Разработка имиджевого сайта для Selcraft
ЗаказчикКомпания Selcraft — российский производитель ПО. Специализируется на разработке, управлении и внедрении комплексных проектов в области инфокоммуникационных технологий для мобильных операторов связи.ЗадачаРазработать имиджевый сайт для бизнеса. Опираясь на брендбук, создать узнаваемый сайт компании. Отразить в дизайне современность и масштаб компании Selcraft.
Проблема
Компания Selcraft обновили бренд-айдентику, разработали брендбук. Но сайт остался в старом сеттинге и нуждался в полной переработке: он не отражал современный имидж компании и её серьёзный опыт. Клиенты Selcraft — крупные и известные компании, например, операторы мобильной связи, такие, как: МТС, Билайн, Мегафон, Ucell и другие.
Решение
Заказчик предоставил нам брендбук компании, где ключевыми элементами были логотип и цветовые сочетания. Реализовать дизайн сайта компании нужно было, учитывая их.

Дизайн-концепция и прототипы
Сначала мы синхронизировались с заказчиком, подобрали референсы, которые ему нравились, составили мудборд.
Работу с Selcraft начали с разработки дизайн-концепции. Обычно мы работаем по другой системе: у нас есть стандартные зафиксированные этапы работ (аналитика, проектирование, дизайн, разработка, тестирование), но для работы с этим клиентом мы поменяли этапность работ и начали с дизайн-концепции, так как заказчику было важно увидеть, что мы друг друга хорошо понимаем в плане будущего дизайна.
Концепция по дизайну, в итоге, понравилась заказчику. После этого мы сделали шаг назад, провели этап проектирования, затем перешли к прототипам и написанию ТЗ. После этих этапов мы немного доработали изначальную концепцию: синхронизировались с заказчиком по расположению объектов и текстов.

Прототипы

Со временем мы дорабатывали прототипы, предлагая лучшие варианты для заказчика, предпочтения которого тоже менялись в процессе работы над сайтом. Например, мы предложили способы, как можно оптимально переработать блок с проектами, а также переделали все call-to-action на сайте.
Конструктор текстовых блоков
Разработка дизайна и контента для сайта шли параллельно. Для обеспечения независимости дизайна от контента, мы разработали конструктор текстовых блоков, в котором проработали различные варианты расположения текста и его видов.
Благодаря этому мы смогли подготовиться к тому, что тексты могут быть любыми. Предложили и согласовали объёмный макет текстовых блоков для будущего контента. Включили туда все решения, которые могли предвидеть на этапе разработки макетов.
В конструкторе текстовых блоков содержалось максимум текста и графическое решение. Мы постарались поэкспериментировать с подачей информации: например, пересмотрели стандартный вид буллет-листа и подачу информации.
На этапе создания макетов мы предусмотрели всё, что сейчас есть в готовом сайте. Благодаря созданию конструктора текстовых блоков, мы смогли очень быстро запустить проект, как только был контент был готов и согласован.

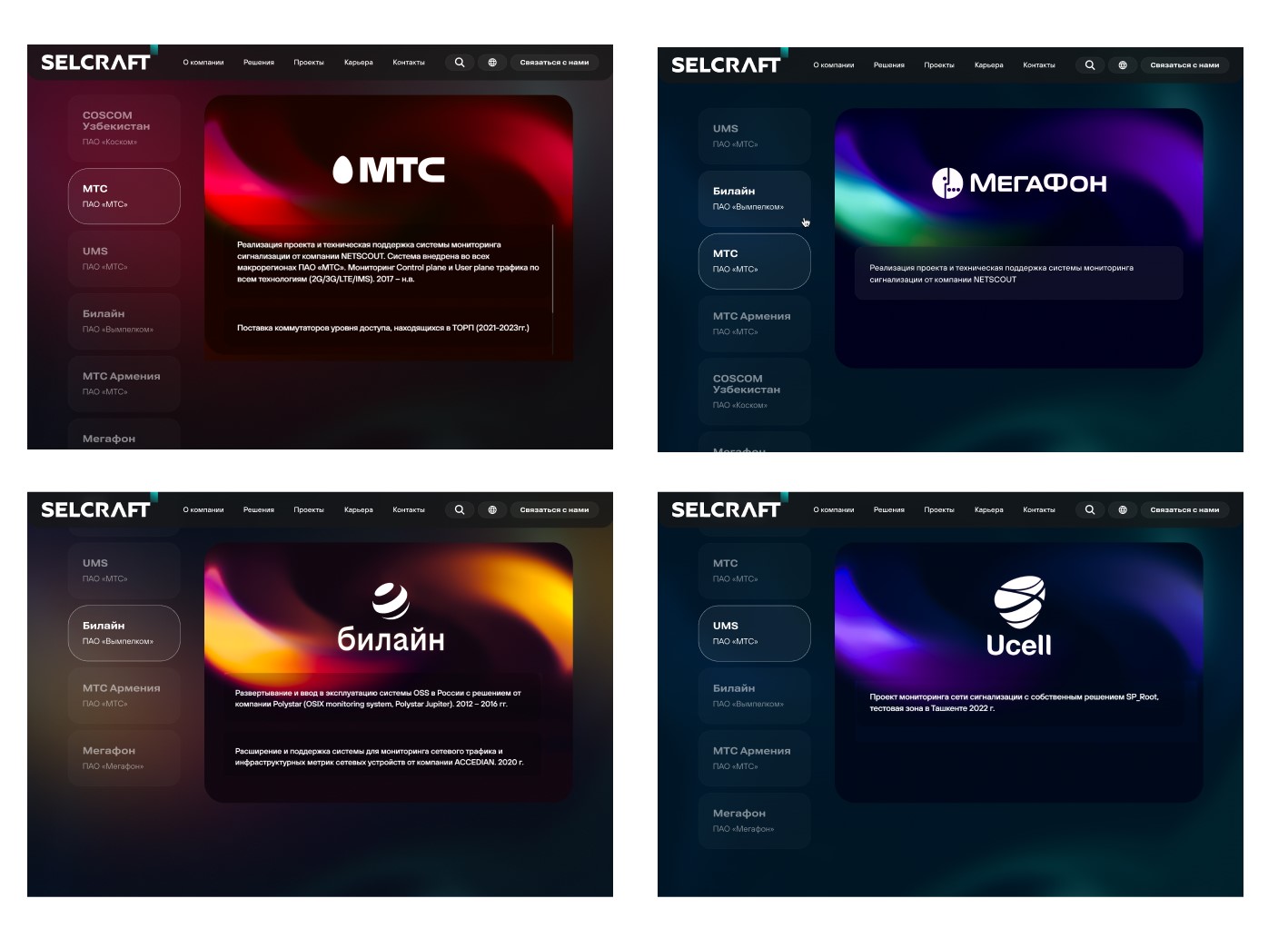
Главная страница
Когда контент был готов, мы вместе с заказчиком схематично обозначили, какие элементы должны быть на каждой странице сайта. После этого мы приступили к реализации дизайна сайта и обернули в разработанные дизайн-макеты текстовую информацию.
Основной акцент был на дизайне и анимации, которые мы наложили на некоторые объекты — на крупные кнопки, на кнопки обратной связи, на перечень клиентов. Также мы развили концепцию, начало которой было положено в брендбуке — превратили монохромный бирюзовый градиент в северное сияние, которое теперь располагается на подложке сайта. В его создании мы отталкивались от одного из способов взаимодействия субъектов инфокоммуникаций — магнетизма.

