[Из песочницы] Платформер под Android на Unity3D

Пожалуй, даже после выхода нового UI, создание интерфейса для Android«а осталось больной темой для многих.
Новая система «UI», которая появилась в Unity 4.6 сильно упростила жизнь разработчикам, но все же, хотелось бы прояснить некоторые моменты, которые относятся к Android«у.
Из плюсов:
-Мощный набор инструментов
-Корректное масштабирование на разных разрешениях, что в свою очередь устраняет кучу лишней работы
-Поддержка сенсорного управления без дополнительных настроек
-Гибкость и простота в использовании
Статья будет разделена на две части.
Первая (базовая) — для тех, кто еще только начинает пользоваться Unity3D. Вторая — собственно, сама реализация управления для платформера под Android.
Часть первая
1) Для начала, создайте новую сцену File > New Scene.
2) В папке «Assets» создайте еще две папки: «Scripts» и «Sprites».
3) Далее, спрайты, которые я подготовил, добавляем в папку «Sprites».
Спрайты: 





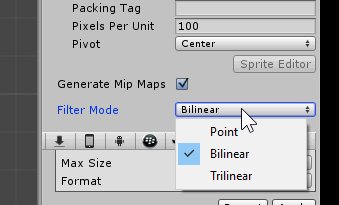
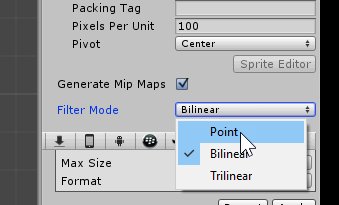
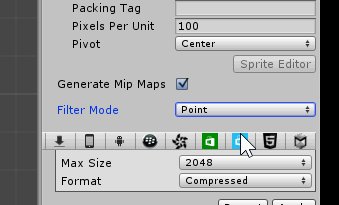
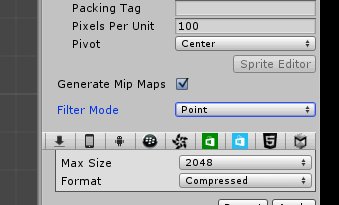
Ставим Filter Mode на пункт «Point» платформе и персонажу, поскольку они выполнены в пиксель арте.

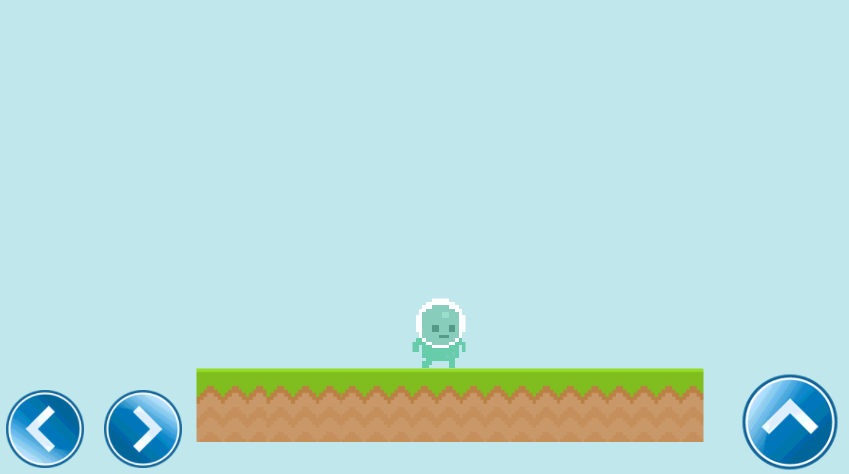
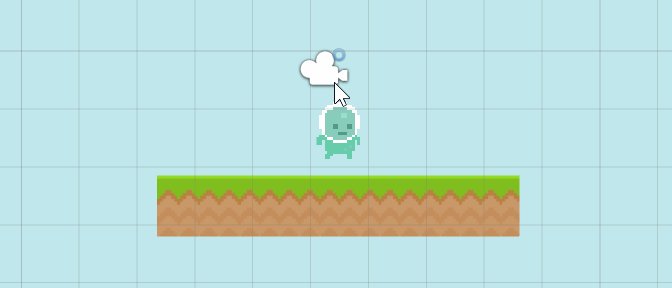
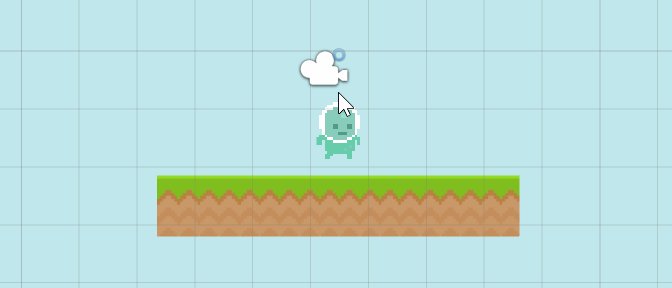
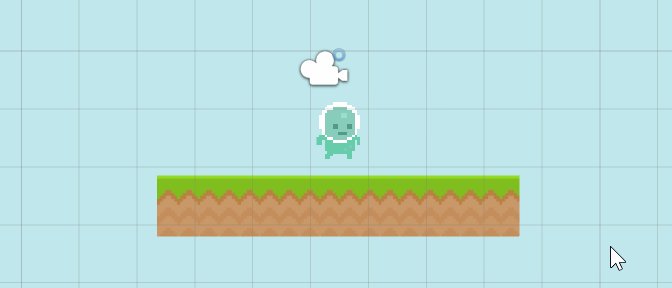
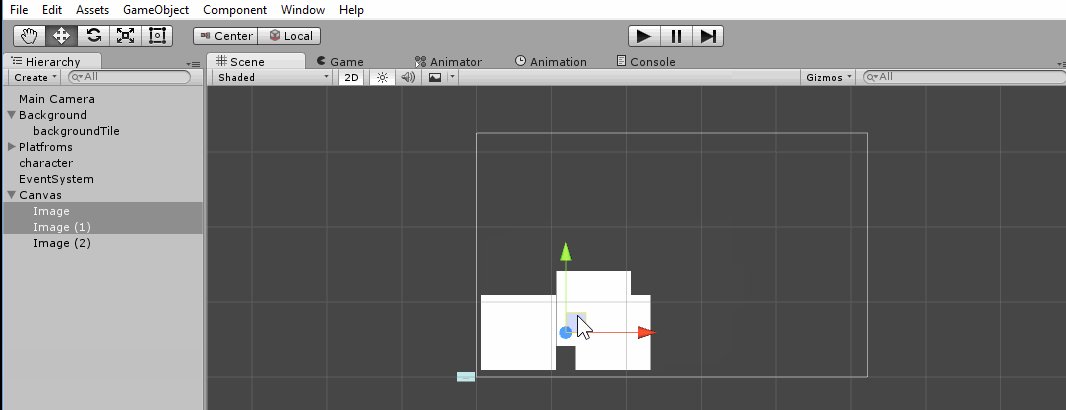
Перетаскиваем на сцену спрайт персонажа, пару спрайтов платформ и фон (предварительно увеличив его в размере).
