[Перевод] DevTips: Советы веб-разработчику (1-16)
Команда браузера Google Chrome проделывает огромную работу для того, чтобы разработчикам жилось лучше. Chrome DevTools — пример замечательного инструмента, сильно упрощающего отладку вашего веб-приложения. Но подчас не весь фунционал этой системы виден с первого взгляда, поэтому Umar Hansa — программист из Лондона — описывает его на своем сайте, причем в весьма удобном формате: немного текста и короткий скринкаст. А мы, в свою очередь, решили сделать эти советы более доступными русскоязычной аудитории.
Содержание:
- Перенаправление порта позволит вам открывать локальные ссылки на мобильном устройстве
- Активация псевдо-классов DOM-элемента
- Повтор сетевого запроса при помощи cURL
- Запуск сохранённых блоков кода (сниппетов) на любой веб-странице
- Отслеживание изменений файлов через DevTools
- Простая запись действий страницы
- Поиск элементов DOM-дерева при помощи CSS-селекторов
- Копирование изображения в формате Data URI
- Переход к нужной строке при открытии файла
- Упрощенная навигация между правками
- Копирование ответа на сетевой запрос
- Работа с несколькими курсорами при редактировании скриптов
- Блочное выделение
- Быстрый мониторинг событий в консоли
- Доступ к выбранному DOM-узлу в консоли
- Отслеживание незавершенных сетевых запросов при помощи фильтра is:running
1. Перенаправление порта позволит вам открывать локальные ссылки на мобильном устройстве
Для отладки локального сайта на мобильном устройстве, откройте на нем страницу (удобнее будет воспользоваться расширением «Chrome to Phone»), далее включите удаленную отладку и перенаправьте на мобильное устройство локальный сайт через выделенный порт. После обновления страницы вы увидите, как все работает даже без использования командной строки!

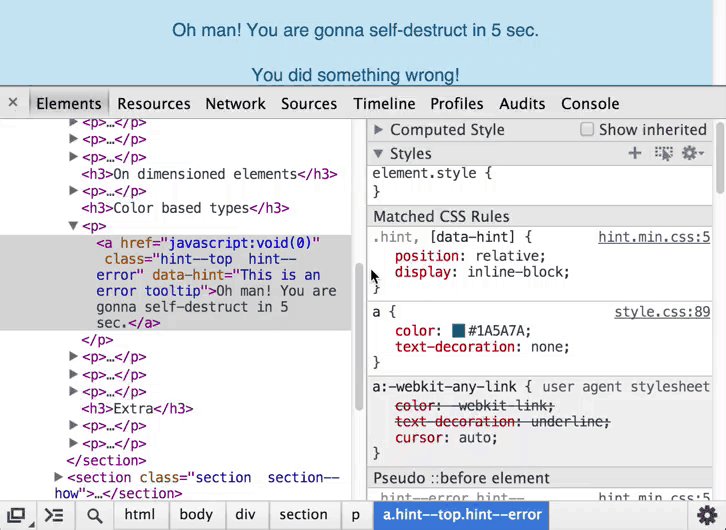
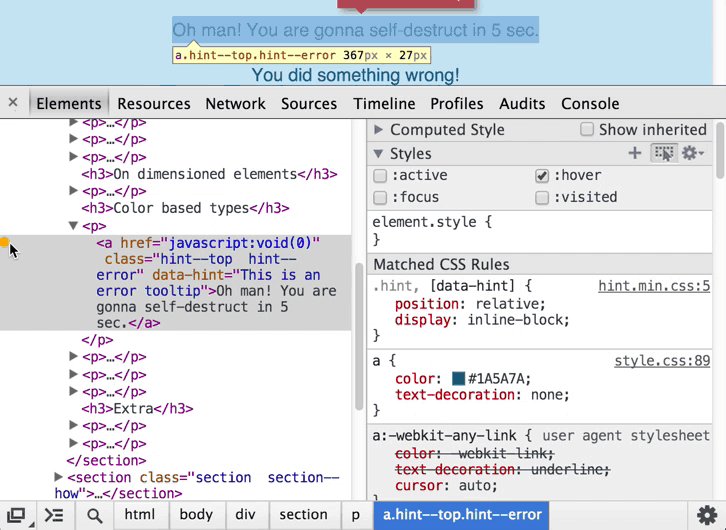
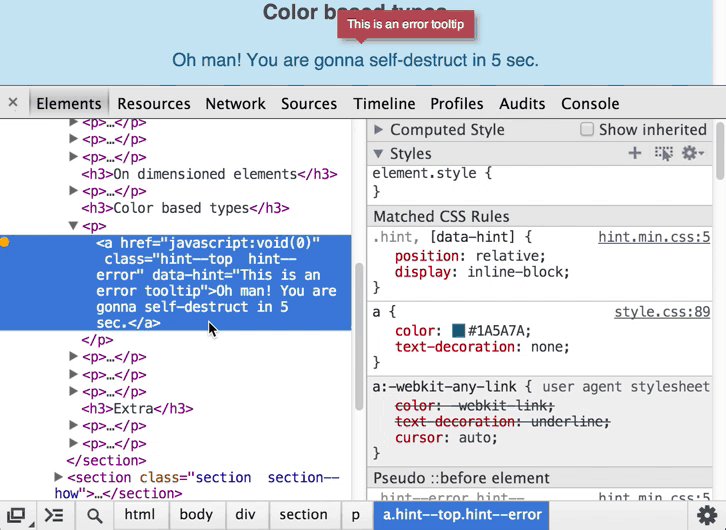
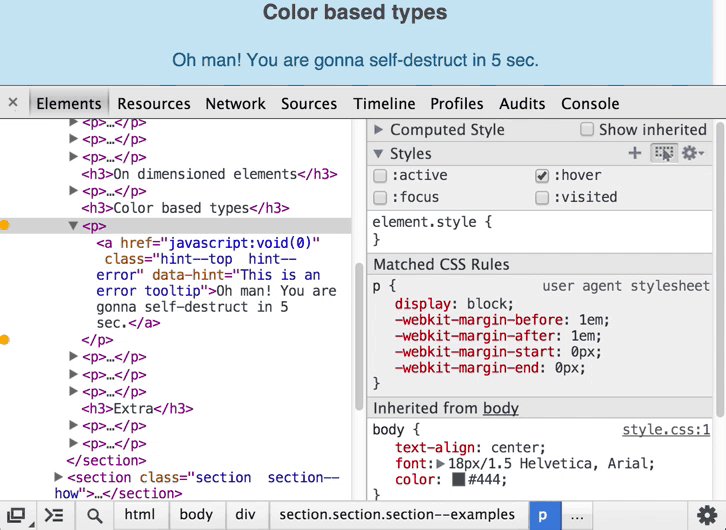
2. Активация псевдо-классов DOM-элемента
Если вам нужно посмотреть, как конкретный DOM-элемент ведет себя в различных состояниях (active, focus, hover и visited), можно активировать любое из них в Chrome DevTools. Для этого кликните правой кнопкой мыши по нужному элементу в панели «Elements», а затем выберите «Force element state». Есть и другой способ: в панели характеристик элемента в разделе «Styles» кликните на кнопку «Toggle element state» и выберите конкретное состояние.
После изменения состояния узла, рядом с его открывающим тегом в DOM-дереве появится небольшой оранжевый индикатор-кружок. В каких-то случаях он появляется и у закрывающего тега (если он не слишком далеко ушел из поля зрения).
Прим. перев.: в последних версиях разработчики браузера немного изменили контекстное меню узла в панели «Elements». Теперь состояния элемента может быть выбрано из него напрямую без промежуточного «Force element state». А оранжевый индикатор сам по себе стал кликабельным и открывает то же самое меню.

