[Перевод] Html-sketchapp — залог единства программистов и дизайнеров
Марк Далглейш, руководитель подразделения, занимающегося разработкой дизайн-систем в компании SEEK, говорит, что если взглянуть на любую команду, которая использует дизайн-систему, можно обнаружить, что у такого подхода имеются совершенно очевидные преимущества. Заключаются они в том, что дизайнеры и программисты трудятся продуктивнее, чем без наличия такой системы, результаты их работы становятся единообразнее, взаимодействие между различными группами сотрудников оказывается более чётким и слаженным.

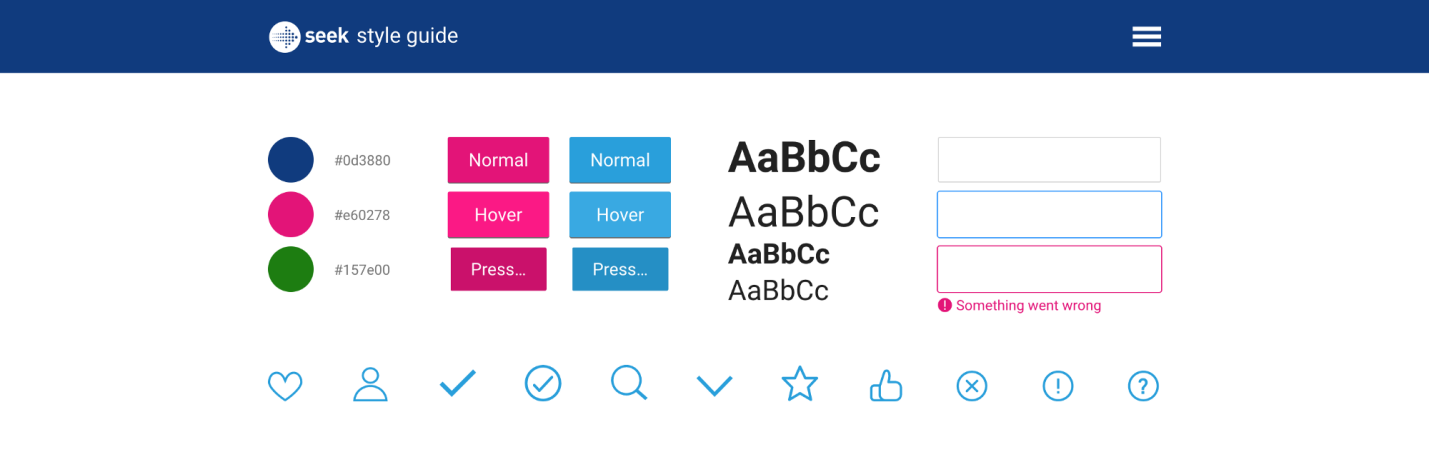
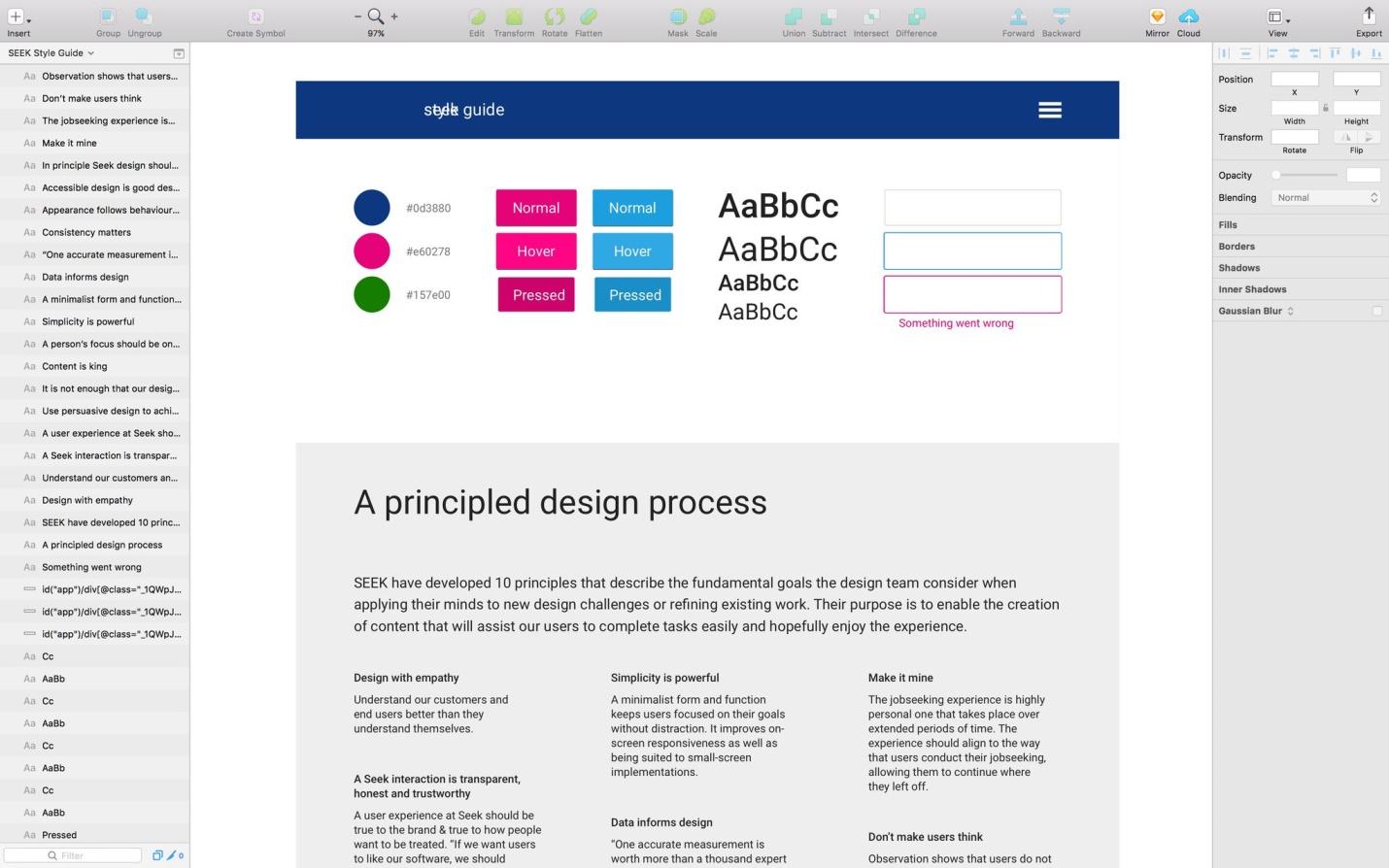
Домашняя страница интерактивного руководства по стилю компании SEEK
Однако у большинства дизайн-систем есть фундаментальный недостаток. Дизайнеры и разработчики, даже при внедрении чего-то довольно-таки современного, продолжают работать в совершенно разных средах. В результате для того, чтобы поддерживать код и материалы дизайна в согласованном состоянии, приходится прикладывать немалые усилия, иначе те материалы, с которыми работают дизайнеры и программисты, с течением времени, уходят друг от друга всё дальше.
Неудивительно, что у компаний, использующих дизайн-системы, возникает ощущение, что в деле разработки инструментов в нашей индустрии наблюдается застой. Эти инструменты не приспособлены к той среде, в которой мы работаем, они не особенно полезны в важнейшем деле переноса того, что сделано разработчиками, в среду, в которой работают дизайнеры.
Неужели всё действительно так плохо? Марк полагает, что в ближайшем будущем нас ждут изменения к лучшему. В этом материале он рассказывает о том, как в SEEK смогли сблизить системы, в которых работают дизайнеры и разработчики настолько, насколько это позволяют современные технологии.
Наше путешествие в мире дизайн-систем
Мы, в компании SEEK, уже больше года работаем над интерактивным руководством по стилю, при этом элементы интерфейсов представлены компонентами React, количество которых постоянно растёт. Как и можно ожидать, это коренным образом поменяло наше видение визуального дизайна.
В результате в нашем распоряжении оказалась система дизайна, в основе которой лежит программный код, который определяет не только то, как будут выглядеть конкретные проекты, созданные компанией, но и содержание руководства по стилю, с которым работают дизайнеры.
Сегодня это руководство представлено в виде интерактивного, регулярно обновляемого веб-сайта. Но в самом начале работы над системой дизайна мы пытались формализовать правила в виде PDF-документа. Потом появился комплект исходных материалов для Sketch, стандартизованные символы, цвета и стили текстов, входящие в который, легко можно было использовать как отправную точку для новых проектов.

