Улучшаем конверсию с помощью психологических приёмов, 30 практических советов

Психологическое объяснение для 30 мощных мотивирующих на покупку техник, основанных на академических исследованиях.
Дата публикации: 05.11.2015 
 |
Мнение: Cергей Сморовоз, бизнес-фотограф и интернет-маркетолог |
|
Очередной материал от западного специалиста в области маркетинга и психологии — Nick Kolenda. Много моментов спорных, не со всем, что Nick утверждает я согласен, но в целом есть над чем подумать и многим материал рекомендую, так как его подход очень близок к моей концепции единой композиции видимой области экрана и концепции Media Content Marketing (CMC). |
В течении многих лет маркетологами было написано неисчислимое множество статей о мотивации пользователей. Так зачем нам нужна ещё одна статья, просите вы? Ну, видимо не хватает в уже доступной литературе — вопроса "почему":
-
Почему контрастные кнопки эффективны?
-
Почему Вы должны использовать CTA (Call to action) лексику от первого лица?
-
Почему (и когда) эффективны мотивационные акценты?
В этой статье используется информация академических исследований для ответов на данные вопросы. Вы узнаете психологическое объяснение для 30 мощных и действенных техник по улучшению конверсии CRO (conversion rate optimization).
В каждую тактику включены четыре раздела:
-
Принцип: Задействованный психологический принцип;
-
Пример: Наглядный пример тактики;
-
Объяснение: Причина по которой тактика эффективна;
-
Дополнительные источники: A/B тесты и другая информация по теме.
Не зависимо от того опытный вы профессионал или новичок, вы сможете сделать несколько полезных для себя выводов.
Вступление
Жми Кнопку
Создание аккаунта
Добавление в Корзину
Завершение Покупки
Социальные сигналы
Вступление
Роль Психологии в CRO
Лучшие A/B тесты основаны на конкретных гипотезах:
- Вы собираете данные о Ваших посетителях (например, с помощью опроса или тепловой карты);
- Вы предлагаете сплит тестирование, основанное на этих данных.
Но из сказанного выше возникает проблема. Если Вы занимаетесь своим бизнесом самостоятельно, чаще всего у Вас не будет свободных ресурсов, для таких исследований. У Вас не будет ни времени, ни технических возможностей, чтобы собрать и проанализировать все эти данные. И что же делать в этом случае?
Здесь может помочь психология. Психологические тактики и приёмы основаны на конкретных гипотезах и исследованиях. Будут ли они работать и помогут ли вам в чистом виде? Разумеется, нет. Но это лучше, чем вообще ни чего и случайные тесты из воздуха. Приведённые ниже гипотезы и тактики должны вам помочь в вашей работе и улучшить конверсию на первом этапе внедрения.
Как расставить приоритеты в этом списке
Эта статья большая — как узнать, какие тактики самые важные? Ответ лежит в структуре этой статьи. Вы заметите, что я разбил тактики на разнообразные CTA.
Call-to-Action, CTA (Призыв к действию) — взаимодействие с элементами управления, которое по вашему желанию должны совершить посетители сайта.
Каждая секция представляет различные CTA — отдельные шаги в вашей воронке продаж. Вы владеете Интернет-магазином? Тогда Ваша воронка может выглядеть так:

Как только вы отделите шаги, совершаемые пользователями на вашем сайте, вы сможете вычислить процент конверсии для каждого этапа действий пользователя на веб сайте и места взаимодействия с заполняемыми формами.

Как только вы вычислите эти значения для своего сайта, вы сможете выделить сферы, которые больше всего нуждаются в усовершенствовании. Начинайте с самого верха воронки. Какой следующий шаг влияет на конечный результат — продажи. Начните с того шага, где у вас наметилась явная проблема, переходите к тактике для этого части воронки продаж и посмотрите, что вы сделали не так.
Список Тактик
Нажми на Кнопку
Некоторые маркетологи придают большое значение своим кнопками. И пусть иногда часть этого значения является необоснованной, кнопки всё же заслуживают отдельного внимания. Тестовые кнопки предоставляют несколько ключевых преимуществ:
-
Начало воронки: Большая часть конверсии в вашей воронке происходит из одного клика. Если вы увеличите степень конверсии в начале вашей воронки, вы, таким образом, увеличите её на всех её ступенях.
-
Больше охват: Если вы выцеливаете посетителей на ранних шагах в вашей воронке, вы будите работать с большим количеством людей. Таким образом вы можите провести больше A/B тестов за короткий период времени.
-
Легче проводить тест: Большинство из этих A/B тестов включают характеристики только одной кнопки. Поэтому проводить их проще, чем другие A/B тесты, которые требуют структурных изменений.
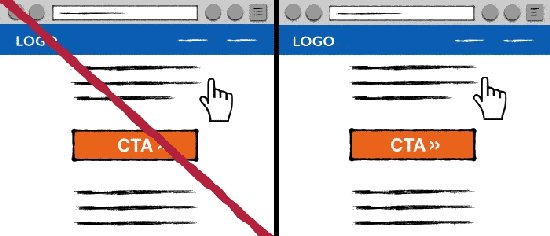
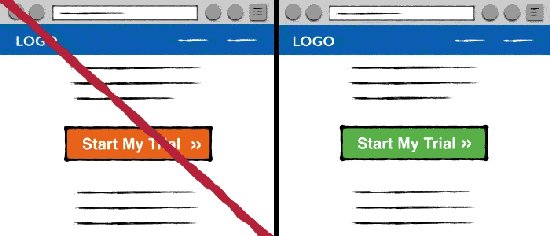
1Выбор цвета контрастной кнопки
Принцип:
|
 |
Примеры отчественных сайтов:
Объяснение:
Вернемся в то время, когда наши предки приобрели важную особенность: способность выявлять контраст в окружающей среде (Endler, 1992). Эта способность была нужна им, чтобы обнаруживать хищников или опасные для жизни раздражители. Если бы не эта особенность, люди бы все давно вымерли.
Благодаря естественному отбору у нас до сих пор сохранилась эта способность. Ваше внимание естественным образом обращается к визуально заметным объектам (Parkhurst, Law, & Niebur, 2002, pdf).
Так что воспользуйтесь этим знанием. Повысьте заметность Ваших CTA кнопок. Выберите для них цвета которые контрастируют с остальным пространством Вашей страницы. Этот конратраст естественным образом привлечёт внимание. Но это же достаточно очевидно, так? Конечно контраст будет привлекать больше внимания.
НО! Здесь важную роль играют различные факторы, элементы страницы взаимодействуют между собой и необходимо проводить А/Б тестирвоание:

В обоих вариантах кнопка расположена в одном и том же месте — в значимой области страницы. Даже не смотря на то, что зеленая кнопка менее контрастна, её всё же сложно пропустить. Люди скорее всего заметят её.
Но что же тогда происходит? Если люди замечают обе кнопки, почему красная работает на 21% лучше? Ответ заключается в так называемой лёгкости восприятия.
Лёгкость восприятия — лёгкость и скорость с которой мы обрабатываем информацию (Alter & Oppenheimer, 2009, pdf).
Каждый раз, когда понимание появляется в нашем сознании быстро и легко, это вызывает приятное ощущение. Тогда мы ошибочно принимаем упростивший наше восприятие стимул за источник этого ощущения. Мы начинаем относиться к такому объекту более благосклонно просто потому что нам было легче его воспринять.
Какое же отношение это имеет к цвету кнопок?
Контрастные цвета кнопок повышают лёгкость восприятия. При помощи контрастных цветов процесс нажатия кнопки будет легче появляться в сознании посетителей. Эта легкость создаст приятное ощущение в их разуме. Идея нажатия вашей кнопки будет казаться более привлекательной, так что они скорее всего нажмут на более контрастную (красную) кнопку.
Плюс, помимо привлечения внимания и лёгкость восприятия, существует ещё и третья причина по которой контрастные кнопки работают лучше. Но мы рассмотрим её позже.
Дополнительные источники:
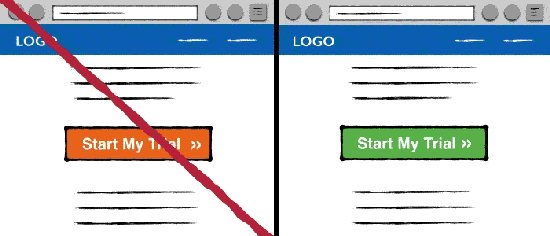
2Увеличение количества белого (свободного) пространства
Принци?п:
-
Теория обнаружения сигнала (Verghese, 2001);
-
Визуальная салиентность (значимость) и внимание (Parkhurst, Law, & Niebur, 2002, pdf)
-
Лёгкость восприятия (Alter & Oppenheimer, 2009, pdf)
|
 |
Примеры отчественных сайтов:
Объяснение:
Смотри Тактику 1.
Дополнительные источники:
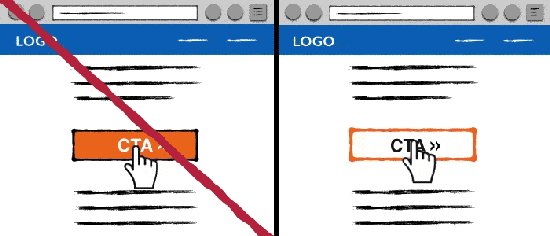
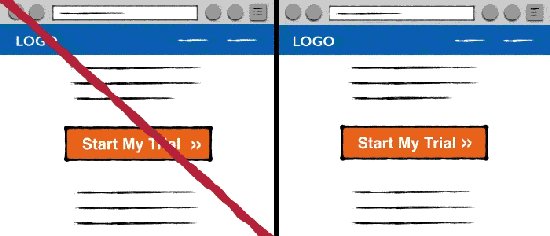
3Передача глубины с помощью границы, скоса или тени
Принц?ип:
Эвристика репрезентативности (ментальное упрощение) (Kahneman & Tversky, 1972, pdf)
|
 |
Примеры отчественных сайтов:
Объяснение:
Мы оцениваем вероятность события исходя из репрезентативности (Kahneman & Tversky, 1972, pdf).
- Насколько этот объект схож с совокупностью остальных объектов данной группы?
- Содержит ли он черты, характерные для этой группы?
Если объект подобен остальным, то мы скорее всего классифицируем его часть часть группы.
Вы можете применить это знание к своей CTA кнопке, но не перебащивайте. Некоторые сайты создают причудливые кнопки — просто гиганские, которые просто невозможно пропустить.

