Brackets для сомневающихся и новичков
СД: НЧ
Без плагинов Brackets не лучше других редакторов, но с ними его стоит хотя бы попробовать.Введение
Не так давно на Хабре было опубликовано множество статей, касающихся тем или иным образом редактора Brackets. У многих людей сразу же появились вполне справедливые вопросы: Чем он лучше используемого мной %EDITOR_NAME%?
Много ли под него плагинов?
Стоит ли связываться или лучше использовать какую-нибудь известную IDE или текстовый редактор?
Надеюсь, после чтения этой статьи каждый сможет найти для себя ответы на эти вопросы.Функционал «из коробки»
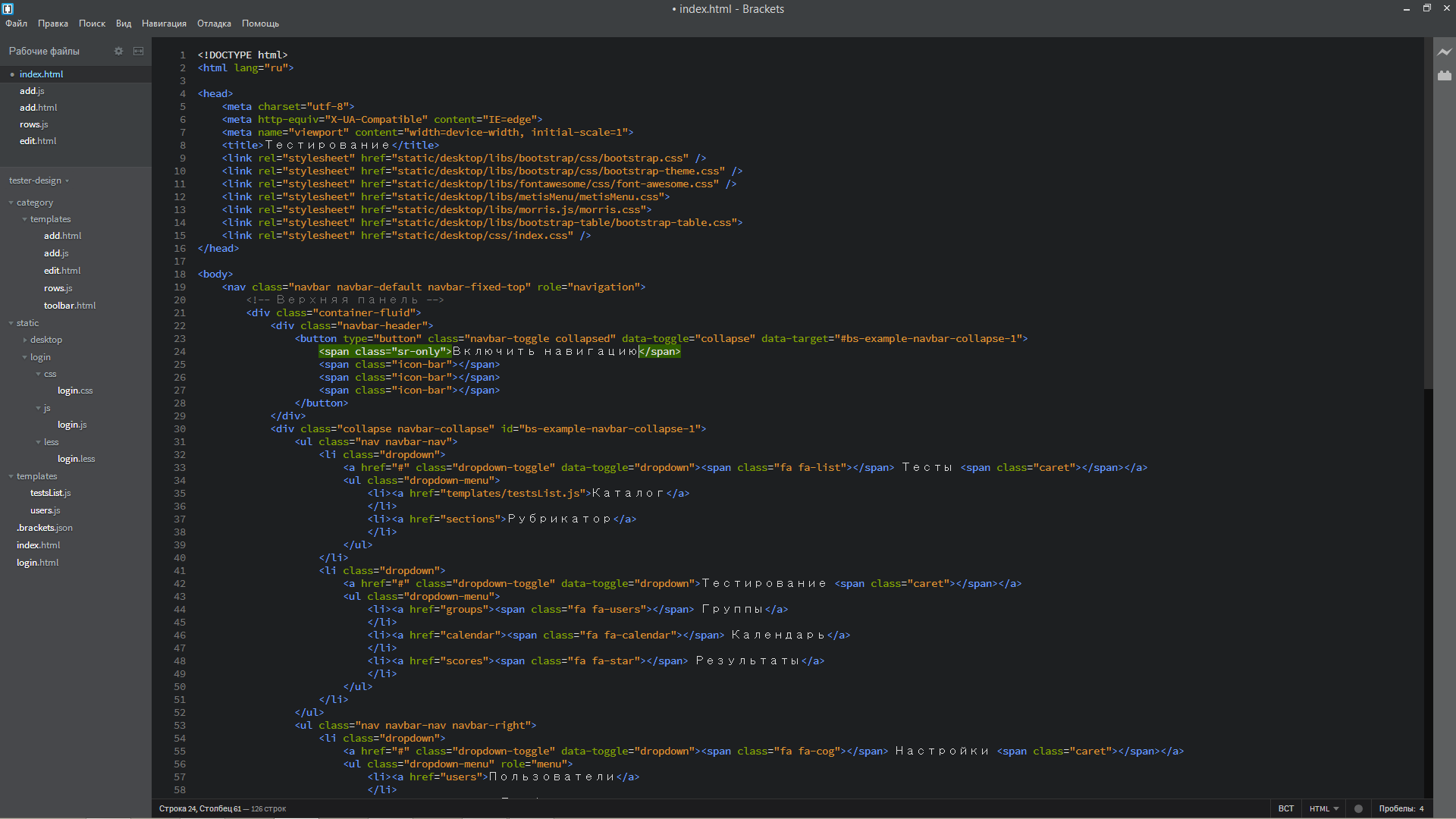
Хоть Brackets и позиционируется как текстовый редактор, по факту он всё больше напоминает полноценную IDE. Тем не менее, следует сказать о том, что мы получаем при базовой установке этого редактора: плагин для Live Preview — работает только с Google Chrome. Вносим какие-либо изменения в код в редакторе — в окне браузера автоматически отображаются изменения
подсветка синтаксиса
подсказки при редактировании CSS, JS и HTML-файлов
корявое отображение кириллического текста. Обещают исправить в одном из следующих релизов. Сейчас есть несколько обходных путей, об этом ниже.
