Восприятие контроля

«Кнопки-плацебо»: потребность в ощущении контроля и возможность его использования в проектировании интерфейсов.
Дата публикации: 17.12.2015 
Сегодня мы предлагаем вам познакомиться с понятием «кнопок-плацебо» и узнать, почему мы чувствуем потребность в ощущении контроля, как создать это ощущение и этично ли использовать некоторые уловки, проектируя интерфейсы.
Представляем перевод статьи «The Perception of Control» автора Marli Mesibov.
Приятного чтения!
Каждый день на улице около дома я нажимаю на кнопку с надписью «переход» и жду. Каждый раз, как только транспортный цикл завершается, я слышу сигнал перехода. Развлечения ради, однажды я не нажал на кнопку…, но в конце транспортного цикла я услышал сигнал перехода. Кнопка, которую я нажимал каждый день, абсолютно не влияла на то, когда загорится зеленый. Имело ли смысл наличие этой кнопки?
Кнопки, при нажатии на которые ничего не происходит, называют «кнопками плацебо», и существуют они повсюду: на пешеходных переходах, на станциях метро, на терморегуляторах. Они не выполняют никаких функций, помимо одной: вызвать у пользователя восприятие того, что у него есть некоторый контроль над автоматизированной системой.
Это звучит дико: почему иногда лучше делать вид, что пользователь может на что-то повлиять, хотя на самом деле не может? Зачем в таких ситуациях врать пользователю? Любопытно, что, оказывается, пользователи хотят чувствовать, что они имеют контроль. Давайте рассмотрим следующие три сценария, все три описывают форму онлайн регистрации на местный конкурс талантов.
В сценарии А пользователь открывает форму регистрации и курсор автоматически переходит в первое поле («Имя»). Когда человек закончил набирать имя, курсор перемещается в поля «Дата рождения» и затем «Адрес». Двигаясь дальше по форме, вопросы становятся все сложнее и требуют подробных объяснений. Пользователь не уверен, как ему сформулировать свой ответ на вопрос «Причины подачи заявки», поэтому он пытается перескочить ниже на следующий вопрос. К сожалению, форма жестко запрограммирована на то, чтобы не допустить пропуск полей, и пользователь не может уйти из строки «Причины подачи заявки», пока не напечатает в ней хоть что-то.
В сценарии Б пользователь открывает форму, и курсор снова оказывается в первом поле («Имя»). Однако в данном случае пользователь обладает полным контролем, он может заполнить столько полей, сколько хочет и может отправить ее в любое время (с заполненными или незаполненными полями). Незаполненные поля скорее всего снизят его шансы на попадание на конкурс талантов, но это полностью выбор пользователя- заполнять или нет поля в анкете.
По сценарию В пользователь открывает форму, в которой он сталкивается с ощущением абсолютного контроля: он может перемещаться между полями по своему усмотрению. Тем не менее, когда он нажмет на кнопку «Отправить заявку», то увидит сообщение об ошибке, которое напомнит ему, что для того, чтобы подать заявку, все поля должны быть заполнены.
Большинство из нас предпочтут третий сценарий, который позволяет нам гибко заполнять форму и делать это в той последовательности, которую мы сами выберем. В то же время этот сценарий обеспечивает заполнение всех полей, необходимых для попадания в упомянутое шоу талантов. Другими словами, мы хотим одновременно и безопасной автоматизации, и ощущения контроля. В этой статье мы обсудим, почему мы чувствуем потребность в ощущении контроля, как создать это ощущение и этично ли в рамках UX использовать «кнопки-плацебо».
Потребность в ощущении контроля
Потребность человека ощущать контроль берет свое начало у наших предков. В хорошо известной иерархии потребностей психолога Абрахама Маслоу самыми базовыми названы наши физиологические потребности: здоровье, еда и сон. Все они требуют значительной доли контроля — контроля над нашей окружающей средой для того, чтобы добывать еду, и контроля над нашими собственными решениями, чтобы избежать болезней.
Поэтому это неудивительно, что мы ищем возможность осуществлять контроль во всём, начиная от наших взаимоотношений — каждый сталкивался в тот или иной момент с вопросом «кто здесь главный», и заканчивая цветом стен в нашей спальне — ведь даже если старый цвет был хорошим, он не был идеальным. Эта потребность закреплена в нашем сознании и дает нам ощущение комфорта и благополучия.
Это чувство контроля тесно связано с тем, что психологи называют «внутренним локусом контроля» или мнением, что наши действия могут повлиять и изменить отдельно взятую ситуацию. (Напротив, «внешний локус контроля» представляет собой убеждение в том, что наша судьба определяется «извне».) Люди с внутренним локусом контроля с большей вероятностью будут вести себя уверенно, лучше заботиться о себе и реже пребывать в состоянии стресса.
