[Перевод] Часы, которые раскрашивают время

Время можно узнавать, используя песок, воду, положение солнца, перемещение стрелок на циферблате, электронными циферками… Казалось бы, человечество исчерпало все возможные способы измерения времени. Но нет. Представляем вам часы, которые показывают время… цветом! Хорошая новость: вы сами сможете собрать такие же.
Итак, Pingo. Это часы, которые изображают время цветом. С латыни их название переводится, как «Краска» или «Рисовать». Это »совершенно инновационный, единственный в своём роде» (по смелому заявлению автора) способ узнать время. В качестве приятного бонуса — цвета, которые отображают часы, могут влиять на ваше настроение в течение дня.
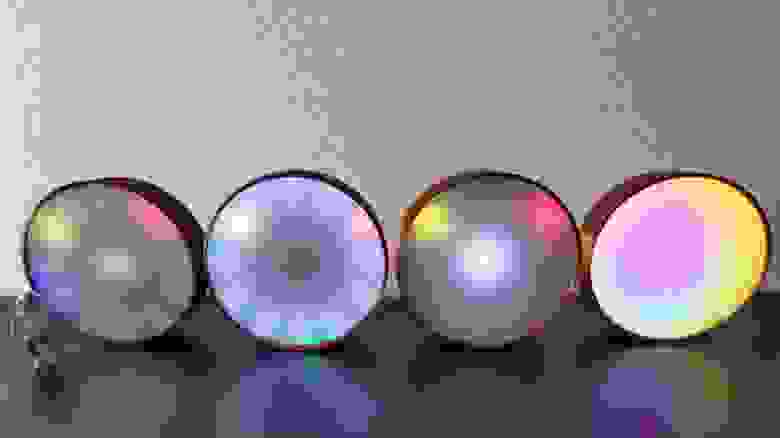
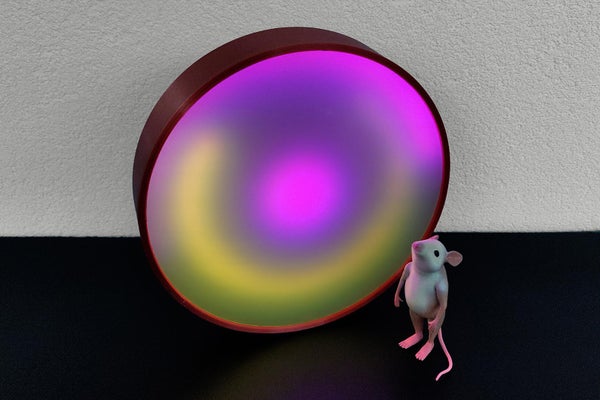
Днём внешнее кольцо Pingo окрашивается ярко-жёлтым, как солнце. Это теплый и дружелюбный цвет, который прекрасно подходит к дневному времени суток. На восходе или закате цвет меняется на успокаивающий красный, а ночью он превращается в умиротворяющий и расслабляющий оттенок фиолетового. В общем, настоящее волшебство.
Время можно определять не только по изменению цвета, у Pingo также есть часовая и минутная стрелки. Случайный пользователь увидит в Pingo просто какое-то завораживающее устройство с цветами, но вы сейчас узнаете секретный способ определять по нему время.
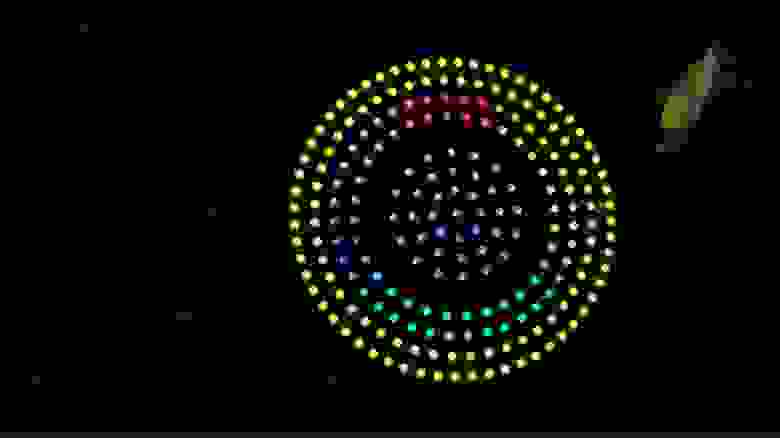
Итак: в устройстве используется три кольца светодиодов: внешнее показывает сплошной цвет для минутной стрелки, среднее кольцо показывает радугу цветов, а внутреннее — сплошной цвет для часовой стрелки. Там, где цвет внутреннего кольца совпадает с цветом радуги, находится часовая стрелка. На картинке пурпурное внутреннее кольцо соответствует цвету радуги в положении »10 часов». Внешнее жёлтое кольцо соответствует значению «десять минут». Поэтому текущее время — 10:10.
