[Перевод] Что нового во Flutter 3.10, ч.1
Hola, Amigos! На связи Саша Чаплыгин, Flutter-dev Amiga и Тимур Моисеев, Teamlead Flutter Amiga.

Буквально пару недель назад вышла новая версия Flutter 3.10. Из этой статьи вы узнаете об изменениях фреймворка Flutter, обновленных компонентах и SLSA.
Это статья-перевод от автора Кевина Чишолма. Оригинал статьи читайте по этой ссылке. Мы решили разбить материал на несколько частей для удобства восприятия.
Я и мои коллеги пишем о Flutter-разработке в телеграм-калане Flutter.Много. В мае рассказывали о личном опыте и делились полезными плагинами\библиотеками. В июне продолжим эти темы, а еще поделимся лайфхаками по прохождению собеседований. Если актуально — присоединяйтесь!
Фреймворк
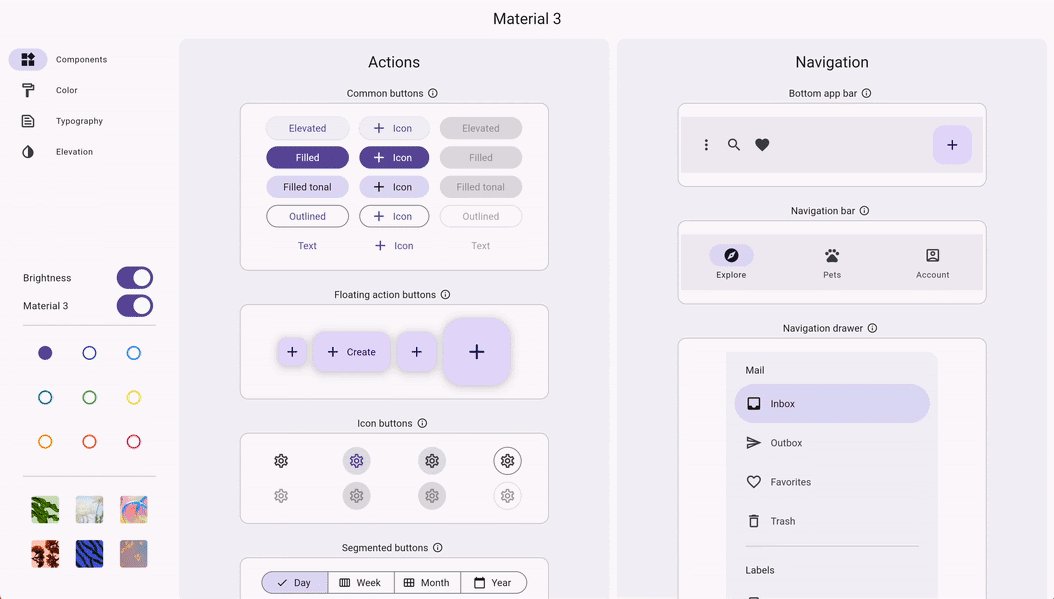
Material 3
Библиотека Material теперь соответствует последней спецификации Material Design. В ней появились новые компоненты и темы компонентов, обновленные визуальные эффекты и многое другое. Разработчики должны дать согласие на эти изменения, нажав на флажок темы useMaterial3. В следующем стабильном выпуске значение useMaterial3 будет по умолчанию равно true.
Чтобы принять версию M3 в библиотеке Material, установите useMaterial3: true в теме MaterialApp. Команда flutter create добавит это значение в тему при создании нового приложения.
Чтобы познакомиться с этим нововведением, запустите демо-приложение, которое позволяет включать и выключать useMaterial3.
