[Перевод] Современные паттерны навигации в iOS-приложениях
По данным 42Matters, каждый месяц в Apple App Store появляется более 30 000 новых приложений. В условиях жесткой конкуренции требования к новым проектам постоянно растут. Чтобы стать популярным, приложению нужно быть полезным, удобным, интуитивно понятным, логичным и просто красивым. Многие из этих качеств зависят от правильно построенной навигации и применения узнаваемых дизайнерских паттернов.
Как настроить навигацию в iOS-приложении так, чтобы пользователю было легко взаимодействовать с интерфейсом? Чтобы помочь UI/UX-дизайнерам и рассказать о самых популярных паттернах навигации для iOS приложений, мы перевели статью от дизайнера интерфейсов Фрэнка Рауша. Фрэнк — преподаватель, эксперт по юзабилити и консультант по дизайну в международных компаниях. В своем блоге он рассказывает, что такое пирамидальная, пошаговая и плоская навигация, а мы делимся этой информацией с русскоязычными дизайнерами.
Какие существуют навигационные шаблоны для iOS-приложений
Есть несколько дизайнерских паттернов (или шаблонов), которые используются для приложений разных направлений — e-commerce, финтех, соцсети, мессенджеры и т.д. Чтобы понять, какие шаблоны подойдут для приложения, нужно построить пользовательский путь и посмотреть на примеры успешных проектов конкурентов. Правильный выбор паттернов важен: если приложение интернет-магазина будет работать как, например, дейтинговый сервис с пролистыванием анкет или фотографий, покупатели могут запутаться, отказаться от покупки и удалить приложение со смартфона. Разбираем, какие шаблоны навигаций бывают.
Структурная навигация
Приложения iOS имеют фиксированную архитектуру — чаще всего это иерархическое дерево с несколькими уровнями вложенности. Такая структура делает варианты навигации предсказуемыми. Пользователи легко поймут, на каком экране они оказались и как вернуться на главную страницу. Есть несколько видов структурной навигации.
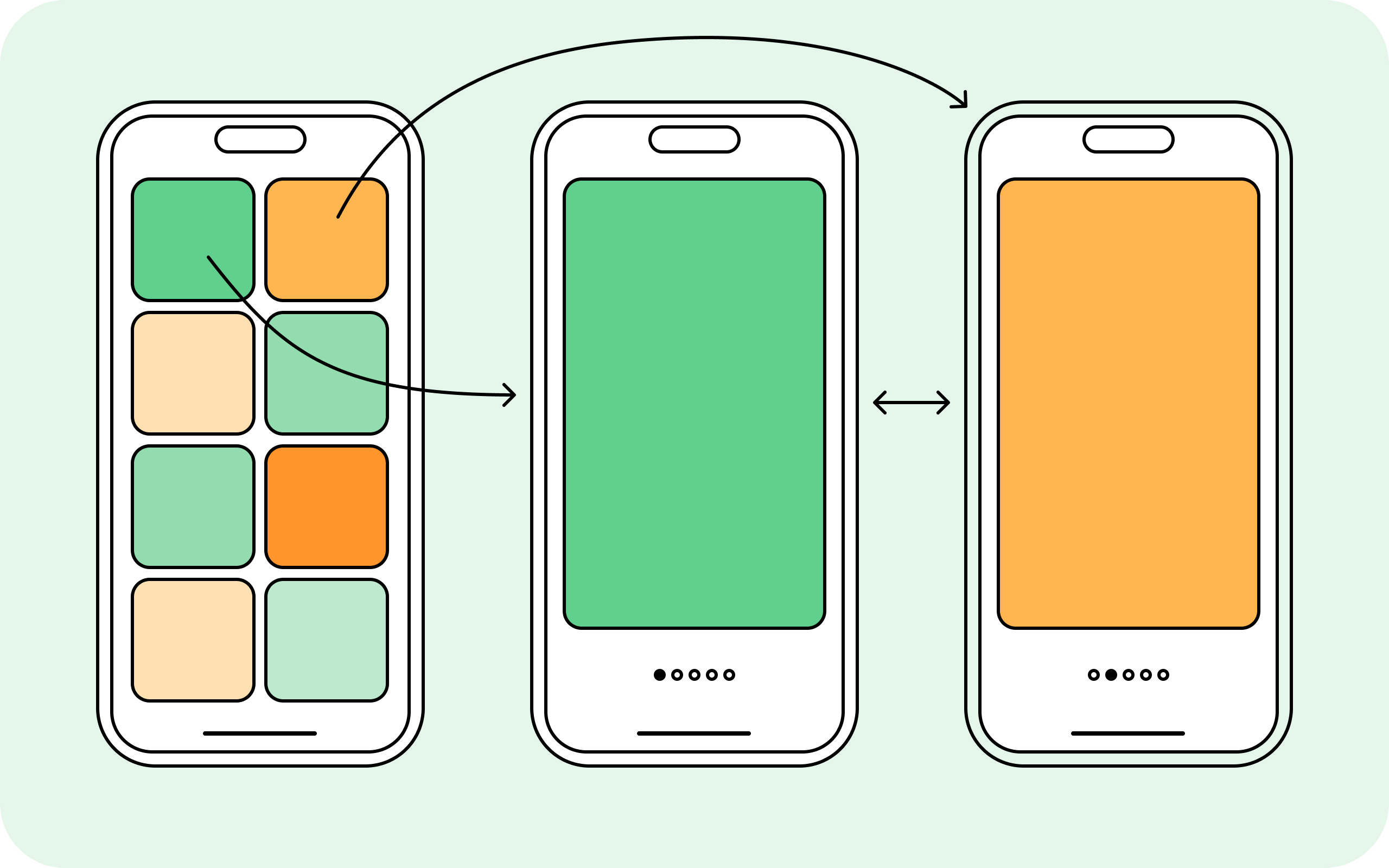
Древовидная структура
Навигация построена по структуре »дерева» в виде списка или плитки карточек — экран следует за экраном. Чтобы визуализировать переход между экранами обычно добавляют анимацию в виде горизонтального наплыва одного экрана на другой.
Особенности структуры:
На верхней панели навигации всегда отображается заголовок текущего экрана.
Индикатор (>) в списке показывает пользователю, что можно перейти на следующий уровень иерархии.
Кнопка «Назад» (<) показывает путь на предыдущий экран.
Чтобы вернуться к главной странице, нужно пройти обратно все посещенные экраны.

Плоская структура
Этот шаблон предназначен для навигации между корневыми экранами приложения. Пользователь может переключаться с экрана на экран с помощью панели вкладок в нижней части экрана iPhone или на боковой части iPad. На этой панели размещены ключевые разделы, которые показывают, что может делать приложение.
Особенности структуры:
Один из элементов панели вкладок всегда выбран.
Нельзя разместить больше 5 иконок экранов.
Панель вкладок всегда доступна пользователю. Исключение — действия, когда панель перекрывается модальным окном.

Пирамидальная структура
Шаблон «пирамиды» позволяет быстро перемещаться между элементами на одном уровне иерархии, не возвращаясь к родительскому экрану. Такую навигацию можно встретить в приложениях медиа-галереях.
Особенности структуры:
Навигация на одном уровне.
Свайп для перехода к следующему элементу.
Рекомендуется использовать индикатор навигации в виде точек пагинации, чтобы показать пользователю общее количество элементов.

Модальная навигация
Модальные окна — это элементы, которые должны привлечь внимание пользователя. Примеры модальных окон — подсказки, поп-апы и другие всплывающие панели. Они могут появляться в любом контексте, даже поверх других окон.
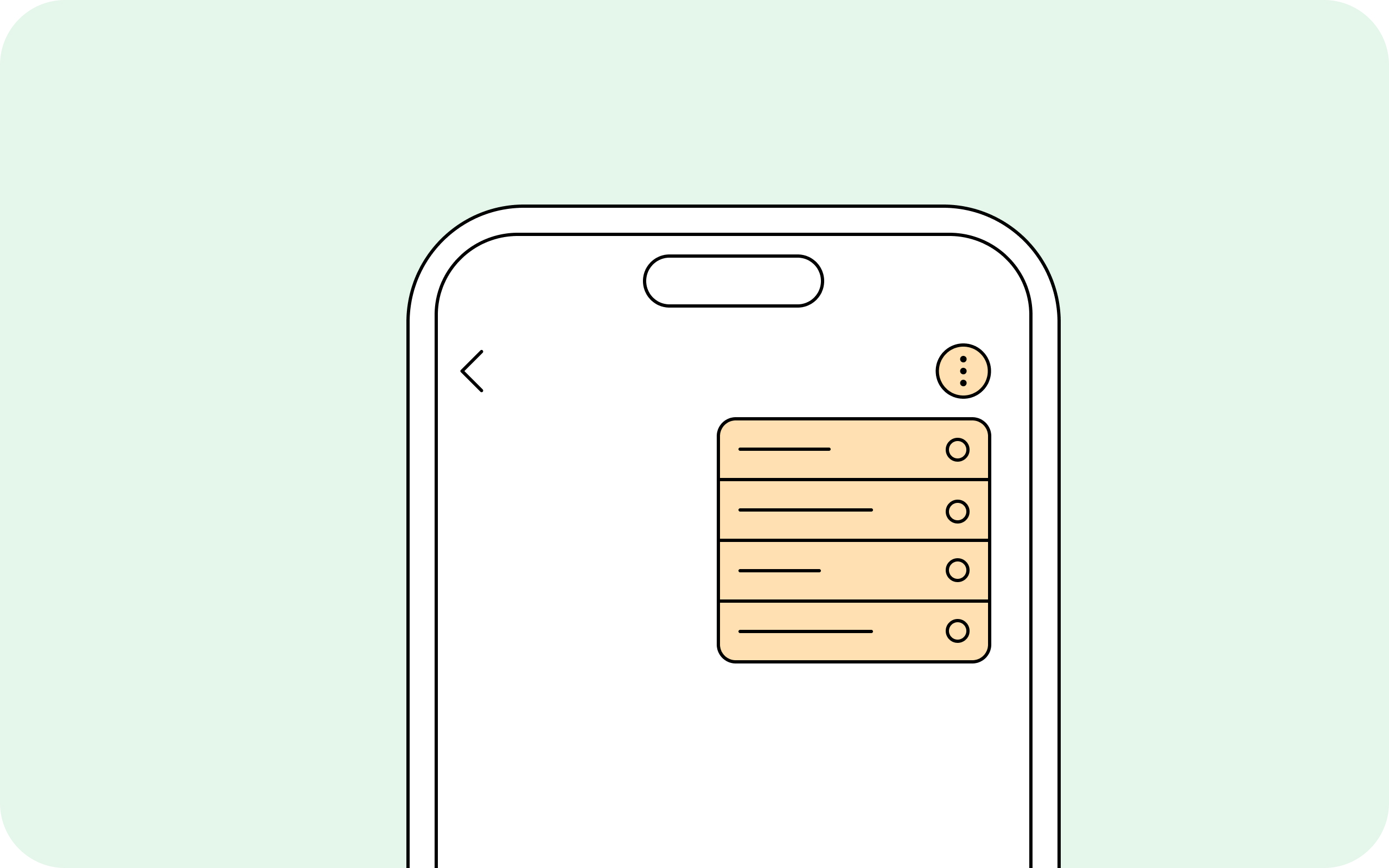
Высокоприоритетные окна
Высокоприоритетные окна — это диалоговые или выезжающие панели, которые блокируют то, что находится за ними. Их цель — побудить пользователя к какому-то действию, заставить принять решение. Например, модальное окно нужно, чтобы пользователь выбрал способ сортировки в каталоге или добавил событие в календарь.

Низкоприоритетные окна
Подсказки, поп-апы, всплывающие меню и другие элементы блокируют »задний план», но не требуют от пользователя принятия решения. Их можно закрыть или смахнуть, и они исчезнут без особых усилий.

Подсказки
Подсказки — не совсем модальная навигация, но входит в эту категорию. Хоть они и перекрывают часть экрана, но не блокируют интерфейс позади. Они могут появляться, например, как уведомления от операционной системы. Часто в немодальные окна добавляют интерактивные элементы. Самый популярный пример такого окна — индикатор увеличения и уменьшения громкости.

Внутренняя навигация
Внутренние шаблоны навигации нужны, чтобы удержать внимание пользователя на одном экране. Мы поговорим о самых распространенных их видах.
