[Перевод] CSS запросы к контейнерам наконец с нами
Я не могу сдержать своего волнения, когда пишу первые несколько слов этой статьи. Дамы и господа, контейнерные CSS-запросы наконец-то здесь! Да, вы правильно поняли. В настоящее время они поддерживаются в Google Chrome (105), а вскоре будут и в Safari 16. Это огромный этап в веб-разработке. Для меня это нечто, что меняет правила игры — как первое появление медиа-запроов, с помощью которых мы начали строить адаптивные сайты. Контейнерные запросы не менее важны (по крайней мере, так кажется мне).

С тех пор как я написал первую статью (перевод) о контейнерных запросах, в апреле 2021 года, синтаксис несколько раз менялся, поэтому я пишу новую, сохранив предыдущую для справки. В данной статье я объясню, как работают контейнерные запросы, как мы можем их использовать и как выглядит синтаксис, а также поделюсь несколькими реальными примерами использования.
Готовы увидеть новую фишку, меняющую правила игры? Давайте погружаться!
Вступление
При разработке компонента мы склонны создавать различные варианты и изменять их, прибегая к созданию новых классов и к запросам ширины страницы. Такой подход не идеален и заставляет нас писать стили, исходя из конкретного класса и ширины страницы.
Объсню на примере:

У нас есть компонент карточки, который должен переключаться на горизонтальный режим, когда область просмотра становится достаточно широкой. На первый взгляд, все в норме. Но если подумать глубже, такой подход путает.

Если мы хотим использовать одну и ту же карточку в разных местах, например, на боковой панели, где мало места, и в главном разделе, где у нас места больше — придется добавлять варианты классов.
.c-article {
/* Стандартные стили */
}
@media (min-width: 800px) {
/* Стили в горизонтальном режиме */
.c-article--horizontal {
display: flex;
align-items: center;
}
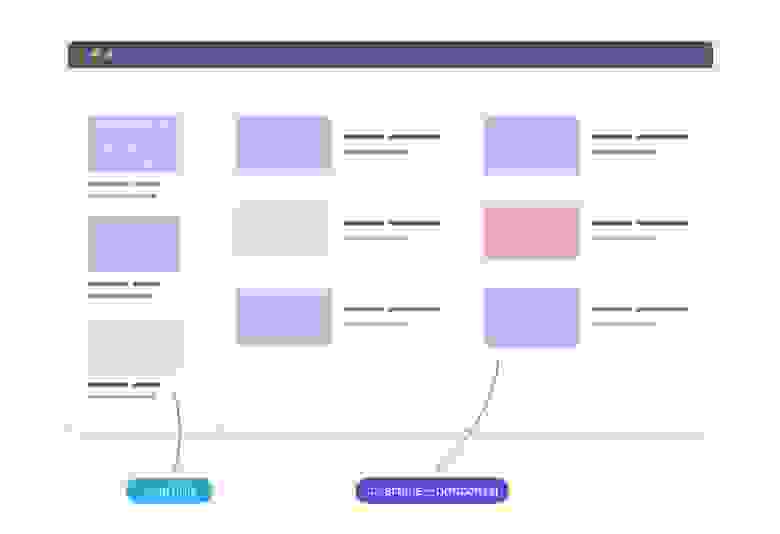
}Если мы не создадим вариант класса, то рискуем получить нечто подобное:

Обратите внимание, что компонент карточки в главном разделе слишком большой. Мне кажется пользователю будет не очень удобно.
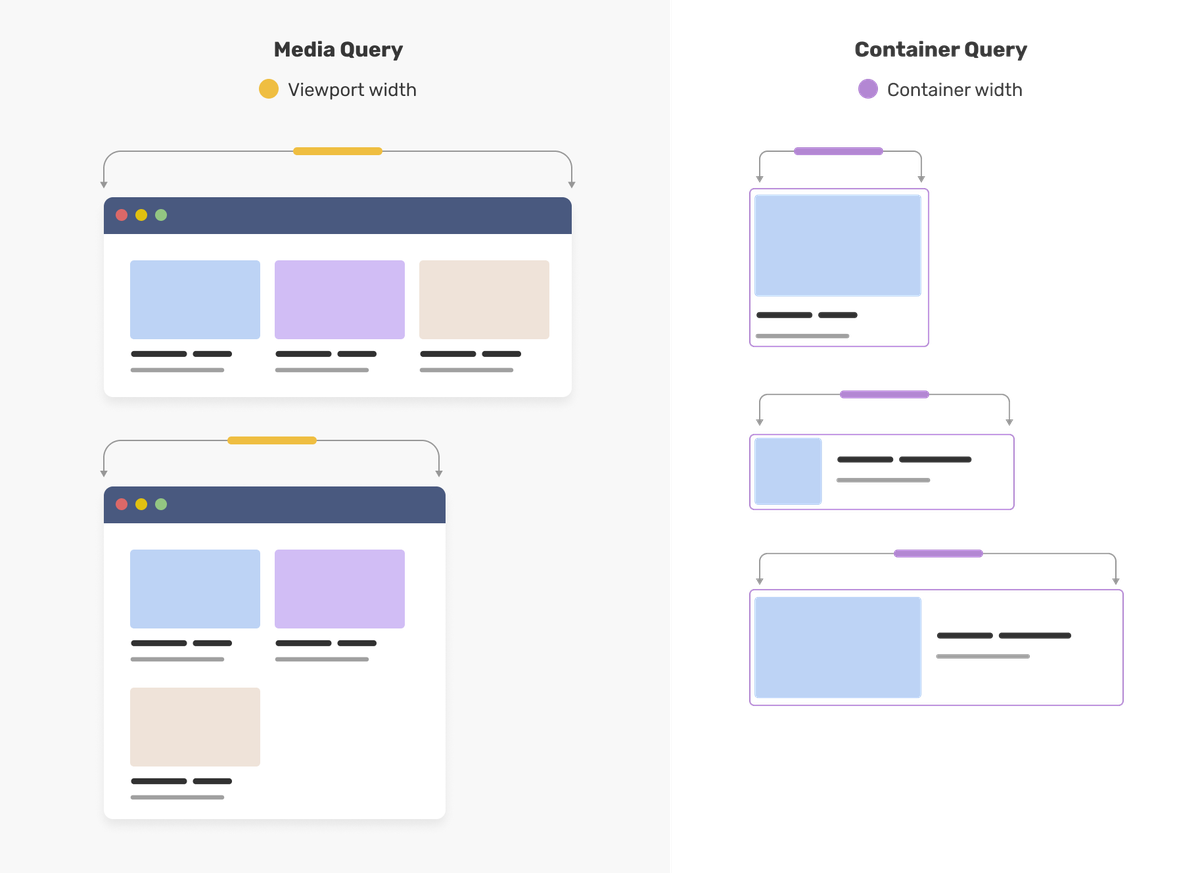
С помощью контейнерных запросов мы можем легко написать стили, которые реагирует на родительский элемент и ширину контейнера. Рассмотрим следующую иллюстрацию:

Обратите внимание: в медиа-запросе мы строим компонент на основе области просмотра или ширины экрана. В контейнерных запросах происходит то же самое, но на родительском уровне.
Что такое контейнерные запросы?
Способ запроса компонента к ближайшему родительскому элементу, который имеет определенную оболочку, заданную с помощью свойства
container-type.
Вот и все. Те же стили, что мы привыкли писать в медиа-запросах, только на уровне компонентов.
Синтаксис контейнерных запросов
Чтобы сделать запрос на основе ширины родителя, нам нужно использовать свойство container-type. Вот так:
.wrapper {
container-type: inline-size;
}После этого мы можем обращаться к компоненту. В примере ниже, если контейнер элемента .card имеет ширину равную 400 px или больше, мы добавим некоторые стили.
@container (min-width: 400px) {
.card {
display: flex;
align-items: center;
}
}Хоть написанное выше и работает, лучше дать контейнеру имя, во избежание различных неприятных ситуаций и путаницы.
.wrapper {
container-type: inline-size;
container-name: card;
}Теперь мы можем добавить имя контейнера рядом с @container следующим образом:
@container card (min-width: 400px) {
.card {
display: flex;
align-items: center;
}
}Давайте вернемся к первоначальному примеру и посмотрим, какую выгоду мы извлечем из контейнерных запросов, и как избежать использования нескольких CSS-классов.
.wrapper {
container-type: inline-size;
container-name: card;
}
.c-article {
/* Стандартные стили */
}
@container card (min-width: 400px) {
/* Стили в горизонтальном режиме. */
.c-article {
display: flex;
align-items: center;
}
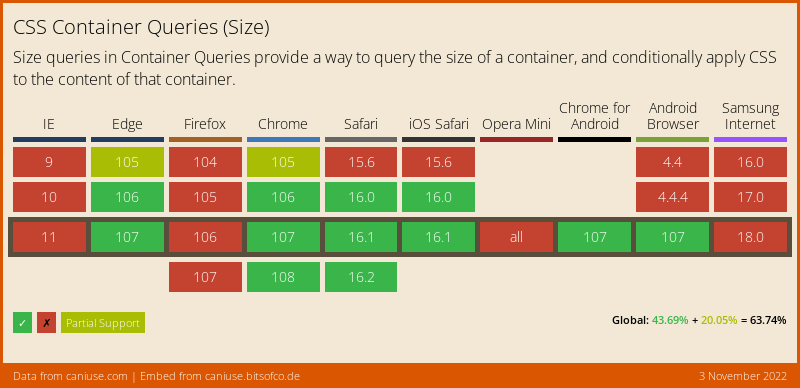
}Поддержка браузерами
Контейнерные запросы уже поддерживаются в Chrome 105, а вскоре будут и в Safari 16.

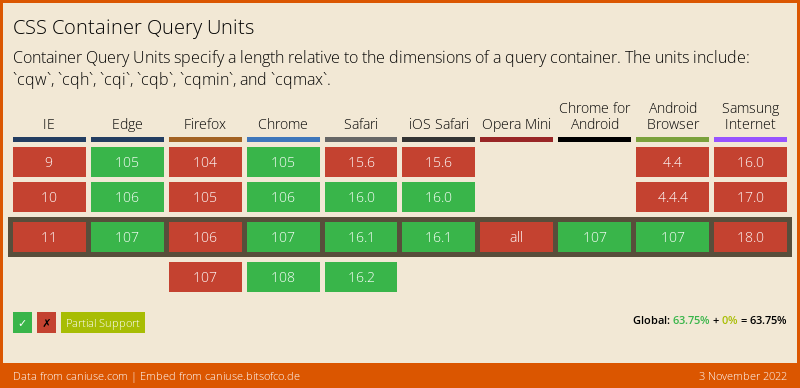
То же самое касается контейнерных единиц измерения (cqw, cqh, cqi, cqb, cqmin, and cqmax)

Варианты использования контейнерных запросов
С полноценным запуском контейнерных запросов в Google Chrome я рад представить вам новый небольшой проект: lab.ishadeed.com. Он вдохновлён экспериментами Джен Симмонс с CSS grid. И состоит из свежих демо-версий контейнерных запросов, которые вы можете воспроизвести в своем браузере.
В лаборатории есть 10 различных примеров, на которых вы можете изучить полезность контейнерных запросов. Я планирую добавить больше в будущем.
Можете увидеть по этой ссылке. Удачного ресайзинга!
Послесловие
Это важный день для CSS, и я не могу дождаться, когда увижу, что вы создадите с помощью запросов к контейнеру!
Простенький кодпен от автора перевода.
