По ту сторону сайта: на чем пилить админку для проектов на Laravel
Большинство заказчиков интернет-магазинов даже не задумывается о том, как будет выглядеть интерфейс администратора до того, как получит от разработчика готовый сайт. Главное — комфорт посетителя, а админка кажется абсолютно естественной частью любого веб-проекта, от небольшой визитки на Тильде, до интернет-магазина на Битриксе.
Выбирая в качестве платформы для сайта готовую CMS или конструктор, заказчик автоматически получает не только сам сайт, но и панель администратора. То есть интерфейс для тех, кто вносит изменения на сайт, добавляет тексты и изображения, а в ecommerce-проектах еще и работает с заказами интернет-магазина и добавляет товары в каталог.
Но как только мы выходим за рамки готовых решений, вопрос админки приходится решать отдельно. Проекты со сложной бизнес-логикой, многочисленными интеграциями и готовностью к высоким нагрузкам создаются чаще всего на фреймворках.
Фреймворки позволяют реализовать практически любую бизнес-логику и архитектуру, которая способна выдержать большой поток пользователей. Естественно, стоимость такой разработки будет выше — она предполагает большое количество ручного труда. Но именно разработку на фреймворках предпочитают программисты. И бизнес, зачастую, не против.
Так сложилось, что для сайтов самый распространенный язык программирования — PHP. Фреймворков для него на рынке довольно много, популярных — порядка десяти. Мы в свое время, как и многие коллеги по рынку, остановились на Laravel. Из плюсов — хорошая документация, качественная реализация и большое сообщество разработчиков, к которому всегда можно обратиться за консультацией или найти специалиста на проект.
Но для заказчика сайта на фреймворке есть один нюанс — фреймворк сам по себе не содержит панели администрирования. Для проектов на фреймворках админки приходится разрабатывать отдельно — чаще всего подключают готовые решения, но в ряде случаев приходится писать такие интерфейсы с нуля.
Несколько лет назад, когда мы внедряли Laravel в студии, на первом же проекте встал вопрос — что делать с админкой? Писать вручную — долго и дорого (да и в смету на проект не заложено). Мы изучили несколько готовых решений и лучшим вариантом тогда показался Voyager. Почему — сейчас уже никто и не вспомнит. Мы использовали эту админку на десятках проектов, в том числе, добавляя серьезную кастомную функциональность, вроде встроенной CRM-системы.
Но время шло, появлялись новые решения и мы подумали, что пора провести исследование заново. На этот раз мы решили задокументировать, что и почему нам понравилось.
В нашем обзоре 4 участника — тот самый Voyager и 3 админки, которые легко гуглились по запросу «Самые популярные админки Laravel». Конечно, при выборе мы уделяли внимание количеству звезд рейтинга на GitHub, частоте релизов и скорости закрытия багов, найденных пользователями. В итоге отобрали эти:
-
Orchid;
-
Laravel Nova — платная официальная админка от Laravel;
-
October CMS — не совсем админка, а полноценная CMS.
Все админки мы изучали не только как разработчики, но и с позиции заказчика. В итоге оценивали разные параметры — как простоту настройки и кастомизации, так и удобство работы в админке — функциональность текстового редактора, возможность управления каталогом товаров (сортировка и фильтры), разграничение прав доступа к сайту и т.д.
Начнем с Voyager. У него есть одна отличительная особенность — внутри он не похож на все остальные аналоги, потому что настраивается через интерфейс админ-панели, как Битрикс. А все остальные наши участники кастомизируются через написание и правку кода. Кажется, что кнопочки в интерфейсе удобнее, но зато код — безопаснее. Нажав на кнопку, заказчик может случайно изменить что-то в структуре или контенте сайта, или в самой админке. А вот в код он вряд ли пойдет.
Создайте конкурс на workspace.ru — получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь — выберите и сэкономьте до 30%.