При этом не важно, как вращается радуга, пока вы меняете цвета колец для отображения времени. На самом деле вы можете анимировать ориентацию радуги как угодно. Например, вращать её раз в минуту или крутить таким образом, чтобы внешнее кольцо сохраняло ваш любимый цвет. Настройка по умолчанию позволяет внешнему кольцу (с наибольшим количеством светодиодов) медленно менять свой оттенок, чтобы он соответствовал времени суток. По умолчанию яркость снижается до 30% после захода солнца и возвращается к 100% на рассвете.
Pingo подойдёт и тем, кто предпочитает более традиционные часы, потому что у них также есть чёткая индикация стрелок. А если вам нужен будильник, Pingo поможет и тут: мигающий красный свет включается на одну минуту в нужное вам время.
Pingo прост в использовании — достаточно подключить его к интернету, и он автоматически установит текущее время, а также время восхода/захода солнца. Вы можете настроить параметры своих часов через простой интерфейс, и настройки будут сохранены в энергонезависимой памяти.
В общем, Pingo — это весёлое и необычное устройство, жить с которым будет немного веселее.
Что вам понадобится


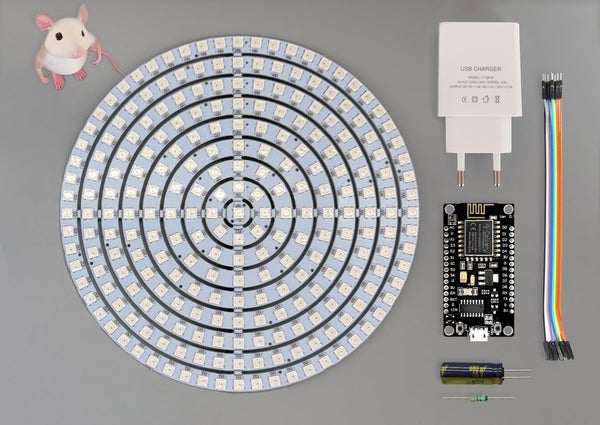
Чтобы самостоятельно сделать такие часы, не нужно покупать ничего экстраординарного. Чтобы облегчить вам задачу, в конце этого блока приложены ссылки на детали, которые потребуются для работы.
Во-первых, вам понадобится набор колец со светодиодами. Вариантов много, но автор купил свой на Aliexpress.
во-вторых, нужен микроконтроллер. В частности, ESP8266 NodeMCU V3 со встроенным WiFi. Это идеальный вариант, потому что у него есть вывод с маркировкой VU, который подключён непосредственно к 5В от USB-порта, и вы можете запитать светодиоды прямо от него. Несколько проводов-перемычек с разъёмами облегчат работу, хотя при желании вы можете припаять провода.
В-третьих, для управления светодиодами вам понадобится конденсатор (от 500 до 1000 мкФ, 16 В) и резистор (от 250 до 500 Ом). В этой инструкции используется конденсатор 680 мкФ/16 В и резистор 330 Ом (цветовой код оранжево-оранжево-коричневый).
Ещё вам понадобится дополнительный провод и паяльник, чтобы всё это соединить.
Также требуется источник питания USB 5 В, который может выдавать 1,0–1,5 А. Если у вас такого нет, можно легко его заказать. И не забудьте кабель micro USB для подключения NodeMCU.
