Настраиваем аналитику приложения для отслеживания пути пользователя на разных этапах воронки продаж
Заказчик«Смекалка» — это сервис доставки полезных продуктов по Санкт-Петербургу. ЗадачаПостроить аналитику так, чтобы она позволяла отслеживать изменения на разных этапах воронки продаж и легко обработать сырые данные для поиска инсайтов по улучшению UX / UI.
В приложении сервиса доставки продуктов «Смекалка» не были настроены события для отслеживания действий пользователя. Специалисты MediaNation настроили аналитику, выявили шаблоны поведения пользователей, ведущие к отказам, и предложили рекомендации для повышения конверсий и эффективности рекламы приложения. Никита Шамин, руководитель отдела рекламы мобильных приложений, делится наработками в кейсе.
Проблема

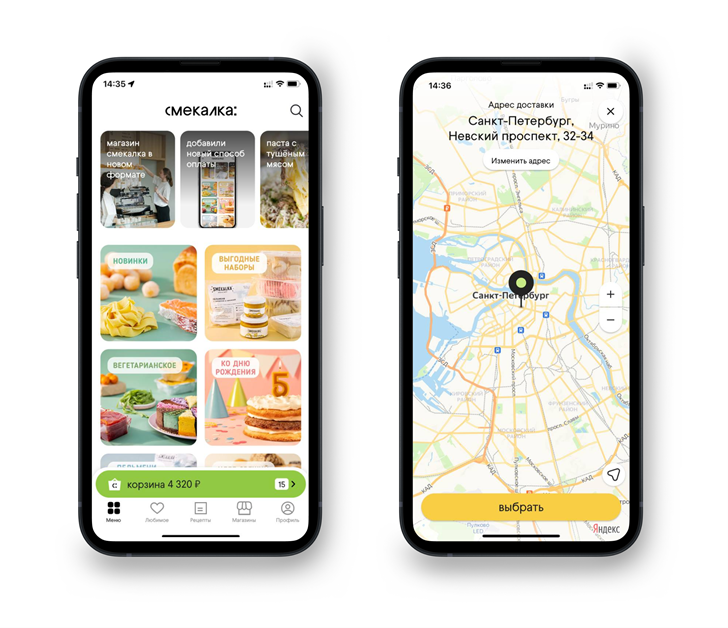
Приложение сервиса было опубликовано в Google Play Market и App Store 28 декабря 2021 года и 3 января 2022 года соответственно. Приложение отличается от сайта быстрым доступом в личный кабинет и сохраненными данными адреса доставки и банковской карты. Мобильный продукт лучше вовлекает покупателей в процесс покупки и помогает быстрее следить за изменениями в каталоге онлайн-магазина.

На момент запуска в аналитическом сервисе не были настроены in-app события, что не позволяло отслеживать путь пользователя по воронке и влияние UX / UI на него.
Отслеживание пользовательского пути необходимо также для понимания, на каком этапе с приложением перестают взаимодействовать, и какие действия тормозят совершение покупки. Такая информация помогает исправлять ошибки в приложении, сделать его удобнее для пользователей, повысить эффективность маркетинговых вложений и конверсионность. У MediaNation достаточно большой опыт работы с системами аналитики мобильных приложений и есть отдельная команда специалистов по продвижению приложений, поэтому клиент решил начать сотрудничать именно с нами.
Задачи
Маркетинговый отдел компании поставил перед нами задачу построить аналитику так, чтобы она позволяла отслеживать изменения на разных этапах воронки продаж и легко обработать сырые данные для поиска инсайтов по улучшению UX / UI.
Нас также попросили подготовить документацию по работе с аналитической системой для маркетологов. В ее состав должна была войти инструкция для создания трек-ссылок под разные задачи. Все эти работы мы провели в рамках услуги «Консалтинг по аналитике приложений».
Эту комплексную задачу мы разбили на несколько подзадач:
- На основании Customer Journey Map определить ключевые события на каждом этапе воронки.
- Вручную пройтись по каждому этапу воронки продаж, изучить функции и поведение различных элементов интерфейса, напрямую или косвенно влияющих на поведение пользователя.
- На основании данных, полученных на первых двух этапах, составить набор in-app событий для разметки в SDK аналитических систем. Подготовить удобную и понятную документацию для разработчиков клиента.
- Сопровождать разработчиков на этапе разметки in-app событий и корректировать техническое задание в соответствии с особенностями используемого стека и потребностей маркетологов в сборе тех или иных данных.