Создать конкурс →
Кратко о Voyager
Это очень простая и легкая в настройке админ-панель. Из коробки доступен минимум функций. Так что заказчики, привыкшие к излишествам Битрикса, будут удивлены его аскетичностью.
Пользователя ждут минималистичный редактор текстов, отсутствие разделений прав доступа к контенту (по умолчанию их нет, но доработать можно), а разработчики столкнутся со сложностями при кастомизации админки. Тем не менее, популярные задачи по администрированию сайта здесь решаются, а все, что может потребоваться сверх этого, можно дописать.
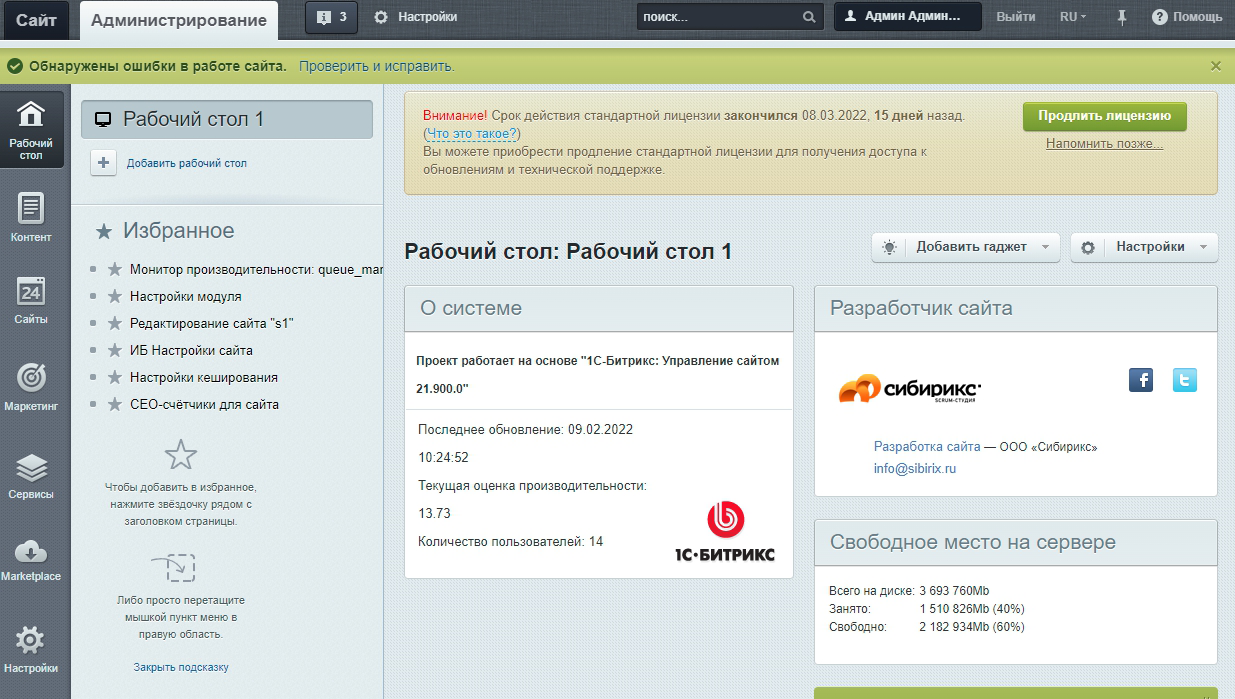
Главная страница админки Voyager напоминает рабочий стол в Битриксе, с ней довольно удобно работать.
Стартовая страница админки в Битриксе и в Voyager


Меню сайта
Можно создавать древовидные меню, для каждого пункта задавать текст и ссылку. Потенциально меню можно сделать многоуровневым, но на деле лучше не создавать большую вложенность — визуально под многоуровневое меню мало места.
Редактор текста
В этой админке есть встроенный редактор TinyMCE относительно свежей версии с базовым набором для работы с текстом: параграфы, списки, таблицы, изображения, редактирование в режиме html-кода. Для расширения функций можно подключить дополнительные плагины. Редактор не идеальный, но менять его на что-то другое нет смысла — слишком трудоемко.