Именно огромное количество плагинов позволяет превратить данный текстовый редактор в мощный комбайн для WEB-разработки. Далее пойдет перечисление с описанием возможностей. Я не буду описывать все имеющиеся в каталоге дополнения, остановлюсь лишь на самых, на мой взгляд, полезных и интересных.Brackets из коробки
 Общего назначения
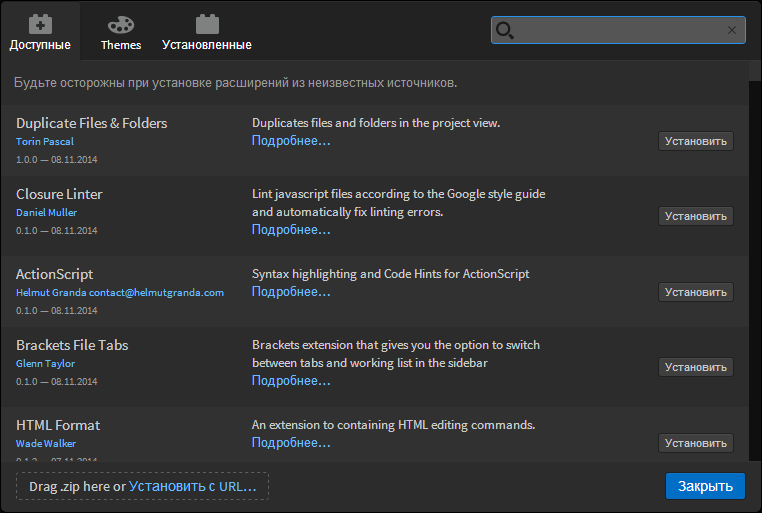
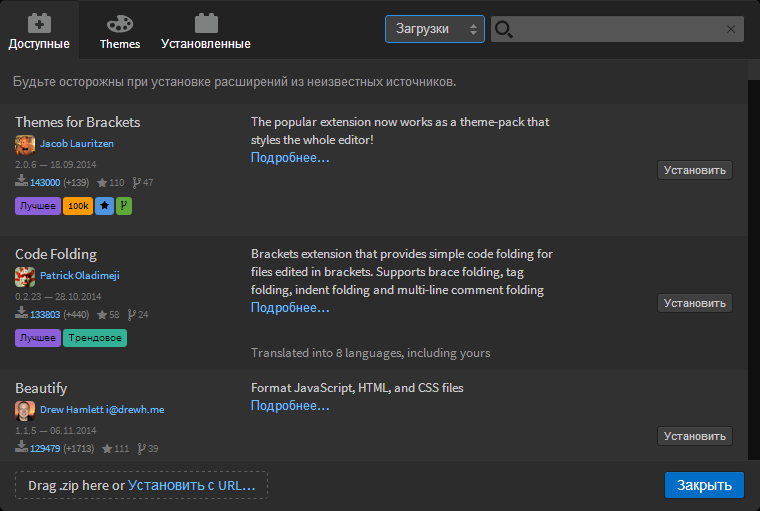
Extensions Rating
Новичкам советую ставить это дополнение самым первым. Оно позволяет упорядочивать другие дополнения в каталоге по различным критериям, также отображает различную дополнительную информацию: количество загрузок, звезд и форков на GitHub, что позволяет хотя бы примерно оценить полезность данного расширения.До и после
Общего назначения
Extensions Rating
Новичкам советую ставить это дополнение самым первым. Оно позволяет упорядочивать другие дополнения в каталоге по различным критериям, также отображает различную дополнительную информацию: количество загрузок, звезд и форков на GitHub, что позволяет хотя бы примерно оценить полезность данного расширения.До и после


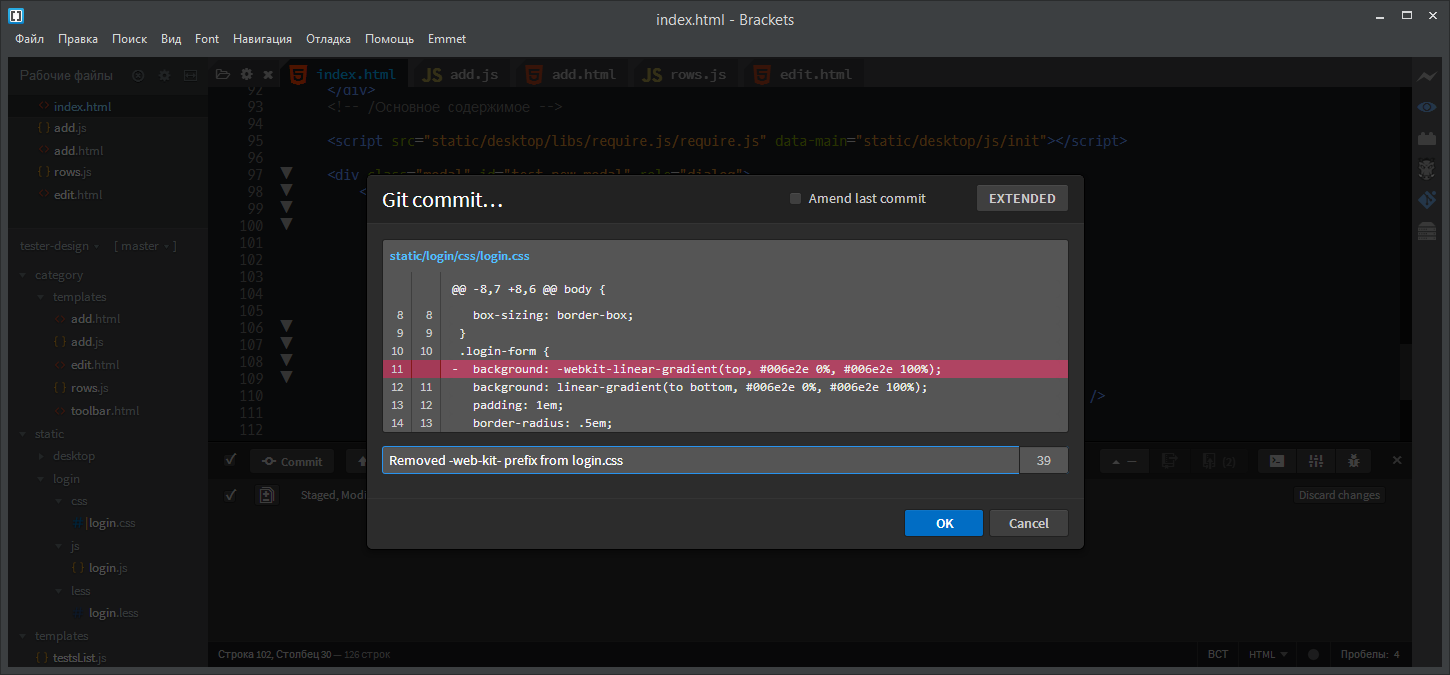
Brackets Git
Тут всё предельно ясно из названия. Очень полезное расширение для работы со всем известной системой контроля версий.Git в Brackets
 Code Folding
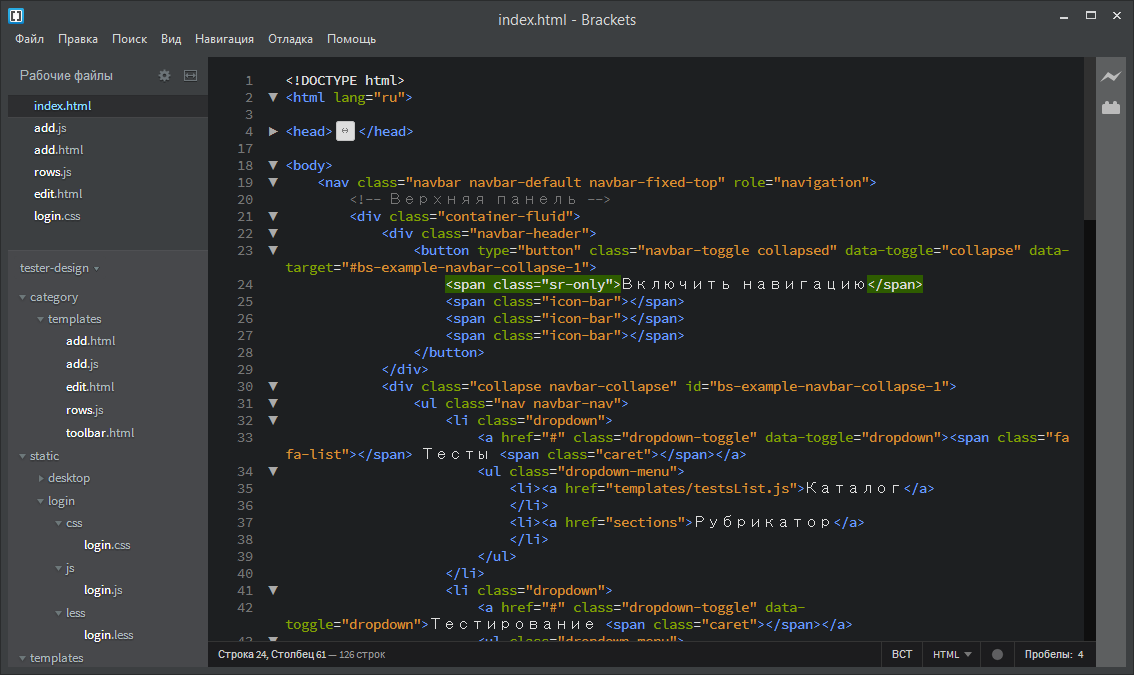
