Продвижение в ТОП-3 сайта на Tilda, невозможное возможно!
Заказчик«ЭлНетМед» — компания создаёт сервисы цифрового здравоохранения для частных клиник. Важнейший участник российского ИТ-рынка.ЗадачаВывести сайт в ТОП-3 Яндекса по 15-ти основным маскам запросов, увеличить поисковый трафик и начать собирать конверсии.
Продвижение в ТОП-3 сайта крупнейшего поставщика ИТ для здравоохранения, собранного на Tilda. Или — невозможное возможно.
На входе мы имеем корпоративный сайт, собранный на конструкторе Tilda с посещаемостью в среднем 400–500 посетителей в месяц и с нулевыми конверсиями.

И сразу множество оптимизаторов скажут: «SEO для Tilda? Ха-ха-ха, с Тильдой будут большие проблемы, как и со всеми конструкторами!».
И мы согласны!
Вот основные сложности, с которыми мы столкнулись сразу же:
- В коде сайта есть множество ошибок, которые сказываются на продвижении в поисковых сетях. Исправить их нельзя, ведь доступ к коду отсутствует. Точнее — код в «Тильде» можно менять не везде.
- Платформа имеет ряд проблем со скоростью загрузки сайта.
- Нельзя сделать массовую настройку редиректов в сторону страниц без слеша. Это формирует дубли страниц.
- В карте сайта невозможно проставить приоритеты индексации страниц.
- Картинкам на бэкграунде нельзя присвоить тег alt (он используется для оптимизации изображений).
- Нет возможности сделать разметку H1—H3.
- Невозможно настроить вручную файл robots.
- Нельзя сделать шаблоны метаописаний.
- Чем больше метрик и показателей аналитики нужно подключить на сайте, тем сложнее настроить взаимодействие аналитики с конструктором.
- Внедрение микроразметки нужно делать на каждую страницу отдельно.
И много ещё чего, друзья!
Но мы пишем это кейс, чтобы доказать Вам, что нет ничего невозможного!
Этап 1 — Технический аудит
По результатам аудита мы исправили базовые технические ошибки, которые в значительной степени мешали сайту высоко ранжироваться в поисковых системах. По крайней мере, те, которые позволила исправить Тильда:
- Добавили редиректы с index.php и index.html.
- Поместили верхнее меню на всех страницах сайта.
- Убрали кликабельность логотипа на главной.
- Устранили дублирование Н1 на страницах. Сделали Н1 в соответствии с заголовками на первом экране. Убрали лишние подзаголовки.
- Прописали вручную хлебные крошки.
- Настроили ошибку 404.
И ещё много маленьких, но полезных правок.
Итак, вот он — технически «почти исправный сайт». Дальше дело за SEO.
Этап 2 — Сбор семантики
Тематика сайта очень узкая и, в основном, низкочастотная, с семантикой было сложно. В итоге у нас было два списка запросов:
- Основные маски запросов (мы его называем маркерный список) — это основной список ключевых слов (15 шт.), на котором будет строиться вся стратегия продвижения. Они подбирались на основе обозначенных клиентом прибыльных направлений и являются приоритетными для получения конечного результата (клиентов). Продвижение по этим запросам — это позиционное продвижение.
- Расширенное ядро — список, который служит для роста трафика на сайт (трафиковое продвижение).
Максимальная эффективность достигается при объединении двух подходов.
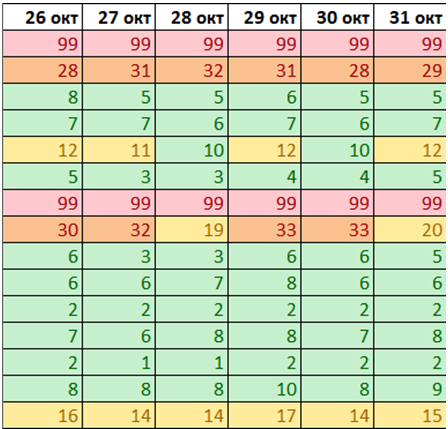
Позиции сайта по основным маскам запросов на старте работ:

В ТОП-3 всего 2 запроса.
Этап 3 — Оптимизация сайта
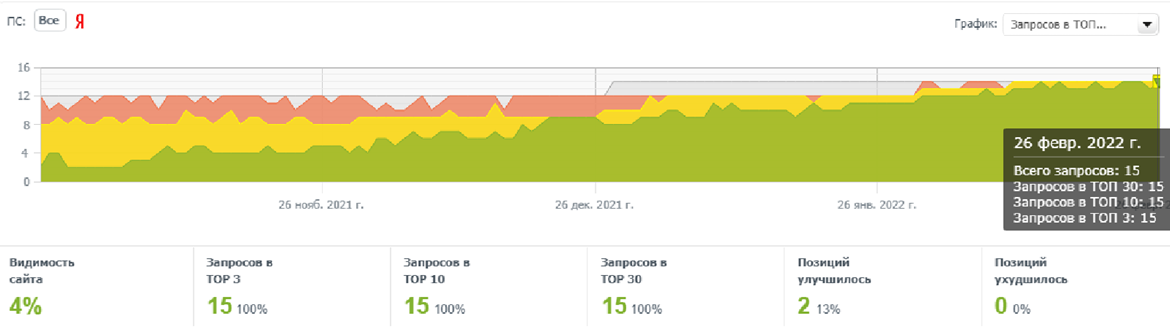
Распределили запросы по страницам, прописали метаописания для продвигаемых и непродвигаемых страниц. Проанализировали конкурентов, на основе анализа написали новые тексты под основные маски запросов. И вот результат по позициям после индексации всех внесенных изменений:

Да, друзья! Все основные маски запросов вышли в ТОП-3. Естественно, стало больше трафика:

Но этого мало. Да и конверсий особо не прибавилось. Что делаем дальше? Работаем над конверсиями!
Этап 4 — Юзабилити и маркетинг
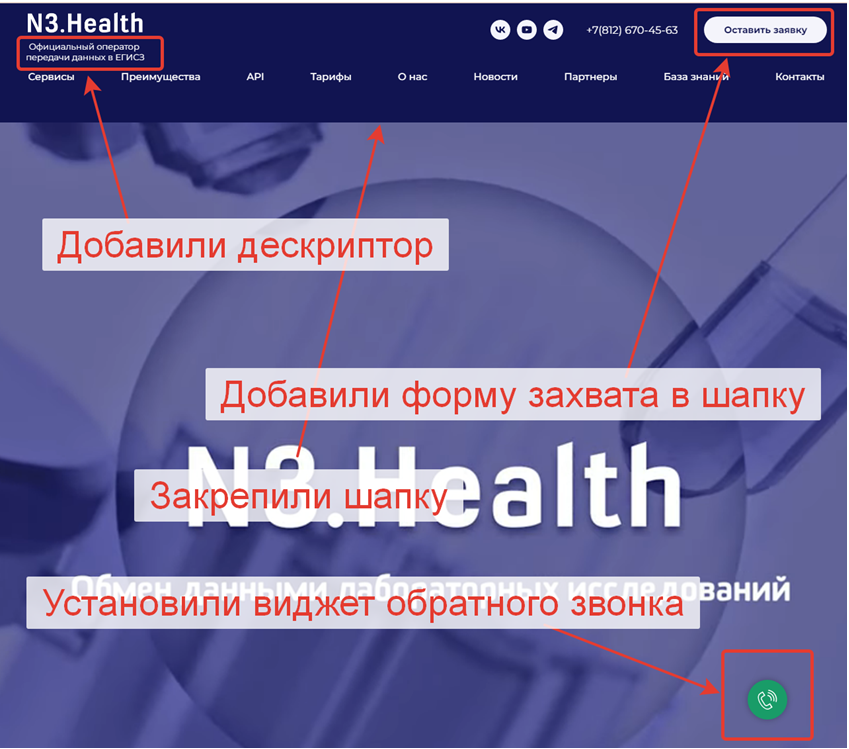
Провели маркетинговый анализ сайта, в результате были внедрены небольшие, но значимые рекомендации на главной странице:

+ исправили все неработающие кнопки и формы захвата, улучшили юзабилити мобильной версии сайта, добавили дополнительные формы захвата на всех страницах сайта.
В результате видим рост числа конверсий, не большой, но стоит учитывать узкую тематику сайта и отсутствие контекстной рекламы:

Этап 5 — Расширение семантического ядра. Увеличение трафика.
Далее стоит задача — рост трафика.
Мы проанализировали запросы и приняли решение расширять семантику. В данном случае наиболее актуальный метод — через статьи.
Составили план работ по написанию статей. Изучили статьи конкурентов, подготовили ТЗ на новые тексты. Разместили уникальные тексты в информационном разделе сайта.
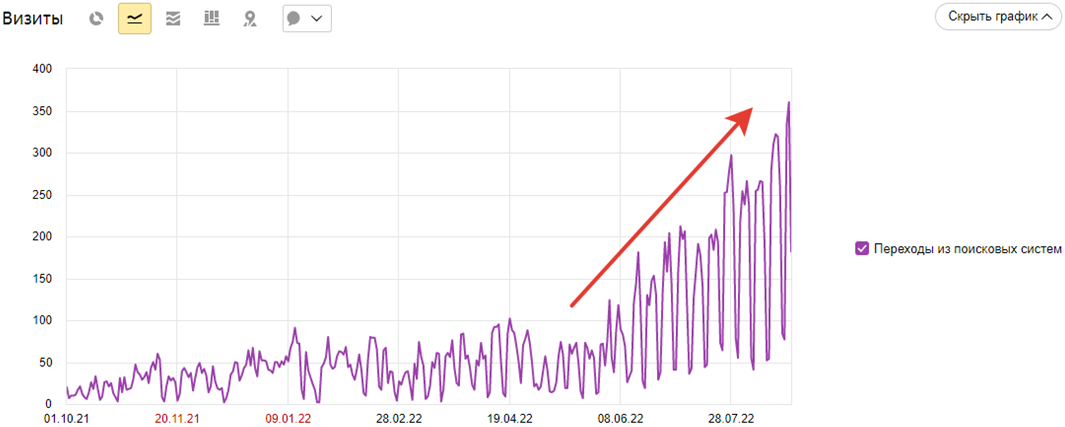
И вот результаты по трафику после индексации первых 3-х статей:

Трафик значительно вырос и на данный момент иногда достигает показателей до 360 визитов в день.
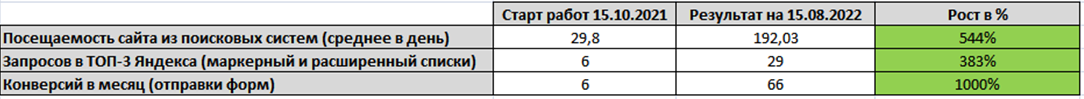
Имеем следующую таблицу для анализа результатов работы:

Нет ничего приятнее, чем видеть результат! Но мы не останавливаемся на достигнутом и продолжаем работы над проектом!
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