Из недостатков:
-
Админка мультиязычная, но переводы на русский иногда хромают, это может быть заметно непосредственно в интерфейсе.
-
Кастомизировать админку на Voyager сложно — под капотом у этой системы много не совсем идеального кода. Даже небольшие изменения в логике потребуют переписывания больших фрагментов кода или написания их с нуля.
Поддержка
Последние крупные изменения вносились в систему в августе 2021 года. После наблюдались лишь мелкие доработки и исправления багов.При этом разработчики админки не торопятся решать реальные запросы пользователей — рассматривать сообщения об ошибках, отзывы и предложения.
Вердикт: Voyager неплохо справляется с типовыми задачами. Но раз уж мы используем Laravel именно для нестандартных задач, то ограничения в админке нам совсем не кстати. Поэтому будем искать альтернативы.
Orchid
Orchid — админка с открытым исходным кодом. У проекта есть свое большое коммьюнити, где можно получить поддержку по любым вопросам использования. Для разработчика это большой плюс — всегда можно найти решение для нетиповых задач.
Начнем с того, что настраивать Orchid программистам удобно — весь код админки хранится в отдельной папке. Разработчики могут внести изменения в PHP-классы без танцев с бубном и CSS, как это происходит в Voyager.
Но нужно понимать, что взяв Orchid «из коробки», придется практически все прописывать вручную — создавать отдельно каждый элемент интерфейса админки, прописывать его взаимодействие с данными и другими элементами. Можно воспользоваться пакетом дополнений Crud, он частично упростит задачу.
Можно настроить боковое меню самой админки, кастомизировать другие элементы — текстовые страницы, почты, пароли, disabled-поля, чекбоксы, радиобаттоны, выбрать штатный или кастомный дата-пикер, добавить маски для телефонов, чекбоксы, загрузку фото и т.д. — в общем, действительно сделать процесс наполнения сайта удобным и понятным.
Можно настроить свою аутентификацию, правила валидации данных при вводе, фильтры и многое другое. Хотя с фильтрами есть своя сложность — чтобы сделать доступный по умолчанию самый простой фильтр удобным, разработчиками придется придумать несколько «костылей» к имеющейся функциональности.
Из минусов можно отметить работу с файлами. У нас не получилось загрузить изображения штатными средствами. Но в целом механизм работает. Внешне и логикой он похож на загрузку файлов в Битриксе. Также из негативного — по умолчанию отсутствует разделение прав доступа к данным.
Вердикт: неплохой конструктор в стиле «собери все сам» (даже базовые страницы для редактирования элементов таблиц придётся делать вручную). Код под капотом аккуратный, разбираться несложно. Плюс — много инструментов для кастомизации страниц. Разработчику не нужно тратить слишком много усилий, а заказчик получит полностью настроенную под него версию админки сайта.
