Юнигрин Энерджи. Корпоративный сайт для международной компании в сфере солнечной энергетики
ЗаказчикЮнигрин Энерджи — крупнейшая частная компания в России в области возобновляемой энергетики. ЗадачаРазработать корпоративный сайт для презентации продукции и деятельности компании с акцентом на привлечение зарубежных клиентов и партнёров.
Самое важное
Аналитики, проектировщики и дизайнеры UX-студии Everest провели за семь месяцев комплекс работ по созданию корпоративного сайта Юнигрин Энерджи:
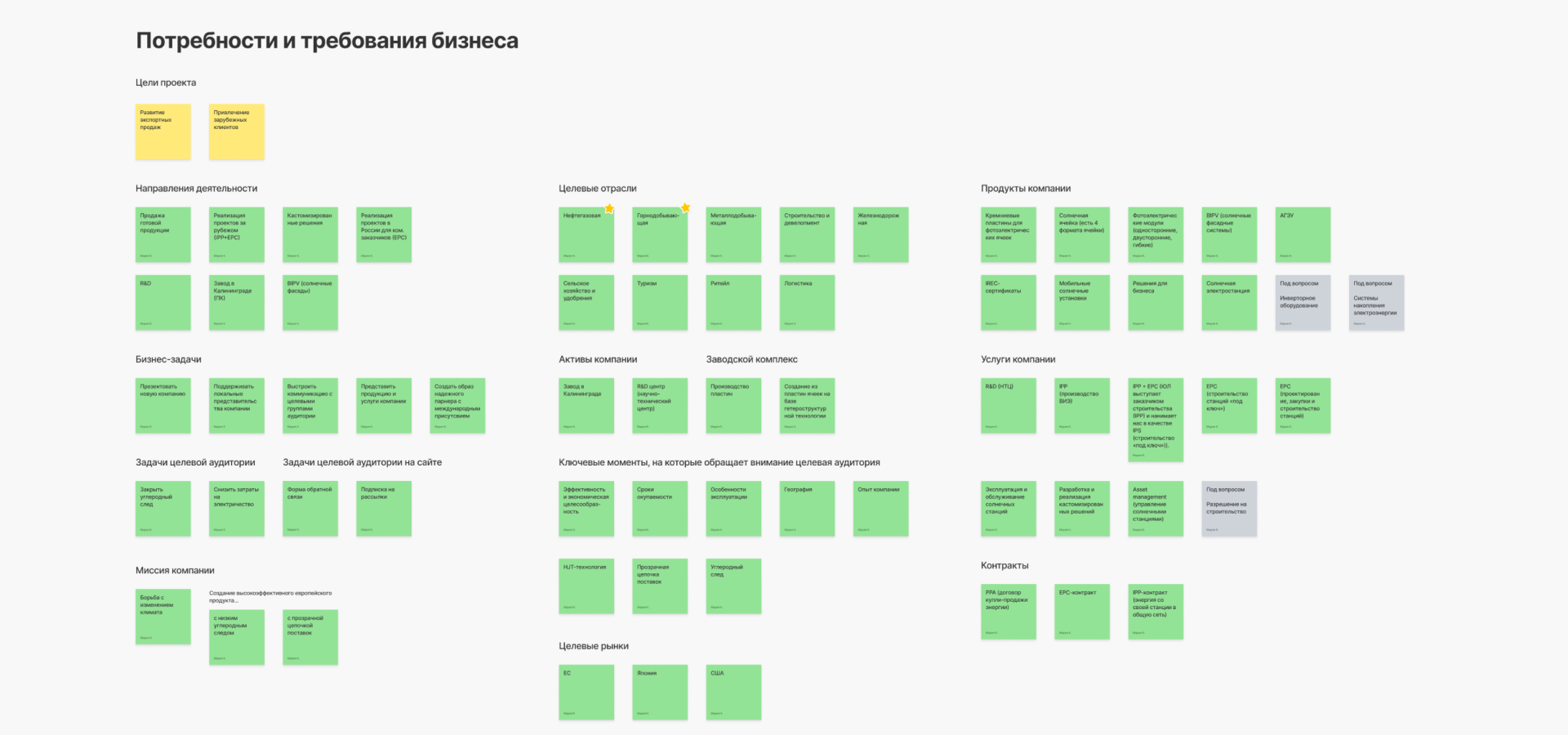
— Организовали ряд интервью с бизнес-группой: собрали и оформили требования, которые легли в основу дальнейшей работы.
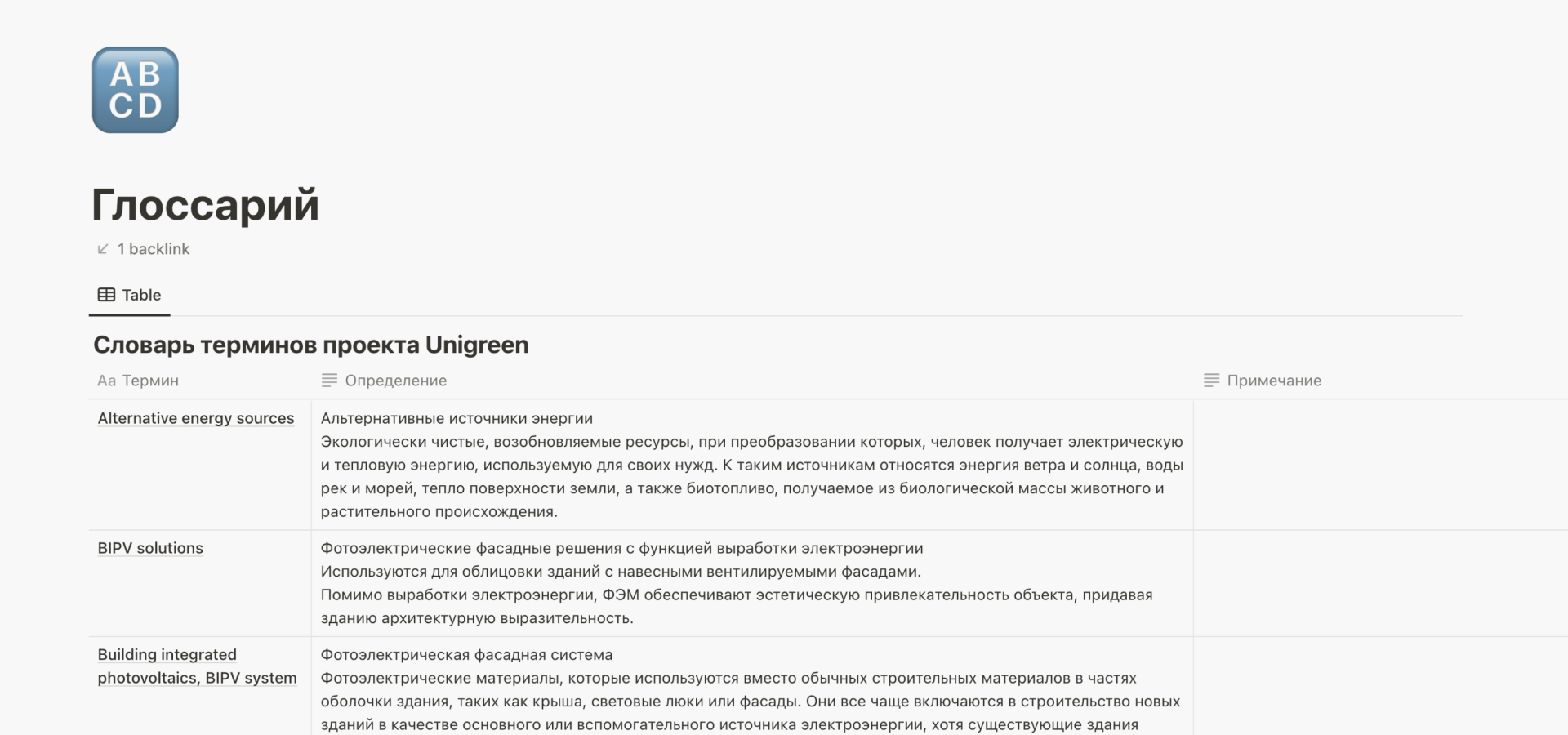
— Сделали глоссарий из отраслевых терминов, чтобы общаться с клиентом «на одном языке».
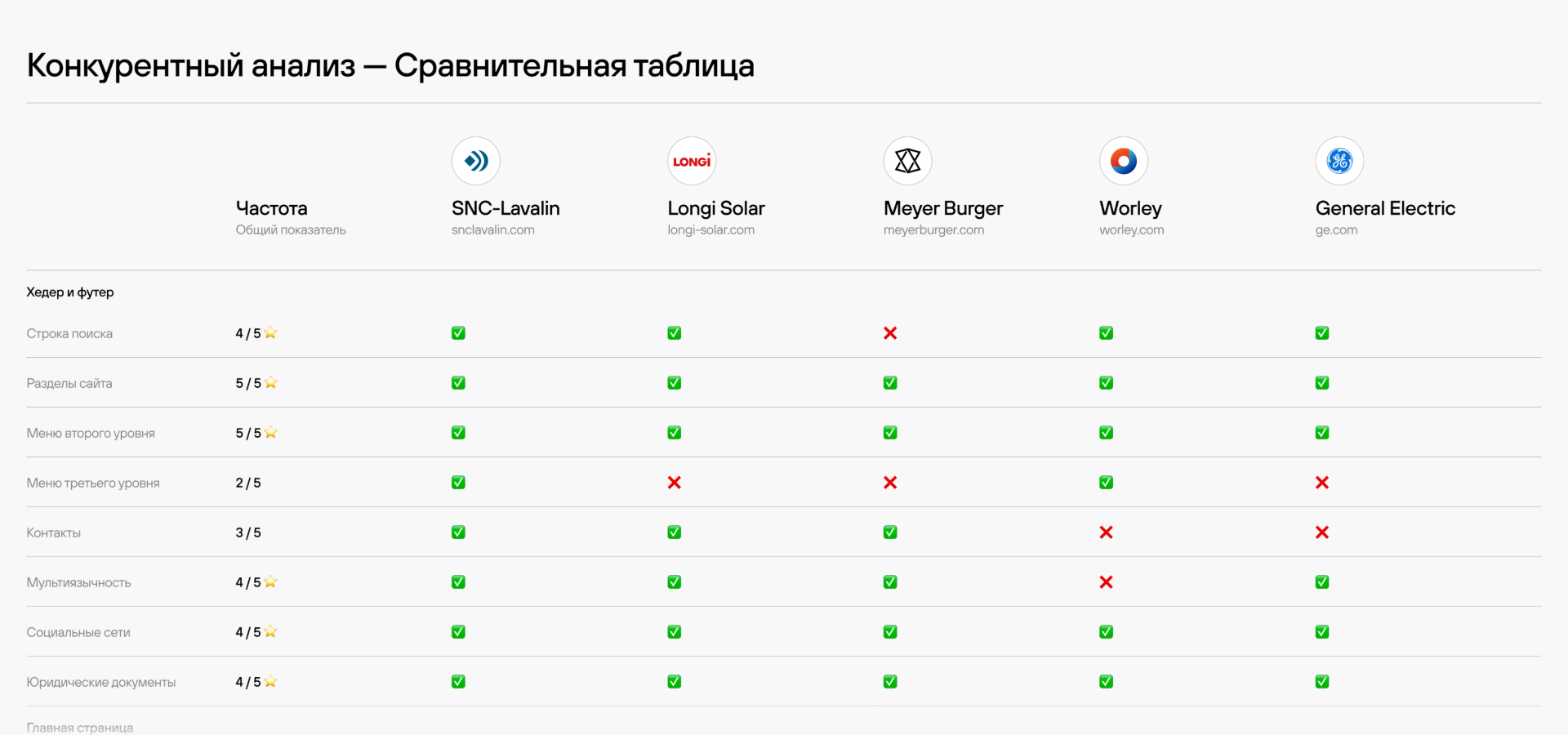
— Провели конкурентный анализ и дополнительно создали сравнительную таблицу, которая показывает, какие страницы и блоки чаще всего используют конкуренты.
— Собрали информационную архитектуру, которая соединяет в себе карту сайта и требования к интерфейсу.
— Запроектировали ключевые страницы.
— Разработали две дизайн-концепции: в разных стилистиках, с разным настроением и с разной подачей имиджа компании.
— Подготовили дизайн внутренних страниц в рамках согласованной концепции.
— Отрисовали уникальную графику, продумали и прописали технические задания на анимации.
— Подготовили техническое задание на разработку сайта.
А теперь обо всём поподробнее.
Задача
Юнигрин Энерджи производит ячейки, модули, пластины для выработки солнечной электроэнергии и реализует проекты в Азии, Африке, Латинской Америке, странах СНГ и в России. Для выхода на зарубежные рынки компании требовался сайт, который будет рассказывать о её продукции и деятельности с акцентом на привлечение новых клиентов и партнёров.
Нашей задачей было разработать мультиязычный корпоративный сайт, который будет подкреплять позиционирование Юнигрин Энерджи как европейской компании и транслировать повестку устойчивого развития.
Аналитика
Бизнес-интервью
Начали со сбора бизнес-требований. Провели ряд интервью с руководителями компании, которые представляли разные направления: b2b, маркетинг, продажа готовой продукции, независимое производство электроэнергии (IPP).
В процессе узнали о деятельности компании, целевой аудитории проекта, собрали требования к сайту и предварительно определили продукцию и услуги, которые планируется размещать на сайте.
В солнечной энергетике много специфичных терминов, которые непросто запомнить с первого раза. Чтобы общаться с клиентом на одном языке, мы сделали словарь терминов.