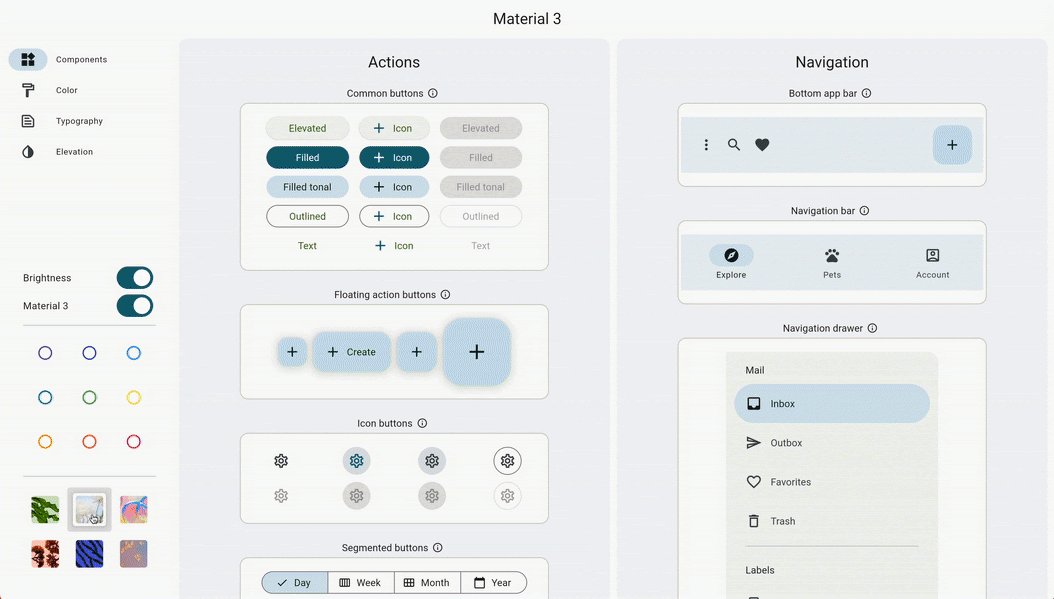
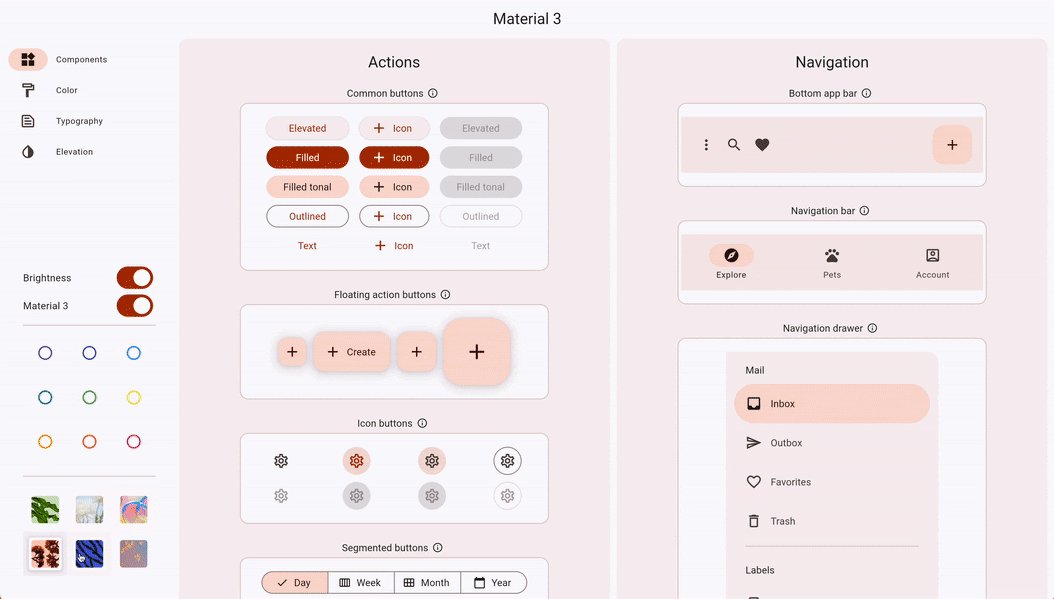
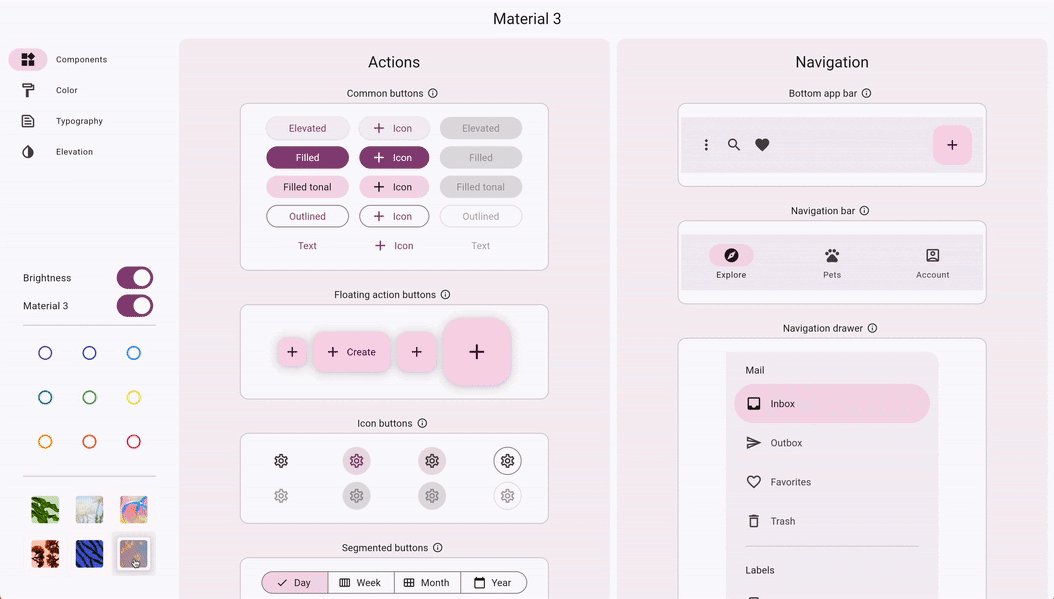
ColorScheme.fromImageProvider ()
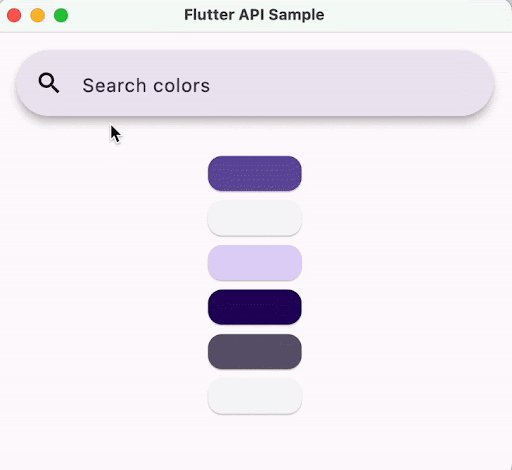
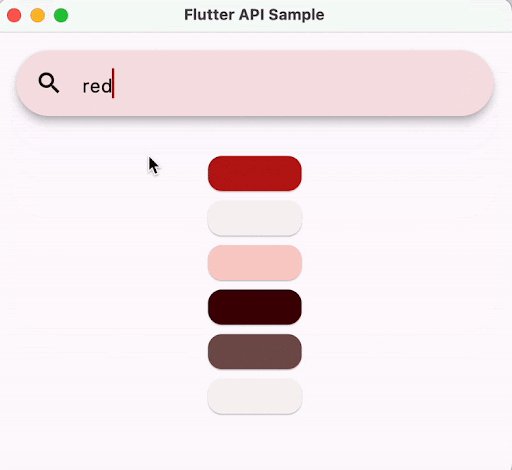
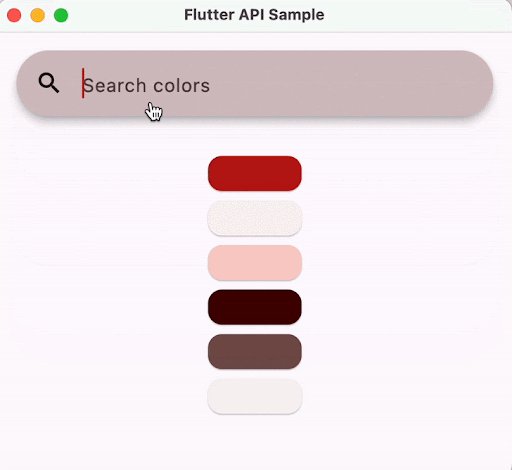
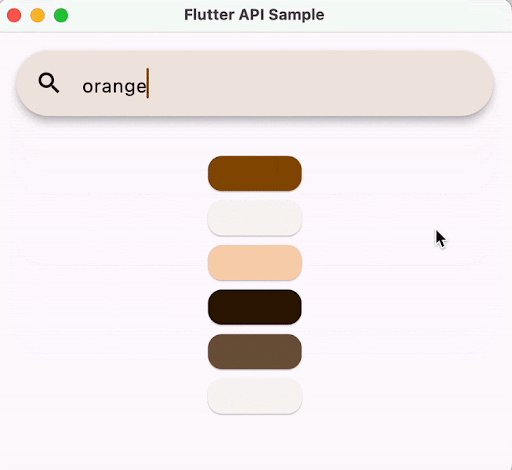
Все компоненты M3 настраивают цвета по умолчанию в теме ColorScheme. В этой цветовой схеме по умолчанию используются оттенки фиолетового. Вы можете создать пользовательскую цветовую схему из одного исходного цвета или на основе изображения. Опробуйте оба варианта в демо-приложении. Созданные цветовые схемы должны быть доступны и хорошо смотреться.