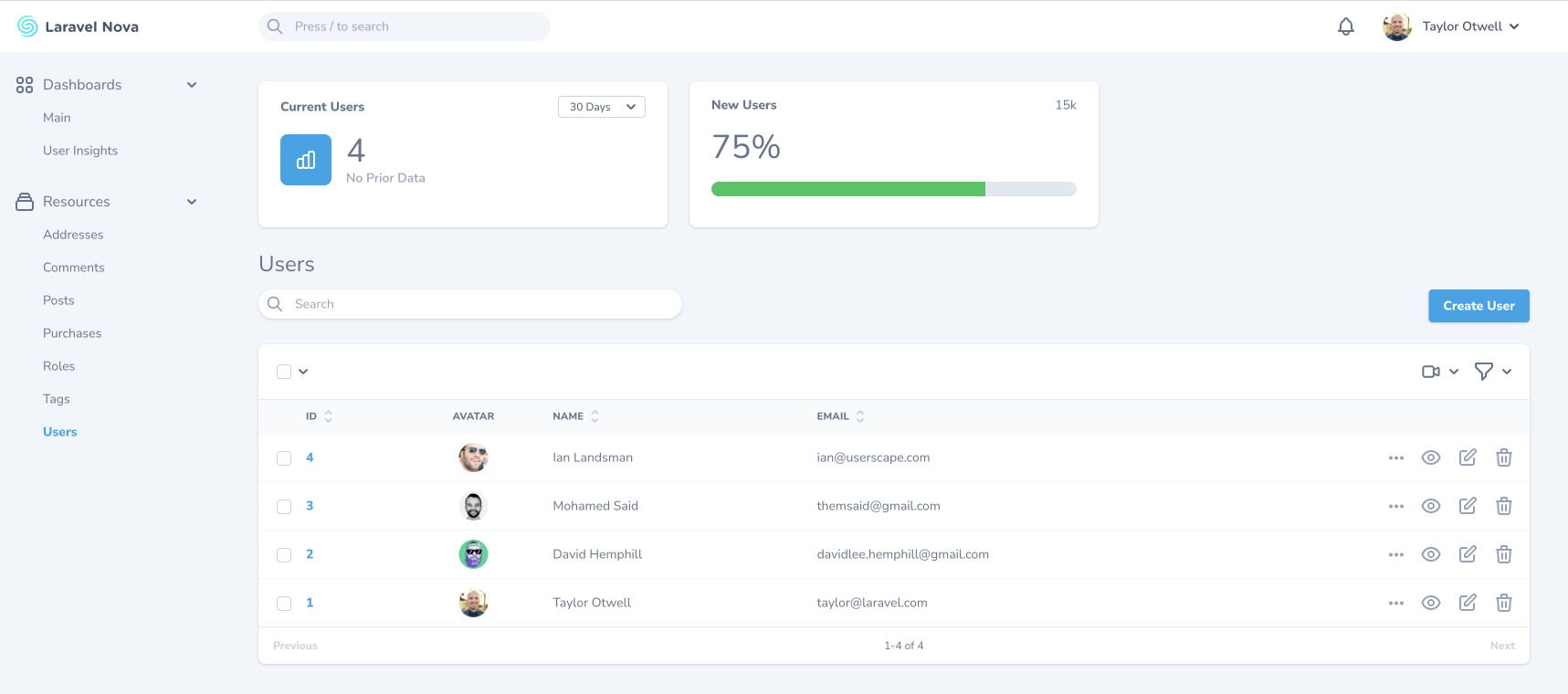
Laravel Nova
Это официальная админка от разработчика Laravel, закрытая и платная. По ощущениям, её документация слегка отстаёт от релизов, а сама она выглядит сырой. Демо-версии нет, каких-то адекватных примеров — тоже.
Настраивается легко, но возможностей для кастомизации меньше, чем у других участников обзора. В базовой версии, «из коробки», есть все самое необходимое:, но набор крайне минималистичен. По умолчанию нет русского языка, добавить его можно только вручную.
С редактированием меню — есть нюанс: Nova по умолчанию достает все пункты меню из структуры сайта. настроить это из админки нельзя —, а значит вывод меню придется писать отдельно. Неудобная работа с изображениями (хотя для конечного пользователя разница не видн) — система просто добавляет URL сохраненного изображения в таблицу, так что для адекватной работы это поле придётся менять.
Редактор текста предлагает стандартные возможности — html редактировать нельзя, настроить что-либо еще тоже невозможно. Да и выглядит так, будто его позаимствовали в Windows 98.

