Кто такой веб-разработчик, чем он занимается и как им стать
В 2022 году российской IT-индустрии не хватает от 500 тысяч до миллиона специалистов, веб-разработчики — в десятке самых востребованных. Все, кому нужно разработать и поддерживать сайт или веб-приложение, обращаются к этому программисту.
Анастасия Редченкова, старший фронтенд-разработчик компании Kraftvaerk и преподаватель Нетологии, рассказывает, кто такие веб-разработчики, на какие типы они делятся, какие задачи решают специалисты и что нужно знать для старта в профессии.

Анастасия Редченкова
Старший фронтенд-разработчик Kraftvaerk

Светлана Рычина
Автор-фрилансер. Упаковала рассказ Анастасии в готовую статью
В материале
1. Кто такой веб-разработчик
2. Какими бывают веб-разработчики
3. Чем занимается веб-разработчик
4. Какие знания и навыки нужны веб-разработчику
5. Где работает и сколько зарабатывает специалист
6. Как стать веб-разработчиком
7. Что почитать и посмотреть веб-разработчику
8. Резюмируем
Кто такой веб-разработчик
Веб-разработчик — специалист, который создаёт новые и поддерживает уже существующие сайты. Он помогает заказчику решить задачу оптимальным способом, пишет код, тестирует его и оценивает результаты.