Первоначальный комплект материалов для Sketch компании SEEK
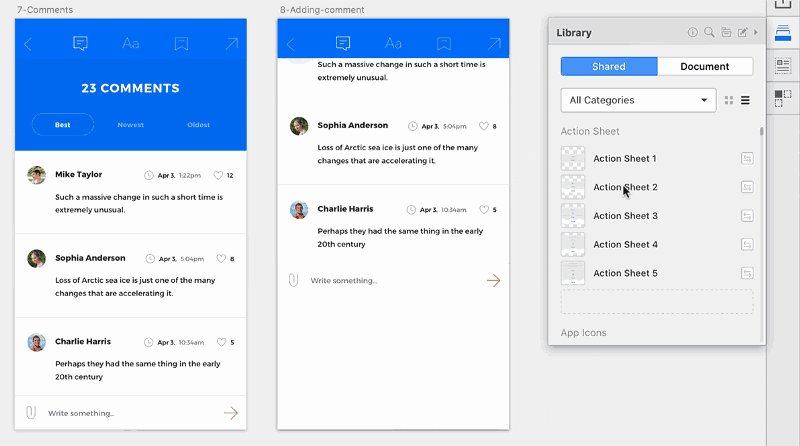
Немного позже мы экспериментировали с Craft, с набором плагинов для Sketch от InVision, из которых особо хотелось бы отметить плагин Library.
Это позволило нам создать общую библиотеку символов компании, использовать их во всех командах и во всех документах.