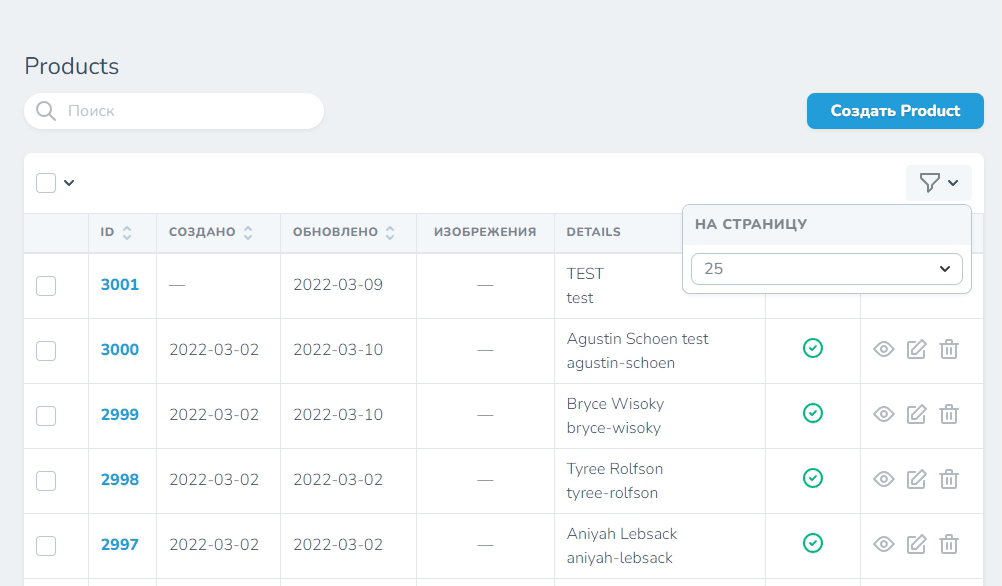
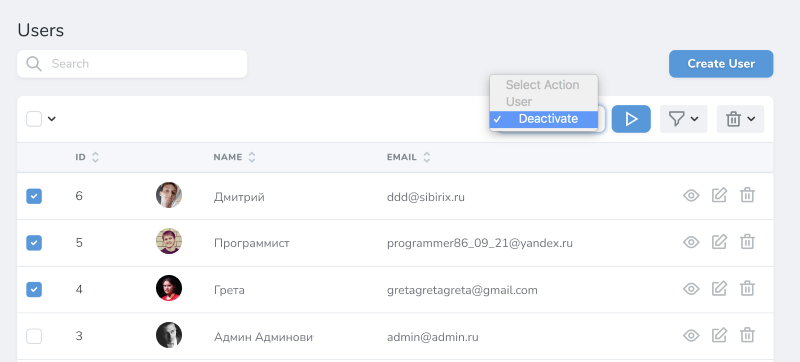
В списке товаров в админке фильтры, так необходимые для интернет-магазинов, отсутствуют. Отфильтровать товары можно только по одной колонке. В качестве замены есть строка поиска, которая ищет по всем указанным полям. Есть динамические фильтры, которые потенциально можно использовать в разных колонках, но ввести текстовое значение не получится, можно работать только с ограниченным списком значений или датами.
Фильтры в Laravel Nova

Разграничения ролей пользователей по умолчания нет: любой созданный пользователь может заходить в админку и делать всё, что угодно. Нужны разные роли — надо писать код.