Интернет-банки, социальные сети и маркетплейсы — это тоже сайты, только с более сложной структурой и функциональностью. Из-за этого их называют веб-приложениями, но разрабатывает и поддерживает эти сервисы всё тот же веб-разработчик.
Если обычный сайт — это одна или несколько статичных интернет-страниц, то веб-приложения предполагают интерактивность и многоуровневую структуру. Нередко они объединены с системой управления клиентскими данными, видеоплатформами, онлайн-калькулятором и другими сервисами. Обычно в веб-приложениях можно создать личный кабинет и сохранить персональные настройки.
Уличному киоску с готовой пиццей будет достаточно простого сайта, который станет своего рода визиткой заведения. На нём можно указать адрес, схему проезда и разместить информацию о ценах и акциях. Если хозяин киоска решит открыть онлайн-пиццерию, где можно сформировать персонализированный заказ: выбрать начинку, диаметр пиццы, адрес доставки и способ оплаты, — нужно разрабатывать веб-приложение.
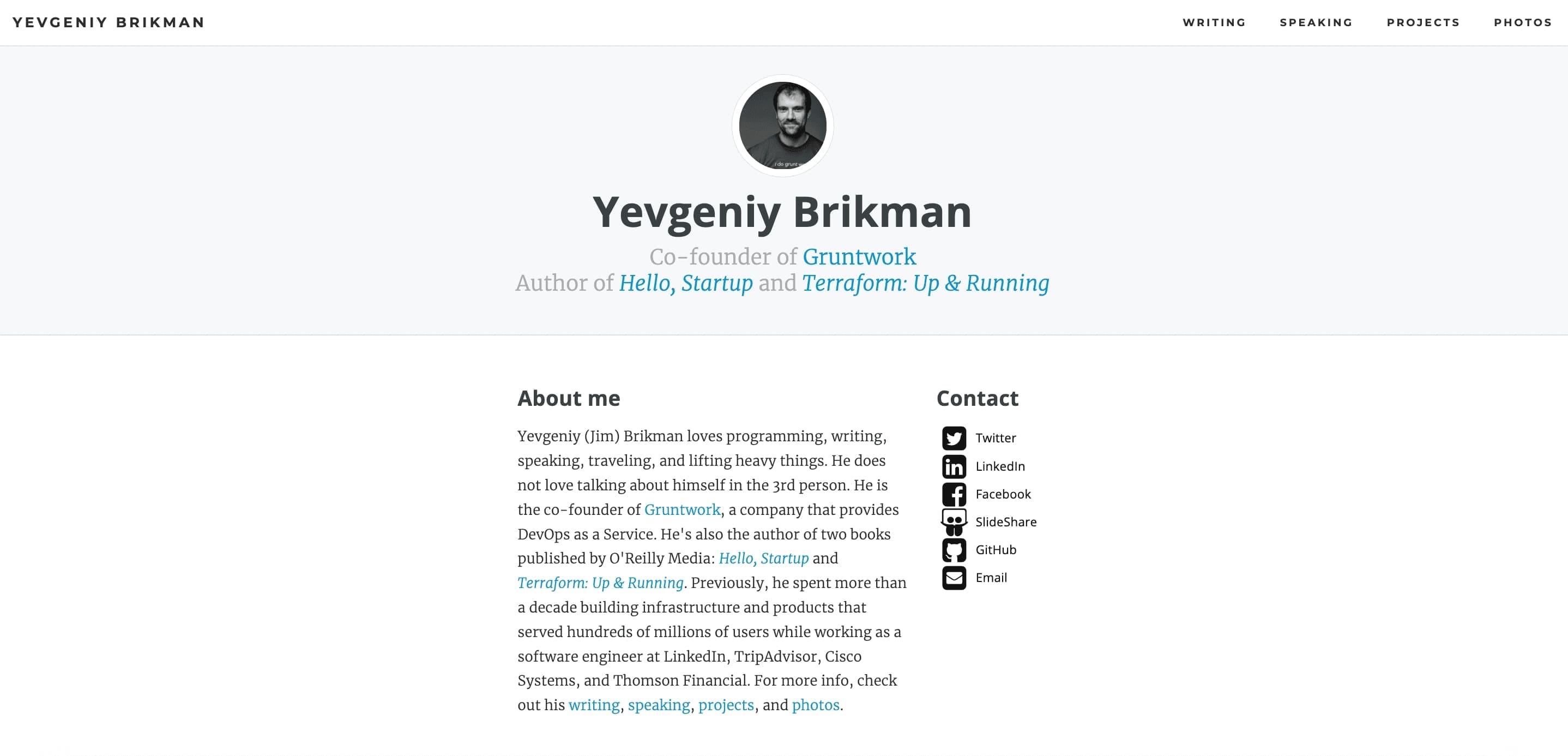
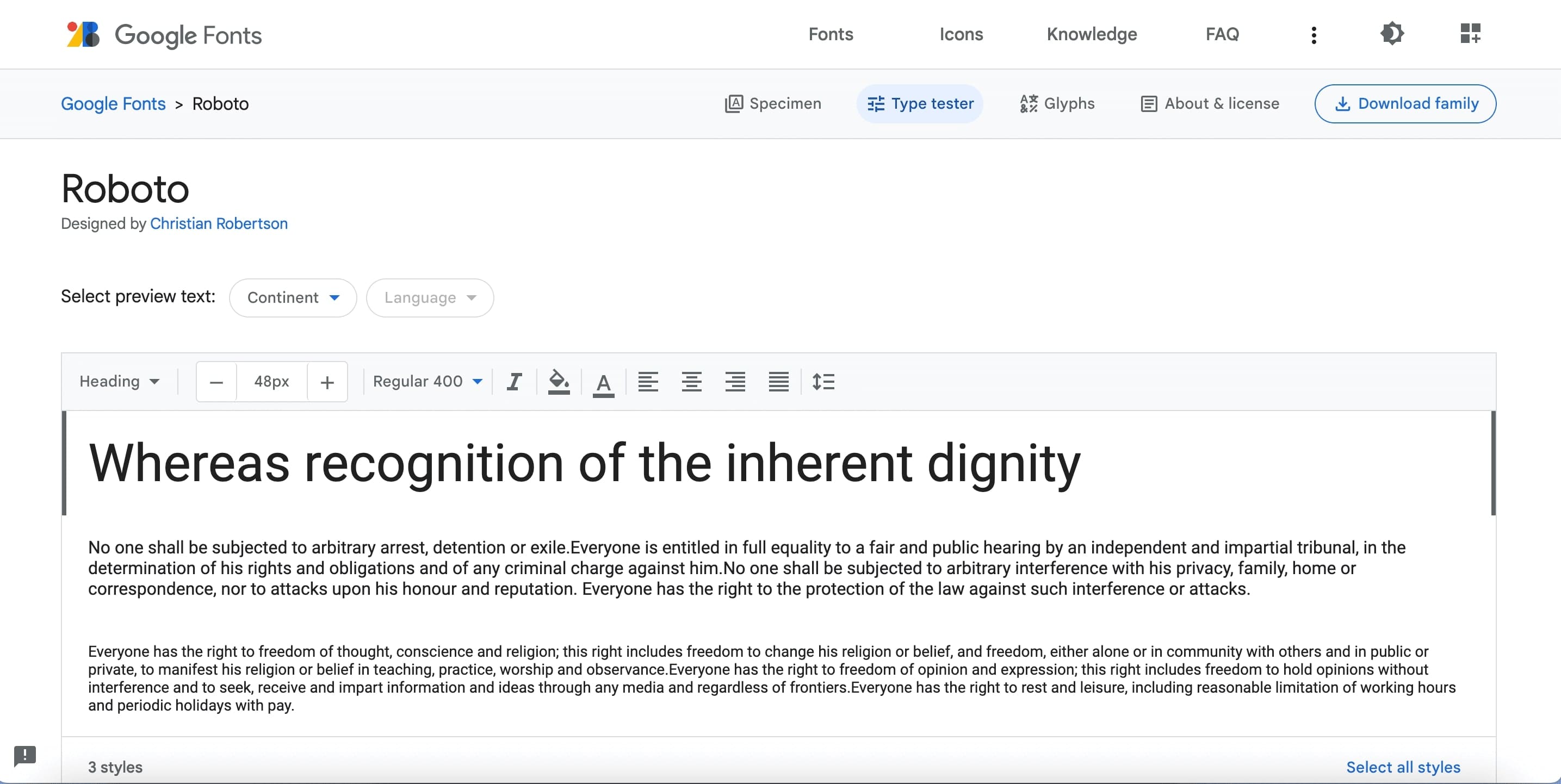
