Структура сайта и ее влияние на SEO
Давайте сразу к делу. Почему структура так важна для SEO?
Взаимодействие пользователя с сайтом
Простая и интуитивно понятная структура увеличивает вероятность совершения покупки на вашем сайте, улучшает поведенческий опыт (глубину, время просмотра и т. п.) и, в конечном счете, влияет на позиции и трафик из поисковых систем. Пользователь избалован, он не будет разбираться в дебрях вашего магазина и тратить время на поиски нужных товаров — проще открыть следующую ссылку. Поскольку поведенческие факторы на данный момент оказывают сильное влияние на ранжирование сайта в поиске, то вывод очевиден: понятная структура напрямую влияет на SEO и прибыльность проекта.
Индексация сайта в поисковых системах
Поисковики предъявляют требования к структуре — она должна быть логична и предсказуема (дрели должны находиться в разделе электроинструмента, а не в сварочном оборудовании). Также важны четкая ссылочная организация и отсутствие дублей — без внутренних ссылок робот просто не сможет проиндексировать сайт. Плюс, качественная структура позволит подстроиться и максимально охватить существующий поисковый спрос.
Отображение в поисковых системах
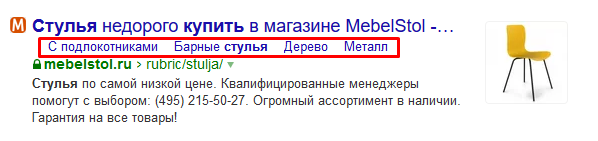
Наличие корректной структуры — один из факторов, влияющих на отображение в сниппете дополнительных ссылок на сайт. Для Яндекса это реализуется посредством быстрых ссылок:

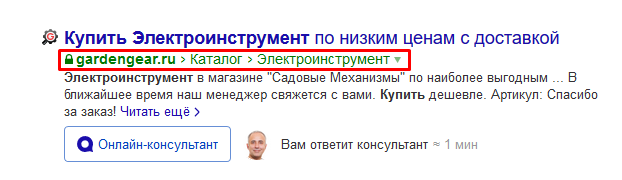
и навигационных цепочек:

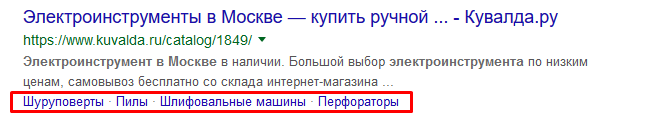
Для Google — просто ссылками на смежные разделы:

Проще говоря, наличие логичной, понятной и четко организованной структуры — это фундамент вашей работы над сайтом. Именно поэтому любую разработку следует начинать с привлечения seo-оптимизатора, который спроектирует корректную структуру будущего проекта. Однако как показывает практика, структура создается хаотично — заказчик внезапно решает, что ему нужен сайт (причем очень срочно, как иначе), заказывает макет и разработку, а сеошника подключает, в лучшем случае, в конце разработки.
Очевидно, что такой подход рано или поздно выльется в проблемы, причем некоторые из них будут нерешаемы (например, ограничения в масштабируемости со стороны движка или строго фиксированное по размеру верхнее меню в прототипе). Как итог: клиент теряет деньги.
В общем, разобрались — структура напрямую влияет на последующее продвижение сайта и доход заказчика, а сеошника надо звать до начала разработки и прототипирования. Теперь выясним, какая структура понравится поисковым системам и пользователям.
А какая структура — правильная?
Как было отмечено выше, корректная структура сайта логична, прозрачна и интуитивно понятна пользователям. Это подразумевает наличие следующих элементов:
Четкая иерархия страниц и соблюдение вложенности URL-ов
Иерархия выстраивается по принципу «от большего — к меньшему» и в общем случае должна отображаться во вложенности URL-ов. Однако здесь есть свои особенности: некоторые карточки товаров ИМ могут дублироваться в разных разделах (например, одна и та же карточка стола может относиться одновременно к категории круглых и деревянных). Вариантов несколько: привязать все карточки к отдельной категории /products/, в URL отображать только одну, главную категорию или настраивать canonical для всех дублей. В каждом отдельном случае решение о вложенности должно приниматься индивидуально, чтобы избежать дублирования карточек.
ЧПУ и хлебные крошки
Наличие ЧПУ (человекопонятный URL) на сайте показывает пользователю и поисковой системе, что расположено на странице до её посещения. Хлебные крошки помогают ориентироваться на сайте и улучшают навигацию по нему — в идеале они должны отображать ту же вложенность, что и URL. Но, опять же, бывают случаи, когда одна карточка привязана к нескольким категориям, — тогда в крошках отображается только одна из них или они формируются динамически в зависимости от страницы, с которой пришел пользователь.
Ссылки с главной страницы, сквозная навигация и грамотное распределение внутреннего веса
Возможно, всеми известное «правило 3 кликов» не стоит воспринимать так буквально, однако, чем ближе страница расположена к главной, тем больший ссылочный вес она получает. Поэтому все важные категории и страницы должны быть доступны с главной. Также рекомендуется использовать элементы сквозной навигации (например, через верхнее или боковое меню). К этому же пункту относятся блоки перелинковки (например, «Похожие товары» или ссылка на производителя с карточек). Все эти элементы помогают роботу корректно индексировать сайт, а также улучшают опыт взаимодействия с ним пользователей.
Пагинация
Чтобы робот увидел и смог проиндексировать весь ассортимент вашего магазина, пагинация должна быть открыта для индексации и реализована посредством отдельных страниц …/? PAGEN_1=2 или …/page-2/, а не AJAX или JavaScript. Бесконечный скролл зачастую неудобен для пользователя — при возвращении с карточки в родительскую категорию пользователя будет перебрасывать в самое начало листинга. Оптимальное решение — использование атрибута rel=«canonical» (передает внутренний вес всех страниц пагинации первой) или уникализация пагинации (title, description, заголовки, контент).
Карта сайта (.html и .xml)
Если xml-карта сайта используется роботами поисковых систем для обхода страниц, то HTML-картой смогут воспользоваться и посетители в том числе. HTML-карта сайта сейчас воспринимается как элемент навигации «из 2000-ых», однако свои функции как инструмент по передаче ссылочного веса она выполняет (особенно учитывая, что в анкоры ссылок можно добавить те запросы, использовать которые в основном меню не комильфо).
Здесь тоже все ясно — есть определенные требования, соблюдая которые можно избежать основных ошибок и проблем с индексацией, а также помочь пользователям быстрее найти требуемую информацию и потратить деньги. Но главный вопрос остается открытым — как реализовать структуру, которая будет отвечать всем этим требованиям?
Этапы создания структуры
Собираем ядро для оценки спроса
Итак, основные задачи при проектировании структуры сайта — понять, что интересует пользователя, и упростить его коммерческий путь до покупки. Первый этап — оценка спроса. Здесь все очевидно — собираем и кластеризуем семантическое ядро по проекту. Работа трудозатратна, но хорошая новость состоит в том, что на данном этапе нет необходимости в полном ядре — задача собрать основные маски запросов для понимания структуры разделов. Ядро — база нашей будущей структуры. На его основе мы уже можем формировать основные категории, подкатегории, страницы тегирования и фильтрацию.
Помните, оптимизированные тегированные выборки и страницы фильтраций — универсальные инструменты по сбору трафика. Они легко масштабируемы, могут внедряться по мере наполнения каталога дополнительными товарами (если нет ограничений со стороны CMS) и, самое главное, дают хороший буст трафика за счет широкого охвата СЧ и НЧ запросов. Важно, чтобы страницы фильтрации были реализованы в формате ЧПУ без GET-параметров и содержали уникальные теги, заголовки, контент, а также были доступны по внутренним индексируемым ссылкам с родительского раздела. Такие страницы будут индексироваться и приносить трафик.
Совет: принцип «чем больше, тем лучше» здесь не работает — все категории и выборки должны иметь спрос у пользователей, а штампование «нулевых» по частотности страниц ни к чему не приведет.
Смотрим лидеров
Для проверки полноты полученной на первом этапе структуры можно обратиться к лидерам ниши (для регионального проекта — смотрим Москву). Всю работу по созданию и наполнению структуры они проделали до вас и сделали это хорошо, раз стали лидерами в своей тематике. У них можно подсмотреть интересные решения и найти выход из какой-либо спорной ситуации. Для получения списка конкурентов по наиболее частотным запросам используем Coolakov (подойдет любой аналогичный инструмент), структуру парсим с помощью Comparser (или любого другого краулера), а дальше анализируем и сравниваем полученные данные.
Не стоит забывать и о специфики бизнеса — у каждой тематики может быть свой набор «обязательных» к созданию страниц. Например, для интернет-магазина это могут быть страницы доставки, оплаты и гарантии, а для клиники — раздел со специалистами. Подобные страницы также должны быть отражены в структуре.
Рисуем
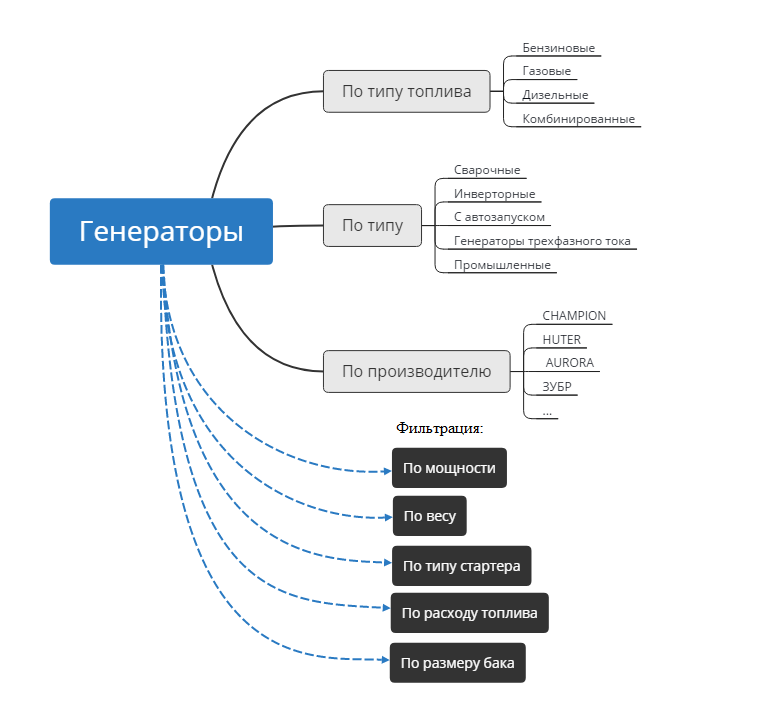
Для наглядности и дальнейшего удобства полученные данные по структуре сводим в одну ментальную карту (используем XMind, Mindmeister и аналоги). На этом этапе мы проверяем себя. У вас должна получится легко воспринимаемая, логичная иллюстрация, ведь наша цель — создание той структуры, которая будет помогать пользователю в навигации, а не той, что заставит его глаз дергаться. В противном случае, рекомендуем еще раз продумать компоновку и расположение страниц и разделов — возможно, что-то лучше вынести в фильтры, чтобы разгрузить структуру.
В качестве примера мы сделали поверхностный разбор одной категории сайта промышленного оборудования — ваша карта получится объемнее и информативнее.