Не делайте этого.
Ваша CTA кнопка должна содержать черты, которые характерны для остальных кнопок. Без этих основных характеристик ваша кнопка не будет выглядеть как кнопка. Поэтому люди не кликнут по ней.
Как заставить Вашу кнопку выглядеть кликабельной? Во-первых, сохраните ей нормальный размер. Не используйте монстро кнопки, которые подавляют вашу страницу.
Также, рассмотрите добавление к Вашей кнопке границы, скоса или тени.

Эти детали передают глубину, так что Ваша кнопка будет выглядеть более кликабельной.
Дополнительные источники:
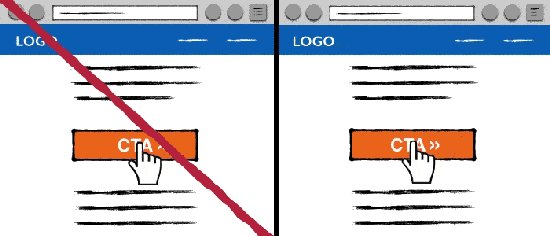
4Передача движения с помощью стрелки
Принцип:
Эвристика репрезентативности (ментальное упрощение) (Kahneman & Tversky, 1972, pdf)
|
 |
Примеры отчественных сайтов:
Объяснение:
Смотри Тактику 3.
Дополнительные источники:
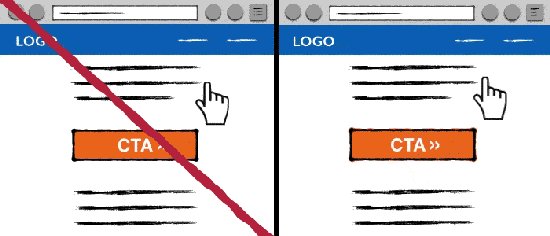
5Добавление визуального эффекта при взаимодействии с вашей кнопкой
Прин?цип:
Эвристика репрезентативности (ментальное упрощение) (Kahneman & Tversky, 1972, pdf)
|
 |
Примеры отчественных сайтов:
Объяснение:
Смотри Тактику 3.
Дополнительные источники:
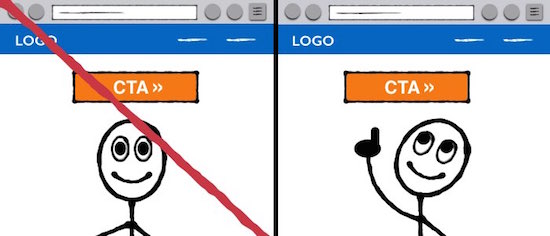
6Ориентация взгляда относительно вашего CTA
Принц?ип:
-
Теория Обнаружения Сигнала(Verghese, 2001)
-
Блуждание Взгляда (Emory, 2000, pdf)
-
Плавность обработки (Alter & Oppenheimer, 2009, pdf)
|
 |
Примеры отчественных сайтов:
Объяснение:
В результате эволюции мы обладаем предрасположенностью к отслеживанию человеческого взгляда (Emory, 2000). Чтобы направить внимание на Ваш CTA, располагайте изображения людей так, как будто они смотрят на Вашу кнопку.
Если Вам интересен более подробный анализ, Вы можете обратиться по данным ссылкам - stock photo article или advertising article.
Дополнительные источники:
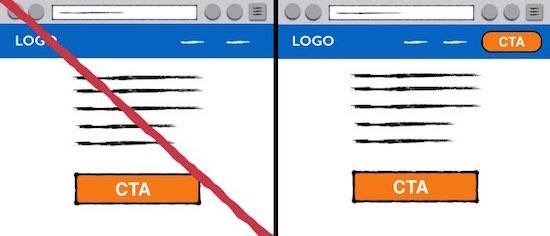
7Повторение вашего основного CTA
Прин?цип:
Эффект простого воздействия (Zajonc, 1968, pdf)
|
 |
Примеры отчественных сайтов:
Объяснение:
Вам стоит подумать о дублировании Вашего основного CTA по нескольким причинам.
Во-первых, чем больше мест расположения, тем больше шанс, что вам удастся привлечь внимание пользователя. Если посетитель пропустит ваш CTA в верхнем правом углу, то но они может увидеть его внизу вашей страницы.
Во-вторых, распределение времени при посещении страницы может стать более благоприятным. Возможно, посетители не были готовы к действию, находясь на верху вашей страницы, но они стали готовы в середине просмотра страницы или внизу.
Ещё есть третья причина. В своём исследовании, Роберт Зайон, выдвинул теорию эффекта простого воздействия. Люди проявляют более сильное влечение к вещам, с которыми неоднократно сталкиваются (Zajonc, 1968).
Этот эффект вероятно можно связать с эффектом лёгкости восприятия. Из-за повторных встреч взглядом с объектом, люди могут считать ваш CTA более простым, что повышает его привлекательность. Хотя Зайон (Zajonc) предлагает другую причину - условный рефлекс:
"Парадигма повторяющегося воздействия может быть рассмотрена как форма условного рефлекса, если мы предположим, что отсутствие вызывающих неприязнь событий является безусловным стимулом. Эмпирические исследования показывают, что позитивный опыт повторов может усилить и (делает это) положительное воздействие…" (Zajonc, 2001, pdf стр. 224)
Что это значит?
Если вы столкнулись с неким объектом и не испытали негатива, то предполагается, что вы испытаете положительные эмоции в дальнейшем к тому объекту, который вновь вам повстречался. Из-за этой новой ассоциации последующие столкновения с этим объектом будут вызывать положительные эмоции.
В любом случае, вывод прост: повторение вашего CTA должно помочь в повышении конверсии.
Дополнительные источники:
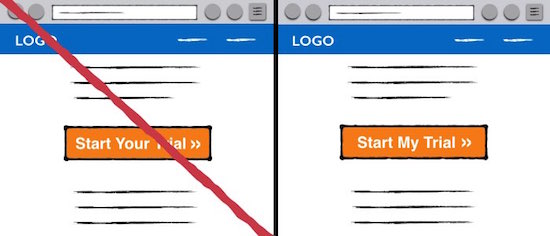
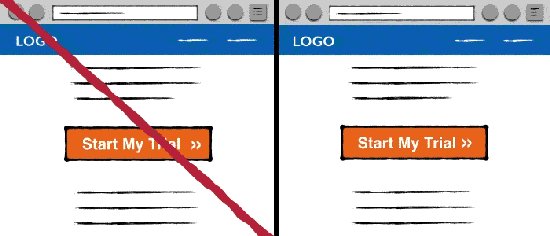
8Использование лексики от первого лица
Прин?цип:
-
Концептуальная беглость (Lee & Labroo, 2004, pdf)
-
Ментальная симуляция (Elder & Krishna, 2012)
|
 |
Примеры отчественных сайтов:
Объяснение:
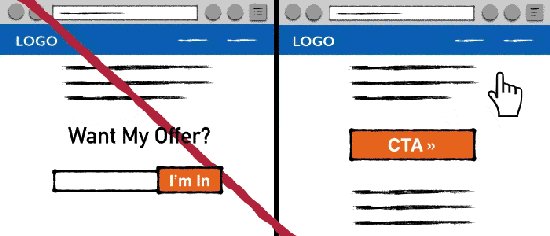
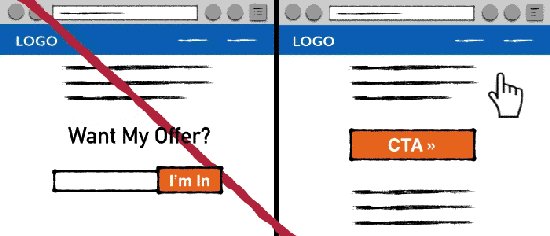
Маркетологи смогли добиться увеличения конверсии веб сайта благодаря использованию лексики от первого лица в их CTA текстах:

Например, Михаэль Аагард протестировал приведённый выше пример и он смог повысить конверсию на 90%. И этот эффект похоже устойчивый. В таком же эксперименте он повысил конверсию на 25%. Джоанна Виэбе повысила конверсию на 24%. Visual Website Optimizer повысил конверсию на 8%.
Что же вызывает устойчивый подъём? Я предполагаю два фактора:
-
Ментальная симуляция: Исследования показывают, что люди развивают более благоприятное отношение вещам, если они могут ментально взаимодействовать с ними (Elder & Krishna, 2012)
-
Концептуальная беглость: Исследование показывают что вы скорее выполните действие, если вы можете вообразить как вы его совершаете (Song and Schwarz, 2008, pdf).
Благодаря использованию лексики от первого лица вы охватываете оба фактора.
Во-первых, ваши посетители представляют CTA с точки зрения самостоятельного применения. С лексикой от третьего лица они воспринимают ваш CTA как бы со стороны стороннего наблюдателя, что не оказывает настолько сильного воздействия.
Во-вторых, так как они воображают себя выполняющими данный CTA, они испытывают более высокий уровень концептуальной беглости. Они могут четко представить себя, исполняющими данное действие, так, что они скорее выполнят его.
Дополнительные источники:
9Визуальные изменения кнопки в процессе чтения страницы
Принцип:
• Обнаружение случайных изменений (Shapiro & Nielson, 2013)
|
 |
Примеры отчественных сайтов:
Объяснение:
Shapiro & Nielson (2013) обнаружили интересный факт. Когда некий объект в вашем окружении немного меняется, и, даже если ваше внимание сконцентрировано на другом объекте, вы неосознанно обратите внимание на эти изменения.
Исследователи отнесли своё открытие к лёгкости восприятия. Когда некий объект в вашем окружении изменяется вы бессознательно отмечаете это изменение. В результате вы уделяете больше обрабатывающих мозговых ресурсов на оценку этого объекта (таким образом концентрируется ваше внимание в нужном месте).
Но как Вы можите применить это знание?
С одной стороны, вы можете настроить вид вашей CTA кнопки, в соответствии с вашими потребностями. Например, с помощью JavaScript Вы можете сделать так, что цвет кнопки будет меняться каждые 30 секунд.
Или, как Bounce Exchange, вы можете сделать так, что цвет кнопки будет меняться по мере того, как посетители будут скроллить страницу.