Следующий этап — обработка и анализ полученной информации. На основе собранных данных собрали карту в FigJam. Она помогла разложить информацию по полочкам.

Карта помогла и на этапе создания информационной архитектуры. Нам не пришлось возвращаться к протоколам интервью и их перечитывать — вся важная информация была под рукой.
Конкурентный анализ
Бывают проекты, на которых клиент с трудом может перечислить конкурентов в своей отрасли. Или к нам обращаются за разработкой b2b-сервисов, у которых практически нет аналогов. В таких случаях аналитики проводят дополнительные исследования, чтобы собрать необходимую информацию для дальнейшей разработки.
Юнигрин Энерджи точно знал, с кем он конкурирует на рынке. Более того, нам дали список, в котором было более 30 компаний по разным направлениям деятельности. Для анализа выбрали 5 конкурентов: по два для разных направлений деятельности компании и один из смежной сферы.
Конкурентный анализ вышел объёмным. Он охватывал не только контентные страницы сайта, но и сквозные элементы: шапку, футер, внутреннюю навигацию. Дополнительно создали сравнительную таблицу, которая показывает, какие страницы и блоки чаще всего используют конкуренты. В результате выделили тренды корпоративных сайтов. Например, все компании делают ставку на устойчивое развитие и ESG-повестку.