Плагин Library из набора Craft
В самом начале подготовки библиотеки стал очевидным огромный объём работы, необходимый для того, чтобы поддерживать эту библиотеку в актуальном состоянии, в частности, в ситуации постоянного развития существующих и появления новых шаблонов в наших проектах.
Разработчики, часто вместе с дизайнерами, вносили изменения в код, что оказывало серьёзнейшее воздействие на визуальный дизайн, но наша статическая библиотека дизайна оставалась такой же, как была до этих изменений. Для того чтобы привести её в актуальное состояние, кто-нибудь должен был вспомнить о том, что её нужно обновить, чего обычно не происходило.
Итак, тут речь шла о распространении изменений в направлении от разработчиков к дизайнерам. Те же проблемы были характерны и для обратного процесса. Разработчикам не хватало надёжного источника достоверной и актуальной информации по дизайну, сведения из которого они могли бы использовать в своём коде.
Путь от React к react-sketchapp
Примерно в это время мы начали работу над нашим первым React-проектом. Рендеринг вёлся на сервере, тут использовался webpack и CSS-модули (мы, по ходу дела, участвовали в их разработке). Всё это в итоге и привело к созданию нашего интерактивного руководства по стилям.
То, что React ориентирован на компоненты, сделало переход к интерактивному руководству почти неизбежным. При этом мы видели, что похожие процессы происходят и в других компаниях по всему миру.
Как только мы создали достаточно большую коллекцию компонентов, другие команды, работающие над новыми проектами, быстро воспользовались нашими наработками. Однако, так как теперь руководство по стилям состояло из компонентов React и стилей LESS, оно оказалось не особенно полезным для дизайнеров. Нас это не особенно удивило, мы не стремились в кратчайшие сроки это исправить. Дело в том, что разрыв технологий между дизайнерами и разработчиками — это старая проблема, которая так давно присутствует в нашей отрасли, что мы привыкли её не замечать.
Всё оставалось в том же состоянии до тех пор, пока мы не узнали о проекте react-sketchapp, созданном Airbnb.

React-sketchapp
Вот что говорит о react-sketchapp сотрудник Airbnb Джон Голд: «В Sketch мы используем символы и переопределения, в React — компоненты и свойства. Эти концепции так похожи, что казалось глупым их не объединить».
Мы глазам не поверили. Вот он — настоящий код на React, который попадает прямо в Sketch. Казалось, что нам наконец удастся создать дизайн-систему, из которой и разработчики и дизайнеры смогут черпать самые свежие и актуальные данные.
При таком подходе основой для правил дизайна является код, который не только используется в продакшне, но и попадает в ту среду, в которой работают дизайнеры. По мере развития кода, а значит и правил дизайна, эти правила можно было бы автоматически поддерживать в актуальном состоянии, доступном дизайнерам, без необходимости ручного переноса чего-либо в Sketch.
Конечно, когда мы немного углубились в эту тему, то обнаружили, что для работы с react-sketchapp нужно выполнить некоторые требования:
- Необходимо, чтобы компоненты были построены с использованием React (это вполне очевидно). К счастью, мы уже использовали React, поэтому это не казалось проблемой.
- Стили должны быть определены в JavaScript. В нашем случае, так как наша система дизайна была построена с помощью CSS-модулей, мы уже немного продвинулись в нужном направлении. Мы — большие фанаты CSS-in-JS, но мы не были готовы к тому, чтобы разбрасывать стили по всей нашей экосистеме, по крайней мере, не собирались делать это в спешке.
- Компоненты должны использовать универсальные примитивы (View, Text, StyleSheet), а не браузерные примитивы, применяя что-то вроде react-primitives. В целом, react-sketchapp был ближе к React Native, чем к обычному React. Опять же, это было кое-что, на что мы вполне могли перейти, но такой переход потребовал бы очень много работы, и, возможно, по ходу её выполнения нам пришлось бы пойти на какие-то компромиссы.
Итак, хотя react-sketchapp — это просто потрясающий проект, который мы можем от чистого сердца порекомендовать другим, его технические требования, к сожалению, означали, что мы не сможем пользоваться им в краткосрочной или среднесрочной перспективах.
Даже если бы мы решили перенести нашу библиотеку компонентов, нам понадобилось бы найти ответ на ещё один вопрос. Этот вопрос касался контроля версий.
Материалы дизайна и универсальная система контроля версий
Как вы, возможно, уже знаете, существуют средства, которые позволяют использовать контроль версий внутри инструментов дизайна. Однако нам нужно было, чтобы материалы, с которыми работают дизайнеры, можно было бы обрабатывать средствами внешней системы контроля версий. Эти материалы мы хотели бы воспринимать как, скажем, обычный код, чтобы они располагались там же, где этот обычный код, а не в некоем выделенном пространстве, не имеющем ничего общего со всем остальным. Поэтому мы решили поэкспериментировать.
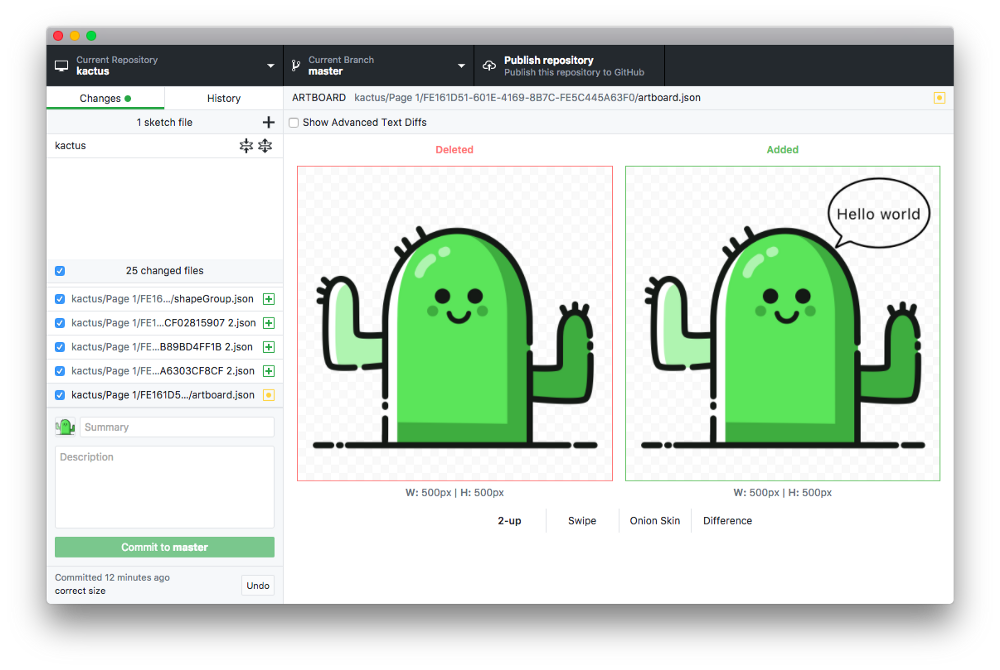
Используя Kactus и некоторые собственные скрипты для Node, мы пробовали делать коммиты файлов Sketch в репозиторий руководства по стилю.