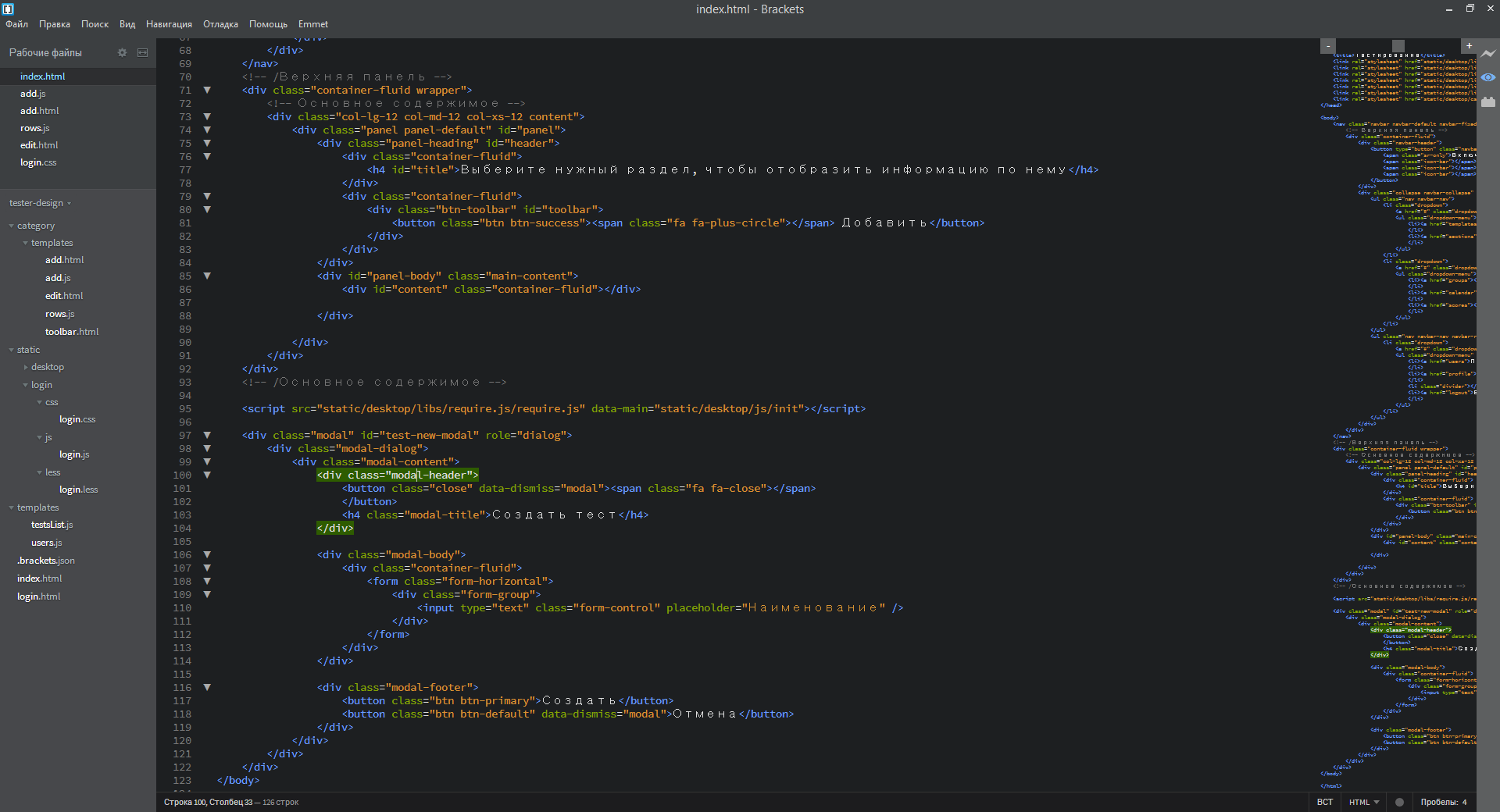
Без этого плагина в Brackets нет такой нужной функциональности, как сворачивание блоков кода. После установки слева, рядом с номерами строк, появятся треугольники, которые позволяют сворачивать те фрагменты, которые сейчас не нужны.Сворачивание кода
Code Folding
Без этого плагина в Brackets нет такой нужной функциональности, как сворачивание блоков кода. После установки слева, рядом с номерами строк, появятся треугольники, которые позволяют сворачивать те фрагменты, которые сейчас не нужны.Сворачивание кода
 Emmet
В представлении не нуждается, но для новичков будет интересно о нём узнать. Этот плагин позволяет существенно ускорить ввод текста при редактировании LESS, CSS и HTML.Например, вводим такую конструкцию:
button.btn.btn-primary{Кнопка}
После нажатия клавиши Tab она будет развёрнута в такую:
Идём дальше:
div.btn-toolbar>(button.btn.btn-default{Кнопка})*3
по нажатию развернётся в
Emmet
В представлении не нуждается, но для новичков будет интересно о нём узнать. Этот плагин позволяет существенно ускорить ввод текста при редактировании LESS, CSS и HTML.Например, вводим такую конструкцию:
button.btn.btn-primary{Кнопка}
После нажатия клавиши Tab она будет развёрнута в такую:
Идём дальше:
div.btn-toolbar>(button.btn.btn-default{Кнопка})*3
по нажатию развернётся в
 Documents Toolbar