- Разработать методику анализа данных и сбора отчета с результатами за месяц в удобном для клиента формате.
Выбор событий для отслеживания
Процесс разметки in-app событий и подготовки технического задания для разработчиков мы разделили на два основных этапа:
Первый этап — разметка основных событий в воронке, свойственной той или иной категории приложений. Как правило, для каждой категории есть стандартный набор обязательных событий. Воронка Смекалка, как и большинства приложений интернет-магазинов, состоит из следующих основных in-app событий:
- Начало сессии
- Открытие каталога
- Просмотр страницы товара
- Добавление товара в корзину
- Оформление заказа
Это идеальный набор шагов, который клиент ожидал от пользователя. Если вы не уверены, какой стандартный набор in-app событий есть в вашей категории, то рекомендуем обратиться к статье аналитического сервиса AppsFlyer c несколькими примерами разметки.
Второй этап — определение событий, которые являются уникальными для каждого отдельного интерфейса и приложения. Под уникальностью здесь подразумевается, где эти элементы расположены, на каких экранах, этапах воронки, связаны ли элементы между собой какой-то логикой или механикой. Второй этап является более скрупулезным, потому что затрагивает каждый элемент интерфейса приложения, с которым пользователь может взаимодействовать и от результата взаимодействия с которым зависит дальнейшее поведение пользователя.
Изучение интерфейса проводится с помощью ручного тестирования на различных типах и моделях устройств, а также анализом CJM, предоставленной клиентом, что ускоряет процесс выбора зон для более глубокого аудита.
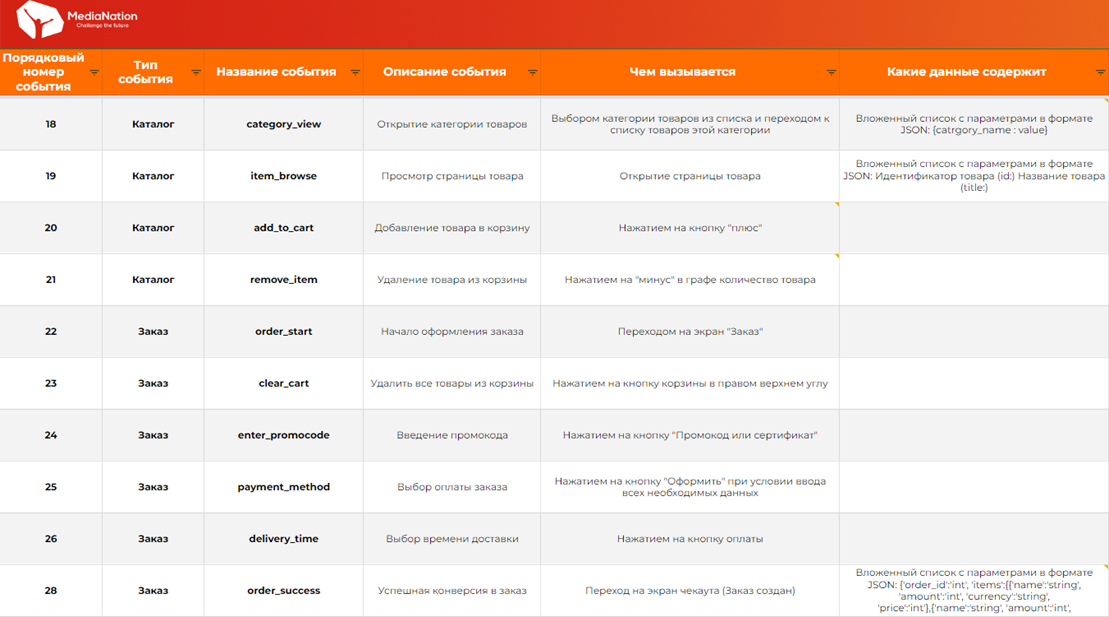
Результатом изучения интерфейса приложения стала таблица в следующем формате:

Каждое in-app событие по смыслу отнесено к каждому из этапов базовой воронки. Так мы отмечаем все промежуточные варианты действий пользователей на том или ином шаге. При дальнейшем анализе это помогает более точечно определять элемент или последовательность действий, которые могли помешать пользователю перейти на следующий этап. Важно понимать, что мы не пытаемся довести до оформления заказа абсолютно всех пользователей. Это невозможно. Но мы стремимся снизить отток пользователей на каждом из этапов воронки продаж, в особенности на финальных.
