[Из песочницы] Перевод. Я оставил свои системные шрифты в Сан Франциско
Свет увидели и новая версия iOS 9, и OS X 10.11 El Capitan, и даже watchOS 2. И всех их объединяет новый шрифт — San Francisco. И как молодого веб разработчика, меня заинтересовала возможность использовать данный шрифт для веб сайтов. Так родился этот перевод статьи «I Left My System Fonts In San Francisco».
У меня, как у разработчика, очень часто возникают случаи, когда на веб-страницах необходимо использовать системные шрифты. И, зачастую, эти страницы встраиваются в наши приложения, как удалённые настройки или документация. В этом контексте очень важно, чтобы у конечного пользователя содержание вязалось с его окружением.
Что ж, скоро мы все будем сталкиваться с контентом, отображаемым в San Francisco, и нам понадобится как-то указать этот самый шрифт в нашем CSS.
По традиции мы можем попробовать указать шрифт San Francisco явно, что-нибудь в этом стиле:
body {
font-family: "San Francisco", "Helvetica Neue", "Lucida Grande";
}
К сожалению, в свежеустановленной OS X 10.11 (El Capitan) нет этого шрифта.

Но как это возможно, ведь это же системный шрифт?
Apple решили абстрагироваться от понятия «системный шрифт» и они не присвоили ему явного имени. Так же, они сообщили, что любые скрытые личные имена шрифта могут меняться. Все такие имена будут начинаться с точки, например, ультра тонкий шрифт San назван как «.SFNSDisplay-Ultralight».
Apple мотивирует такую необходимость тем, что операционная система сама может лучше определить какой тип шрифта использовать ей в данный момент. Я предполагаю что эту фишку они хотят продвигать и для вэба. И в рамках этой абстракции появляется новое семейство под общим названием: -apple-system.
Разметка выглядит так:
body {
font-family: -apple-system, "Helvetica Neue", "Lucida Grande";
}
К еще большему сожалению, она плохо документирована. Большую часть информации об этом имени я получил из WebKit source code. И она оставляется ощущение, что работа еще не завершена.
Второе разочарование в том, что это общее наименование работает только в Safari. Конечно же глупо ждать подобной поддержки префикса «-apple» от Хрома, когда он базируется на форке WebKit’а. В добавок к этому, в Safari под iOS добавлены разные стили системного шрифта, которые вписываются к концепцию «Динамического переключения шрифтов». И эти кейворды стилей могут быть использованы начиная с iOS 7 и дальше:
-apple-system-headline1
-apple-system-headline2
-apple-system-body
-apple-system-subheadline1
-apple-system-subheadline2
-apple-system-footnote
-apple-system-caption1
-apple-system-caption2
-apple-system-short-headline1
-apple-system-short-headline2
-apple-system-short-body
-apple-system-short-subheadline1
-apple-system-short-subheadline2
-apple-system-short-footnote
-apple-system-short-caption1
-apple-system-tall-body
Так как OS X не может подстраиваться динамически, они совершенно бесполезны для десктопов. И конечно же, не может быть и речи о поддержке со стороны Хрома.
Так же учтите, что кейворды не будут работать со значением font-family, они только работают со значением font.
Если же вы дизайнер или разработчик под устройства Apple, то вы, скорее всего, поставили шрифт San Francisco вручную. Не обманывайте себя. Большенство людей которые будут посещать ваш сайт, не будут имень этих шрифтов у себя. А еще, перед скачиванием, вы принимаете лицензию о не распространении шрифта, что не позволяет его использовать как веб-шрифт.
Так как же быть кодеру?
Если вы знаете, что ваш контент будет появляться только в Apple браузере, разметка достаточно проста:
body {
font-family: -apple-system, "Helvetica Neue", "Lucida Grande";
}
Если же хочется учесть Chrome и другие браузеры, то:
body {
font-family: system, -apple-system,
".SFNSDisplay-Regular", "Helvetica Neue", "Lucida Grande";
}
«.SFNSDisplay-Regular» — это скрытое личное имя шрифта для обычного стиля San Francisco. Помните, что эти обозначения могут быть изменены в любом апдейте!
А вот такого семейства как «system» пока не существует. Но я призываю всех разработчиков браузеров унаследовать такую технику. Это поможет разработчикам на всех платформах. На Андройде будет по умолчанию использоваться Roboto или Noto. А для таких систем как Windows, где пользователи сами могут выбирать системный шрифт, автоматический выбор позволит адаптировать контент еще проще.
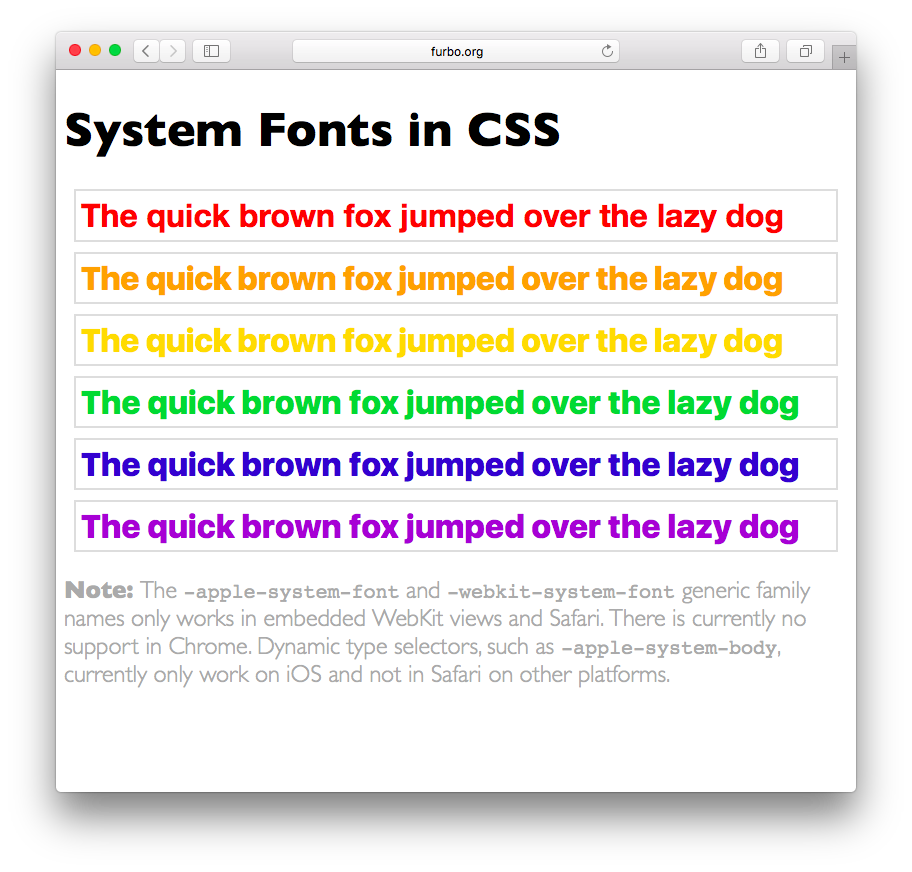
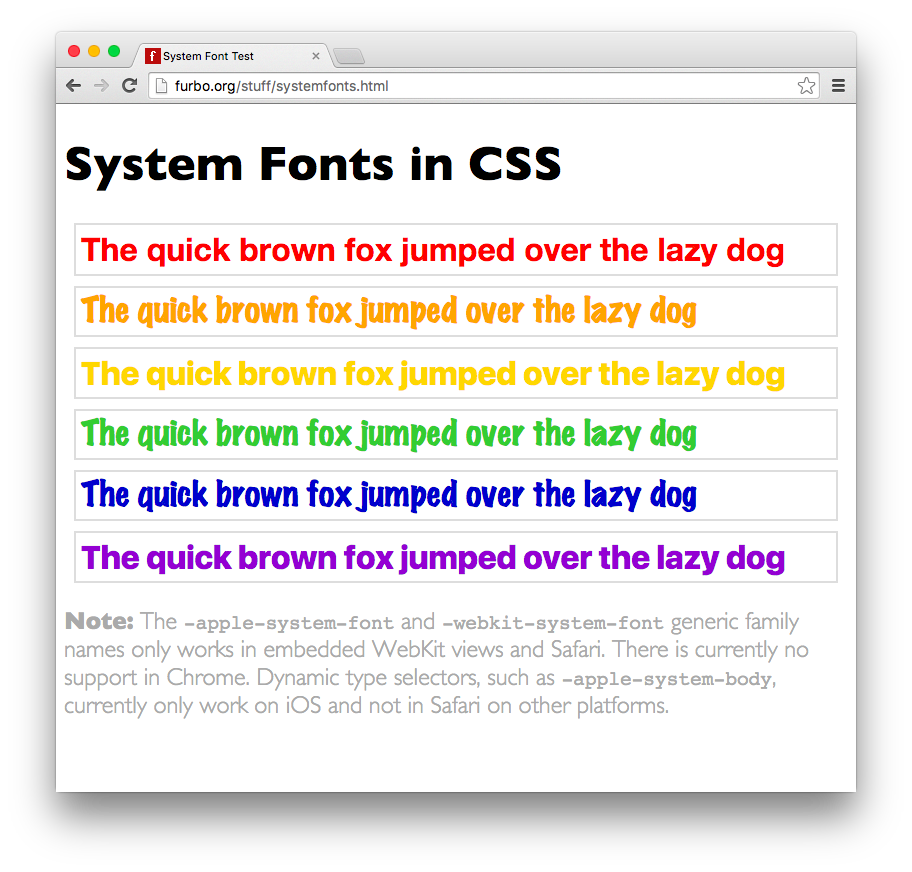
Вот пара скриншотов с демонстрацией для тех, кто еще не поставил себе El Capitan.
Safari:

Chrome:

Ссылка проверить самому.
Фиолетовая строка демонстрирует верное отображение шрифта в обоих браузерах используя «гибридный хак», описанный выше.
Так же есть информация из блога Safari, что они работают вместе с W3C для стандартизации font-family: system
Буду рад если эта информация хоть кому-то пригодится.
