Flutter на Python

Приветствую вас, дорогие любители и знатоки Python! Знали ли вы, что можно разрабатывать кросплатформенные приложения, используя всю мощь и выразительность своего любимого змеиного языка в связке с ныне популярным фреймворком Flutter? Оказывается, такая возможность есть! Всех заинтересовавшихся прошу под кат за деталями.
Недавно совершенно случайно наткнулся на Ютубе на ролик от индусских братьев, в котором рассказывали, о неком фреймворке под названием Flet. Что это такое?
Flet
Flet — фреймворк, предоставляющий Flutter компоненты для разработки кроссплатформенных приложений на вашем любимом языке программирования Python (разработчики обещают расширять список поддерживаемых языков).
Как это работает?
Flet не использует какие-то SDK, не компилирует код Python в код Dart и весь UI отображается с помощью встроенного Web сервера. Да, это Flutter Web.
Режимы запуска приложения
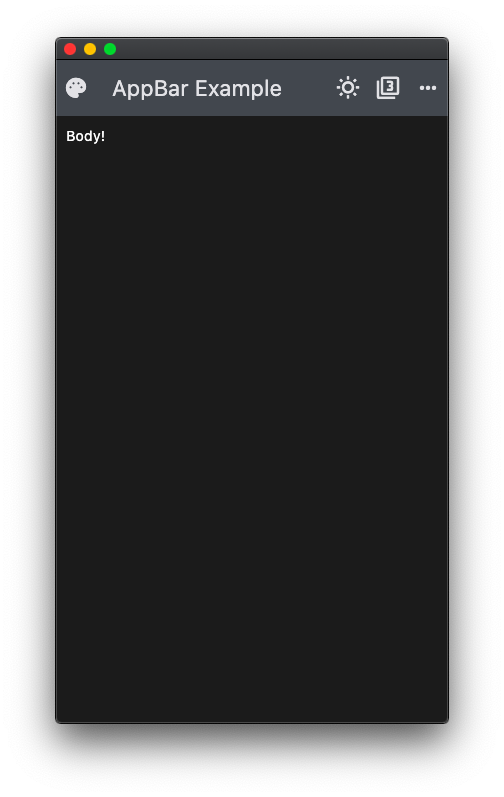
Как я уже говорил выше, Flet имеет собственный Web сервер, но по умолчанию ваше приложение запускается в нативном окне операционной системы. Например, вот так выглядит программа, написаная на Flet в стандартном режиме запуска:
flet.app(target=main)

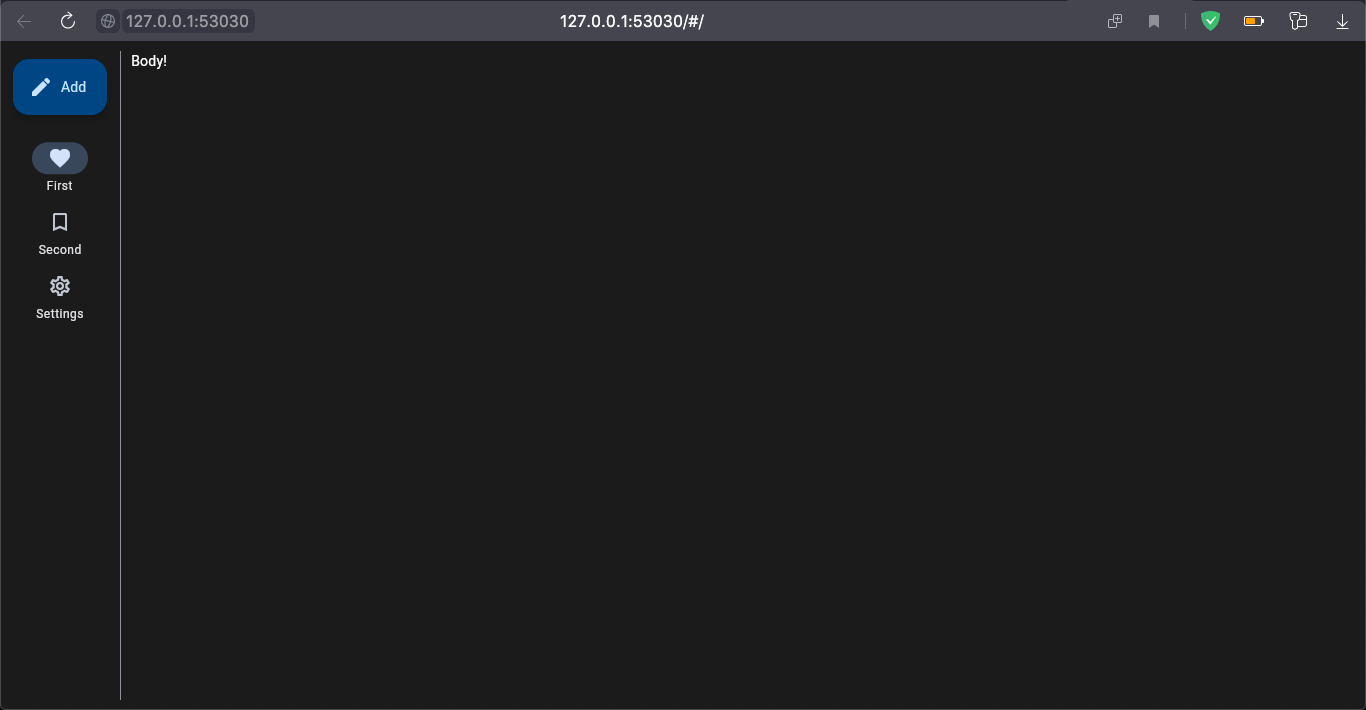
Для того, чтобы отобразить приложение в текущем браузере ОС, нужно воспользоваться командой запуска приложения, но с параметром view:
flet.app(target=main, view=flet.WEB_BROWSER)

