Разработка интернет-магазина сети "Кораблик"
Заказчик«Кораблик» — торговая сеть по продаже детских товаров, объединяющая 150 магазинов. На рынке с 2000 года.ЗадачаПокупатели испытывали трудности при поиске товаров в каталоге, не могли узнать ассортимент нужного им розничного магазина и получить информацию о доставке и бронировании товаров.
Этапы проекта
- Аналитическое исследование
Мы проанализировали целевую аудиторию и покупательское поведение, выявили барьеры и технические проблемы.
- Изучение бизнес-процессов
Изучили особенности ценообразовиния, ассортиментной матрицы и программы лояльности, чтобы спланировать архитектуру проекта.
- Задание на проектирование
Опираясь на выводы аналитического исследования, создали список UI/UX-решений для прототипирования интерфейсов.
- Проектирование, дизайн
Разработали прототип и отрисовали дизайн-макеты интернет-магазина, включая адаптивные версии для смартфонов и планшетов.
- Разработка
Сайт разработан на системе управления »1С-Битрикс: Enterprise». Верстка была реализована с применением технологии БЭМ и библиотеки jQuery. Gitlab для менеджмента репозиториев с кодом для backend и frontend разработки.

В течение нескольких месяцев мы проводили глубинные интервью с покупателями, наблюдали за процессом покупок и анализировали данные сайта. Затем вместе с командой со стороны клиента работали над тем, чтобы связать новый интернет-магазин с логистикой, ценообразованием и другими внутренними системами компании.
Виталий Мазуревич, ведущий UX/UI проектировщик AGIMA
Результатом стал интернет- магазин, разработанный в концепции data driven: каждое решение в его архитектуре и интерфейсах продиктовано пользовательским опытом, инсайтами покупателей и потребностями бизнеса.

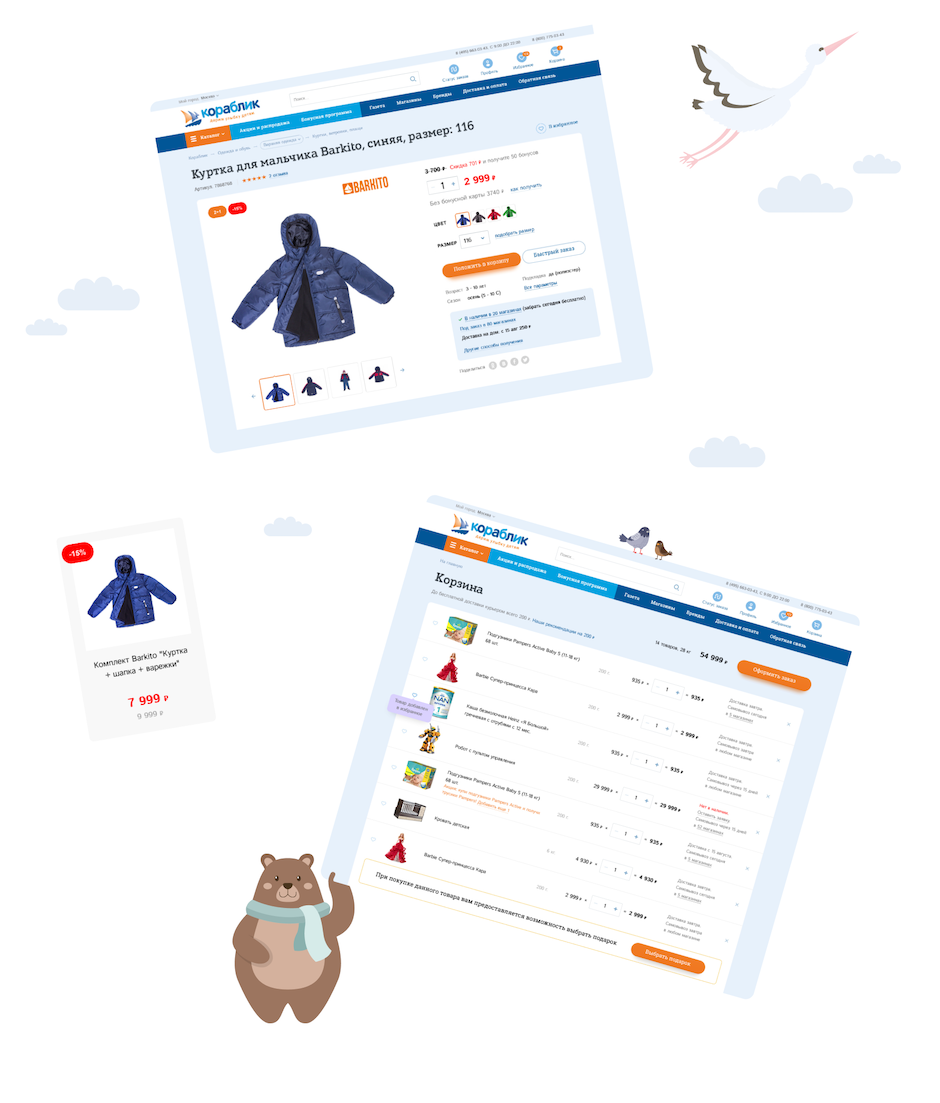
Товарные карточки, корзина, листинги и личный кабинет

