Лучшие плагины для Sublime Text
WebInspector Мощный инструмент для дебаггинга JavaScript, полноценный инспектор кода для Sublime. Фичи: установка брейкпоинтов прямо в редакторе, показ интерактивной консоли с кликабельными объектами, остановка с показом стек трейса и управление шагами дебаггера. Все это работает на ура! А еще есть Fireplay от Mozilla, который позволяет подключаться к Firefox Developer tools и максимально простой дебаггер JSHint.[embedded content]
Emmet Один из самых популярных плагинов для редакторов Emmet, бывший Zen Coding, является также одним из самых значительных методов повышения продуктивности веб-разработчиков. После нажатия на табуляцию Emmet преобразует простые сокращения в объемные фрагменты кода для HTML и CSS. Хочется еще поделиться плагинов Hayaku — коллекцию удобных аббревиатур для каскадных стилей.Видео с лучшими приемами от автора проекта:[embedded content]
Git Суть этого плагина понятна из названия — возможность работать с Git прямо в вашем любимом редакторе. Данный способ работы с Git позволит вам сэкономить массу времени. Во-первых: вам не придется постоянно переключаться между окнами Sublime и терминала. Во-вторых: есть грамотный автокомплит и вместо git add -A, достаточно написать add. В-третьих: существуют такие мелочи как Quick commit, который одной командой quick добавляет все изменения и коммитит их.Существует еще Glue, который выводит внизу небольшое окошко, где можно писать на Shell. Благодаря этому из редактора теперь будет доступен не только Git…
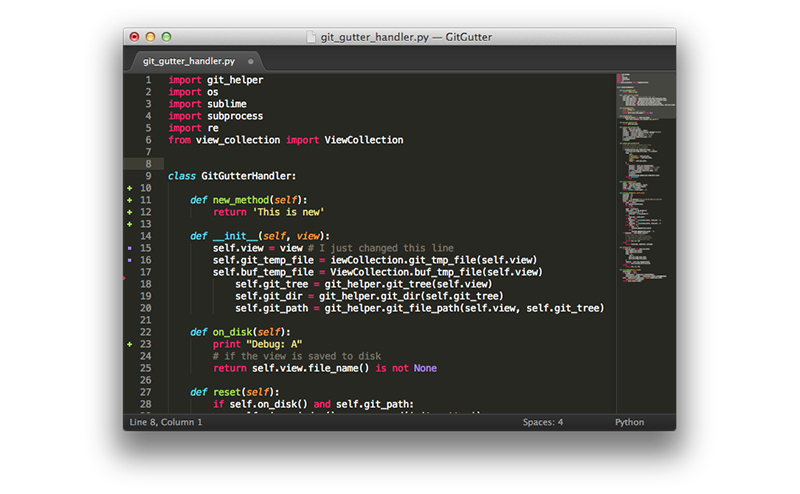
GitGutter — diff tool в режиме реального времени
 EditorConfig
EditorConfig
 Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.Пример файла
# Корневой файл EditorConfig
root = true
Суть этого плагина заключается в том, чтобы предоставить возможность разработчиком иметь единый формат настроек для всех редакторов/IDE и всех языков программирования. Файлы .editorconfig хранят в себе информацию о табуляции, ширине отступа, кодировке и прочих конфигурациях.Пример файла
# Корневой файл EditorConfig
root = true
# Для всех файлов используем unix-совместимые переносы строк [*] end_of_line = lf insert_final_newline = true
# отступы в 4 пробела [*.py] indent_style = space indent_size = 4
# Используем табы для отступов (Не указываем размер) [*.js] indent_style = tab
# Перезависываем настройку отступов для js файлов в папке lib [lib/**.js] indent_style = space indent_size = 2
# Только для файлов package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
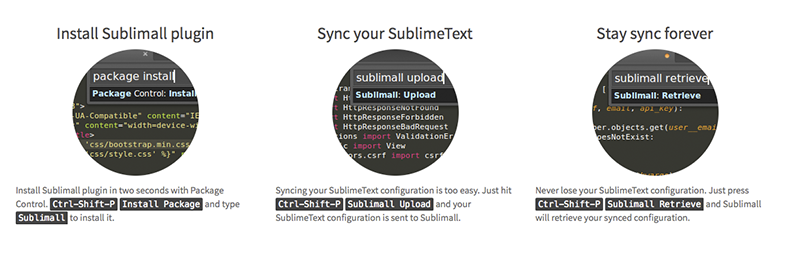
Sublimall
Замечательный плагин, который синхронизирует все конфигурации (настройки, плагины, рабочие файлы) между вашими Sublime Text редакторами. Все абсолютно бесплатно, требуется только создать аккаунт. AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
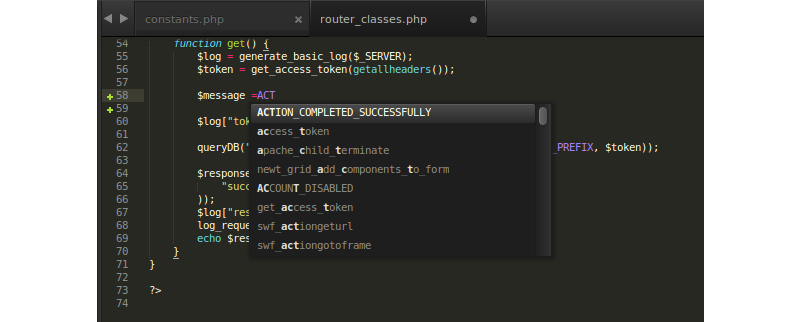
AllAutocomplete
Классическое автодополнение в Sublime Text работает только с текущим файлом. AllAutocomplete осуществляет поиск по всем файлам открытым в текущем окне, что значительно упрощает процесс разработки. Также существует плагин CodeIntel, который воплощает в себе возможности IDE и помимо умного автокомплита привносит в Sublime «Code Intelligence» для ряда языков: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.