Про важность корректной разметки
Очень важно правильно размечать события, поскольку они могут не только сообщать маркетологам и аналитикам непосредственно о факте их наступления, но и доносить дополнительную информацию. Например, мы хотим знать, какими товарами пользователи приложения интересуются чаще всего до покупки. Самым неудачным решением было бы разметить для каждого товара отдельное in-app событие. Это неудобно, поскольку перегружает интерфейс аналитической системы и увеличивает временные затраты на работу программистов, в особенности, если мы говорим об интернет-магазинах с тысячами наименований товаров.
Мы применили более целесообразный подход: создали ряд вложенных параметров и сохраняли данные в формате JSON которые помещались в рамках всего одной записи в таблице. Такие параметры необходимы для идентификации товара или заказа с тем списком сопутствующих характеристик, который будет необходим клиенту. Затем их можно извлечь в формате типа данных «словарь» (неупорядоченные коллекции произвольных объектов с доступом по ключу) и преобразовать в несколько отдельных таблиц.
Для каждой команды, будь то разработчики или менеджеры по продукту, такой подробный тип разметки in-app событий полезен. Каждый сможет выгрузить только ту информацию, которая ему нужна.
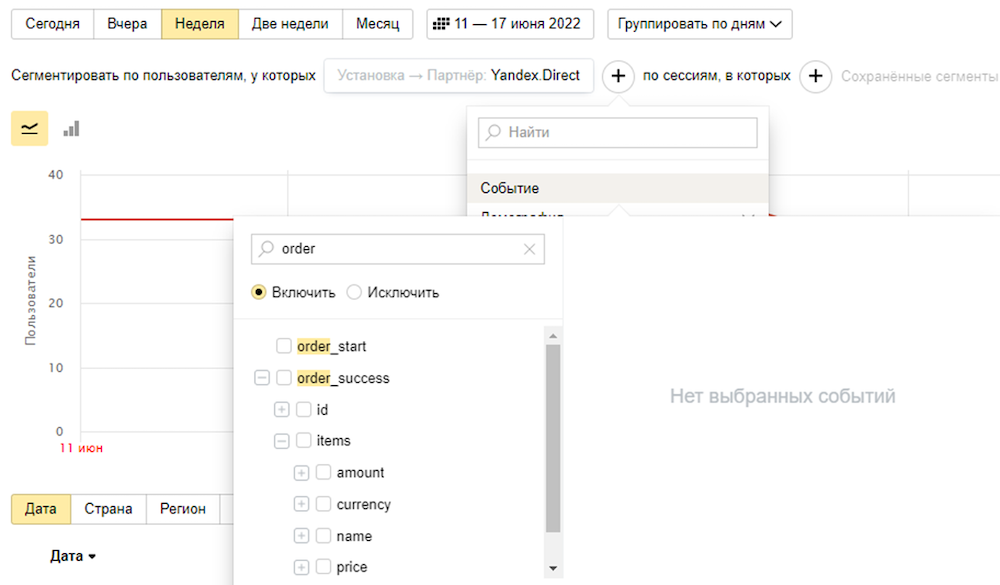
Использовать эти данные могут и маркетологи. При подготовке к проведению акции они смогут собрать составить списки аудиторий по тем или иным параметрам, а затем уже вести этих пользователей на конкретный товар с применением диплинков в рекламных кампаниях, тем самым сокращая их путь до конверсии. При этом события будут фиксироваться как по органическому, так и по рекламному трафику. Достаточно будет лишь применить ряд фильтров в интерфейсе системы аналитики или при выгрузке сырых данных по API:

Поиск точек роста приложения
Нашей задачей была не только настройка аналитики для понимания эффективности маркетинга и отслеживания развития приложения, но и поиск точек роста продукта и определение проблем в интерфейсе, приводящих к снижению конверсий.
Такие проблемы могут появиться из-за плохо проработанного интерфейса или технических ошибок. А также по независящим от разработчиков причинам, которые невозможно предвидеть. Например, не всегда можно вывести все предположения, в какой момент и как поведут себя пользователи. Отсутствие настроенной аналитики, разумеется, осложняло работу по обнаружению таких проблем. Поэтому и требовалось провести детальную разметку in-app событий и последующее исследование данных с помощью различных инструментов продуктовой аналитики.
