Оптимизация работы сервиса транспортно-экспедиционной компании CRAFTER.ONLINE
ЗаказчикГруппа компаний CRAFTER занимает лидирующие позиции в отрасли автомобильных перевозок формата FTL в России и входит в топ-5 транспортно-экспедиционных компаний страныЗадачаРазработка нового дизайна личного кабинета логиста и перевозчика, создание мобильного приложения
Приложения
https://play.google.com/store/apps/details? id=crafter.online.crafter_mobile
https://apps.apple.com/ru/app/crafter-%D0%B2%D0%BE%D0%B4%D0%B8%D1%82%D0%B5%D0%BB%D1%8C/id1607235549
О проекте
Группа компаний CRAFTER занимает лидирующие позиции в отрасли автомобильных перевозок формата FTL в России и входит в топ-5 транспортно-экспедиционных компаний страны.
У компании 47 филиалов в 8 федеральных округах и собственный автопарк. Работает с крупным федеральным продовольственным и непродовольственным ритейлом, транснациональными производителями бытовой техники, продуктов питания, стройматериалов, товаров народного потребления и т. д. Среди клиентов и партнеров компании крупнейшие мировые и отечественные корпорации: Pepsico, Michelin, Heineken, Samsung, Henkel, DANONE, MARS, Почта России, ОЧАКОВО, М-Видео и др.
Дополнительные направления: ВЭД, дилерские центры грузовых шин, страхование, лизинг.
ГК CRAFTER активно применяет новые технологии. Была разработана цифровая платформа crafter.online для самостоятельного поиска рейсов, управления автопарком, оптимизации и автоматизации логистических процессов.
Интеграция решений Crafter c собственными ИТ-системами заказчика предоставляет следующие возможности:
- передавать заказы и всю необходимую информацию напрямую в цифровую платформу;
- отслеживать статус по всем совершенным рейсам и мониторить текущие рейсы в режиме онлайн в системе клиента;
- быстро оформлять заказ на грузоперевозки и многое другое.

Задача
В декабре 2020 года представители компании обратились в Globus IT сразу с несколькими задачами в двух направлениях: разработка и дизайн.
Дизайн:
разработка нового дизайна для ЛК логиста и перевозчика;
разработка нового дизайна мобильного приложения водителя.
Разработка:
доработка ЛК логиста на платформе crafter.online. Здесь была поставлена задача — внести изменения в функциональность фронта/бэка исходя из нового дизайна;
разработка удобного и функционального мобильного приложения водителя.

Реализация
Доработка цифровой платформы crafter.online
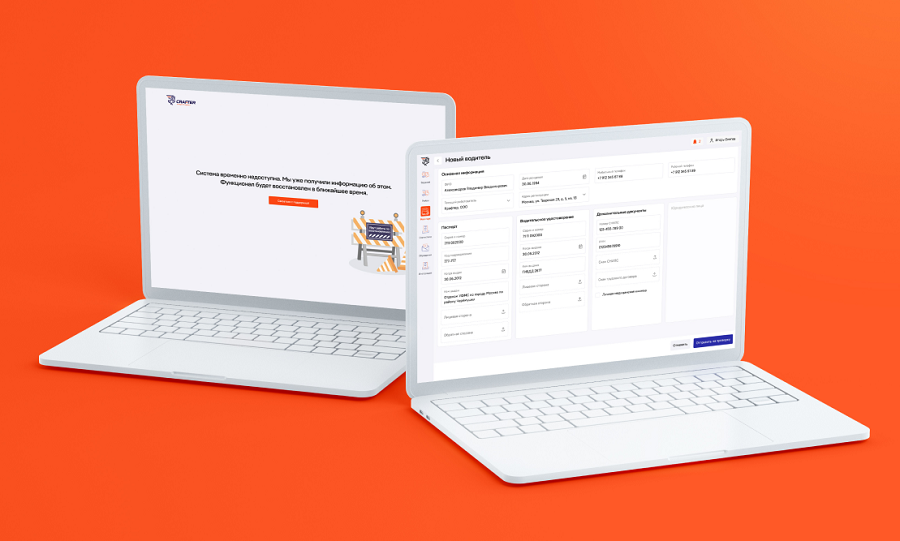
Дизайн
В старой системе функционал наслаивался друг на друга по мере развития платформы, и интерфейс уже не учитывал новые потребности пользователей. Большое количество данных сильно увеличивало длину страницы. Сложно было понять логику и дальнейшие шаги при работе с системой. Отсутствие правил построения интерфейса и навигации сильно усложняло процесс использования сайта и приводило к большому количеству ошибок в проектировании интерфейса при разработке новой функциональности.