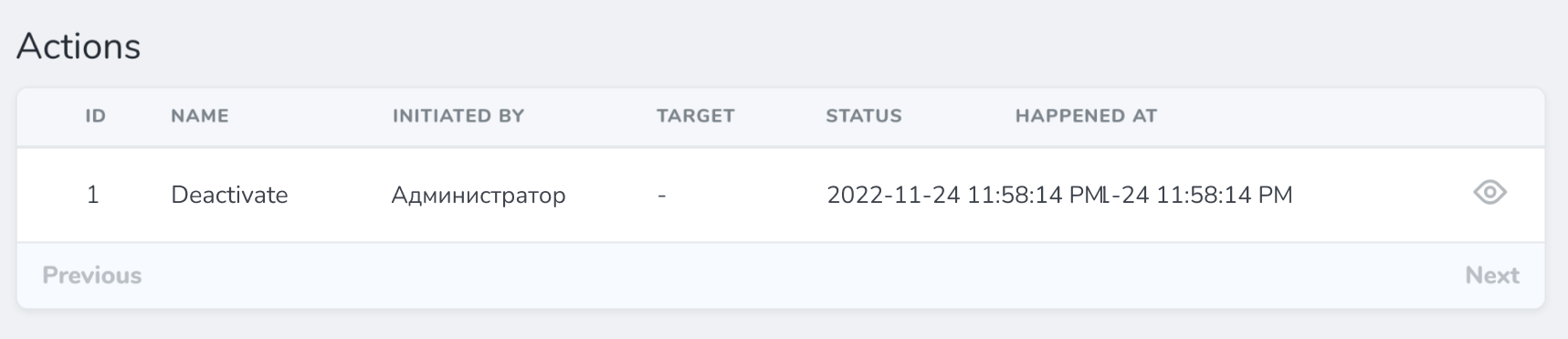
На фоне довольно аскетичных возможностей по настройке неожиданно удобной кажется функция Action — конструктор событий. С его помощью можно создавать собственные действия для управления каталогом товаров или заказами — это упрощает многие задачи. Кроме того, действия можно делать отложенными. Например, применить одно описание сразу к нескольким товарам. Или, например, отправить несколько заказов пачкой в 1С.


Вердикт: от программиста требуется меньше работы с кодом, чем в Orchid. Но в некоторых местах все же не избежать доработки вручную. Инструментов для кастомизации админки меньше, но и изучать их не придется. В вот для пользователя — не лучший вариант. Мало функций, скромный текстовый редактор, не разграничены права доступа к сайту. Жирный минус — закрытость и необходимость платить (а из России сейчас это сложно).
October CMS
В основе October CMS редко обновляемые версии Laravel, с самой слабой техподдержкой. При этом разработчики просят за этот инструмент небольших денег ($19), хотя раньше он был бесплатным.
October CMS по функциональности и удобству — примерно как WordPress от мира Laravel. В этой админке можно выполнить только очень примитивные действия, например, создать и объединить ссылками текстовые страницы.
Все остальное решается подключением дополнительных модулей, которые можно найти в официальном магазине, за деньги. Деньги небольшие, хотя бы по сравнению с Битриксом, но отдавать их, когда на рынке есть бесплатные решения, не очень хочется.
Самая большая проблема October CMS — документация. Мы не смогли сходу найти в ней решение целого ряда задач, например: как кастомизировать штатную авторизацию в админке (по умолчанию вход в нее по e-mail и паролю), как получить доступ к файлам (кроме прямого пути) в файловом менеджере.
Еще один минус — в качестве текстового редактора предлагается собственное, непривычное простому пользователю решение.
Кастомизировать админку можно и делается это относительно просто. Через конфигурационные файлы (а не через код, как у предыдущих решений) можно настроить отображение списков и форм. Можно создавать в админке дополнительные страницы.
Заметный плюс этого решения — очень хорошие фильтры, прямо «из коробки», по любым типам полей. Есть даже поиск по отношениям — например, если нужно найти все товары с отрицательными отзывами, или товары с определенным объемом остатка на складе.
В October CMS, в отличие от большинства предыдущих админок, можно из кородки настраивать шаблоны для писем и отправлять тестовые сообщения.
Вердикт: если ради классных фильтров вы готовы терпеть непривычные интерфейсы и ждать, пока разработчики кастомизируют админку, дополнив ее необходимой функциональностью, можно выбирать October CMS. Не забудьте заплатить 19 долларов за использование. И придумать, как сделать это из России, особенно если вы юр.лицо и нужна отчетность для бухгалтерии. Но лучше взвесить все еще раз.
Итого
Теперь, заказывая проект на Laravel, вы будете точно знать, что у вас есть выбор. Можете смело интересоваться у разработчика, на чем будет выполнена админка, озвучивать свои предложения и аргументы. Это поможет вам выбрать оптимальный вариант, учитывающий и стоимость, и сроки разработки и, главное — комфорт администратора сайта и решение всех необходимых задач.
Полный текст статьи читайте на CMS Magazine