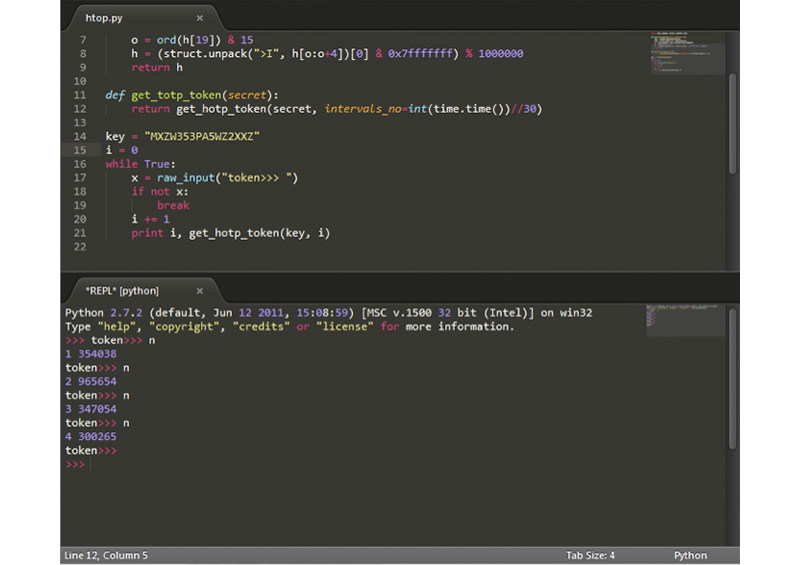
SublimeREPL
Вероятно, один из самых полезных плагинов для разработчиков. SublimeREPL позволяет прямо в редакторе интерпретировать целое множество языков: Clojure, CoffeeScript, F#, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.
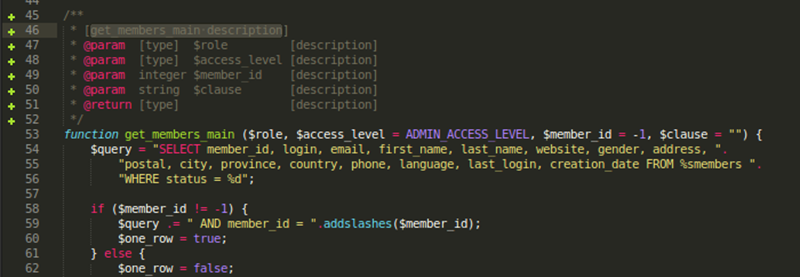
DocBlockr
DocBlockr станет для вас эффективным помощником при документировании кода. После ввода /** и нажатия на клавишу Tab плагин автоматически распарсит любую функцию и подготовит соответствующий шаблон. ColorPicker
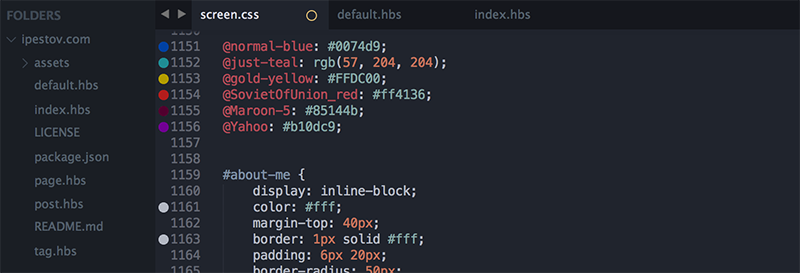
Обычно когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + c. А еще есть замечательный Gutter Color, который с помощью ImageMagick упрощает ориентирование в цветовых кодах:
ColorPicker
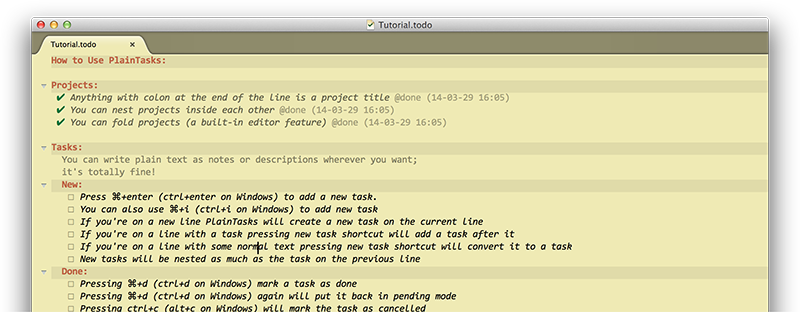
Обычно когда нам требуется цветовая палитра мы привыкли использовать Photoshop или Gimp. Но полноценный color picker может быть прямо в окне вашего редактора — Ctrl/Cmd + Shift + c. А еще есть замечательный Gutter Color, который с помощью ImageMagick упрощает ориентирование в цветовых кодах:  PlainTasksВеликолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
PlainTasksВеликолепный задачник! Все таски хранятся в файлах, поэтому их очень удобно сопоставлять с проектами. Возможность создавать проекты, указывать теги, выставлять даты. Грамотный интерфейс и шорткаты.
