В поисках идеального кейса или топ-10 советов как это сделать

Рекомендации по созданию красивых и увлекательных кейсов. На собственном опыте и практике Сергея Попкова.
Дата публикации: 17.10.2016 
В один осенний день Анатолий Денисов озадачил меня просьбой провести первую глобальную ревизию раздела «Кейсы» на CMSMagazine. С момента старта накопилось без малого 193 проекта. Все еще усугубилось тем, что надо не просто посмотреть и закрыть, но и выбрать несколько лучших. И все это под соусом UX/UI.
Вообще, суть этого материала чуть более широкая. Смакуя лучшие примеры, параллельно, мы будем разбираться, что такое кейс и зачем это вообще нужно.
А если нужно, то как сделать из этого действительно красивую и увлекательную историю. От бессмысленных текстов и непонятных картинок до, как это модно говорить, Вижуал Сторителлинга :). Поехали!
Зачем вообще нужен кейс?
Кейс — это универсальный и простой способ рассказать про свой проект. Такой формат существует на Западе довольно давно и пришел к нам из сферы айтишников-рекламщиков-консультантов.
В сфере веб-разработки были разные попытки подойти к этому формату. Помните, что когда-то для портфолио было достаточно просто картинок? Но, так или иначе, эволюция взяла свое. Теперь у вас может быть не только Портфолио, но и Кейсы. Причем последние могут быть фантастически разными. Поскольку мы можем использовать для этого всевозможные цифровые примочки.
Порой достаточно сделать 5–7 сочных и актуальных кейсов, чтобы обеспечить стабильный трафик на ваш сайт и какую-то ауру обсуждений в соцсетях.

http://www.aic.ru/work/site/
Кейсы могут быть разными. На старте создания вам нужно понять, кого вы собираетесь цеплять этими историями:
-
Дизайнеров. Хотите, чтобы к вам приходили за вдохновением.
-
Клиентов. Чтобы, приходя, долго смаковали и, наконец, жали на кнопку «Заказать».
-
Потенциальных сотрудников. Скорее всего, они будут и вдохновляться и смаковать. Но, не имея таких навыков, попросятся к вам в компанию.
Безусловно, есть какие-то отдельные уловки для каждой из этих групп по отдельности. Но сегодня мы рассмотрим советы, как сделать так, чтобы угодить всем сразу.
1Встречают по обложке
Мы живем в эпоху информационного ожирения из-за чего читатель стал безумно ленивым. Поэтому наша главная задача — попасть в область внимания и вызвать интерес в первые 5–7 секунд. Именно столько времени в среднем нужно пользователю для принятия решения: скроллить дальше или закрыть сразу.