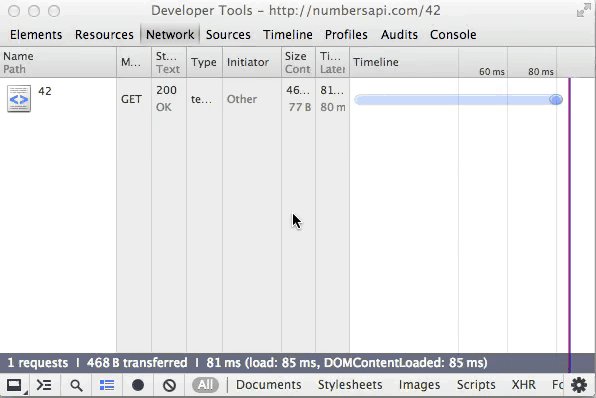
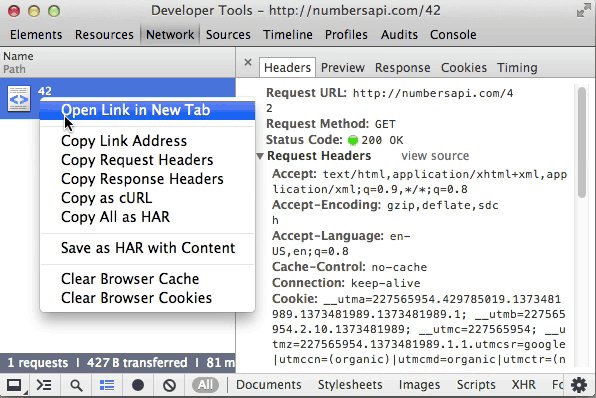
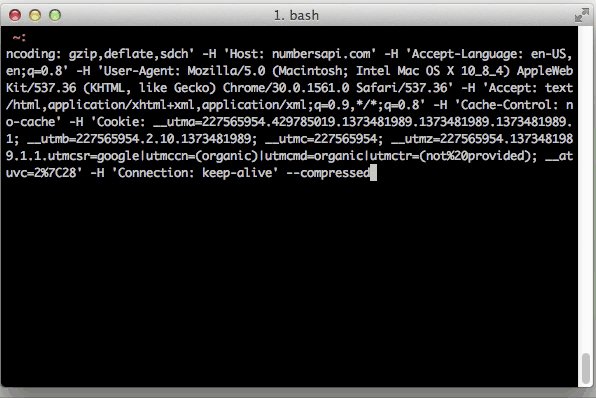
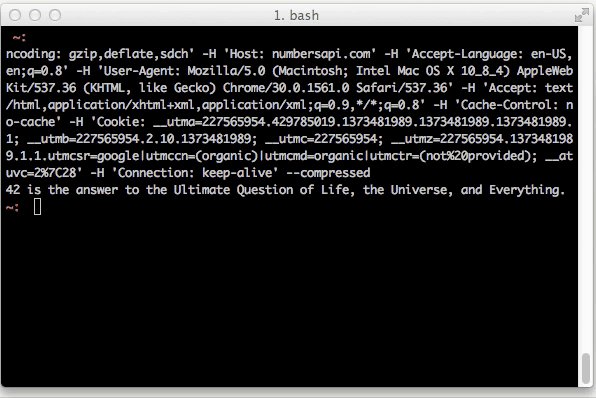
3. Повтор сетевого запроса при помощи cURL
Каждый ресурс, отображаемый в панели «Network», имеет свое собственное контекстное меню, содержащее пункт «Copy as cURL». При выборе этого пункта в буфер обмена попадет команда, полностью эмулирующая выбранный запрос через утилиту «curl» (включая заголовки запроса). Вставьте ее в терминал, подредактируйте по необходимости и запускайте.