Таким образом, у вас будет наглядная иллюстрация структуры вашего будущего сайта с четким разделением посадочных страниц, фильтрации и тегирования. Такая подготовка — это половина успеха всех последующих манипуляций с сайтом. Зачастую создание корректной структуры и базовой оптимизации страниц «по шаблону» достаточно для выхода в ТОП и сбора целевого трафика.
А если все равно запороли структуру?
Если структуру сайта все-таки приходится переделывать, нужно попытаться максимально сохранить имеющиеся URL-ы хотя бы основных разделов. Так мы уменьшим величину потенциальной просадки трафика. Если сохранить вложенность не получится, настраиваем постраничные (!) 301-редиректы со всех старых страниц. На новые URL-ы переносим весь имеющийся контент (в том числе, тэги, заголовки, тексты). После переиндексации заменяем все старые ссылки в структуре на новые. Эти простые рекомендации помогут вам пережить переезд на новые адреса с минимальными потерями.
Правильная, логичная структура vs непроработанная структура
Напоследок давайте рассмотрим пару примеров того, как структура сайта может влиять на его позиции и входящий трафик. Для анализа возьмем два сайта одной тематики: один — с полной, проработанной структурой, а второй — без.
Пример 1
Входные данные: два сайта промышленной тематики, регион продвижения Москва.
Сайт № 1:
-
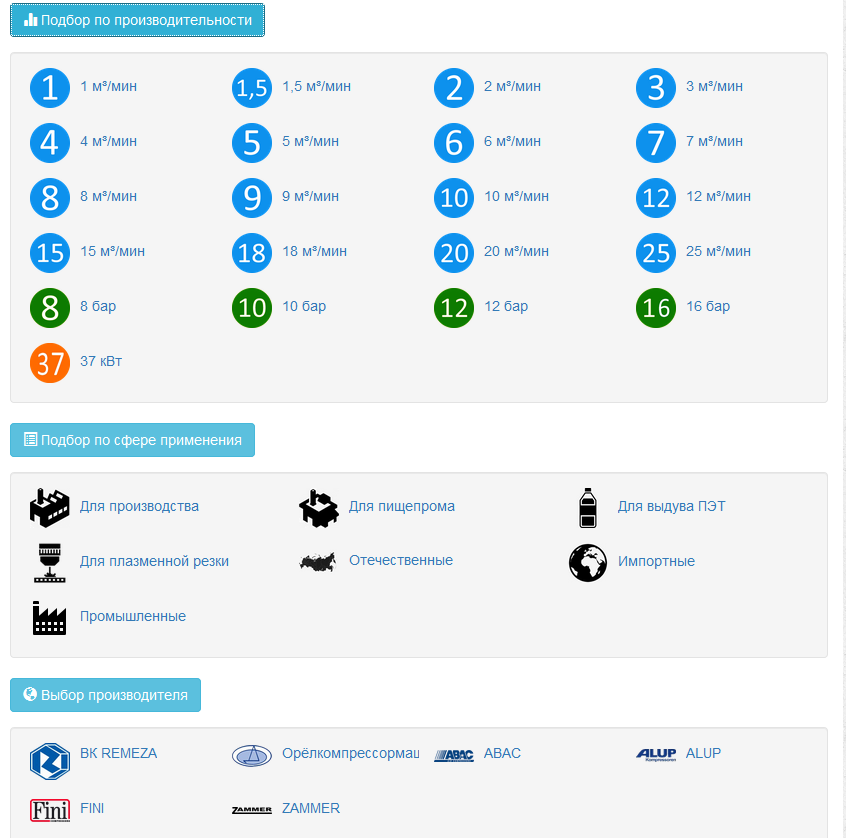
Максимально подробное тегирование по наиболее популярным кластерам (по производительности, применению, бренду):