Конечно, эти визуальные изменения могут привлечь больше внимание. Но, даже если они не сделают этого, у посетителей будет формироваться более благоприятное впечатление о Вашем CTA — благодаря преимуществам обнаружения случайных изменений.
 |
Мнение: Cергей Сморовоз, бизнес-фотограф и интернет-маркетолог |
|
Если злоупотреблять моргалками и мерцалками на сайте, то можно добиться обратного эффекта и вызвать негативную реакцию у пользователей. Рекомендация ТАКТИКИ9 очень специфическая, по этому её стоит использовать очень вдумчиво и аккуратно! |
Дополнительные источники:
• The Invisible Gorilla: How Our Intuitions Deceive Us — Christopher Chabris
• Memory for centrally attended changing objects in an incidental real-world change detection paradigm — Levins et al., 2002
• Incidental change detection and working memory load in a dual-task paradigm — Angelone, Beck & Levin, 2005
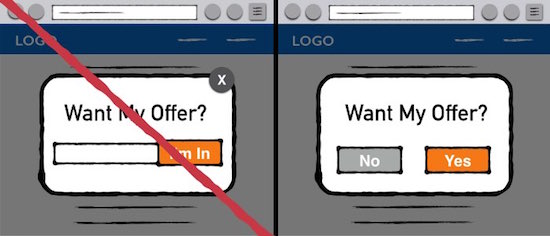
10Заставьте посетителей принять/отклонить ваш CTA
Принц?ип:
|
 |
Примеры отчественных сайтов:
Объяснение:
Вы идёте по улице, впереди замечаете кого-то, раздающего бесплатные закуски в качестве рекламы. Но вам не особо интересно, вы собираетесь проигнорировать этого промоутера.
К сожалению, он спутывает ваши планы. Как только вы проходите мимо, промоутер обращается прямо к вам: «вы хотите бесплатный батончик мюсли?» Ух. Теперь вам придётся активно отказываться от его предложения.
Но, обдумывая свой отказ вы меняете мнение. Изначально вы не испытывали особой неприязни к его предложению, просто колебались. К тому же, отказ будет: а) невежливым и б) противоречащим общественным нормам. Какой же чудак не захочет чего-то бесплатного?
Так, что вы сдаётесь, вы довольно принимаете батончик мюсли и идёте дальше.
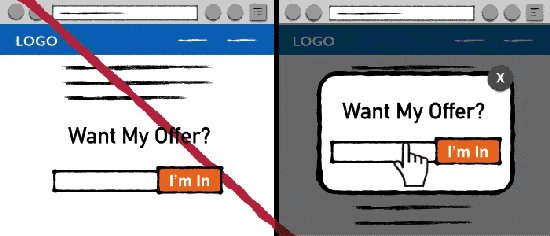
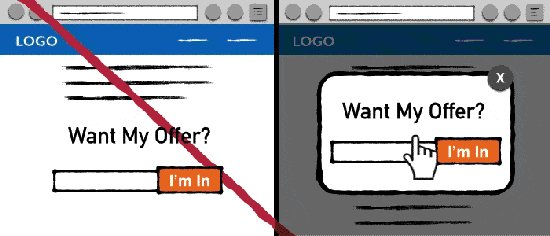
Как эта история связана с улучшением конверсии? Многие блогеры — включая меня на данный момент — позволяют посетителям проходить мимо не задерживаясь. Посетители могут уйти и прогнозировать ваш CTA:

Будьте надоедливым промоутером. Заставьте посетителей выбирать вариант: принять или отказать (с точным поводом для отказа).
Джоанна Вайб применила приведённые изменения и увеличила конверсию на 400-500%:

Если посетителям будет необходимо дать вам ответ — да или нет — многие переосмыслят свой выбор. Они скорее примут ваше предложение потому, что это будет казаться более естественным, чем отказ от него.
Почему так происходит? Если Вы заставите людей отказываться от возможности, им будет необходимо подумать о том, какой выгоды они лишаться — что включает механизм отрицания потери (Levin et al., 2002). Они примут предложение потому как они не захотят лишиться выгоды.
Этот эффект очень силён в отношении гедонических отборов (Dhar & Wertenbrach, 1999). Так что Вы можите включить гедонические элементы в Вашу ситуацию.
 |
Мнение: Cергей Сморовоз, бизнес-фотограф и интернет-маркетолог |
|
Если вы станете злоупотреблять и назойливо что-то впаривать, то это скорее приведёт к отрицательному результату. В Рунете такой назойливый приём применяют на веб сайтах c вопросом "А вы подписались на нашу группу в Фейсбуке или ВКонтакте? ПОДПИШИТЕСЬ!" В большинстве случаев такие сайты закрываю сразу, даже не читая. |
Дополнительные источники:
Создание аккаунта
Как только посетители нажали вашу кнопку — независимо от того, подписались они на Ваш блог, создали аккаунт или решили испытать пробную версию некоторые из них не окончат процесс — это неизбежно.
Эти тактики должны помочь помешать посетителям покинуть вашу воронку преждевременно.
11Использование двушаговой активации/авторизации
Принцип:
• Когнитивный диссонанс (Festinger, 1957)
• Приверженность и согласованность (Cialdini, 2006)
|
 |
Примеры отчественных сайтов:
Объяснение:
Хотите добиться повышения конверсию веб сайта? Тогда вы должны усложнить дальнейшее действие для людей.
…Я объясню.
Когда вы предлагаете посетителям создать аккаунт, у вас обычно два варианта:
-
Одношаговая авторизация: вы предоставляете поля для ввода данных прямо на странице.
-
Двушаговая авторизация: вы показываете ссылку или кнопку, посетитель нажимает её, и тогда появляются поля для ввода.
Это кажется нелогичным, но двушаговая система авторизации эффективнее. В чём же причина? Она затрагивает когнитивный диссонанс (Festinger, 1957).
Когда посетители нажимают первую кнопку в вашем двушаговом процессе авторизации, они стараются достичь цели (например, создать аккаунт, получить бонусный контент и т.д.).
Зачастую, посетители будут нажимать на эту кнопку без понимания того, что последует ещё один шаг. Но, нажимая вашу кнопку они подкрепляют собственное мнение о том, что они заинтересованы в достижении этой цели и здесь их первоначальное восприятие является ключом.
Как только посетители достигнут второго шага у них возникнет дилемма. Они нажали на вашу кнопку, потому что они заинтересовались. Если они не выполнят процесс заполнения формы на втором шаге, тогда их поведение не будет соответствовать их собственному интересу. И эта непоследовательность активизирует заднюю часть передней доли коры головного мозга (Veen, Krug, Schooler, & Carter, 2009).
Эти посетители испытывают неприятные эмоции — когнитивный диссонанс — и они хотят разобраться с ними. Как они это сделают? Они будут действовать в манере, соответствующей их восприятию. Они завершат начатое действие.
Дополнительные источники:
12Позвольте посетителям создавать ощутимый прогресс
Принцип:
|
 |
Примеры отчественных сайтов:
Объяснение:
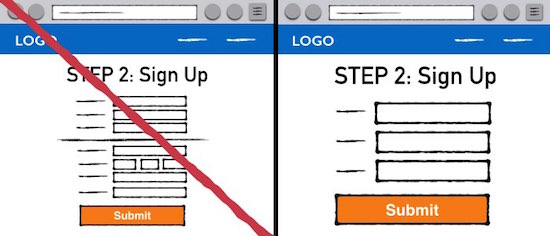
Многие предприниматели рассматривают создание аккаунта как дихотомию:
-
Шаг 1: Пользователь создает аккаунт / использует бесплатную пробную версию
-
Шаг 2: Пользователь тестирует функции
Но эта дихотомия неверна. В этом процессе нет дихотомии. Вместо того, что распологать создание аккаунта вначале, сдвиньте его немного дальше в вашей воронке.