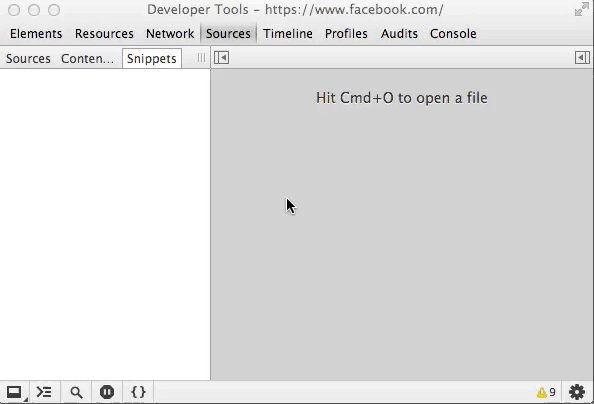
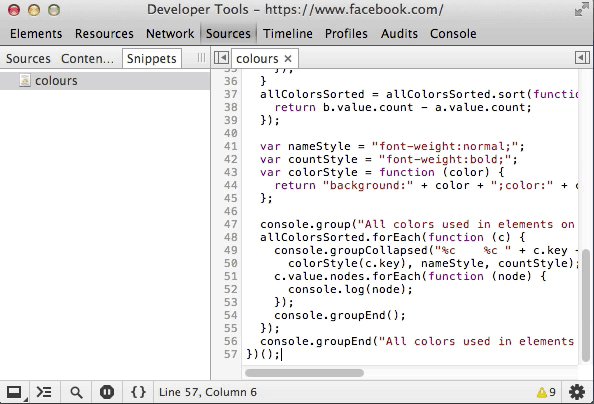
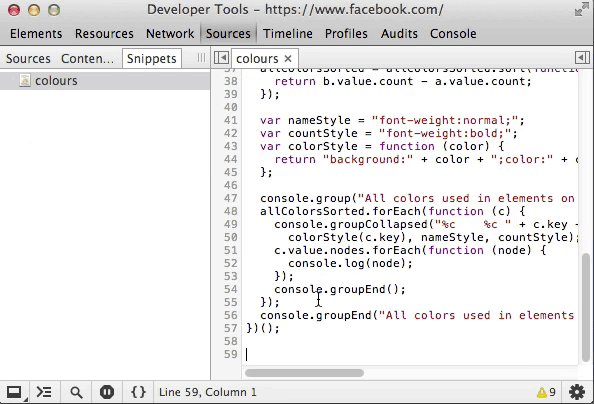
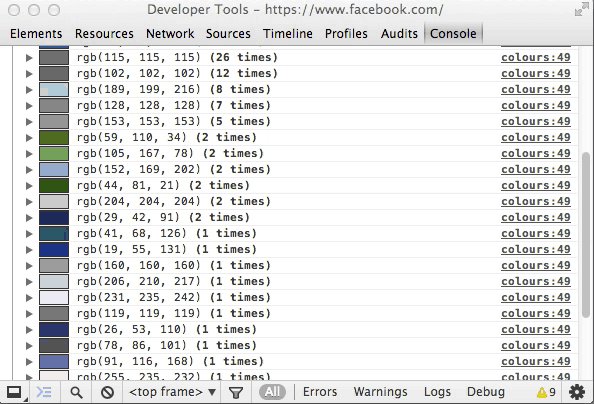
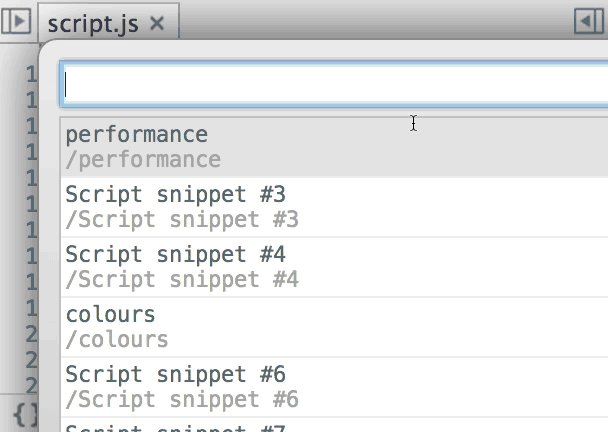
4. Запуск сохранённых блоков кода (сниппетов) на любой веб-странице
В DevTools есть функционал под названием «Сниппеты» (Snippets). При помощи него вы можете создавать или удалять код, который потом можно будет исполнить в контексте веб-страницы. Это гораздо удобней перепечатывания кода в панели «Console». Просто попробуйте:
- откройте панель «Source» → «Snippets» (она в левой вкладке);
- в контекстном меню этой вкладки выберите «New»
- введите подходящее имя для своего сниппета;
- запускайте его при помощи выбора пункта «Run» в меню сниппета (или «Cmd+Enter»).
Заметьте, что вам доступно полноценное многострочное редактирование и подтверждения случайного закрытия сниппета без сохранения.

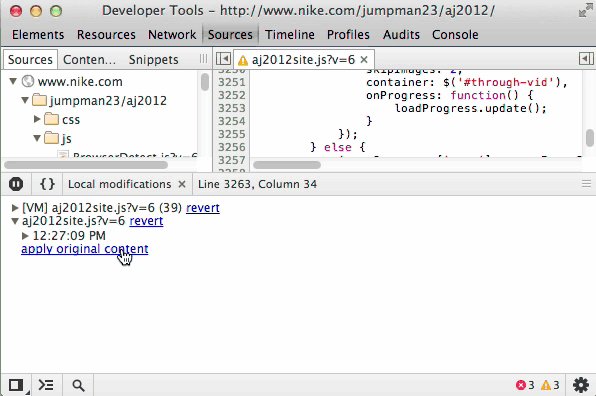
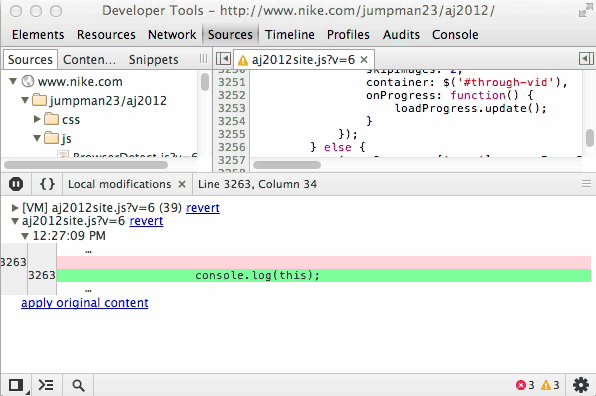
5. Отслеживание изменений файлов через DevTools
Функция «Local modifications» позволяет вам отслеживать изменения файлов, которые были сделаны через DevTools. После изменения и сохранения файла через DevTools, выберите «Local modifications» в контекстном меню файла в левой колонке панели «Sources» и вы увидите список изменений, каждое из которых можно откатить.