Kactus, показывающий git diff для файла Sketch
Технически мы могли достичь того, чего хотели, но, к нашему сожалению, нам не удалось наладить нужный нам рабочий процесс. Возможно, у кого-то ещё это получится, но нам это не подошло. Дело тут в том, что и при таком подходе поддержка синхронизации кода и материалов дизайна оказалась исключительно утомительным занятием, этот процесс был подвержен ошибкам, его результаты было сложно проверить.
Однако, тот факт, что файлы с кодом и Sketch-файлы можно было содержать в одной и той же системе контроля версий, привёл к более ясному пониманию стоявшей перед нами проблемы, хотя в разрешении самой проблемы он нам и не помог. Более того, при использовании подхода с системой контроля версий тому, кто согласовывал руководство по стилю с кодом, приходилось выполнять множество вспомогательных действий. Издержки времени и сил оказались несопоставимыми с возможными преимуществами, ценность которых пока ещё была под вопросом. Как результат, работу над Sketch-файлами скоро забросили. Эксперимент мы признали неудачным.
Мы уже практически потеряли надежду на успех, уже были готовы признать, что свести разработчиков и дизайнеров в одном рабочем пространстве мы не сможем, как появился проект html-sketchapp, который изменил абсолютно всё.
Html-sketchapp
Как оказалось, не только нас беспокоили проблемы, касающиеся интеграции react-sketchapp в существующий стек технологий. Вот что об этом пишет Конрад Джвинел из компании Brainly: «Мы не смогли быстро преодолеть эти ограничения, поэтому мы и создали html-sketchapp».
В html-sketchapp предпринят совершенно другой подход.

Результаты работы html-sketchapp
Как можно понять из названия этого проекта, html-sketchapp позволяет генерировать Sketch-файлы из обычного HTML-контента, но, в отличие от react-sketchapp, тут нет ограничений на выбор технологий, с использованием которых подготовлен этот контент.
Веб-проекты, с которыми способен работать html-sketchapp, можно создавать с помощью Preact, или Vue, или Angular, или Backbone, или jQuery, или даже с помощью Ruby или PHP.
Никто не возбраняет использовать и React, но теперь приложение можно стилизовать так, как хочется разработчику, применяя любые подходящие примитивы.
Требования к проекту, который можно было бы обработать с помощью html-sketchapp, были невероятно просты: если имеется HTML-страница — её можно импортировать в Sketch.
Генерирование Sketch-файлов
На первый взгляд то, что делал html-sketchapp казалось чем-то невероятным, но когда мы взглянули на его внутренние механизмы, мы быстро обнаружили, что всё это, на самом деле, не так уж и сложно.
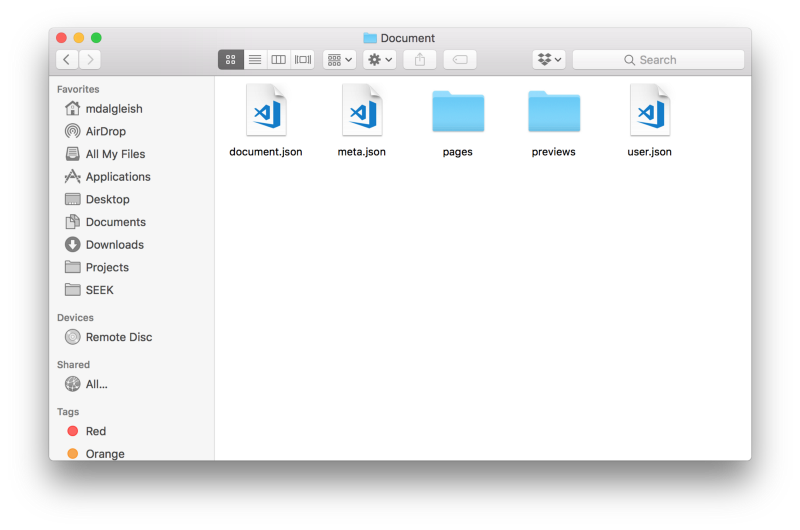
Для того чтобы понять, как работает html-sketchapp, сначала нужно разобраться с форматом файла Sketch. Пожалуй, для кого-то может стать неожиданностью то, что Sketch-файлы, на самом деле, являются обычными Zip-файлами.