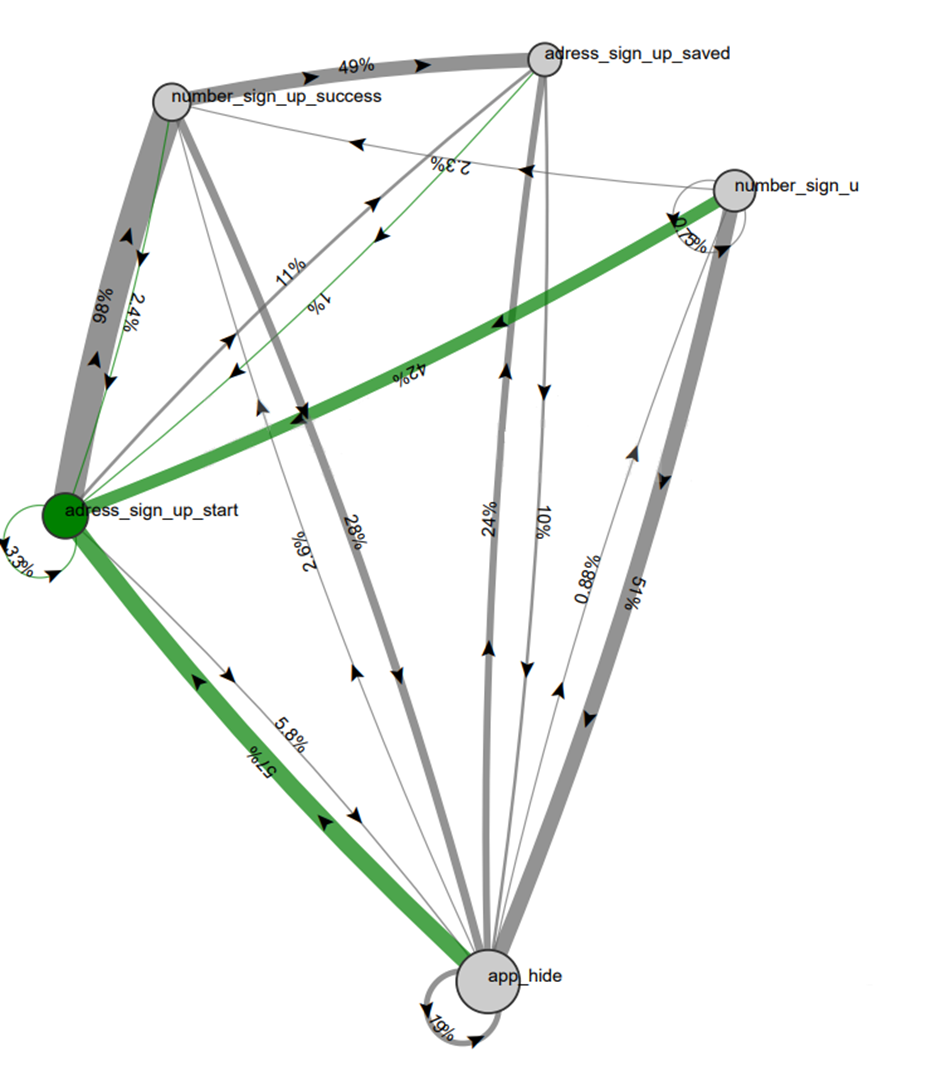
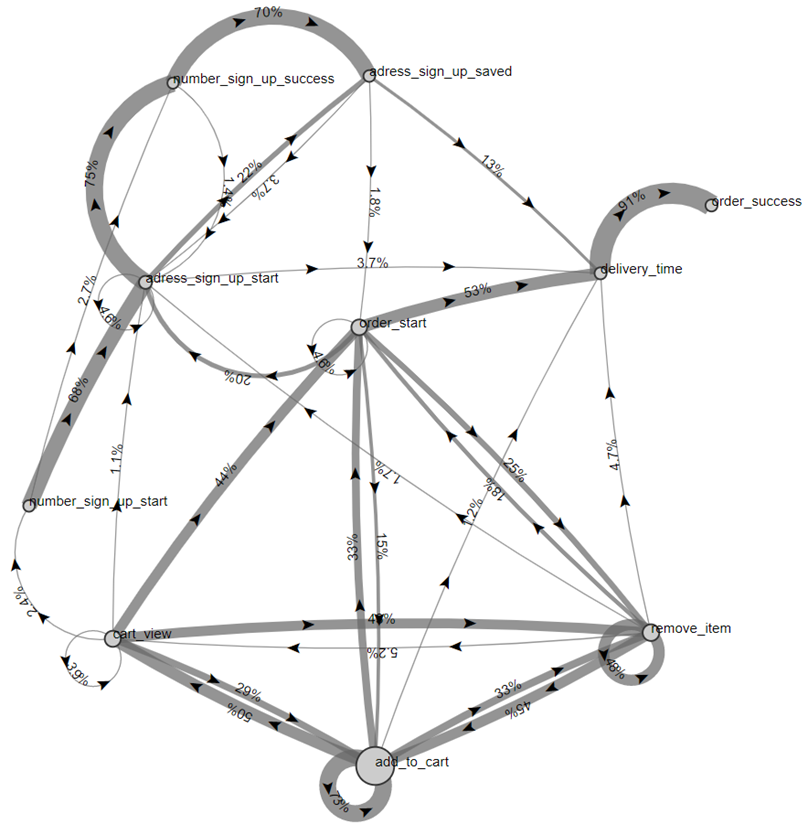
Для изучения поведения пользователей мы использовали визуализацию последовательности событий и формировали отображение данных таким образом, чтобы видеть, какой процент пользователей, достигших предыдущего шага (события), перешли на следующий.