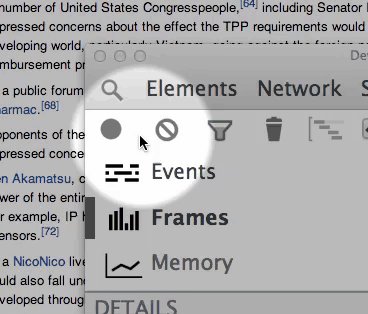
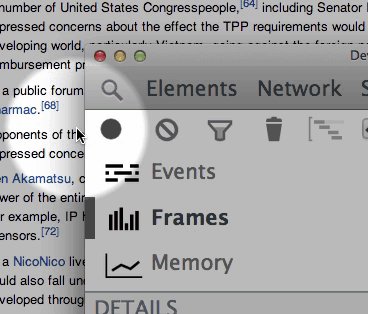
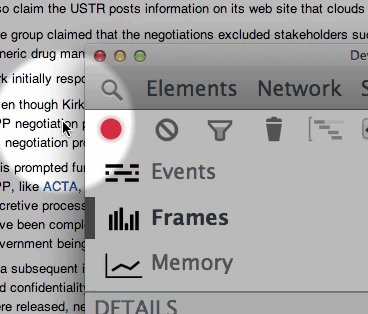
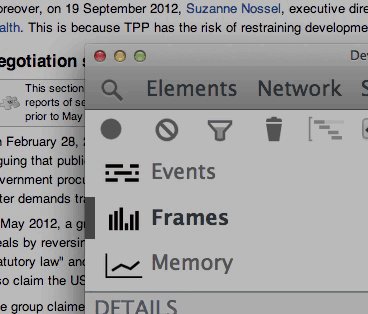
6. Простая запись действий страницы
Когда вам нужно записать действия страницы при помощи панели «Timeline», открепите окно DevTools от основного окна браузера и поместите его так, чтобы кнопка начала записи располагалась как можно ближе к анализируемому участку страницы. Как альтернатива используете горячие клавиши «Cmd+E», чтобы начать/остановить запись поведения.
Прим. перев.: такое расположение окна DevTools позволит избежать лишнего шума, возникающего пока вы ведете мышкой от кнопки записи до нужной части приложения.

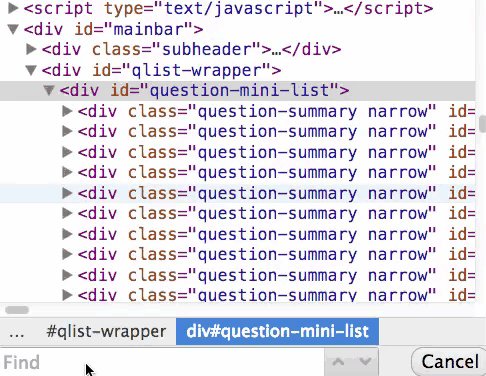
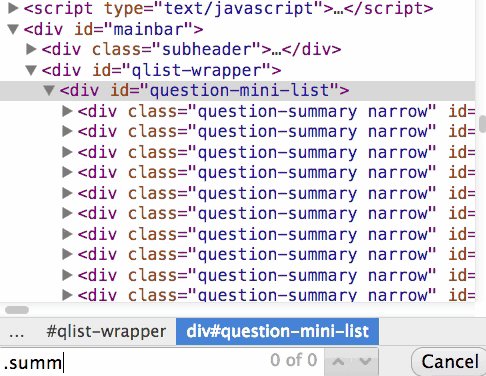
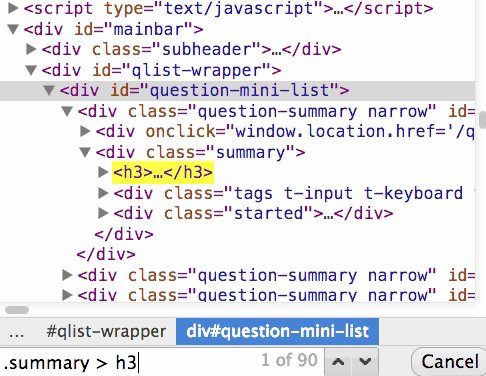
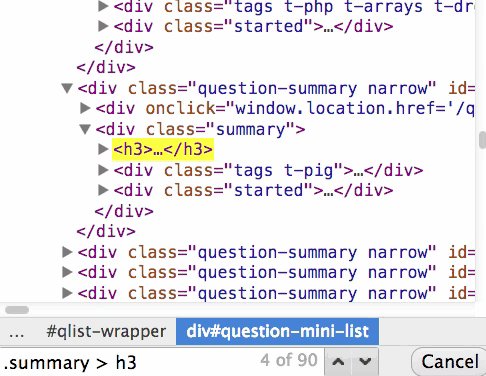
7. Поиск элементов DOM-дерева при помощи CSS-селекторов
Чтобы быстрее найти интересующий вас DOM-узел в панели «Elements», используйте поиск по CSS-селекторам. Поиск вызывается сочетанием клавиш «Cmd+F».

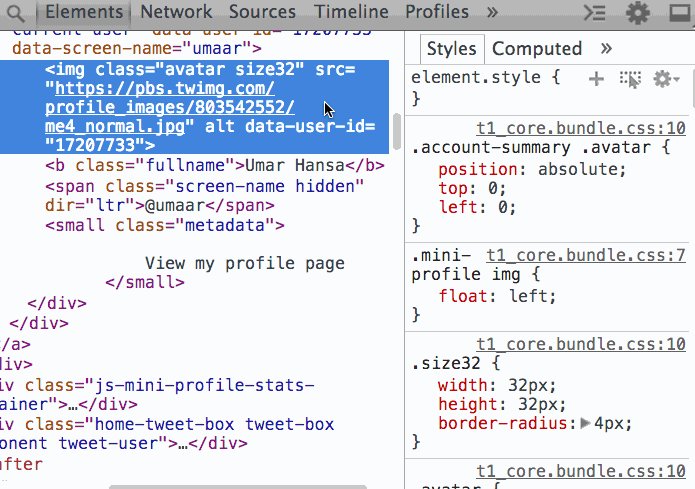
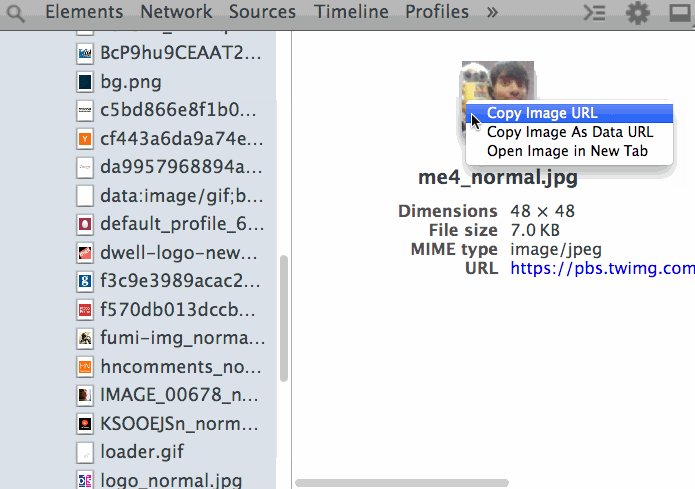
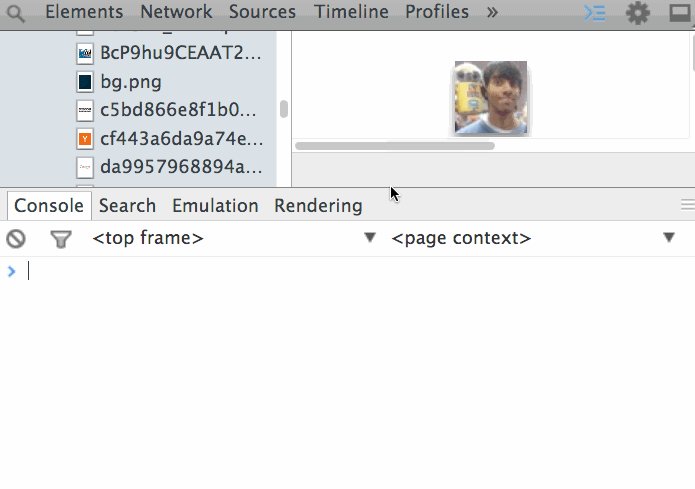
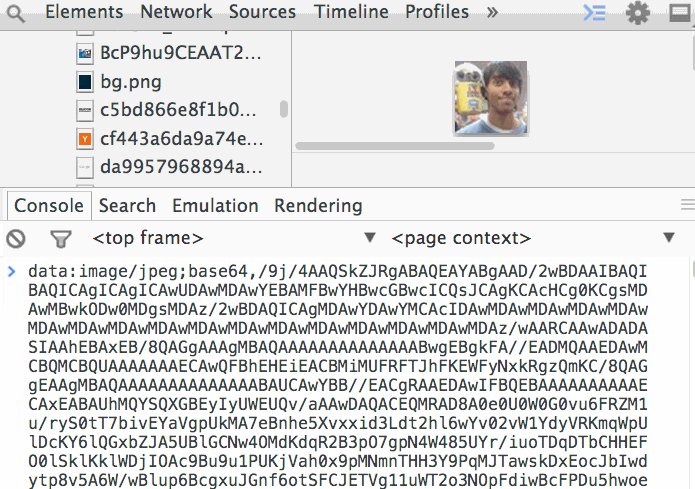
8. Копирование изображения в формате Data URI
Чтобы скопировать ссылку на изображение в формате Data URI (закодированную в base64), найдите нужную картинку в панели «Resources» и из ее контекстного меню (в правой панели) выберите «Copy Image as Data URL».
Прим. перев.: это может быть полезно если вы, например, не хотите отправлять запрос за картинкой на сервер, а использовать ее base64-копию из CSS.

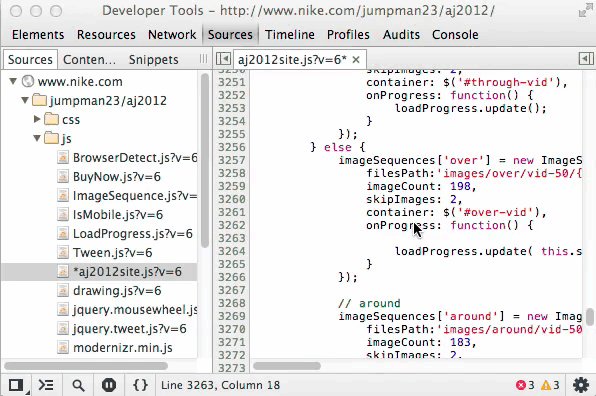
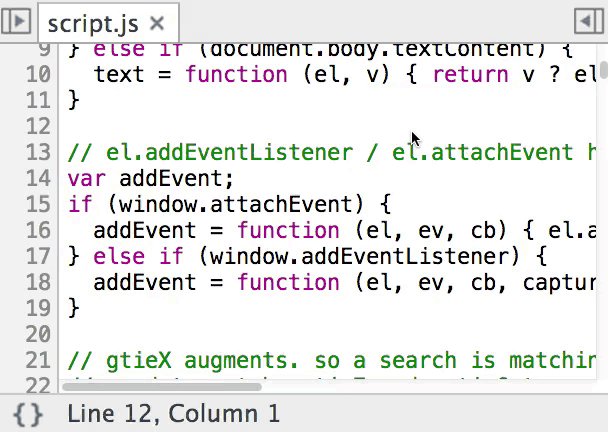
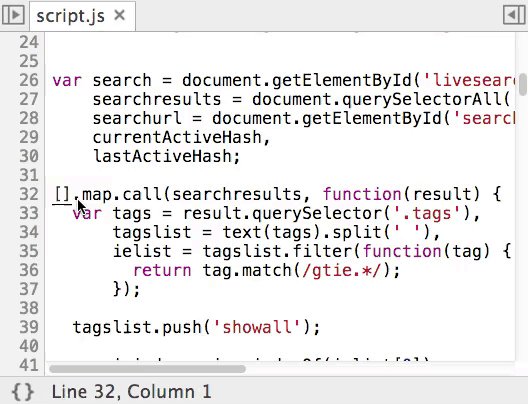
9. Переход к нужной строке при открытии файла
Переходите сразу к нужному месту в открываемом через команду «Cmd+O» в панели «Sources» файле, указывая желаемую позицию в формате :номер_строки:номер_столбца. Попробуйте:
- нажмите «Cmd+O» в открытом в панели «Sources» файле;
- введите «:5:9»
- вас перебросит к символу 9 строки 5.

