[Ликбез] Google Tag Manager. Как упростить жизнь интернет-маркетолога?

Базовые советы по подключению и настройке инструмента Google Tag Manager.
Дата публикации: 09.12.2015 
Привет, сегодня я расскажу про Google Tag Manager немного подробнее.
Для начала, что это вообще такое
Google Tag Manager — это бесплатный инструмент от Google, призванный облегчить работу поисковых оптимизаторов/маркетологов/ребят из рекламного отдела.
Если раньше для установки события по нажатию на кнопку «Добавить в корзину» приходилось лезть в код и вручную писать события вроде _gaq.push и ga('send'), то теперь всё это можно делать в панели управления GTM, удобно и просто. С кодами счетчиков то же самое — их можно устанавливать в панели управления, не меняя исходный код страниц.
Кроме того, в GTM можно перенести вообще все сторонние JavaScript теги, которые есть у вас на сайте. Счётчик Яндекса, счётчик самого Гугла, код AdWords — на странице останется только код подключения контейнера GTM.
Что такое контейнер
Контейнер это просто ещё один кусочек JavaScript кода, как и код счетчика. Мы «прячем» в него все наши теги, а потом они из контейнера загружаются и выполняются. Если вдруг понадобится удалить какой-нибудь счетчик или сервис, можно просто удалить его из контейнера — никаких правок в коде (если в ваших проектах используется какая-нибудь система контроля версий, это сэкономит кучу времени).
Новые понятия
В Диспетчере тегов есть:
- Контейнер (с ним мы уже знакомы)
- Теги
- Триггеры
- Переменные
Теги — это кусочки JavaScript кода. Счетчик Яндекса — тег, счетчик Гугла — тег, подключение контейнера GTM — тоже тег.
Триггеры — это условия срабатывания тегов. С их помощью можно сделать, например, так, чтобы счетчик срабатывал на страницах, содержащих в URL строку «buy» и не срабатывал на всех остальных. Можно сделать, чтобы тег срабатывал только при нажатии на кнопки с надписями «Купить» — вариантов очень много.
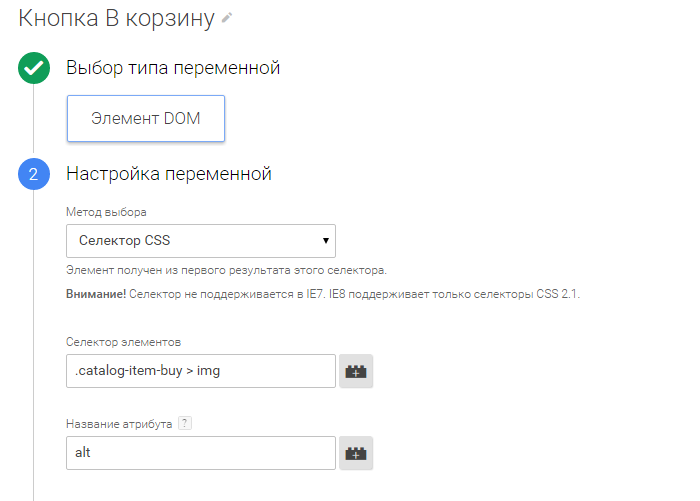
Переменные мало чем отличаются от переменных в JavaScript. У каждого события есть свои переменные, в которых находится информация об этом событии. Например, мы нажимаем на кнопку «Добавить в корзину», тогда в переменных этого события будут лежать значения вроде «CSS класс элемента, на который мы нажали» или «Текст элемента, на который мы нажали». Если нажимаем на ссылку, там будет ещё и её адрес. Можно создавать и свои сложные переменные, используя комбинации стандартных. Например, так:

Затем в триггере задаем условие вида «класс кнопки В Корзину равен that-big-button» плюс «клик на картинку», и тогда событие будет срабатывать при кликах на вот такие элементы:
Пример надуманный, но GTM такое позволяет и это круто.
Как подключить
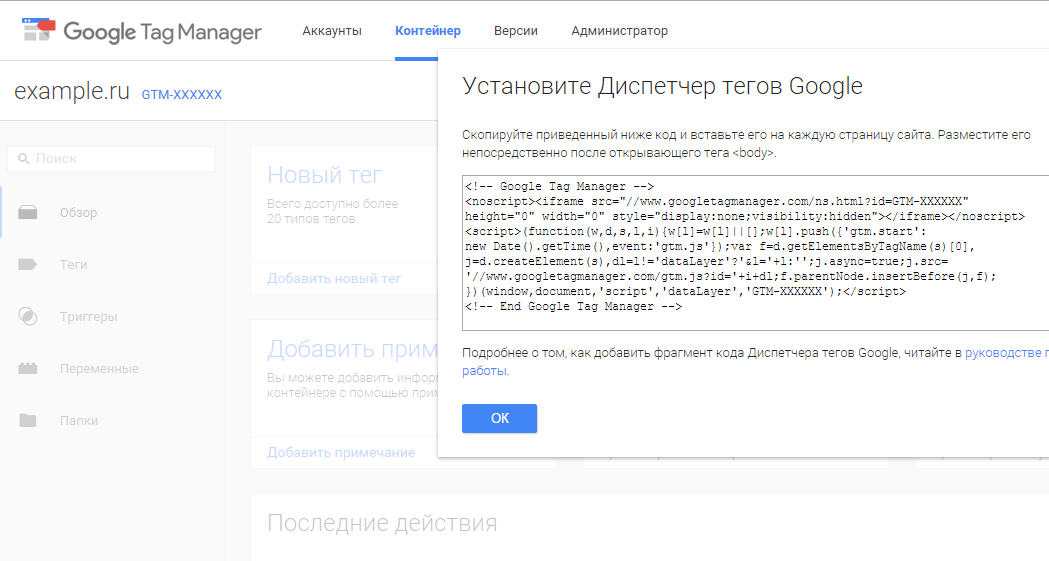
Переходим на https://tagmanager. google. com и регистрируемся. После регистрации можно будет создать контейнер. В контейнере нужно нажать вот сюда и скопировать из всплывающего окошка код:

Это и есть контейнер. Подключаем его на сайт.
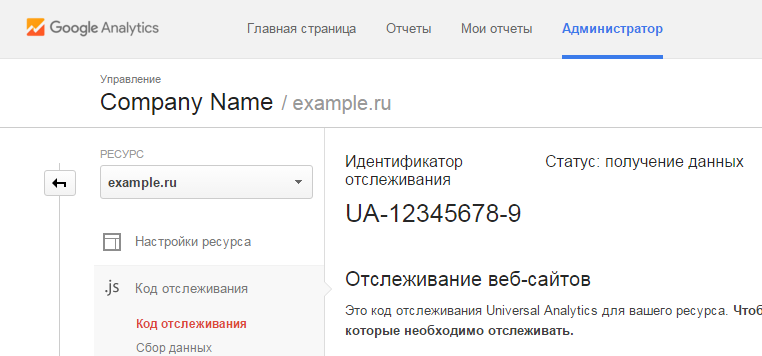
Некоторые теги в контейнере GTM (например, для отправки события при нажатии на кнопку) связываются с аккаунтом Google Analytics с помощью кода отслеживания. Его можно найти в панели управления Аналитики:

В действии
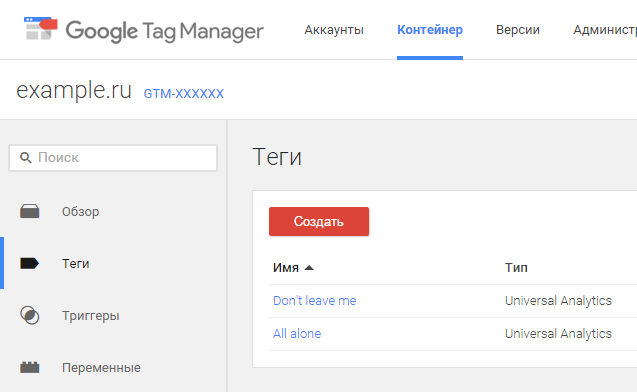
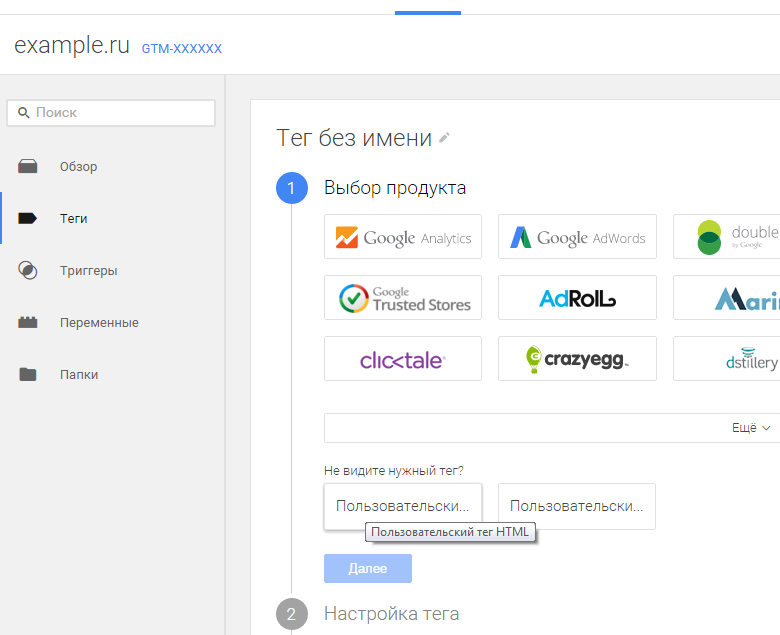
Попробуем перенести в GTM код счетчика Яндекса. Нажимаем Создать на вкладке Теги:

Выбираем «Пользовательский тег HTML» и в большое поле ввода вставляем код счетчика:

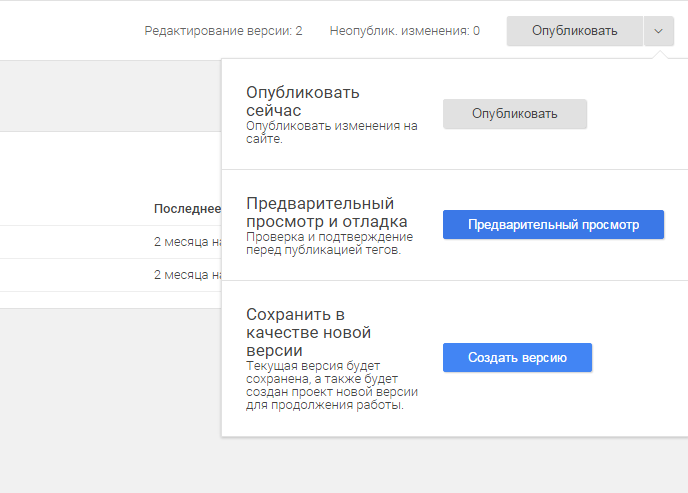
Жмем сохранить. Теперь можно включить режим предварительного просмотра — он позволяет проверить, работает ли свежесозданный тег. Включаем:

Если зайти на сайт, внизу страницы появится панель с данными (она видна только с вашего компьютера). Теперь можно походить по страницам сайта и посмотреть в панели, срабатывает ли тег. Если срабатывает, то все в порядке, можно публиковать контейнер. Публикация контейнера сохраняет изменения и переносит их на сайт (то есть, без публикации можно тестировать теги сколько угодно, на сайт они не попадут).
Data Layer
Data Layer или уровень данных — это JavaScript объект с парами ключ-значение внутри него. В нём хранятся все данные, которые передаются в GTM. Данные о сработавших событиях, кликах по элементам на странице, данные о самой странице. Помимо всего этого, туда можно передавать собственные данные для ведения своей статистики. Например, количество рекламных баннеров, показанных конкретному посетителю. Здесь есть важный момент: dataLayer.push() можно использовать только после кода подключения GTM, потому что до его подключения переменнойdataLayer просто не существует. Это показано в первом примере.
dataLayer.push({
'bannersShown': 3,
'conversionValue': 50,
'event': 'pageView'
});
Если добавление данных идет до кода подключения GTM, то можно просто присвоить объектуdataLayer нужное значение:
dataLayer = [{
'bannersShown': 3,
'conversionValue': 50,
'event': 'pageView'
}];
Разница в том, что dataLayer.push() можно использовать в ответ на действия пользователя уже после полной загрузки страницы (например, на просмотры товаров и клики на них в Enhanced Ecommerce), а присвоение значения строго при загрузке страницы. Если использовать присвоение после кода GTM, dataLayer просто перезапишется и все данные, которые были в нем до этого, пропадут.
Data Layer и электронная коммерция
Теперь стало понятно, что электронная коммерция в GTM по сути своей мало чем отличается от коммерции в Аналитике. Теперь можно воспользоваться документацией от гугла:
https://support. google. com/tagmanager/answer/6106097? rd=1
Там написано, как добавить тег транзакции и дан пример уровня данных. Замечу, что там рекомендуется вариант без dataLayer.push().
Теперь немного про расширенную (Enhanced) электронную коммерцию. Она будет работать точно так же, как и в своем первоначальном варианте, только добавление данных будет выглядеть примерно так:
dataLayer.push({
'ecommerce': {
'currencyCode': 'EUR',
'impressions': [
{
'name': 'Triblend Android T-Shirt',
'id': '12345',
'price': '15.25',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Gray',
'list': 'Search Results',
'position': 1
},
{
'name': 'Donut Friday Scented T-Shirt',
'id': '67890',
'price': '33.75',
'brand': 'Google',
'category': 'Apparel',
'variant': 'Black',
'list': 'Search Results',
'position': 2
}]
}
});
Больше примеров по расширенной версии электронной коммерции (клики на товары, добавление их в корзину и т. д.) можно найти в документации: https://developers. google. com/tag-manager/enhanced-ecommerce
В заключение — на что стоит обратить внимание
-
dataLayer— это имя JavaScript переменной. Его можно изменить в конце кода подключения GTM, если понадобится:(window,document,'script','yourCustomName','GTM-XXXX'). Тогда добавление данных будет выглядеть какyourCustomName.push(). -
Регистр важен.
DataLayer,dataLayerиdatalayer— разные переменные. Использовать нужно то, которое указано в коде подключения GTM. -
При добавлении пар ключ-значение с помощью функции
push()нужно помнить, что и ключ, и значение должны быть заключены в кавычки:dataLayer.push({'key': 'value'}). Дробные числа лучше заключить в кавычки, целые можно оставить и так.
Полный текст статьи читайте на CMS Magazine