Информационная архитектура
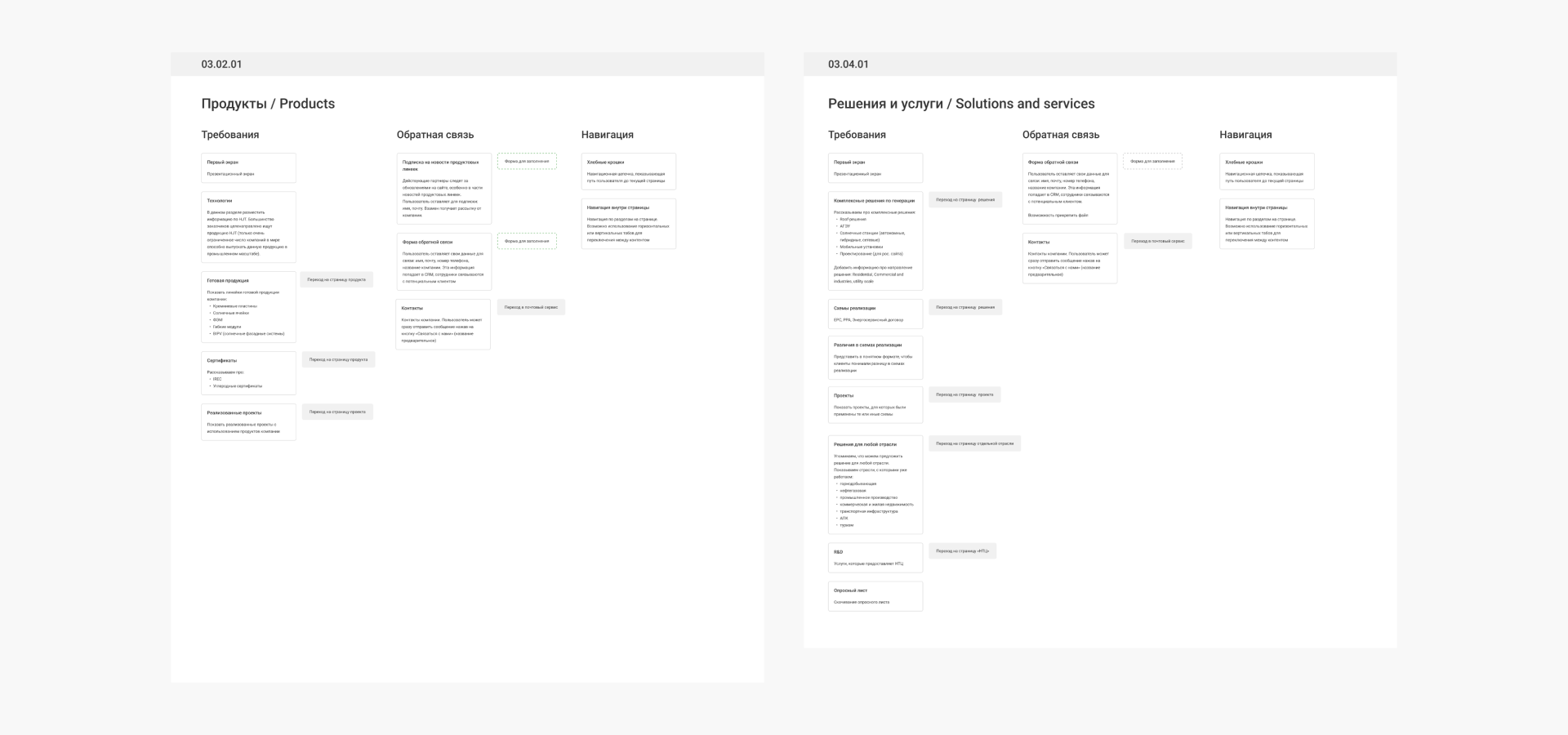
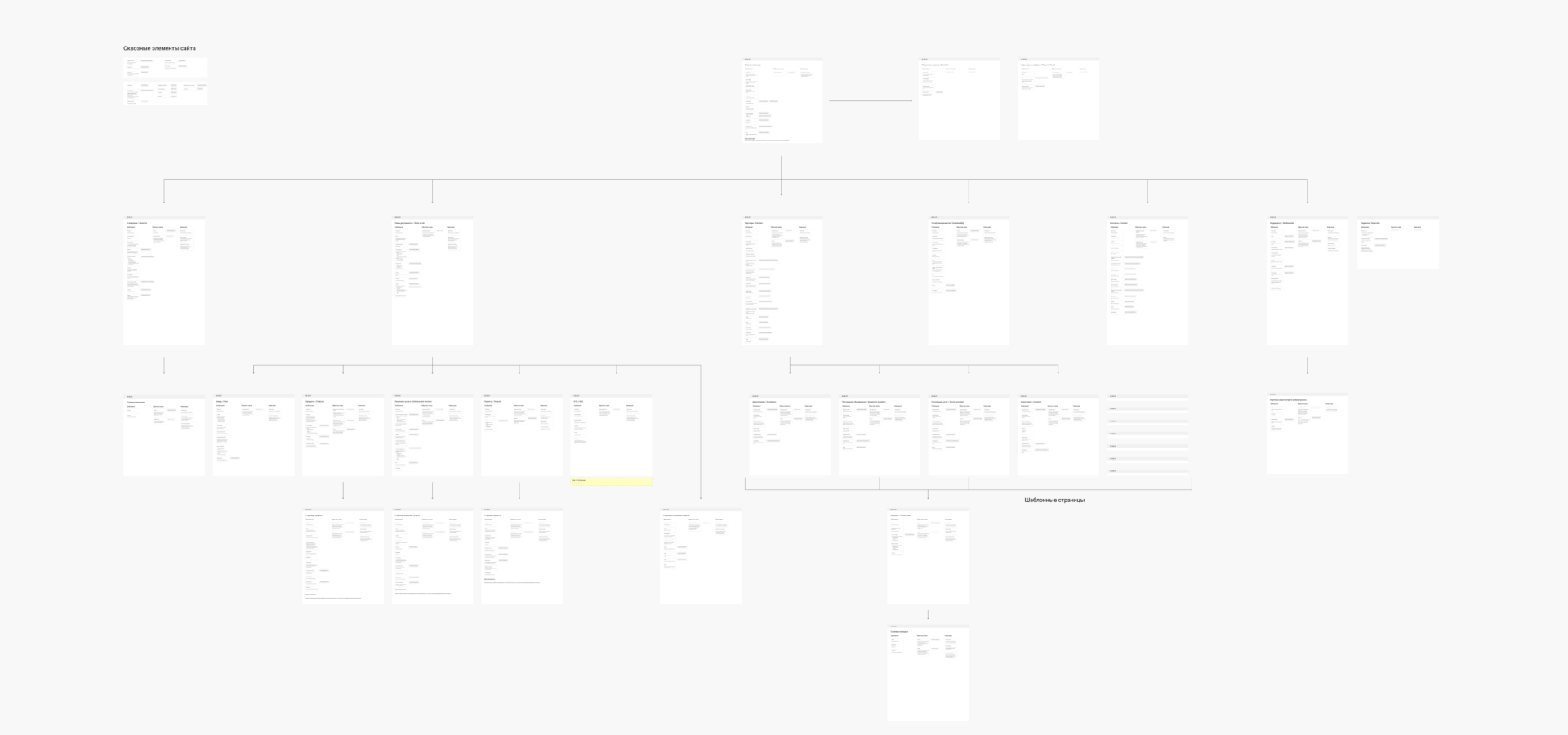
В этом проекте архитектура соединяет в себе карту сайта и требования к интерфейсу. Кроме построения иерархии страниц мы фиксировали и контент на этих страницах.

В ходе аналитики поняли, что состав страниц на сайте должен быть не таким, как в первоначальном техническом задании. Их должно быть больше, а некоторые нужно заменить другими. По согласованию с клиентом составили список всех страниц для реализации, отдельно выделив первый релиз, чтобы запустить сайт в срок.
Для себя выписали содержание сквозных элементов сайта: шапки и футера. Такой подход помогает решать вопросы на берегу: легче внести изменения в 1–2 пункта в схемах, чем править на этапе проектирования.
Несколько раз созванивались с клиентом и штурмили разделы, по которым у нас или у клиента были сомнения. После нескольких итераций нашли золотую середину — и информационная архитектура приобрела свой итоговый вид.

