"Мы пошли от аналитики потребностей, а не так, как принято у госорганов"

Руководители Notamedia и ДИТ Москвы отвечают на вопросы об обновленном сайте Правительства Москвы future.mos.ru.


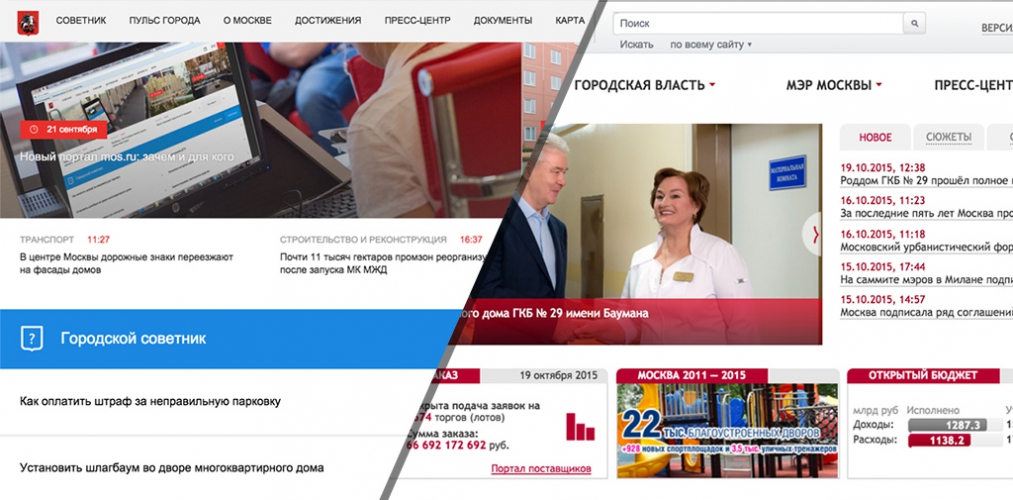
22 сентября правительство Москвы в тестовом режиме запустило обновленный сайт — с новым дизайном, структурой и сервисами. Новый сайт объединил интернет-представительства администрации столицы.
Редакция рубрики «Интерфейсы» запустила сессию вопросов и ответов (AMA — ask me anything) с Адрианом Крупчанским (управляющий партнер Notamedia), Максимом Павловым (креативный директор Notamedia), Александром Арабеем (руководитель проектов ДИТ — Департамента Информационных Технологий Москвы) и Николаем Бобровым (директор по развитию Notamedia), которые работали над проектом mos.ru.
О месте mos.ru в экосистеме госресурсов

Адриан Крупчанский
управляющий партнер Notamedia
В государственной части рунета происходят очень позитивные изменения. На мой взгляд, прежде всего это связано с тем, что на стороне заказчика образовываются действительно сильные профессиональные команды, часто состоящие из людей, много работавших на стороне подрядчика.
То есть заказчик очень хорошо знает, что хочет, что, как и какими средствами это можно сделать. И команда московского ДИТ, объективно, одна из самых сильных.
Ну и на стороне исполнителей формируются хорошие команды, которые понимают специфику работы с государством, и готовы предлагать новые подходы и технологии, ориентируясь на свой увеличивающийся опыт и оглядываясь на то, что делается в мире.
Это обновление у нас заняло ровно четыре года. Причем над новым mos.ru активно работали только последний год. Три года до этого мы занимались аналитикой и изучением потребностей москвичей, анализируя поведение на наших сайтах и поисковые запросы больших поисковиков.
Как раз запустили единые интерфейсные решения для всех сайтов: единый хедер(шапку сайта — прим. ред.) для всех сайтов, единые унифицированные интерфейсные решения на типовых порталах. В этом плане нам гораздо проще это делать, чем федеральным ведомствам.
Мы работаем «на земле» и можем гораздо мобильнее делать такие вещи. И да, главная отличительная черта этого проекта и тех трех лет аналитической работы в том, что мы пошли от аналитики потребностей, а не так, как принято у госорганов: «А давайте зафигачим сайт, как у вот этих вот — будет реально круто!»
О команде, работавшей над сайтом

Адриан Крупчанский
управляющий партнер Notamedia
Основную часть сделали мы, причем многие вещи были сделаны в рамках предыдущих контрактов по развитию «Единого веб-пространства Москвы» и «Системы типовых порталов Правительства Москвы». То есть новый mos.ru не на пустом месте возник — подготовительные работы шли уже несколько лет, и сейчас мы просто собрали все воедино.
К работе привлекались специалисты из самых разных компаний. Было много консультаций с представителями «Яндекса», «Рамблера» и Mail.Ru Group по поводу пользовательских сервисов. К разработке архитектуры проекта привлекался Олег Бунин и его команда.
Что касается дизайна — свои концепции дизайна предлагали «Студия Артемия Лебедева», AIC, ONY, Articul. Среди представленных дизайн-концептов выбрали два — наш и ONY. Наш был вообще футуристический (мы ставили основным критерием — кардинальное отличие от всего, что сейчас есть). От него в результате отказались с формулировкой «пока по контенту мы к такому не готовы». В результате был выбран концепт ONY, который мы сейчас активно допиливаем.
Концепция была очень красивой, но не слишком приспособленной к жизни. Поэтому сначала часть правок по нашей просьбе вносили коллеги из ONY, потом мы все вместе поняли, что проще уже нам допиливать. С тех пор пилим. Базовые принципы сохранились, но, например, основные функциональные элементы главной страницы («Городской советник», главные новости, блок госуслуг) постепенно эволюционировали — в новом релизе они появятся на портале.

Александр Арабей
руководитель проектов ДИТ
Мы вообще склонны максимально деверсифицировать работы по разным подрядчикам и устраивать внутреннюю конкуренцию между командами. Это держит все команды в тонусе и позволяет оценивать их по затратам. Хотя это и создает много проектных рисков.
У нас будет отдельная компания заниматься SEO-продвижением, отдельная — креативом, третьи — юзабилити. Даже к разработке мы привлекали консультантов, которые организовывают выставку High Load.
Об эволюции сервиса

Максим Павлов
креативный директор Notamedia
В ходе работы над проектом было много структурных и логических изменений. На главной странице, по большому счету, было несколько эволюционных изменений, если не считать изменениями набор блоков. В первый экран попал «телевизор» (главные новости). Поиск всё-таки уехал в иконку. Новости «Пульса города» слились в одном блоке с «Телевизором», став информативнее и компактнее.
Внутренние страницы значительно интереснее и функциональнее. «Пульс города» — дает текущую новостную картину дня, расставляя акценты. «Московский календарь» — удобный способ сориентироваться в многообразии мероприятий. «Городской советник» — пошаговые инструкции по жизни в городе.
Информация подана экранами, логический блок преимущественно ориентирован на отображение в экране без скрола. Инфографика программ и достижений рисовалась в простом «флэтовом» стиле. Всего было нарисовано более 200 иллюстраций.
После запуска beta-версии идет сбор и анализ обратной связи от пользователей. Изменения будут вноситься и в функциональную часть, и в дизайн. Проекту есть куда эволюционировать, работа над ним не прекращается.
Про ключевые отличия

Адриан Крупчанский
управляющий партнер Notamedia
Старый mos.ru был в первую очередь для журналистов и чиновников, новый — для жителей. Соответственно, вся официальная информация ушла в «пресс-центр» и «о Москве».
|
Старая версия сайта mos.ru |
 |
|
Новая версия сайта mos.ru |
 |
Появились очень интересные разделы про городские программы. Пока они еще поданы не так, как хотелось бы, но будет прямо очень интересно и познавательно. Ну и «Городской советник», конечно. Такого раздела не было на старом портале. А сейчас это главный инструмент.
Про beta

Николай Бобров
директор по развитию Notamedia
То, что это beta-версия намекает адрес future.mos.ru. Сейчас мы на регулярной основе публикуем обновления — в том числе на основе комментариев прогрессивной общественности и простых пользователей.
Про поддержку сайта

Адриан Крупчанский
управляющий партнер Notamedia
Будет контракт на поддержку, кто выиграет — тот и будет делать. Документацию на все мы сдадим, поможем погрузиться. Обычное дело.
Про работу с госструктурами