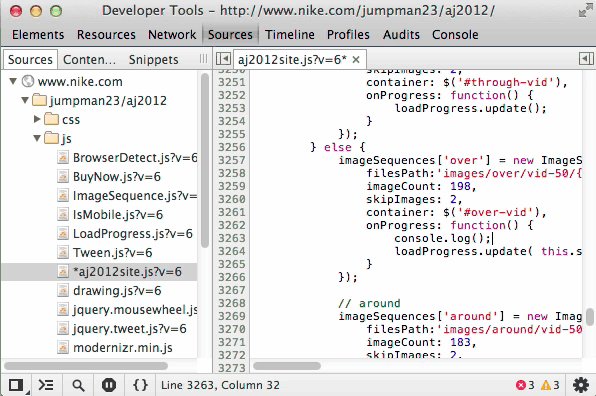
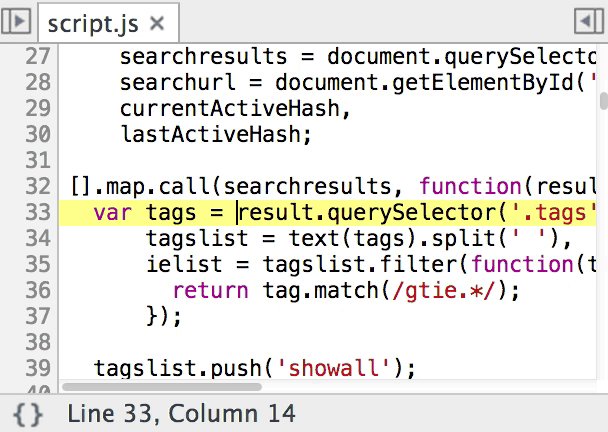
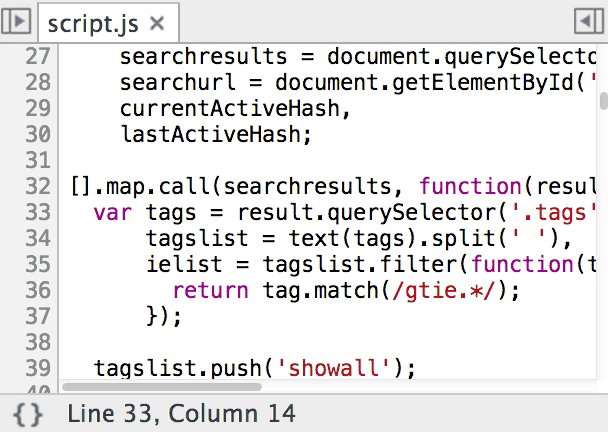
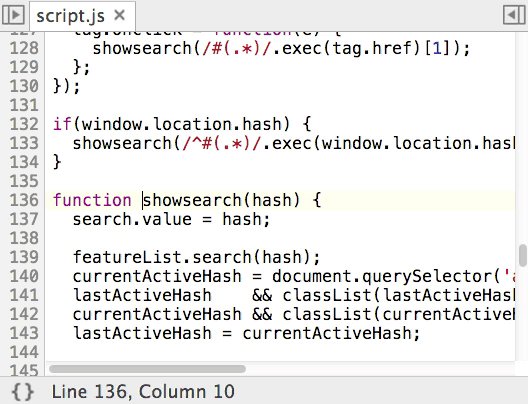
10. Упрощенная навигация между правками
Панель «Sources» запоминает места всех изменения скриптов и позволяет вам циклически перемещаться между ними при помощи «Alt -» (назад) и «Alt +» (вперёд).

11. Копирование ответа на сетевой запрос
Кроме копирования заголовков запроса за сетевым ресурсом или заголовков ответа на него, вы можете скопировать весь ответ.

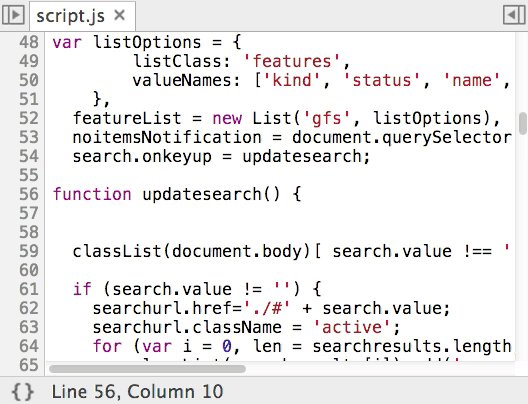
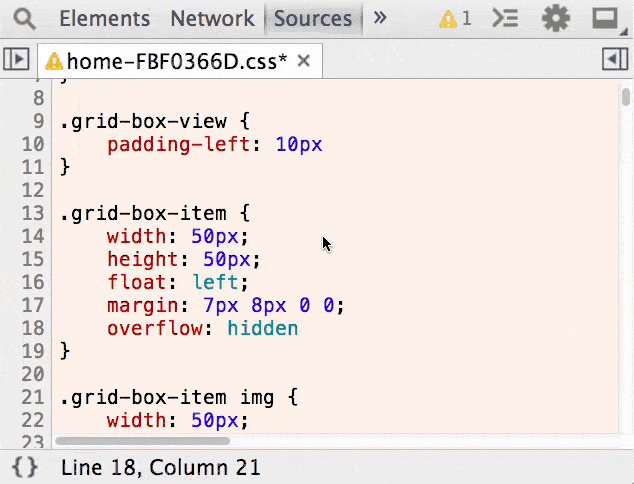
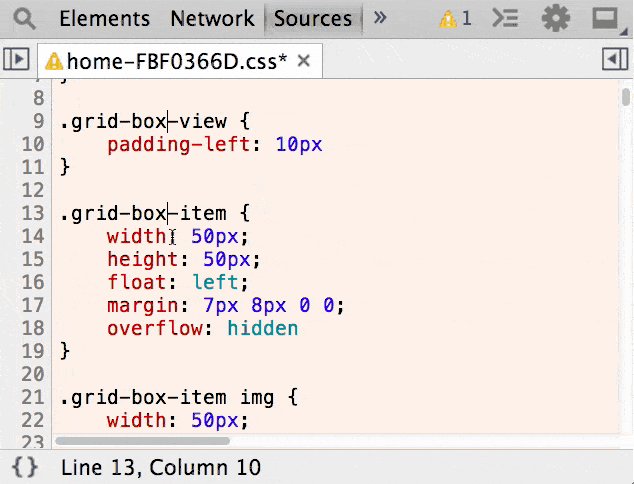
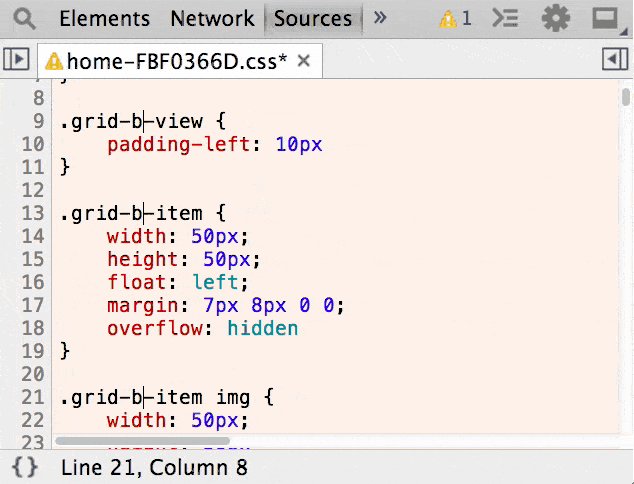
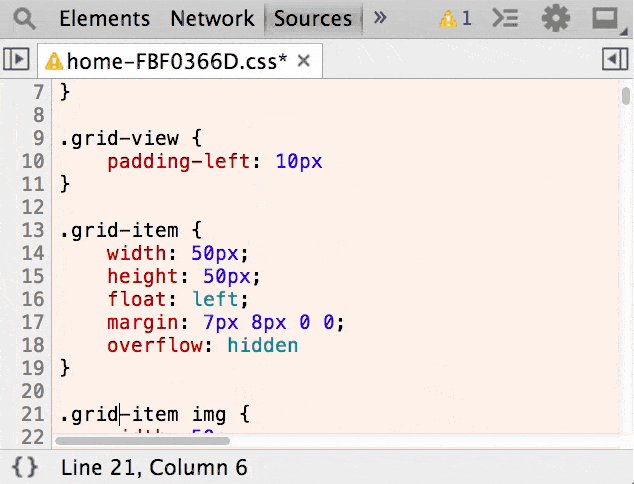
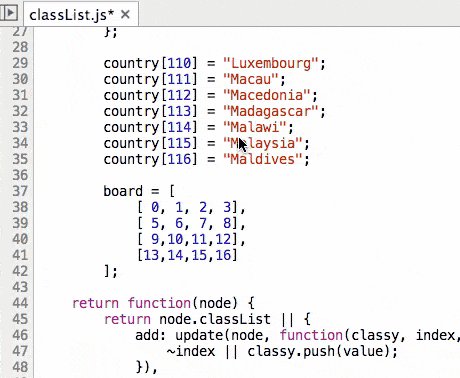
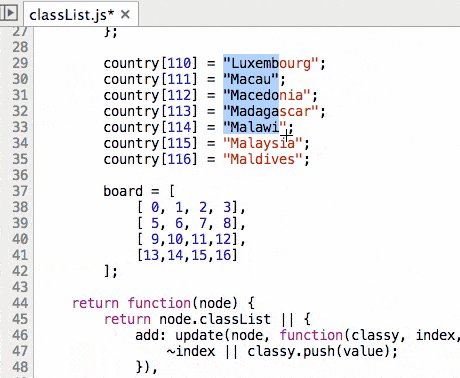
12. Работа с несколькими курсорами при редактировании скриптов
Вы можете использовать несколько курсоров одновременно для параллельного редактирования разных участков кода в панели «Sources». Для этого, зажав «Cmd», кликайте в те места, куда хотите поставить курсоры. Отменить выделение вы можете при помощи «Cmd+U».

