Сайт по поиску и продаже билетов на автобус
Мы — Hands App, студия веб- и мобильной разработки. Одна из наших недавних работ — сайт рязанского автовокзала, задача, в которой нам удалось применить несколько интересных инструментов проектирования и разработки.
Рязанский автовокзал обслуживает весь регион по внутрирегиональным и межобластным перевозкам. Ежедневно он отправляет и принимает примерно 300 рейсов и им пользуется до 700 человек в час.

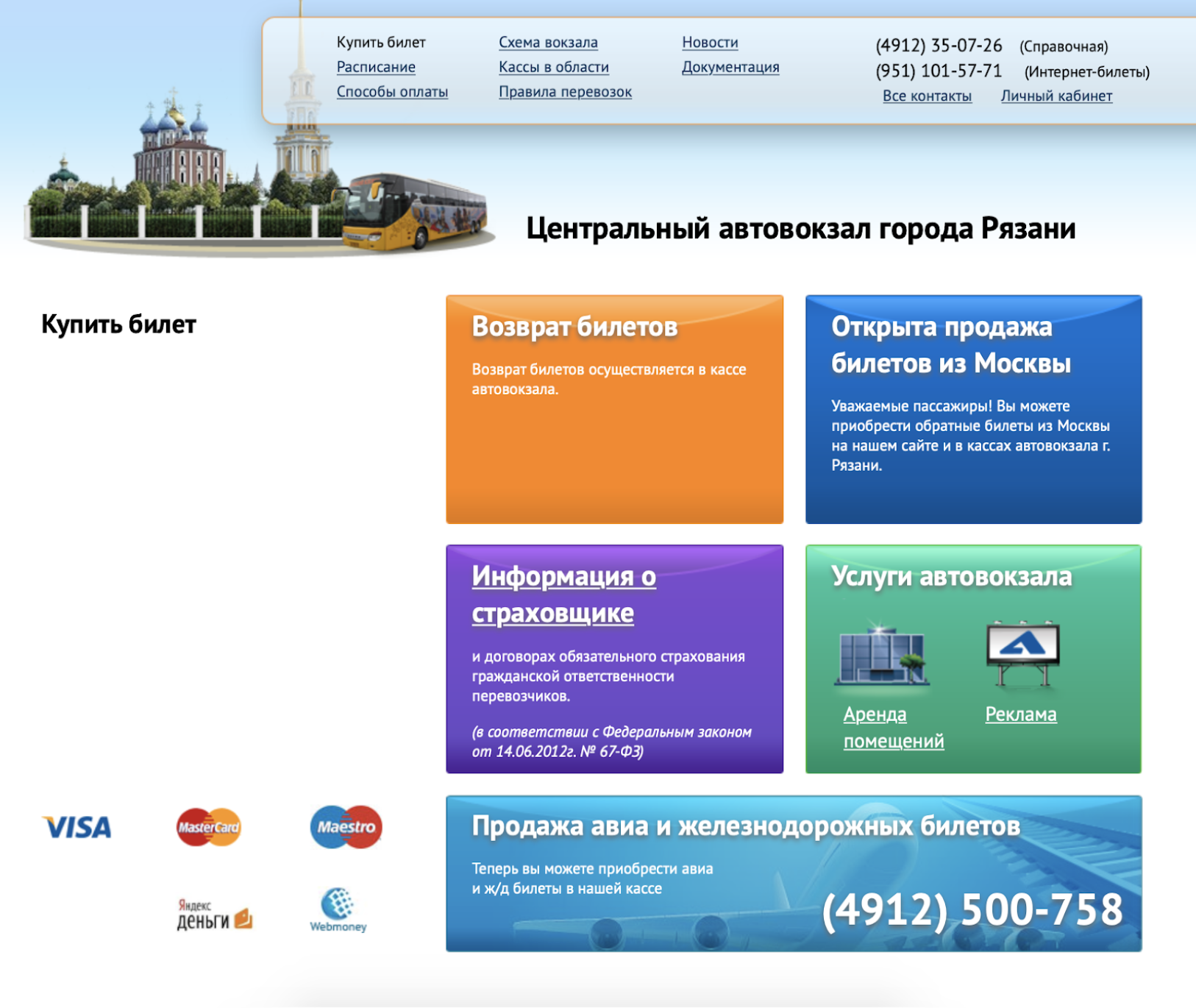
Сам автовокзал при этом не является перевозчиком, он лишь управляет потоками и должен делать это наилучшим образом. Однако до конца 2019 года у автовокзала был вот такой сайт — не слишком привлекательный, не оптимизированный для мобильных браузеров (хотя аудитория на 70% пользовалась именно ими) и требующий от пользователей слишком много действий даже для простых операций.