-
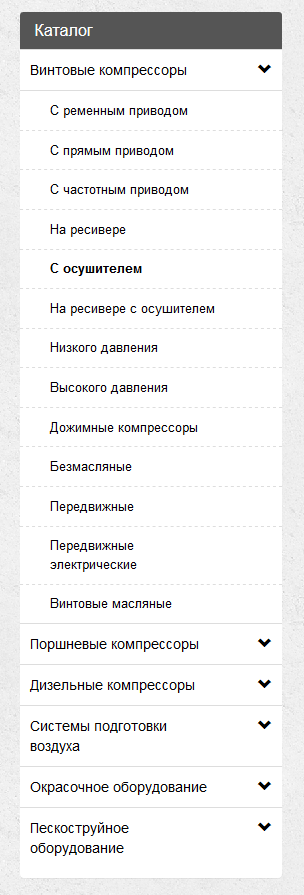
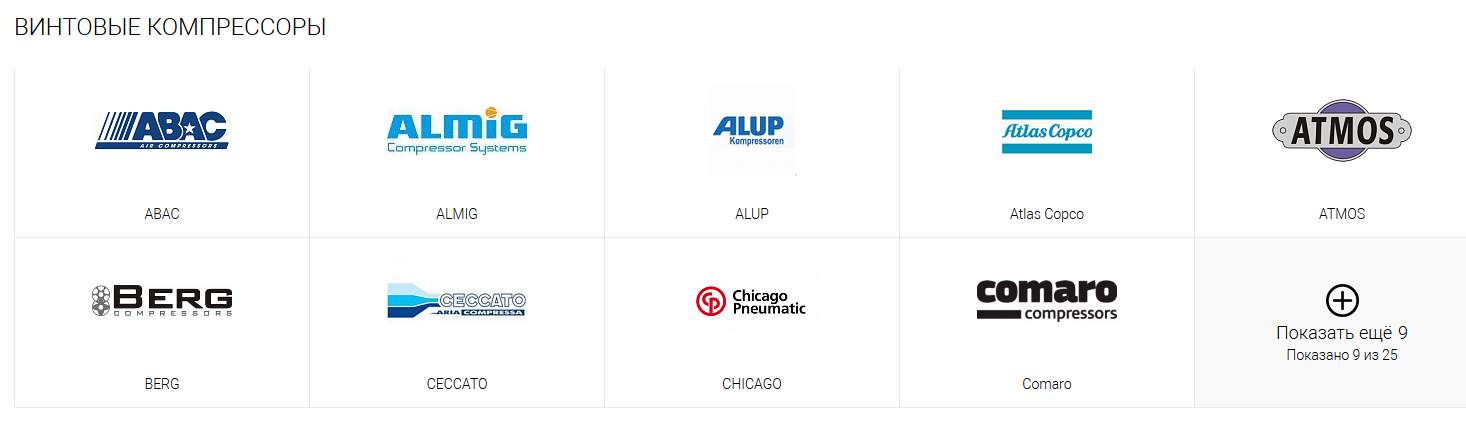
Детально проработанная структура — под каждый кластер по типу оборудования и дополнительному оснащению своя страница категории, плюс удобная сквозная навигация:

Сайт конкурента:
-
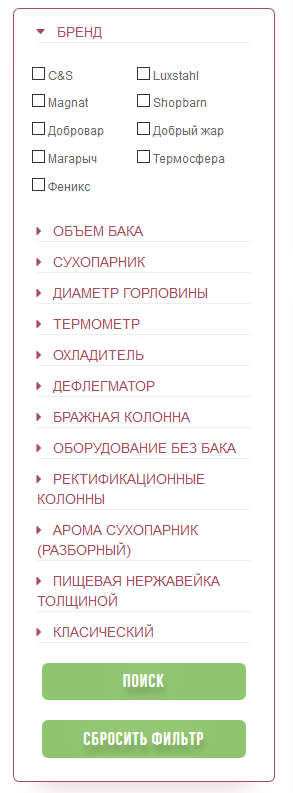
Тегирование реализовано только по брендам, соответственно, теряется трафик, который могли принести страницы по применению и производительности:

-
Также отсутствуют кластеры по типу компрессоров (например, масляные, высокого давления, дожимные и т. д.), приводов и дополнительного оборудования, которые тоже приносят целевой трафик:

-
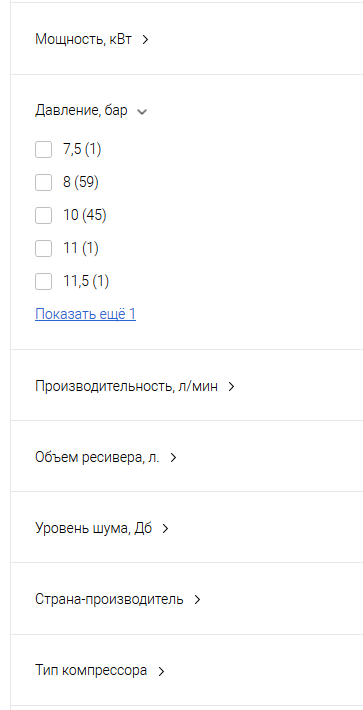
Имеется фильтр по всем необходимым параметрам, однако страницы фильтрации не оптимизированы, а ссылки на них не прописаны в коде — значит, трафик они не приносят:

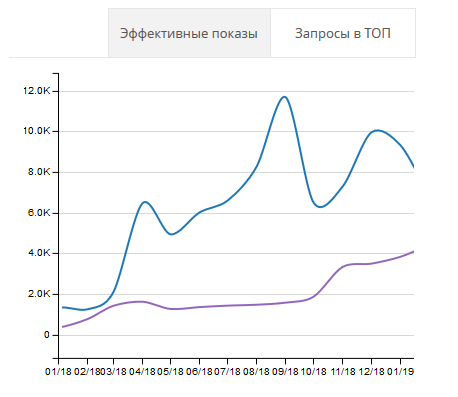
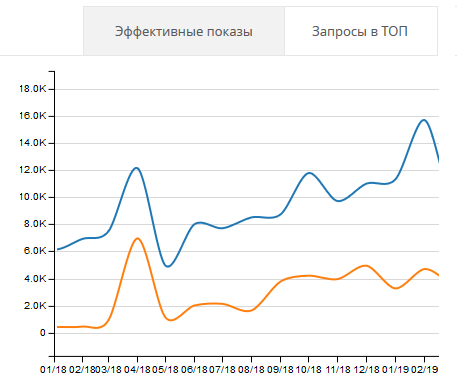
Анализ сайтов с помощью инструментов MegaIndex показал преимущество проекта с проработанной структурой над конкурентом по количеству эффективных показов минимум в 2 раза:
Сравнение сайта № 1 (синий) и сайта-конкурента (фиолетовый) по количеству эффективных показов за 2018 год

Очевидно, что структура первого сайта больше подходит под продвижение, поскольку максимально охватывает СЧ и НЧ запросы и привлекает дополнительный трафик за счет большего числа посадочных страниц.
Пример 2
Входные данные: два интернет-магазина по продаже самогонных и пивоваренных аппаратов, регион продвижения Москва.
Сайт № 1:
-
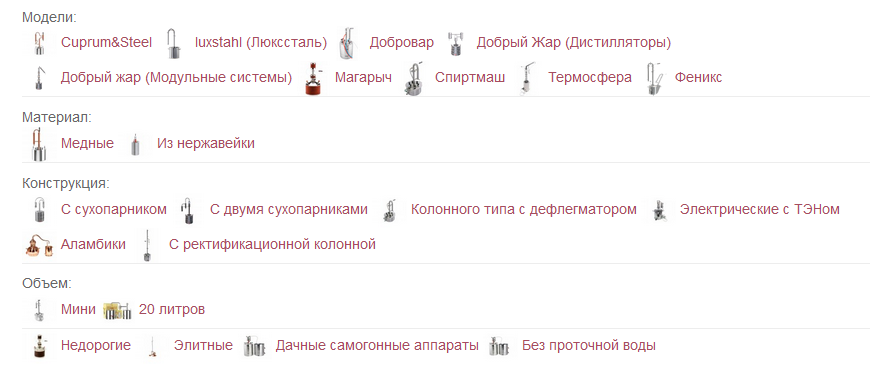
Продуманное тегирование по всем наиболее трафиковым кластерам:

-
Подробная фильтрация по основным характеристикам:

Сайт конкурента:
Анализ сайтов показал преимущество сайта с проработанной структурой над конкурентом по количеству эффективных показов в 2–3 раза:
Сравнение сайта № 1 (синий) и сайта-конкурента (желтый) по количеству эффективных показов за 2018 год

Наблюдаем схожую картину — сайт с продуманной системой тегирования и большим количеством посадочных страниц лучше ранжируется в поиске и приносит больше трафика. Вывод очевиден: реализация четкой и продуманной структуры положительно влияет на посещаемость сайта и его конкурентоспособность.
Резюме
Итак, основные моменты, которые нужно знать при составлении структуры сайта:
-
Проработка структуры — это важно.
-
Структура планируется до начала разработки и прототипирования нового сайта.
-
Структура должна быть понятной и логичной. Важно: соблюдение иерархии категорий и вложенности URL; настройка ЧПУ и хлебных крошек; перелинковка, сквозная навигация, постраничная пагинация и карты сайта.
-
Грамотная структура начинается со сбора ядра и его кластеризации. Здесь же полезно посмотреть конкурентов и лидеров ниши и нарисовать полученную структуру в ментальных картах.
-
При переделке структуры уже проиндексированного сайта основная задача — настройка постраничных 301 редиректов и сохранение старых URL-ов там, где это возможно.
-
Анализ выбранных сайтов показал, что на практике структура влияет на эффективность продвижения.
Да, составление правильной структуры — трудозатратное занятие, но оно окупит себя уже в первые месяцы продвижения. Мы проверяли.
Автор: Наталья Мещерякова, SEO-специалист digital-агентства Original Works
Полный текст статьи читайте на CMS Magazine