Николай Бобров
директор по развитию Notamedia
Если брать просто техническую работу по созданию сайта — особенной бюрократии, к счастью, нет. То есть, конечно, это конкурс, на который нужно готовить большой объем документации (в случае mos.ru это было несколько коробок), это сложные интеграции с внутренними системами и приемочные испытания, которые проходят значительно дольше и сложнее, чем в любых коммерческих проектах. Но к этому мы привыкли.
В этом проекте задача была значительно сложнее, так как нам нужно было разработать внутреннюю систему «Городского советника», в которой могли бы работать сразу все органы исполнительной власти и представители МФЦ. Вот это было весело.
Основа «Городского советника» — так называемые «жизненные ситуации», то есть обычные потребности горожан. Была поставлена простая задача: «Человек не должен знать наших внутренних подробностей, кто у нас за что отвечает, и вообще, это наш вопрос или федеральный. Человек ставит задачу — и, проходя через цепочку уточняющих вопросов, получает правильный ответ (информацию, электронную услугу или что-то еще)».
|
Страница «События города» |
 |
Так вот, некоторые из этих «жизненных ситуаций» затрагивают до девяти исполнителей. Вот координация совместной работы над такими историями была действительно непростой. Помогли две вещи:
-
То, что проект поставил в приоритет лично Сергей Семенович Собянин и органы власти отвечали не на более простой вопрос: «Почему это не наше дело?», а на более актуальный: «Как успеть в срок?». Все были настроены на сотрудничество.
-
Для совместной работы по наполнению «жизненных ситуаций» мы сделали визуально удобный редактор, похожий на «карты памяти», в котором наглядно показывается любая жизненная ситуация со всеми её разветвлениями (а бывает что и до 100 узлов в одной простой, на первый взгляд, истории).
Похожие моменты случались и в других разделах — непросто было «повернуть» имеющиеся материалы на 90 градусов, лицом к человеку. Такое транспонирование требовало одновременной работы многих органов исполнительной власти, поисков удобных решений (и организационных, и технологических, и интерфейсных). Но, как и сказал выше — это крайне интересный процесс.
Про отслеживание багов на сайте

Адриан Крупчанский
управляющий партнер Notamedia
Публичного баг-трекера не будет, а зачем он такой нужен? Но все сообщения об ошибках складываются куда нужно и ставятся в работу. Правда, в 80% случаев они и так стоят в плане работ.
Про отличие от западных аналогов

Александр Арабей
руководитель проектов ДИТ
Проект отличается тем, что он смог запуститься в России. При создании мы анализировали гораздо больше городских ресурсов: Сингапур, Барселона, Торонто, Мадрид, Майами — тут всех не укажешь. И все они по-своему уникальны и имеют не пересекающийся ни с одним другим набор уникальных сервисов и контента.
По такому же пути пойдем и мы. Главный тренд — объединение всех ресурсов в одном месте, принципиальные отличия — в нюансах и уникальных сервисах, учитывающих специфику города.
Понятно, что общегородские сервисы, такие как «Жалобы», «Госуслуги», «Краудсорсинг» — они у всех одинаковые и тут сложно что-то новое придумать, и если у какого-то городского сайта они находятся на гораздо лучшем уровне зрелости, как функциональном, так и организационном, то нужно заимствовать, а не принципиально отличаться.
А если в городе запускается уникальная услуга или проект, прецедентов которому очень мало или нет, то тут и мы можем быть в будущем для других городов трендсеттерами. Например, когда общались с коллегами, которые делают интернет-сервисы официального сайта Стокгольма, и они выяснили, что у нас в школу уже второй год первоклассников записывают только в электронном виде, и их каждый год записывается более 100 тысяч — у них округлились глаза. Они сказали, что только начитают думать в этом направлении и настоятельно попросили выслать всё: наработки, нормативные акты, презентации, best practicies, технологические решения.


Адриан Крупчанский
управляющий партнер Notamedia
Нужно отметить, что запуск такого проекта в России мало кому сейчас под силу. Так что Москва впереди, по крайней мере, всей страны. Что касается сравнения с nyc.gov — мне лично наш гораздо больше нравится, он больше для людей.
Это даже по размеру (и, главное, содержанию) новостей видно. В Нью-Йорке новости идут во весь экран и с обязательным участием мэра (на 90, а то и 100% фотографий он есть, посмотрите сами). У нас же на первом экране новости по актуальным для жителей темам, написанные так, чтобы быть интересными.
Что сделали бы иначе

Александр Арабей
руководитель проектов ДИТ
Я думаю, ничего бы не меняли, потому что главный профит этого проекта, на мой взгляд, — что он вообще смог запуститься. Слишком много людей, влияющих на результат и решения в процессе выполнения.
«Вижн» проекта менялся раз в месяц — так точно, ровно как и рамки работ. И по-другому в госсекторе проекты не запускаются. Удалось сохранить основополагающие принципы — и это уже успех. Дальше — процесс непрерывного совершенствования.
Про анализ данных

Александр Арабей
руководитель проектов ДИТ
Мы не сидели сложа руки два года и анализировали, анализировали и анализировали. Мы активно делали проекты, которые нам и дали много первичных данных для дальнейшей аналитики.
Это и «Типовой сайт органа исполнительной власти», и «Единое веб-пространство» (единый поиск для всех сайтов, единая статистика, единый личный кабинет, ситуационный центр, единая маркетинговая система и так далее).
Запустив типовые порталы, мы получили инструмент, позволяющий понять всё про все наши сайты: какая функциональность и где пользуется спросом, где не пользуется, какой орган власти отвечает на обращения граждан в электронной приемной, а какой их просто копит и игнорирует и так далее.
Запустив единый поиск, мы получили возможность видеть, что жители вводят не на каждом конкретном сайте, а на всех. Единая статистика позволила анализировать межсайтовое поведение пользователей, отслеживать переходы с сайта на сайт и много чего другого. Причем шли методом проб и ошибок. Сами выдвигали гипотезы, сами их подтверждали или опровергали.
К 2013 году мы выделили для себя два, на наш взгляд, самых релевантных подхода. Первый — мы анализируем внешний сегмент: прежде всего «Яндекс», Google и прочие на то, какие поисковые запросы вводят москвичи касательно нашей деятельности или наших сервисов. Пытаемся понять, почему и что им мешает попасть к информации на наших сайтах, если она у нас есть. Или же где нам найти нужную жителям информацию внутри Правительства Москвы, если ее у нас нет.
Потом берем конкретный популярный пользовательский запрос и подымаем все по нему во внешнем сегменте — основные популярные площадки на эту тему, что, как, где жители ищут информацию. И исходя из этого строим стратегию развития этого направления — где ловить аудиторию и как отвечать на их вопросы.
Второй — мы берем для нас важную тему, которая уже у нас есть (например, услуга записи к врачу), и делаем по ней полный анализ: как люди и по каким каналам на нее попадают, и если не попадают, то что им мешает и как сделать так, чтобы попали. А потом проводим полный анализ конверсий и юзабилити сервиса на наших сайтах. По образу e-commerce, воронка конверсии, где отказы, почему они происходят и так далее.
Примеров аналитики тьма — как по первому подходу, так и по второму. И у нас есть наша гордость — ситуационный центр. На нем мы в онлайне видим стрессовые всплески посещаемости на каких-то URL. Это даёт нам знак разобраться, почему такое происходит.
Вот наброски закладок нашего ситуационного центра:

Не все реализовано, но наброски были следующие:

О технологиях сайта

Николай Бобров
директор по развитию Notamedia
Вся махина построена по всем канонам SOA. То есть практически каждый контентный блок на странице — это отдельный микросервис, который умеет хорошо и быстро работать только с этим контентом или функциональностью.
Соответственно, эти блоки в любой последовательности и с разными настройками могут использоваться на разных страницах портала. Сервисы, в свою очередь, состоят каждый из нескольких отдельных компонентов — API, база, обработчики, очереди.
Каждая из них — это одна или несколько виртуальных машин, масштабирующихся при необходимости отдельно, что позволяет, с одной стороны, не масштабировать портал целиком, с другой — уменьшить объемы, а следовательно, и время резервного копирования и восстановления. С третьей — сделать систему существенно более отказоустойчивой (например, если совсем упадёт сервис новостей — это конечно неприятно, но весь остальной сайт продолжит работать как ни в чём ни бывало). Ну и с четвертой — распараллелить работу между отдельными группами разработчиков.
Естественно, такой подход требует существенных накладных расходов — на согласование API, документирование, автотесты, да и квалификация разработчиков, менеджеров и администраторов должна быть сильно выше средней. Но зато у платформы фактически нет ограничений по росту — ни по посещаемости, ни по функциональности. А это соответствует исходным условиями задачи.
Про дальнейшее развитие
Проект в ближайшие года три будет сильно меняться и развиваться. Писать гайдлайн на нестабильный продукт мы, скорее всего, не будем, но это очень хороший вопрос.
Раскрою секрет. У нас в планах на следующий год — разработать механизм инкапсуляции в новый mos.ru технологически внешних веб-приложений — по принципу приложений в «Однокласcниках» и «ВКонтакте». А-ля, mos.ru, gov-apps.
То есть возможность работы внешних технологических решений на нашей платформе. Это тоже выстраданное решение, так как изначально мы исходили из концепции, что все будем мы делать только сами и своими руками, а также руками своих подрядчиков. А так мы формулируем требования, внешние разработчики разрабатывают, мы верифицируем, «сертифицируем» и запускаем приложение на mos.ru.
Полный текст статьи читайте на CMS Magazine