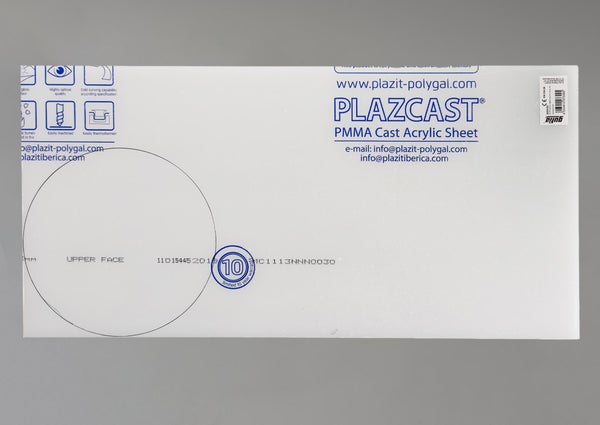
В качестве рассеивателя света возьмём лист прозрачного белого акрила толщиной 3 мм. Это необязательно, но с ним часы будут выглядеть симпатичнее. Купить такой можно в местном магазине или, опять же, заказать в интернете.
Корпус был спроектирован в 3dsmax. Это простое кольцо со скосом и небольшим прямоугольником внизу, на котором будут стоять часы. Если у вас есть доступ к 3D-принтеру, можете распечатать прилагаемый stl-файл. После этого покрасьте внутреннюю часть в черный цвет (или сразу используйте чёрный пластик).
Наконец, вам понадобится немного клея для пластика (или термоклея), чтобы соединить все вместе, а ещё плоскогубцы, чтобы согнуть контакты микроконтроллера. С помощью этих материалов вы сможете построить свои собственные часы Pingo!
Ссылки
Делаем Pingo своими руками
Шаг 1: Домик для Pingo




Давайте проявим смекалку и создадим потрясающий домик для нашего Pingo! Итак, напоминаем, если у вас есть 3D-принтер, то вам очень повезло. Ниже вы найдёте файл STL для печати. Вы можете распечатать его в любом цвете, который вам нравится — в примере часы выполнены в блестящем медном цвете.
Но почему бы не поэкспериментировать с разными материалами? Если нет 3D-принтера, можно попробовать сделать корпус из дерева. Главное, чтобы внутренний диаметр был 172 мм.
Далее с помощью готового корпуса нарисуйте круг на акриле и аккуратно вырежьте его лобзиком. Не торопитесь, иначе акрил расплавится, и лобзик в нём застрянет.
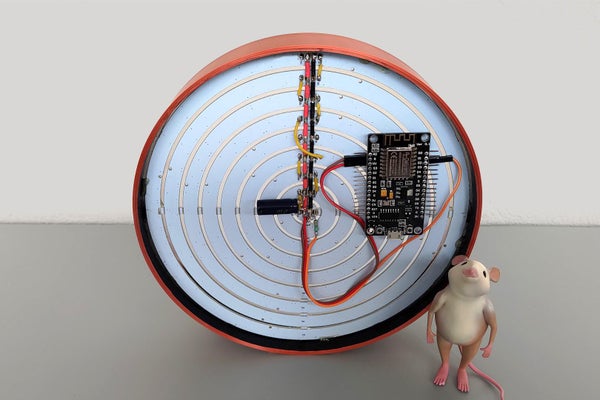
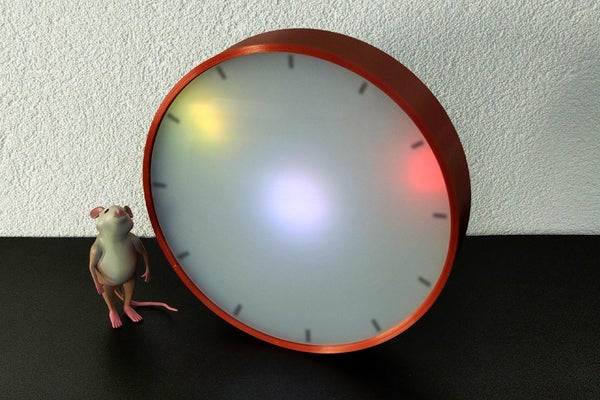
Сначала был использован корпус, как на картинке выше, но позже оказалось, что из-за света, отражаемого внутренними стенками, сложно разбирать время. Так что было решено покрасить внутреннюю часть корпуса в чёрный цвет. Если вы сделали корпус из чёрного материала, можете полностью пропустить этот пункт и читать дальше.