https://www.behance.net/gallery/33912080/Rostelecom
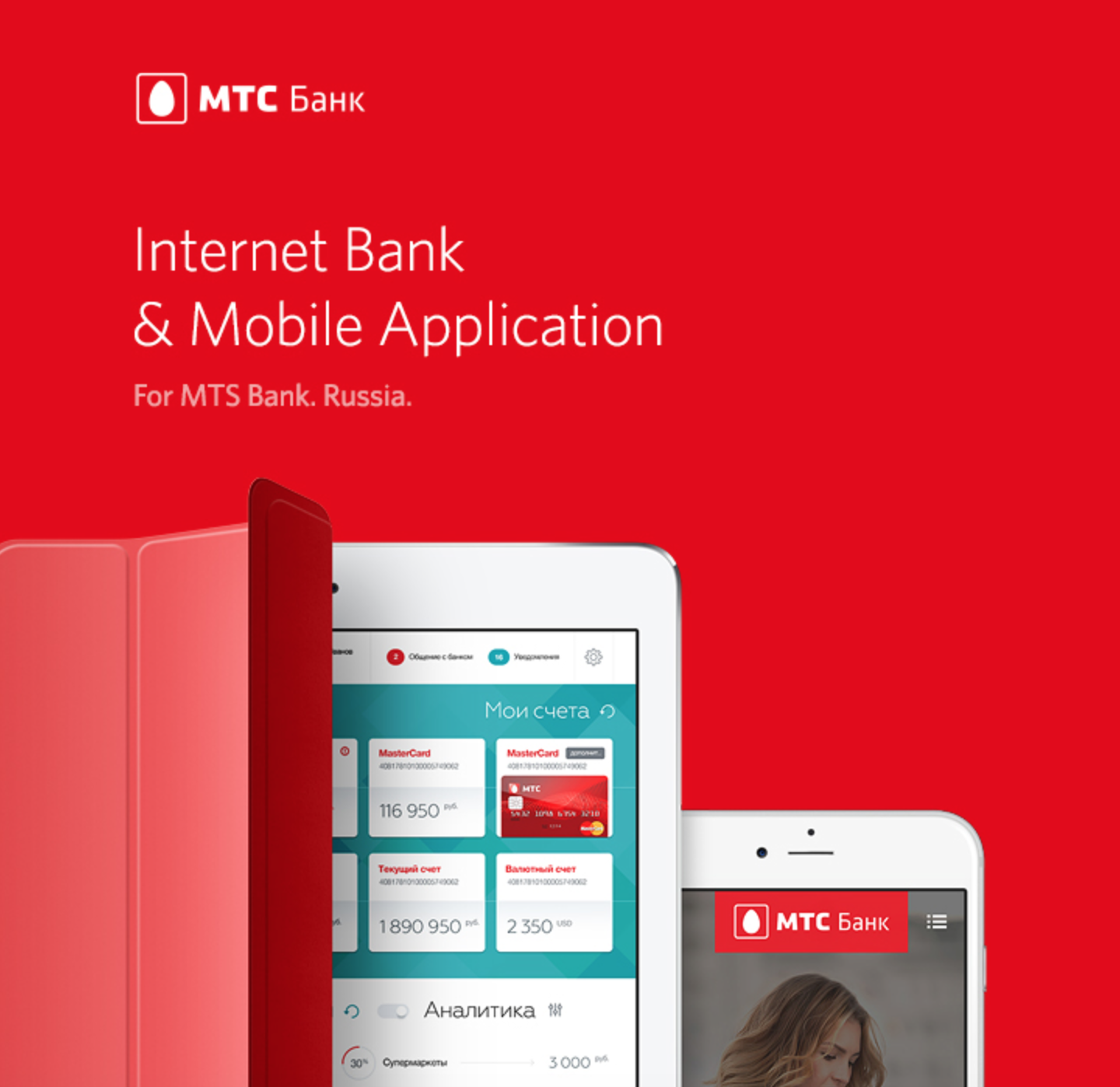
Для старта кейса критически важна обложка. Обычно это яркая, сочная, (порой не имеющая связи с реальностью) обложка, в который вы говорите, о чем это вообще.

https://www.behance.net/gallery/23718699/MTS-Bank-Online
Ключевые приметы:
Задний фон в большинстве случаев должен отличаться от белого. Либо однотонный яркий, либо с контекстным бэкграундом. Короткий и доступный для чтения заголовок. Главный скриншот вашего проекта может быть в мокапе устройства. Интересная геометрия или композиция. Простой способ проверить результат самому — посмотреть на обложку с расстояния 2–3 метров. Должно цеплять, работать как постер к фильму.

https://www.behance.net/gallery/34555939/SHARP
2Заранее продумайте структуру рассказа
Помните, что кейс — это не просто куча разбросанных картинок. С кусками рассказа, как же вам было хорошо вместе с заказчиком на даче или в фотошопе. Ваша цель — зацепить взгляд пользователя и держать его в тонусе на протяжении всего скролла (а это, поверьте, не просто).