В идеале, посетители должны ощутить видимый прогресс в использовании вашего продукта прежде, чем они начнут вводить свои персональные данные. Если они уже будут вовлечены в использование вашего продукта они начнут испытывать большее желание зарегистрироваться, когда они столкнуться с регистрацией.
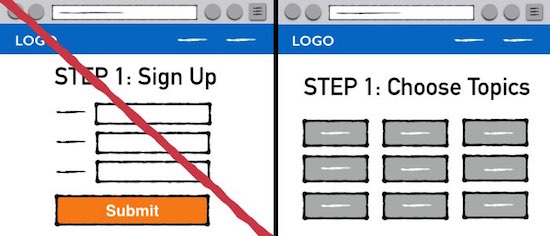
Предположим, что вы создали приложение, которое систематизирует популярный в сети контент в личной ленте новостей пользователя. С изначальной дихотомией ваша воронка может выглядеть так:

Вместо того, чтобы начинать с создания аккаунта — масштабный и инвазивный шаг — начните с того, что спросите пользователей об интересующих им темах.

Часто называемая постепенным вовлечением, эта структура даёт вам три ключевых преимущества:
-
Меньший шаг: Выбор тем менее инвазивен, чем заполнение полей с персональными данными. Люди скорее сделают это.
-
Активация инерции: Прогресс будет усиливать интерес пользователей к вашему приложению. Если они не создадут аккаунт, то испытают когнитивный диссонанс.
-
Активация нежелательности потери. Если пользователь не создаёт аккаунт, он теряет весь достигнутый прогресс, что неприятно (Tversky & Kahneman, 1991).
Дополнительные источники:
13Отсутствие запроса кредитных карт для бесплатных пробных версий
Принцип:
Приверженность и согласованность (Cialdini, 2006)
|
 |
Примеры отчественных сайтов:
Объяснение:
Должны ли пользователи вводить данные своих кредиток, что начать использование вашей бесплатной пробной версии? Есть два мнение по этому вопросу:
-
Если это требуется, Вы можете оттолкнуть пользователей от регистрации
-
Если это не требуется, шанс того, что они перейдут на платную версию уменьшается
Так какое мнение лучше?
Totango проанализировали данные для 100 SaaS компаний и пришел к выводу, что компании работают успешнее, когда они не запрашивают данные кредиток для использования бесплатных версий своих программ.

Когда требуются данные кредитных карт, многие люди потом обновляют версию до платной, что хорошо. Тем не менее, это требование уменьшало число людей, установивших бесплатную версию.
Когда данные кредитных карт не запрашивались, повышался уровень вновь зарегестрировавшихся, что влекло за собой повышение общей итоговой конверсии.
Выводы? Всегда делайте первые шаги в вашей воронке продаж как можно более простыми. Если вы сможете запустить инерцию — любое количество инерции — люди скорее пройдут по предложенному пути (Cialdini, 2006).
Дополнительные источники:
14Подчёркивайте прогресс действий в вашей воронке продаж
|
 |
Примеры отчественных сайтов:
Объяснение:
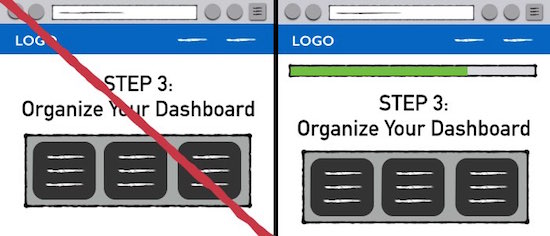
Как все люди мы испытывает эффект градиента цели. Мы испытываем большее желание достигнуть цель, когда мы уже продвинулись к ней.
Один известный эксперимент был проведен в кофейне (Kirvetz, Urminsky, & Zheng, 2006, pdf). Для участия в программе лояльности, возвращающиеся посетители должны были получить 10 печатей чтобы заработать бесплатный кофе.
Выходило, что посетители скорее вернутся если — вместо карточки с местом под 10 штампов — они получали карточку для 12 с 2 уже проставленными штампами.