Поместите акриловый диск внутрь корпуса и приклейте его. Автор использовал очень тонкие акриловые детали высотой 17 мм, чтобы удерживать диск на месте, но это не обязательно. Просто так легче приклеить кольцо со светодиодами на идеальном расстоянии. Но пока приклеивать их не надо, так как в следующем шаге нам ещё предстоит их подключить. Если приложить немного творчества и терпения, уже скоро наш Pingo будет ярко сиять и вообще потрясающе выглядеть!
Проект домика Pingo в .stl
Шаг 2: Поработаем над проводкой


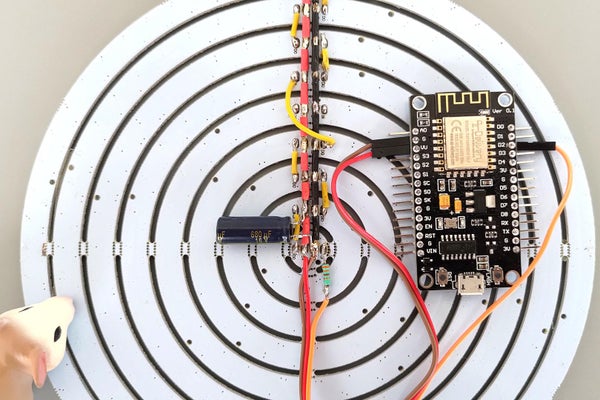
Вам ведь уже не терпится увидеть часы в действии? Так давайте прямо сейчас их и подключим. Каждое кольцо требует два провода для питания: +5 В (красный провод) и земля (чёрный провод). Чтобы избежать внезапных скачков напряжения, которые могут повредить светодиоды, стоит добавить конденсатор между +5 В и землёй. Обязательно заземлите отрицательный полюс конденсатора, а другой полюс подключите к +5 В. И, конечно же, часам нужны данные! Каждое кольцо имеет вход данных (DI) и выход данных (DO). Данные от микроконтроллера сначала поступают на центральный вход данных светодиода, а затем его выход подключается к входу данных следующего кольца. Для оптимальной работы рекомендую разместить резистор непосредственно перед входом данных центрального светодиода.
+5 В от светодиодов подключается к контакту VU NodeMCU, провод заземления подключается к контакту G рядом с ним, а провод данных подключается к контакту D2.
После того, как вы сделали проводку, приклейте кольца на место с помощью термоклея. Первый светодиод каждого кольца находиться в положении двенадцати часов. Оставьте зазор 17 мм между рассеивателем и кольцами, это позволит светодиодам плавнее сливаться друг с другом.
Шаг 3: Программирование Пинго

Чтобы программировать NodeMCU, вам понадобится нечто вроде Arduine IDE. После установки подключите микроконтроллер к компьютеру с помощью разъёма micro-usb. Вы должны сообщить IDE, какой у вас процессор. Выберите NodeMCU 1.0 (модуль ESP-12E), подключённый к вашему COM-порту (USB-порту). Программе Pingo требуется несколько библиотек. Перейдите в меню инструментов и оттуда в «Управление библиотеками…». Найдите и установите «Adafruit NeoPixel от Adafruit», «ESPAsyncWebSrv от dvarrel» (и его зависимости ESPAsyncTCP и AsyncTCP) и «Preferences от Владимира Шиманского».
Загрузите Pingo.ino и отредактируйте следующие строки:
37 #define MYSSID "YOUR_NETWORK_NAME"
38 #define MYPASSKEY "YOUR_NETWORK_PASSWORD"чтобы соответствовать вашей локальной сети Wi-Fi.