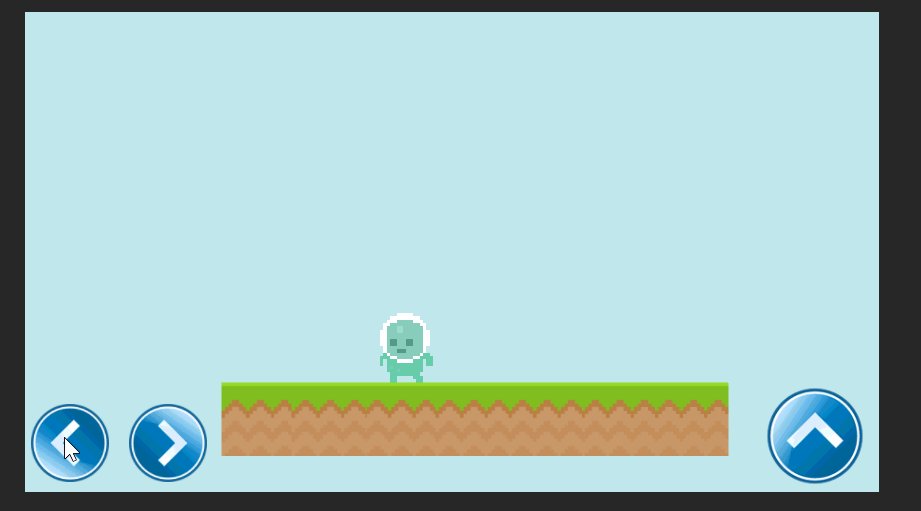
Должно получиться что-то похожее на:

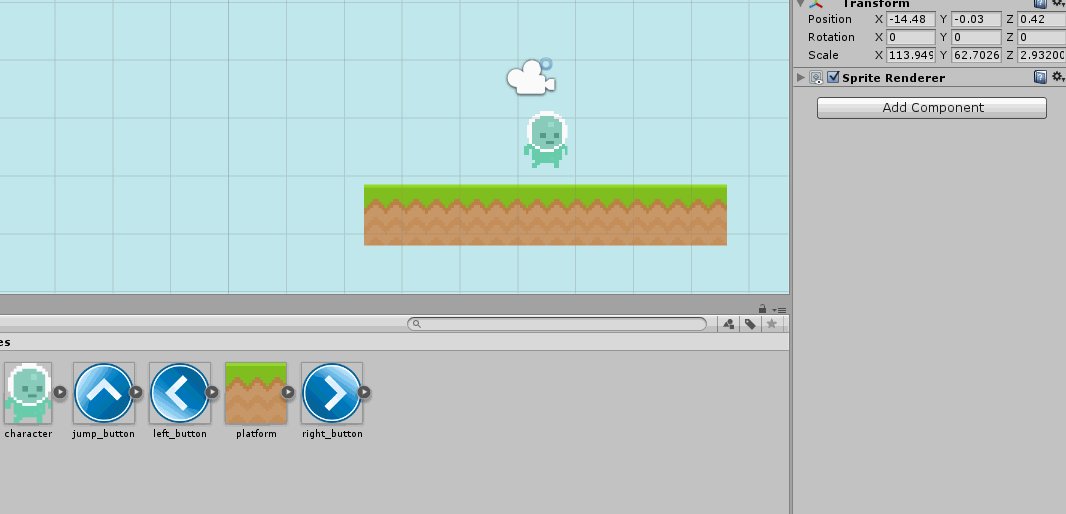
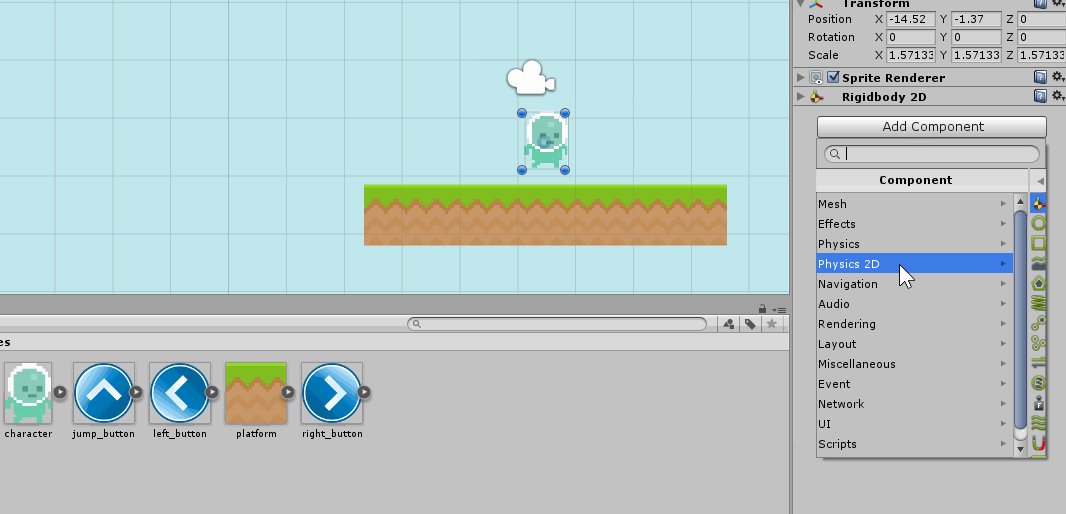
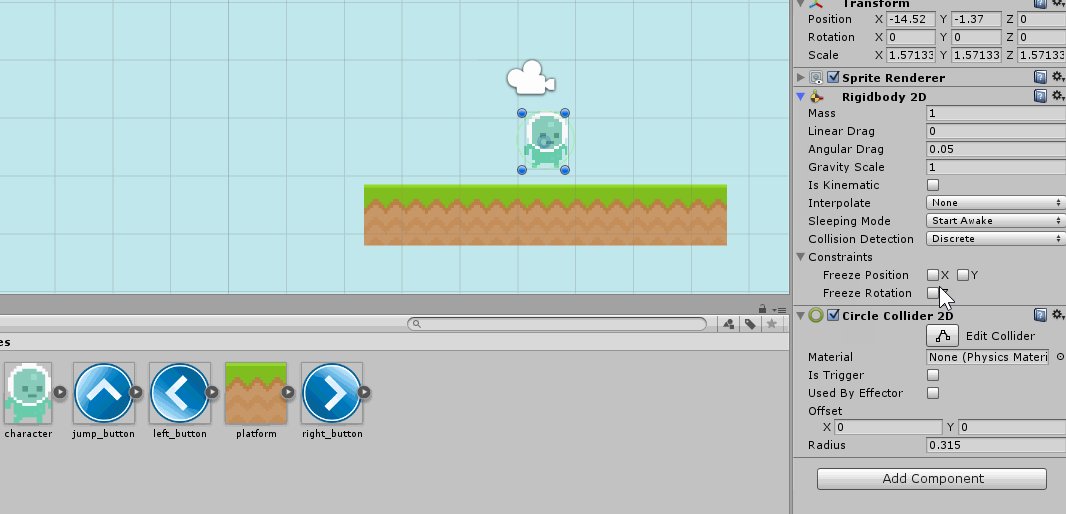
Добавим нашему персонажу такие компоненты как: Rigidbody2D, CircleCollider2D и заморозим возможность вращения по оси Z.
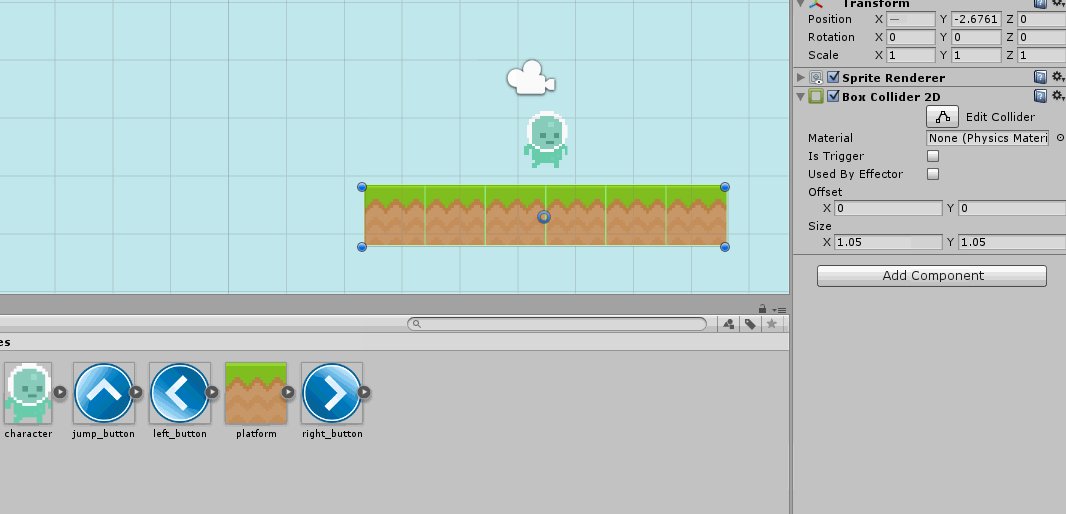
Всем платформам добавим компонент: BoxCollider2D.