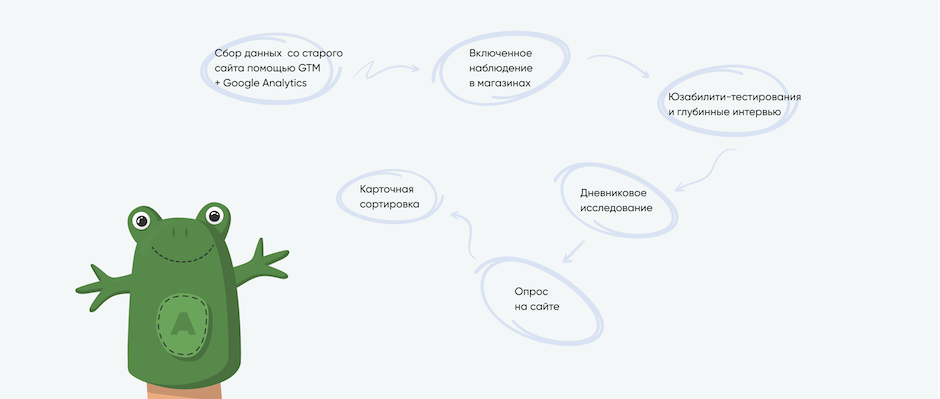
Аналитическое исследование
Этапы аналитического исследования

Полученные данные помогли нам:
- сегментировать аудиторию и составить портреты покупателей из каждого сегмента;
- выявить ключевые барьеры;
- разработать оптимальные пользовательские сценарии.
Сегментация аудитории
По результатам опроса мы выделили в целевой аудитории три сегмента покупателей
- розничные;
- онлайн;
- многодетные.
Проследив за действиями покупателей в интернет-магазине, мы разработали для каждого сегмента персонажей.
- «Розничный покупатель» Татьяна. 35 лет, двое детей. Покупает детские товары в розничном магазине рядом с работой. В интернет-магазине хочет ознакомиться с ассортиментом перед походом в розничный магазин, а также получить информацию об акциях и скидках.
- «Онлайн-покупатель Наталья. 29 лет, ребенок 3 года. Много покупает онлайн, потому что с маленьким ребенком трудно ходить в розничные магазины. В интернет-магазине хочет быстро находить нужные товары: например, строго определенный тип игрушек или мебели, подбирать товары, которые можно забрать самовывозом из ближайшего магазина.
- «Многодетный покупатель» Елена. 38 лет, трое детей. Покупает как в интернете, так и в рознице. Покупки частые, нередко — большие заказы на десятки товаров. В интернет-магазине хочет делать крупные заказы питания и подгузников, точно понимая, в какой срок их доставят. Также хочет экономить время на покупках, быстро подбирать подарки детям друзей.
Барьеры
Главные трудности, с которыми столкнулись пользователи