51 #define TIMEZONE TZ_Europe_Amsterdam //ваша временная зона
и установите свой часовой пояс, который вы можете найти тут:
54 #define LATITUDE "53.25"
55 #define LONGITUDE "6.75"Наконец, в строках 54 и 55 введите широту и долготу вашего местоположения в виде строк, чтобы получить правильное время восхода/захода солнца. Вы можете найти эти цифры на Google Maps — просто нажмите на своё местоположение и найдите первые две цифры после знака @ в строке браузера.
Вот и всё! Можно скомпилировать и загрузить свой код (используйте стрелку вправо в верхней панели IDE). После запуска ваши часы Pingo оживут. Сначала появится анимированный значок WiFi, а затем отобразятся часы по умолчанию. Наслаждайтесь!
pingo.ino
Шаг 4: Первое использование Pingo

После завершения загрузки программного обеспечения проверьте Serial Monitor (в меню инструментов IDE) на наличие сообщения примерно следующего содержания:
Pingo Clock Starting in 3..2..1..
Pingo Color Clock
by illusionmanager (youtube.com/@illusionmanager)
Access settings like this from your web browser:
192.168.0.184/pingoЕсли вы не видите такое сообщение, запустите Serial Monitor и нажмите первую маленькую кнопку на NodeMCU.
Ответ от openwheathermap.org покажет вам время восхода и захода солнца, что важно для правильной работы часов. Скопируйте строку ниже «web browser» и вставьте её в строку браузера.
Имейте в виду, что фактический IP-адрес будет отличаться от 192.168.0.184. Pingo Color Clock отвечает в приятном пользовательском интерфейсе. В этой строке также указано значение PINGO_IP, в данном случае 192.168.0.184.
ВНИМАНИЕ:
USB-порт на вашем компьютере может выдавать силу тока не более 0,5 А. Если вы поднимете яркость выше 40, то скорее всего, повредите свой компьютер.
Как только все заработает, отредактируйте строку 48 в коде и установите MAXBRIGHTNESS на 100, если вы используете блок питания USB на 1 А, или на 255, если у вас есть блок питания на 1,5 А. Снова выполните компиляцию и загрузите код в Pingo. Отключите часы от компьютера и подключите их к источнику питания. Теперь вы можете смело устанавливать яркость на любое значение.
Если вы хотите снова подключить часы к компьютеру, сначала уменьшите яркость до 40 или ниже и сохраните эту настройку. Для дополнительной безопасности отсоединяйте перемычку, подключённую к контакту VU, всякий раз, когда вы подключаете Pingo к компьютеру. Вы по-прежнему можете менять код Pingo, но светодиоды будут выключены.
Шаг 5: Интерфейс Пинго

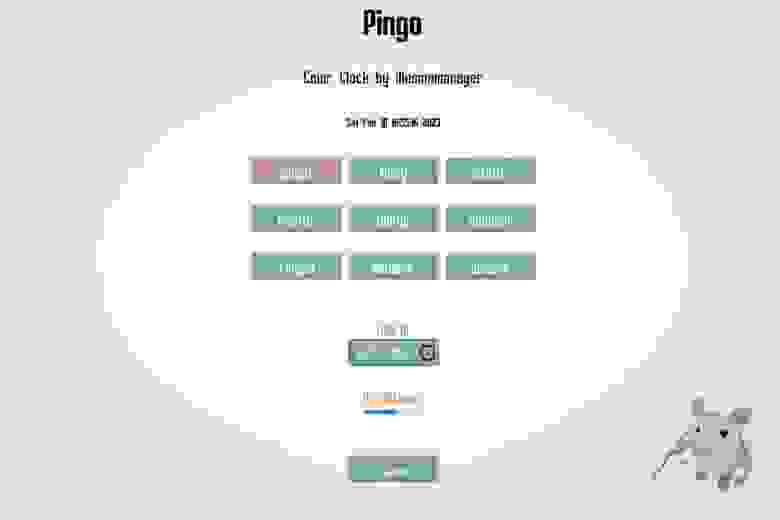
Всякий раз, когда вы обновляете страницу PINGO_IP/pingo (замените PINGO_IP значением, которое вы получили ранее), Pingo показывает время и девять различных стилей на выбор. Вы можете установить будильник и настроить яркость. Кнопка сохранения помещает ваши настройки в энергонезависимую память, поэтому Pingo запомнит их при перезагрузке.