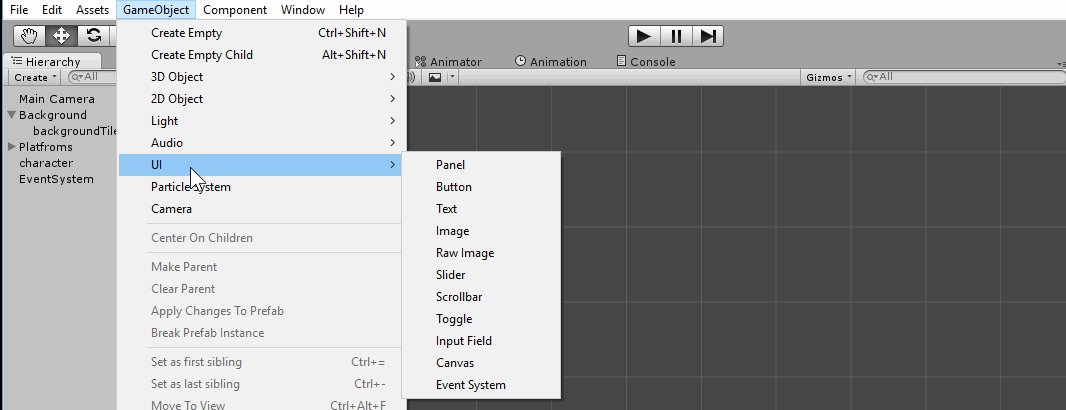
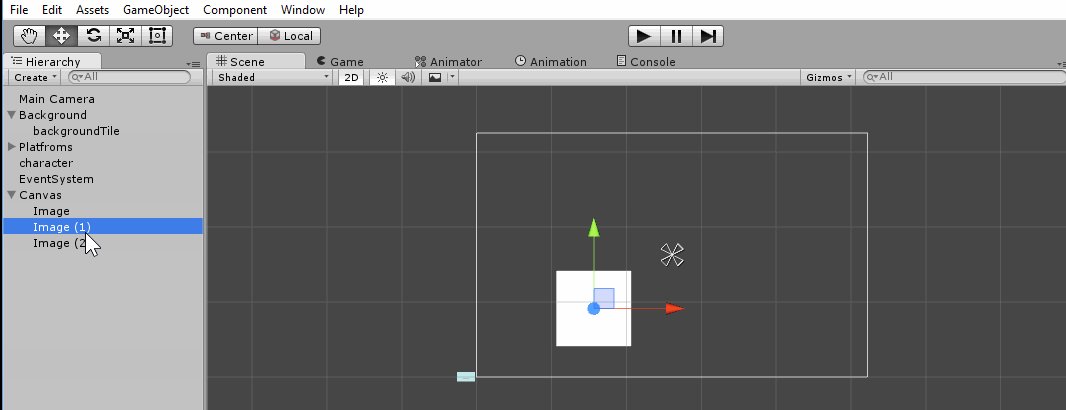
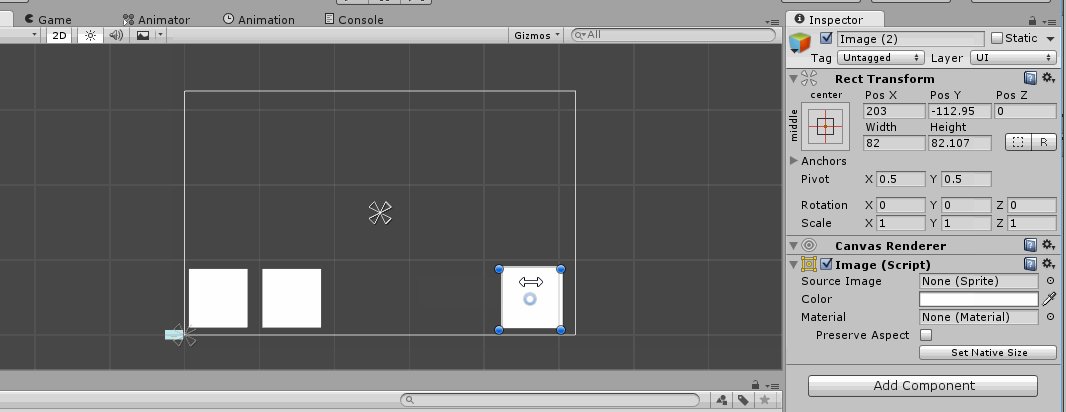
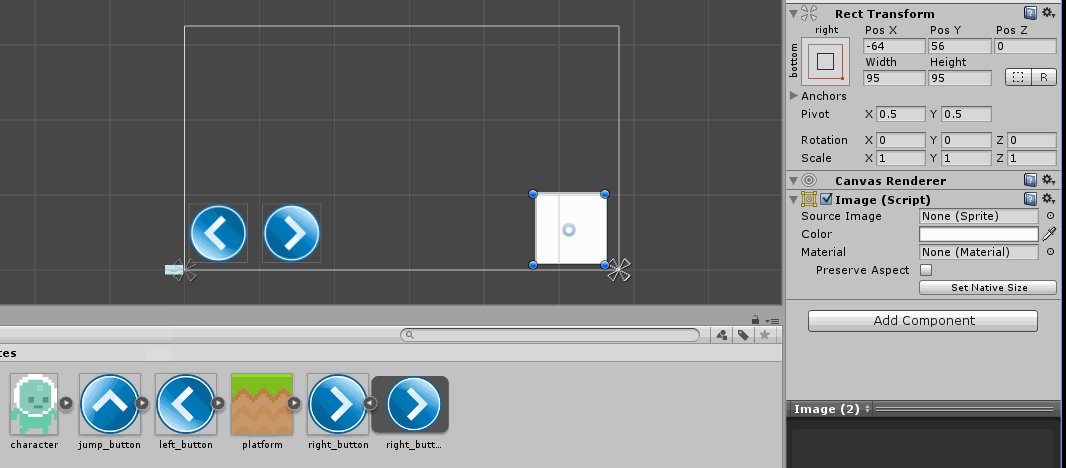
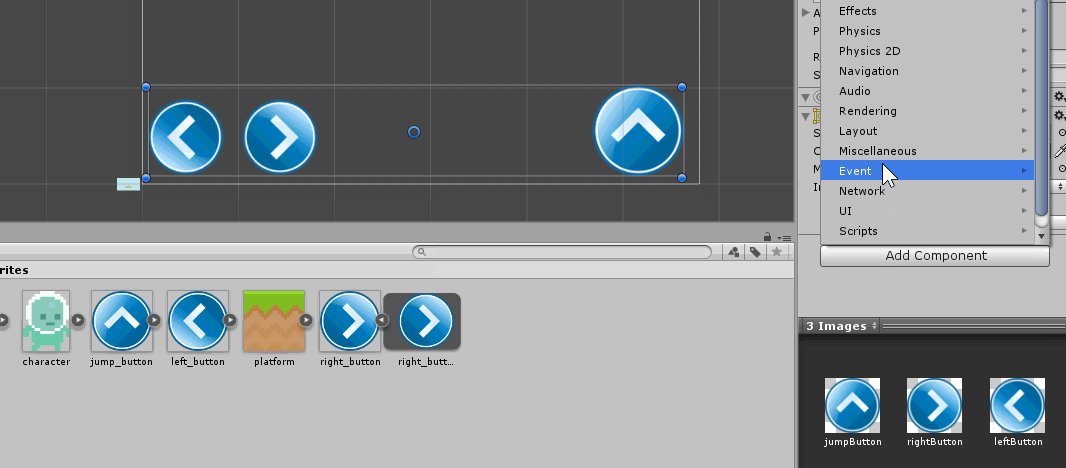
4) Добавим на сцену три Image«а через GameObject > UI > Image.
Это и есть наш будущий интерфейс (кнопки: вправо, влево, прыжок).