Средняя конверсия в покупателей у такого сайта была примерно 7%, люди шли и покупали «физические» билеты в кассах, создавая нездоровый ажиотаж. Нашей задачей было сделать такой сайт, который бы продавал больше билетов.
Целевая аудитория
Проектирование мы начали с традиционного исследования ЦА. Изначально мы считали, что билеты на автобус через интернет покупают более молодые пользователи. Но оказалось, что аудитория сайта очень разнится и что значительную ее часть составляют взрослые люди, есть класс «дети покупают билет для родителей» и другие. Поэтому было принято делать сайт, который удовлетворял потребности самой широкой возрастной аудитории.
CJM
Следующим пунктом в нашем проектировании была разработка Customer Journey Map. Мы попытались понять, как в отсутствии полноценного сайта потенциальные «пользователи» автовокзала покупают билеты на автобусы. Нашими референсами стали не только сайты других центров продажи билетов, но и другие туристические сервисы, в первую очередь Busfor — крупнейший в мире сервис продажи билетов на автобусы, который работает и в России, «общие» продавцы билетов, вроде Aviasales или Tutu.ru. После изучения всех референсов получили общее представление о процессах покупки билетов и обогатились «лучшими практиками», которые и надо было внедрить.
Проектирование сайта
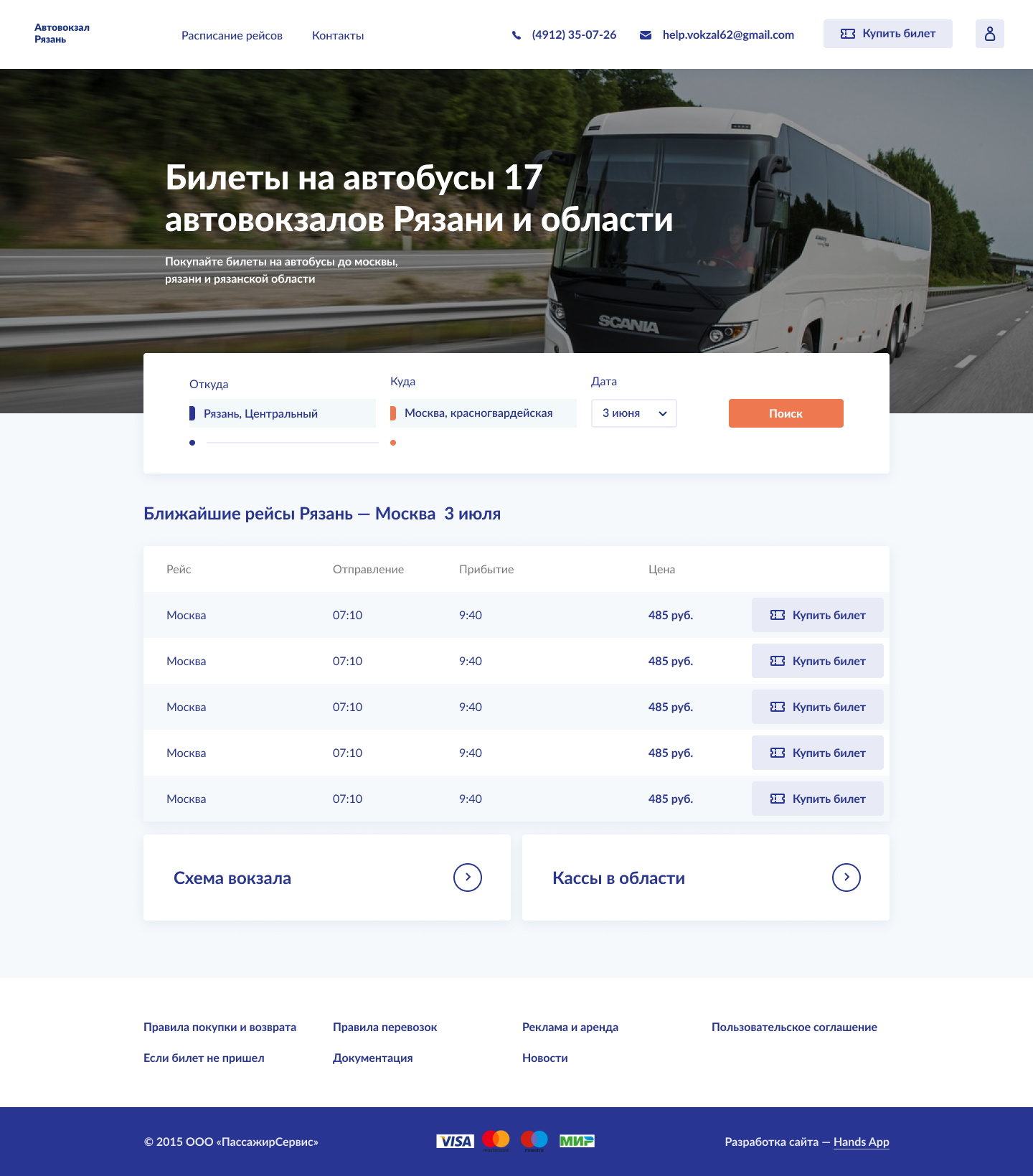
Мы всегда склоняемся к тому, что реализацию большинства цифровых продуктов необходимо реализовывать через MVP (минимальную, жизнеспособную версию продукта) и впоследствии развивать ее по мере анализа ключевых метрик на сайте. В нашем случае (по результатам составления Customer Journey Map) для MVP мы предусмотрели одну ключевую концепцию — ее суть заключалась в том, что максимальное количество пользователей должно увидеть необходимую информацию о рейсах на первой же странице, а следующим действием должна стать покупка билета.