При составлении задания на проектирование нового интернет-магазина мы учли все выявленные барьеры и технические проблемы.
Что мы исправили:
- реорганизовали товарный католог.
- заложили удобную для пользователя структуру страниц.
- устранили технические проблемы.
Реорганизация каталога
С помощью счетчиков на старом сайте мы несколько месяцев анализировали факторы, влияющие на спрос: сезонность, ассортимент, структуру каталога. По итогу мы реорганизовали каталог, разбив его на множество категорий. Это позволило внедрить систему фильтров и значительно упростить поиск.
Оптимальные UI/UX-решения для нового сайта
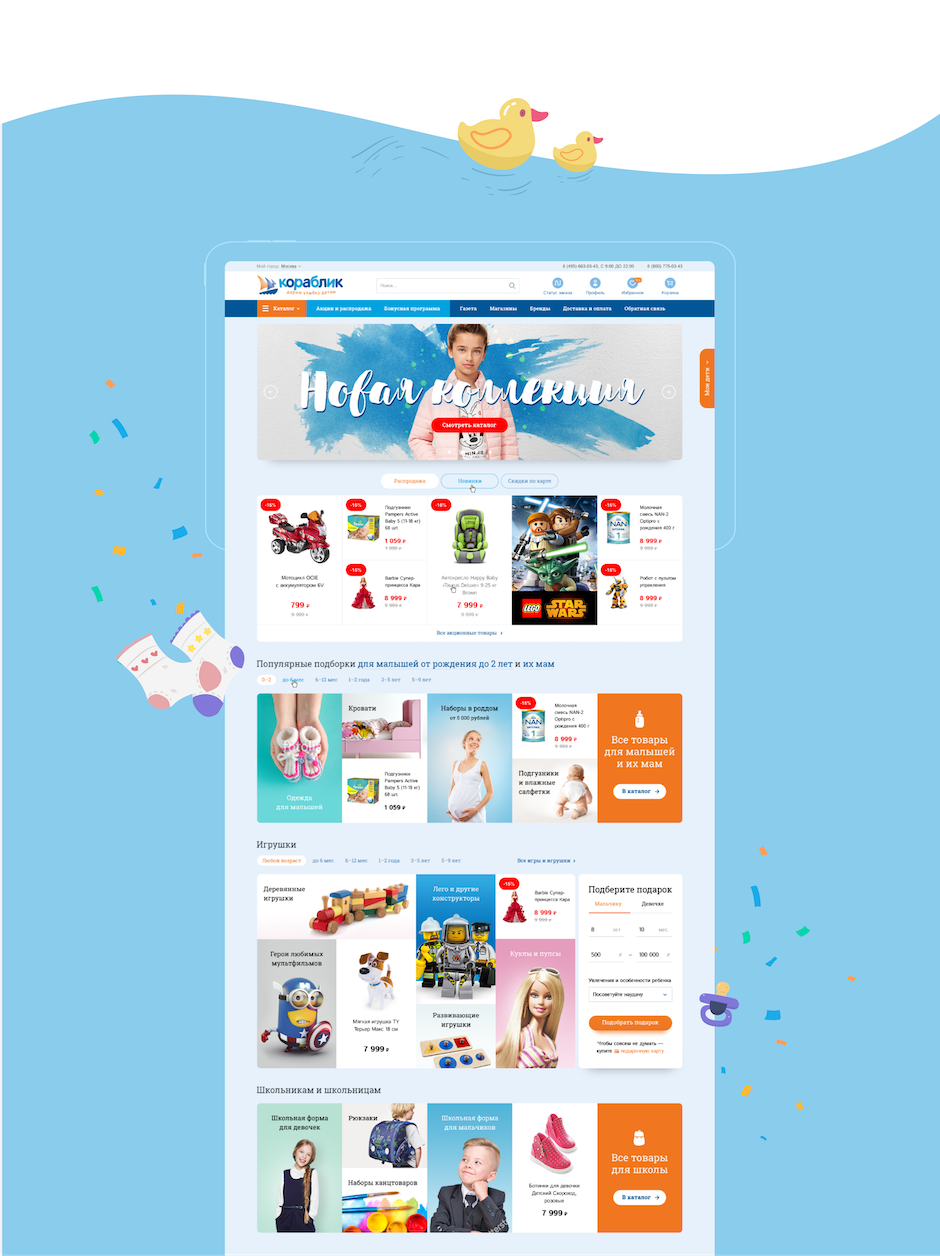
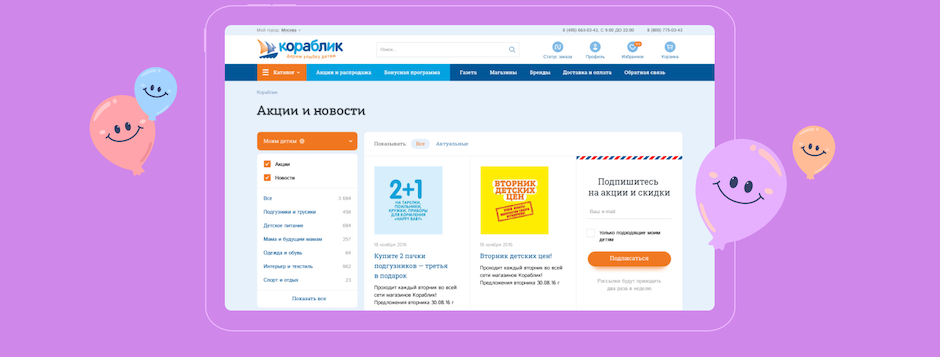
Появился раздел с актуальными акциями и новостями.
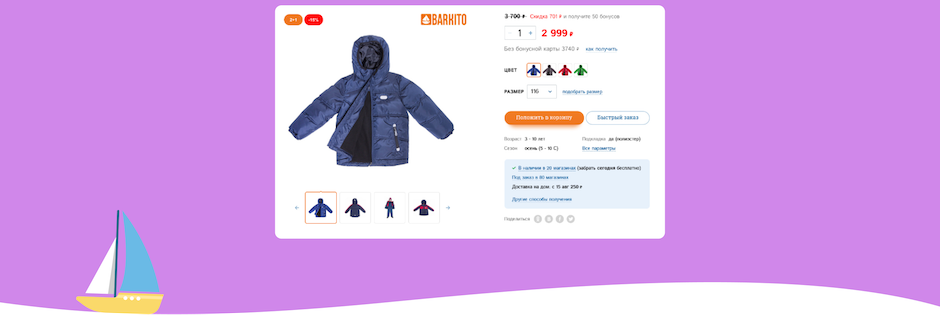
Все вариации товара по цвету объединены в одной карточке. Рядом с выбором размера есть выпадающее окно с размерной таблицей производителя. Мы добавили информацию о сроках и стоимости доставки товара, перечень магазинов, где он есть в наличии.