Для тех, кто привык к вкладочному интерфейсу и не хочет от него отвыкать (взамен Brackets предлагает список открытых файлов над деревом).Brackets Fonts
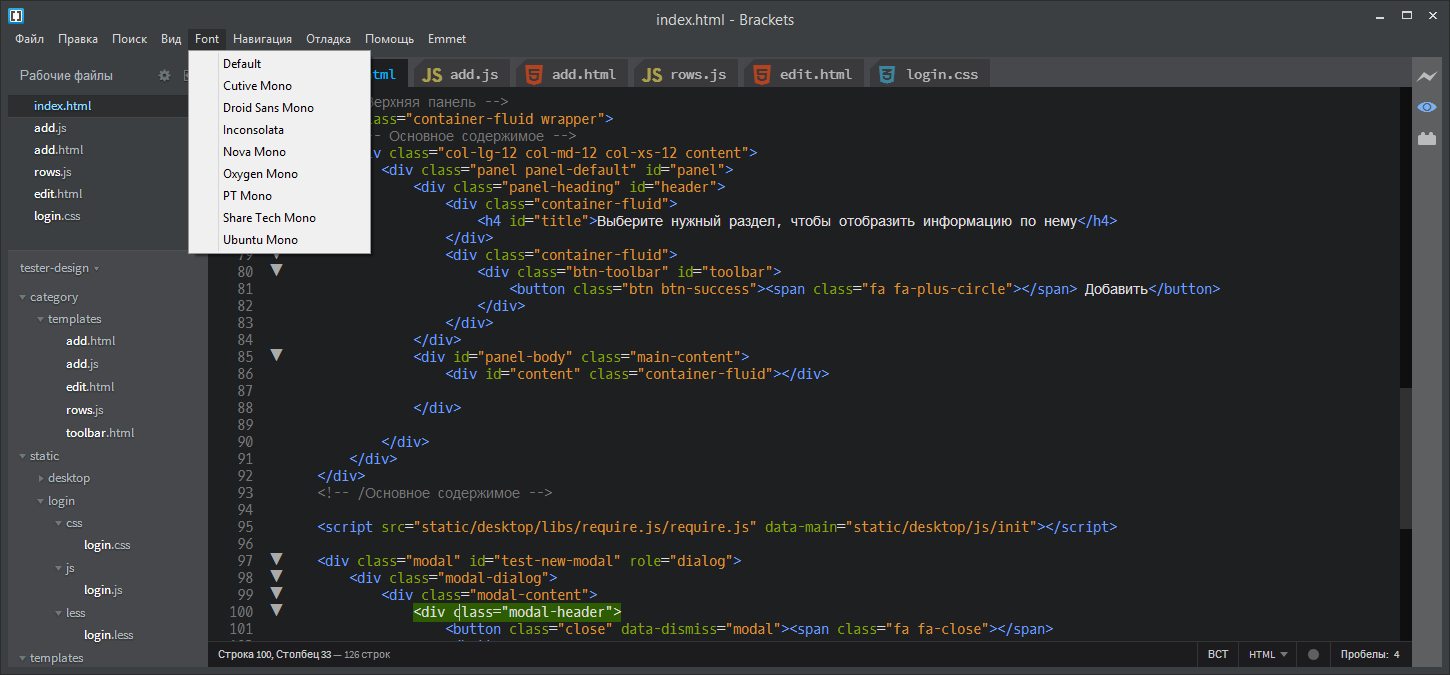
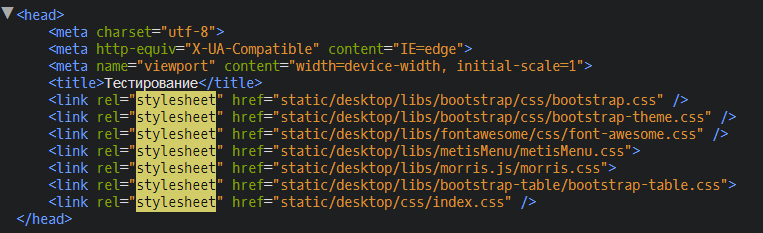
Позволяет выбрать из списка шрифт, которым будет выводиться текст в редакторе. Обратите внимание на то, как стали отображаться кириллические символы. Кроме этого есть ещё несколько плагинов с таким же функционалом. Имеется возможность открыть в меню пункт Вид/Themes, где вручную прописать, какие шрифты следует использовать.Шрифты
Documents Toolbar
Для тех, кто привык к вкладочному интерфейсу и не хочет от него отвыкать (взамен Brackets предлагает список открытых файлов над деревом).Brackets Fonts
Позволяет выбрать из списка шрифт, которым будет выводиться текст в редакторе. Обратите внимание на то, как стали отображаться кириллические символы. Кроме этого есть ещё несколько плагинов с таким же функционалом. Имеется возможность открыть в меню пункт Вид/Themes, где вручную прописать, какие шрифты следует использовать.Шрифты
 Http Server for Brackets
Запускает локальный HTTP-сервер для отладки вашего проекта. В чём отличие от встроенного Live Preview? Это не LivePreview, т.е. страницу надо обновлять вручную.
Обратиться к данному серверу можно из любого браузера, установленного в системе. Разработчики под IE и Firefox ликуют.