Компонент NavigationBar
Этот компонент предоставляет M3-версию виджета BottomNavigationBar. В M3 используются другие цвета, подсветка и высота, но все остальное работает так же, как и раньше. Чтобы переопределить внешний вид по умолчанию виджета NavigationBars, используйте виджет NavigationBarTheme. Сейчас нет нужды переносить существующие приложения на этот компонент, но его следует использовать для новых приложений.

Компонент NavigationDrawer
Этот компонент предоставляет виджет для выбора пунктов назначения M3 на основе виджета Drawer. NavigationDrawer отображает список виджетов NavigationDestinations с одним вариантом выбора. В этот список можно включать и другие виджеты. При необходимости можно прокручивать NavigationDrawer. Чтобы переопределить внешний вид по умолчанию виджета NavigationDrawers, используйте виджет NavigationDrawerTheme.

Компоненты SearchBar и SearchAnchor
При вводе пользователем поискового запроса эти компоненты прогнозируют следующее слово в запросе и формируют список подходящих ответов в выдаче. Пользователь выбирает один из вариантов или корректирует запрос. Чтобы переопределить дизайн M3 этих компонентов, используйте виджеты SearchBarTheme и SearchAnchorTheme.


Дополнительная панель вкладок
В M3 можно создавать второй уровень содержимого с вкладками. Для создания дополнительной панели вкладок TabBar используйте TabBar.secondary.

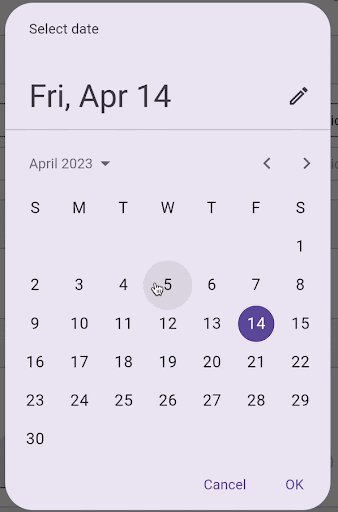
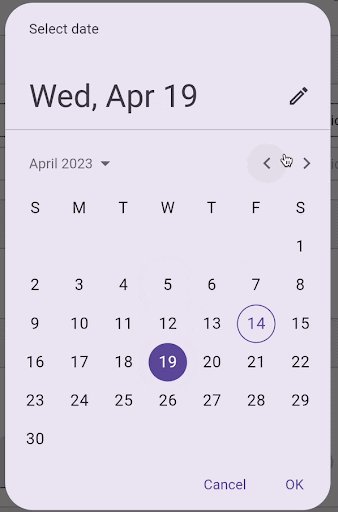
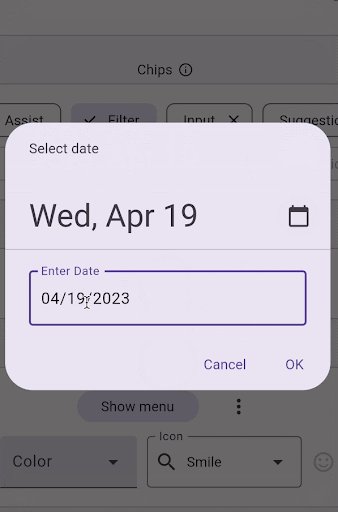
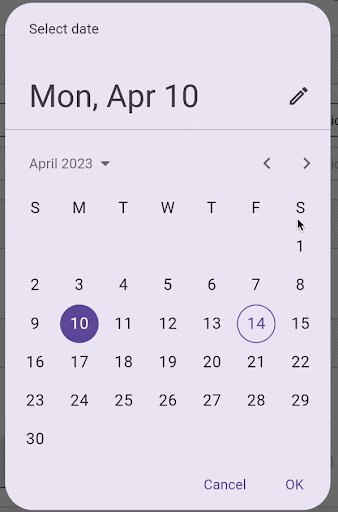
Обновленный компонент DatePicker для M3
В компоненте DatePicker для M3 обновлены цвета, макет и форма для календаря и текстового поля виджета. API не изменился, но добавлена новая тема DatePickerTheme.