Проектирование
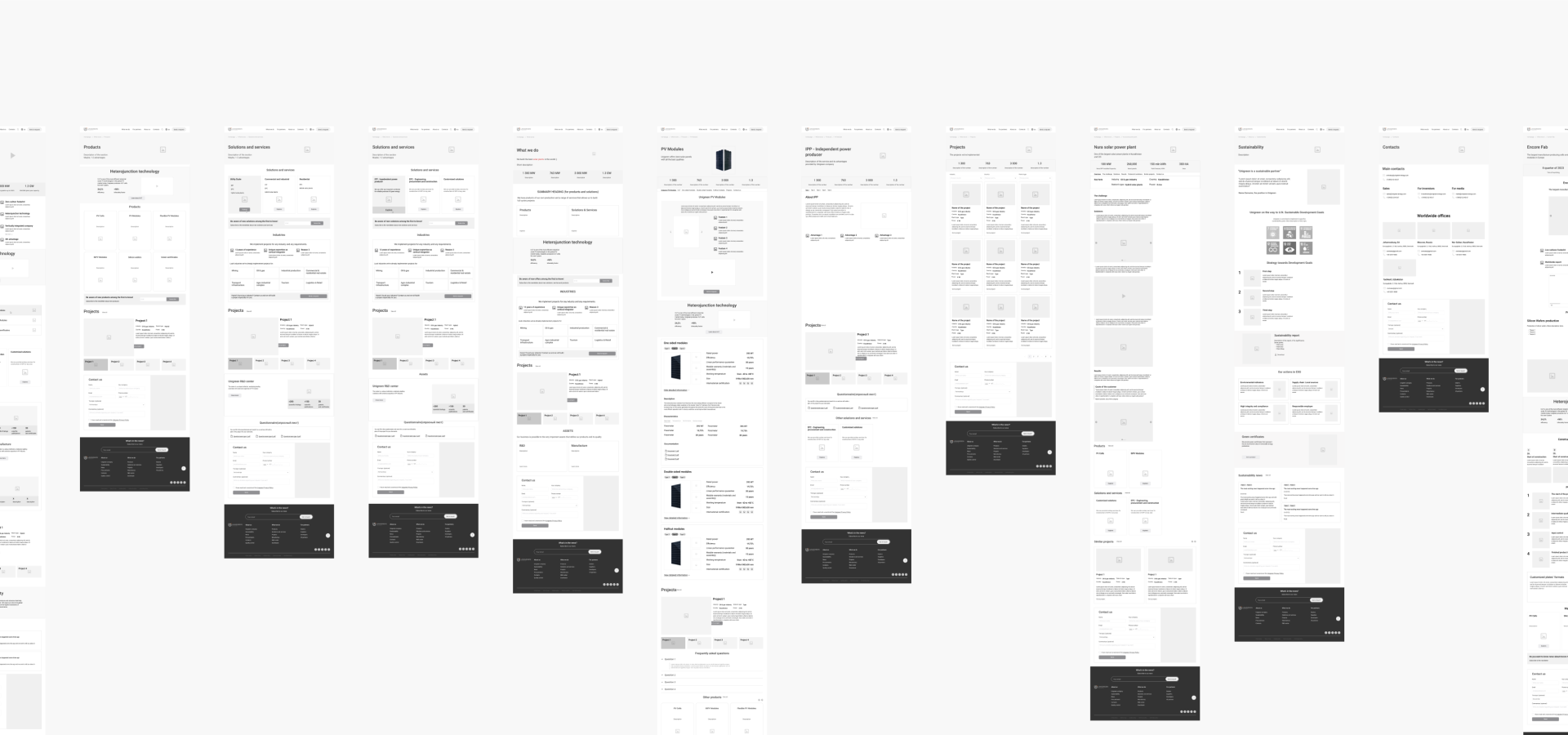
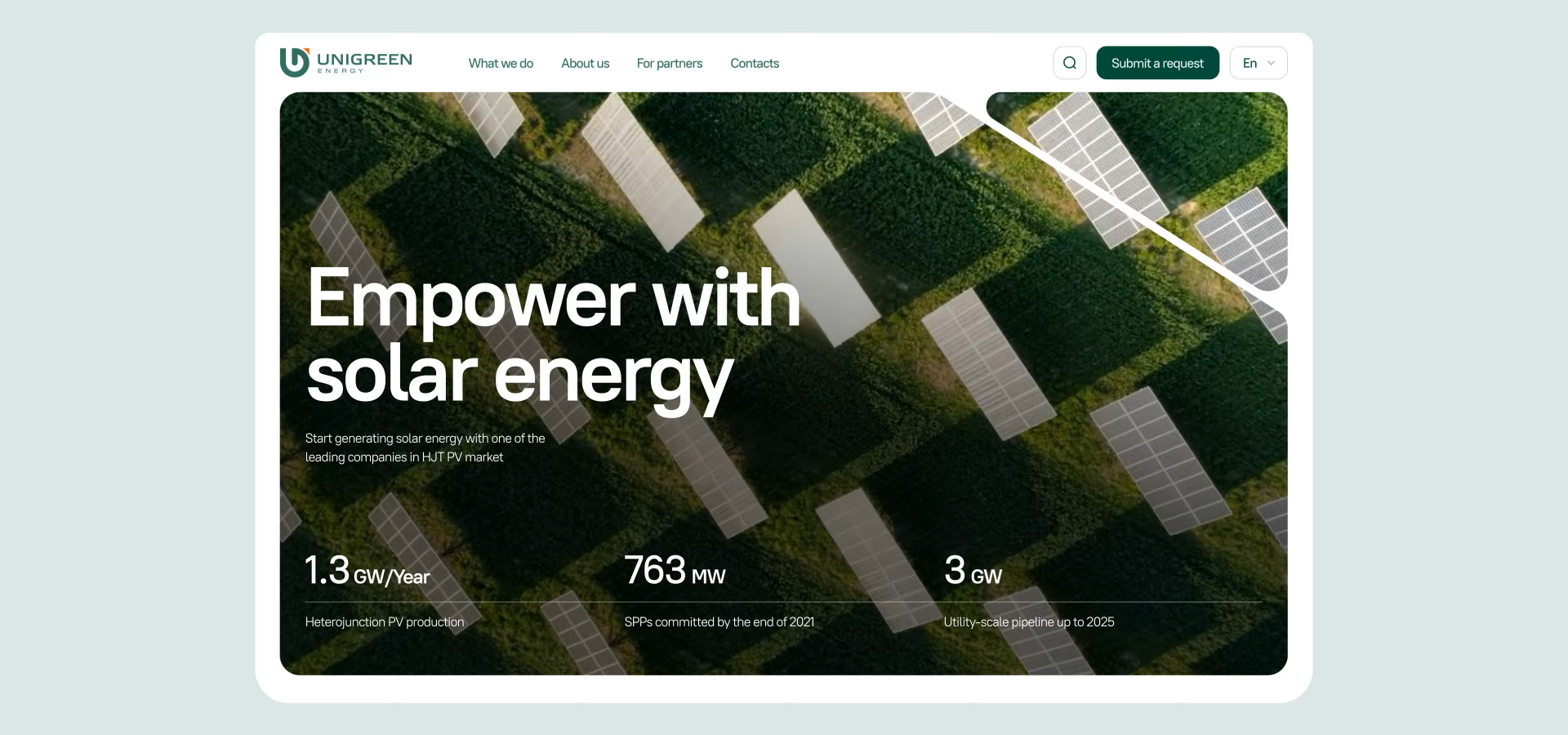
Прототипы делали на английском языке, так как Юнигрин Энерджи — международная компания. Начали с проектирования главной страницы. На презентации клиент отметил изящность предложенных решений и похвалил нашу погруженность в проект. Для него это была первая визуализация будущего сайта, так как на предыдущих этапах мы фиксировали всю информацию в текстах и схемах.