Sketch-файл, открытый как файл архива
После распаковки Sketch-файлов как обычных архивов, можно выяснить, что они, в основном, состоят из JSON-файлов, которые, конечно, можно открыть в любом, совершенно обыкновенном, текстовом редакторе.

JSON-файл из Sketch-файла, открытый в текстовом редакторе
Если взглянуть на содержимое этих файлов, можно увидеть, что их формат сравнительно прост, в основном они состоят из небольших блоков вложенных классов.
На самом низком уровне, html-sketchapp позволяет программно генерировать экземпляры этих классов и конвертировать их в JSON. Но он идёт гораздо дальше, не ограничиваясь этими действиями.
Пожалуй, самая мощная функция html-sketchapp — это nodeToSketchLayers. Она даёт возможность конвертировать браузерные элементы в массивы слоёв Sketch. Именно здесь и происходит львиная доля таинства, так как тут содержится вся логика по извлечению браузерных стилей и по преобразованию их в их эквиваленты Sketch.
После подготовки исходных материалов в дело вступает класс SymbolMaster, который собирает всё воедино и динамически генерирует символы Sketch. Символы — это основы любой библиотеки Sketch, а значит, найдя путь между HTML и Sketch, мы можем, обрабатывая выведенные в браузер компоненты React, формировать то, что нужно дизайнерам.
К сожалению, из-за некоторых ограничений в текущем формате Sketch, касающихся того, как кодируются стили текста, сгенерированный документ получается не вполне действительным Sketch-файлом — в html-sketchapp такие файлы называют Almost Sketch (почти Sketch-файлы), или, для краткости — asketch. Такие файлы нужно вручную импортировать с помощью соответствующего плагина. Но, к счастью, этот процесс не слишком сложен.
Поначалу задача связать всё это воедино казалась неподъёмной, но случилось так, что на GitHub уже был демонстрационный проект, показывающий процесс преобразования существующего руководства по стилям в документ Sketch.
Как только мы его обнаружили, мы практически сразу же приступили к экспериментам. В итоге результаты, которые нас просто потрясли, были получены на удивление быстро.
Эксперименты с html-sketchapp
Сначала мы решили самостоятельно выяснить возможности html-sketchapp и «скормили» ему домашнюю страницу веб-сайта нашего руководства по стилям.
Вот твит, это демонстрирующий.

Результаты обработки страницы с помощью html-sketchapp
Далее мы начали генерировать наши первые символы из компонента Button, отрендерив несколько различных вариантов этого компонента.
Вот как выглядела HTML-страница с компонентом.

HTML-страница с выведенным на ней компонентом
А вот что у нас получилось.

Результаты обработки страницы с помощью html-sketchapp.
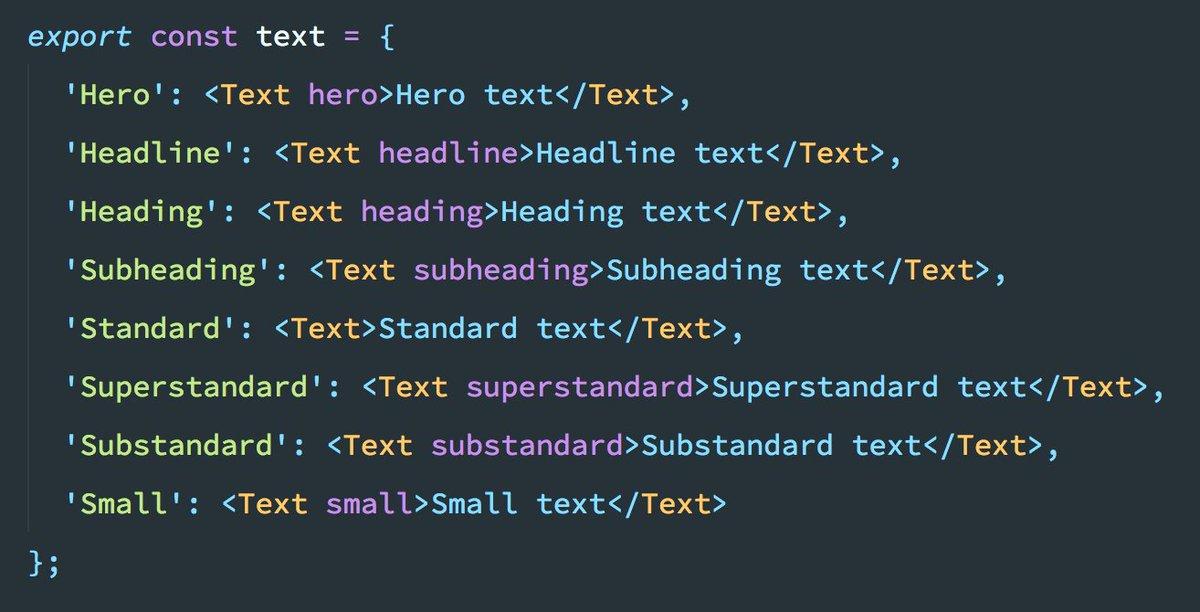
Для того чтобы подобного достичь, мы придумали специальный JavaScript-файл, который добавляется в папку каждого компонента (например — Button.sketch.js). Подобные файлы определяют символы, которые мы хотели бы экспортировать.
Каждый файл экспортировал бы объект, задающий имя символа и соответствующие ему элементы React.
import React from 'react';
import Button from './Button';
export const symbols = {
'Button/Pink': ,
'Button/Blue': ,
'Button/Transparent': ,
};
Затем мы создали особый скрытый маршрут на сайте руководства по стилю, который импортировал любой файл, оканчивающийся на .sketch.js и рендерил соответствующие ему элементы React на экране. Поступая так, мы получили возможность значительно упростить процесс преобразования, выводя всё, что нужно для Sketch, на одной странице.
Экземпляр каждого символа был обёрнут в элемент div, в атрибуте data которого было задано имя этого символа, что позволило нам упростить выбор и именование символов на странице.
...
Этот шаблон доказал свою чрезвычайную эффективность, и скоро мы расширили его так, чтобы он включал текстовые стили и цвета документа.