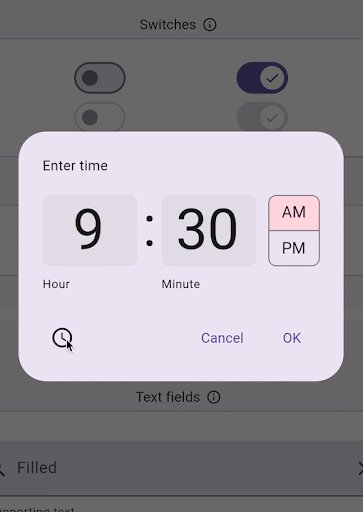
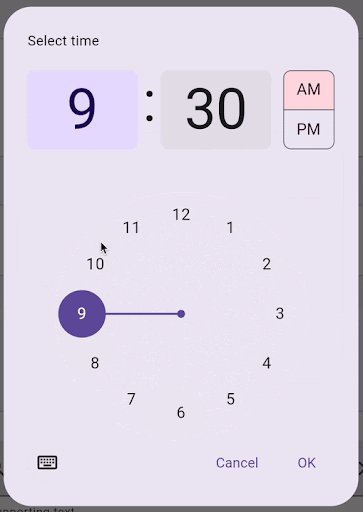
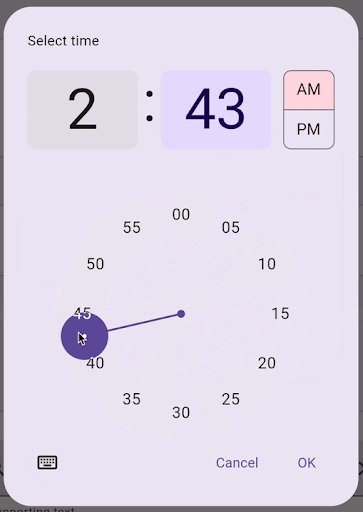
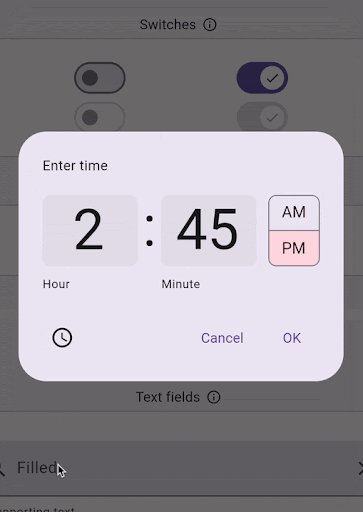
Обновленный компонент TimePicker для M3
В компоненте TimePicker M3, как и в DatePicker, обновлены цвета, макет и формы и для обычной, и для компактной версии виджета.