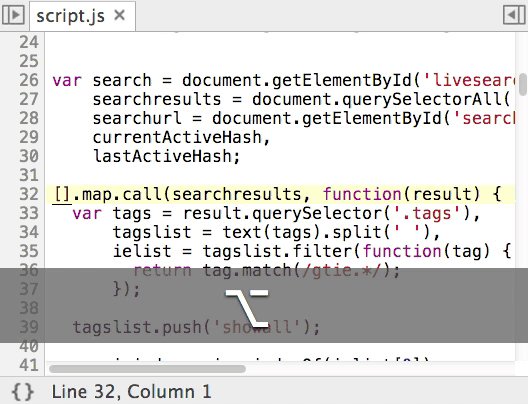
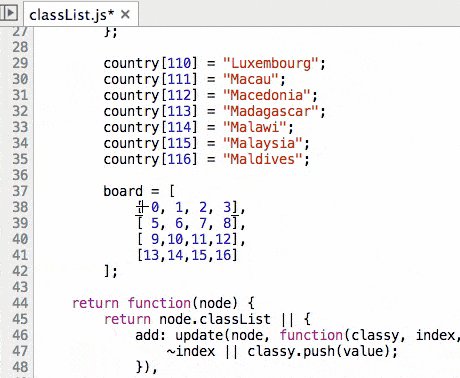
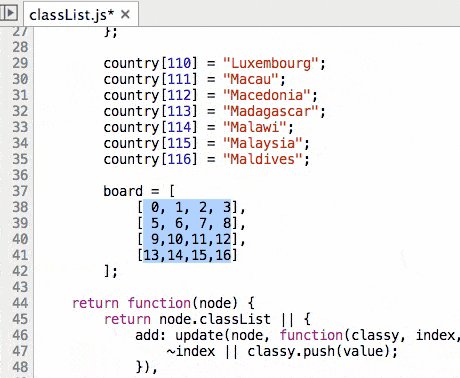
13. Блочное выделение
Вы можете использовать выделение блоком в панели «Sources», удерживая «Alt» во время перемещения мыши.

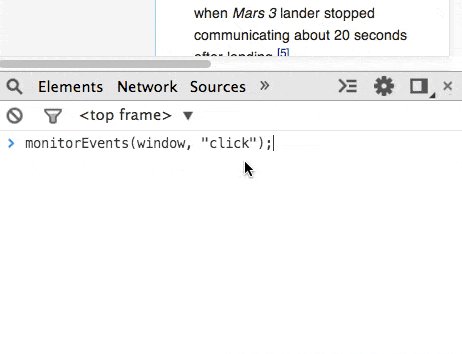
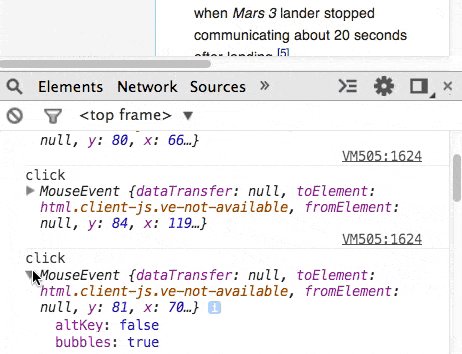
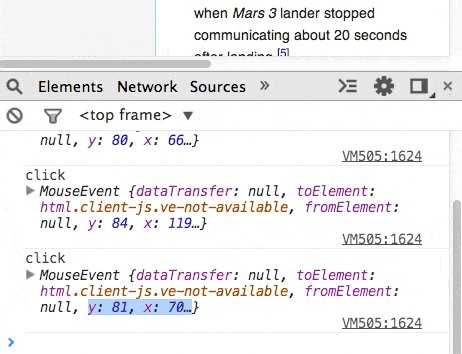
14. Быстрый мониторинг событий в консоли
Вы можете логировать все события объекта, используя метод monitorEvents(object [, events]) из Command Line API. При наступлении события его объекты будут выведены в консоль. Это удобно, когда вы не можете вспомнить свойства конкретного события.