В процессе работы над внутренними страницами пришлось вернуться к обсуждению отдельных разделов и их наполнения. Вместе с командой со стороны клиента искали оптимальные варианты организации контента. Нужно было не только корректно презентовать продукты и услуги компании, но и учесть интересы представителей всех направлений деятельности компании (внутренних стейкхолдеров).
Несмотря на то, что на предыдущем этапе архитектура и базовое наполнение сайта было согласовано, такие ситуации случаются. Это нормальная история, ведь в процессе аналитики и сам клиент начинает смотреть на свой продукт под другим углом. В таких случаях мы инициируем общие созвоны и предлагаем наиболее оптимальные решения, которые учитывают приоритеты клиента и дедлайны по проекту.
Так, например, на этапе аналитики вместе с клиентом решили сделать большой раздел «Партнёрам» и развести всех партнёров на разные посадочные страницы. Однако на этапе проектирования поняли, что 13 посадочных страниц для партнёров «раздувает» сайт, да и контент на этих страницах не сильно отличается. Обсудив эту идею с клиентом, пришли к разделению партнёров на 4 категории, разместив информацию для них на разных вкладках в рамках одной страницы.
Также на этом этапе добавились новые ограничения от разработчиков, которые нужно было заложить в прототипы. Пришлось отказаться от нескольких спроектированных решений и отправить их в фич-лист (бэклог идей и функционала для дальнейшего развития проекта). Но даже учитывая все обсуждения, технические ограничения и сложность самого проекта, этап сдали вовремя.
Дизайн-концепция
Параллельно с проектированием, по готовности главной страницы, запустили работу над дизайн-концепциями. Стояла нестандартная задача: разработать два принципиально разных варианта — в разных стилистиках, с разным настроением и с разной подачей имиджа компании.
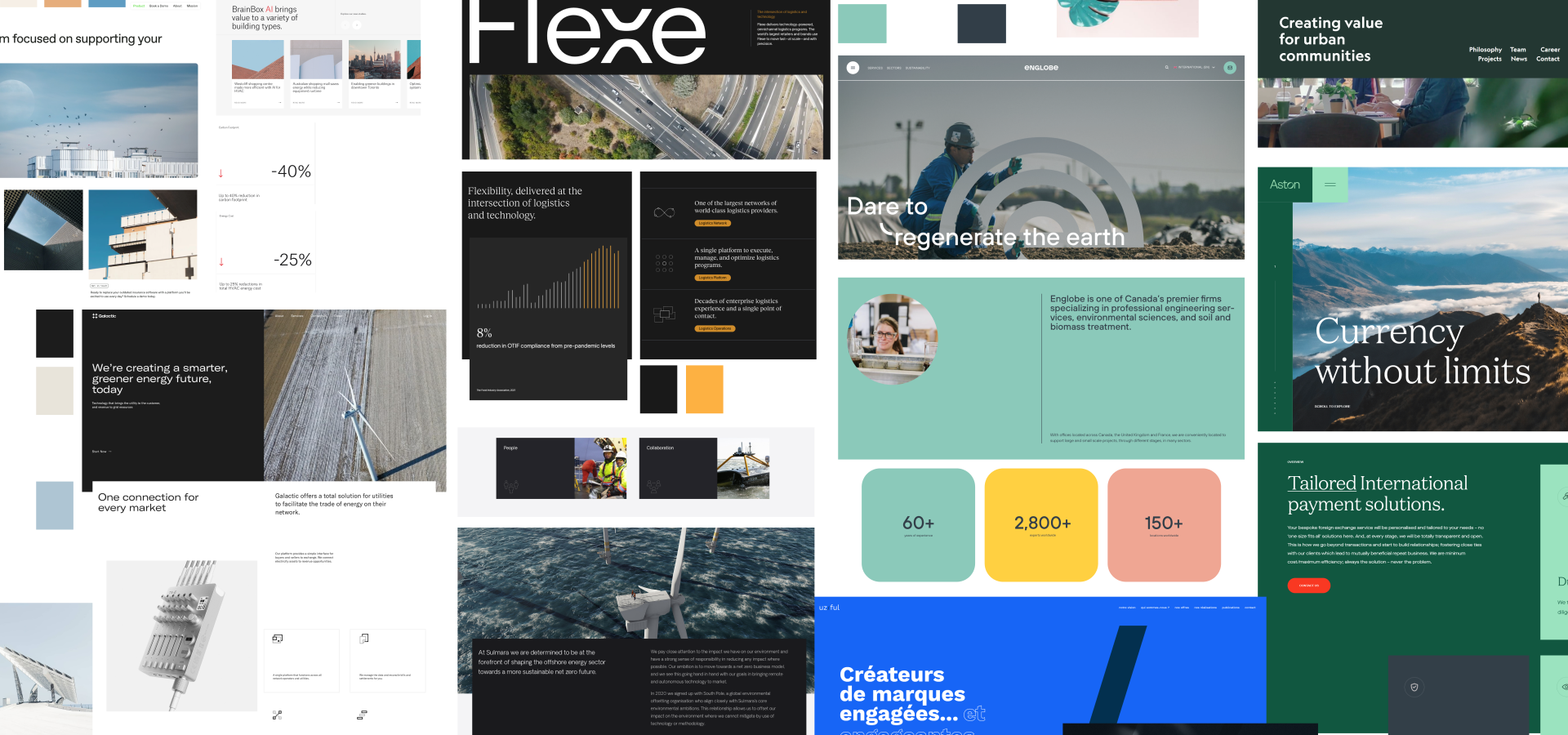
Начали с мудборда, в котором выделили два направления: строгое корпоративное и яркое эмоциональное. В процессе работы появился дополнительный вариант на стыке двух направлений — строгий, но с акцентами в нужных местах.

Работу над концептами решили разделить между двумя дизайнерами, чтобы получить разные результаты. Оставалось только определить, кто над какой концепцией будет работать. Чтобы всё было по-честному, ребята тянули жребий.
Дизайнеры работали параллельно и принципиально друг к другу не подглядывали, чтобы случайно не повториться. Остальная часть команды с интересом наблюдала за результатами и делала мемы:

Первая концепция
Представляет компанию как серьёзное, современное и технологичное производство, которое рассчитано на качество и стабильность. Это прослеживается в статичных формах, сетке и ритме элементов.
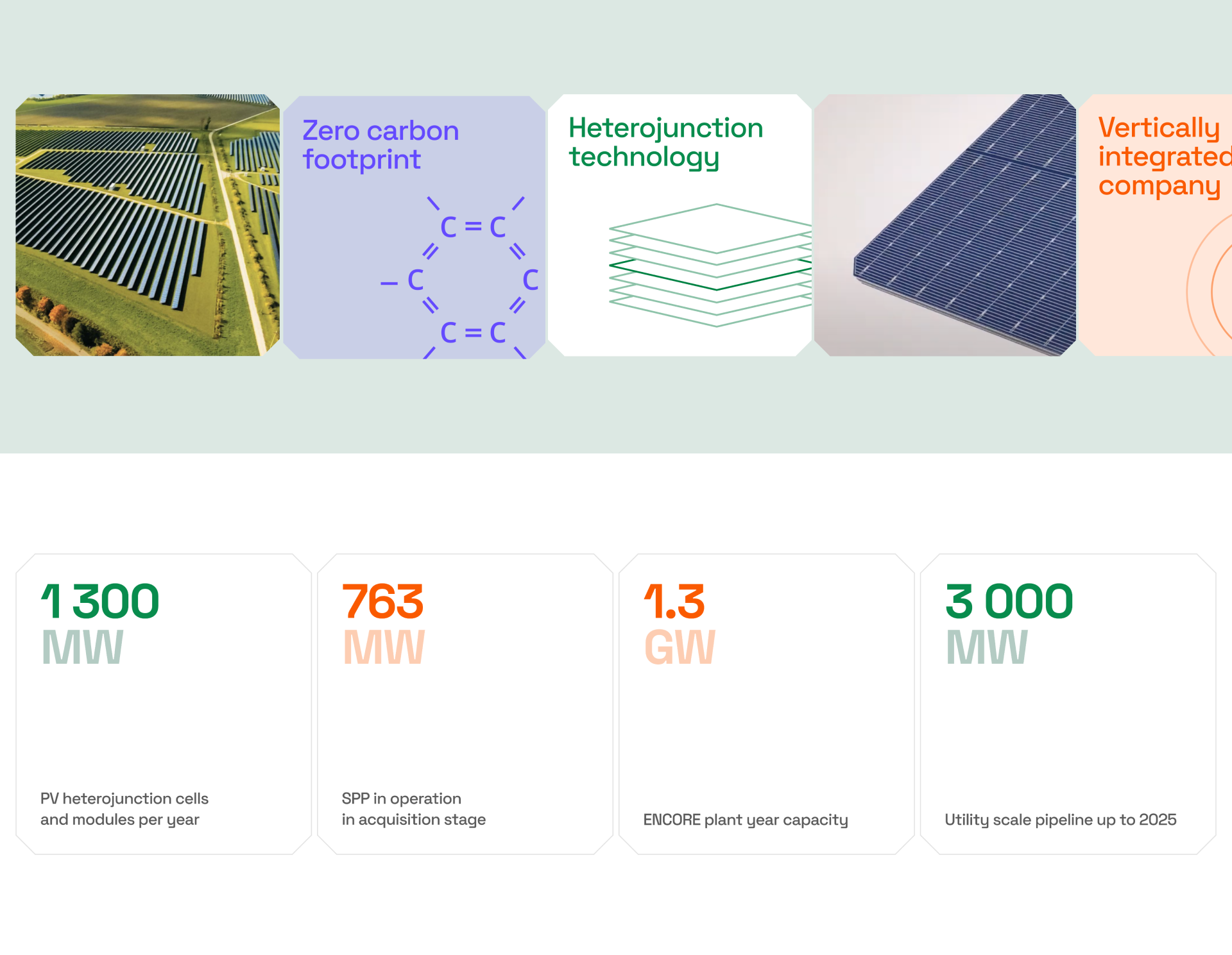
Упор сделали на графическом отображении продуктов и преимуществ, а фирменные цвета использовались в шрифтах и акцентах. Карточкам придали нестандартную форму — срезали угол. Этот приём рифмуется с формой базового продукта компании — фотоэлектрической ячейкой. Потом фирменный угол перекочевал в другие места, где такой рифмы не хватало в качестве детали, которая может уравновесить композицию.