Как UX-проектировщики, мы стараемся удостовериться, что пользователи получат положительный опыт во время использования наших продуктов или услуг. Обычно это выражается в наделении пользователя правами, при этом давая ему инструменты для того, чтобы он нашел свой внутренний локус контроля. Другими словами, мы манипулируем пользователями, заставляя их думать, что они наделены правами. Рассмотрим этот пример от Nadine Kintscher — консультаната по UX в компании Sitback Solutions:
Сегодня вы можете отрегулировать яркость вашего экрана, отключить уведомления (без необходимости включать в телефоне режим «без звука»), и решить, должен ли ваш телефон подключаться одновременно и к сети данных (data network), и к телефонной сети или нет… Даже если все эти регулировки продлят жизнь батарее вашего телефона на несколько минут, это даст вам то теплое чувство удовлетворения и елеуловимое чувство достижения. ВЫ за это ответственны и можете изменять эти настройки.
—Nadine Kintscher, «Управление пользователем и когнитивная перегрузка, как могут помочь UX-методы»
С точки зрения Надин, восприятие контроля важнее, чем реальная возможность пользователя контролировать время работы батареи в телефоне.
Восприятие и уловки
UX-проектировщики долго собирали доказательства, что пользователей обманывают. Все, начиная от Instagram и заканчивая компанией Microsoft использовали уловки, как инструмент для улучшения опыта пользователя. Не верите мне? Посмотрите, не покажутся ли вам знакомыми какие-то из этих примеров.

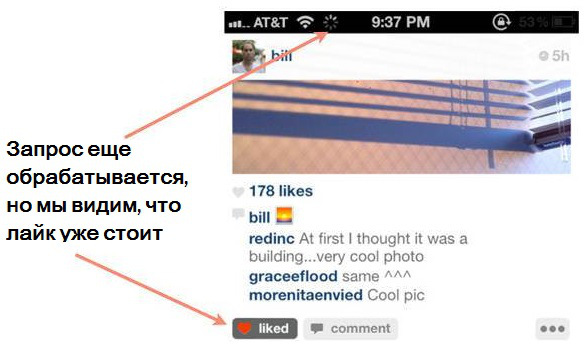
Instagram «всегда делает вид, что работает»
Ясное дело, что, когда Instagram лишен возможности передачи данных или доступа к сети Wi-Fi, он не может подсоединиться к сети и загрузить свежие изображения или отправить последние поставленные «лайки». Но это не останавливает программу от того, чтобы выглядеть так, будто она постоянно находится в сети. Приложение Instagram создано так, что оно работает даже без соединения с интернетом, храня каждое действие локально до того момента, как снова появится возможность передать данные или установить Wi-Fi соединение.
Для пользователя, теоретически, это ложь — ведь когда она нажала на кнопку «лайк», система не загрузила его, и её друг не смог его увидеть. Но это всего лишь небольшая безобидная ложь; как только приложение снова подключится к сети, оно покорно передаст этот «лайк».
Индикатор выполнения хода задания ничего не значит
Загружая контент на Mac или другой компьютер, мы все когда-либо сталкивались с индикатором хода выполнения загрузки (progress bar). Этот маленький врунишка осведомляет нас о том, что «осталась одна минута», которая длится добрые три минуты. Очевидно, что каждый, кто когда-либо задумывался об этом, может распознать несоответствие между заявленным временем и реальным временем ожидания, пока обманчивый индикатор продолжает двигаться.
Несколько лет назад в журнале «Популярная Механика» появилась статья, в которой было объяснено, почему индикатор хода выполнения загрузки врет. Автор статьи Джон Херрман говорит, что, по большому счету, скорость загрузки нестабильна. И поэтому невозможно узнать, как долго может занять процесс установки. Таким образом, цель индикатора хода выполнения загрузки всего лишь в том, чтобы пользователю казалось, что прошло меньше времени.
Используя принципы из поля психологии, называемые «временной дизайн» (time design), Крис Харрисон, кандидат наук университета Carnegie Mellon, нашел способ сделать так, чтобы нам казалось, что индикатор выполнения загрузки двигается быстрее, чем на самом деле. После тестирования нескольких паттернов движения. Харрисон пришел к выводу, что индикатор выполнения хода задач, хотя и изначально нечестен, но дает ощущение скорости, т.к. начинает двигаться быстрее, по мере того, как происходит загрузка и содержит движущуюся в обратном направлении анимацию.
—Джон Херрман, «Популярная Механика»
Уровни и методы хитростей и уловок
Безусловно «но все же так делают » недостаточная причина для того, чтобы врать, вводить в заблуждение или манипулировать пользователями. Мы живем в информационный век, где знание — это сила. Любой, кто ищет доказательство существования коллективной жажды знаний может обратить внимание на ежедневные статьи, которые подвергают резкой критике Facebook, Google, Android и Amazon за сокрытие (или неактивное опубликование) информации, которую, как мы считаем, заслуживает знать общество.
Информация, которую они «скрывают» варьируется от невразумительных деталей о параметрах конфиденциальности до теоретически важных объяснений о том, кто владеет нашими данными и кто может следить за нашим местоположением. Мы хотим знать правду, чтобы мы cмогли принимать свои собственные решения.