Какое решение было реализовано:
- Была создана дизайн-система и правила ее применения, на которой сделано два сервиса — для логистов и перевозчиков.
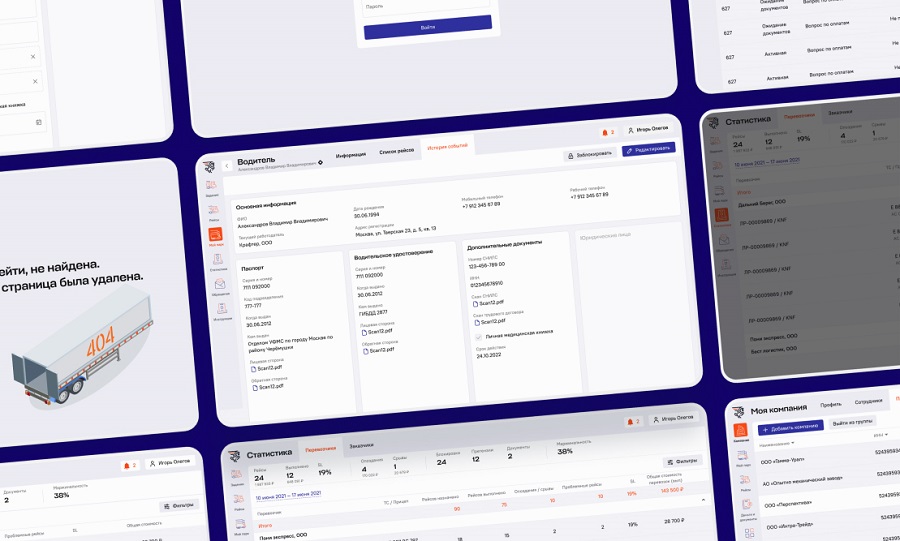
- В новой системе было переструктурировано все меню и навигация по системе.
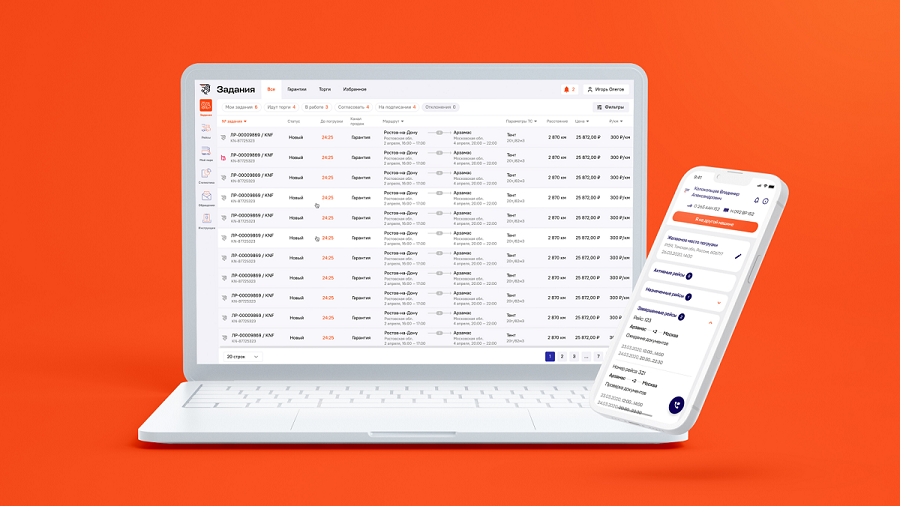
- Были перепроектированы таблицы как один из основных инструментов работы пользователей. Созданы ячейки таблиц для разных типов данных, которые отображают значительно больше информации, чем в старой системе. Были выделены более и менее приоритетные данные.
