В тринадцати Вышках не заблудиться: приложение для навигации по самому запутанному кампусу ВШЭ
Учебный 2019 год для Вышки начался с новоселья — после семилетней глобальной реконструкции был открыт новый кампус. Три огромных атриума объединяют 13 зданий в единое пространство с сотнями аудиторий, несколькими кафетериями, конференц-залами, трехэтажной библиотекой и большой столовой.
Сразу же возникла проблема в удобной навигации по самому большому зданию университета, которая осложнялась архитектурными особенностями — на одном уровне могут находятся разные этажи соседних корпусов, и со 2-го одного можно попасть на 3-й этаж другого здания без использования лестниц или лифтов. Наклейки и таблички на стенах и полу не до конца справляются с проблемой навигации.
Мы решили ее с помощью удобного мобильного приложения, но разработать его оказалось не легче, чем ориентироваться на Покровке.
Начнем наш путь создания приложения «Вышка.Навигация». Маршрут построен!

Точка А. — Создание системы indoor навигации для мобильного приложения
Проблема: Для мобильных устройств нет удобной и недорогой системы навигации внутри зданий (indoor navigation). Все существующие варианты предполагают размещение Bluetooth-маячков или других технических приспособлений, что увеличивает стоимость реализации в разы. К тому же даже качественные системы не гарантируют высокой точности определения местоположения пользователя в здании. Потому для нас получение точной геопозиции в режиме реального времени пока невозможно.
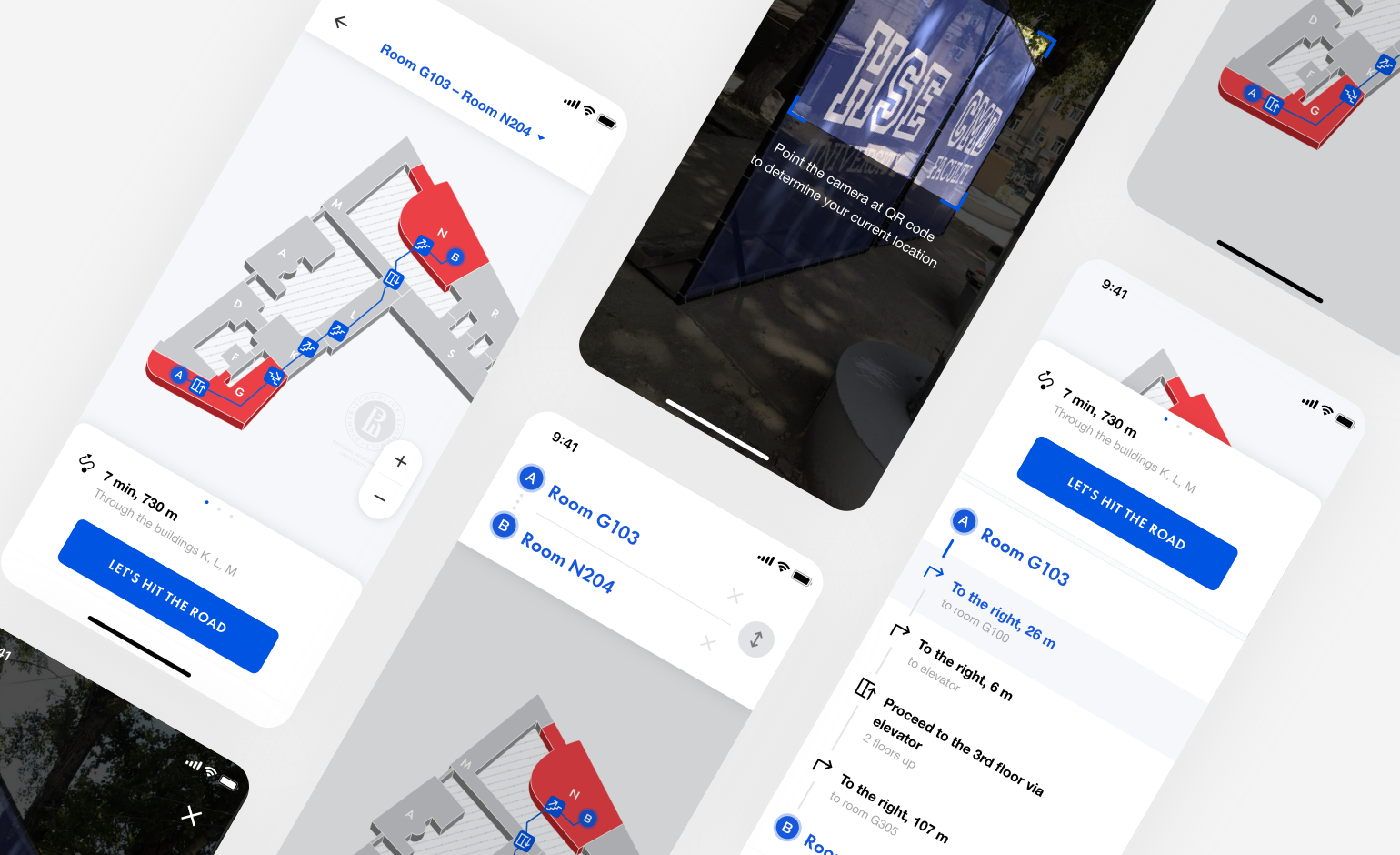
Решение: Мы использовали эффективную и недорогую схему позиционирования, в которой пользователь ориентируется в здании с помощью реперных точек — QR-кодов, разбросанных по всему университету. Нужно просканировать ближайший от себя код и, получив сведения о своей геопозиции, ввести место назначения (аудиторию, столовую, сотрудника по фамилии или должности). Приложение выстраивает самый короткий маршрут. Сейчас QR-коды расположены на информационных стендах, для навигации также можно вводить номер ближайшей аудитории.