Также в каталоге расширений есть плагин Static Preview, подобный LivePreview, но позволяющий делать «живую» правку в других браузерах, однако на текущий момент (8 ноября 2014 года) он «вешает» Brackets. Если быть более точным, он не даёт редактору возможности нормально завершить свою работу — сохранить настройки и список открытых файлов. Возможно, эту ошибку скоро исправят, но имеющиеся проблемы лично меня уже оттолкнули от этого плагина.Grunt for Brackets
Brackets может предложить плагин для Grunt’а. Его настройка — отдельная тема, некоторые даже целые книги написали об этом. От себя замечу лишь, что сейчас, в 2014 году, не использовать Grunt или Gulp — признак дурного тона и несерьёзности разработчика.Beautify, Beautifer
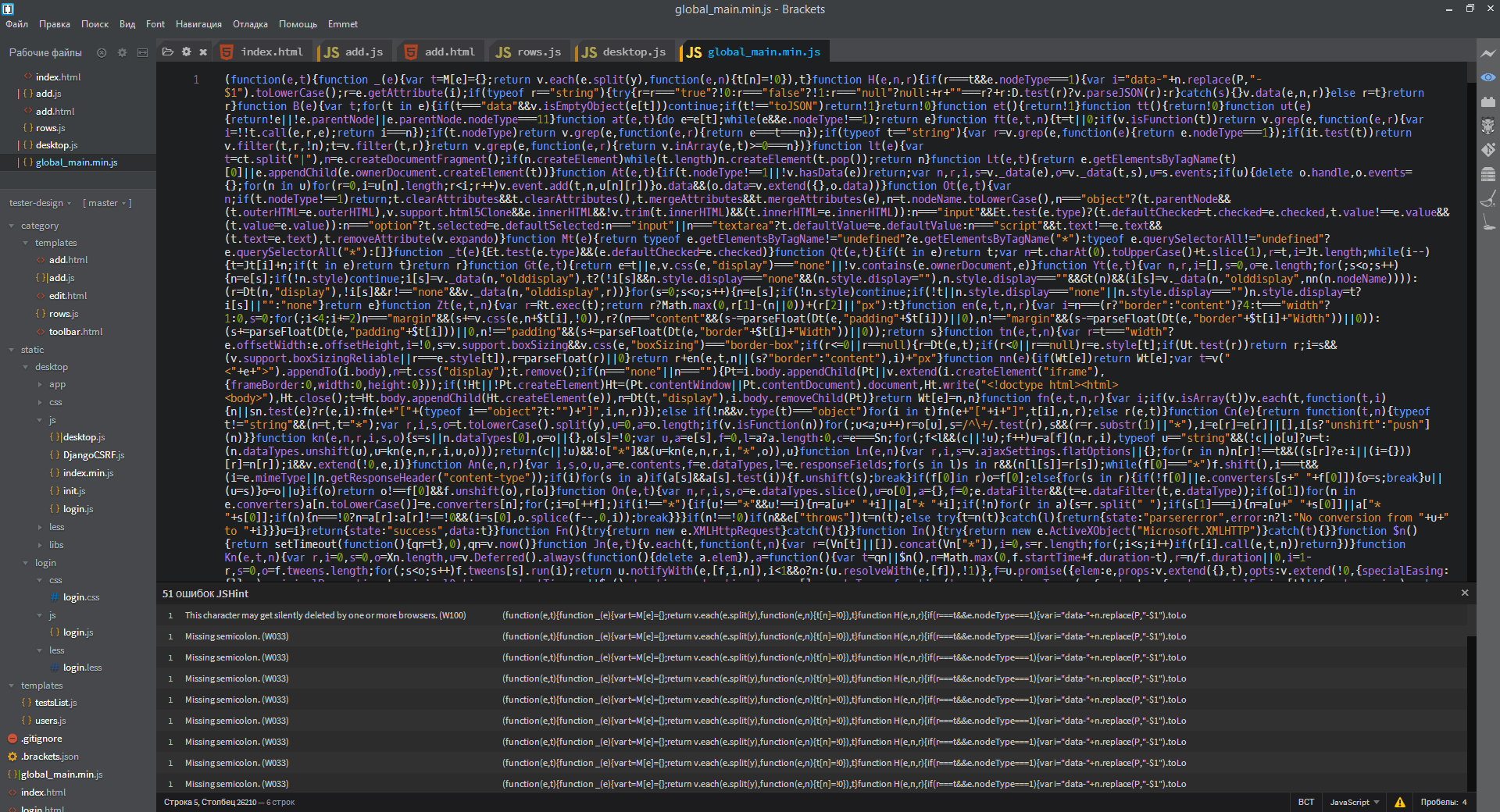
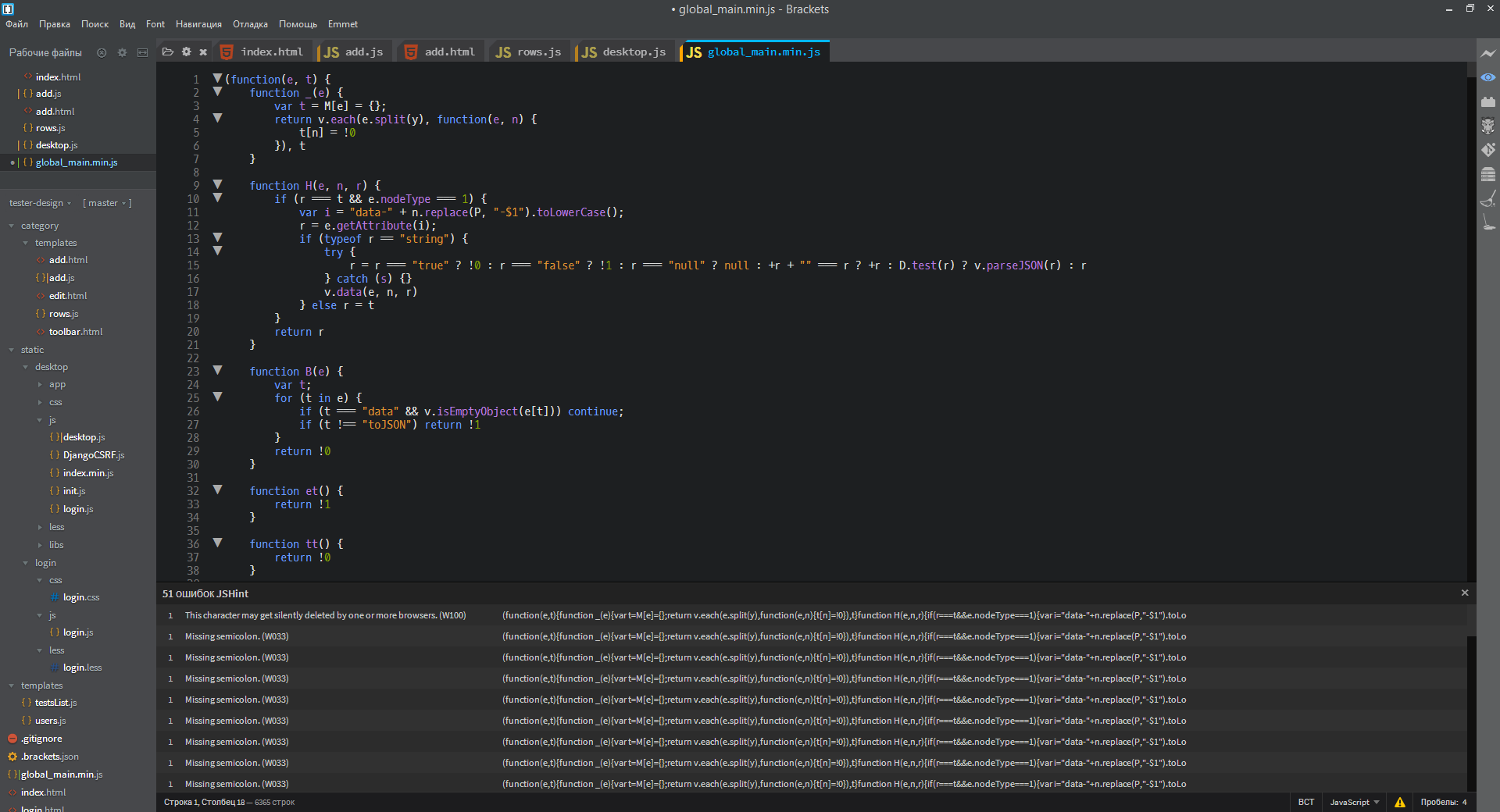
Простым нажатием комбинации клавиш Ctrl+L или Ctrl+B плохо оформленный JS- или HTML-код превращается в оформленный вполне приемлемо. На картинках global_main.js Хабра до и после применения данного плагина. Не используйте эти плагины для LESS! Они вставляют пробелы после двоеточий, что делает LESS-файл некомпилируемым.Ассистент, всё в мясорубку!