Но в то же время, перефразируя драму «Несколько хороших парней» («A Few Good Men»), а сможем ли мы выдержать правду? Когда пользователи сталкиваются со всей возможной информацией и неограниченными возможностями, у них происходит «коллапс выбора», и они понимают, что не могут принять решение или сфокусироваться на задании, которое находится под рукой. Поэтому информация без контекста не очень полезна, и возвращаясь к нашему исходному примеру, ожидание момента, когда загорится свет, без возможности контролировать ситуацию, может вызвать разочарование и неудачный опыт. Представьте, если бы люди, которые работают в офисе, где есть «плацебо» терморегулятор, однажды узнали, что им врали. Это однозначно ухудшило бы их локус контроля и значительно повысило уровень стресса!
Соблюдать это равновесие достаточно сложно. Тем не менее мы можем осуществлять контроль над опытом пользователей различными способами и без откровенной лжи. Допустимо ли использование этих уловок с этической точки зрения каждый проектировщик решает самостоятельно в отдельно взятой ситуации. Давайте рассмотрим несколько способов того, как можно контролировать опыт без явного извращения фактов.
Поощрение гибкости
В нашем первом примере мы рассматривали три случая. В третьей ситуации пользователи наслаждались гибкостью и контролем заполнения формы по своему желанию. Функциональное наполнение не подталкивало пользователя к осознанию того, что все поля должны быть заполнены, но в то же время пользователям и не врали. Эта гибкость может присутствовать и в других ситуациях. Например, предоставление ученикам возможности выбирать собственный путь к завершению онлайн курса или предоставление нескольких вариантов достижения цели (например, одновременное использование и кнопки с призывом к действию и ссылки, находящейся где-либо на странице) добавляет гибкости, в то же время обеспечивая контроль.
Контроль над нелогичностью
Любой старший ребёнок в семье хорошо помнит эти слова: «просто дай своему младшему брату/сестре принять какое-нибудь решение, которое для тебя будет неважно!» То же самое верно в отношении пользователей. Это та причина, по которой банки позволяют нам выбирать фотографии для своего профиля, предоставляют возможность (бесплатно!) сделать кредитную карту с индивидуальным дизайном. Это отнюдь не банально, и эти небольшие решения дают нам чувство владения и контроля над вещами, которые по сути дела отвлекают нас от того факта, что в решении важных вопросов у нас нет права голоса.
Скевоморфизм
Это может показаться странным добавлением, но, скевоморфизм*, или использование образов из «реального мира» для представления вещей в цифровой среде, это еще один способ влияния на восприятие пользователя. Skype, например, иногда использует искусственный звук помех, потому что пользователи ассоциируют тишину с тем, что звонок закончен. По большому счету, людям может быть полезно узнать, что во время звонков с использованием цифровых технологий, между фразами может возникает тишина, которая никогда не возникала в аналоговых телефонах из-за технологии, неспособной избежать помех. Но необязательный звук помех, безобидный обман, делает пользователей счастливыми, и позволяет им не волноваться, что соединение разорвано.
Вопросы этики в создании UX
Вопросы этики, связанные с использованием эффекта плацебо в процессе UX, достаточно сложные. Вопросы, связанные с применением плацебо, постоянно обсуждают в сфере медицины; Olivia Judson из Нью Йорк Таймс однажды подчеркнула, что «так как обманывать пациентов неэтично, некоторые утверждают, что использованию плацебо нет места в непосредственной медицинской практике». В сфере UX плацебо не может причинить настоящий физический вред и иногда использование эффекта плацебо не совсем относится к обману. Кнопка «обновить» на многих сайтах ни на что не влияет, так как сайт итак автоматически обновляется, но эта кнопка (технически) позволяет увидеть обновленный вид страницы на сайте. Uber, компания, предоставляющая сервис-альтернативу такси, основана на предпосылке, что пользователи предпочтут отслеживать путь их машины (таким образом чувствуя некоторую степень контроля над ситуацией), хотя приложение ничего не делает для того, чтобы сократить время ожидания.
Всё что мы можем делать — это продолжать задавать вопросы. Для каждой потенциальной уловки проведите тест с реальными пользователями, чтобы увидеть, как они отреагируют. Спросите настоящих пользователей о том, как они относятся к тому, чтобы обладать или не владеть информацией под рукой. Вместе с тем, учитывайте эти три базовых вопроса:
-
Как эта информация помогает пользователю?
-
Как эта уловка помогает пользователю?
-
Как пользователь почувствует себя, если будет знать всю ту информацию, что известна мне?
Как проектировщики мы взяли на себя ответственность определять, когда пользователям нужен контроль, когда им нужна безопасность и когда им нужна иллюзия контроля. До тех пор, пока при принятии каждого решения нами движет цель помогать пользователям, мы вероятно сможем сохранять этичное поведение и с уверенностью принимать решения.
* Скевоморфизм — это принцип дизайна, когда какому-то одному продукту придаётся облик другого. Apple практиковала такой подход на протяжении всей своей истории, старательно срисовывая отдельные софтверные элементы с реально существующих изделий.
Полный текст статьи читайте на CMS Magazine