В перспективе мы планируем разработать систему внутреннего редактирования маршрута — если пользователь вдруг сбился с пути, ему достаточно найти ближайший от себя код и просканировать его или ввести номер ближайшей аудитории, тогда путь следования скорректируется автоматически.

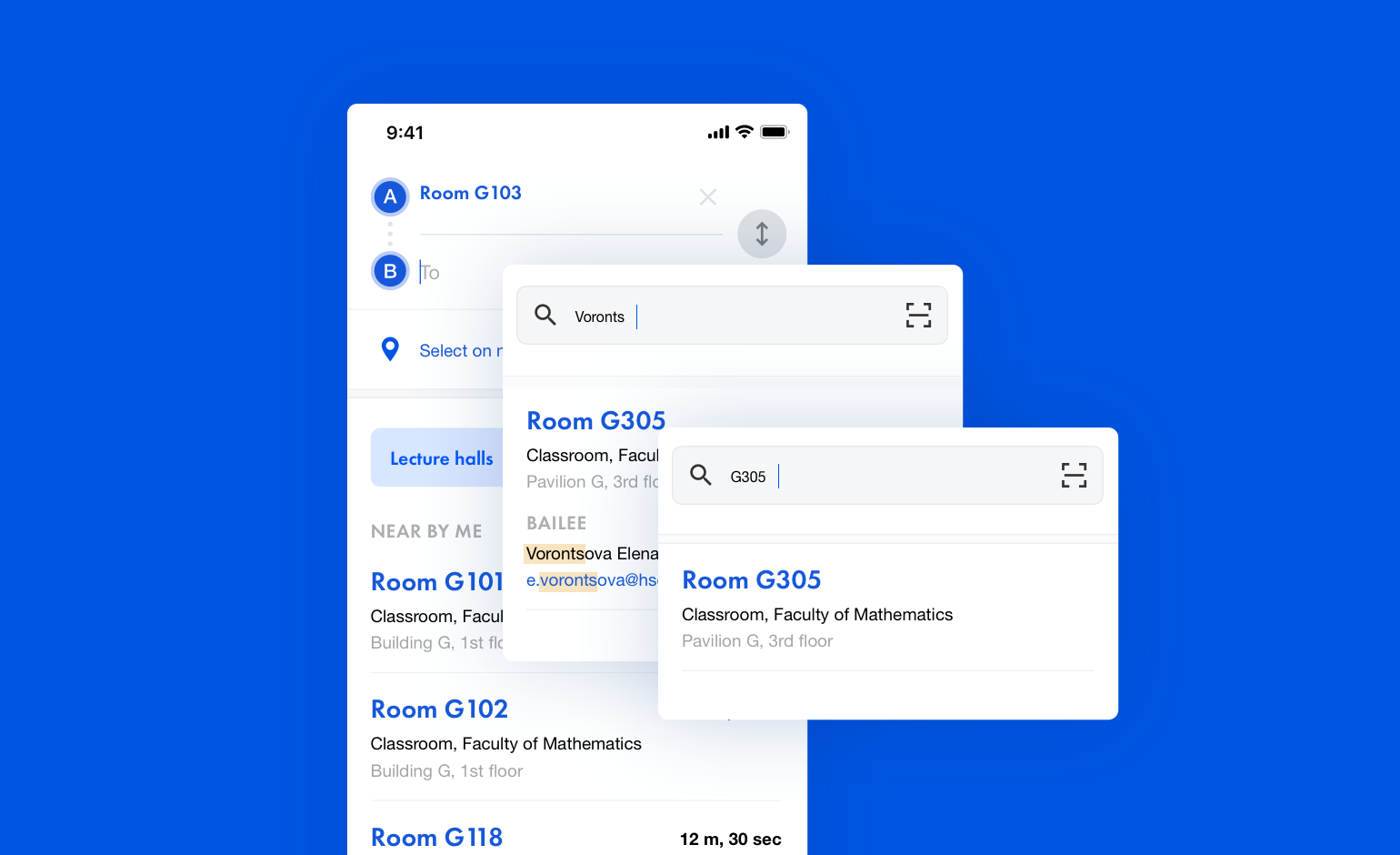
Юзер может и сам выстраивать путь, задав в приложении точку А и B. Доступен поиск не только по номеру помещения, но и по категориям (банкомат, туалет, выход). Система сортирует их по расстоянию и поведет к ближайшему. Также в приложении можно найти дополнительную информацию о заведениях (часы работы или тип кафе).
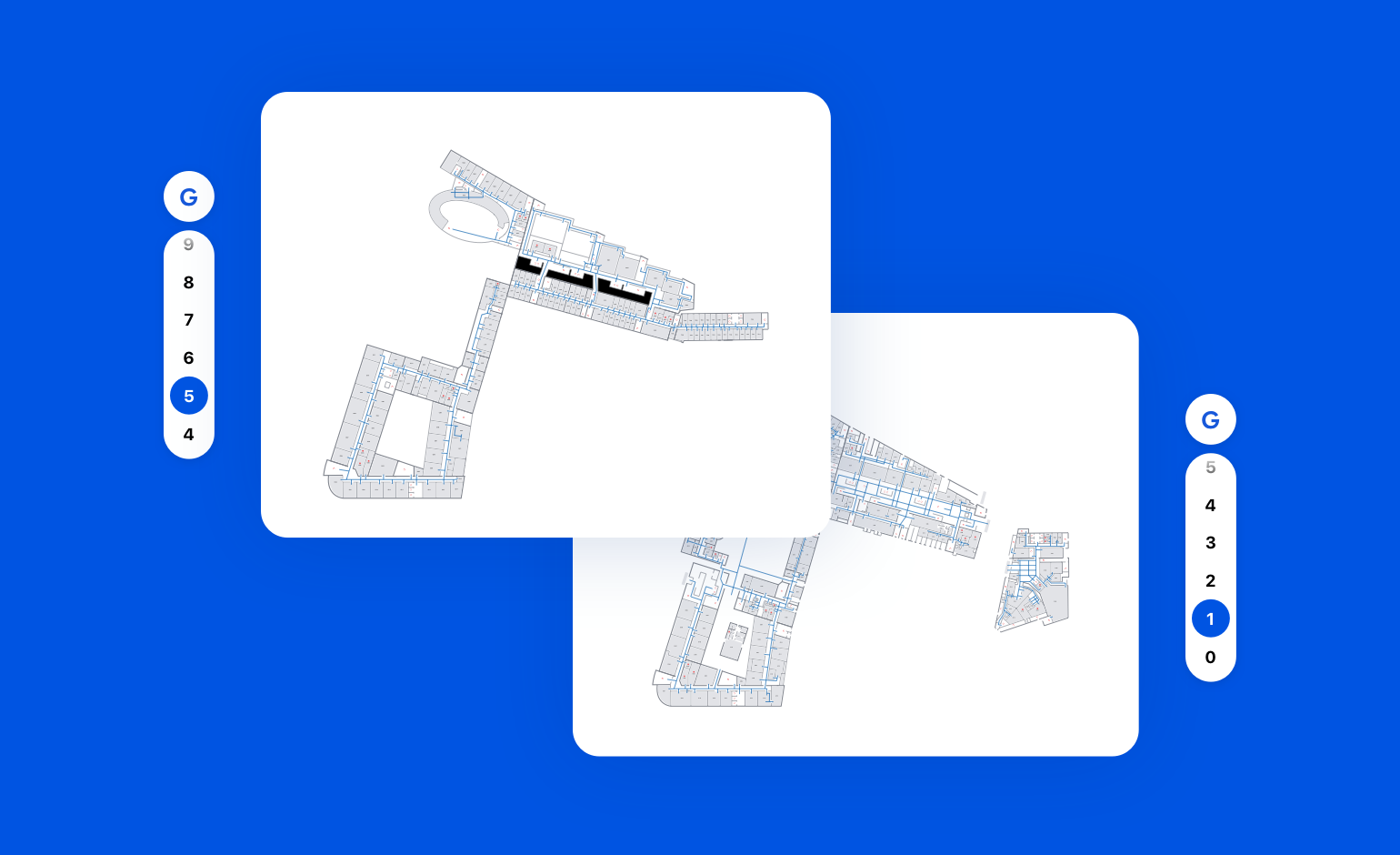
Точка B. –Создание карты
Проблема: Нет подходящего формата схем корпуса на Покровке, который можно было бы использовать в приложении для создания маршрутов.
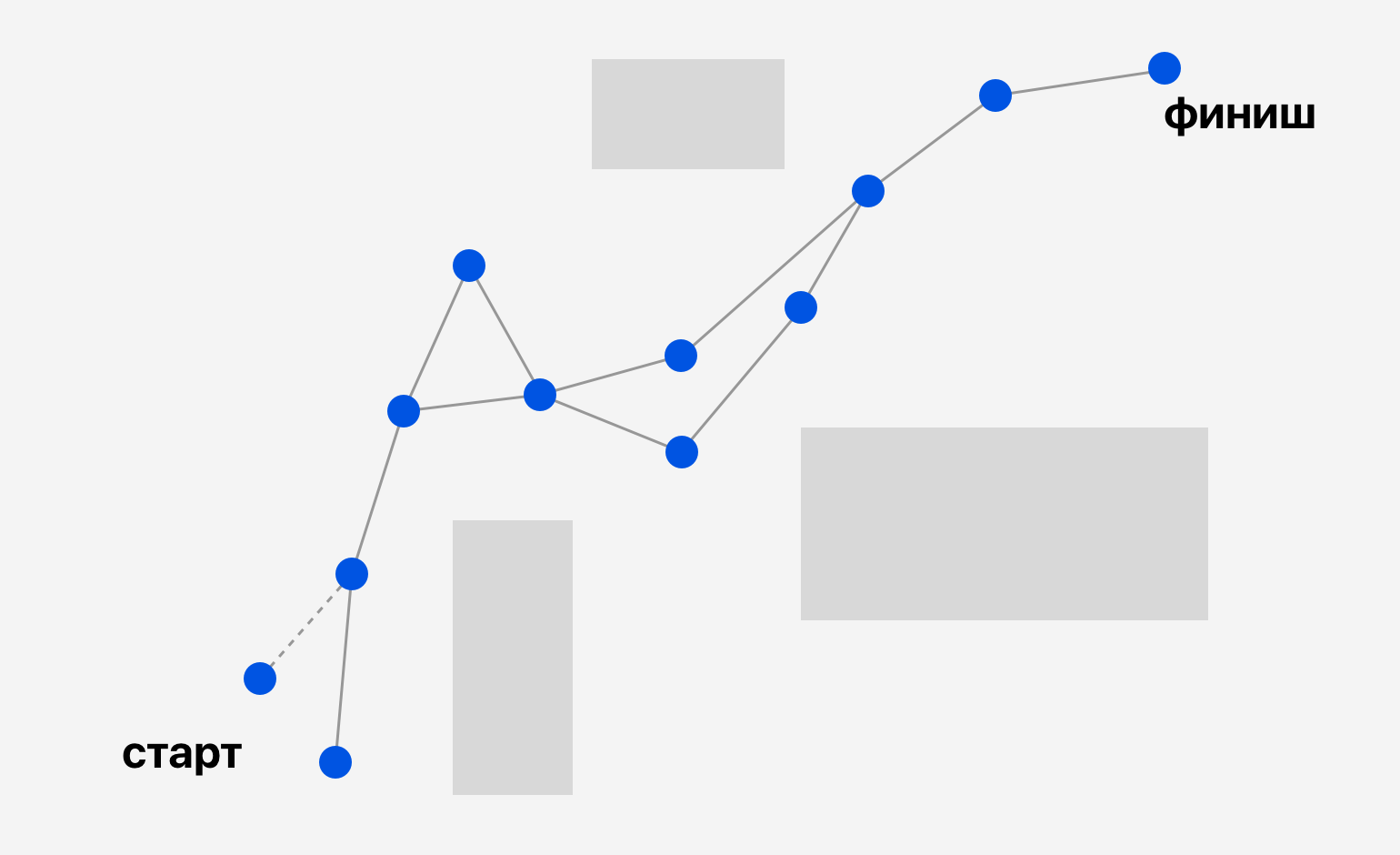