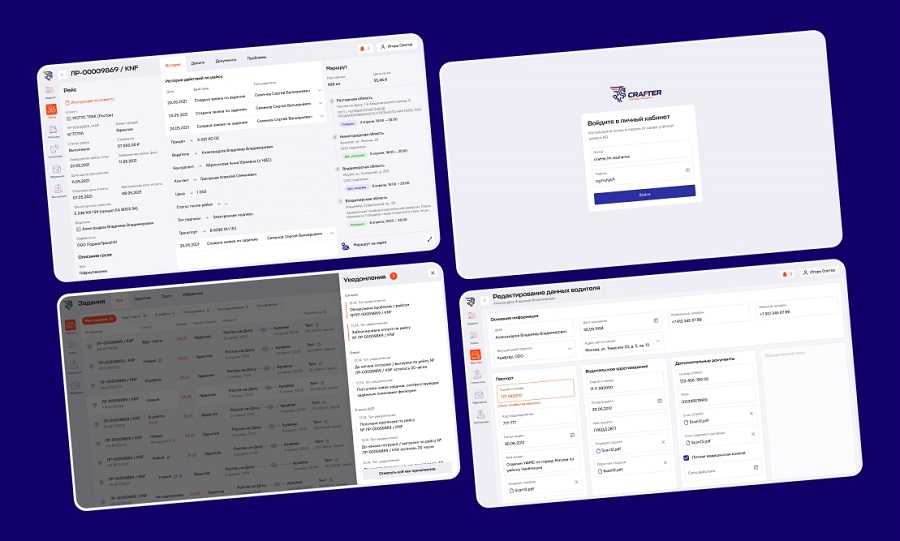
- Создана новая структура страниц рейсов и заданий. Страница теперь разбита на несколько частей, чтобы пользователь мог видеть информацию о рейсе и одновременно работать с откликом на заявку. За счет новых таблиц и приоритезации данных на странице отображается значительно больше информации, чем раньше.
- Перепроектированы формы и окна с фильтрами таблиц. Теперь поля для ввода объединены в группы и имеют свои варианты для ввода различных типов данных, что в целом снижает количество времени для ввода.
- По новой дизайн-системе спроектированы новые разделы, которых не было в старой системе.
Работы по дизайну выполнял наш давний партнер — дизайн-лаборатория Mish https://mish.design/.

Разработка
Специалисты Globus IT проанализировали состояние текущей кодовой базы и архитектуры платформы crafter.online, разработали набор рекомендаций, направленных на улучшение архитектуры с учетом прогнозируемой нагрузки и новых компонентов платформы, а также предложили план и этапность реализации данных рекомендаций.
В частности:
- Рекомендации по хранению персональных данных. Многие западные хостинги не имеют дата-центров и серверов в РФ, поэтому хранить на нем персональные данные пользователей нельзя. К персональным данным могут даже причислить ФИО + номер телефона, поэтому необходимо задуматься об этом заранее. Для решения данной проблемы можно разделить все данные на персональные и обезличенные. Обезличенные данные можно хранить за границей, а персональные данные следует перенести в Яндекс.Облако или SberCloud. Яндекс.Облако, например, во многом копирует Amazon, зачастую сохраняя названия сервисов и их функционал, что сделает перенос наименее болезненным.
- Оптимизация базы данных. Мы рекомендовали оптимизировать базу данных, потому что сейчас практически все запросы выполняются в десятки раз медленнее, чем могли бы после оптимизации.
- Кастомная авторизация. Предложили реализовать кастомную авторизацию, потому что ранее использовалась стандартная авторизация на основе серверных cookie. На данный момент это работает следующим образом: сначала пользователь системы авторизуется через Krafter.Identity, и ему, в случае успеха, выдаются серверные cookie, которые необходимо передавать в каждом запросе, чтобы пройти авторизацию в каждом микросервисе. Это плохое решение для мобильного приложения, оно может создать проблемы при разделении UI и Back на разные проекты, так как необходимо будет прописывать политику CORS. Не рекомендуется использовать серверные cookie для авторизации между микросервисами, так как стандартная авторизация использует политику ролей, что не дает строить распределенную систему авторизации на основании более сложной политики.