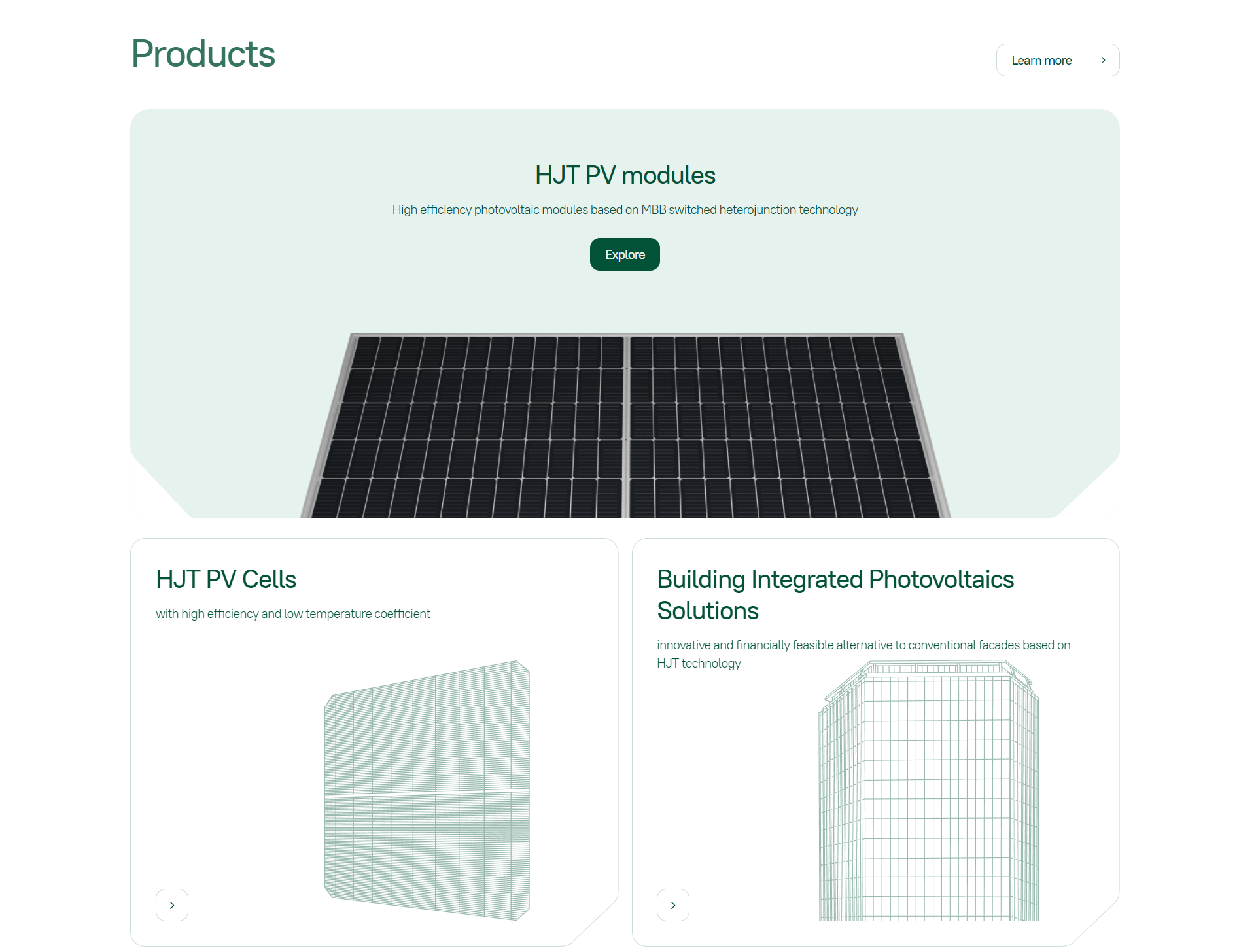
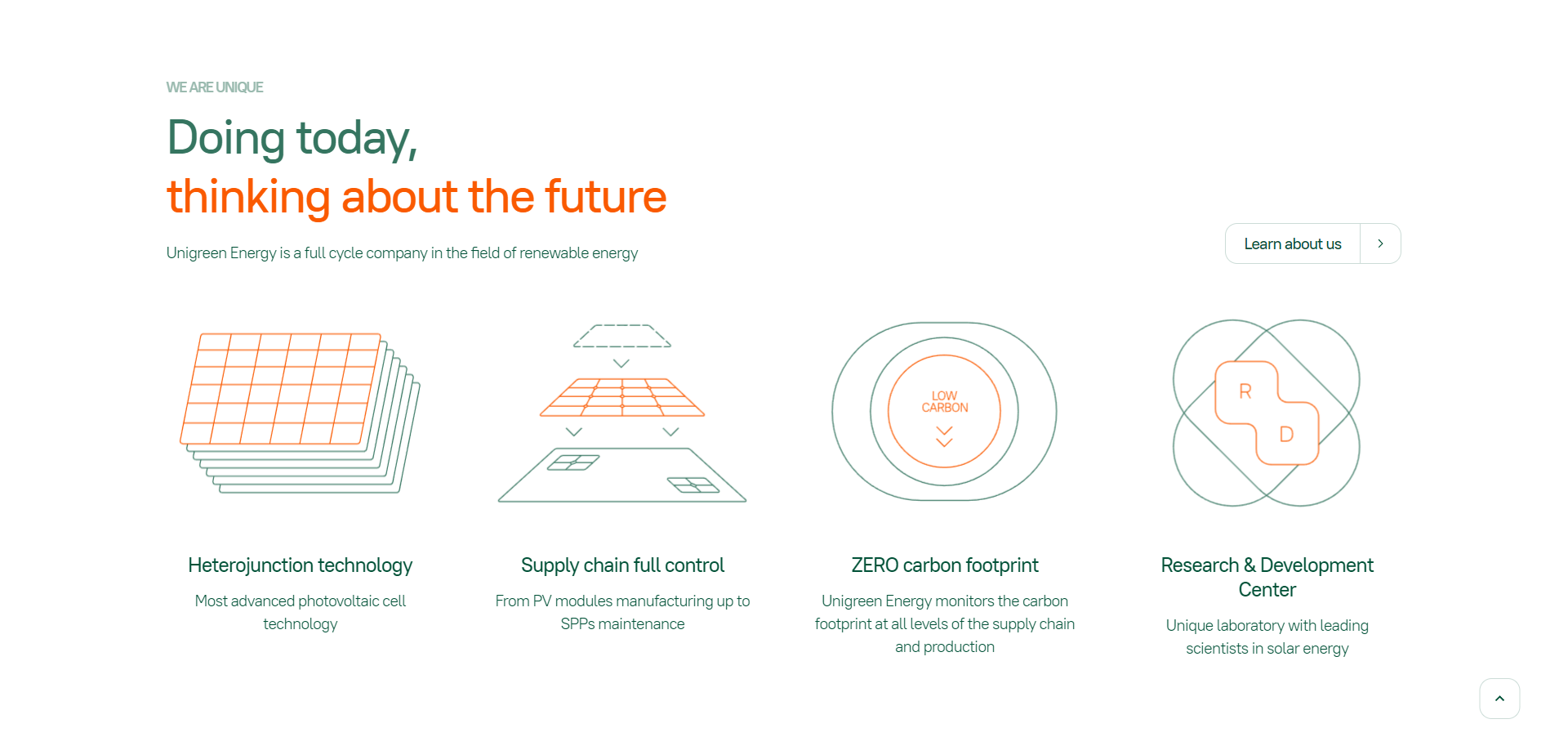
Продукты компании — сложные устройства. Они уникальны по технологии производства, конструкции, техническим характеристикам. Мы решили показать их таким образом, чтобы вся сложность была на виду, не забыв при этом про реальный внешний вид. Так родилась идея использовать для изображений продуктов эффект чертежа. Внутри мы назвали его «blueprint style».