Мы изучили карту переходов по текущему сайту и собрали статистику о самых часто запрашиваемых рейсах. Например, 85% пользователей автовокзала в Рязани ожидаемо запрашивала билеты на рейс Рязань — Москва. Для них мы отобразили на первой странице ближайшие рейсы по направлению Рязань — Москва и тем самым убрали сразу как минимум 4 действия по управлению фильтрами.

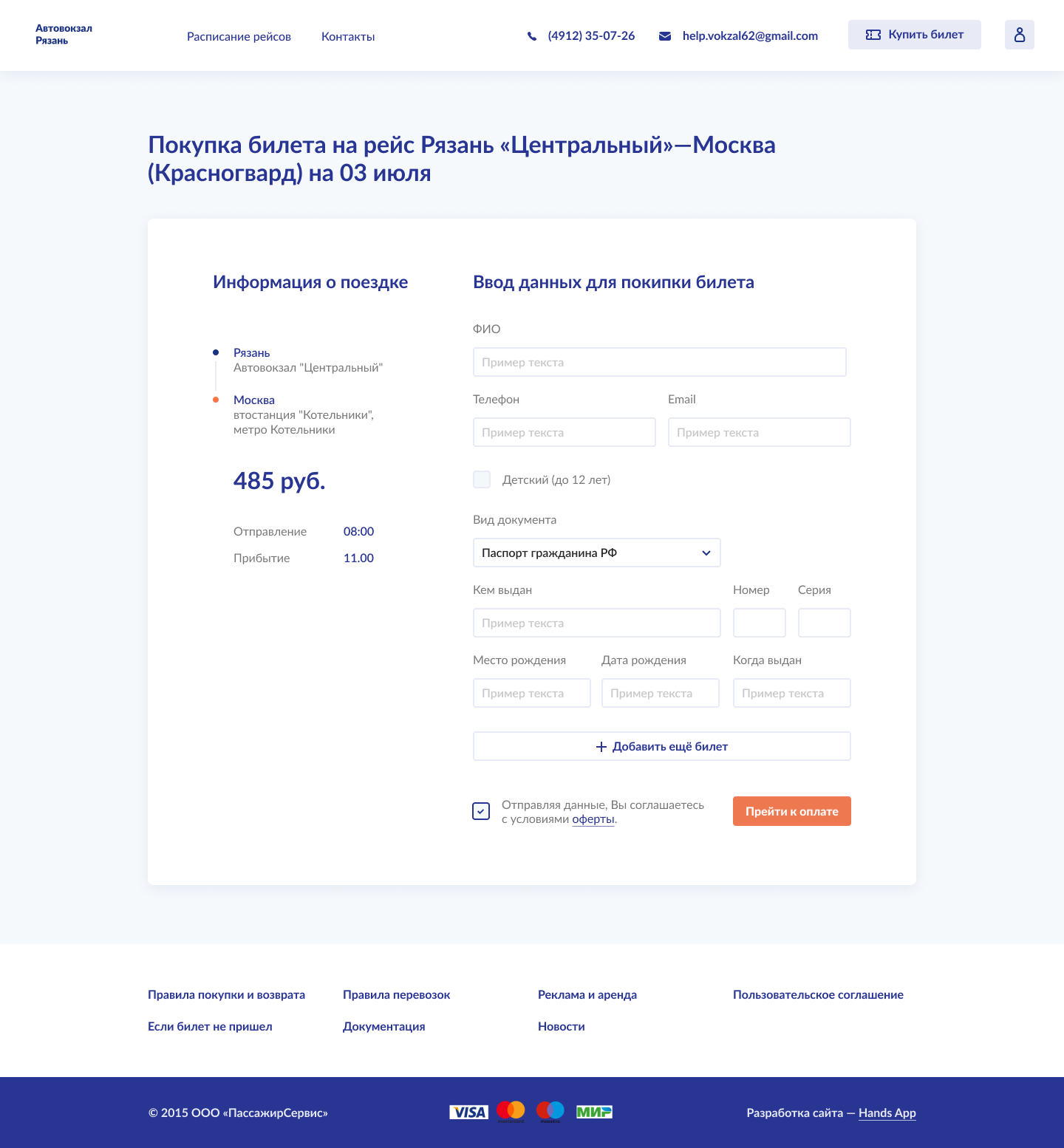
Перейдя ко второй части — покупке билета, мы перепроектировали форму и сформировали все поля для покупки билета так, чтобы они выглядели визуально понятно и емко, чтобы это не выглядело огромной портянкой из кучи полей.

