Суперсила заказчика: как повлиять на сроки разработки
«Агентства либо косячат со сроками, либо изначально закладывают слишком много времени. А для нас простой в запуске — это потеря денег». По нашим наблюдениям это одно из опасений наших заказчиков, которые ищут подрядчиков для создания сайта. Поэтому мы решили рассказать, какие сроки разработки сайтов на самом деле реальны, на что тратит время агентство и как вы можете ускорить или затормозить процесс.
В digital-агентстве команда каждого проекта состоит из аккаунта, прожекта, аналитика, дизайнеров, программистов. И есть еще одна роль, которую часто не учитывают вы, — заказчик проекта. Да, вы — часть команды и ваша роль важная:
-
Вы — хранитель знаний о проекте. Без этой информации проект не стартует: цели разработки сайта, веб-сервиса или мобильного приложения; информация о бизнес-процессах компании и конечных пользователях; что должен уметь интерфейс для решения задач пользователей.
-
Вы — конечное лицо, принимающее решение. Мы можем предлагать, объяснять выгоды или даже настаивать на чем-то. Однако последнее решение за заказчиком, ведь именно ваши бизнес-задачи решает готовый веб-продукт.
-
Вы — поставщик контента. Даже если тексты, фото и видеоматериалы делает агентство, источником контента будет заказчик: от вас понадобится список товаров или услуг, рассказ о миссии и ценностях компании, разрешение на проведение съемок на своей территории.
Заказчик — полноправный член команды, а значит, как и агентство, заинтересован в хорошем результате и готовности проекта в срок. И тоже влияет на оперативность разработки своими действиями.
Зона ответственности агентства на старте — выбрать подход к управлению проектом, который гарантирует сроки. Подход зависит от сложности проекта в целом и каждого из его этапов. В каждом проекте есть аналитика, непосредственно разработка и согласование.
Например, у нас в Атвинте возможны три подхода к разработке: краткосрочные проекты, проекты с углубленной аналитикой и разработка по принципу MVP.
Рассмотрим, на примерах, как заказчик может повлиять на сроки проекта на каждом из типов проекта.
Краткосрочные проекты
Такой подход подойдет для корпоративных сайтов и лендингов с минимальной индивидуальной функциональностью. На сайте можно познакомиться с компанией и оставить заявку, нельзя выбирать товары, совершать покупки, отслеживать сделки.
Итоговый результат такого проекта можно описать практически сразу. Этапы аналитики и разработки занимают примерно равное время. Аналитика нужна, чтобы оценить ситуацию на рынке: что делают конкуренты и что нужно пользователям. В таких проектах особое внимание — к дизайну и контенту.