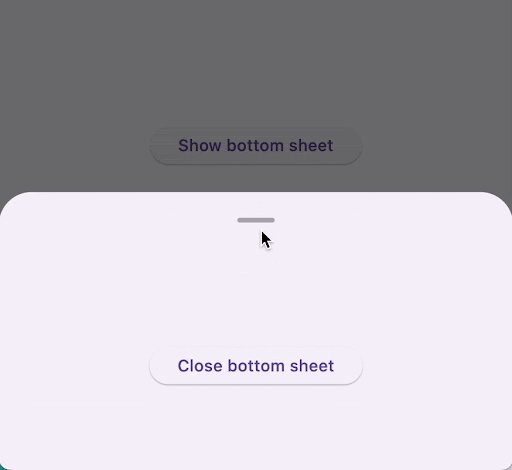
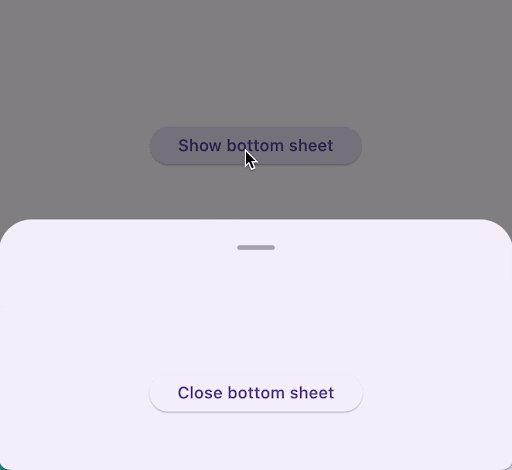
Обновленный компонент BottomSheet для M3
Помимо обновления цвета и формы, в компонент добавлен дополнительный элемент с маркером для перетаскивания. Для его активации нужно установить значение showDragHandle равным true.

Обновленный компонент ListTile для M3
В компоненте ListTile обновлены позиционирование и интервалы: отступы содержимого, выравнивание виджетов, минимальная ширина виджета и интервал по вертикали. API остался без изменений.

Обновленный компонент Drawer для M3
В компоненте Drawer обновлены цвета и высота, а также внесены небольшие изменения в макет.
Обновления в TextField для M3
В обновились все виджеты TextField для поддержки нативных жестов. Двойной или тройной щелчок кнопкой мыши работает аналогично двойному или тройному касанию сенсорного экрана. Виджеты TextField и CupertinoTextField используют эти функции по умолчанию.
Жесты двойного щелчка кнопкой мыши /касания в TextField
Двойной щелчок кнопкой мыши + перетаскивание: расширяет выделение в блоках слов.
Двойное касание экрана + перетаскивание: расширяет выделение в блоках слов.

Жесты тройного щелчка кнопкой мыши / касания в TextField
Тройной щелчок кнопкой мыши
Выделяет блок абзацев в позиции щелчка внутри многострочного тестового поля TextField (Android, Fuchsia, iOS, macOS, Windows).
Выделяет блок строк в позиции щелчка внутри многострочного текстового поля TextField (Linux).
Выделяет весь текст в однострочном текстовом поле TextField.
Тройное касание экрана
Выделяет блок абзацев в позиции касания внутри многострочного текстового поля TextField.
Выделяет весь текст в однострочном текстовом поле TextField.
Тройной щелчок кнопкой мыши + перетаскивание
Расширяет выделение в блоках абзаца (Android, Fuchsia, iOS, macOS, Windows).
Расширяет выделение в блоках строк (Linux).