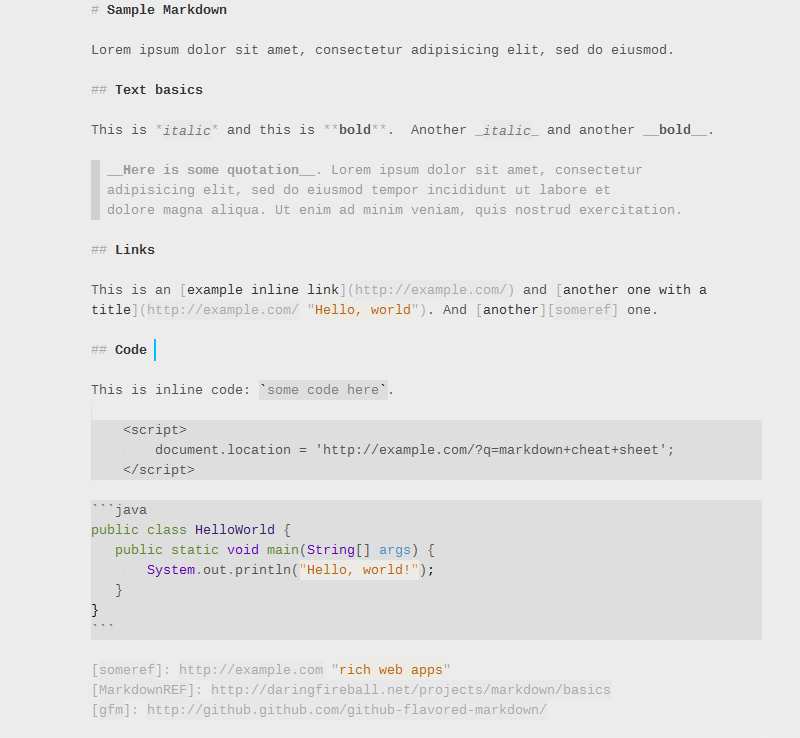
MarkdownEditing
Вероятно лучший плагин для работы с Markdown: подсветка, сокращения, автодополнение, цветовые схемы и др. Как альтернативно решение, можно попробовать MarkdownPreview.
Напоследок: Sublime SFTP SideBarEnhancement — множество дополнительных функций контекстного меню в сайдбаре. ActualVim — Vim в Sublime — два любимых редактора в одном. SublimeLinter — поддержка линта для множества языков: C/C++, Java, Python, PHP, JS, HTML, CSS и др. CSScomb — комбинирует CSS свойства в определенном порядке. FixMyJS, Jsfmt и JsFormat — плагины для форматирования JS/JSON-кода. SVG-Snippets — большая коллекция полезных шаблонов при работы с SVG. Trailing Spaces — подсвечивает удаляет все случайные пробелы в конце строк при сохранении файла. Alignment — функциональное выравнивание фрагментов кода от автора Package Control. Placeholders — коллекция шаблонов с параграфами, изображениями, списками, таблицами и тд. ApplySyntax — налету определяет синтаксис в текущем файле. StylToken — подсветка определенных фрагментов текста, как в Notepad++. EncodingHelper — отображает кодировку файлов в строке статуса и оповещает о соответствующих ошибках. Gist — синхронизирует GitHub Gist с Sublime (ST2). Clipboard History (ST2) — плагин ведет историю буфера обмена, что позволяет вставить не только последний скопированный фрагмент кода, но и любой из предыдущих. Темы и цветовые схемы: * В некоторых репозиториях указано, что плагин написан под ST2, но я все проверял и многое использую сам под ST3.* Я не стал описывать ряд плагинов, которые выполняют действия по форматированию, компиляции, оптимизации, ибо искренне убежден, что это задачи для Grunt, Gulp, Prepros или CodeKit.