Http Server for Brackets
Запускает локальный HTTP-сервер для отладки вашего проекта. В чём отличие от встроенного Live Preview? Это не LivePreview, т.е. страницу надо обновлять вручную.
Обратиться к данному серверу можно из любого браузера, установленного в системе. Разработчики под IE и Firefox ликуют.
Также в каталоге расширений есть плагин Static Preview, подобный LivePreview, но позволяющий делать «живую» правку в других браузерах, однако на текущий момент (8 ноября 2014 года) он «вешает» Brackets. Если быть более точным, он не даёт редактору возможности нормально завершить свою работу — сохранить настройки и список открытых файлов. Возможно, эту ошибку скоро исправят, но имеющиеся проблемы лично меня уже оттолкнули от этого плагина.Grunt for Brackets
Brackets может предложить плагин для Grunt’а. Его настройка — отдельная тема, некоторые даже целые книги написали об этом. От себя замечу лишь, что сейчас, в 2014 году, не использовать Grunt или Gulp — признак дурного тона и несерьёзности разработчика.Beautify, Beautifer
Простым нажатием комбинации клавиш Ctrl+L или Ctrl+B плохо оформленный JS- или HTML-код превращается в оформленный вполне приемлемо. На картинках global_main.js Хабра до и после применения данного плагина. Не используйте эти плагины для LESS! Они вставляют пробелы после двоеточий, что делает LESS-файл некомпилируемым.Ассистент, всё в мясорубку!


QuickSearch
При двойном клике на выражение подсвечивает все его вхождения в документ. Автор расширения вдохновлён Notepad++, чего не скрывает.Notepad++? Нет.
 SFtpUpload, FTP-Sync
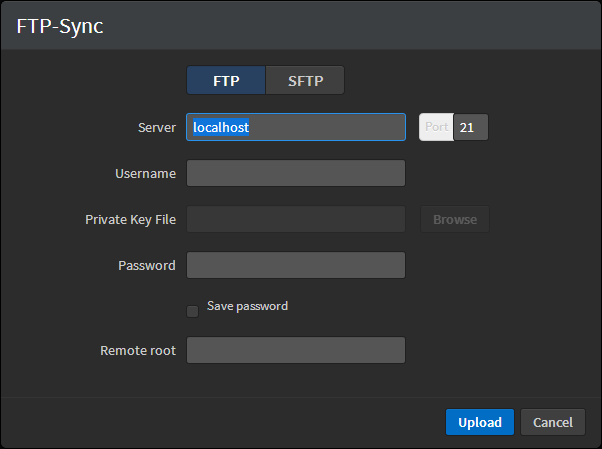
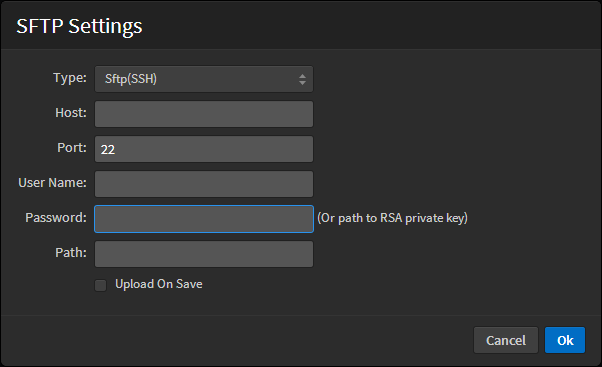
Позволяют выгружать файлы проекта на сервер через (S)FTP. Умеют в авторизацию по ключу.FTP Sync, SFtpUpload
SFtpUpload, FTP-Sync
Позволяют выгружать файлы проекта на сервер через (S)FTP. Умеют в авторизацию по ключу.FTP Sync, SFtpUpload


Верстальщику
LESS Autocompile
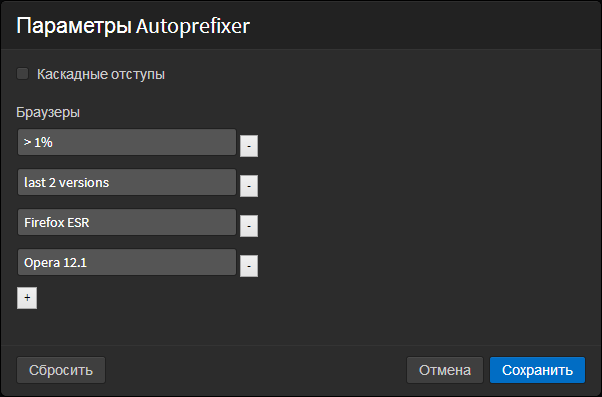
Для тех, кто не хочет головной боли от правки CSS давно придуман LESS. Данный плагин позволяет автоматически компилировать ваши .less-файлы при сохранении. В текущем состоянии требует небольшой настройки.Brackets Autoprefixer
Думаю, этот плагин не нуждается в представлении. Он вставляет в имеющийся CSS-файл необходимые дополнения для поддержки вендорных префиксов и старых браузеров. В зависимости от настроек можно получить самые разные результаты. Имеет довольно простое окно параметров. Полный список можно посмотреть на странице проекта на GitHub.Минимализм настроек Autoperefixer
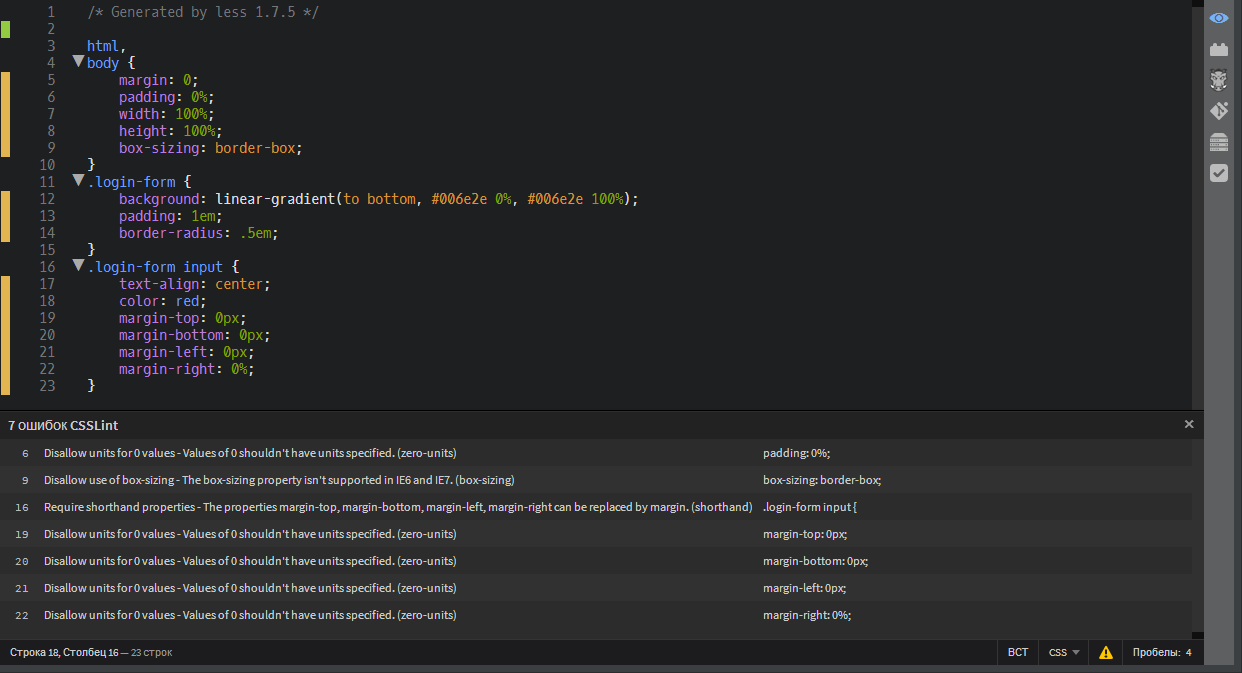
 CSSLint, LESSLint, LESS StyleSheets Formatter