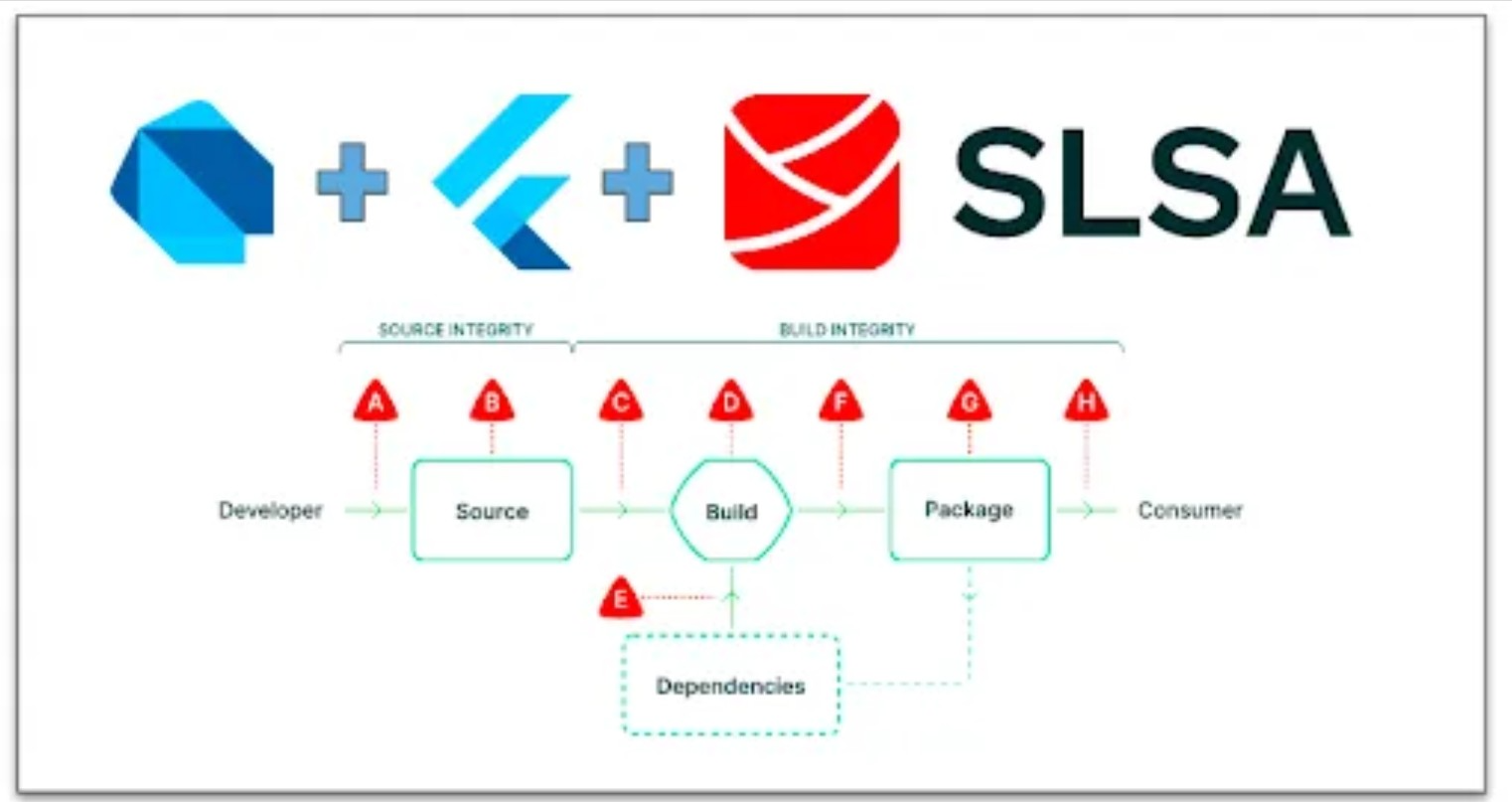
Flutter поддерживает SLSA уровня 1
Теперь компиляция во Flutter осуществляется в соответствии с требованиями Supply Chain Levels for Software Artifacts (SLSA) уровня 1. Это позволяет реализовать многие функции безопасности.
Процесс сборки на основе скриптов. Скрипты сборки для Flutter теперь позволяют автоматизировать сборку на доверенных платформах. Сборка в рамках защищенной архитектуры предотвращает фальсификацию https://slsa.dev/артефактов и таким образом повышает безопасность цепочки поставок.
Многостороннее одобрение с протоколированием и возможностью аудита записей журналов. Процессы выпуска версий Flutter выполняются только после одобрения несколькими инженерами-разработчиками. Выполнение любого процесса протоколируется, имеется возможность аудита записей журналов. Это гарантирует, что никто не сможет внести изменения в промежутке между созданием исходного кода и созданием артефактов.
Проверка происхождения. Теперь при сборке бета-версий и стабильных выпусков осуществляется проверка происхождения. Она призвана подтвердить, что артефакты релиза фреймворка собраны из надежных источников, а их содержимое соответствует ожидаемым требованиям и спецификациям. В каждом выпуске публикуются ссылки для просмотра и проверки происхождения в архиве SDK.

Это позволяет командам разработчиков продвинуться дальше: к обеспечению соответствия требованиям SLSA уровней L2 и L3. Эти два уровня призваны обеспечить защиту артефактов во время и после процесса сборки.
Во второй части расскажем про обновления в веб-версии. А пока подписывайтесь на наш телеграм-канал Flutter.Много, чтобы быть в курсе новых публикаций и узнавать новое из мира кроссплатформенной разработки.