На мобильных устройствах приложение распространяется как Progressive Web App (PWA). Пообщавшись с разработчиками Flet в Twitter, я понял, что они работают над собственной реализацией запуска приложения на мобильных платформах. На desktop же мы по прежнему можем использовать старый добрый PyInstaller.
Установка
Установка фреймворка Flet происходит в одну команду:
pip install fletНесколько примеров из документации Flet
import flet
from flet import (
AppBar,
Icon,
IconButton,
Page,
PopupMenuButton,
PopupMenuItem,
Text,
colors,
icons,
)
def main(page: Page):
def check_item_clicked(e):
e.control.checked = not e.control.checked
page.update()
page.appbar = AppBar(
leading=Icon(icons.PALETTE),
leading_width=40,
title=Text("AppBar Example"),
center_title=False,
bgcolor=colors.SURFACE_VARIANT,
actions=[
IconButton(icons.WB_SUNNY_OUTLINED),
IconButton(icons.FILTER_3),
PopupMenuButton(
items=[
PopupMenuItem(text="Item 1"),
PopupMenuItem(), # divider
PopupMenuItem(
text="Checked item",
checked=False,
on_click=check_item_clicked
),
]
),
],
)
page.add(Text("Body!"))
flet.app(target=main)
Результат выполнения кода:

Кстати, запускается приложение очень быстро:

Компоненты ввода
import flet
from flet import ElevatedButton, Page, Text, TextField, icons
def main(page: Page):
def button_clicked(e):
t.value = (
f"Textboxes values are: "
f"'{tb1.value}', "
f"'{tb2.value}', "
f"'{tb3.value}', "
f"'{tb4.value}', "
f"'{tb5.value}'."
)
page.update()
t = Text()
tb1 = TextField(label="Standard")
tb2 = TextField(label="Disabled", disabled=True, value="First name")
tb3 = TextField(label="Read-only", read_only=True, value="Last name")
tb4 = TextField(label="With placeholder", hint_text="Please enter text here")
tb5 = TextField(label="With an icon", icon=icons.EMOJI_EMOTIONS)
b = ElevatedButton(text="Submit", on_click=button_clicked)
page.add(tb1, tb2, tb3, tb4, tb5, b, t)
flet.app(target=main)

Flet предоставляет многие базовые виджеты для создания приложения. Детально я с ним не работал, поэтому подробнее сказать не могу. Фреймворк молодой, но определенно стоит того, чтобы попробовать его. Извиняюсь за столь короткий обзор, я просто хотел рассказать о существовании данной технологии. Возможно, кто-то заинтересуется и напишет более расширенный обзор. Спасибо за внимание!
Репозиторий Flet
Официальная документация