Как происходит в жизни
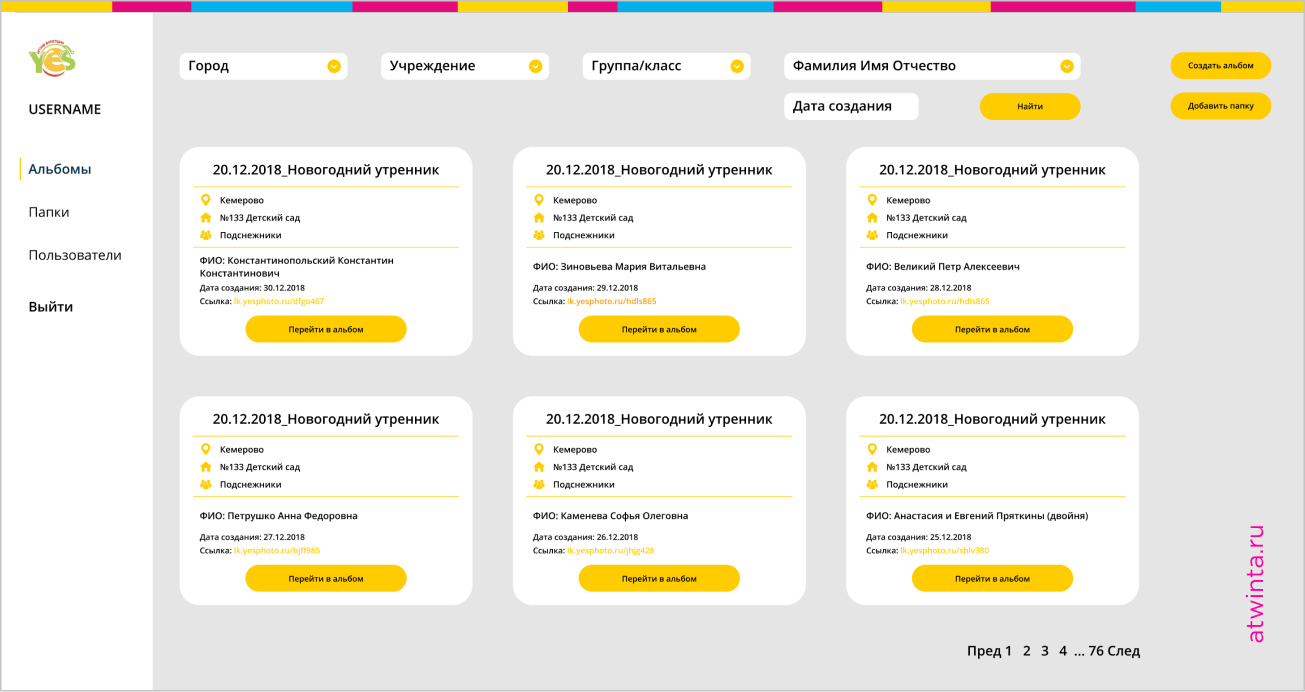
Разработка сайта с личным кабинетом клиента для фотостудии YES заняла чуть меньше 2 месяцев.
При работе над личным кабинетом заказчик сразу рассказал о специфике работы с фотографиями клиентов в интернете. Фотостудия проводит съемки детей в школах и детских садах. Родители хотят получить фото детей не выходя из дома. При этом по закону фото не может быть размещено публично или так, что их случайно увидит или скачает кто-то кроме родителей ребенка.
Благодаря тому, что заказчик рассказал об ограничении, мы сразу запрограммировали приватное скачивание фотографий. Фотограф распределяет фото по папкам пользователей в административной панели сайта. Родители детей регистрируются на сайте и получают ссылку для доступа к папке с фотографиями своей семьи. Ссылка доступна только конкретному человеку.

Дополнительно ускорило процесс то, что заказчик заранее подготовил тексте и изображения для наполнения главной страницы сайта.
А вот альтернативный пример. Делали сайт для жилищного застройщика. С момента согласования дизайн-концепции до релиза сайта прошло 4 месяца. Это время мы ждали от заказчика верные изображения планировки квартир и текстовые описания для наполнения разделов.
Создать такой контент самостоятельно без участия заказчика не выйдет. Этой информацией обладает только клиент.
Как вам повлиять на скорость разработки
-
Поделиться информацией. Расскажите максимум информации о своем бизнесе и клиентах, предоставьте список услуг или товаров.
-
Ваш сайт — ваш контент. Подготовьте заранее фотографии и текст для наполнения сайта. Если контент разрабатывает исполнитель, свяжите агентство с сотрудниками, со слов которых можно описать услуги. Дайте доступ для проведения фото и видеосъемки.
-
Согласовать вовремя. Мы присылаем на согласование техзадание, прототипы, дизайн-концепцию, макеты страниц и сам итоговый продукт. Изучайте внимательно, задавайте вопросы, обсуждайте то, что не нравится.
Проекты с углубленной аналитикой
В терминах проектной разработки их называют двухэтапными или waterfall-проектами.
Зачастую это проекты, которые автоматизируют бизнес-процессы. Такой проект нельзя сделать, придумав функции с потолка. На первом этапе аналитик и прожект агентства будет разбираться в сфере и специфике бизнеса компании заказчика. Мы исследуем пользовательские сценарии, создаем прототипы и дизайн-концепцию будущего интерфейса.