Геолокация
За три месяца работы с клиентом мы нашли интересные инсайты, гипотезы и точки роста. Больше всего точек роста мы обнаружили на таком ключевом этапе работы с приложением, как определение местоположения пользователя.

При изучении траекторий пользователей мы заметили, что на моменте выбора адреса доставки клиенты часто сворачивали приложение, будто бы они забывали свой адрес. Но, скорее всего, у пользователей некорректно срабатывало определение геопозиции на устройстве. В этом и состояла наша гипотеза. Для ее проверки мы повторно провели ручное тестирование и обнаружили, что при выборе местоположения пользователям по-умолчанию открывалась карта города Москвы при том, что сервис осуществляет доставку продуктов только по Санкт-Петербургу.

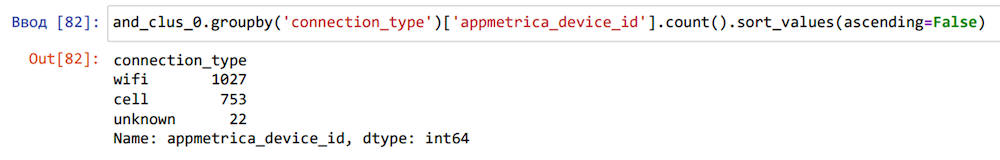
Дальнейшее изучение данных показало, что почти 42% пользователей демонстрирующих подобное поведение, использовали при работе с приложением мобильный интернет. То есть более медленный тип подключения в сравнении с wi-fi. Определение геолокации могло не сработать ввиду медленной скорости передачи данных. Это могло вводить пользователей в замешательство и вынуждать сворачивать приложение, чтобы проверить состояние подключения к интернету и работу определения геопозиции.
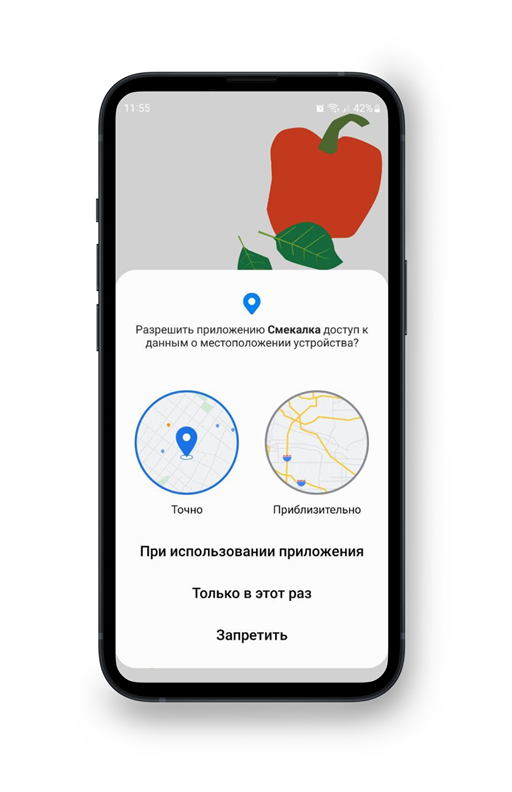
После получения нашего отчета, разработчики на стороне клиента внесли изменение, которое теперь выводит пользователю диалоговое окно с просьбой включить геолокацию при запуске приложения.

Был также переработан модуль определения местоположения устройства. Это привело к корректному определению точной геопозиции пользователя и обнаружению возможности доставки по указанному адресу. Так мы помогли устранить лишний шаг в пути пользователя и исключить возможность ввести его в замешательство на этом этапе, а, значит, увеличили шансы на рост конверсий.