Также на всех страницах сайта мы реализовали параллакс-скрол. Фоновые изображения перемещаются относительно виртуальной камеры медленнее, чем изображения переднего плана, что создает иллюзию глубины двумерной сцены.
Страница проекты

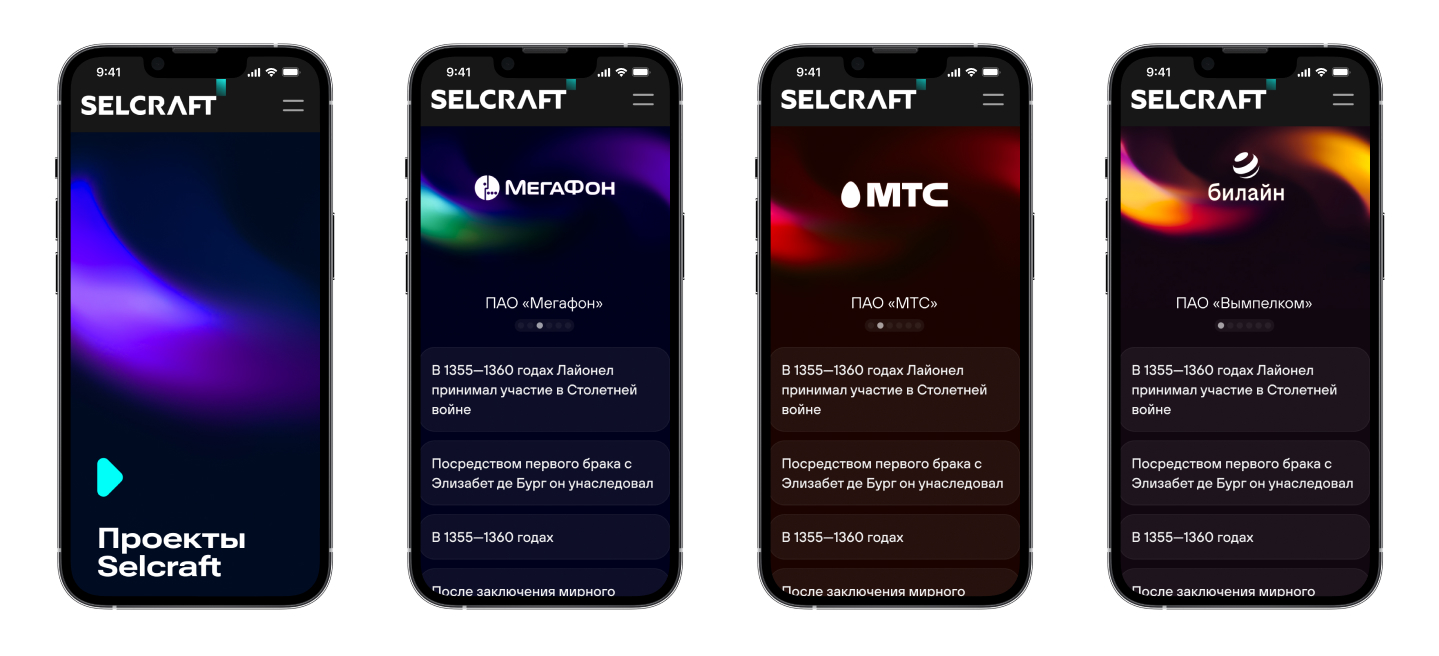
Мобильная версия
На этапе концепции мы всегда делаем интерактивные макеты в Figma с qr-ссылкой. Мы отправляем заказчику эту специальную ссылку на Figma, благодаря чему он может открыть макет на своем мобильном устройстве, а не рассматривать макеты на экране ПК.

Итого
Мы разработали стильный, красивый и современный сайт, отражающий имидж компании Selcraft. Будем продолжать работать с сайтом и планируем реализовать новые модули на нём.
Отзыв клиента

Если вам нужен стильный и продающий сайт, оставляйте заявку на нашем сайте.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