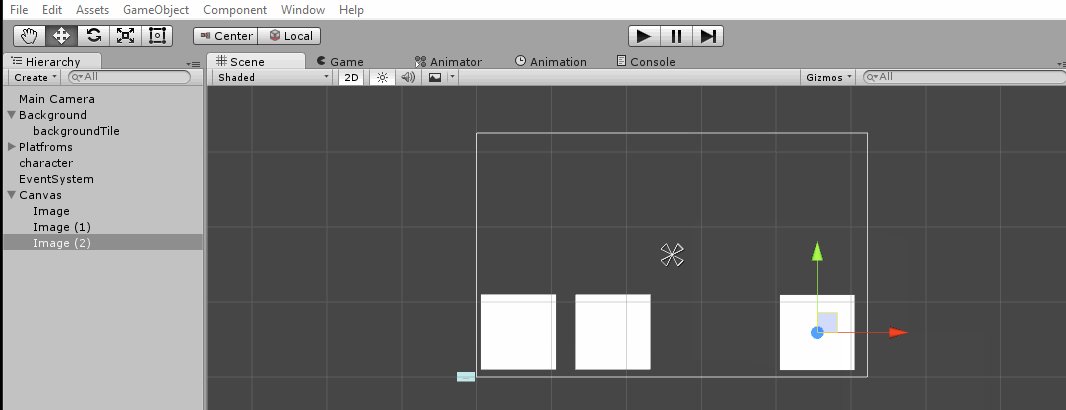
Подгоняем размеры и идем дальше:
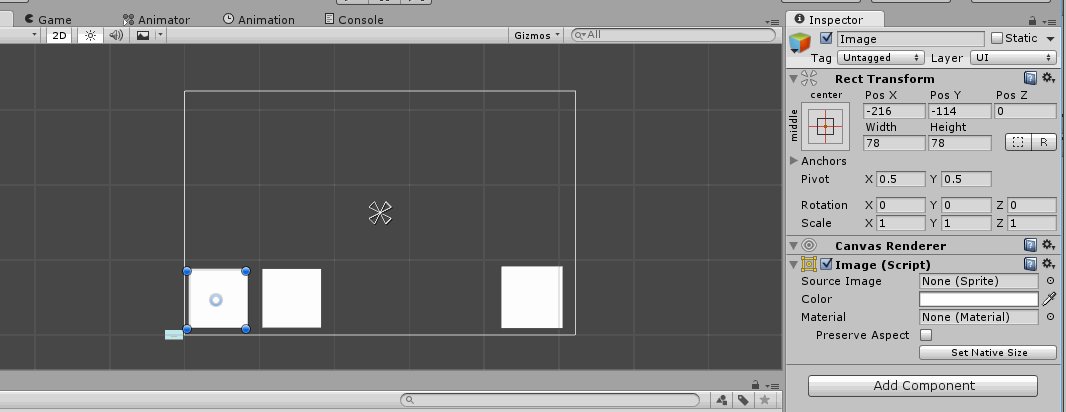
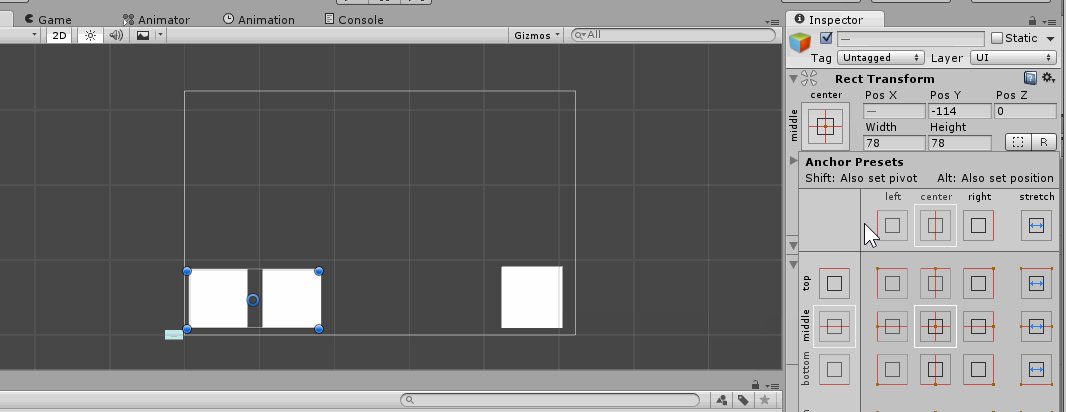
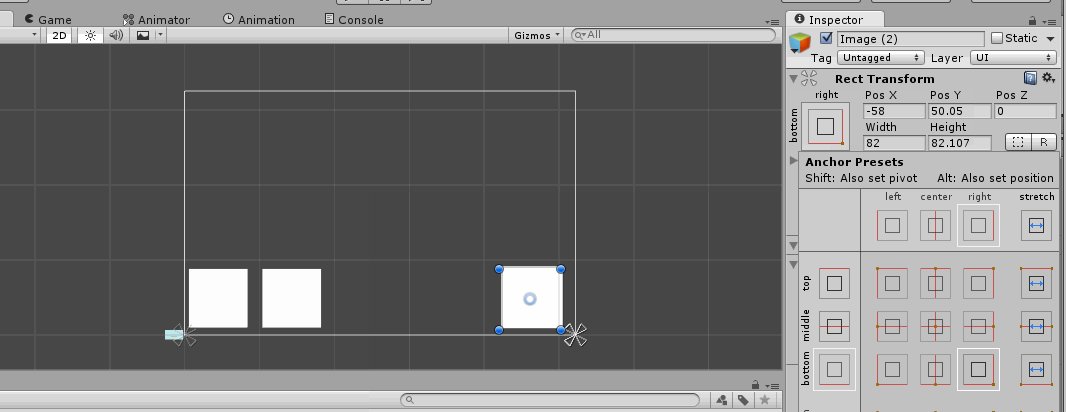
Image«ам слева ставим «привязку» к левому нижнему краю, а правому — к правому нижнему.

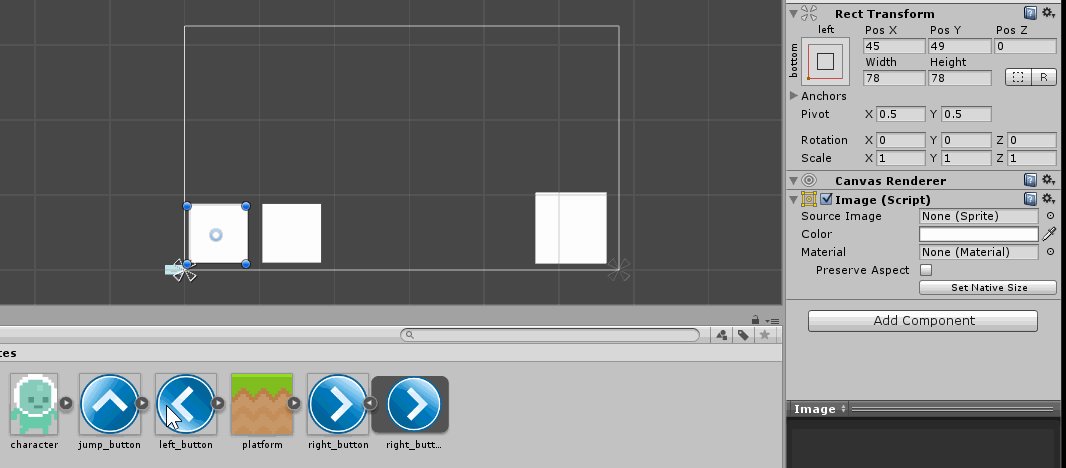
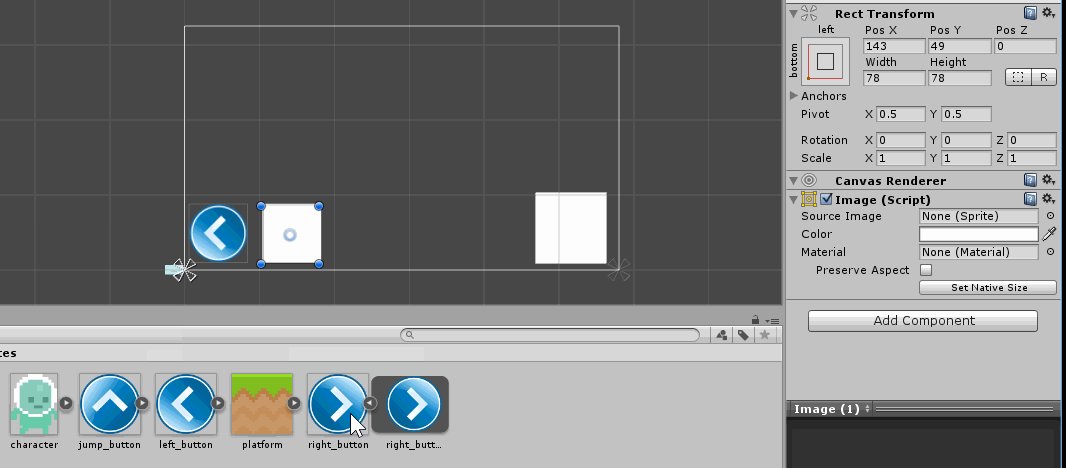
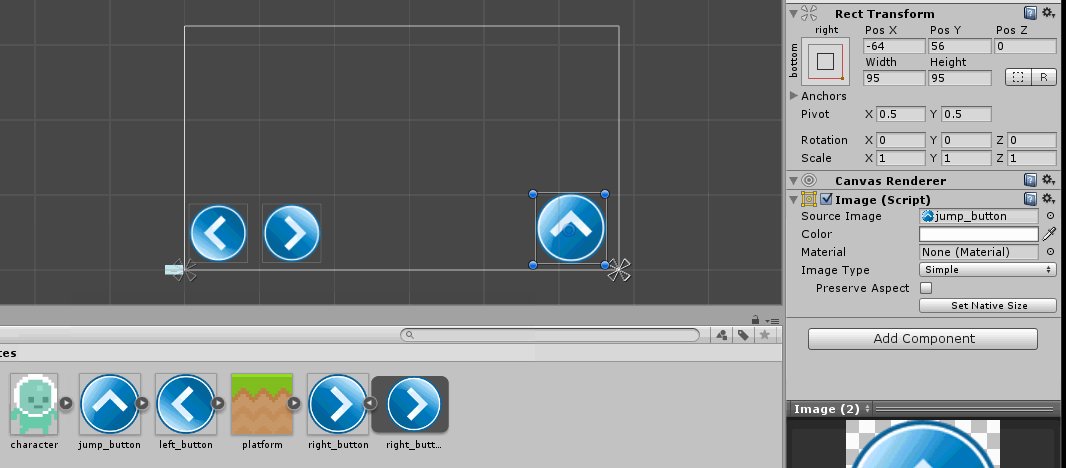
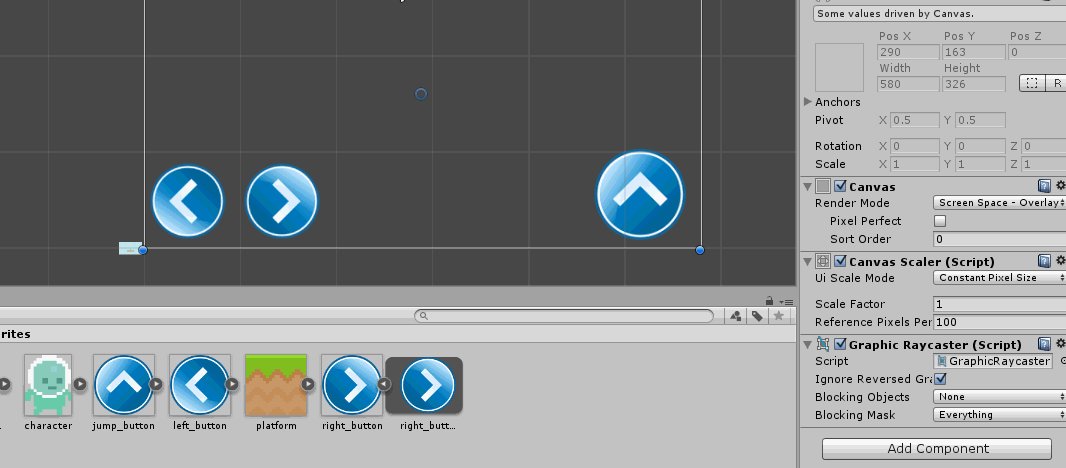
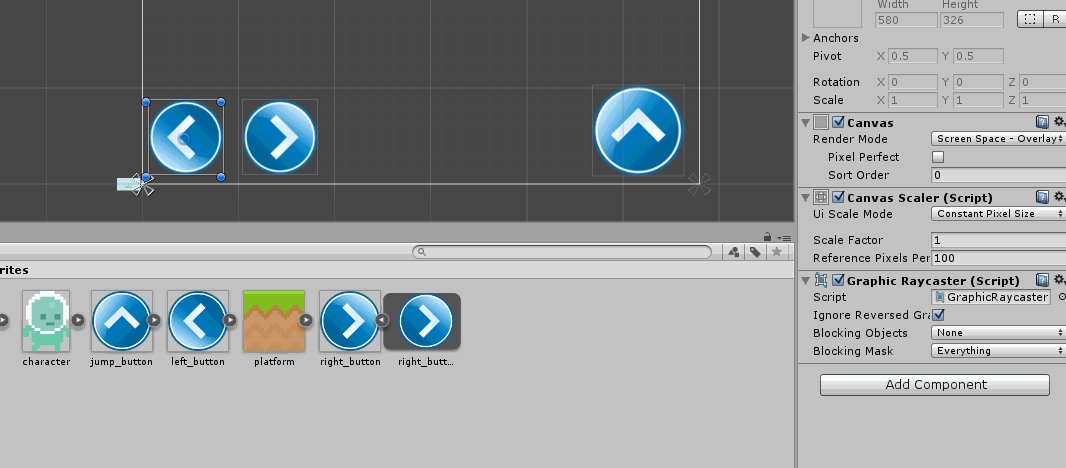
Для каждого Image«а в Source Image перетаскиваем свой спрайт.
В результате должно получиться:

Вот и конец первой части.
Во второй части, мы перейдем к скриптингу и добавим кнопкам функционал.
Часть вторая
Теперь перейдем к основному:
1) Создайте новый скрипт в папке «Scripts» и назовите его «CharController» (писать будем на C#).
Вставляем в него код:
using UnityEngine;
using System.Collections;
public class CharController : MonoBehaviour {
public Rigidbody2D rb2d;
public float playerSpeed;
public float jumpPower;
public int directionInput;