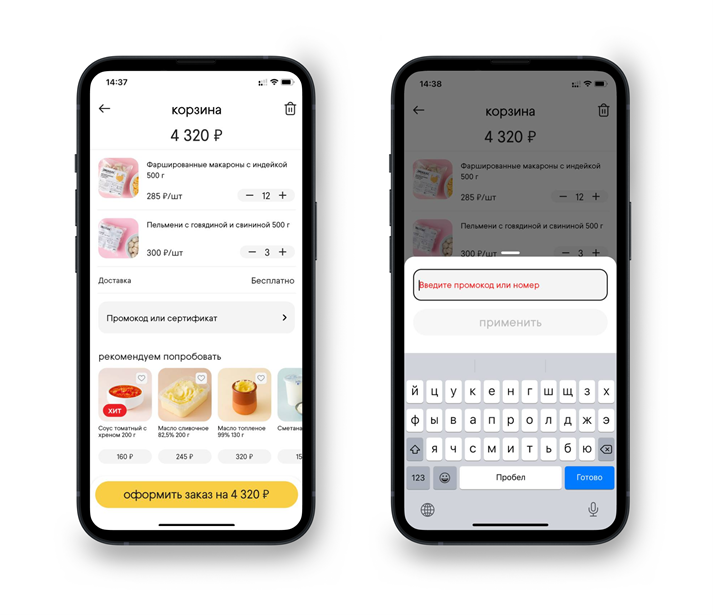
Промокод
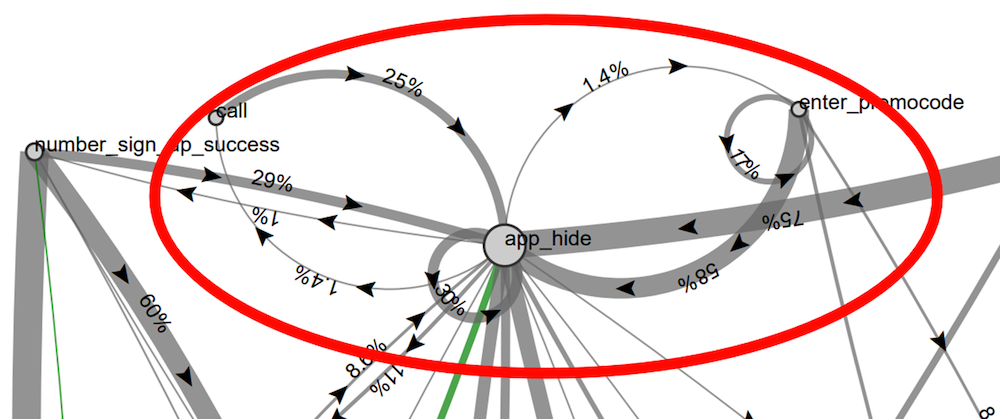
Изучение следующей траектории привело к формированию гипотезы, что у пользователей возникает проблема с поиском промокода.

На диаграмме можно заметить, что пользователи часто сворачивали приложение непосредственно на этапе ввода промокода или начинали «путешествовать» по разделам приложения. Это сбивало их с изначального пути к покупке. Мы предполагали, что имеющееся на экране поле с вводом промокода вполне ожидаемо побуждало пользователя искать купон со скидкой на других экранах приложения, странице приложения в сторе, сайте или в соцсетях. В конечном итоге человек уставал искать промокод и не возвращался обратно в приложение для завершения заказа.
Источником проблемы могло быть отсутствие индикации наличия промокода у пользователя в интерфейсе, когда приложение само подсказывает пользователю промокод. Не было и возможности быстро вставить промокод в один тап (клик) при оформлении заказа. В этом сценарии конверсия после ввода промокода в успешную покупку составляла только 8%, поскольку большая часть пользователей оставила попытки найти промокод и в итоге отказалась от оформления заказа.

Однако проверка этой гипотезы очень сильно завязана на юнит-экономике проекта и на маркетинговой стратегии. Поэтому прежде, чем вводить кардинальные изменения, мы предложили переписать логику учета in-app события, отвечающего за ввод промокода. Теперь это событие регистрируется при факте получения промокода бэкэндом в рамках сессии, а не просто активацией поля ввода промокода. В будущем это позволит понять дальнейшие действия пользователя точнее и доказать / опровергнуть гипотезу, что индикация и быстрый ввод промокода необходимы для повышения конверсии.