Шаг 6: Идеи для Pingo

Проявите фантазию! Посмотрите на код и добавьте свой собственный циферблат.
Возможно, вам захочется добавить немного кода в раздел, который считывает ответ от openweathermap.org, чтобы определять направление ветра и использовать его на циферблате.
120 p = strstr(d,"\"deg\"");
121 int degree=0;
122 if (p != NULL) {
123 p+=6;
124 while (isDigit(*p)) degree = degree *10 + *p++ -'0';
125 Serial.printf("wind direction %d\n",degree);
126 }Или используйте аналогичный код и найдите «temp», чтобы считывать температуру (в Кельвинах).
Вы можете вырезать двенадцать маленьких прямоугольников из винила и наклеить их на внутреннюю часть акрилового диска, чтобы точно отметить расположение каждой часовой отметки (сам я этого не делал, а на картинке ниже отфотошопленный вариант).

Вот ещё одна идея для циферблата: метеоры. Отредактируйте волшебный ответ для браузера, чтобы добавить кнопку метеора. Свяжитесь с youtube.com/@illusionmanager, если не понимаете, как это сделать.
case -5:
// meteor, the end of the meteors give the position of the clock's hands.
leds.clear();
for (int i = 0; i <36; i++) {
int pos = (hour % 12) * ringsize[6] / 12.0+0.5 + (minute*ringsize[6])/720.0 -i;
if (pos < 0 ) pos += ringsize[6];
int val = leds.gamma8(255 - i * 255 / 36.0);
leds.setPixelColor(ring[6]+pos, (val << 16) | (val << 8));
pos = minute -i;
if (pos < 0 ) pos += ringsize[8];
leds.setPixelColor(ring[8]+pos, val | (val << 16));
}
leds.fill(leds.ColorHSV(hue_hour), ring[0], ringsize[0]+ringsize[1]);
break;Шаг 7: Заключение

Важно отметить, что на сверхнизкой яркости у светодиодов не так много значений для представления цвета, поэтому часы могут выглядеть не очень хорошо. Некоторые элементы могут даже исчезнуть.
Чтобы настроить часы с опцией времени, введите в адресной строке браузера такую строчку, заменив PINGO_IP на IP-адрес вашего устройства Pingo:
PINGO_IP/pingo?time=-3600. Это вычтет 3600 секунд из текущего времени. Однако после этого обязательно установите его обратно на ноль, так как сервер времени должен вернуть правильный результат для вашего часового пояса.Чтобы изменить снижение яркости по умолчанию в ночное время, введите следующую строку в адресную строку браузера, заменив PINGO_IP на IP-адрес вашего устройства Pingo:
PINGO_IP/pingo?night=50. Это установит уменьшение яркости на 50%. Значение по умолчанию — 34%.Если по какой-то причине NodeMCU решит перезагрузиться, во время установки будет воспроизводиться анимация WiFi. Вы можете отключить эту анимацию, закомментировав строку:
61 #define WIFI_ANIM. После этого изменения перезагрузка не будет заметна.Если вы хотите использовать статический, а не динамический IP-адрес для вашего устройства Pingo, нужно изменить некоторые настройки вашего маршрутизатора. Как это делать, будет зависеть от модели устройства и программного обеспечения, но в большинстве случаев вы можете добавить статические IP-адреса в настройки DHCP в конфигурации вашего маршрутизатора.
Спасибо за внимание!
Что ещё интересного есть в блоге Cloud4Y
→ Информационная безопасность и глупость: необычные примеры
→ NAS за шапку сухарей
→ Взлом Hyundai Tucson, часть 1, часть 2
→ Столетний язык программирования — какой он
→ 50 самых интересных клавиатур из частной коллекции