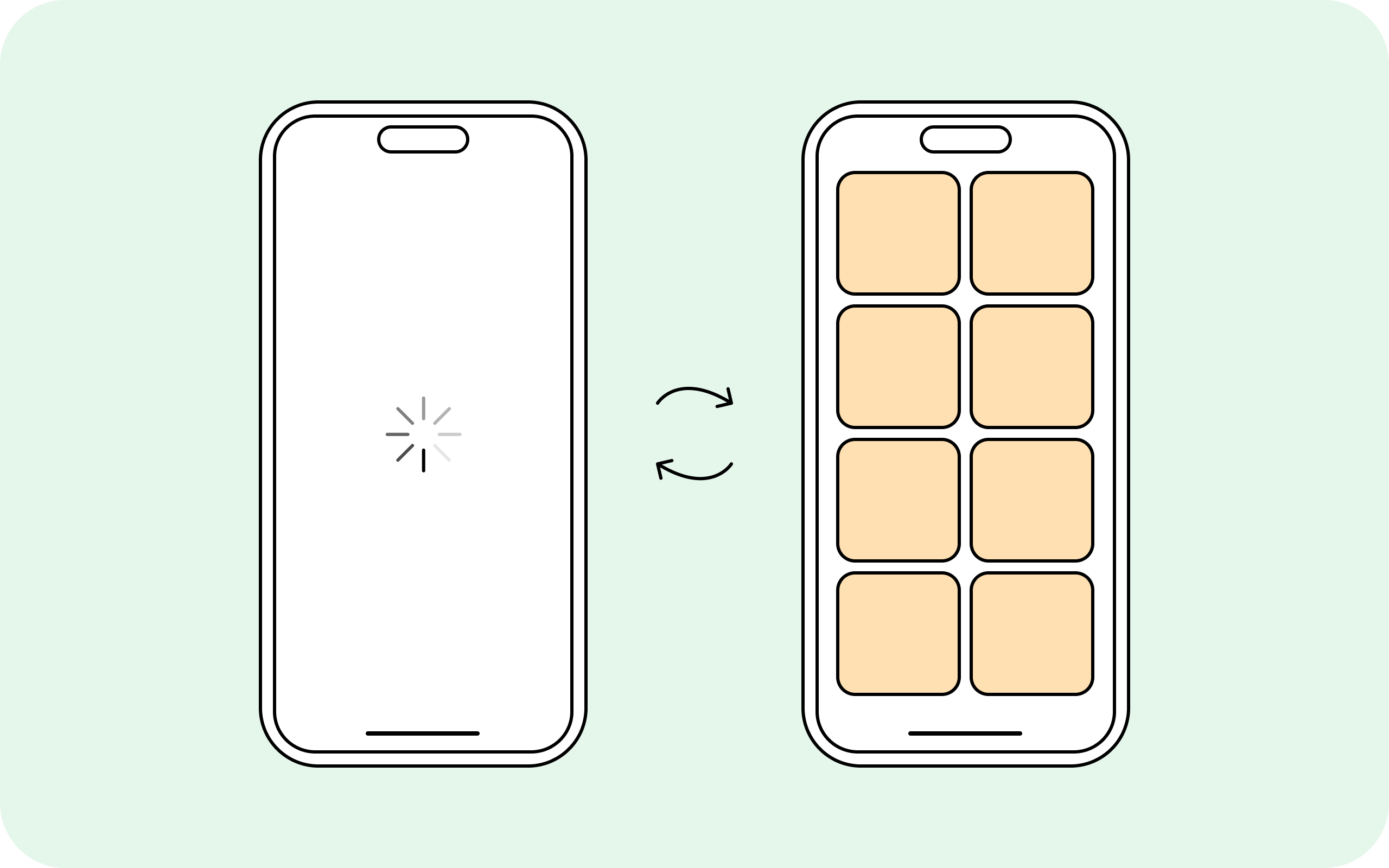
Изменение состояния
Этот паттерн применяется для изменения состояния экрана, например, во время прогрузки страницы и отправки запроса на сервер. При этом пользователь остается на одной и той же позиции в иерархии.

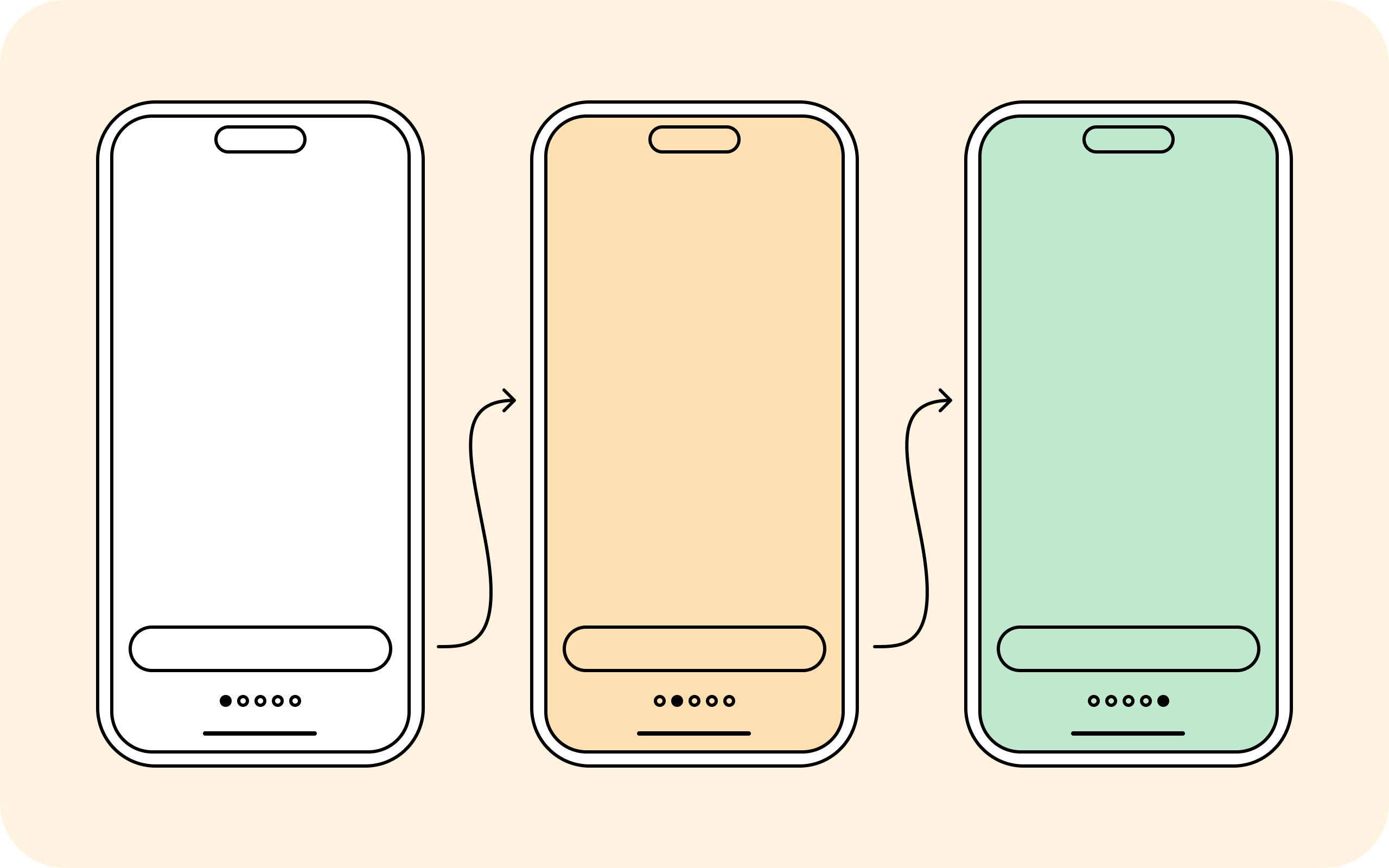
Пошаговая навигация
Пошаговая навигация объединяет ряд экранов в линейный флоу. Этот паттерн дизайнеры часто добавляют для онбординга пользователя или для оформления заказа в e-com-приложениях. Переход назад или вперед не меняет уровень иерархии экранов.
Пошаговая навигация размещается в модальном окне, поэтому кнопка «Назад» служит для другой цели, чем в иерархическом паттерне навигации. Процесс обычно завершается кнопкой «Готово» или «Закрыть».

Итог
Описанные паттерны постоянно применяются в дизайне мобильных приложений на iOS. И в этом нет ничего плохого — в данном случае привычность и предсказуемость более важна, чем оригинальность. Пользователи привыкли ориентироваться в приложениях определенными способами. Дизайнеры могут совершенствовать эти способы, чтобы сделать приложение еще удобнее.
Пользуйтесь этой статьей как шпаргалкой — это поможет оставаться в тренде и создавать привлекательные интерфейсы для приложений, которые обязательно найдут своего пользователя.