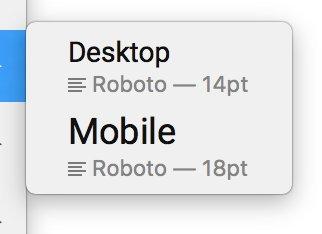
Описание текстовых стилей

Текстовые стили

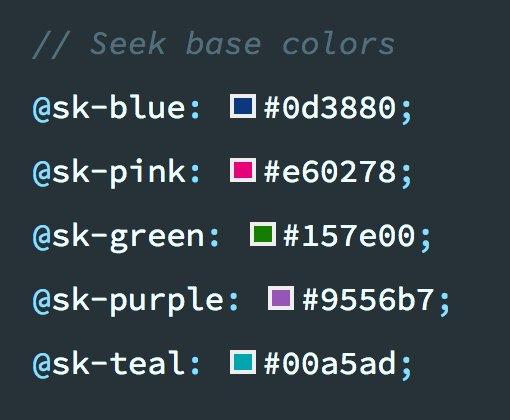
Описание цветов

Примеры цветов на веб-странице

Импортированные цвета
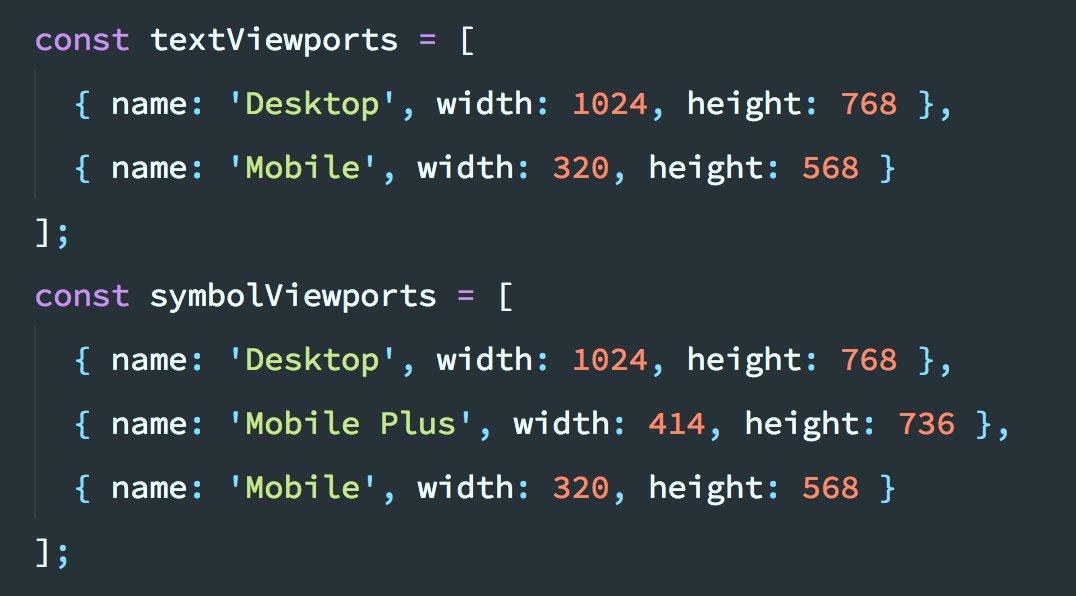
Наше руководство по стилям было отзывчивым, поэтому мы автоматизировали процесс изменения размеров окна браузера и делали снимки символов при различных размерах экрана.