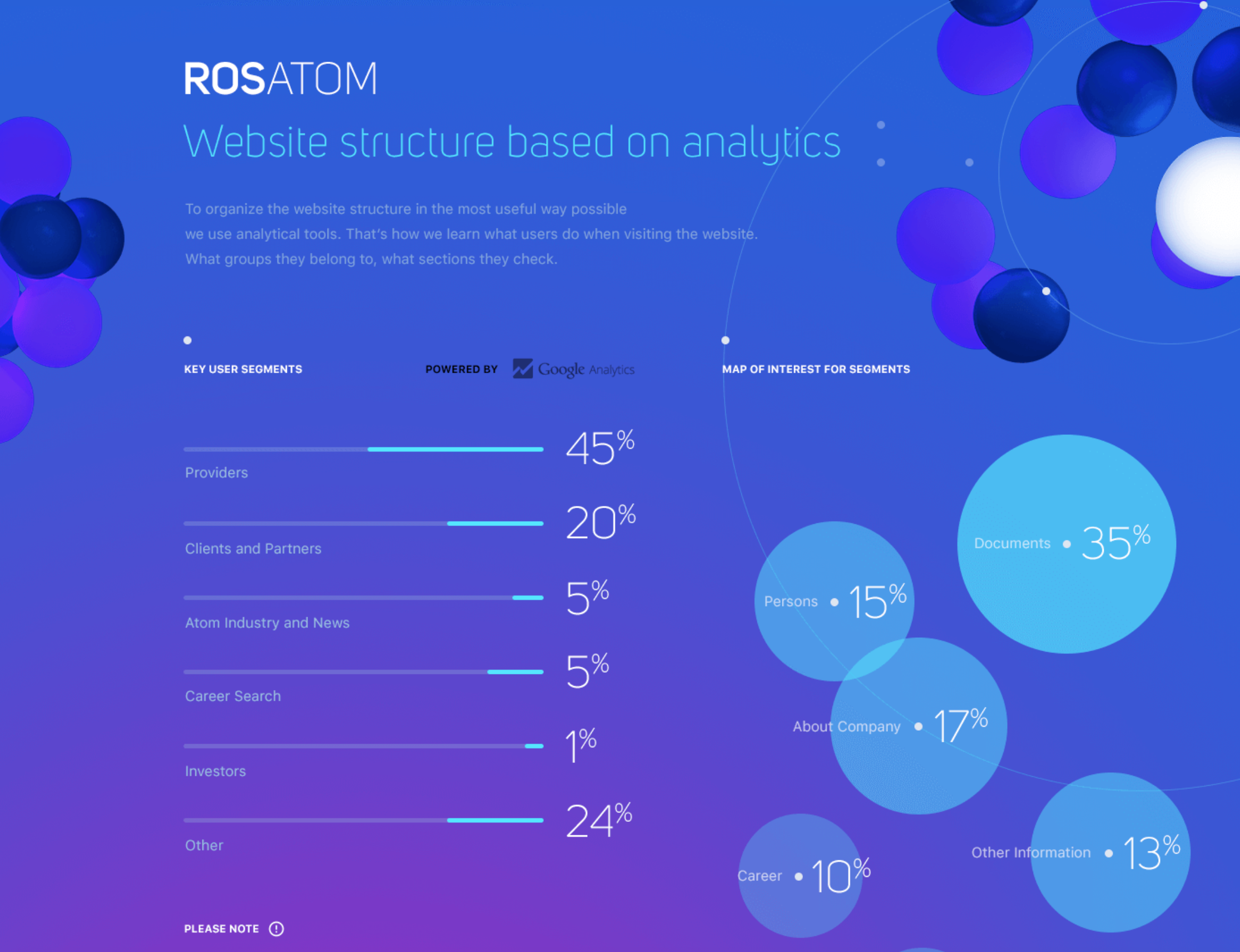
https://www.behance.net/gallery/38586573/ROSATOM
Начните кейс с внутренней структуры. Зафиксируйте ключевые моменты рассказа в блокноте и потом потихоньку разматывайте ее в прототип и в графические детали.