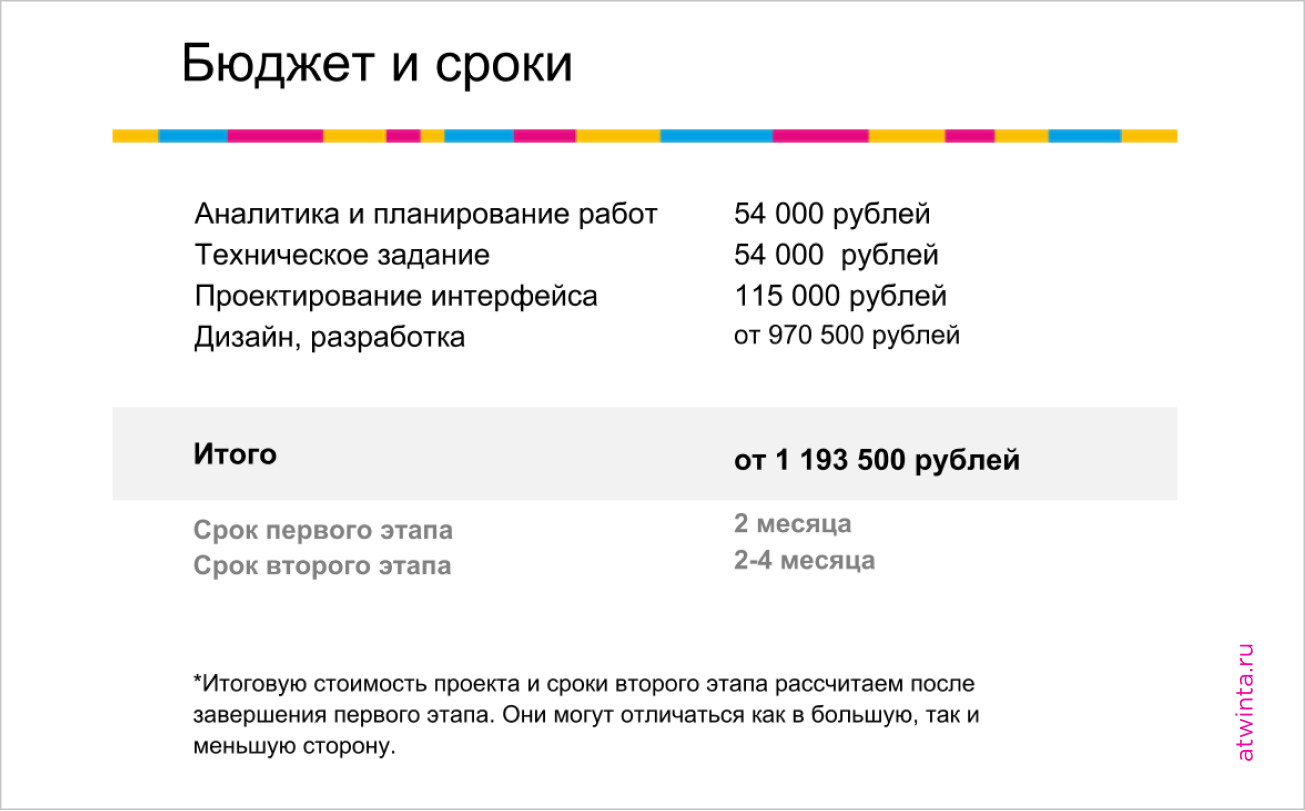
В таких проектах невозможно точно спрогнозировать, сколько времени понадобится непосредственно на программирование и верстку, пока не проведен этап аналитики. В коммерческих предложениях и договоре мы указываем время на аналитику, создание технического задания и прототипирование. Срок релиза готового продукта называем только после завершения первого этапа.

Так выходит быстрее и дешевле для клиента, чем разработка без прототипирования и аналитики: в прототипах легко изменить логику работы или добавить функции интерфейса. На этапе программирования это будет гораздо затратнее.
Как происходит в жизни
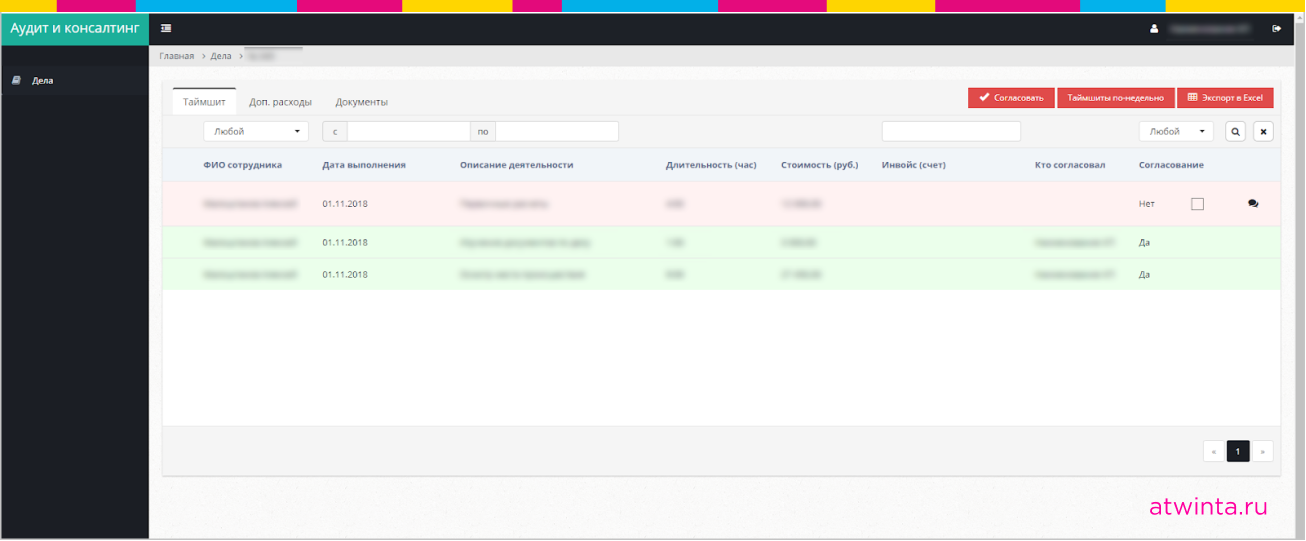
Сервис учета сделок для компании «Аудит и Консалтинг» мы создали его за 3 месяца, два из которых ушли на изучение и описание бизнес-процессов.
Компания «Аудит и Консалтинг» проводит аудиторскую оценку страховых случаев. Крупные российские страховщики обращаются в компанию для оценки ущерба и дальнейшего расчета выплат своим страхователям.

Заказчик активно тестировал пользовательские сценарии, объяснял все нюансы работы, иногда отвергал предложенные нами очевидные решения «потому что у нас так не сработает».
Благодаря такой вовлеченности команда проекта оперативно разобралась в особенностях взаимодействия аудиторов с их клиентами — страховыми компаниями. Нашли слабые места в системе взаимодействия и предусмотрели, как веб-продукт поможет их устранить. В результате автоматизировали работу аудиторов, при этом сохранили привычный для пользователей порядок действий. Мы учли профессиональную терминологию: карточки учета времени называются «Таймшитами», а заявка от страховой компании — «Дело».

Антипример: разработка сервиса для крупного Холдинга в 2016 году. Мы сделали корпоративный портал с функциями системы постановки задач, планировщиком и мессенджером. Работа растянулась почти на год.
Основная проблема — на этапе прототипирования с нами работал один представитель заказчика, а к моменту согласования подтянулись руководители смежных подразделений. У новых ЛПР было свое видение и пожелания. Мы снова погружались в бизнес-процессы, отрисовывали интерактивные прототипы, согласовывали, учитывали противоречивые замечания каждой из сторон. Количество функций будущего продукта разрасталось, а срок аналитики вырос на треть.
В итоге через полгода мы остановиться на варианте, который устраивал наиболее влиятельных ЛПР. За следующие 2 месяца создали корпортал для автоматизации работы почти 50»000 сотрудников федерального холдинга. Готовый продукт оказался настолько многофункциональным, что инструкция для пользователей уложилась в книгу. Внедрить веб-сервис заказчикам оказалось проблематично.
Как вам повлиять на скорость разработки
-
Исследовать вместе с агентством. Посвятите аналитика и прожекта в процессы компании, покажите, как все устроено. Это поможет команде агентства разобраться, как все работает сейчас и что должно улучшиться после разработки веб-продукта.
-
Сразу тестировать на пользователях. Разрешите и организуйте тестирование интерактивных прототипов на реальных будущих пользователях. Так проще и быстрее поправить неудобные функции интерфейса, чем на стадии тестирования продукта или после релиза.
-
Принимает решение один человек. Выделите одного ответственного за общение с агентством и согласование. Это человек, который видит проект в целом, собирает все пожелания коллег, отсекает лишние хотелки, оставляет на реализацию действительно важные функции.
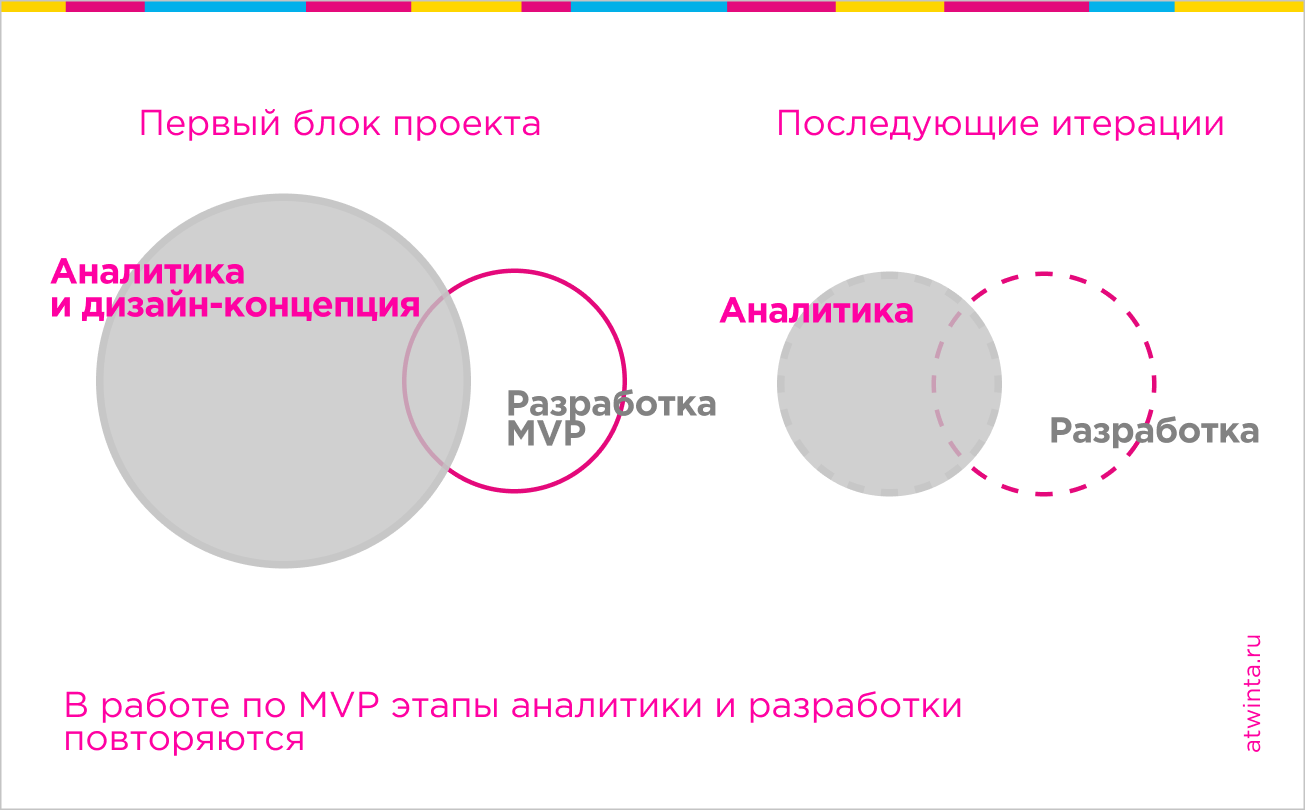
Разработка по принципу MVP
Ситуацию с раздуванием этапа аналитики можно избежать, если разделить весь проект на блоки. Сначала описать и запрограммировать основные функции, а остальную функциональность наращивать в следующих этапах. В терминах управления проектами такая методика называется SCRUM и относится к созданию, развитию и поддержке многофункционального продукта.

Этот подход идеален для сложных многопользовательских веб-сервисов: уже с минимальным рабочим веб-продуктом заказчик будет получать прибыль или оптимизирует работу сотрудников.
В дальнейшем продукт можно развивать и дорабатывать, подстраивая под меняющийся рынок и бизнес-идеи по развитию компании.
Как происходит в жизни
Для корпоративного портала из прошлого примера такой подход позволил бы поэтапно делать и внедрять продукт.
Основная цель разработки корпортала: сделать удобной совместную работу сотрудников из разных городов и регионов. На первом этапе достаточно запрограммировать систему постановки задач и новостной раздел. После этого внедрить новую систему и узнать мнение сотрудников: чего не хватает корпоративному порталу. В следующих шагах добавлять те функции, которые повысят скорость коммуникаций и улучшат работу. Например, добавить внутренний мессенджер или планировщик задач в виде календаря.
Попытка реализовать за одну итерацию как можно больше фич приводит к смещению сроков релиза. Так срок работы над проектом для Smart Logistic, сервиса доставки из ИКЕА, увеличился до 4 месяцев, а планировали сделать за 3. Причина: от старта проекта до первого релиза количество функций, нужных для нормальной работы компании, выросло почти в 4 раза.

Помимо необходимых каталога и возможности оформить заказ на сайте, мы реализовали административную панель для независимого управления бизнесом отдельно в каждом городе присутствия.
Как вам повлиять на скорость разработки
-
Расставить приоритеты. На этапе аналитики четко определите главную проблему, которую решает продукт разработки. Так будет проще выбрать, что реализовать в первую очередь, а что оставить на потом.
-
Сначала главное, потом — фичи. Не настаивайте на новых функциях и фишках в текущей итерации до релиза первой версии.
-
Внимание на результат. Внимательно изучите техзадание, прототипы и дизайн-концепцию. Оцените, решает ли результат главную проблему желаемым образом. Протестируйте удобство и понятность интерфейса. Согласовывайте вдумчиво, иначе получите не то, что хотели.
В чем суперсила заказчика
Так что это получается, клиент платит агентству деньги за готовый веб-продукт, и ему же придется «поработать» на проекте? И да, и нет. У заказчика есть обязанности, от которых не отойти и те, которые может взять на себя агентство.
Неизбежные обязанности заказчика
-
Рассказать видение: проекта, своего бизнеса, желаемой аудитории и результата.
-
Согласовывать вовремя. От этого зависит, будет ли готово в срок и как вам нужно.
-
Один проект — один представитель от вас. Чем меньше участников переговоров в процессе ведения проекта, тем быстрее придем к результату.
-
Выбрать агентство с устоявшимся подходом к проектам.
При выборе подрядчика обращайте внимание, какой подход к работе предлагают, как обосновывают сроки разработки, за счет чего гарантируют, что не опоздают.
Например, жестко закрепленные сроки на старте проекта — признак дилетантов или совсем новичков. Это означает одно из двух:
-
Исполнители прикинули время «на глаз», без погружения в задачу и согласования с теми, кто этот проект будет вести.
-
Агентство согласилось на озвученный заказчиком срок лишь бы заключить договор. В процессе срок, конечно же, увеличится.
На старте легко оценить время на аналитику, прототипирование и дизайн-концепцию. Срок релиза готового продукта будет ясен после завершения первого этапа.

Обязанности заказчика, которые можно делегировать агентству
-
Генерировать контент. Агентство напишет тексты, проведет фотосессию и сделает видео под общую концепцию веб-продукта.
-
Исследования пользователей. Аналитик проведет опросы о желаемых функциях или тестирование результатов на фокус-группе.
Вам нужно будет только поделиться предпочтениями на старте и вовремя согласовывать. Такое делегирование увеличит стоимость проекта, зато будет проще уложиться в срок и сохранить невосполнимый ресурс — время.
Полный текст статьи читайте на CMS Magazine
