Низкокалорийный дизайн. Диета для сайта.
24.09.2014 | Автор: Ольга Сбоева, «Трилан» (Ведущий дизайнер) 

Дизайнеры, особенно новички, больше, чем другие ребята, любят демонстрировать все свои умения, трюки и прочие дизайнерские калорийные плюшки. Берём все, что есть, и запихиваем на сайт в равных пропорциях. Сверху обильно поливаем уникальностью, инновационностью и модой. Ничего непонятно, зато всё есть.
Частенько вовремя остановиться не получается, и проблему осознаешь, когда весы, увы, уже сломаны. Чтобы не допустить ожирения, сайту необходима диета, секрет которой предельно прост: постановка цели, сокращение калорий, сбалансированные физические нагрузки, жёсткие ограничения и сила воли. Всё как у людей.
1Осознание проблемы Итак, первый шаг в решении любой проблемы — это её осознание. Если проблема неочевидна — неочевидна лично вам, или её просто не существует — вы ничего не сможете исправить. Прекратите работу. Ежели вы из тех, кто недоволен своим результатом и желает это изменить, значит, вы на правильном пути и готовы к шагу номер два.
2Постановка цели Фокусируемся на главном. Звучит очевидно, но соблазн добавить калорий и во второстепенные элементы на сайте бывает очень велик. Хорошо продуманный сайт захватывает внимание и направляет его в нужное русло. Несмотря на то, что человеческий мозг многозадачен, обрабатывать одну задачу для него всё равно проще. Если внимания требует все вокруг, скорее всего вы ничего не заметите. К тому же, в дальнейшем, если вы вдруг зайдёте в тупик, правильно выбранный фокус поможет понять, куда двигаться дальше и сохранит ваш дизайн стройным.
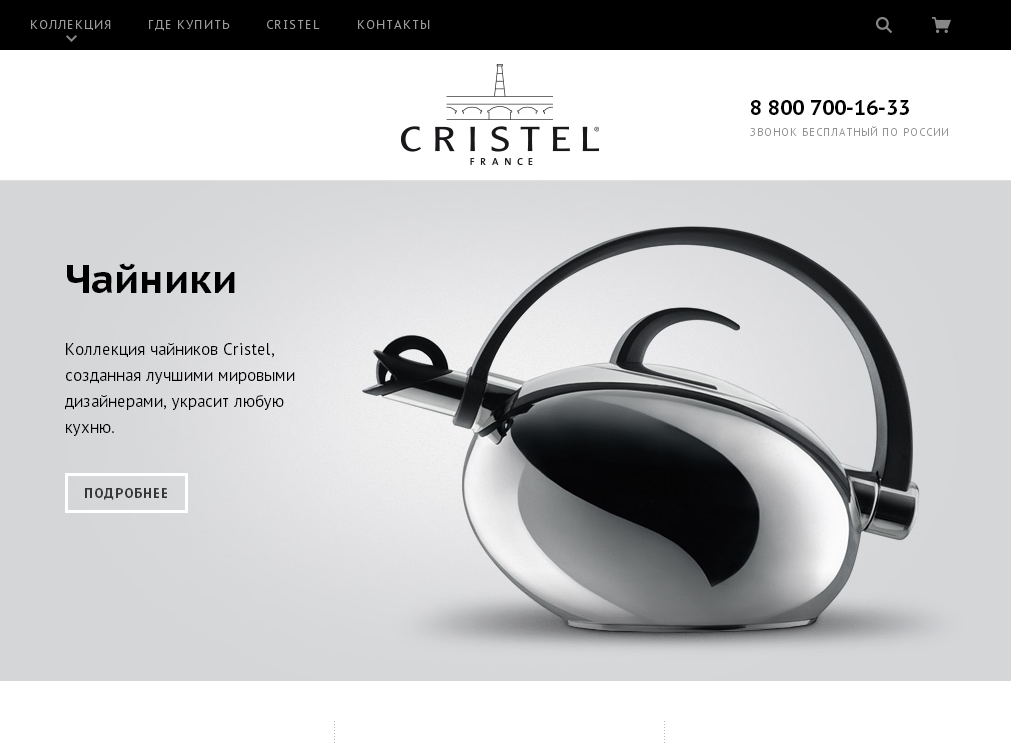
Вот пример: эти ребята хотят продать вам чайник. Что привлекает ваше внимание? Чайник! Это самый заметный элемент на странице. Хотя это кажется очевидным, большинство интернет-магазинов сильно отличаются от этого. На них больше маленьких изображений, больше текста рядом с картинкой, меню и прочего.
 3Сокращение калорий
Если вы хотите, чтобы ваш сайт был простым и эффективным, то сокращение количества элементов является обязательным.Минималистский дизайн был популярен на протяжении многих лет, но это не значит, что ваш сайт должен быть таким, важно сделать его более сбалансированным.
3Сокращение калорий
Если вы хотите, чтобы ваш сайт был простым и эффективным, то сокращение количества элементов является обязательным.Минималистский дизайн был популярен на протяжении многих лет, но это не значит, что ваш сайт должен быть таким, важно сделать его более сбалансированным.
Большое количество деталей легко может испортить восприятие всей картины. Палитра цветов, количество и размер изображений, используемые шрифты, объём контента на странице — всё это проблемные области, требующие повышенного внимания. Уберите лишнее, избавьтесь от шума, выбросьте весь визуальный мусор.
Сайт в целом и его отдельные элементы должны быть выстроены в зависимости от приоритетов. Отдельные элементы сайта не должны конкурировать между собой. Расставляя приоритеты, важно анализировать основные элементы, сравнивать их между собой, задаваться вопросом «Что важнее?», и, не жалея, убирать лишнее.
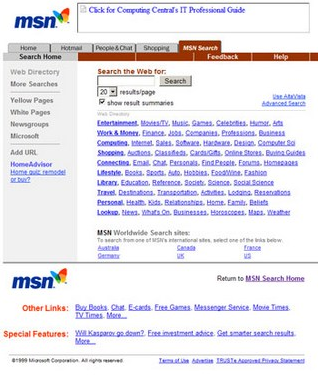
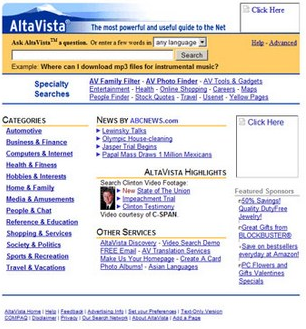
В конце 90-х ведущие поисковые системы диктовали формат, их страницы были забиты контентом.


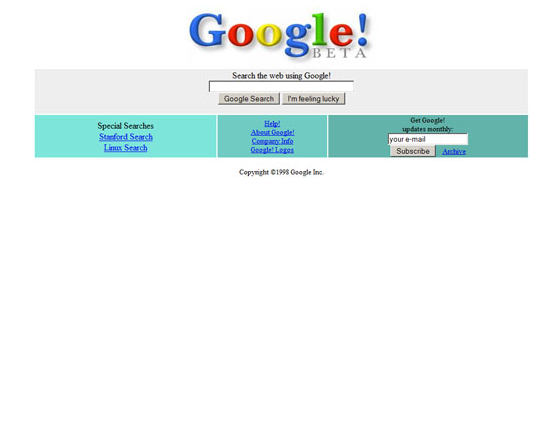
 Но уже тогда ранние итерации google резко отличались от сложившихся стандартов — логотип, окно поиска и несколько ссылок. Во многом ранний успех компании можно списать на этот факт. Все мы знаем, насколько Гугл популярен сейчас.
Но уже тогда ранние итерации google резко отличались от сложившихся стандартов — логотип, окно поиска и несколько ссылок. Во многом ранний успех компании можно списать на этот факт. Все мы знаем, насколько Гугл популярен сейчас.
 4Сбалансированные физические нагрузки
Ваш дизайн, как опытный гид, направляет посетителя от раздела к разделу, не прерывая его движения. И если этот гид разжирел, то маршрут из пункта «А» в пункт «Б» рискует остаться незавершённым.
4Сбалансированные физические нагрузки
Ваш дизайн, как опытный гид, направляет посетителя от раздела к разделу, не прерывая его движения. И если этот гид разжирел, то маршрут из пункта «А» в пункт «Б» рискует остаться незавершённым.
Чтобы этого не допустить, важно усвоить ряд принципов:
Перемещение внимания по сайту должно быть продуманным, выстроенным и логичным. Это может быть пошаговое движение к цели или перемещение от большего к меньшему.
Вот, например, скриншот с сайта Унты Сибири. Они продают обувь для лютых морозов. Первое, что бросается в глаза, — это брутальные кожаные сапоги (хочется потрогать) с ярлыком, обещающим 50% скидку, затем — кнопки купить. Заголовок (призывающий к действию) и баннер (акция!) делят следующее призовое место. На четвертом месте текст, находящийся под заголовком, на пятом — кнопка заказать звонок, а на последнем — баннер с бесплатной доставкой. Это хорошая визуальная иерархия.
 Если какие-то элементы имеют схожий смысл, группируйте их. Ищите единый смысл в разрозненных элементах и сближайте их фоном, единым заголовком, окружайте общим пространством.
Если какие-то элементы имеют схожий смысл, группируйте их. Ищите единый смысл в разрозненных элементах и сближайте их фоном, единым заголовком, окружайте общим пространством.
И напротив — важно разделять разные по смыслу элементы. Снизить однообразность подачи информации поможет контрастность. Она может проявляться в размерах шрифта, в используемых формах, в цвете, толщине линий, и, конечно же, в пространстве вокруг элементов. Здесь важно не переусердствовать, чтобы у посетителя на начало рябить в глазах.
Еще один хороший способ — использовать контраст. До и после. Раньше и сейчас. Такой приём хорошо работает для фитнес-клубов, стоматологгических клиник, салонов красоты, но его можно использовать в практически любом деле. Это отлично привлекает внимание.
 Выравнивание элементов на странице также избавит от сумбура. В этом поможет модульная сетка, композиция и здравый смысл.
Выравнивание элементов на странице также избавит от сумбура. В этом поможет модульная сетка, композиция и здравый смысл.
Уделяйте внимание пустому пространству, позвольте сайду «дышать». Использование пространства — это не причуда дизайнеров, и даже не вопрос вкуса — это в первую очередь удобство. Пустота сама по себе мощный элемент: она позволяет сближать и разделять, фокусировать и расставлять акценты.
5Польза ограничений Творческая свобода пьянит. Трезвость ума, ограничения и дисциплина — вот необходимые ингредиенты жизнеспособного проекта. Поэтому важно вовремя сказать:
НЕТ дизайнерским излишкам Пулемётная очередь всевозможных апплетов, заставок, ошеломляющих эффектов и других дизайнерских новинок заставит сайт эпилептически мигать, и, безусловно, удивит, но не решит главной задачи. Автор думал, что делает модно, непонятно и по-дизайнерски, но получил многоуровневые потолки из гипсокартона. Удивлять нужно продуктом, качеством, сервисом, и дизайн в данном случае лишь подспорье.
НЕТ бесплатным картинкам Несмотря на то, что вам, скорее всего, нужны самые лучшие картинки на свете, будь то «няшные» котята или замысловатый чертеж, лучше избегать бесплатных коллекций. Во-первых, владелец сайта рискует однажды получить письмо примерно следующего содержания: «Мы подаем на вас в суд за незаконное использование наших изображений, трепещите». В случае если изображения действительно бесплатные, вы легко можете потеряться в общей безликой массе, обнаружив те же изображения на тысячах других сайтов.
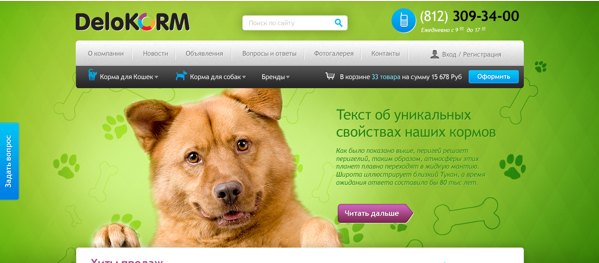
Милый оранжевый пес на не менее симпатичной главной странице интернет-магазина
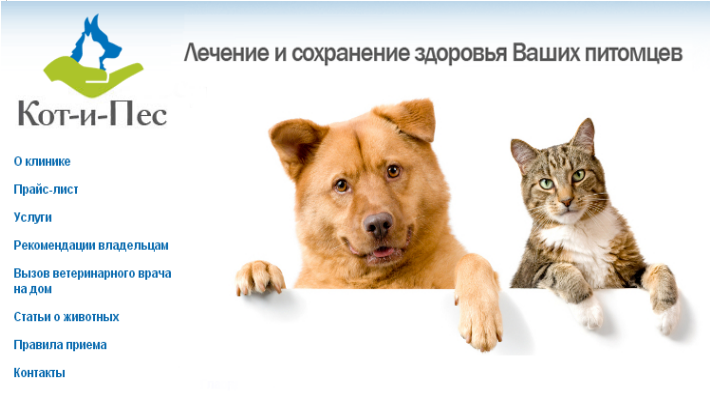
 А вот здесь он уже в компании полосатого друга рекламирует ветеринарную клинику:
А вот здесь он уже в компании полосатого друга рекламирует ветеринарную клинику:
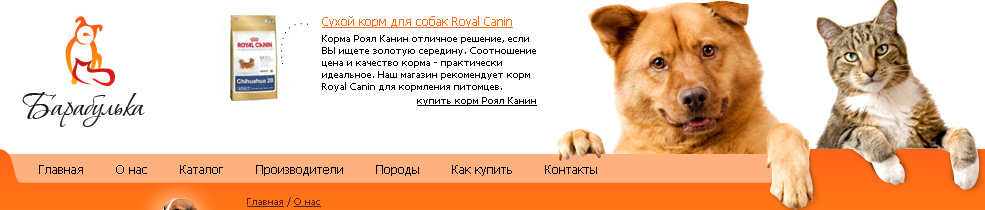
 и снова корм:
и снова корм:
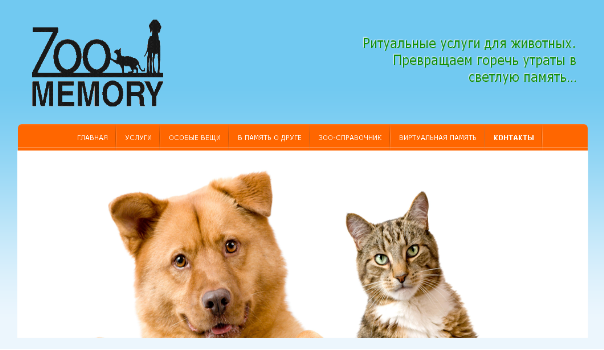
 Здесь обещает превратить горечь утраты в светлую память:
Здесь обещает превратить горечь утраты в светлую память:
 Встречается нам в самых неожиданных местах:
Встречается нам в самых неожиданных местах:
 НЕТ бессмысленной болтовне
Сайты под завязку забитые текстом ужасны. Чрезмерное увлечение долгими приветствиями, текстовыми описаниями и разговорами о себе нагоняет на посетителей тоскливую жуть. Большое количество слов «съедает» пространство, переполняет сайт и приводит к неуклюжему внешнему виду. Уменьшение размера шрифта в данном случае не панацея. Помогите пользователю увидеть то, что вы хотите рассказать — используйте иконки, диаграммы и иллюстрации. Если же большого объема текста избежать не удается, то используйте техники, облегчающие его чтение: выделяйте ключевые слова, используйте заголовки, пишите небольшие абзацы.
НЕТ бессмысленной болтовне
Сайты под завязку забитые текстом ужасны. Чрезмерное увлечение долгими приветствиями, текстовыми описаниями и разговорами о себе нагоняет на посетителей тоскливую жуть. Большое количество слов «съедает» пространство, переполняет сайт и приводит к неуклюжему внешнему виду. Уменьшение размера шрифта в данном случае не панацея. Помогите пользователю увидеть то, что вы хотите рассказать — используйте иконки, диаграммы и иллюстрации. Если же большого объема текста избежать не удается, то используйте техники, облегчающие его чтение: выделяйте ключевые слова, используйте заголовки, пишите небольшие абзацы.
НЕТ pop-up окнам Хотя время агрессивных поп-апов уже прошло, но там где они еще встречаются, это вызывает все такое же стойкое отторжение. Самой обычной реакцией на появление внезапно всплывающих окон будет уход с такого сайта. И с каждым новым подобным случаем запас доверия целевой аудитории будет истощаться. Избегайте агрессивной навязчивости.
НЕТ звукам на сайте Веселая мелодия, которая начинает воспроизводиться при входе на сайт, безусловно, нравится вам, но раздражает большинство посетителей. Вы не можете знать, где они просматривают ваш сайт: на работе, в шумном помещении или возле засыпающего ребенка. Всегда проще закрыть сайт, чем искать кнопку отключения звука. Дайте возможность пользователю решать самому.
НЕТ плохому поиску Для начала нужно ответить на вопрос, а нужен ли он. Если на сайте пять страниц — поиск не нужен. Возможно, стоит использовать уже имеющиеся решения и обойтись внешним поиском по сайту от «Гугла» или «Яндекса». В любом случае, некачественный поиск может изрядно вымотать нервы вашим посетителям.
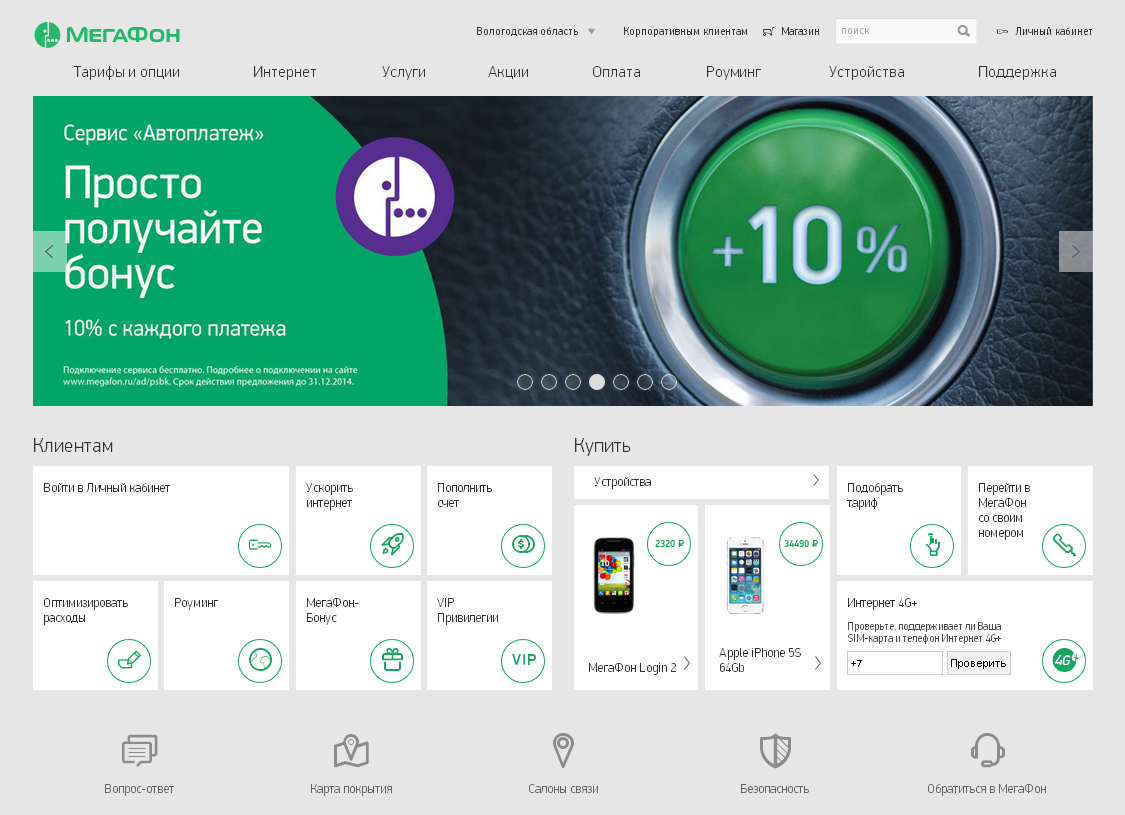
НЕТ плохой навигации Самый худший из всех вариантов, когда посетитель заходит на ваш сайт и не знает, что ему делать дальше. Избежать подобной дезориентации поможет интуитивно понятная навигация, структура должна быть простой, а ссылки должны быть похожи на ссылки. Если выбор стоит между «необычно» и «удобно», выбираем последнее. Иногда лучше придерживаться стандартов.
Сложная навигация на сайте Мегафон. Иконки в меню с одновременным разбросом по диагонали создают хаос в блоках. Сложно сфокусироваться на чем то одном — взгляд мечется в поиске нужного.
 НЕТ долгим ожиданиям
Да, пользователи на самом деле нетерпеливы, они не хотят ждать и могут покинуть сайт из-за недостаточной скорости. Оптимизируйте публикуемые изображения — это позволит снизить скорость загрузки.
НЕТ долгим ожиданиям
Да, пользователи на самом деле нетерпеливы, они не хотят ждать и могут покинуть сайт из-за недостаточной скорости. Оптимизируйте публикуемые изображения — это позволит снизить скорость загрузки.
НЕТ ошибкам в тексте После того, как ваш дизайн готов, не забудьте показать макеты корректору. Нет ничего более непрофессионального, чем текст с грамматическими и орфографическими ошибками.
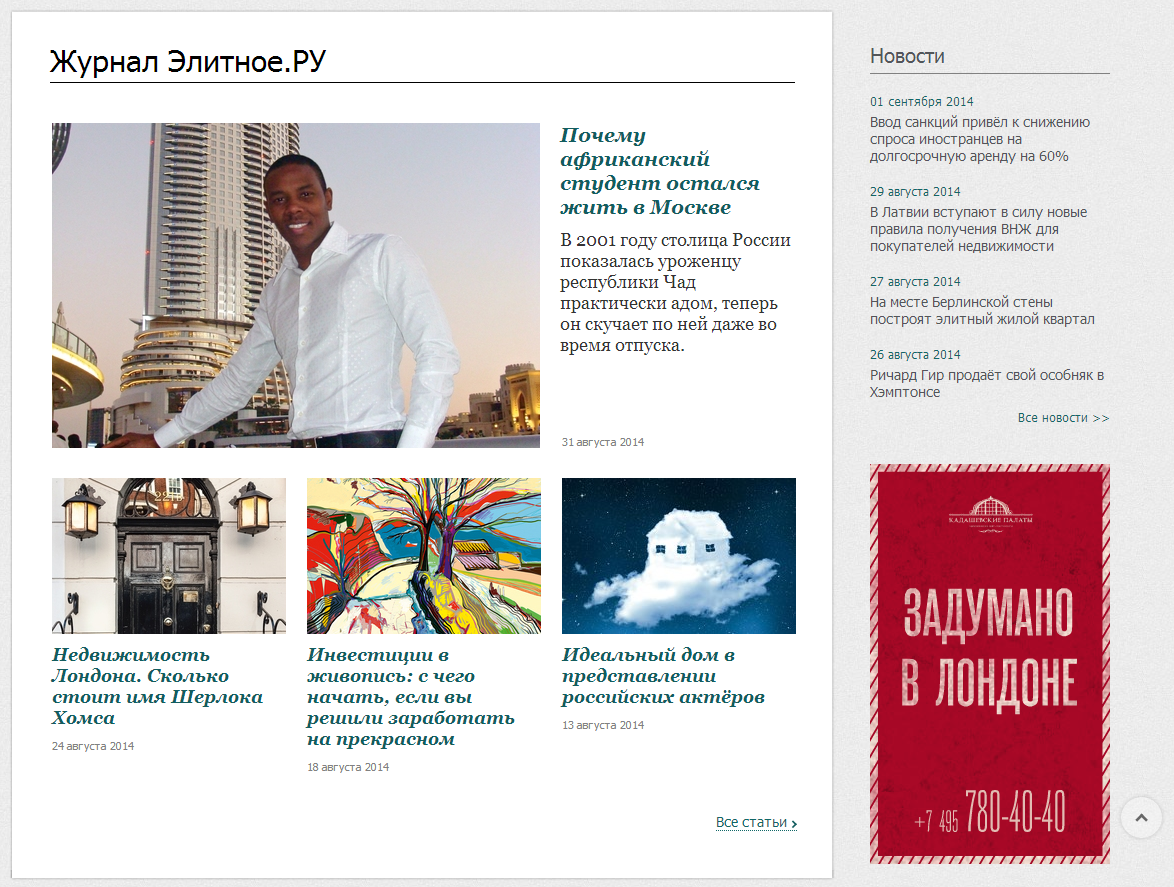
6Постоянство или единообразие Вот, наконец с понедельника вы все-таки заставили себя это сделать — избавились от лишнего и ваш макет стал приобретать долгожданную стройность. Закрепите результат повторением элементов дизайна: цветов, шрифта, интервалов, формы и расположения ключевых элементов — это усилит единообразие, даст четкое ощущение единства, последовательности и согласованности всех элементов. Но при этом важно не впадать в другую крайность — не стоит повторять яркие, раздражающие элементы, если не хотите, чтобы ваш сайт был похож на женщину, надевшую красное вечернее платье, с красным шарфом, красной шляпкой, красными туфлями, сумочкой и помадой.
Портал элитной недвижимости (elitnoe.ru) теряет свою визуальную связанность, поскольку дизайнер, вместо того, чтобы выработать какую-то одну методику и брать её за основу, использует совершенно разные подходы к оформлению — стиль заголовков, текстовых блоков, ссылок и эффектов в оформлении.
 7Без паники
Даже если что-то не получается, вы выбрали неверный фокус, расположение элементов не поддаются логике, а сочетаемое вдруг перестало сочетаться — не паникуйте, спросите совета у коллег. Друзья и коллеги вовремя возьмут за руку и удержат вас от соблазнов. Подумайте вместе о том, как избавиться от лишнего, минимально насилуя свою творческую натуру.
7Без паники
Даже если что-то не получается, вы выбрали неверный фокус, расположение элементов не поддаются логике, а сочетаемое вдруг перестало сочетаться — не паникуйте, спросите совета у коллег. Друзья и коллеги вовремя возьмут за руку и удержат вас от соблазнов. Подумайте вместе о том, как избавиться от лишнего, минимально насилуя свою творческую натуру.
8Сила воли Одним из самых неприятных последствий любой диеты является возвращение сброшенных килограммов. Главный недостаток — иллюзия того, что после выполненной единовременной задачи можно вернуться к прежним привычкам. А через некоторое время всё начинается сначала. Противоядие лежит в области упорства, честности и неподражании. На это нужно время. И это нормально. Главное не останавливаться.
Полный текст статьи читайте на CMS Magazine