https://www.behance.net/gallery/33912080/Rostelecom
Ключевые приметы:
- Обложка
- Цель проекта, коротко на 3–4 абзаца.
- Главная страница
- Проектирование или процесс поиска
- Ключевые разделы
- Макропланы
- Результаты. Цифры и факты
- Закадровое, режиссерское
- Гайдлайн
3место

http://cases.cmsmagazine.ru/cases/3027/
Одним из удачных примеров кейса стала работа ребят над проектом интернет-магазина часов: приятный и легкий визуальный ряд, четко обрисованная задача. Детальное, но не чрезмерное повествование. Акцент на важных деталях интерфейса. Хорошим дополнением в конце кейса является видео-отзыв Заказчика.
3Оптимальная длина кейса
Как насытить пользователя и не дать ему уснуть? Довольно важный момент.
Я верю, что бывают такие истории, которые не могут закончиться просто. Такие они красивые и сладкие для вас, что хочется продолжать бесконечно. Но именно здесь кроется подвох.

https://www.behance.net/gallery/38477227/Tour-portal-Open-bank
Читатель готов воспринимать красивую и логичную историю, но в рамках разумного. Почему длина хорошего художественного фильма — 1:30 м, серии в сериале — 45 м, музыкального клипа — 3 м? Так же и с вашим кейсом.
Ключевые приметы: от 15 000 до 20 000 пикселей.
4Макропланы и детальки
Кейс живет ритмом. И наша задача, задав хороший тон на обложке, время от времени этот ритм поддерживать. Делается это прежде всего для того, чтобы взгляд читателя не залипал. Не стоит частить с превью макетов. Время от времени вам надо приближать на контрасте самые сочные моменты: виджеты, графики, показывать особенности стиля иллюстраций.

https://www.behance.net/gallery/38170861/Kukuruza
Ключевые приметы: Эффект зебры. На протяжении всего кейса, выделите несколько контрастных зон, где вы покажете максимум вкуснятины. Для этого хорошо подойдет: изометрия, крупные иконки, инфографика, анимационные элементы и т. д.
2место

http://cases.cmsmagazine.ru/cases/2708/
Порой, в кейсе очень важен контекст проекта. Когда из него можно построить целую визуальную историю. Особенную. Отличительную. Иными словами, делая изначально необычное графическое решение (допустим в ретро стиле), вы облегчаете себе работу над кейсом. Ведь лучшая реклама вашего проекта — это его отличительный результат. Так, у ребят из Nimax получилось создать действительно красивую историю про детский парк, в основе которой лежит яркий ретро-стиль.
5Текст необходим, но настолько же бесполезен
Я часто сталкиваюсь с большим контентным материалом. Верю, что это критически важно. Что только так вы можете рассказать, в чем же, и где был ваш УТП. Но, поверьте мне, читать много текста, да еще в кейсе — это глупость. Мы живем в цифровой среде, где вы можете рассказать о вашем проекте на абсолютно новых языках: графика, факты, видео, интерактив. И даже когда ваш проект совсем не про визуальный дизайн, поверьте, — есть масса классных вариантов сделать это незабываемо. Но не текстом.

https://www.behance.net/gallery/43239455/Wondercom
Совсем отказываться от текста, безусловно, нельзя, но всегда проверяйте, чтобы его количество было минимально.

https://www.behance.net/gallery/43239455/Wondercom
Ключевые приметы: Вдумчивый и вкусный копирайтинг. Короткие и крупные заголовки. Раскрывающие подстрочники. Местами 1–2 абзаца текста. Мелкие подсказки и примечания.
6Реалистичнее и вкуснее
Кейс — это особенный жанр. Вы просто обязаны упаковать свой проект максимально эффектно. Не важно, что в реальной жизни так не бывает. Это должно быть сногсшибательно. Чтобы читатель поверил, хотя бы в рамках этого кейса.