Три плагина, призванные помочь в улучшении вашего LESS- и CSS-кода. Будут указывать на типичные и не очень ошибки. Пример на картинке.Ошибки в CSS
CSSLint, LESSLint, LESS StyleSheets Formatter
Три плагина, призванные помочь в улучшении вашего LESS- и CSS-кода. Будут указывать на типичные и не очень ошибки. Пример на картинке.Ошибки в CSS
 HTMLHint, More CSS Code Hints, More HTML5 Code Hints
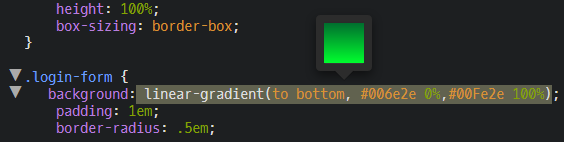
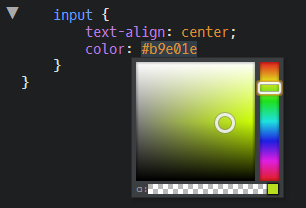
Плагины просто дают больше подсказок при правке HTML и CSS. Учитывая, с какой скоростью базовую поставку Brackets добавляются различные улучшения и дополнения, следует ждать интеграции функционала этих плагинов в ядро.ColorHints, Brackets Color Picker
Первый выводит подсказку при наведении курсора на код или название цвета в редакторе, умеет также показывать градиенты. Второй выводит окошко с палитрой для выбора нужного цвета. При редактировании LESS-файлов окошко для выбора цвета следует вызывать по Ctrl+Alt+K, если оно не появилось автоматически после ввода слова color.Подсказки при вводе градиентов и цвета
HTMLHint, More CSS Code Hints, More HTML5 Code Hints
Плагины просто дают больше подсказок при правке HTML и CSS. Учитывая, с какой скоростью базовую поставку Brackets добавляются различные улучшения и дополнения, следует ждать интеграции функционала этих плагинов в ядро.ColorHints, Brackets Color Picker
Первый выводит подсказку при наведении курсора на код или название цвета в редакторе, умеет также показывать градиенты. Второй выводит окошко с палитрой для выбора нужного цвета. При редактировании LESS-файлов окошко для выбора цвета следует вызывать по Ctrl+Alt+K, если оно не появилось автоматически после ввода слова color.Подсказки при вводе градиентов и цвета


JavaScript-разработчику
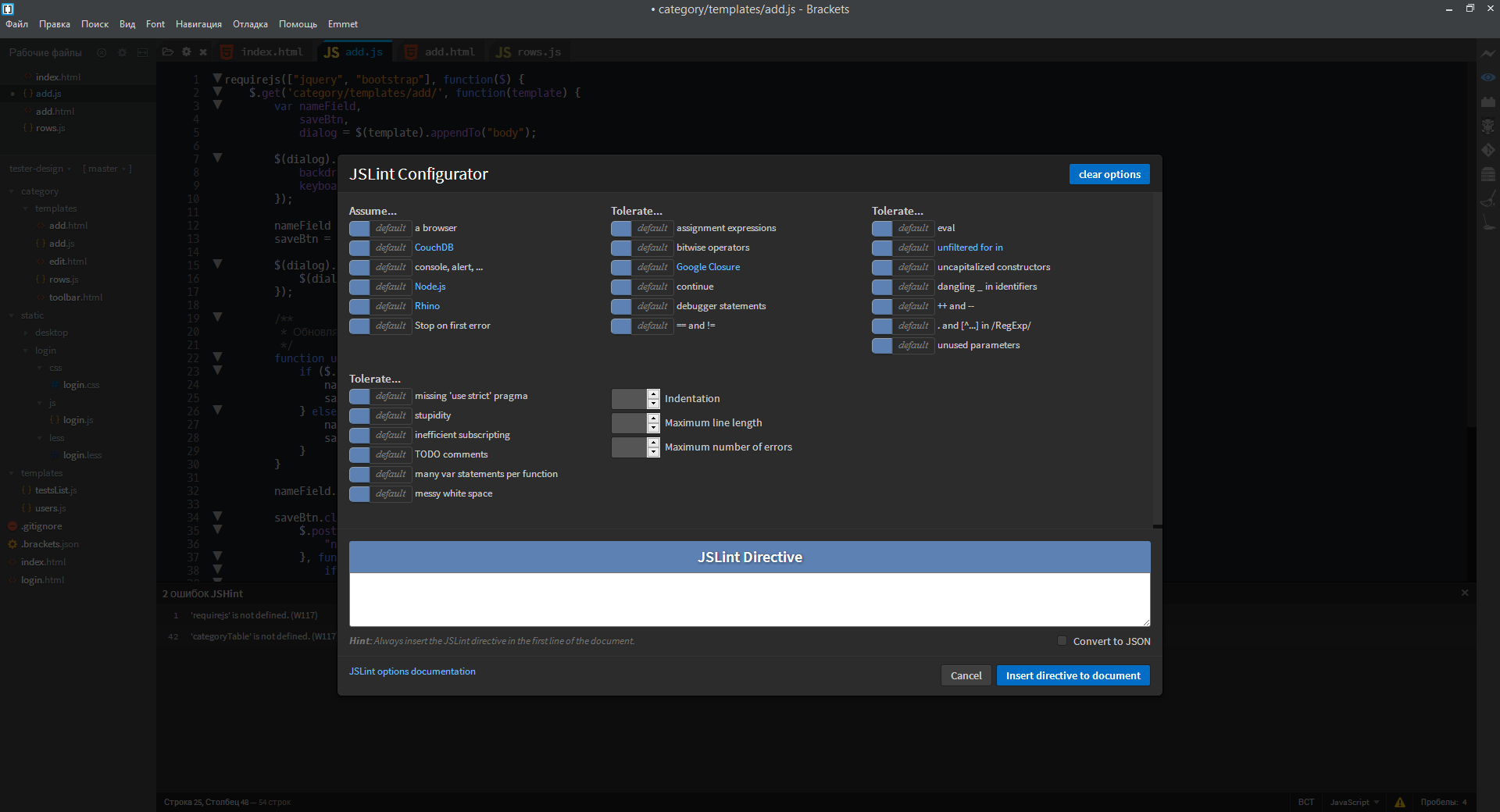
JSHint, JSLint, JSHint Configurator, JSLint Configurator
Крайне полезные плагины для разработчиков, которые не только верстают, но и пишут код на JavaScript. На выбор JSHint и JSLint, хотя можно использовать оба (второй куда более предвзято отнесётся к вашему коду). Конфигураторы, как видно из названия, позволяют настроить разные параметры проверки кода, например, игнорировать использование функции requirejs до её объявления.Все и так знают, для чего нужен каждый из параметров
 FuncDocr
Плагин позволяет быстро документировать функции JS.Например, имеется следующий код:
Desktop.prototype.addResizeHandler = function (handler) {
if ($.isFunction (handler)) {
this.resizeActions.push (handler);
}
};
Становимся перед объявлением функции и вводим /**. После нажатия клавиши Enter FuncDocr развернёт этот комментарий, подставив заготовки, куда надо лишь вписать нужное:
/**
* [[Description]]
* @param {[[Type]]} handler [[Description]]
*/
Desktop.prototype.addResizeHandler = function (handler) {
if ($.isFunction (handler)) {
this.resizeActions.push (handler);
}
};
AngularJS Code Hints, AngularJS for Brackets
Добавляют подсказки при вводе Angular-директив. Я плохо знаком с этим фреймворком, но надеюсь, указанные два плагина оправдают надежды специалистов.Rename JavaScript Identifier
Становимся на идентификатор, нажимаем Ctrl+R, вводим новое имя — все вхождения переменной в скрипт автоматически переименовываются.Ложка дёгтя
При всём многообразии настроек и параметров, есть некоторые претензии к Brackets. Первая и самая важная — скорость работы. При наличии большого количества плагинов и множестве подключенных к документу CSS начинает довольно заметно подтормаживать появление подсказок при редактировании документов. Иногда довольно долго приходится ждать реакции редактора при правке JS-скриптов. Второе — довольно неудобное дерево навигации. Третье — некоторые плагины способны «повесить» редактор, не давая ему нормально закрыться и сохранить настройки.
FuncDocr
Плагин позволяет быстро документировать функции JS.Например, имеется следующий код:
Desktop.prototype.addResizeHandler = function (handler) {
if ($.isFunction (handler)) {
this.resizeActions.push (handler);
}
};
Становимся перед объявлением функции и вводим /**. После нажатия клавиши Enter FuncDocr развернёт этот комментарий, подставив заготовки, куда надо лишь вписать нужное:
/**
* [[Description]]
* @param {[[Type]]} handler [[Description]]
*/
Desktop.prototype.addResizeHandler = function (handler) {
if ($.isFunction (handler)) {
this.resizeActions.push (handler);
}
};
AngularJS Code Hints, AngularJS for Brackets
Добавляют подсказки при вводе Angular-директив. Я плохо знаком с этим фреймворком, но надеюсь, указанные два плагина оправдают надежды специалистов.Rename JavaScript Identifier
Становимся на идентификатор, нажимаем Ctrl+R, вводим новое имя — все вхождения переменной в скрипт автоматически переименовываются.Ложка дёгтя
При всём многообразии настроек и параметров, есть некоторые претензии к Brackets. Первая и самая важная — скорость работы. При наличии большого количества плагинов и множестве подключенных к документу CSS начинает довольно заметно подтормаживать появление подсказок при редактировании документов. Иногда довольно долго приходится ждать реакции редактора при правке JS-скриптов. Второе — довольно неудобное дерево навигации. Третье — некоторые плагины способны «повесить» редактор, не давая ему нормально закрыться и сохранить настройки.