public bool groundCheck;
public bool facingRight = true;
void Start ()
{
rb2d = GetComponent();
}
void Update ()
{
if ((directionInput < 0) && (facingRight))
{
Flip();
}
if ((directionInput > 0) && (!facingRight))
{
Flip();
}
groundCheck = true;
}
public void Move(int InputAxis)
{
directionInput = InputAxis;
rb2d.velocity = new Vector2(playerSpeed * directionInput, rb2d.velocity.y);
}
public void Jump(bool isJump)
{
isJump = groundCheck;
if (groundCheck)
{
rb2d.velocity = new Vector2(rb2d.velocity.x, jumpPower);
}
}
void Flip()
{
facingRight = !facingRight;
Vector3 theScale = transform.localScale;
theScale.x *= -1;
transform.localScale = theScale;
}
}
«Простота — залог успеха» — в нашем случае так и есть. Передвижение и прыжки персонажа были реализованы через отдельные void«ы.
Повесьте данный скрипт на персонажа. Склеить все это дело вместе, нам поможет Event System.
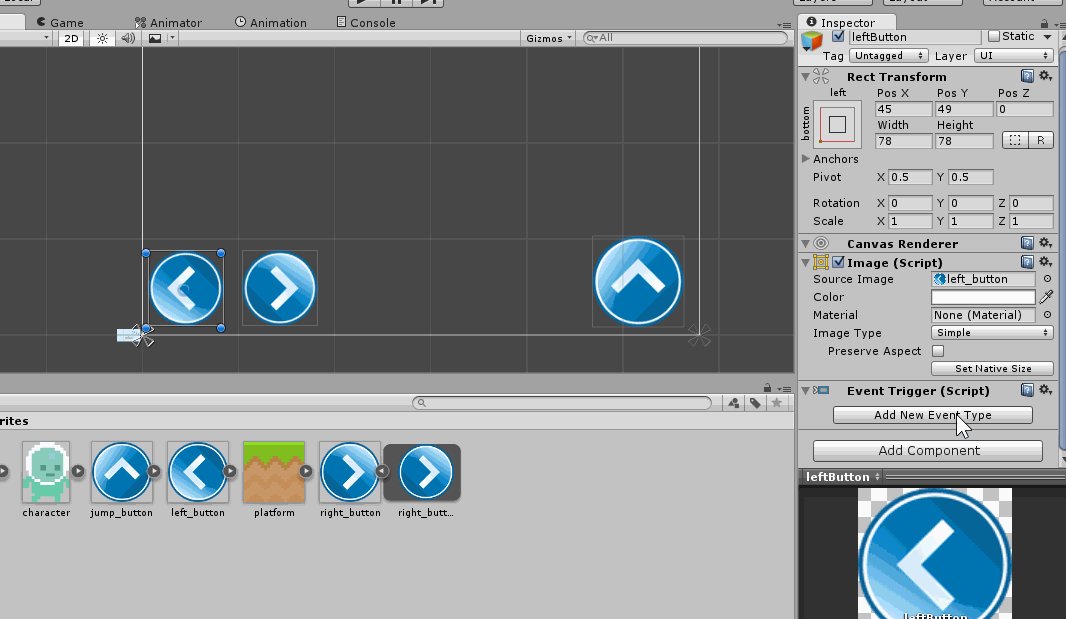
2) Для удобства переименуйте «кнопки» чтобы не запутаться.
Например: «leftButton», «rightButton», «jumpButton».