В дальнейшем это решение позволило нам консистентно оформить преимущества, продукты и схемы используемых при производстве технологий.

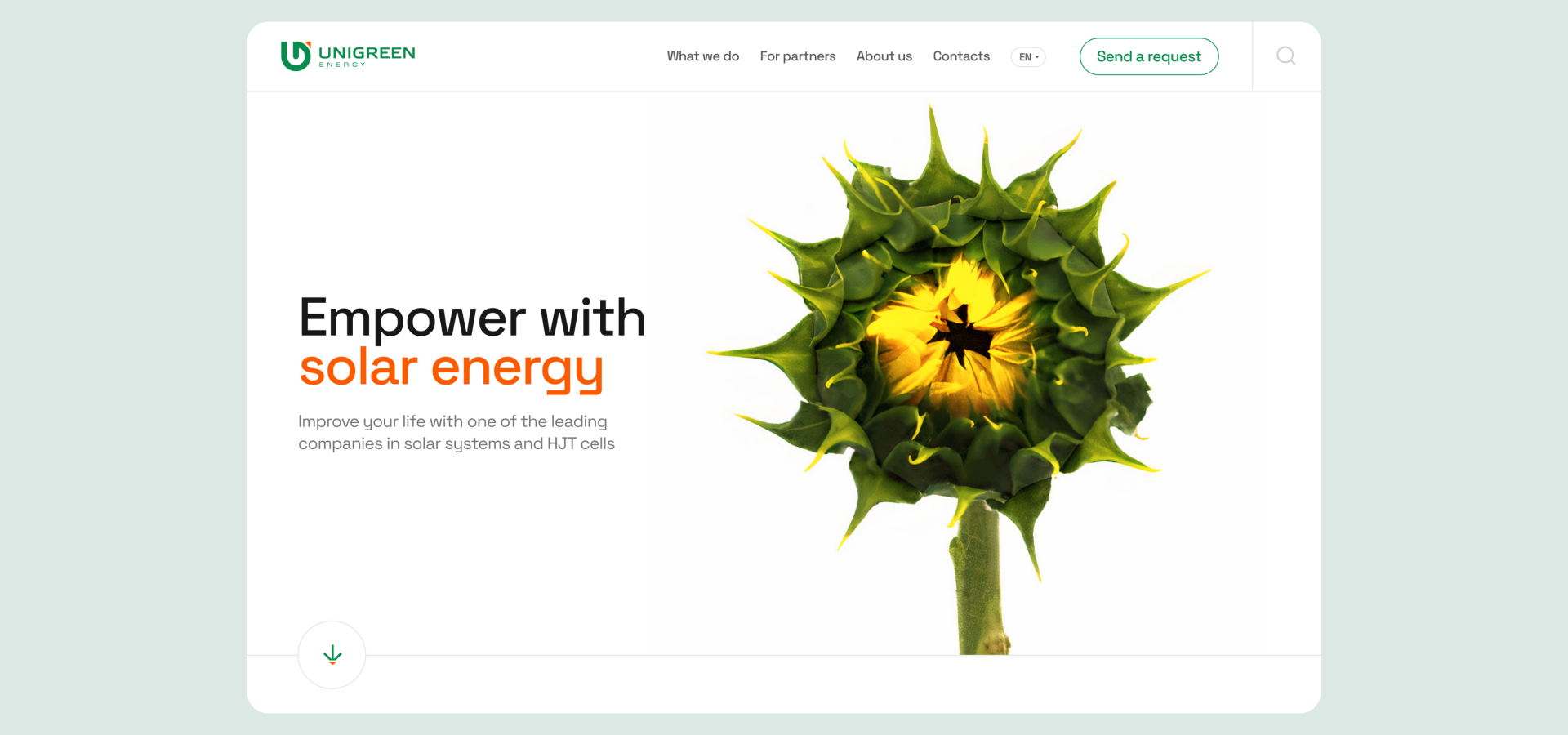
Вторую концепцию
Сделали более яркой и эмоциональной. В качестве метафоры использовали образ раскрывающегося подсолнуха, который напоминает работу солнечной ячейки. Добавили третий (сиреневый) цвет, чтобы придать дизайну больше ярких акцентов.
Задача концепции — эмоционально зацепить пользователя и вызвать ассоциацию, что Юнигрин Энерджи— компания, которая проводит невидимую черту между современными технологиями и жизнью, а они тесно взаимосвязаны в современном мире.


