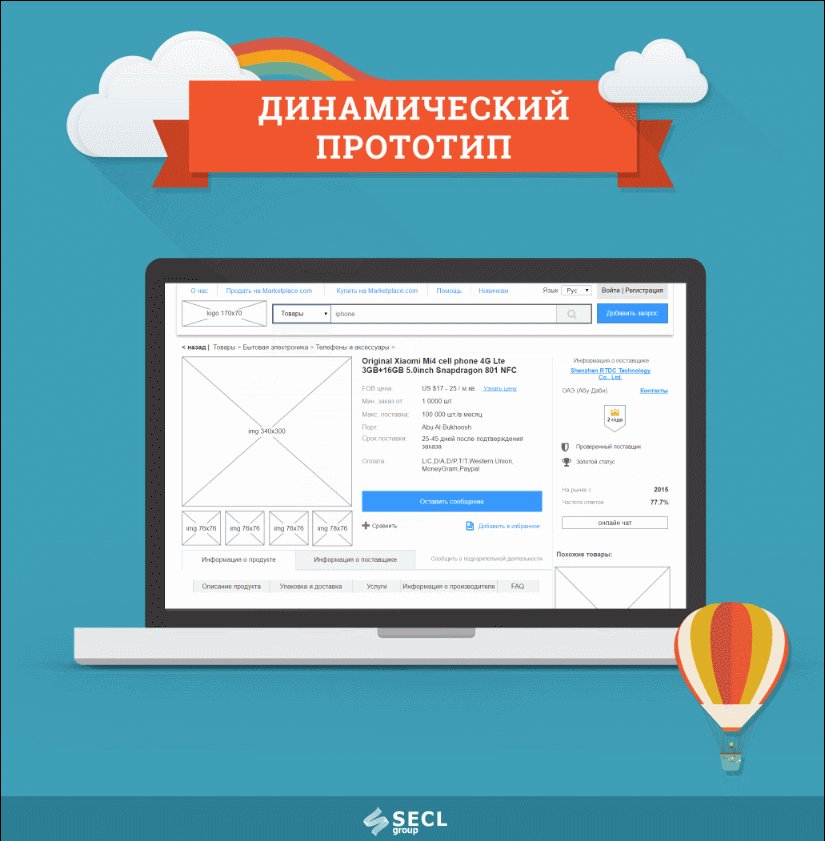
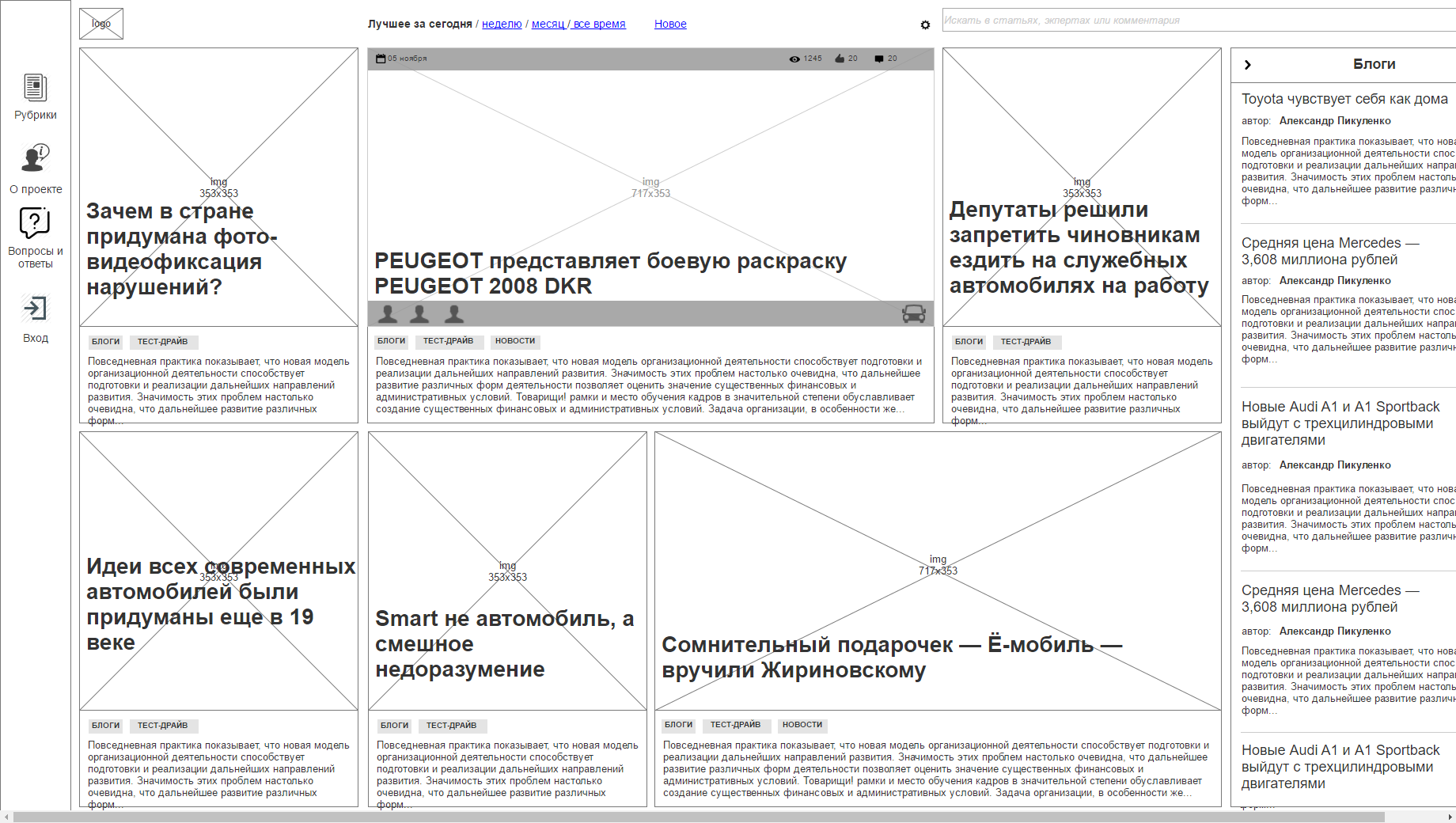
Рис. 9. Демонстрация динамического прототипа для проекта «Маркетплейс».
На этом этапе мы переходим от аналитики к интерфейсам, к визуальной части. На основе Mind map необходимо спроектировать интерфейсы для каждой функции и страницы. Таких интерфейсов у нас будет много, от нескольких десятков до нескольких сотен уникальных прототипов, а еще есть раскадровки, когда одна страница может иметь ряд состояний, всплывающих окон, выпадающих блоков и т.д. В процессе все прототипы объединяются в один большой динамический прототип и связываются между собой.
На этом этапе мы переходим от аналитики к интерфейсам, к визуальной части. На основе Mind map необходимо спроектировать интерфейсы для каждой функции и страницы. Таких интерфейсов у нас будет много, от нескольких десятков до нескольких сотен уникальных прототипов, а еще есть раскадровки, когда одна страница может иметь ряд состояний, всплывающих окон, выпадающих блоков и т.д. В процессе все прототипы объединяются в один большой динамический прототип и связываются между собой.
Делается это с помощью программы Axure RP или другой, их довольно много сегодня, в том числе онлайн-сервисы. Хотя лучше Axure мы за долгие годы работы пока не нашли. Некоторые пытаются проектировать в Photoshop — это в основном дизайнеры, а не проектировщики, которые методологию проектирования используют лишь частично. Photoshop и ряд других программ не позволяют делать динамические прототипы, да и банально долго проектировать в Photoshop. Нам нужна динамика, чтобы подумать над каждой кнопочкой и ссылочкой. Сразу скажу, что красивые картинки, не собранные в динамический прототип, в том числе просто дизайн без проектирования, это первый гвоздь в гроб проекта. Мы попросту не сможем проверить работу на логические ошибки перед тем, как отдать на следующий этап, и будем вынуждены переделывать после. А классика разработки, наверное, самая известная книга «Совершенный код» нам очень наглядно показывает, как на разных стадиях исправление ошибки будет повышаться от 1$ до 10000$.