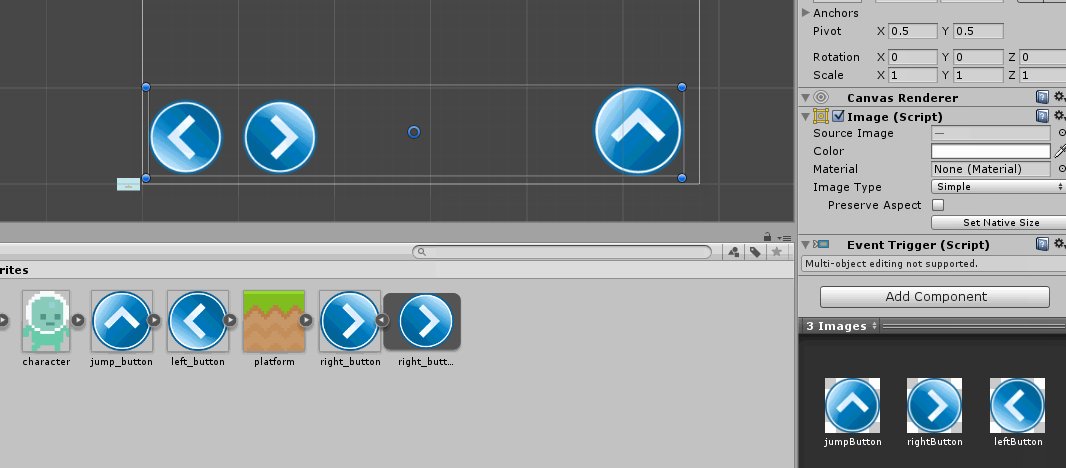
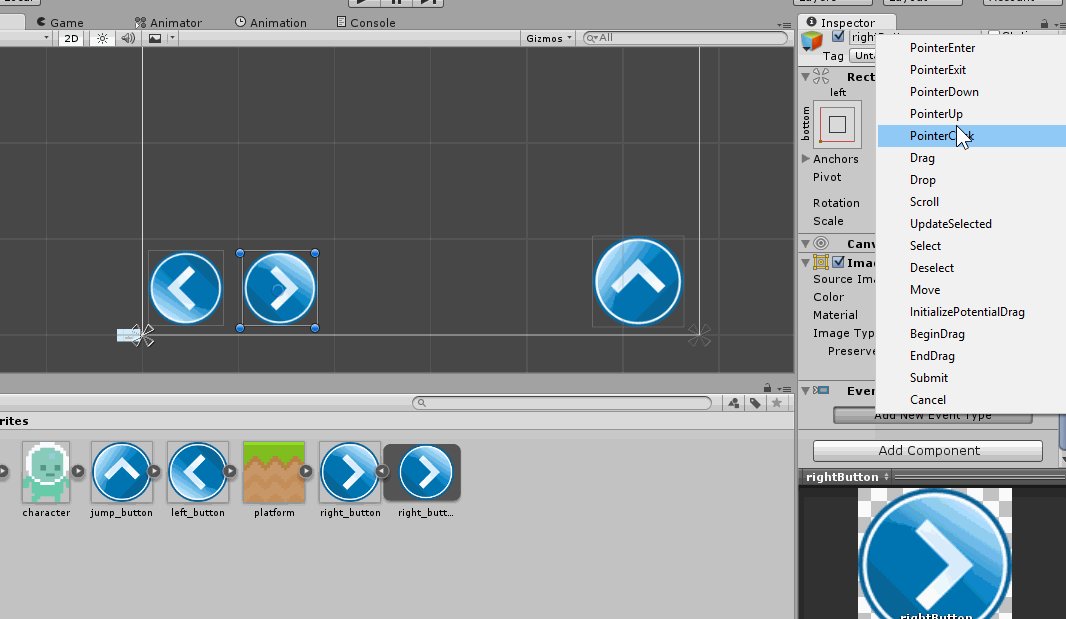
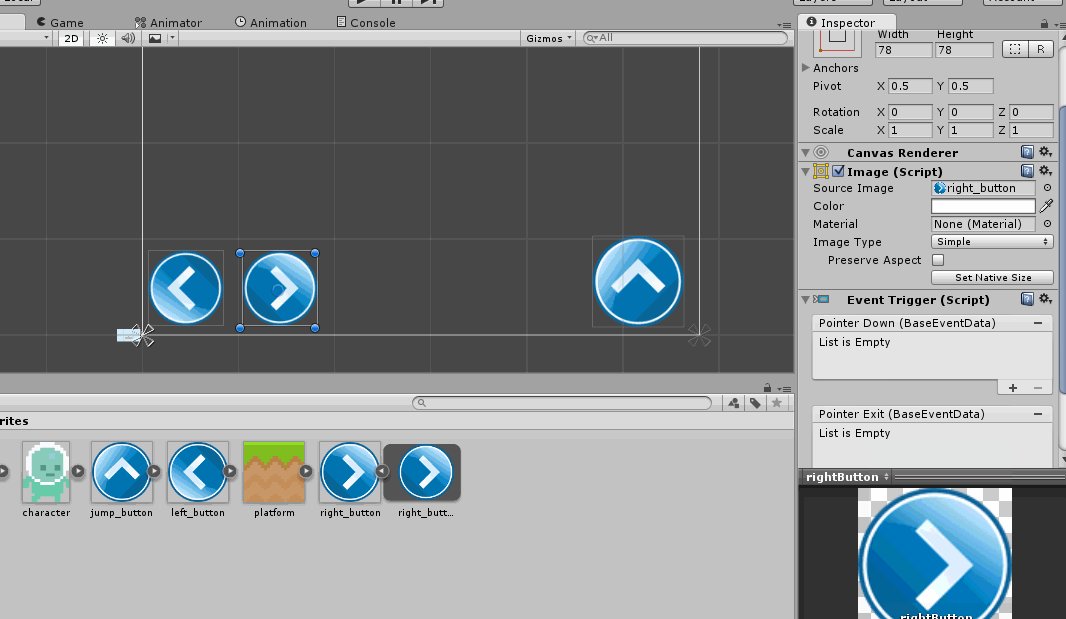
Добавим каждой кнопке компонент Event Trigger.

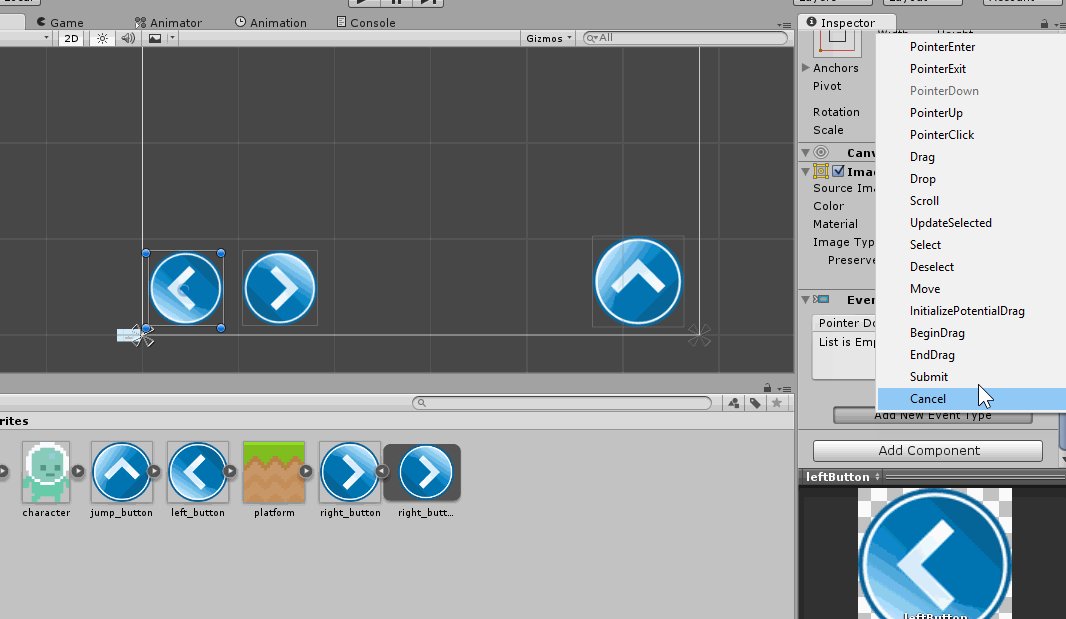
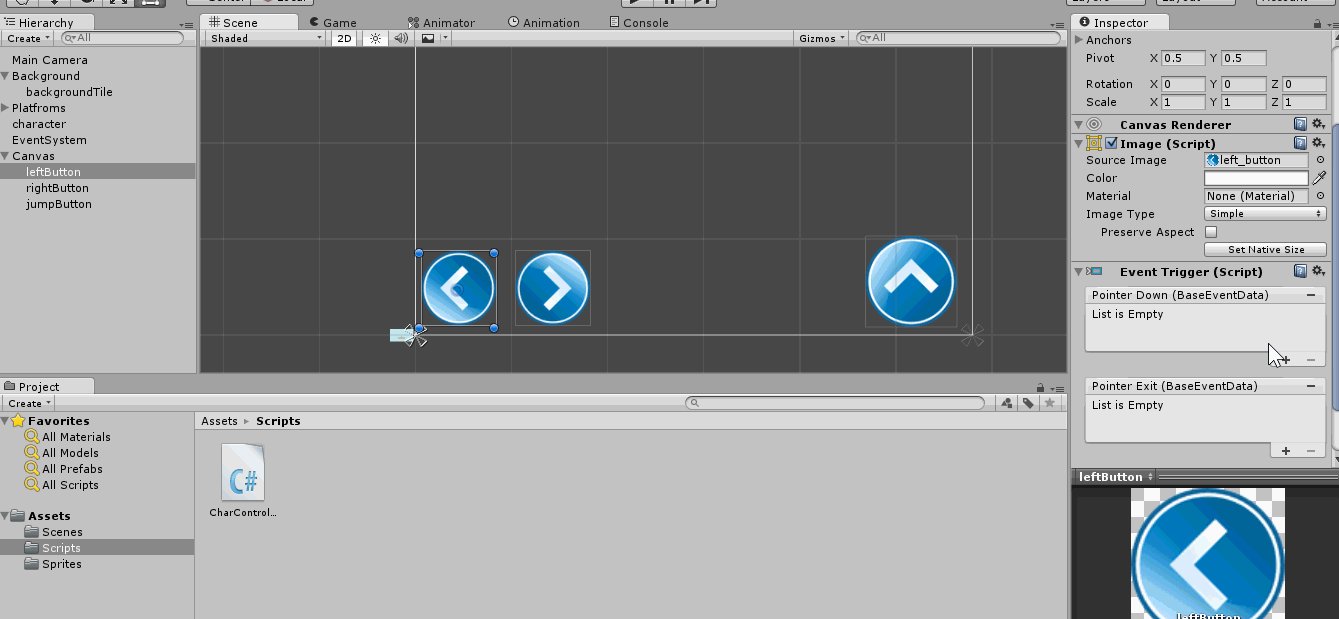