Не смотря на то, что в обоих карточках требуется поставить именно 10 штампов, иллюзия прогресса мотивирует посетителей возвращаться, чтобы не выполнить задание с нуля, а довыполнить начатое.
Так что используйте это знание в вашей воронке продаж. На каждом шаге поощряйте прогресс пользователей:
-
Создание Аккаунта: "Ваш профайл готов на 23%"
-
eCommerce: "Вы завершили 2 из 5 шагов в процессе покупки"
-
Опросы: "Вы ответили на 3 из 10 вопросов"
Если предположить, что ваша воронка содержит определённое число шагов, эти утверждения будут вести Ваших клиентов прямо к концу воронки.
Дополнительные источники:
Добавление в Корзину
Вы управляете e-Commerce сайтом? Тогда Вам необходимо, чтобы люди добавляли Ваши продукты в свою корзину.
Или возможно Вы предлагаете различные варианты подписки или многоуровневое ценообразование. В этом случае Вы захотите, чтобы люди выбирали вариант, наибольшим показателем ROI (от англ. return on investment) или ROR (англ. rate of return) — финансовый коэффициент, иллюстрирующий уровень доходности или убыточности.
Эти тактики могут помочь Вам в достижении этих целей. И если Вам интересны тактики, связанные с ценообразованием Вы можете обратиться к данной статье.
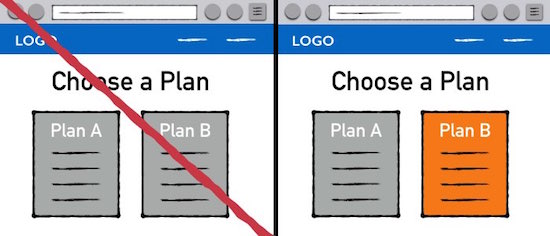
15Добавление визуального контраста в ваш целевой план
|
 |
Примеры отчественных сайтов:
Объяснение:
Тактику 1 описывала два преимущества использования визуального контраста. Это не только привлекает внимание, но ещё и повышает легкость восприятия. Люди могут проще воспринимать ваш призыв к действию, улучшая своё отношение к нему и активно вовлекаться в процесс.
Эти преимущества применимы и здесь. Подумайте над тем, чтобы добавить визуального контраста к целевому продукту.
В описании Тактики 1, я также упомянул, что существует и третья причина для использования визуального контраста. Вот и она: когда некий объект бросается в глаза, люди тратят больше времени смотря на него.
И всего-то, так? Что с того?
Ну… это действительно важно.
Визуальные фиксации — сами по себе могут влиять на выбор поведения. Исследования показывают, что люди скорее выберут тот вариант, на просмотр которого они потратили больше времени (Armel, Beaumel, & Rangel, 2008, pdf).
Точно так же, из списка вариантов они скорее выберут тот, который посмотрели последним (Krajbich, Armel, & Rangel, 2010).
Вот почему визуальный контраст помогает посетителям выбрать определённый продукт. Когда вы повышаете заметность вашего целевого продукта, посетители проводят больше времени смотря на него и изучая его. Таким образом они скорее выберут его когда будут принимать своё решение.
 |
Мнение: Cергей Сморовоз, бизнес-фотограф и интернет-маркетолог |
|
Это же утверждение справедливо и для фотографий. На кафедре нейропсихологии МГУ был разработан метод определения "качественной меры гармонии" картинок и фотографий по шкале от 0 до 100. Когда проводили исследования различных изображений по этой шкале, то выяснили, что изменение качественной меры гармонии на каждые +20 пунктов приводит к удержанию внимания пользователя на +10 секунд. |
Дополнительные источники:
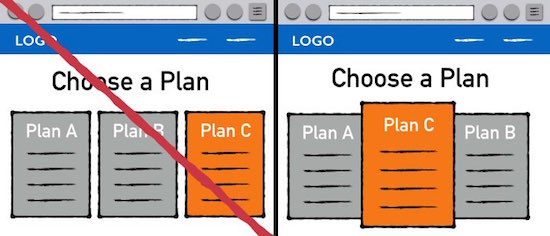
16Размещение вашего целевого плана по центру
Принцип:
|
 |
Примеры отчественных сайтов:
Объяснение:
В предыдущих тактиках я объяснял роль визуального контраста, фиксации взгляда и выбора поведения. Но, помимо этого, вы должны обдумать и месторасположение вашего целевого плана.
Исследователи обнаружили эффект центра сцены. Объекты привлекают больше внимания когда они расположены по центру, что стимулирует людей выбирать их:
"Из двух двух исследований по отслеживанию взгляда следует, что объекты, расположенные по горизонтальному центру привлекают больше внимания. У них больше шансов быть выбранными" (Atalay, Bodur, & Rasolofoarison, 2012, стр. 2)
Вы можете направить внимание к вашему целевому плану и заставить большее количество людей выбрать его, расположив по центру.
Дополнительные источники:
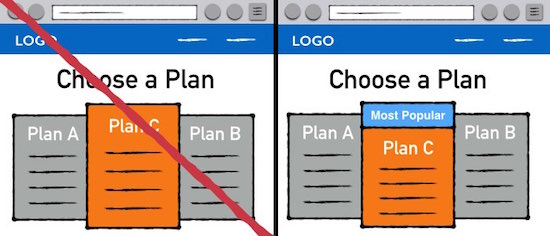
17Определение вашего целевого плана как «наиболее популярное»
Принцип:
Соответствие (Asch, 1956, pdf)
|
 |
Примеры отчественных сайтов:
Объяснение:
Ваш целевой план теперь расположен по центру и имеет внешние отличия. Почему бы не добавить ещё и социальный сигнал?
Как все люди, мы испытываем внутреннее желание следовать за толпой (Asch, 1956). Через определение «Наиболее популярное» вы открываете одобренный обществом путь. У ваших посетителей будет возникать естественный порыв к выбору этого продукта.
Дополнительные источники:
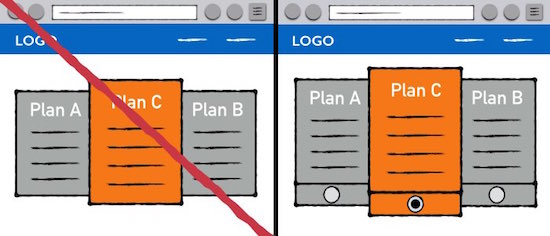
18Создать «параметры по умолчанию» или «дополнения»
|
 |
Примеры отчественных сайтов:
Объяснение:
Johnson & Goldstein (2003) сделали поразительное открытие связанное с параметрами «по умолчанию».
Из их данных следует, что страны могут увеличить количество доноров органов в два раза, используя метод отказа вместо согласия. Когда согласие на донорство рассматривается как изначальная точка, вдвое больше людей остаются привержены этому варианту.
Почему опции «по умолчанию» настолько эффективны? Есть три основных причины.
-
Снижение когнитивной нагрузки: Проще принимать решения. Зачем тратить время на выбор варианта? Один из них уже выбран.
-
Запускается механизм согласованности: Опции «по умолчанию» рассматриваются как «наиболее популярное» (смотрите предыдущую тактику).
-
Запускается механизм отрицание потери: Мы представляем себя с вариантом «по умолчанию» и начинаем считать себя в праве использовать её преимущества. Если мы утратим эти преимущества, нам будет неприятно.
Вы можете использовать опции «по умолчанию» различными способами. Например, вы можете сделать ваш целевой план опцией «по умолчанию» (взгляните на пример выше).
Но этот вариант все же выглядит как несколько смущающий. Мало кто организовывает ценообразование таким образом.
Возможно, более эффективно будет использовать опцию «по умолчанию» чтобы продать дополнительные продукты на этапе оплаты.