Сделали адаптивную верстку сайта, чтобы сайт корректно отображался на всех мобильных устройствах.
Изначально было желание заказчика в дизайне отобразить и автовокзал, и автобусы, и герб Рязани. Мы этого делать не стали, так как это все отвлекало бы пользователей от главное цели — покупки билета. Объяснив это, приняли решение сделать на главной видео, в котором и отразились все эти пожелания.
Технологии
В качестве бэкенда использовали NodeJS, нашу стандартную технологию бэкенд разработки, а в качестве фронтенда — Vue.js.
Большинство современных сайтов написано с использованием готовых решений (CMS, фреймворков или библиотек), позволяющих ускорить разработку, повысить качество кода и готового продукта. Рынок таких решений огромен, и выбрать одно подходящее (или несколько) — непростая задача. Мы рассматривали несколько вариантов. С учетом специфики задач и подходов к разработке оптимальным для нас решением стал фреймворк Vue.js. Он был выбран по следующим причинам:
- Низкий порог вхождения, что позволяет делегировать больше задач разработчикам разного уровня.
- Естественная работа с разметкой и стилями, что позволяет не только использовать привычные подходы и инструменты для верстки макетов, но и облегчает перенос старого кода на новый фреймворк.
- Универсальность. Vue.js может использоваться для проектов любой сложности (от простейших до крупных), и также поддерживает разные подходы к реализации сайтов: традиционные или SPA (Single Page Application, одностраничные).
- Легковесность. Для реализации минимального функционала с помощью Vue.js требуется подключение всего одного небольшого скрипта.
- Масштабируемость. Для Vue.js существует множество расширений, готовых плагинов, компонентов, дополнений, в том числе официальных. Также фреймворк легко взаимодействует с другими сторонними библиотеками.
- Быстродействие. Множество тестов сравнения Vue.js с другими популярными фреймворками показывает, что по скорости выполнения и эффективности Vue.js не уступает, а в некоторых моментах превосходит аналоги.
Это не все преимущества Vue.js, но выделили наиболее важные для нашего подхода к процессам и проектам.
На создание первой версии сайта наша студия потратила 50 рабочих дней. Новый сайт был готов в конце года, но запущен (по очевидным причинам) в работу в начале января.

Итого
Спустя неделю после релиза мы получили увеличение конверсии в покупку билетов до 30% и собрали фидбэк для следующих итераций, ведь MVP становится успешным продуктом только тогда, когда он развивается в соответствии с пожеланиями пользователей и анализом метрик.
В планах:
- Сделать сохранение пассажиров. Как показывает статистика, более 50% пассажиров покупают билеты на автобус более 1 раза, поэтому, чтобы не вводить все данные по пассажиру, планируется реализовать функционал сохранения пассажиров.
- Добавление функционала выбора места в автобусе. Теперь можно будет сидеть у окошка.
- Визуализация автобуса, который будет на рейсе. Для того чтобы каждый пассажир знал, на каком автобусе он поедет.
- Возможность покупки билета через Apple Pay. Не нужно вводить данные по карте, что дополнительно упрощает процесс покупки билета.
- Возможность возврата билета онлайн. Если изменились планы, можно будет легко вернуть свои деньги.
В путь
Даже казалось бы такое «простое» дело, как сайт автовокзала, может дать вам пищу для размышлений и еще раз обкатать ваш конвейер разработки.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