Запрос данных
При изучении данных мы заметили, что на финальных шагах воронки происходит значительная потеря пользователей, которые ранее не оставляли данных об адресе доставки.

Как ни странно, пользователи спокойно оставляют номер телефона, а вот с указанием адреса будто бы возникали трудности. Что интересно, этот инсайт был замечен уже после того, как был доработан функционал выбора местоположения и адреса доставки. Поэтому вероятность, что такое поведение связано с техническими неполадками, крайне мала.
Скорее всего, дело было в том, что запрос адреса происходил сразу после запроса номера телефона, если он не был указан ранее. Таким образом, пользователь слишком долго находится на одном этапе, не может осуществить заказ, и потребность в нем постепенно становится меньше.
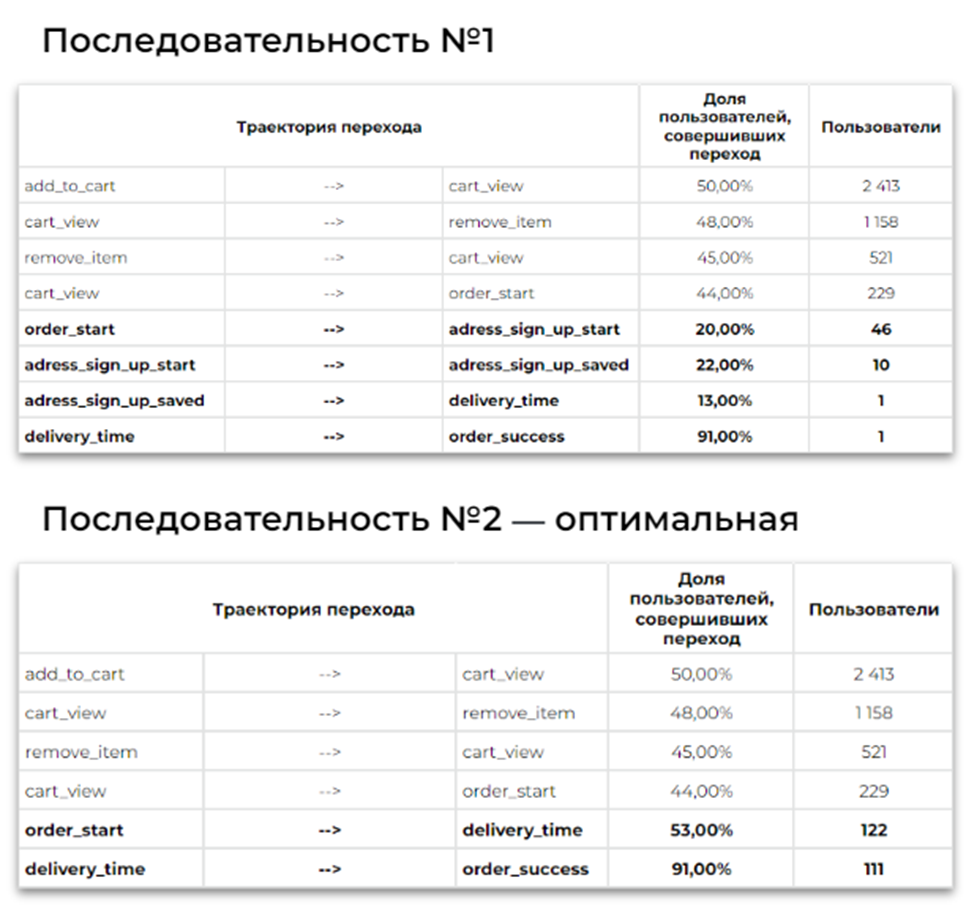
Если сравнить последовательности пользователей, у которых данный этап в воронке присутствовал, с теми, кому не пришлось указывать адрес, то негативное влияние просьбы указать адрес становится еще более наглядным:

Осложнял оформление заказа еще и переброс пользователя с экрана указания адреса на экран категорий вместо возврата на экран оформления заказа для совершения покупки.
На основании данной гипотезы мы вынесли клиенту следующие предложения:
- Разделить запрос номера и запрос адреса так, чтобы они не шли подряд при оформлении заказа. Например, запрос адреса происходит в начале сессии с включенной геолокацией или без, а номер запрашивается на этапе оформления, поскольку на этом этапе при запросе указать номер происходит наименьший отсев по сравнению с указанием адреса.
- Отладить редирект на экран оформления заказа и выбора времени доставки для завершения данного этапа.