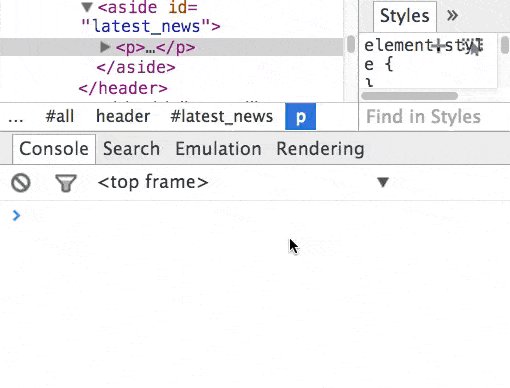
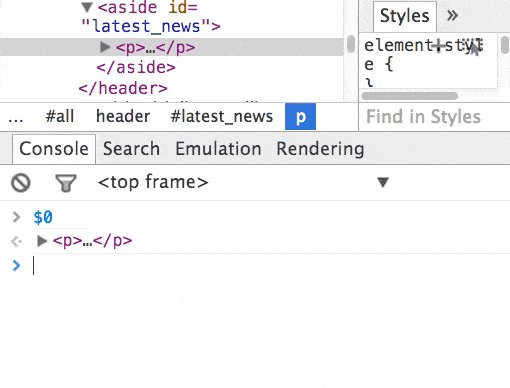
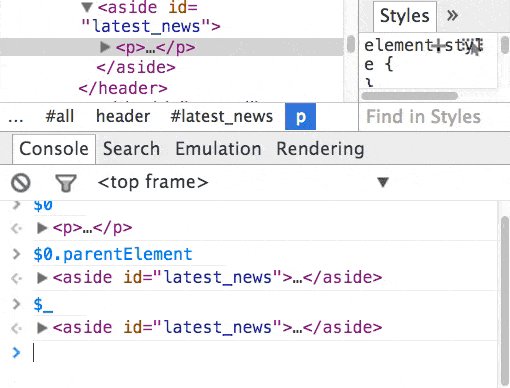
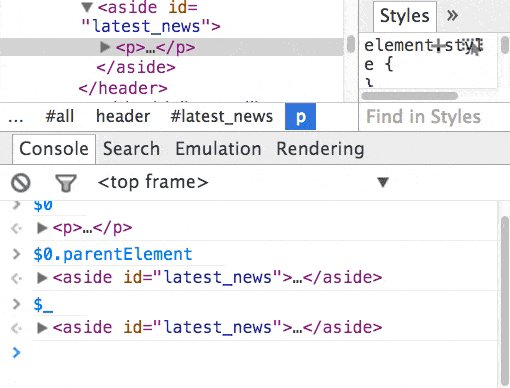
15. Доступ к выбранному DOM-узлу в консоли
Чтобы использовать в консоли DevTools выбранный в панели «Element» DOM-узел, просто наберите $0. Так же можно использовать конструкцию $_, которая вернет значение самого последнего вычисленного в консоли выражения.
Прим. перев.: Конструкции $0 и $_ является полноценным Javascript-выражением, поэтому поддерживаем любые операции, например, вызов метода $0.appendChild(...).

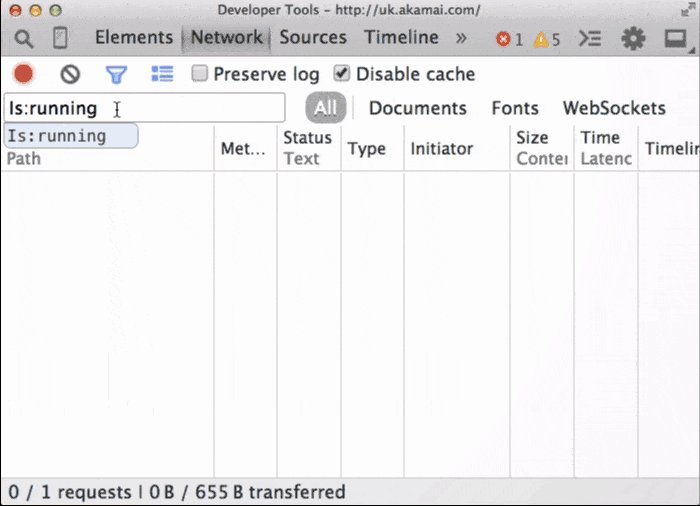
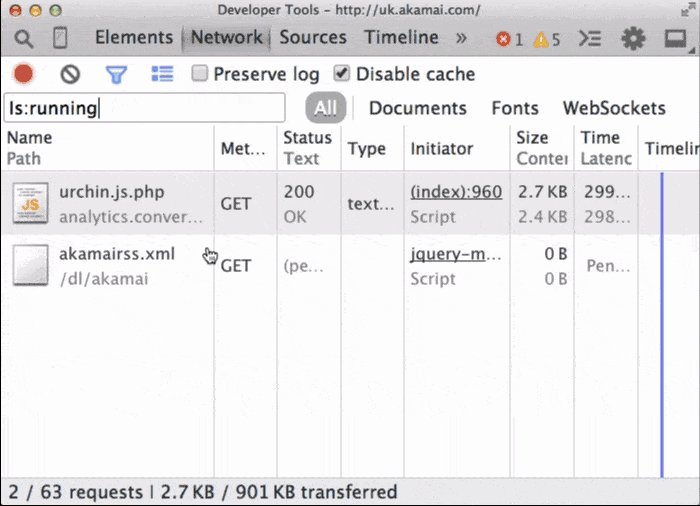
16. Отслеживание незавершенных сетевых запросов при помощи фильтра is:running
Поиск в панель «Network» позволяет фильтровать активные (до сих пор не получившие ответа) запросы, при помощи выражения is:running. Ещё можно использовать такие фильтры, как status-code, method, domain и другие.
Прим. перев.: на сегодняшний день в Chrome Canary 48 поддерживаются следующие фильтры: domain, has-response-header, is:running, larger-than, method, mime-type, mixed-content, scheme, set-cookie-domain, set-cookie-name, set-cookie-value, status-code.

Ждите следующих частей!