- Микросервисная архитектура. Мы рекомендовали переделать структуру микросервисов, отправив часть кода в отдельные микросервисы по доменам данных. Например, теперь сервис Driver и сервер Logist будут запрашивать данные о рейсах в микросервисе Reis, а все операции с уведомлениями будут проходить через микросервис Notification. Это дает возможность масштабировать микросервисы независимо друг от друга, учитывая нагрузку на ту или иную часть системы.
Далее приступили к доработке платформы. Задача перед нами стояла следующая: применить новый дизайн и внести изменения в функциональность фронтенда/бэкенда исходя из него.
Кроме того, мы разработали личный кабинет логиста, в дальнейших планах — разработка личного кабинет перевозчика.

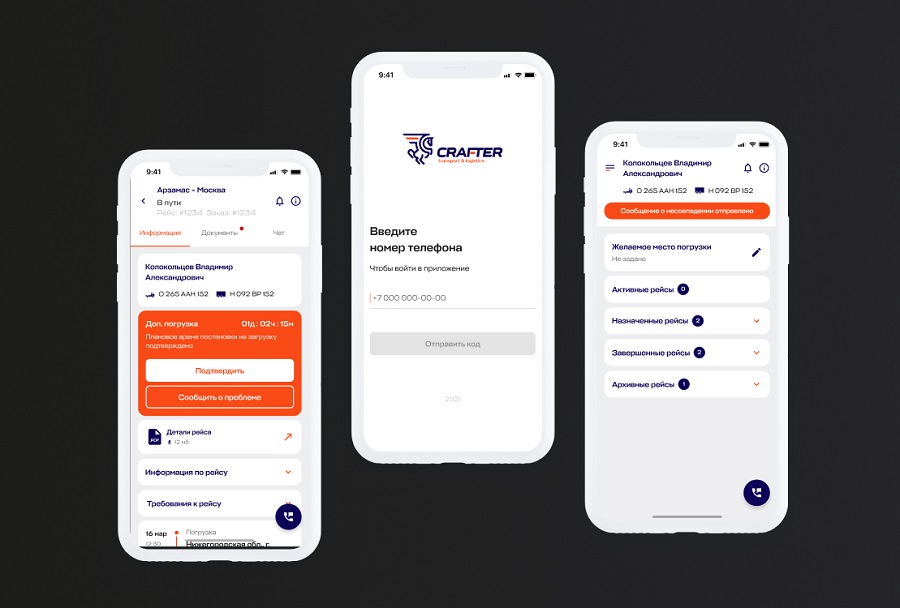
Мобильное приложение водителя
Дизайн приложения был разработан с учетом уже существующей дизайн-системы проекта. При этом мы старались не перегружать интерфейс лишними элементами, которые не относятся к основной задаче. Для создания мобильного приложения использовался кроссплатформенный язык программирования Flutter.

Результат
В итоге разработано удобное и функциональное мобильное приложение для водителя, помогающее четко, последовательно и быстро работать с рейсами, на которые он будет назначен.
Основные возможности приложения:
- работа водителя с назначенным перечнем рейсов;
- сопровождение водителя в процессе прохождения рейса, позволяющее не забыть ничего, связанного с документальным оформлением как в момент начала, так и по завершению рейса;
- мониторинг точек прохождения маршрута и реализация необходимых действий прямо в приложении, с отображением всего маршрута на картах;
- интеграция с платформой crafter.online для бесшовной передачи цифровых документов;
- доступ водителя к базе знаний, которая поможет в случае возникновения вопросов в рейсе;
- возможность оперативно связаться через приложение со службой поддержки для решения любых возникающих вопросов.
Технологический стек
- flutter
- ReactJs
- C#
- .NET
- oData
Команда
- 2 аналитика
- 2 тестировщика
- 2 разработчика React
- 2 flutter-разработчика
- 4 бэкенд-разработчика
- 3–5 фронтенд-разработчиков
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