Настройки окна браузера

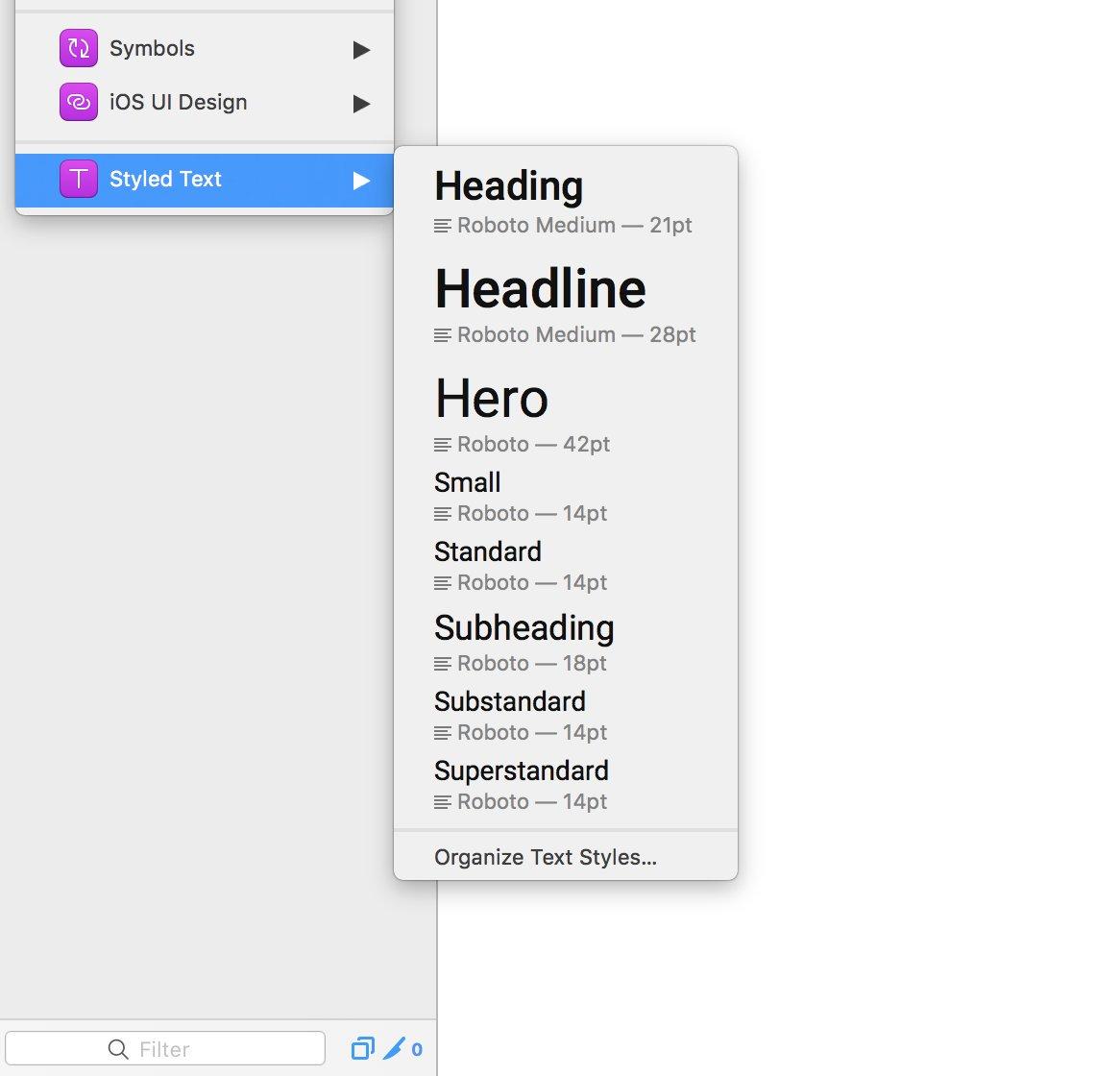
Текстовые стили в Sketch

Элементы дизайна в Sketch
Это дало нам удобную возможность добавлять, удалять и переименовывать размеры окон, работая с одним файлом. Символы генерировались для каждого необходимого размера окна.
После того, как нам удалось достичь всего того, о чём мы только что рассказали, у нас возникло ощущение, что мы решили казавшуюся нерешаемой проблему, которая касалась поддержки отзывчивого дизайна в Sketch.
Всё это работало на удивление хорошо, хотя нам всё же понадобилось кое-что доработать, в частности, то, что касалось поддержки Sketch. Напоминало это то, как обычно организовывают поддержку браузера, в котором есть ошибки.
От экспериментов к продакшну
То, что началось как не особо масштабный эксперимент, быстро превратилось в нечто вроде мини-фреймворка.
Нам не потребовалось слишком много времени для интеграции html-sketchapp и всех связанных с этим проектом наработок в наше руководство по стилям. Подготовка свежего варианта руководства по стилям теперь выполнялась как как часть стандартного процесса сборки.
Однако, если вы взглянете на соответствующий пулл-запрос, то обнаружите, что эта интеграция потребовала от нас включить в проект много вспомогательного кода и зависимостей, несмотря на то, что на высоком уровне мы пытались добиться выполнения одной, концептуально простой задачи.
Для того, чтобы сгенерировать библиотеку для Sketch, нужно было выполнить следующие шаги:
- Компиляция браузерного скрипта с помощью webpack. Туда должны были входить html-sketchapp и код для выбора и преобразования элементов.
- Запуск статического веб-сервера на любом доступном порту.
- Запуск Puppeteer (это браузер Chromium без пользовательского интерфейса).
- Переход по заданному URL.
- Внедрение скомпилированного скрипта в работающий экземпляр Puppeteer.
- Создание, с помощью функций из скомпилированного скрипта, снимков элементов с использованием каждого из заданных размеров экрана.
- Запись полученных JSON-файлов на диск.
- Остановка статического веб-сервера.
- Остановка браузера.
Этот процесс мы тоже хотели автоматизировать. Нам казалась совершенно естественной возможность выполнения всего этого одной командой, которой достаточно было бы просто передать нужный URL. Вот что у нас, в результате, получилось.
Html-sketchapp-cli
Меньше чем через месяц после того, как мы интегрировали html-sketchapp в систему формирования нашего руководства по стилям, мы перевели в разряд опенсорсных проектов html-sketchapp-cli — маленькую утилиту командной строки, которая позволяла автоматизировать вспомогательные операции.
Теперь всё, что нам было нужно для формирования руководства — одна зависимость и простой конфигурационный файл.
module.exports = {
serve: 'docs/dist',
url: '/sketch-exports',
outDir: 'dist/asketch',
viewports: {
'Desktop': '1024x768',
'Mobile Plus': '414x736',
'Mobile': '320x568'
}
};
Кроме того, использование html-sketchapp-cli позволило убрать много кода.