Когда посетители увидят эту опцию, они представят себя с гарантийной страховкой. Так что если они откажутся, они потеряют её преимущества. Это неприятно. Вы также можете использовать вариант «по умолчанию» когда люди регистрируют бесплатную пробную версию.

Это решение может стать сложным для части пользователей. Но если вы добавляете вариант «по умолчанию», Вы понижаете необходимость обдумывать данный вопрос. Вместо того чтобы тратить моральные силы на принятие этого решения, часть посетителей просто выберет опцию «по умолчанию».
Дополнительные источники:
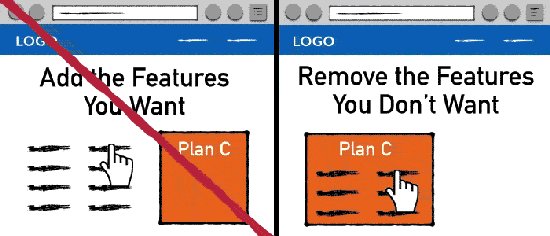
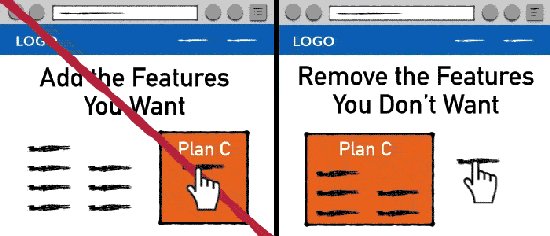
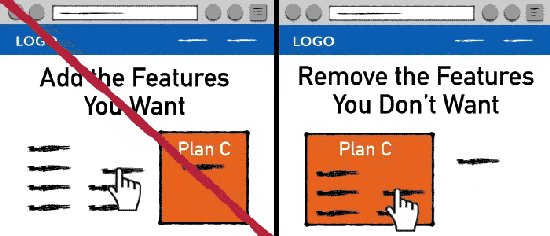
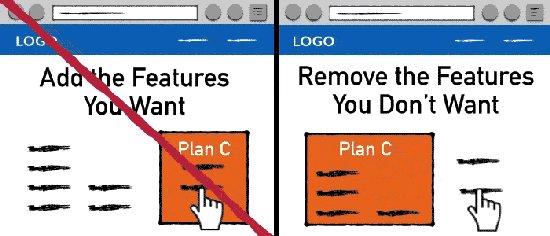
19Попросите пользователей удалить лишнее из списка
|
 |
Примеры отчественных сайтов:
Объяснение:
Эта такти
Полный текст статьи читайте на CMS Magazine