Мы должны планомерно идти по нашей Mind map и проектировать страницу за страницей. Axure слева может показывать оглавление, там мы называем страницы, делаем вложенности и нумеруем все в формате:»1.0.0»,»2.0.0»,»2.0.1» и т.д. Это не даст нам запутаться, когда у нас будет несколько десятков страниц. Также важно стараться проектировать целыми разделами, а не выборочно несколько страниц в одной части проекта, а потом несколько страниц в другой.
Сложнее всего спроектировать первый макет. На нем делают некоторые базовые элементы, которые будут видны на всем сайте, например, шапка сайта, меню, подвал, формы и т.д. Такие элементы нужно проектировать первыми и загонять в мастера в Axure. Начинать можно именно с этих блоков, так будет проще. После, когда мы настроили модульную сетку и спроектировали первые блоки, можно проектировать и основное содержание страницы. Для этого мы сначала выписываем список блоков, которые будут на страницы, затем примерно накидываем их расположение на странице, а затем детализируем каждый из блоков. Есть еще много правил юзабилити, которые нужно учесть, это все должен знать опытный проектировщик. Также стоит думать о целевой аудитории, накладывать опыт ЦА на каждый проектируемый нами интерфейс, ведь все их мы делаем для определенной группы людей, а не для себя.
Обычно мы начинаем проектировать либо с главной страницы, либо со страницы товара, либо со страницы профиля пользователя. Все зависит от того, какой тип проекта мы делаем. В любом случае страница должна быть основополагающей для всего сайта, все будет крутиться в проекте вокруг этой страницы.
Проектируя любую из страниц очень полезно смотреть на хорошие юзабильные сайты со сходным функционалом и, конечно, на конкурентов. Они натолкнут на много полезных идей. С одной стороны, люди любят то, к чему привыкли, и некоторые решения нам придется повторить у конкурентов, с другой стороны, копировать нельзя, ведь наша задача сделать лучше, чем у них.
Интерфейсы мы проектируем черно-белыми не зря, чтобы не расставлять неправильных акцентов. Цветовые акценты — это дело дизайнеров, а не проектировщиков. Про влияние цвета в дизайне мы писали отдельную большую статью: Манипуляции пользователями сайта с помощью цветов. Также не стоит использовать реальные фотографии, вместо них мы ставим заглушки определенного размера. Задача проектировщика расставить акценты без вспомогательных инструментов, исключительно удобством самого интерфейса, его логической последовательностью. Многие начинающие проектировщики и дизайнеры часто прибегают к использованию цветов в проектировании и могут загубить все этой идеей.
Все макеты нужно обсуждать с владельцем продукта и командой. Дизайнеру спроектированный макет еще предстоит рисовать, верстальщику верстать, а программисту — программировать. А сам владелец продукта с этого проекта хочет заработать. И у каждого будут правки, которые повлияют на их работу, часто упростят и ускорят её. Именно по этой причине важно внутреннее утверждение командой и внешнее владельцем продукта. Кстати, обсуждать с владельцем продукта проект или его часть часто приходится с командой, много дискутируя по тем или иным идеям.
После создания всех страниц их нужно соединить их воедино. Для этого мы делаем динамику с помощью внутренних инструментов Axure, соединяя все страницы ссылками, делая всплывающие окна, выпадающие списки и т.д. Важно также забить в прототип реальный контент, чтобы максимально его приблизить к живому сайту. Так мы оживляем прототип, и у нас появляется возможность проверить логику его работы и даже показать реальным пользователям для получения первой обратной связи. Пример такого прототипа в динамике мы показывали в статье, в которой описано проектирование аналога Alibaba.com — более 200 уникальных прототипов, и это еще упрощенная версия.
Отдельно проектируется адаптив, чтобы на всех устройствах и разрешениях экранов сайт отображался корректно. Сегодня в мире более половины всех пользователей посещают сайты с мобильных устройств, так что адаптив — это давно не мода. По сути, адаптив — это несколько разных вариантов сайта, которые отображаются пользователям в зависимости от его устройства. Пользователь этого не знает, но технически мы должны спроектировать несколько отдельных версий. Минимум их должно быть три: 320 px., 768 px. и 1200 px. Реже делаются еще варианты под 420 px. и 960 px. Чем меньше экран, тем меньше функционала должно быть в прототипе, то есть для маленьких экранов мы делаем упрощенные варианты. Как альтернатива, можно не проектировать адаптив, а оставить его на этап верстки, на усмотрение верстальщика — это значительно дешевле, но и качество пострадает.
Примеры других больших спроектированных проектов, которые мы делали за последние 5 лет, правда, покажем мы их без динамики:
- Образовательный сервис (2016)
- Универсальный маркетплейс (2016)
- Сайт торгового центра + магазин (2016)
- Логистический сервис (2016)
- Мобильное приложение бьюти сферы (2016)
- Сервис звонков на основе IP (2016)
- Сервис Push уведомлений (2016)
- Корпоративный сайт вертолетной компании (2016)
- Маркептлейс пищевой промышленности (2016)
- B2b интернет-магазин гаджетов (2016)
- Интернет-магазин контактных линз (2016)
- Портал по недвижимости (2015)
- Социальная сеть + интернет-магазин (2015)
- Интернет-магазин подарков (2014)
- Социальная сеть владельцев домашних животных (2013)
- Социальная сеть профессиональных спортсменов (2013)
- Социальная сеть фотографов (2012)
- Сообщество владельцев Mazda в России (2012)
- Интернет-гипермаркет бытовой техники (2012)
В общем, за последние несколько лет мы проектировали почти все, что только можно, тут далеко не полный перечень проектов. Технология проектирования универсальная и довольно близка к стандарту ISO 9241–210 «Human-centered design for interactive systems». Другими словами, это то, чем пользуются во всем мире, и оно отлично работает!
Для иллюстрации слов еще несколько прототипов разных проектов:
Рис. 10. Прототип социальной сети с элементами электронное коммерции
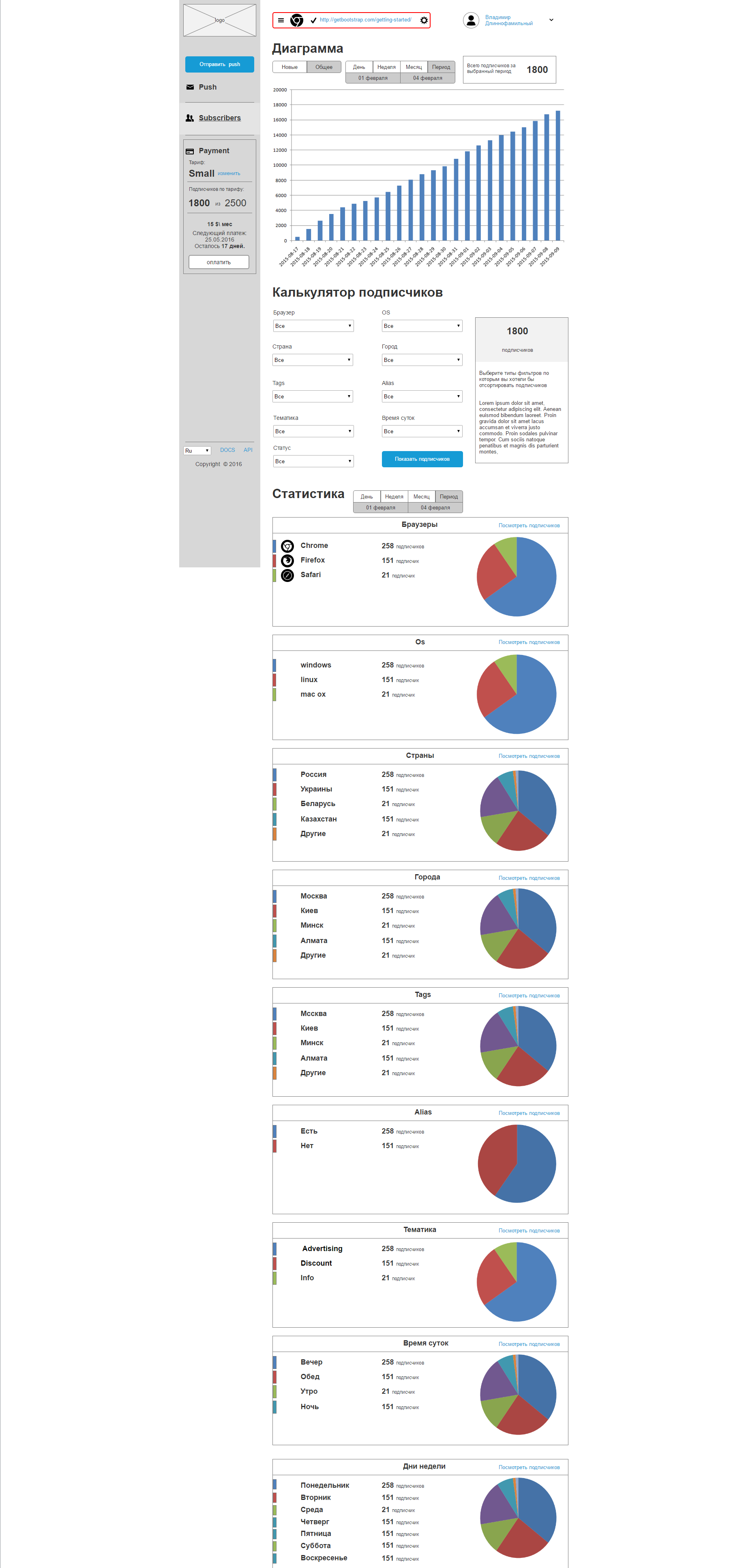
Рис. 11. Протопит сервиса Пуш уведомлений
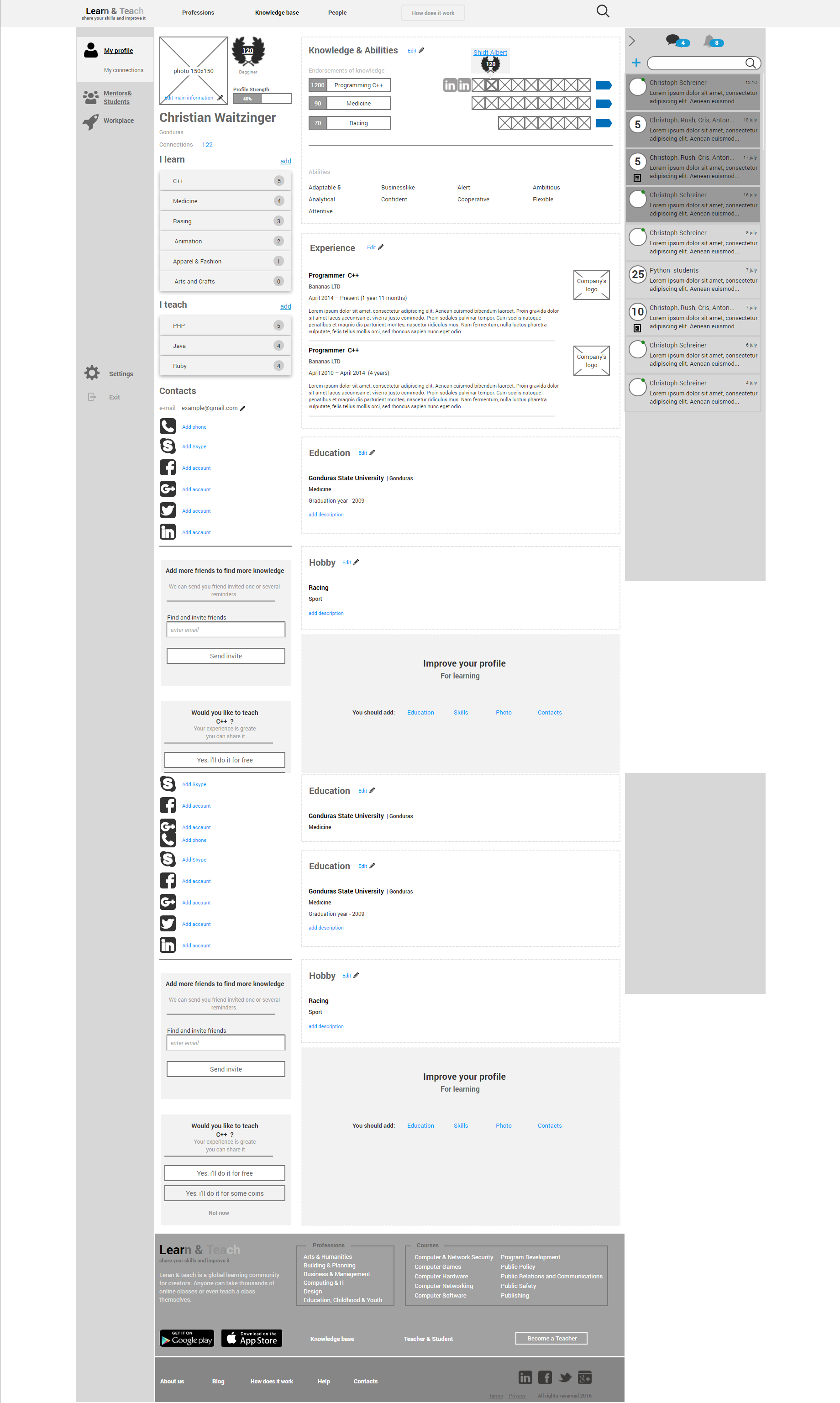
Рис. 12. Прототип образовательного сервис
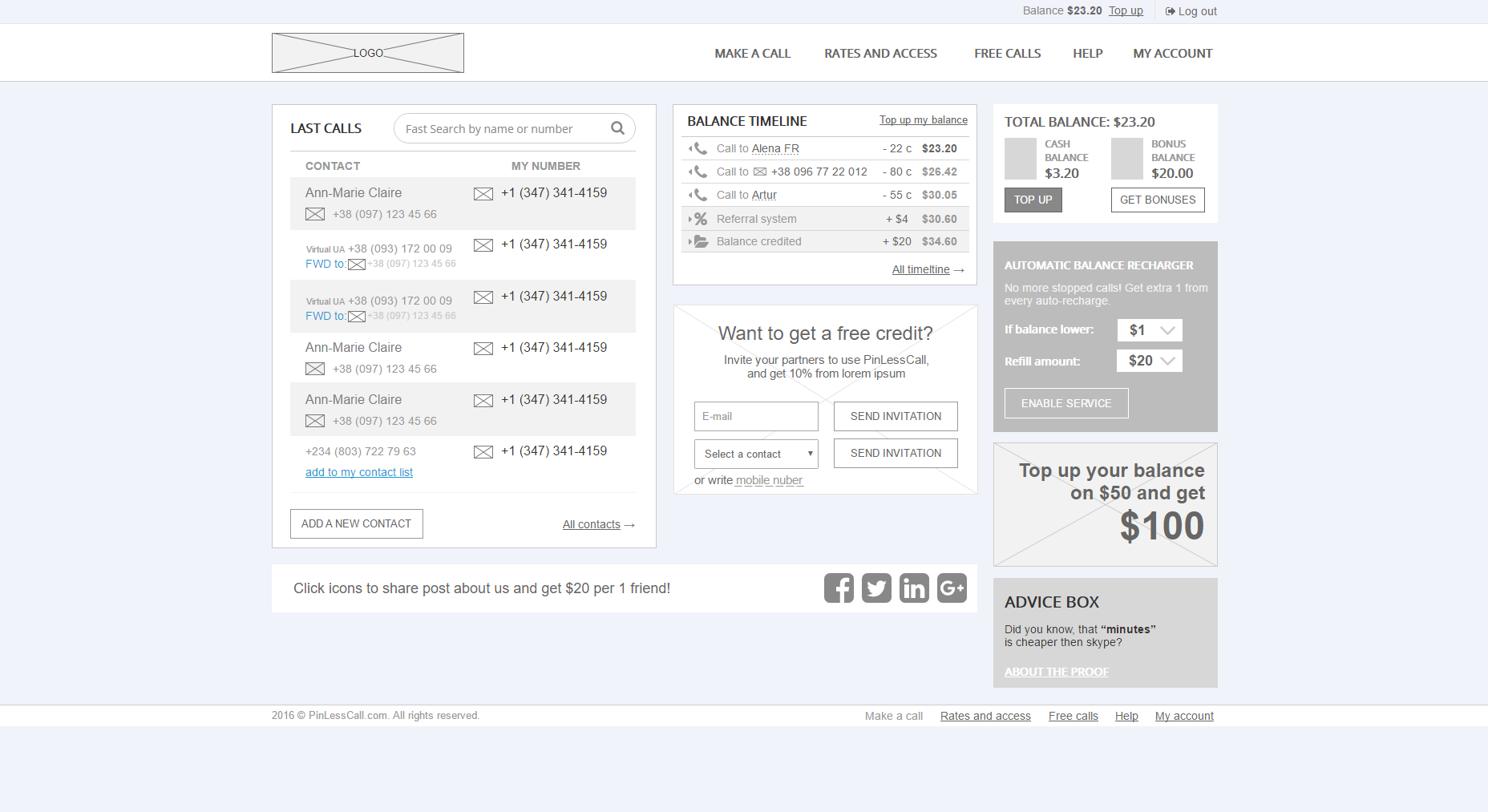
Рис. 13. Прототип сервиса звонков.
Рис. 14. Прототип автомобильного журнала.
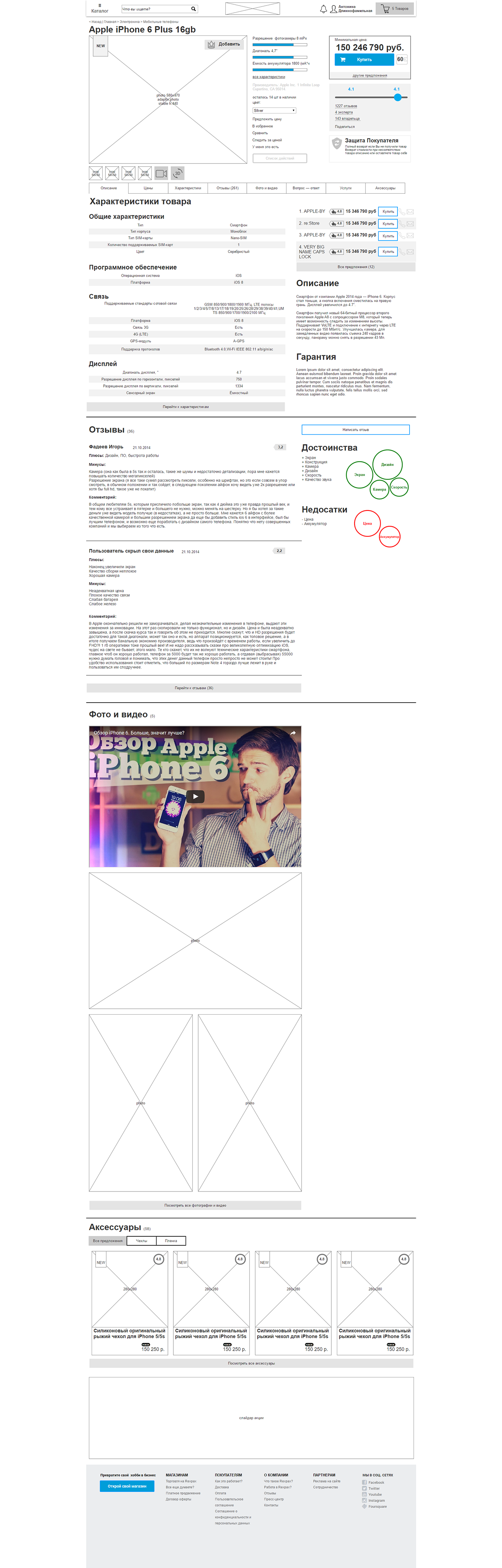
Рис. 15. Прототип маркетплейса.
У опытного проектировщика всегда есть огромное количество наработок в динамике, поэтому он может создавать подобные прототипы в разы быстрее. Это целые библиотеки элементов, блоков и даже стандартных страниц.
В конце этого этапы мы получим полный динамический прототип сайта и сможем его протестировать, чтобы убедиться, что мы все правильно продумали, и в проекте нет логических дыр. Детализация всех макетов интерфейса избавит нас от бесконечной переделки на следующих этапах. Эта самый объемный этап из всех.
Реальный контент

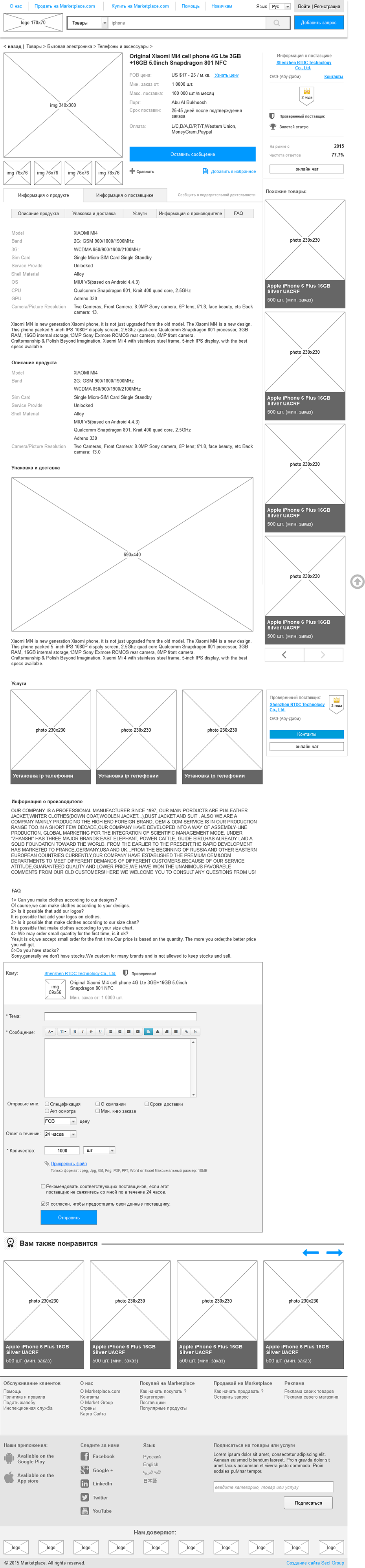
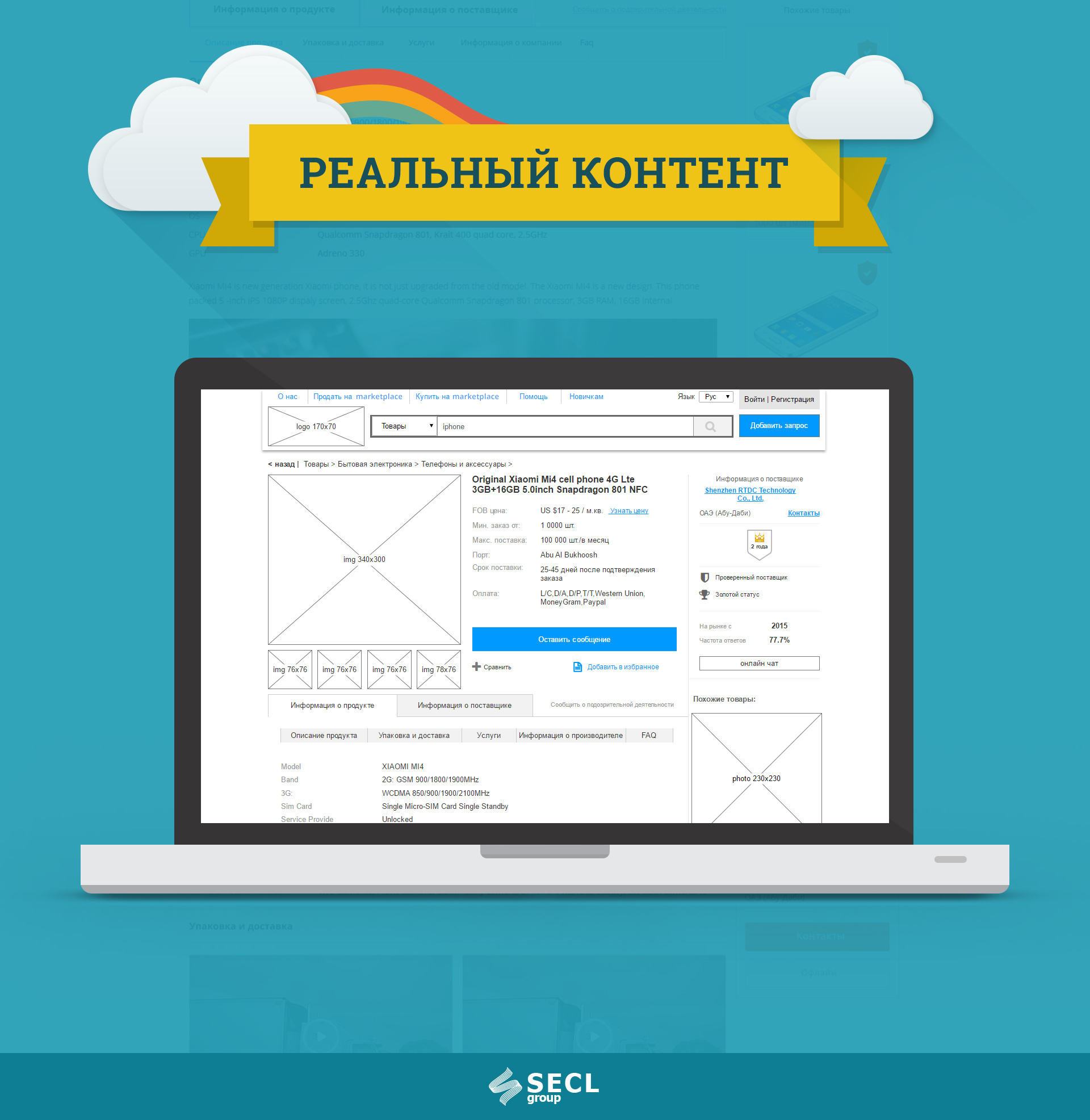
Рис. 16. Демонстрация реального контента для проекта «Маркетплейс».
Кто-то из известных проектировщиков сказал: «Проектирование — это во многом копирайтинг». Проектируя с 2007 года, я много раз в этом убеждался на собственном опыте. Недостаточно сделать красивую картинку и наполнить её шаблонным текстом «Lorem Ipsum», так у нас на этапе наполнения сайта начнут блоки плыть, текст не вмещаться, захочется еще что-то вставить и т.д.
Для начала нужно продумать все заголовки на каждой странице, от общего заголовка всей страницы до каждого мелкого блока. И они должны быть реальными, как на живом сайте. Это делает проектировщик, хотя можно привлечь и копирайтера. Все заголовки должны быть простые, понятные и короткие.
Вторым этапом нужно набить страницы реальным текстовым контентом, который будет использоваться на живом сайте. Так мы убедимся, что все помещается и учтено. Все тексты должны разрабатываться профессиональными копирайтерами, проектировщик их только вставляет. Также стоит утвердить каждый готовый интерфейс с маркетологом.
Можно зайти с любой стороны: сначала контент, потом меняем под него проектирование. Или сначала проектирование, потом под него подстраиваем контент. Главное его учесть.
В конце этого этапа наш прототип должен выглядеть почти как готовый сайт, только без цветов.
Сценарии поведения и Customer Journey Map
Прототип создан, и он выглядит, как живой сайт. Но каким бы опытным не был проектировщик, все в голове не удержишь, и в прототипе будут ошибки, прежде всего, неявные, логические ошибки. Для их нахождения нужно разработать сценарии поведения и Customer Journey Map, а после прогнать наш динамический прототип по ним и найти основные недочеты.
Смысл в том, что поведение каждого человека можно спрогнозировать. Хотя бы по основным шагам. Для основных групп пользователей мы должны создать сценарии поведения на сайте, которые покажут основные его шаги. Такие сценарии могут быть, как маленькими, в рамках одной страницы (Use Case), чтобы протестировать на логические ошибки отдельный кусок работы, так и большими, решение какой-то задачи в рамках сайта и его нескольких страниц. Важно покрыть такими сценариями весь сайт, все основные функции.

Рис. 17. Use Case для проекта «Маркетплейс».
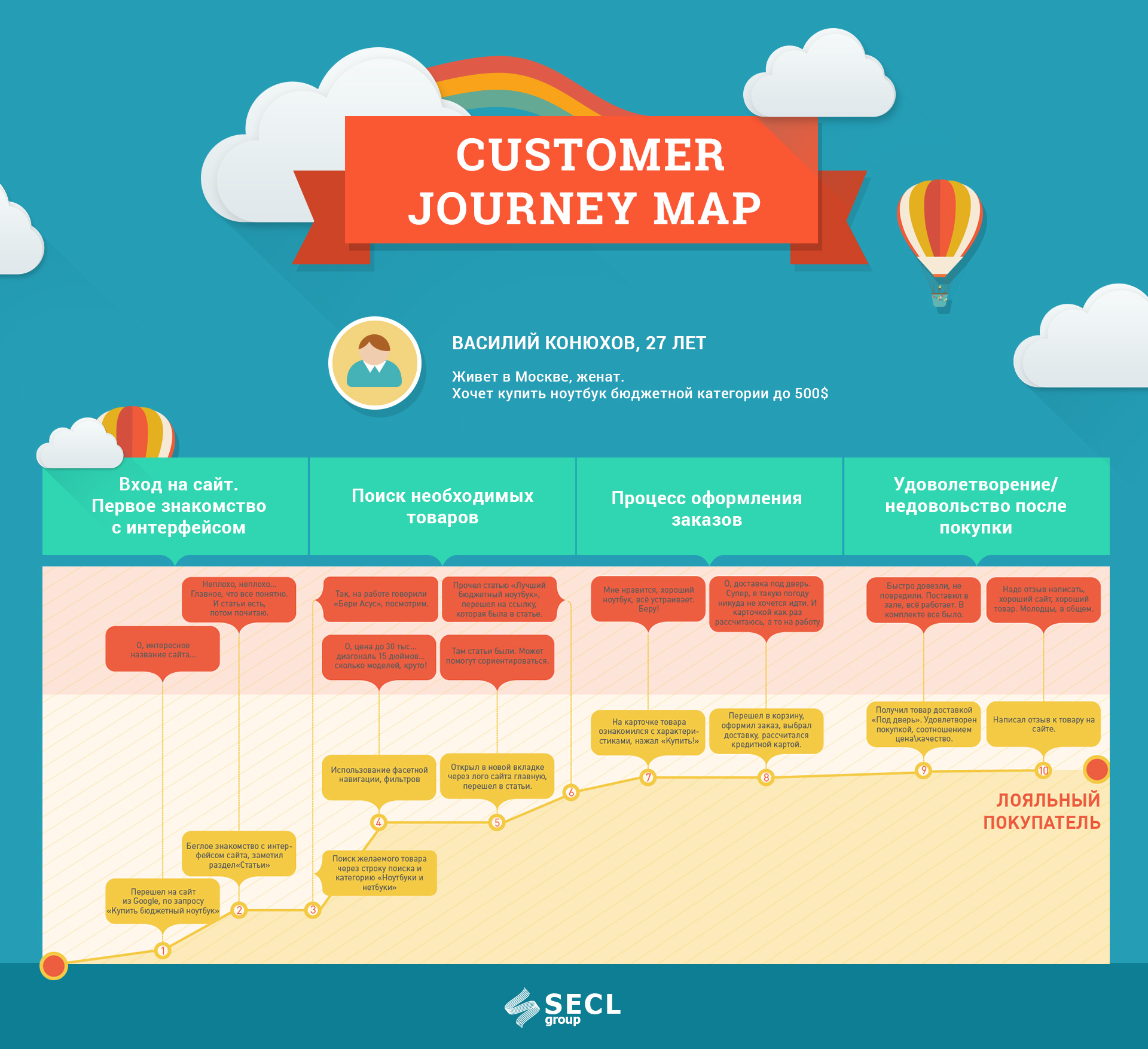
Customer Journey Map — тоже сценарий поведения, его особый вид. В целом это маркетинговая технология, которую очень удобно применять для проектирования. Мы должны спланировать и затем отслеживать все шаги клиента до того, как он попал на сайт, и после того, как его покинул. По- настоящему, каждый пользователь приходит на сайт из разных мест и с разными ожиданиями. Кто-то идет целенаправленно купить наш продукт и все о нем знает, а кто-то случайно попал на сайт из социальных сетей. Также есть и история жизни человека после сайта. Например, когда он воспользовался нашим продуктом, и он ему понравился / не понравился, он может что-то дальше сделать в зависимости от своего опыта. Построив такие Customer Journey Map, мы сможем подготовиться к любым событиям до и после сайта, сможем сделать пользователя лояльным и встроить его в мультиканальную коммуникацию с проектом. Это мы должны сделать для реальных клиентов, тех, кто платит (будет платить) нам деньги. В принципе, CJM можно подготовить еще в этапе аналитики и учесть идеи до прототипирования, а на этом этапе только перепроверить себя.

Рис. 18. Customer Journey Map для проекта «Маркетплейс».
Метод важен не только на этапе проектирования, но и в живом проекте. На этапе проектирования мы можем только догадываться, а уже в работающем проекте есть возможность постоянно задавать вопросы покупателям и точно знать их шаблоны поведения. Также не забываем, что при разработке Customer Journey Map следует учесть воронку продаж, определить цели на каждом этапе воронки, выделить точки взаимодействия, особенно те, которые касаются или могут касаться сайта, и выделить KPI, чтобы понимать, чего нам нужно добиться от наших покупателей, а в конце выделить проблемные места и улучшить их. Это то самое слабое звено, устранив которое, вся система заработает лучше. Например, нашей целью может быть увеличение среднего чека покупателя путем допродажи ему сопутствующих услуг. Вот купил он телевизор, а его нужно доставить, установить, настроить и т.д. 10 лет назад каждый покупатель делал это сам, интернет-магазин ему не предлагал такой широкий сервис. Сегодня многие магазины предлагают множество дополнительных услуг к основному продукту, и люди это покупают. Как это было придумано? Ответ очевиден: кто-то начал наблюдать за покупателями и понял, что они в реальной жизни заказывают дополнительные услуги на стороне, но это не очень удобно и можно предложить комплект. Так и родилась эта функция по увеличению среднего чека, как и много подобных идей в современных веб-проектах.
Создав такие сценарии, мы их берем и прогоняем по ним наш прототип, страницу за страницей. Опять же они должны быть подробные и приближенные к жизни, иначе они нам не вскроют ошибки проектирования. Этот этап должен помочь нам найти проблемы в логике и доработать интерфейсы по мелочам. Customer Journey Map в свою очередь даст пул новых идей для проекта, часто уникальных, которых не будет у конкурентов. Все прогонки по сценариям делаются с привязкой к разработанным ранее персонажам, чтобы проектировщик думал, как типичный пользователь будущего проекта.
В конце этого этапа мы исправим ряд ошибок и доработаем наш прототип.
QA и юзабилити тесты

Мало кто знает, но у проектирования есть отдельный этап QA. Когда специально обученный менеджер по качеству, с очень большим пользовательским опытом, начинает задавать неудобные вопросы проектировщику. Задача этого человека в том, чтобы просмотреть каждую спроектированную страницу, оценить все спроектированные функции и убедиться, что все понятно и качественно.
Казалось бы — зачем? Мы же сделали динамический прототип, прогнали по нему сценарии поведения, нашли ошибки. На самом деле к этому этапу у проектировщика просто «замыливается глаз», и взгляд со стороны позволит нам найти еще ряд ошибок и спорных решений. Кроме того, QA сразу оценивает реализуемость спроектированной системы на следующих этапах.
Отдельно можно провести полноценное юзабилити-тестирование, в котором показать сайт реальным людям, будущим пользователям нашего проекта. От них тоже можно получить интересный фитбек и учесть его, комментарии можно оставлять прямо в Axure, там есть такая функция. Впрочем, с разными тестированиями и проверками тоже не стоит заигрываться. Если мы сделали все правильно, то на этом этапе ошибок не должно быть много, прототип уже должен быть «вылизан» почти идеально.
В конце этапа мы исправим последние ошибки и можем продолжать работу над проектом. В частности, проект к этой стадии уже давно должен активно дизайниться, верстаться и программироваться. Разработка такого прототипа у больших проектов занимает от 150–200 часов и более. У маленьких проектов для опытного проектировщика вполне хватит нескольких десятков часов, зато он даст полную гарантию того, что мы не будем вечно переделывать и тратить драгоценные ресурсы на более поздних этапах.
Техническое задание

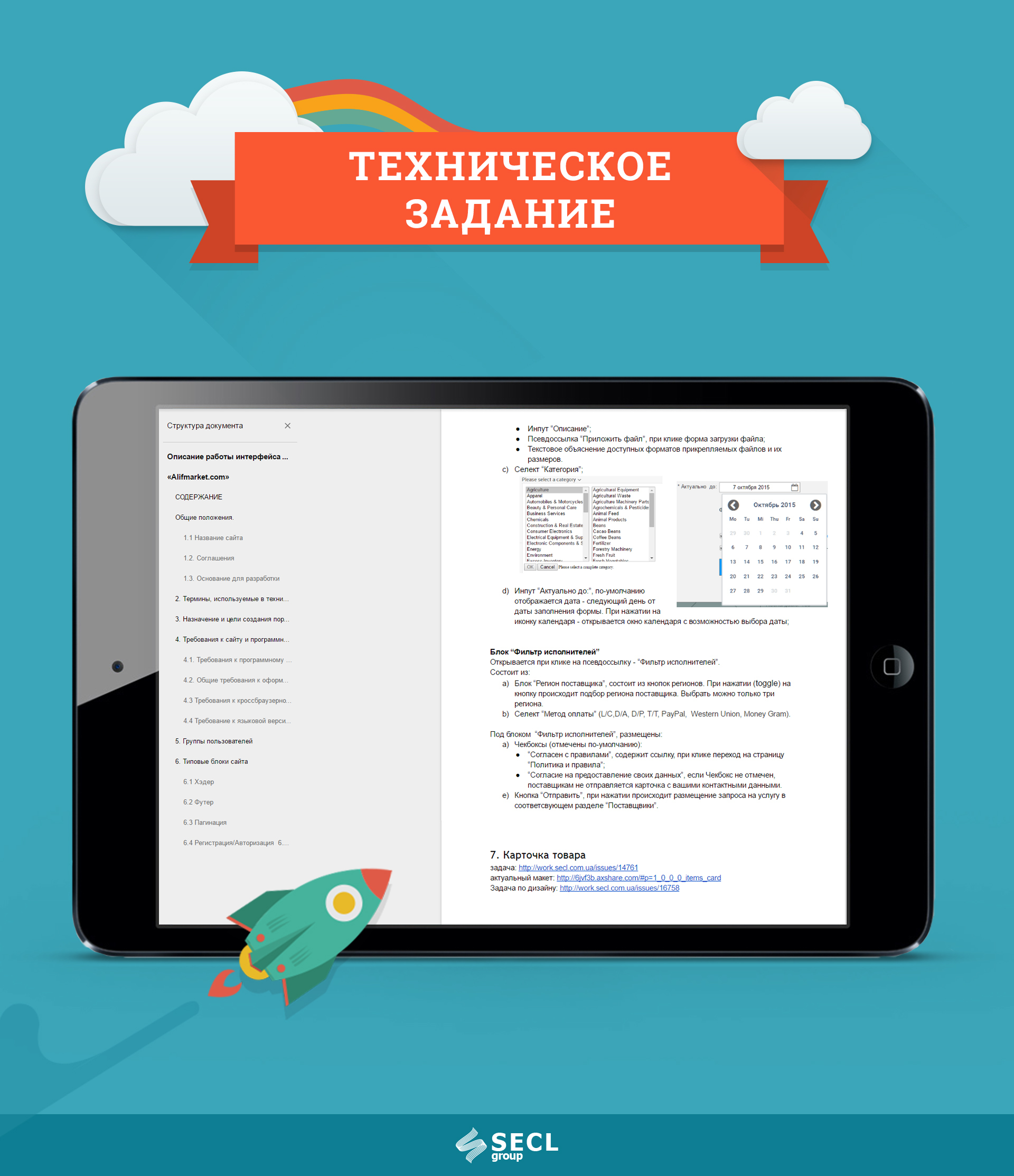
Рис. 19. Пример технического задания для проекта «Маркетплейс».
Имея полный динамический прототип нам нужно написать сопроводительное ТЗ. По-хорошему, оно должно писаться в процессе прототипирования, после каждого утвержденного макета. Несмотря на наглядность живого прототипа, из него будет понятно не все. ТЗ может делаться по-разному: от описания неочевидных механик прототипа до сотен страниц технических требований проекта. Главное, не писать ТЗ ради того, чтобы было, и не вписывать туда бесполезную воду. Пишем только действительно важные требования для проекта.
Структура ТЗ опять же бывает разная. Кроме описания самого интерфейса, мы обычно включаем такие блоки:
- Архитектура сайта — прорабатывает архитектор
- Требования по нагрузкам — прорабатывает архитектор и тим лид
- Сервера и инфраструктура — прорабатывает системный администратор, архитектор и тим лид
- Требования по безопасности — прорабатывает специалист по безопасности и тим лид
- Требования по SEO — прорабатывает SEO-шник и интернет-маркетолог
- Требования к дизайну — прорабатывает дизайнер
- Требования к верстке — прорабатывает верстальщик
- Микроразметка — прорабатывает верстальщик
- UML, диаграммы робастности — прорабатывает проектировщик и программист
- Разграничение прав доступа — прорабатывает проектировщик
Не все прорабатывают эти блоки на этапе проектирования. Но мы помним, что чем позже начнем формировать требования, тем дороже будет стоимость изменений. Если посмотреть на подавляющее большинство больших проектов, то они не формировали подобные требования в начале. Вспоминая много разных историй разных проектов, я могу выделить ряд типичных проблем, которые появлялись как раз из-за не проработанности этих вещей сразу. Думаю, ниже многие сейчас узнают себя.
Что если не прорабатывать требования, указанные выше?
- Архитектура сайта — если её не проработать, с высокой долей вероятности мы заложим неверную архитектуру, это приведет к проблемам масштабирования проекта, и его придется переписывать.
- Требования по нагрузкам — обычно делают проект, а потом отдельно тестируют и оптимизируют нагрузку. Но если требований нет, в архитектуре это не предусмотрено, то сайт рано или поздно начнет падать при росте посещаемости, и произойдет это в самый неудобный момент.
- Сервера и инфраструктура — тоже самое, непродуманная инфраструктура приведет к необходимости перенастройки и падению сайта.
- Требования по безопасности — если у нас не будет требований по безопасности, и этим никто не будет заниматься, это неизбежно приведет к взломам, последствия которых будут непредсказуемы: от кражи данных до полного стирания сайта.
- Требования по SEO — как часто вы слышали от маркетологов, что сайт нужно переделывать под требования SEO? Если у вас был хотя бы один сайт, который вы продвигали, то с вероятностью 90% слышали. Все потому, что создавали его без требований к SEO, которые должны закладываться именно на этапе проектирования, а не позже.
- Требования к дизайну — если мы не проработаем эти требования, то имеем риск долго переделывать дизайн. Это вообще самое скользкое, что может быть, так как у всех разные предпочтения, и все мнят себя дизайнерами. Единственный вариант снизить количество переделок дизайна — это заложить требования.
- Требования к верстке — сегодня Google учитывает множество параметров верстки. Это и адаптивность, и стандарты W3C, и скорость загрузки, и многие другие параметры. Если мы не заложим требования к верстке, то сайт у нас будет плохо индексироваться и плохо отображаться на мобильных устройствах пользователей.
- Микроразметка — если мы не сделаем её, то верстка у нас будет на субъективное усмотрение верстальщика, а значит, сайт не будет правильно индексироваться.
- UML, диаграммы робастности — это больше для программистов, чтобы они ничего не упустили и опять же не переделывали.
- Разграничение прав доступа — тоже самое, для программистов, чтобы не переделывать.
Как можно заметить, каждый пункт довольно важен для проекта, а некоторые — критичные. Вся эта детализация требований защищает от переделок, тем самым сильно экономит время и деньги. Опять же, вернусь к началу статьи, все это можно делать по Agile, постепенно формируя требования по мере старта проекта. Главное, чтобы менеджер проекта хорошо понимал этапность проектирования, когда какой этап можно начинать, и как все они связаны с дальнейшей разработкой. Зная все это, можно спланировать так, что нулевая стадия у нас займет всего 2 недели, а затем начнется постоянная работа над всеми этапами одновременно, при этом с минимумом переделок.

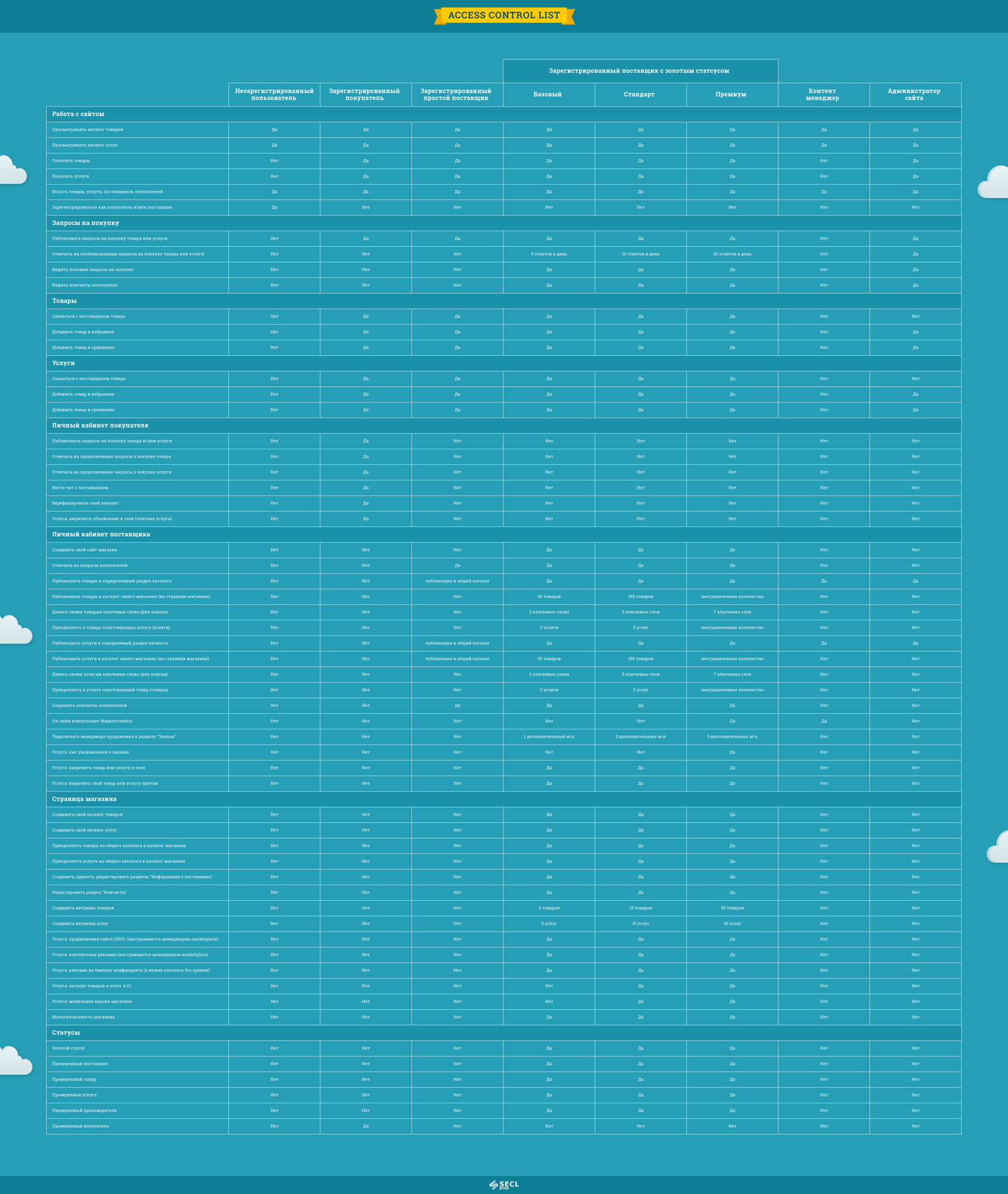
Рис. 20. Таблица с правами доступа для проекта «Маркетплейс».
ТЗ — это довольно объемный документ. Для примера можно посмотреть часть ТЗ, которое мы разрабатывали, в частности описание прототипа Маркетплейса. Две сотни страниц описания. Описание должно быть подробным и понятным. Нельзя допускать неточностей и двояких трактовок. Важно описать неочевидные места. Например, рейтинг пользователей может выражаться в проектировании одной цифрой, а на самом деле скрывать за собой сложную формулу его расчета. В документе обязательно должны быть ссылки на конкретные страницы прототипа и нарезка частей интерфейса.
Часть блоков ТЗ у проектировщика уже может быть, если он ранее делал подобный проект. Их можно использовать с незначительными корректировками. Правда, таких не много. Использовать можно требования к верстке, микроразметке и некоторые другие блоки, но основную часть придется продумывать с нуля. Это опять же позволяет нам ускориться в работе, вот почему я всегда стараюсь работать только с проектировщиками с хорошим опытом.
В конце этого этапа мы получим полное ТЗ проекта, которое должно минимизировать риски максимально, насколько это можно, и из статьи вы сами поняли, почему именно.
Маленький бонус
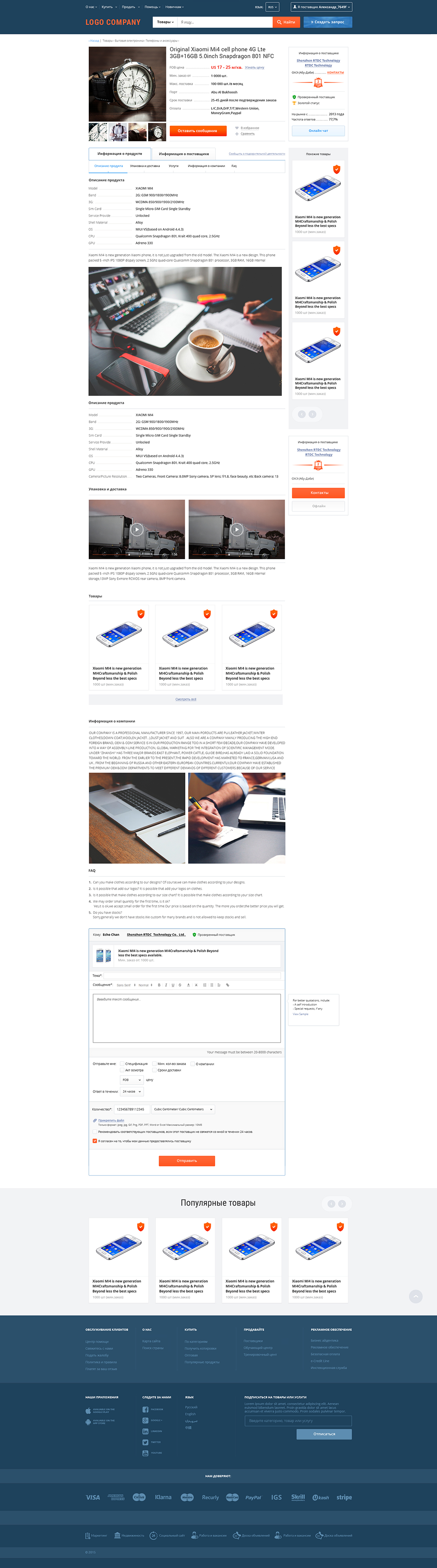
В статье я показал много примеров из проекта «Маркетплей», в том числе прототип карточки товара, и дал ссылку на полный динамический прототип. После проектирования любой проект передается на дизайн. И этот проект в дизайне выглядит вот так:
Рис. 21. Дизайн страницы товара проекта «Маркетплейс». 
Что должно получиться в итоге?
Проектирование — это основа любого успешного проекта. Неотъемлемая и крайне важная часть. Я много раз видел проекты, которые делались без проектирования, и почти всегда это были печальные истории. Без проектирования мы в лучшем случае прийдем к бесконечной переработке и потратим уйму ресурсов зря, но чаще всего проекты просто умирают.
Как вы уже догадались, это тот этап, который делает целая команда. Как минимум это BI Analyst для аналитической части и UX / UI Designer для графической. Но в качестве консультантов на разных этапах нужно привлекать таких ребят, как: Digital Marketing Manager — для проработки маркетинговой составляющей и работе над интерфейсами, System Administrator — для разработки требований к аппаратному обеспечению, QA Engineer — для проверки логики прототипа, Software Architect — для разработки архитектуры, Web Designer — для консультаций по интерфейсу, Technical Writer — для разработки технического описания проекта и ряд других экспертов.
Несмотря на множество описанных здесь этапов, в целом проектирование — это не очень долгий и затратный этап, по крайней мере, для опытного проектировщика. А если оценивать его, как хорошую и почти единственную защиту от переделок и ошибок, то в итоге проектирование экономит много времени и денег владельцу продукта. Я бы сказал, что именно проектирование имеет один из самых больших ROI в проекте. Обычно проектирование применяется для новых проектов, хотя его также можно применять и для уже готовых проектов, чтобы значительно улучшить конверсию и другие базовые KPI проекта. Правда, для уже работающих проектов технология будет другой, и это тема отдельной статьи. В любом случае, это целая сложная наука со своими правилами и специалистами. Мы учились этому всей командой почти 10 лет, и учимся до сих пор, набивая на пути множество шишек.
Описанная тут технология хорошо подходит для больших сайтов. Для маленьких и средних проектов её нужно упрощать, но она работает и здесь. С недавнего времени мы также делаем и мобильные приложения. В скором времени ждите статью про проектирование приложений, там много особенностей и специфики, хотя подходы очень похожи.
P.S. На днях у нас стартовал курс по проектированию от авторов статьи: Проектирование серьезных сайтов. Еще можно записаться на курс со скидкой. Для этого пишите на info@digitov.com
P.P. S. Чтобы получать наши новые статьи раньше других или просто не пропустить новые публикации — подписывайтесь на фан страницы SECL Group: Facebook, VK, и Twitter.
Автор:
Никита Семенов
CEO
Компания «SECL Group»