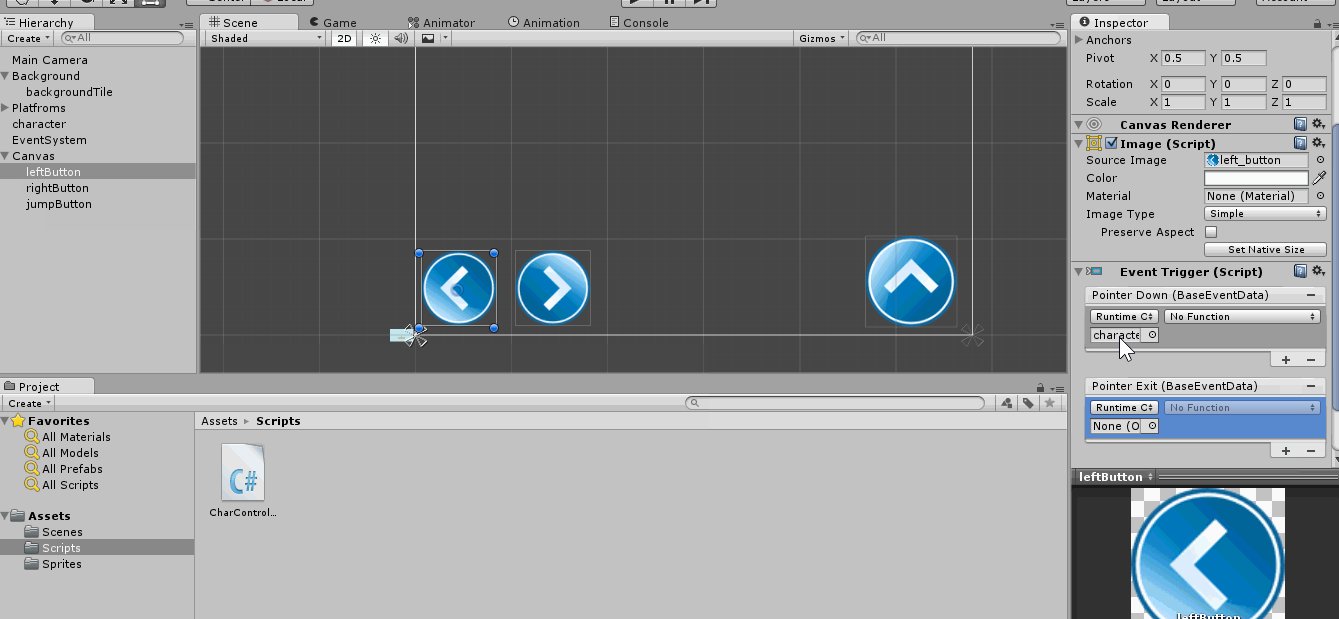
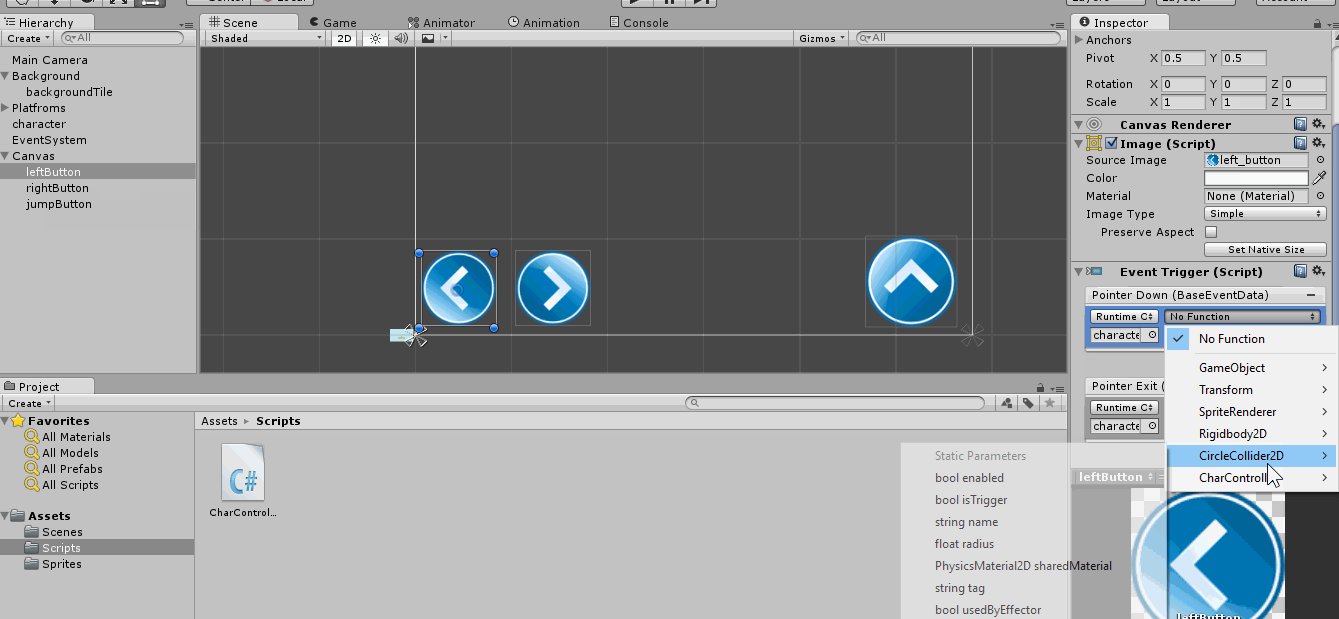
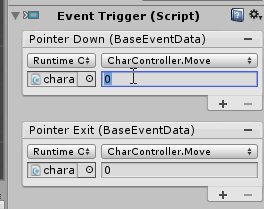
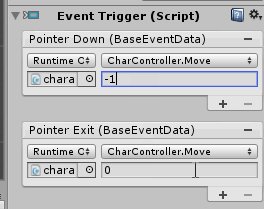
Теперь, кнопке «Влево» в компоненте Event Trigger создайте два новых события — PointerDown и PointerExit.