https://www.behance.net/gallery/33912080/Rostelecom
Ключевые приметы: Использование необычных мокапов. Изометрический вид.
Этот ресурс может немного вам в этом помочь: www.pixeden.com
Если хотите играть по-крупному, посмотрите еще здесь: www.creativemarket.com
7Как вы это делаете? Расскажите про процесс
Последнее, что чаще всего остается отличительной и не избитой чертой, — это ваш личный процесс поиска решений. Как вы пришли к результату? Расскажите об этом. Можно даже немного его приукрасить. Прототипы, аналитика. Все имеет значение.
Покажите больше вариантов, можете что-нибудь еще подрисовать для эффектности. Мы часто так делаем.
Ключевые приметы: Прототипы, схемы, промежуточные решения.
8Без анимации не едят
Еще одна успешная механика для того чтобы удержать читателя в тонусе на протяжении всего рассказа — анимация элементов. Формат GIF получил вторую жизнь. Возьмите яркие отрывки вашего интерфейса, где вы хотите показать необычные микро взаимодействия. Покажите, как это будет работать, даже если это невозможно. Это ваша сказка, ваш концепт!

https://www.behance.net/gallery/34555939/SHARP
Самый писк, когда анимационные элементы идеально вживлены в структуру кейса, и кажется, что элементы буквально оживают в нужном месте.
Но не перестарайтесь. GIF-анимация много весит и требовательна к загрузке процессора. Идеально использовать 2–3 гифки, каждая из которых не больше 5–7 секунд по времени.

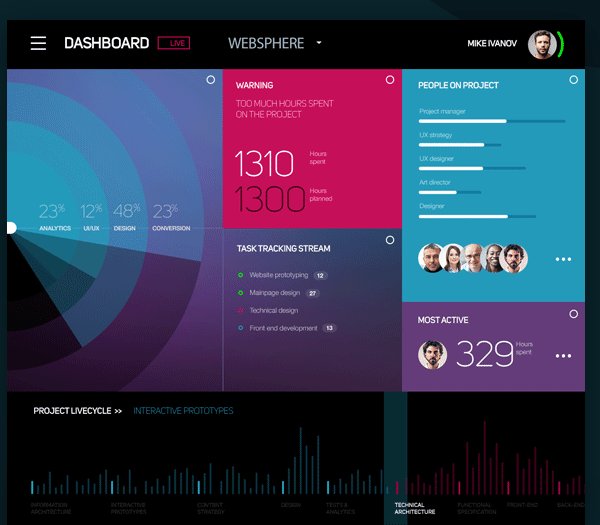
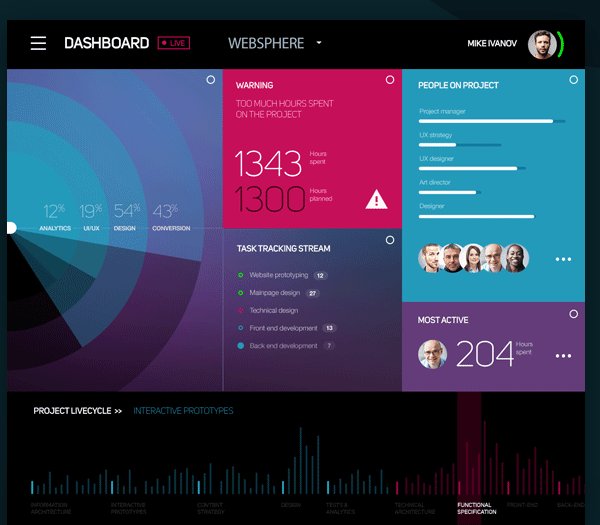
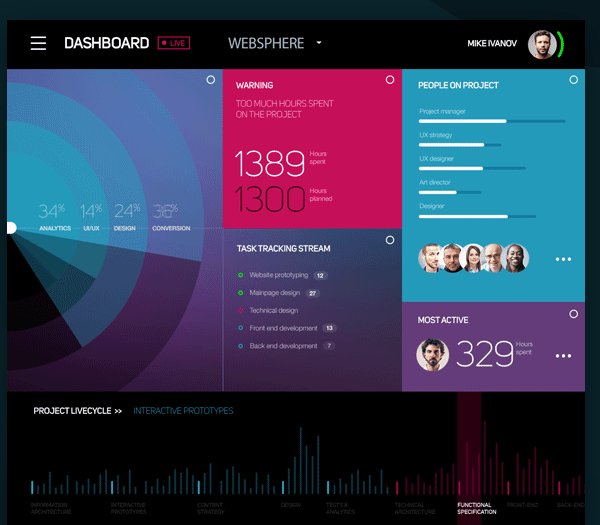
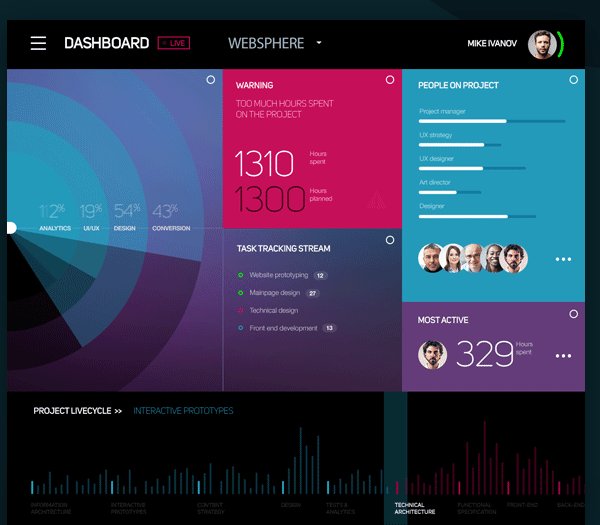
https://www.behance.net/gallery/24199683/ActivityStream-Dashboard