Решение: Создавать схему пришлось вручную, взяв за основу поэтажный план каждого отдельного здания университета. После оцифровки планы сводились в единую карту кампуса, на которой была размечена система маршрутных графов (Waypoint Graph) — сети коротких отрезков, соединяющих основные точки здания между собой: помещения, лифты, лестницы, повороты, развилки в коридорах и атриумы. Всего на карте создано 4300 вершин и более 9 миллионов маршрутов.

Из совокупности коротких заданных отрезков алгоритм из базы данных postgreSQL создает кратчайший путь к цели. Прямые участки объединяются в более крупные отрезки пути — от кабинета до поворота, лестницы, лифта. Пользователь в таком маршруте ориентируется по ключевым точкам:»50 метров прямо, затем направо, 30 метров до лифта, на нем на 3-й этаж и т.д.» Все расчеты ведутся на сервере.
Ситуация, однако, осложняется тем, что схемы корпусов, по которым создавалась единая карта Покровки, не всегда соответствуют действительности. Например, некоторые проходы оказывались закрытыми, иногда приходилось на месте проверять доступность маршрутов. Ошибки и дальше будут выявляться и исправляться в процессе эксплуатации приложения.
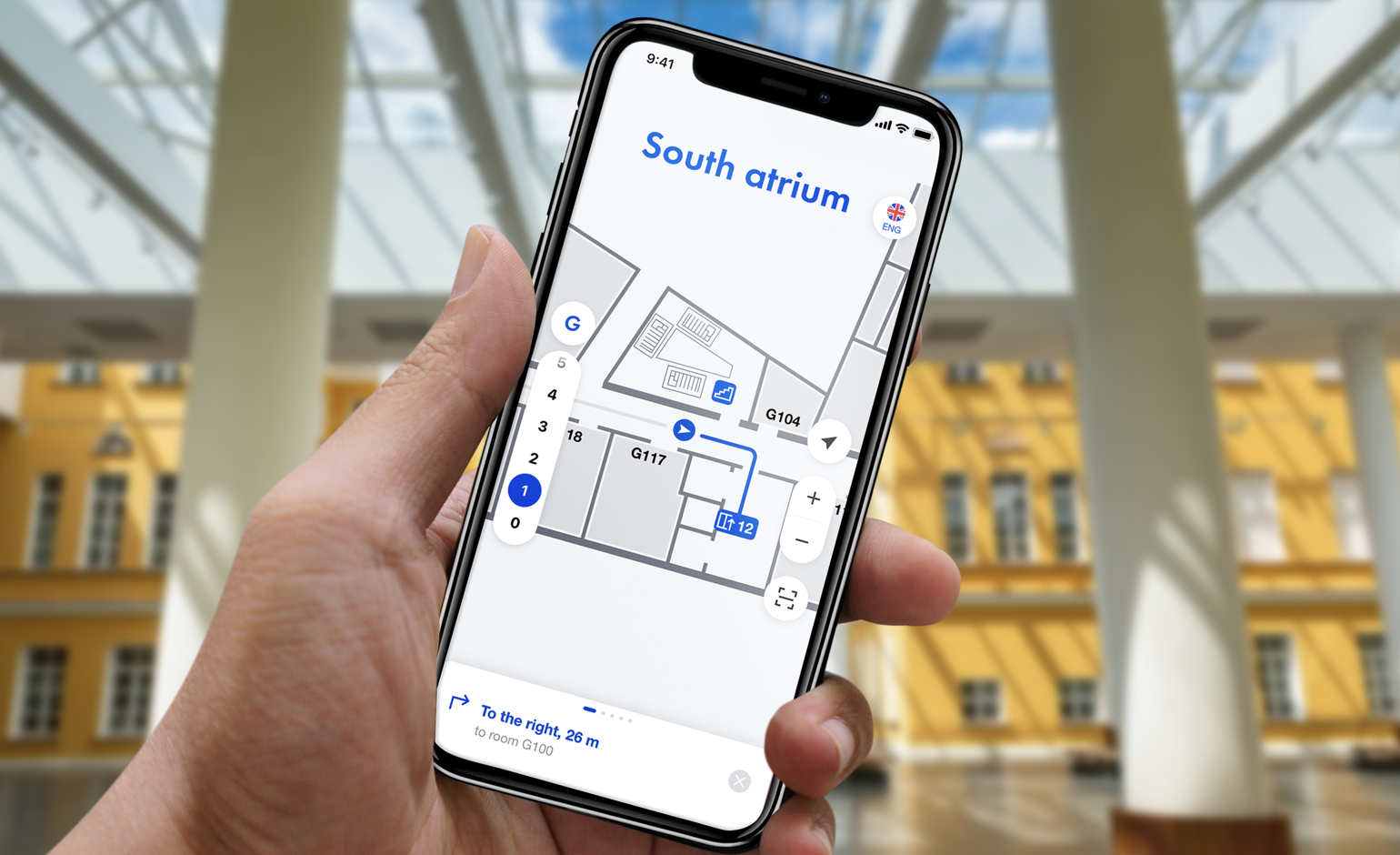
Точка С. — Создание грамотного UX
Проблема: Сложно совместить в приложении три разных сценария взаимодействия: поиск сотрудников и их кабинетов, просмотр помещений по категориям и построение маршрутов из точки А в точку B.
Решение: На стартовой странице в нижней части экрана расположена не только привычная строка поиска, но и поля для ввода точек маршрута. Такой вариант позволяет пользователю при минимальных действиях воспользоваться любым из трех заданных сценариев сразу при открытии приложения.

К тому же интерфейс приложения разработан с учетом уже имеющихся на рынке решений (Яндекс.Карты, 2GIS), что позволило снизить порог входа для юзеров при использовании уже привычных шаблонов взаимодействия.
Приложение активно развивается, его ждут дальнейшие расширения и дополнительные возможности поиска, а потому интерфейс может претерпеть небольшие изменения, но в обновлениях мы будем стремиться сохранить простоту использования.
Вы прибыли к месту назначения!
Приложение «Вышка.Навигация» в первой версии уже доступно на AppStore и Google.Play и помогает студентам и преподавателям находить свой маршрут в запутанных университетских стенах. Схемы также доступны на английском языке. Заказчик остался доволен недорогой и эффективной системой indoor навигации, а мы продолжаем активную доработку приложения и улучшаем функционал. В ближайших обновлениях появится возможность строить маршруты для маломобильных пользователей, маршруты без использования лифтов, также добавится карты других кампусов ВШЭ (следующее на очереди — здание на Шаболовке) в Москве и других городах.

А еще «Вышка.Навигация» станет одной из составляющих новой дизайн-системы ВШЭ, которую мы уже активно разрабатываем. Но это уже совсем другой маршрут…
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