Результаты внедрения html-sketchapp-cli
Дизайн как непрерывный процесс
Все эти инструменты теперь являются частью нашей обычной работы. Изменения, вносимые в стили разработчиками, очень быстро попадают к дизайнерам.
После каждой успешной сборки руководства по стилям мы не только автоматически разворачиваем наш сайт на страницах GitHub (используя gh-pages) и публикуем библиотеку компонентов в npm (используя semantic-release) — теперь мы, всё так же автоматически, генерируем те самые «почти Sketch-файлы», готовые к импорту в нашу официальную библиотеку Sketch.
Эта Sketch-библиотека затем распространяется, посредством общего диска, среди членов команды дизайнеров. А это означает, что у наших дизайнеров всегда есть актуальная копия библиотеки, которая синхронизируется с их текущим проектом в реальном времени, даже при открытом редакторе Sketch.
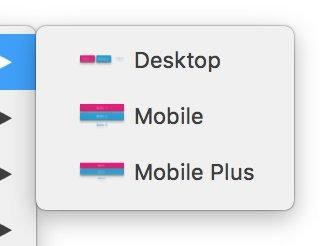
Благодаря новой встроенной поддержке библиотек Sketch, дизайнеры могут открывать меню SEEK Style Guide Library и выбирать нужные им компоненты, зная, что соглашения по именованию и визуальные стили соответствуют ожиданиям разработчиков.

Рабочее место дизайнера
С тех пор, как мы внедрили этот механизм, мы видим как изменения, внесённые в код, непрерывно поступают в Sketch, при этом иногда у тех, кто вносит эти изменения, даже нет установленного Sketch. Так как руководство по стилям подключено к работающим приложениям, стили постоянно улучшаются людьми из всей организации, и теперь мы может быть уверены в том, что все эти изменения попадают в библиотеку Sketch, постоянно поддерживая её в актуальном состоянии.
Технически разработчики и дизайнеры всё ещё работают в разных средах, но мы упорно работаем над тем, чтобы сблизить их ещё сильнее.
Итоги
Каким бы значительным ни было всё то, о чём шла речь, для нас это лишь промежуточное решение. Перенос данных с веб-страниц в Sketch — это очень мощная возможность. Это — большой шаг вперёд на пути к унифицированной среде разработки, но нам, да и всей индустрии веб-разработки, необходимо двигаться дальше.
Граница между разработчиками и дизайнерами может становиться всё более размытой, но инструменты дизайна будущего должны полностью стереть эту границу. Для того, чтобы воспользоваться этим потенциалом, нужны такие инструменты дизайна, которые не имитируют, пусть и довольно точно, целевую среду. Нам нужны инструменты, которые сами созданы на основе этой среды.
К счастью, в мире нет недостатка в людях, прямо сейчас работающих над проблемой универсальных сред разработки и дизайна. Инструменты вроде Compositor, Interplay, Alva, Haiku, Webflow и UXPin нацелены на то, чтобы сломать стены между инструментами дизайна и лежащим в основе веб-проектов коде. Мы полагаем, что появления ещё большего количества таких инструментов долго ждать не придётся.
Как знать, может быть мы даже увидим, как и более традиционные инструменты дизайна внедряют подобный подход для того, чтобы не терять актуальности, в особенности учитывая то, что дизайн-системы всё чаще становятся обычной частью набора инструментов современного дизайнера.
Тем временем, пока мы ждём появления новых инструментов дизайна, в которых будут реализованы принципы, двигающие вперёд индустрию, проекты вроде react-sketchapp и html-sketchapp уже сегодня готовят нас к новым подходам в дизайне и разработке, развивают в нас новое мышление.
Честно говоря, сейчас удивительно подходящий момент для того, чтобы начать воспринимать веб-дизайн по-новому.
Уважаемые читатели! Применяете ли вы react-sketchapp или html-sketchapp в своих проектах?