https://www.behance.net/gallery/23005367/SPACE-UI-Dashboard
Ключевые приметы: GIF-анимация, где начало ролика мастерски совпадает с его концом, образуя loop-секвенцию.
1место

http://cases.cmsmagazine.ru/cases/2829/
На мой взгляд, лучшие кейсы имеют некоторый привкус эксперимента и недосказанности. Они соответствуют самым современным трендам в графическом дизайне и восхищают тем, что могут быть непредсказуемыми до самого конца. Кстати, тематика иногда играет очень важную роль. Хорошо заходят истории в формате Sci-Fi, Space Exploration, The Future of …
9Мы молодцы, но об этом коротко
Не забывайте рассказать ключевые факты проекта, желательно, в измеримых показателях. Это по-прежнему может привлекать внимание и отличать вас среди остальных. Но будьте аккуратны. Это контент-задача, поэтому старайтесь придумать что-то необычное.

https://www.behance.net/gallery/43239455/Wondercom
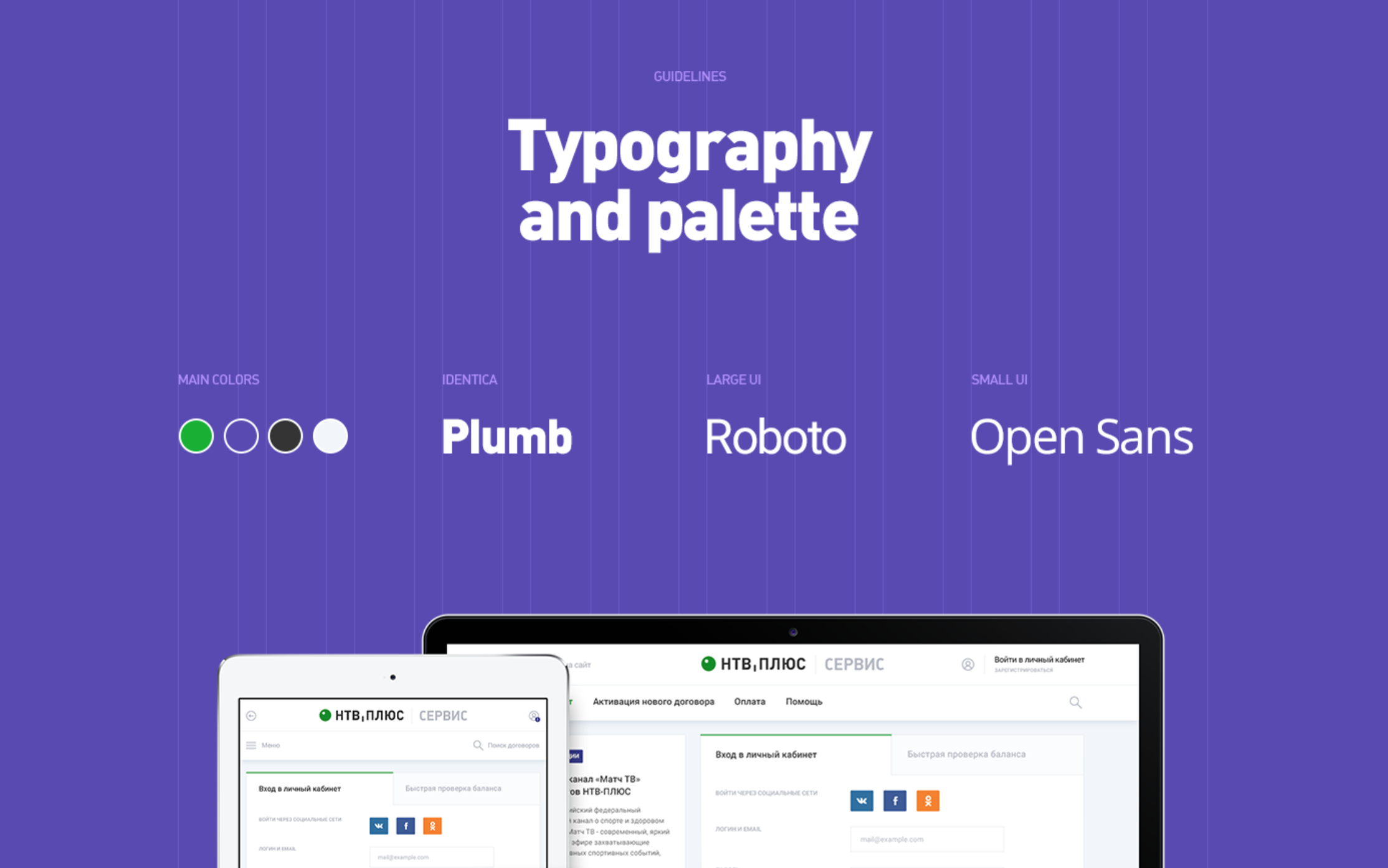