На общем созвоне каждый из дизайнеров презентовал свою концепцию, поясняя идеи и смыслы, которые заложил в работу. Клиенту понравились оба варианта. Итоговое слово было за генеральным директором. Он выбрал более сдержанную концепцию, которая соответствует текущему имиджу компании.
Дизайн
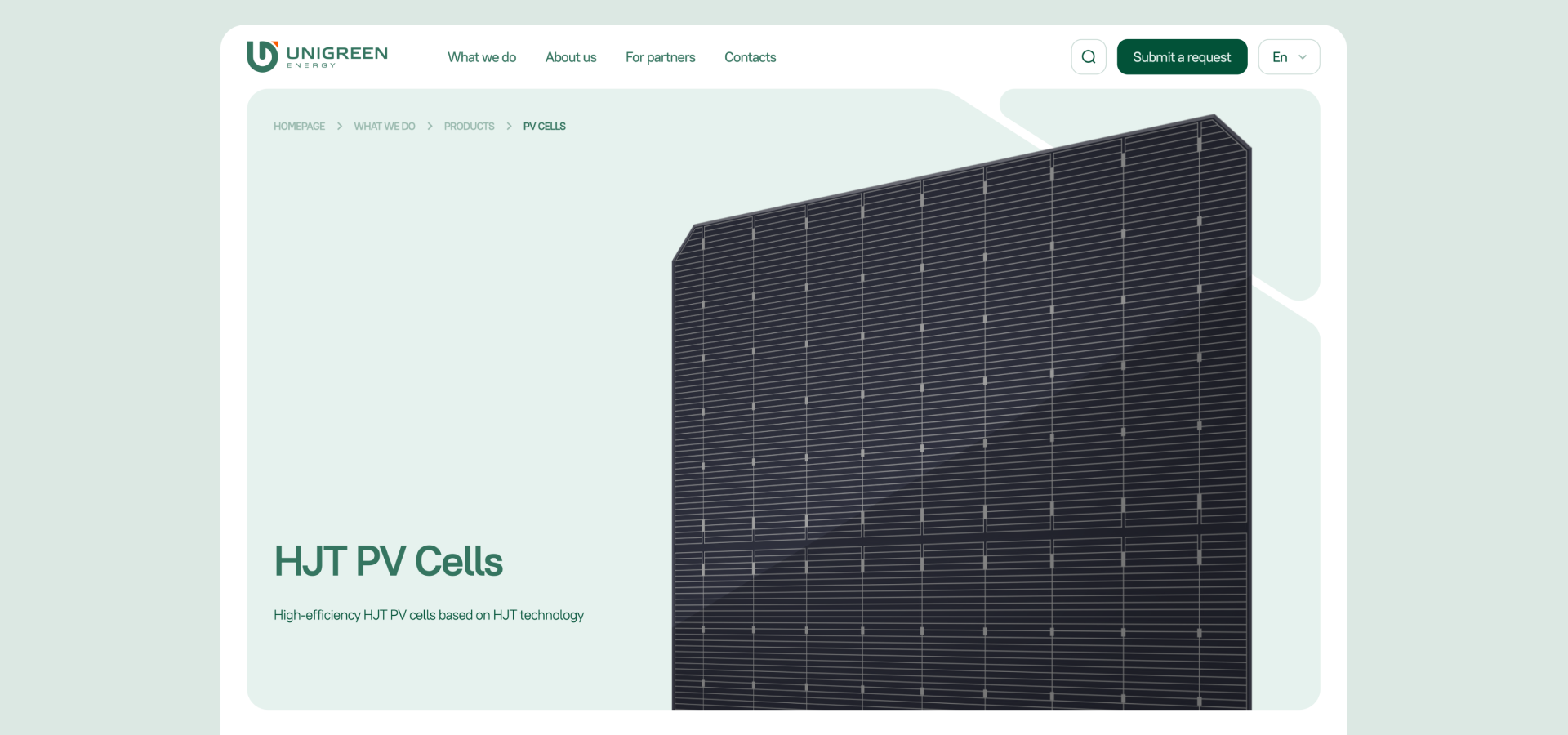
Особое внимание уделили презентации продуктов и гетероструктурной технологии. Для каждого продукта сделали полноценный лендинг, который презентовал преимущества продуктов и используемые технологии.


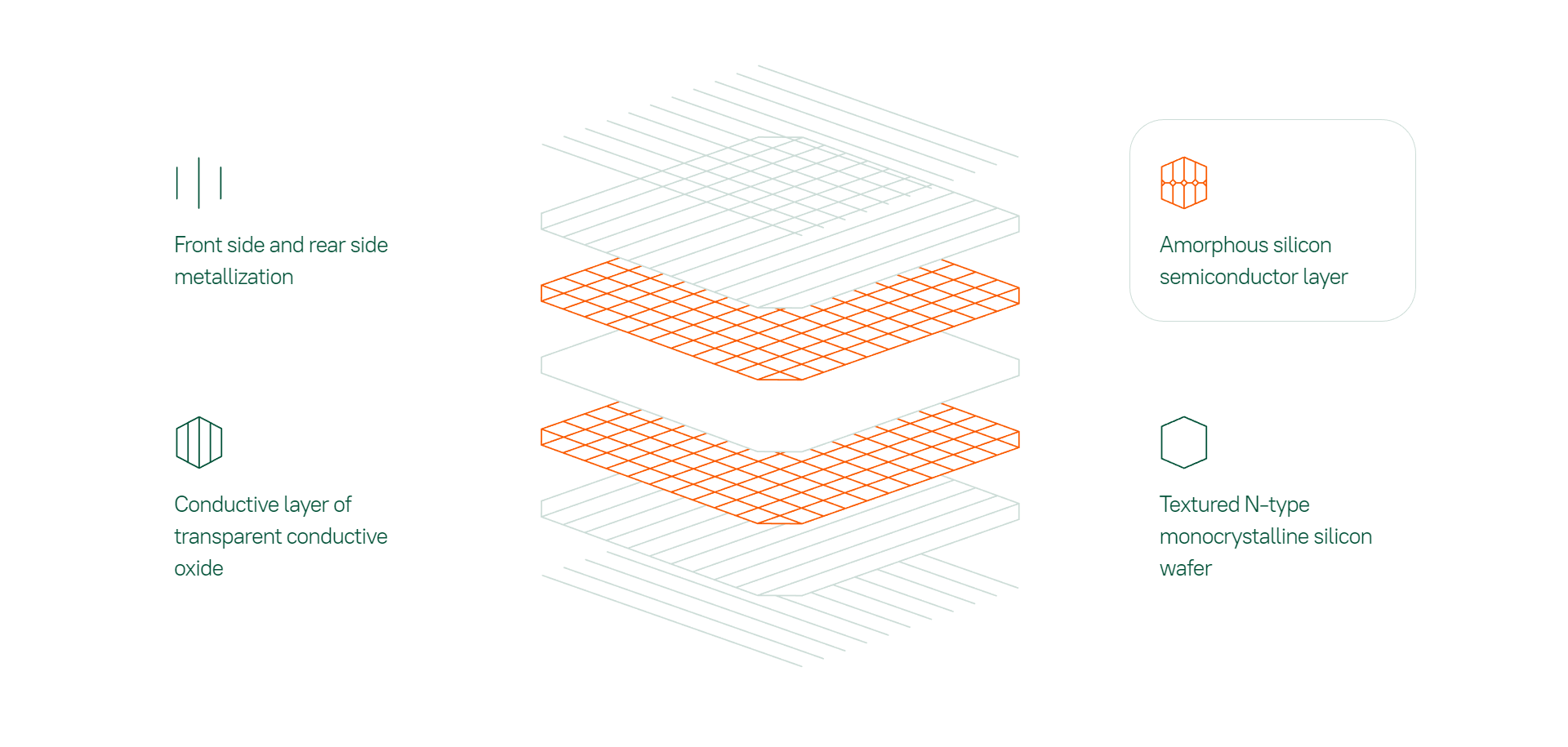
Гетероструктурная технология — главное УТП компании. Это особая современная технология производства ячеек, которая делает их более эффективными по сравнению с другими ячейками. Наша задача была сделать акцент на технологии, показать многослойность и технологичность ячейки.


Для каждого продукта отрисовывали уникальную графику, продумали и прописали технические задания на анимации, чтобы итоговый результат соответствовал задумке дизайнера. Так, к примеру, описывали правила использования параллакса при скролле, зума изображений при наведении, анимации графики для преимуществ и продуктов. Для иконок и иллюстраций сделали анимацию в lottie.
Так как структура страниц была подробно зафиксирована на этапах аналитики и проектирования, в дизайне структура почти не менялась, за некоторыми исключениями.
Клиент со своей стороны оперативно предоставлял нужную информацию, поэтому в большинстве случаев мы использовали реальный контент, что помогало находить правильные визуальные решения.

Работа по написанию технического задания началась на этапе проектирования и продолжалась в процессе подготовки дизайн-макетов. Их передавали на вёрстку по готовности для оптимизации времени на разработку.
На текущий момент сайт запущен в работу. Посмотреть его можно по ссылке
***
Everest — это мощная экспертиза в области аналитики, сервисного дизайна и разработки цифровых решений с фокусом на UX. Создаём крупные e-commerce проекты, личные кабинеты, дашборды, порталы, агрегаторы и другие внутренние и внешние веб-сервисы.
Свою работу мы строим вокруг человека: его опыта, эмоций и потребностей. Мы знаем, кто будет пользоваться разработанными интерфейсами: общаемся с пользователями, интересуемся их предпочтениями и привычками. Только так можно делать продукты, которыми пользуются сотни тысяч людей ежедневно.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine