Разработка сайта для международного аэропорта Якутск
ЗаказчикАэропорт Якутск — международный аэропорт в Дальневосточном федеральном округе на северо-востоке России.ЗадачаНеобходимо создать новый сайт на удобной платформе и синхронизировать его с внутренней системой аэропорта.
Задача
Нам необходимо было создать новый сайт на удобной платформе:
- Сайт должен отвечать последним требованиям веба и оправдывать ожидания его пользователей: быстрая загрузка страниц, адаптивная вёрстка, понятная навигация, удобный интерфейс.
- Необходимо сделать синхронизацию сайта с внутренней системой аэропорта и предоставить инструменты для его удобного администрирования.
- Сайт должен соответствовать фирменному стилю аэропорта.
Решение
Сначала мы проанализировали показатели старого сайта, сформировали и оптимизировали новую структуру. Далее соотнесли интересы ЦА с новой структурой и предполагаемым содержанием нового сайта.
Далее сделали прототипы каждой страницы. Совместно с заказчиком проанализировали логическую структуру блоков и элементов интерфейса, а также проработали сценарии взаимодействия пользователей с сайтом. Когда по ключевым страницам было достигнуто полное понимание, мы перешли к прототипированию второстепенных страниц. В рамках этого этапа мы создали 26 уникальных, детализированных прототипов страниц будущего сайта.
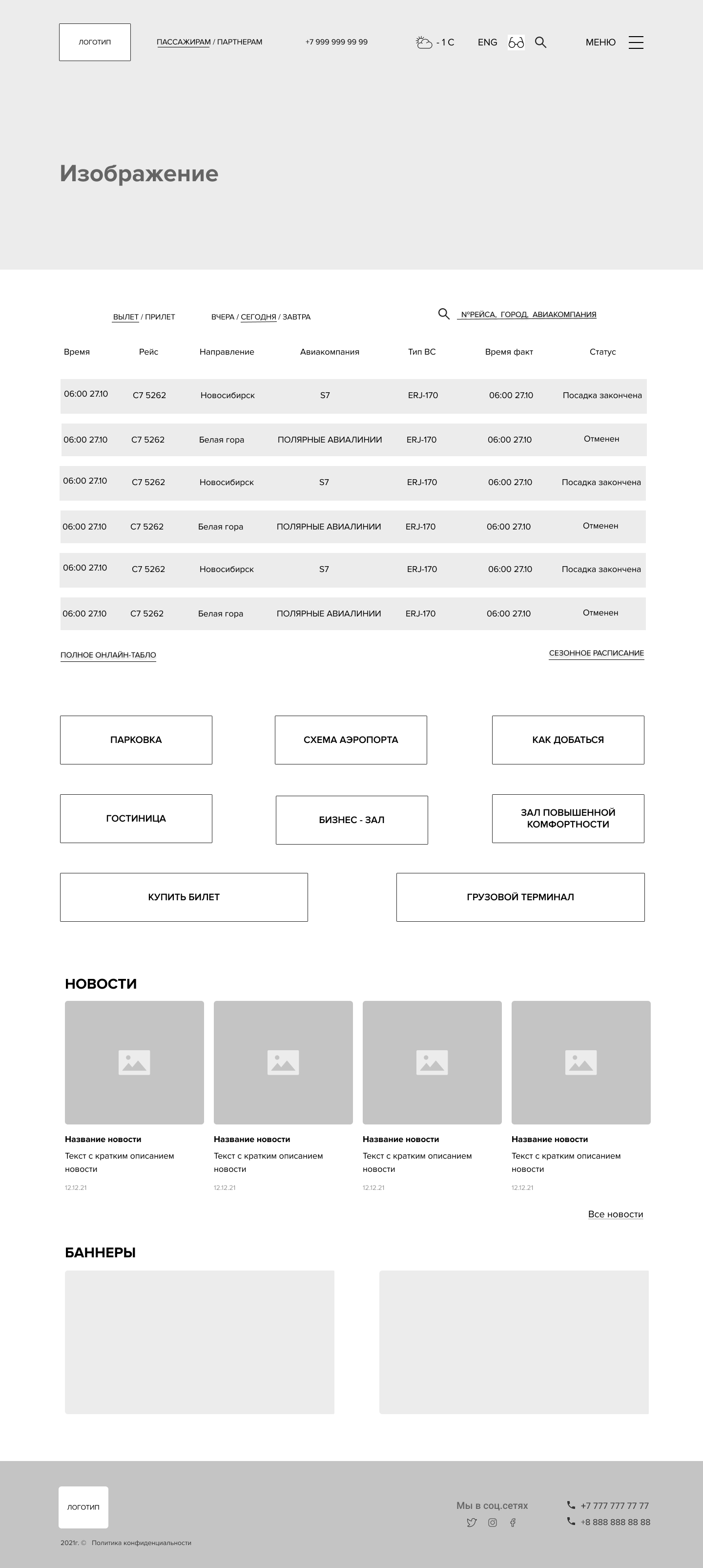
Пример прототипа главной страницы:

Мы подробно изучили брендбук и создали авторский дизайн в соответствии с выбранной клиентом визуальной концепцией. Перед непосредственной отрисовкой дизайн-макетов на основе прототипов мы подготовили заказчику на выбор два варианта визуальной концепции. После выбора концепции начали отрисовку главной страницы и её согласование, затем поочерёдно проработали все внутренние страницы. Всего на проекте было отрисовано более 98 страниц. Данный дизайн готовила команда одновременно из трёх дизайнеров.
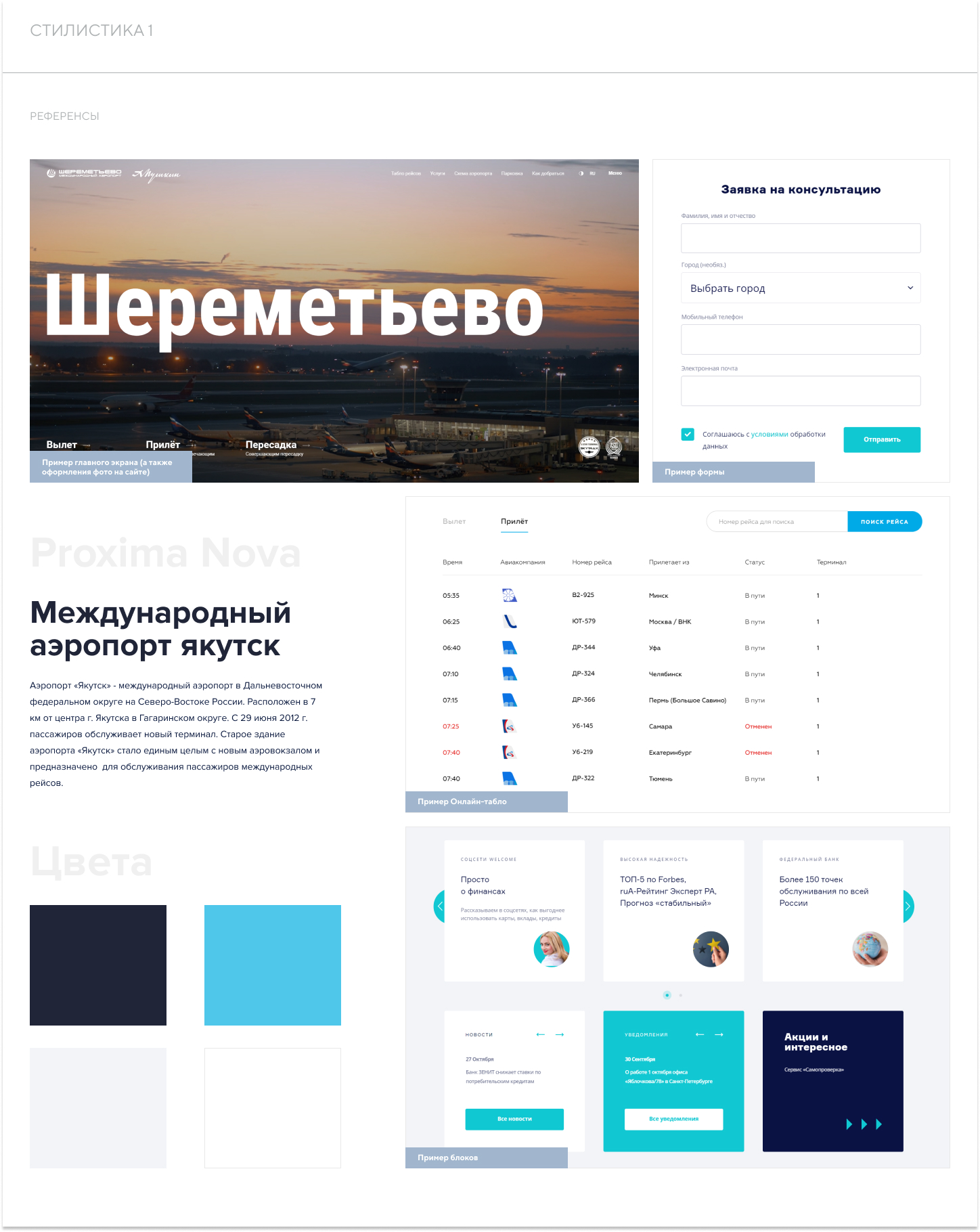
Стилистика 1:

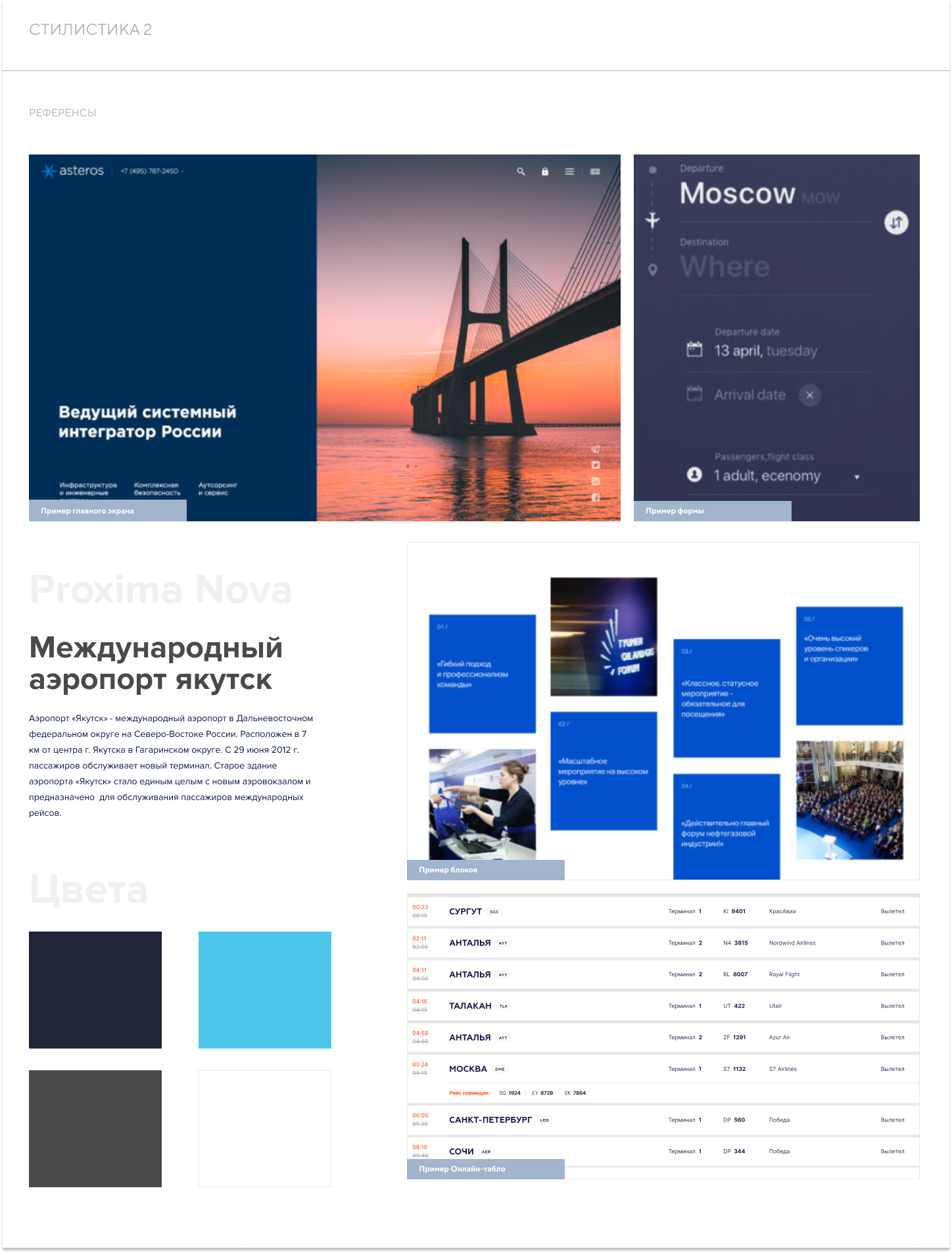
Стилистика 2:

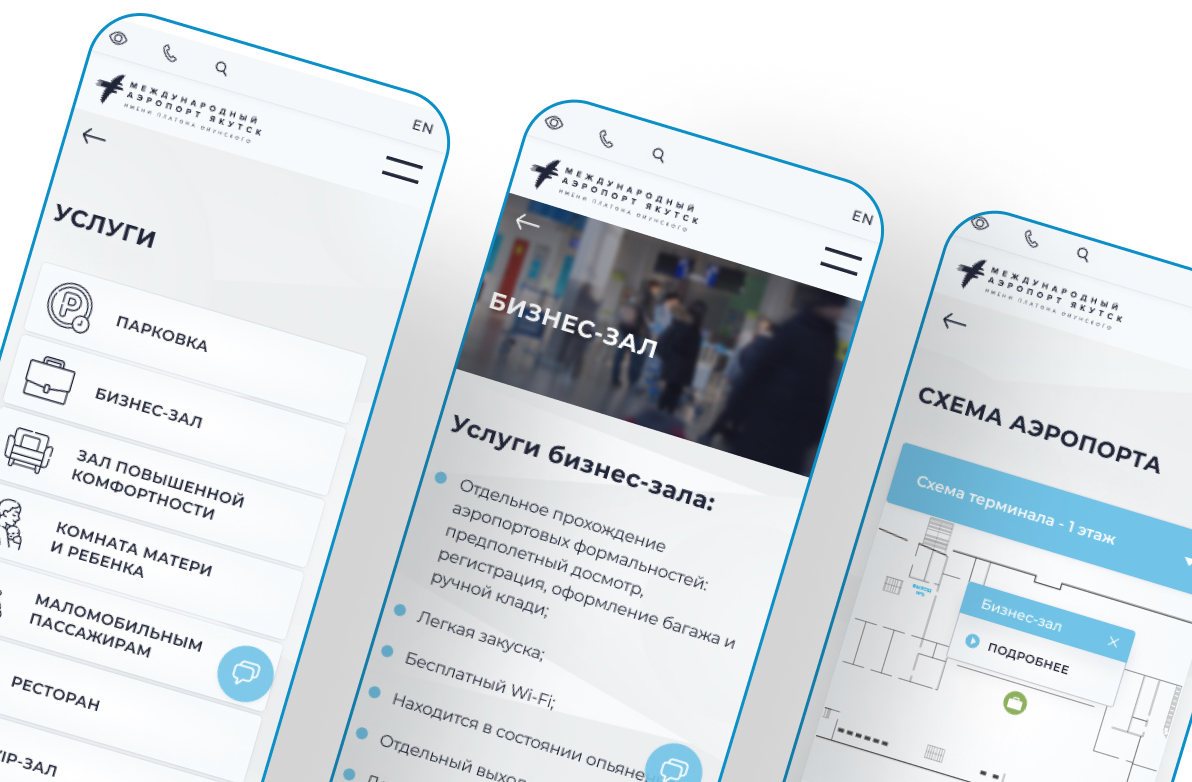
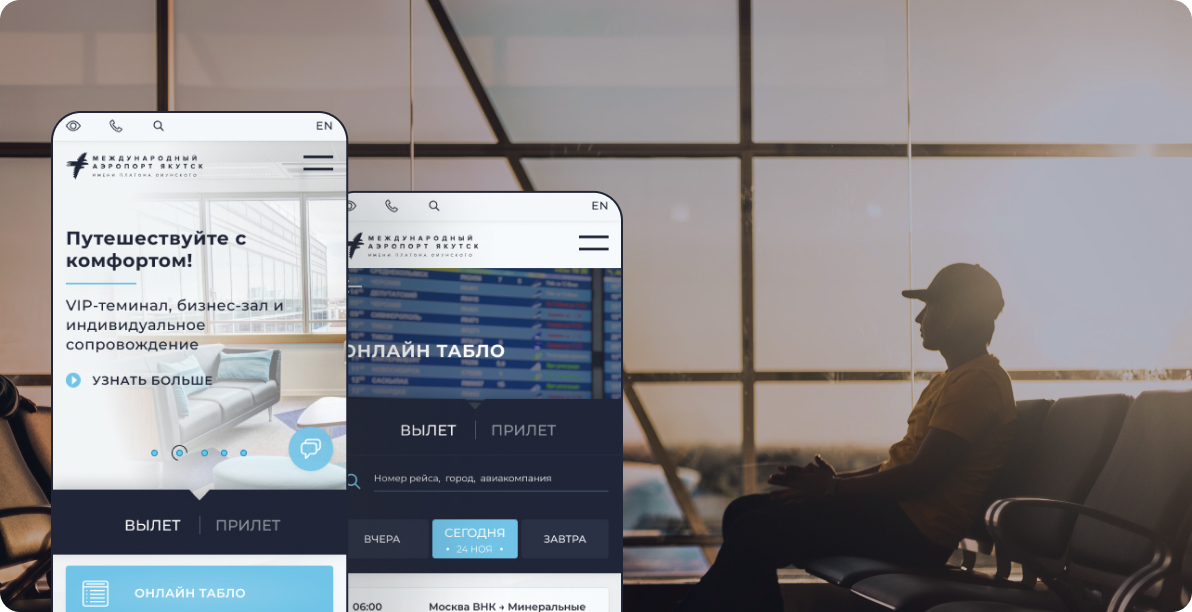
После выбора концепции мы заверстали отрисованные макеты и добавили версию для слабовидящих людей. На этапе верстки мы заверстали все имеющиеся дизайн-макеты. Особое внимание уделили адаптивной вёрстке, так как с самого начала реализации проекта мы понимали, что пользоваться сайтом в большинстве своём будут пассажиры с мобильных устройств. Особо хотелось бы отметить, что вёрстка сайта была выполнена без использования jquery, что облегчает вес сайта при запросах на страницы.
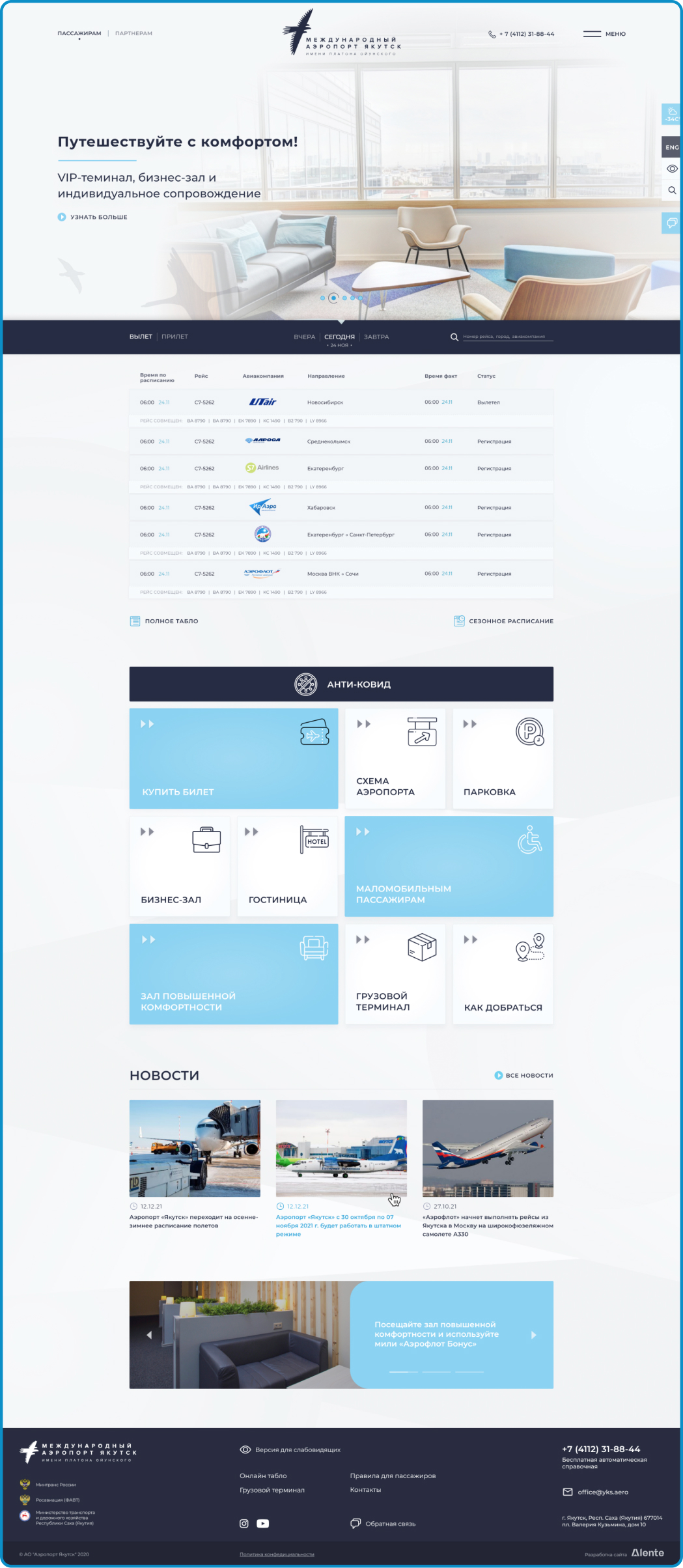
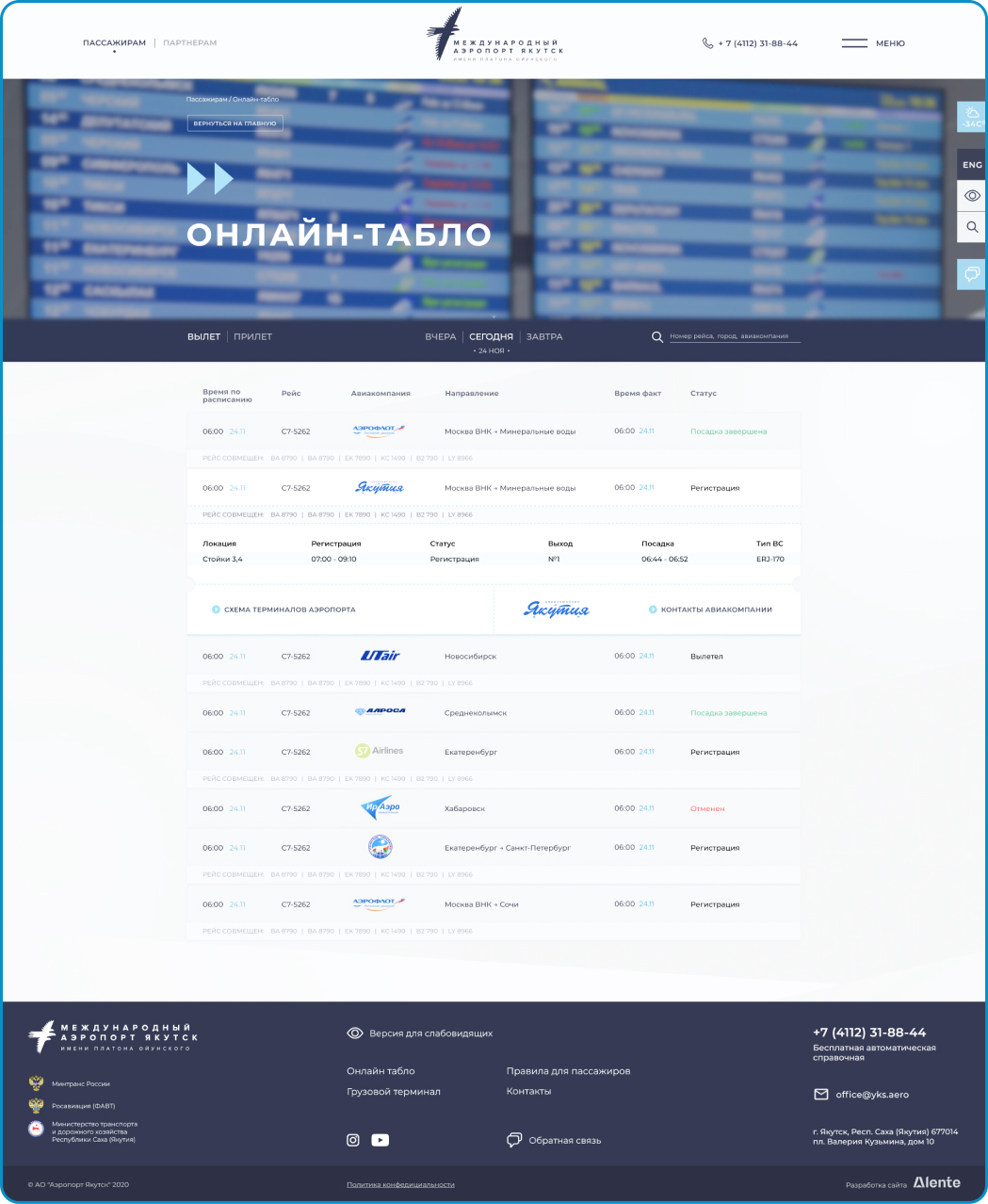
В итоге главная страница выглядела так:

На следующем этапе мы запрограммировали все зафиксированные функции. На сайте было запрограммировано большое количество функций. На некоторых страницах используются данные, которые необходимо получать от внешнего источника. Был написан автоматический импорт информации для страниц и блоков: онлайн-табло, сезонное расписание, отслеживание груза, информация о погоде.
Онлайн-табло и расписание рейсов на сайте синхронизированы с внутренней системой аэропорта.

Сайт состоит в основном из страниц, собираемых в конструкторе блоков. В конструкторе можно выбрать шаблон и заполнить блоками контента. Блоки представляют из себя не только контентную часть, но и возможность отобразить формы обратной связи. Таким образом, можно собирать страницы под большой спектр нужд (контакты с обратной связью, информационные страницы, страницы с бронированием различных помещений). Функционал позволяет максимально подробно подать информацию обо всех услугах аэропорта для своих клиентов.
Также на сайте есть локализация. Можно любой контент вести на двух языках: английском и русском. Кроме того, имеется возможность «на лету» добавить другие языки.
После этого дело оставалось за малым — протестировать каждую страницу, пройти пользовательские сценарии, отладить и исправить, чтобы всё работало так, как и задумывалось. Перед запуском сайта мы проверили всю функциональность и произвели отладку. Чтобы переход на новый сайт был для пользователей более комфортным, а заказчик сохранил имеющийся органический трафик, мы настроили редиректы со страниц старого сайта, которые были в индексе поисковых систем, на новые страницы сайта.
Результат оправдал наши ожидания: сайт получился удобным, современным и представительным.
Нам было интересно заниматься этим проектом, потому что он дал не рутинные, а интересные задачи, такие как обмен данными, сведе? ние всего массива требуемых страниц к общим принципам построения для конструктора.


Полный текст статьи читайте на CMS Magazine