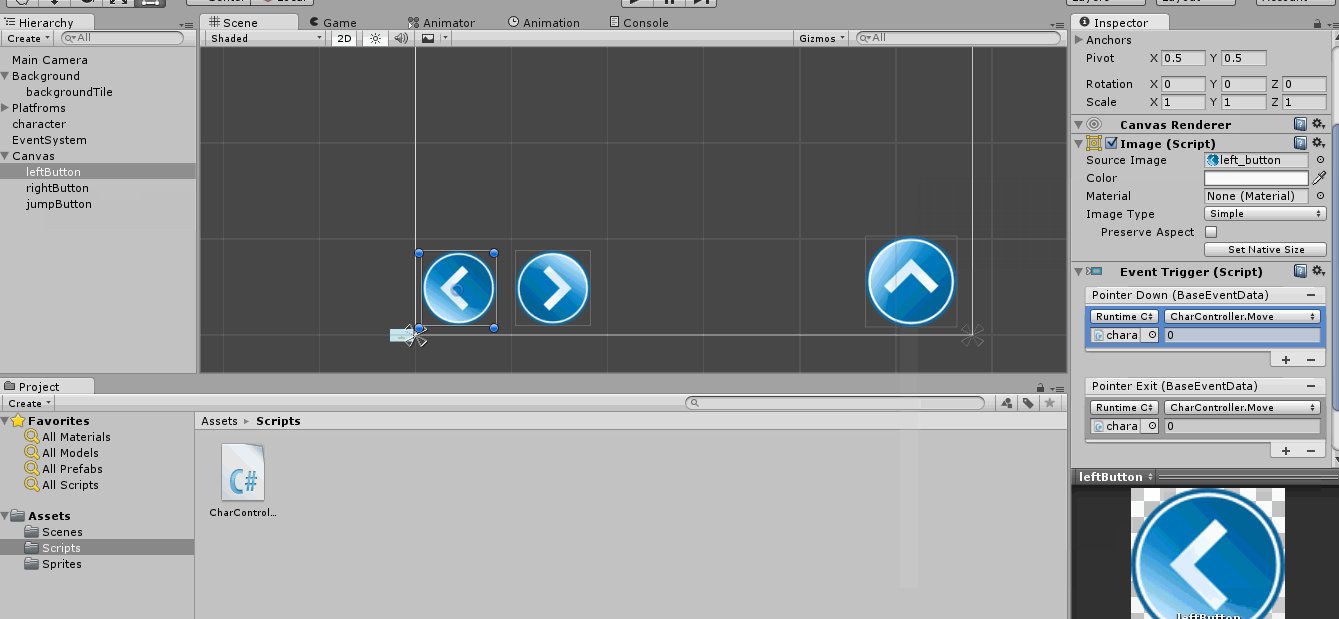
В PointerDown и PointerExit создайте по одному событию, перетащите на каждый нашего персонажа (на котором обязательно должен висеть скрипт).Кликаем по выпадающему меню и находим наш скрипт «CharController» > void «Move (int)».

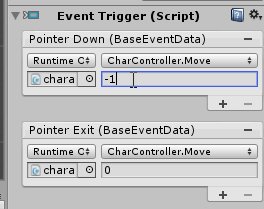
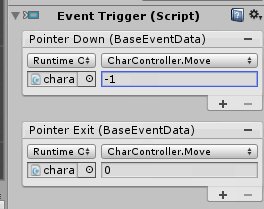
Аналогичные манипуляции проведем с кнопкой «Вправо».
Кнопке «Прыжок» добавим только PointerEnter > CharController > Jump (bool).
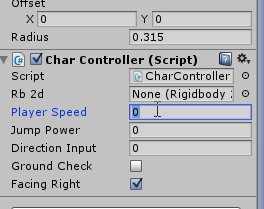
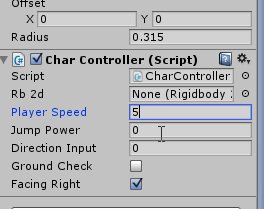
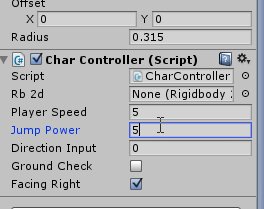
3) Пришло время выставлять значения.
Персонажу:

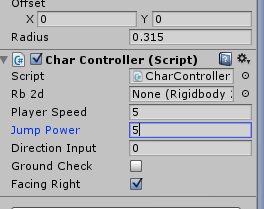
Кнопке «Влево»:

Для кнопки «Вправо» тоже поменяем значение в PointerDown, но на »1».
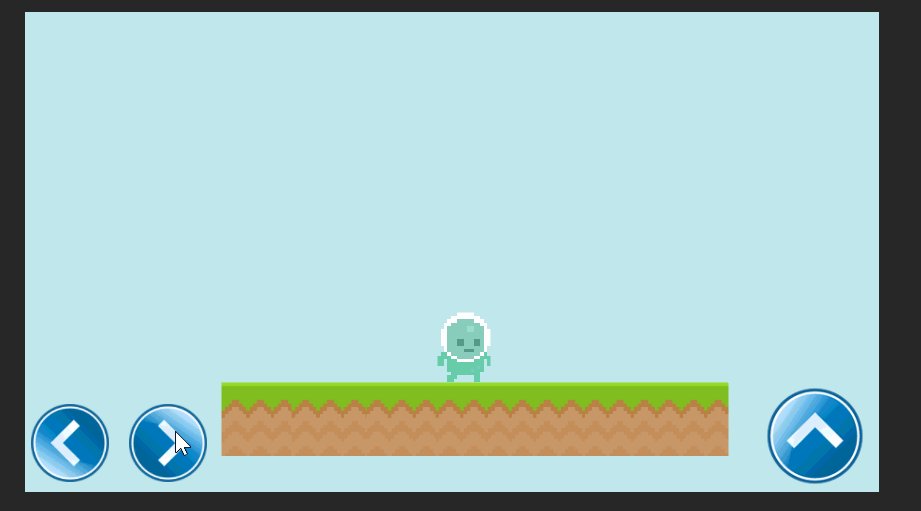
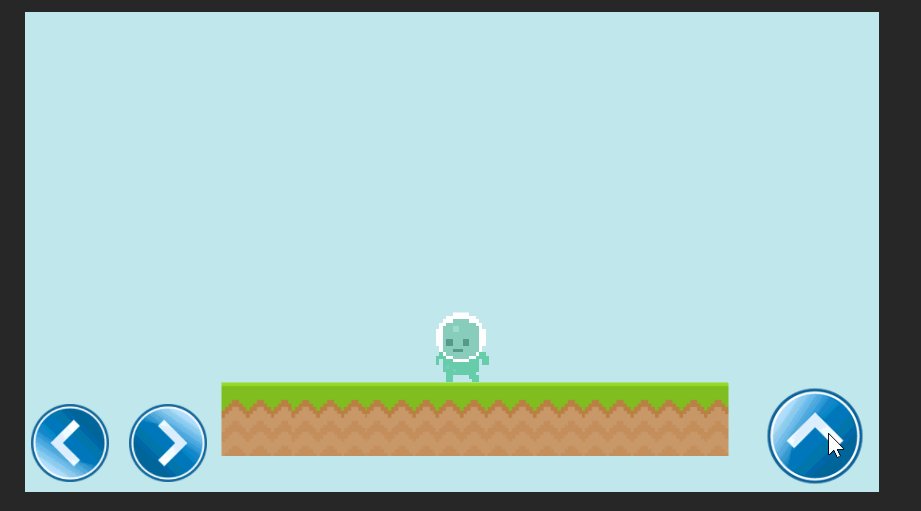
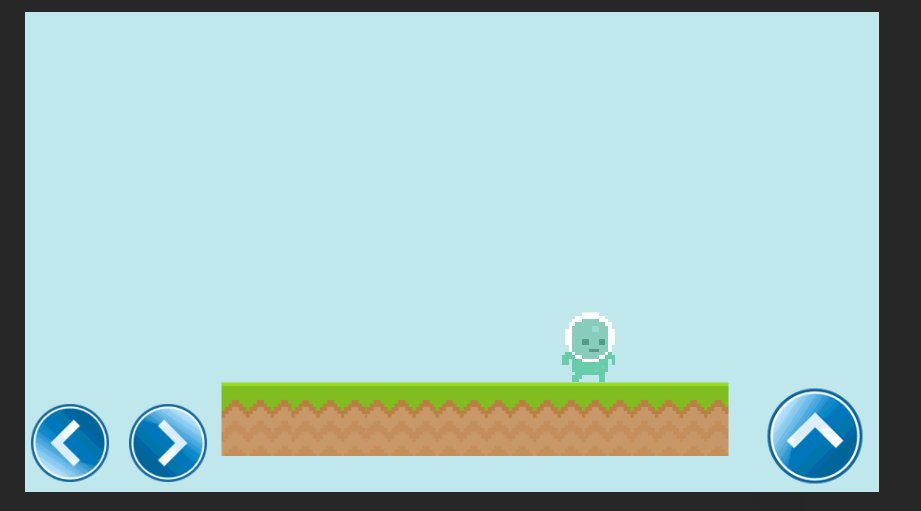
4) Запустим наш проект:

Вот и все!
Конечно назвать данную статью «Разработка от А до Я» нельзя, но думаю многим теперь будет проще сделать управление для Android«а. Всем спасибо за внимание.
P.S Буду очень рад советам и критике.