И второе, о чем также стоит рассказать в конце, — это основные гайдлайн, элементы UI Kit. Технические детали работы кнопок, хитрые дропдауны и т.д. Все эти мелочи, особенно в конце, подтверждают серьезность и внимание к деталям в вашей работы.

https://www.behance.net/gallery/42834421/NTV-Plus
Ключевые приметы: 160 макетов, 3 убитых мышки, 6 бессоных ночей Васи верстальщика. И обязательно заверните эти шоколадные кнопки в UI Kit на десерт.
10Финишируйте по-голливудски
Ну чем еще его убедить, что ваш проект действительно особенный?
Напоследок остается только одно. Цельный видеоролик про проект вживую.
Музыка и качество анимации ставит в его сердце жирную точку: либо вы, либо никто.
Ключевые приметы: Шоурил проекта. Продолжительность 1–1,5 минуты.
Только AfterEffects, только хардкор.
Вот, пожалуй, основные и эффективные советы, которые должны сделать ваш кейс особенным. Надеюсь, эта статья была полезной для вас.
В остальном, следите за трендами, подписывайтесь на нас.
Behance: http://be.net/aic
Vimeo: https://vimeo.com/aicru
Facebook: https://www.facebook.com/aic.ru/
Полный текст статьи читайте на CMS Magazine