Другие инсайты:
- Часть пользователей оставили данные, но на момент оформления заказа очистили корзину и ушли. Потенциальные факторы: высокая цена, отсутствие реальной потребности в товаре, бесплатная доставка только при заказе от 1000 рублей, информация о которой не указана в описании. Вероятно, в процессе оформления заказа это может напугать пользователей, не готовых платить за доставку.
- Большая часть органических пользователей приложения на Android (80%) покидает приложение в течение первой недели. Требуется проведение мероприятий для повторного вовлечения в период одной недели после установки приложения (пуш-уведомления, ретаргетинг).
- Срок жизни пользователей приложения iOS из канала Яндекс Директ составляет менее недели. Требуется проведение мероприятий для повторного вовлечения, например запуск ретаргетинговых кампаний со специальным предложением или замена рекламного канала.
Отчет для клиента с результатами работ
Коллеги на стороне клиента попросили подготовить подробный отчет, который бы отражал результаты прошедшего месяца. Проанализировав все доступные форматы, такие как Google Таблицы, Data Studio, Google Документы, мы остановились на формате презентации, так как он наиболее удобен для визуального восприятия. В конце каждого месяца мы обновляем отчет совместно с разработчиками и маркетологами со стороны клиента.

Пример одной из таблиц с самыми просматриваемыми категориями товаров в приложении.
Мы отслеживали наиболее важные данные для клиента: динамику ключевых показателей (установки, заказы и другие конверсии), популярные товары и выручку по ним, анализ удержания когорт.
При составлении отчета мы также указывали рекомендации, направленные на увеличение конверсии в покупку, среди которых проведение мероприятий для повторного вовлечения, более четкое отслеживание пути пользователя и добавление новых in-app событий.
Результаты
Благодаря четкой постановке задач и налаженной коммуникации с клиентом мы смогли за месяц выполнить работу по настройке in-app событий, созданию диплинков для рекламы приложения и визуализации пути пользователя.
Мы оптимизировали работу приложения на ранних стадиях его запуска и с помощью аналитики нашли слабые места, которые тормозили пользователя на пути совершения покупки. Это решение позволит привлекать больше конверсий по меньшей цене.
Заключительные рекомендации и советы
- Подготовьте как можно более детальную разметку in-app событий. Не оставляйте неотслеживаемым ни один функциональный элемент интерфейса приложения. Даже мельчайшая деталь или ошибка в работе, казалось бы, незначительного элемента может существенно повлиять на поведение пользователей приложения и снизить вероятность перехода к следующему этапу воронки. Регистрация внутренних событий приложения позволит измерять такие KPI, как ROI (окупаемость инвестиций) и LTV (суммарная прибыль от пользователя).
- После изучения данных проводите ручное тестирование проблемных участков мобильного приложения. Это позволит выявить ключевые факторы, приводящие к оттоку пользователей.
- Стройте гипотезы и проверяйте их. Вы не можете читать мысли пользователя, но можете подобраться к причинам его поведения достаточно близко. Тестирование гипотез позволяет понять, какие проблемы в интерфейсе и продукте могли привести к тому, что пользователь не выполнил необходимое вам целевое действие.
- Плотно взаимодействуйте с продуктовой командой и командой разработки. Постарайтесь подготовить документацию таким образом, чтобы всем участникам процесса было удобно с ней работать. Только от хорошо налаженной коммуникации между командами зависит, как быстро вы сможете воплотить инсайты исследования данных в реальные решения, которые помогут бизнесу.
- Изучите технические возможности аналитической системы, с которой планируете работать. Узнайте функциональные особенности настройки событий, которые были заложены разработчиками системы. Скорее всего они уже были запроектированы так, чтобы обеспечить компактный и эффективный сбор данных со всех источников трафика, применяемых в работе.
Отзыв клиента
Как клиент агентства MediaNation, мы можем сказать, что полностью удовлетворены уровнем обслуживания и качеством предоставленных услуг. Благодаря профессиональному подходу команды к поставленным задачам, в частности, Шамина Никиты — руководителя отдела рекламы мобильных приложений, наша компания «Смекалка» получила результаты, которые нам были необходимы для продуктивной работы. Помимо выстраивания аналитики и других задач, команда MediaNation также дала нам полезные рекомендации для дальнейшей работы.
Владимир Овелян, CEO «Смекалки»
Помните, что выбор аналитической системы — ответственный процесс. Одна и та же система аналитики может использоваться в проекте годами и дополнять другие источники аналитических данных.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