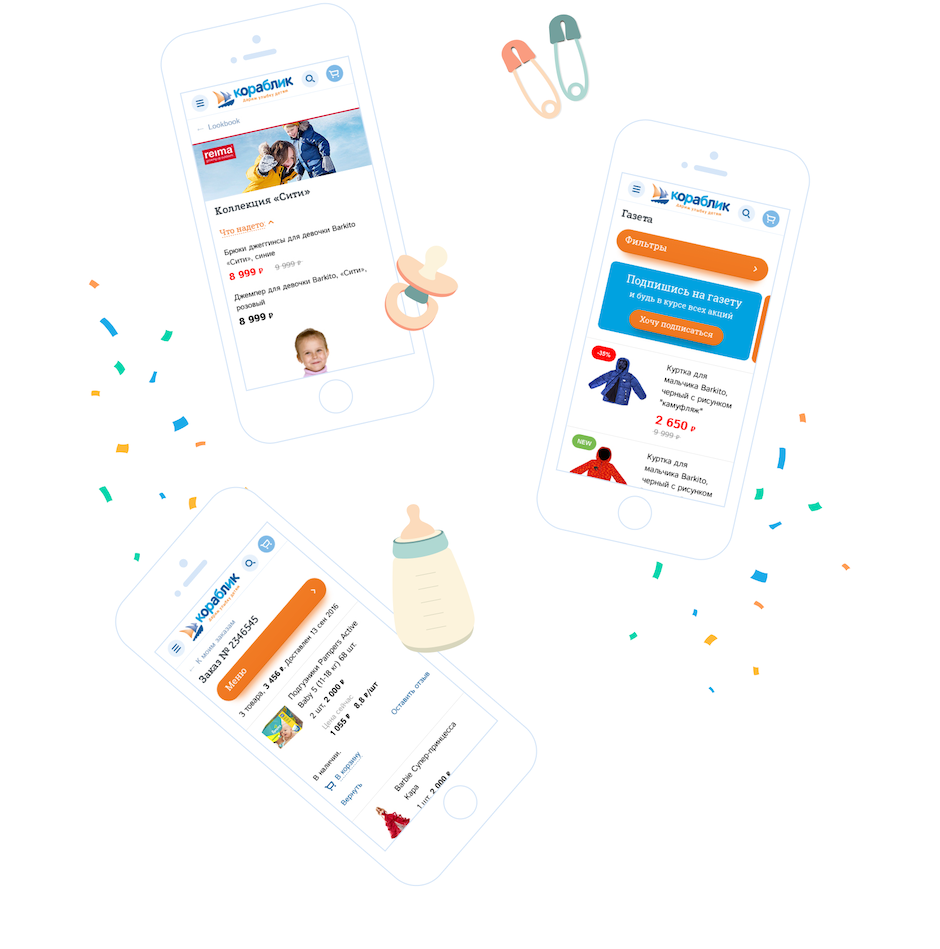
Адаптивная версия сайта

Разработка
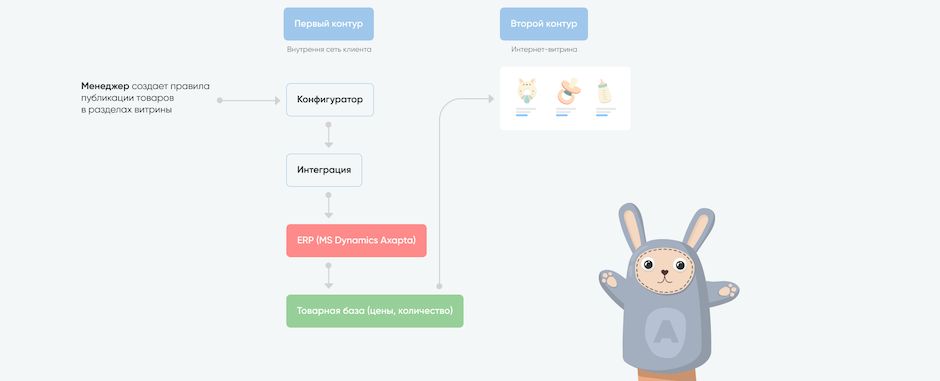
Сайт представляет собой двухконтурную систему из двух экземпляров »1C-Bitrix: Enterprise».

Стек технологий

Результаты
Конкурентоспособная платформа для продаж
У компании появился удобный и функциональный интернет-магазин, построенный на оптимальных пользовательских сценариях, выявленных в рамках масштабного исследования.
Эффективный инструмент для бизнеса
Интернет-магазин, реализованный на »1С-Битрикс: Enterprise», стал органичной частью бизнеса компании. Он интегрирован с системами управления каталогом, складом, логистикой и другими внутренними сервисами сети «Кораблик».
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