Вот несколько примеров обычных сайтов:



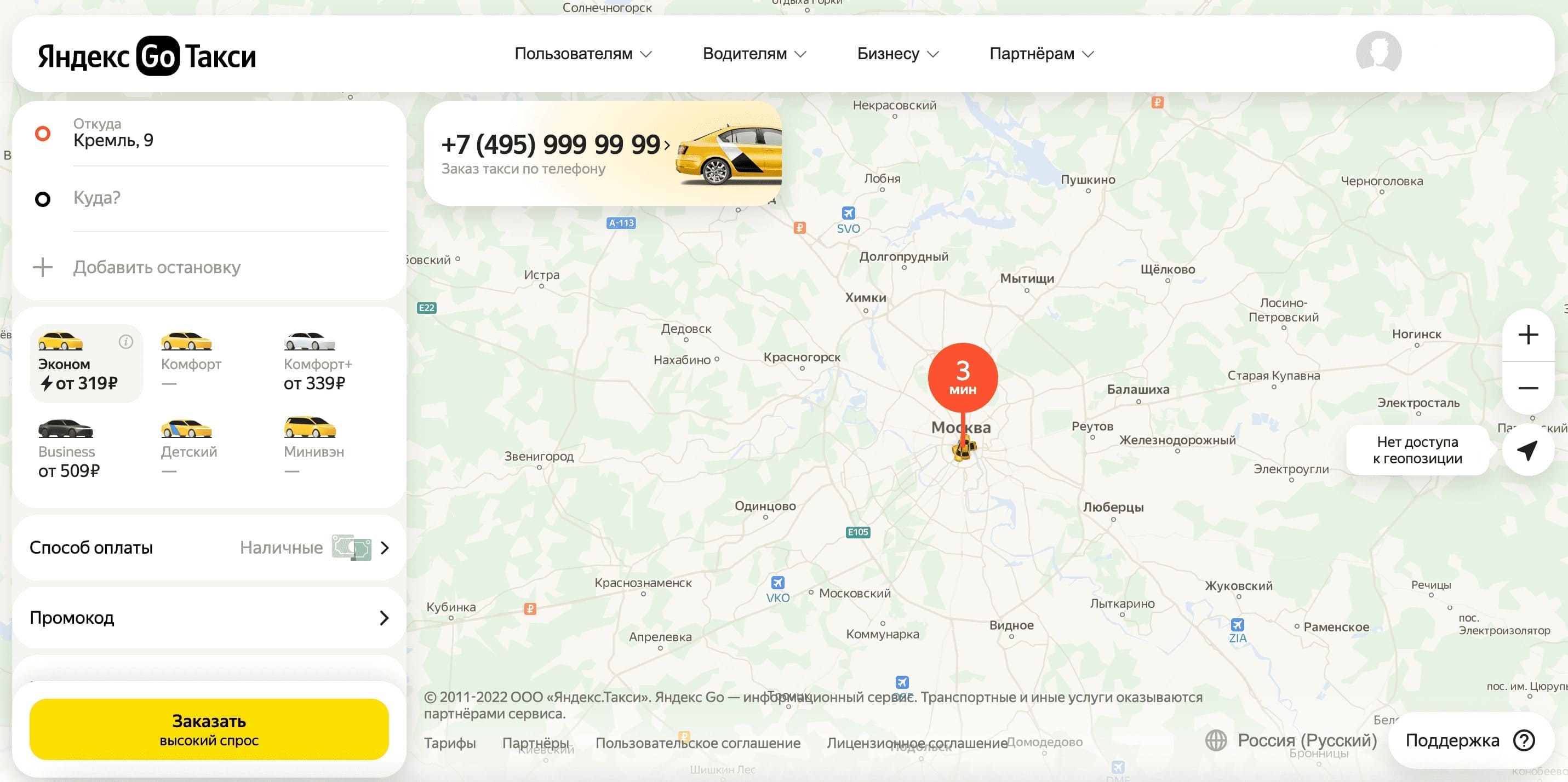
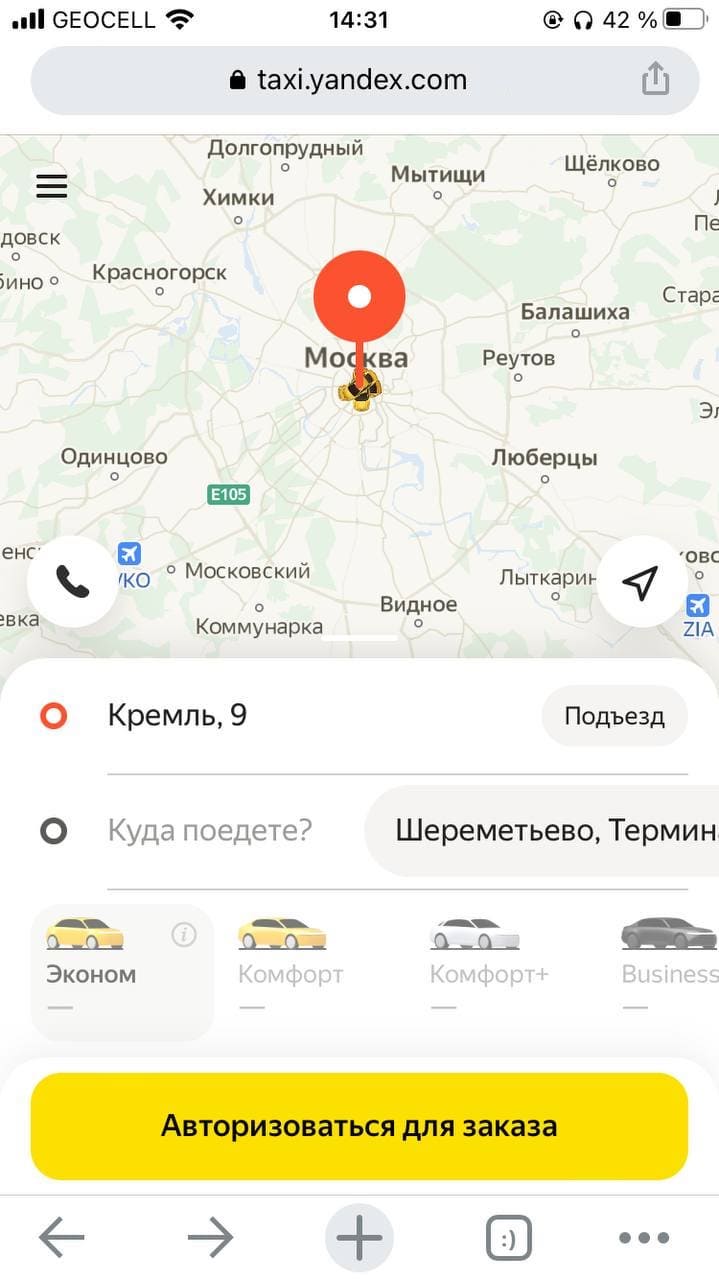
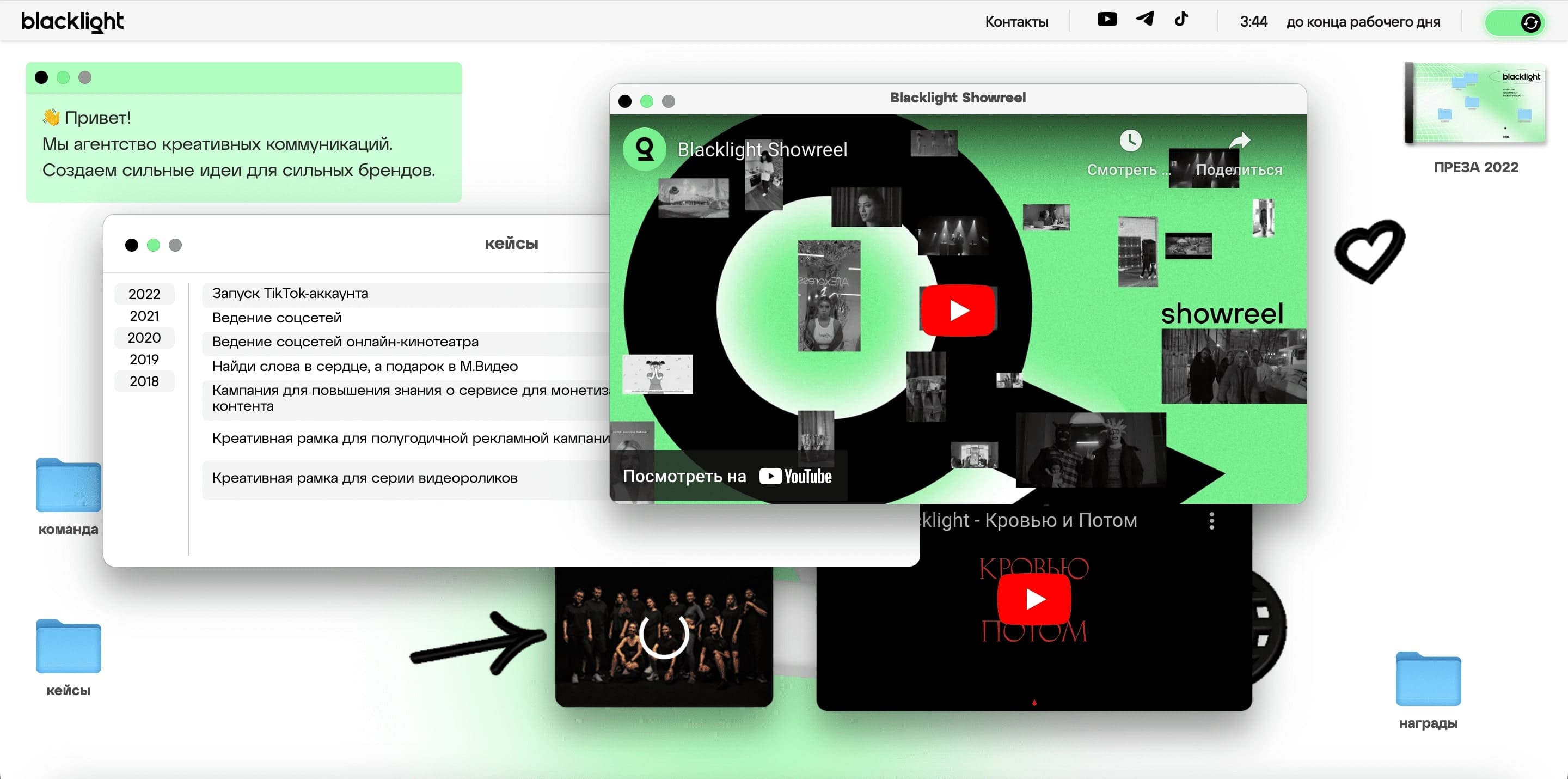
А это примеры веб-приложений:



Какими бывают веб-разработчики
Веб-разработка неоднородна: она включает в себя как веб-дизайн и вёрстку страниц, так и работу с клиентской и серверной частью, конфигурацию серверов. Из-за этого профессиональную область условно разделили на специализации, в зависимости от того, за что в проекте отвечает специалист: за внешний вид сайта или его серверную часть ↓
Фронтенд-разработчик
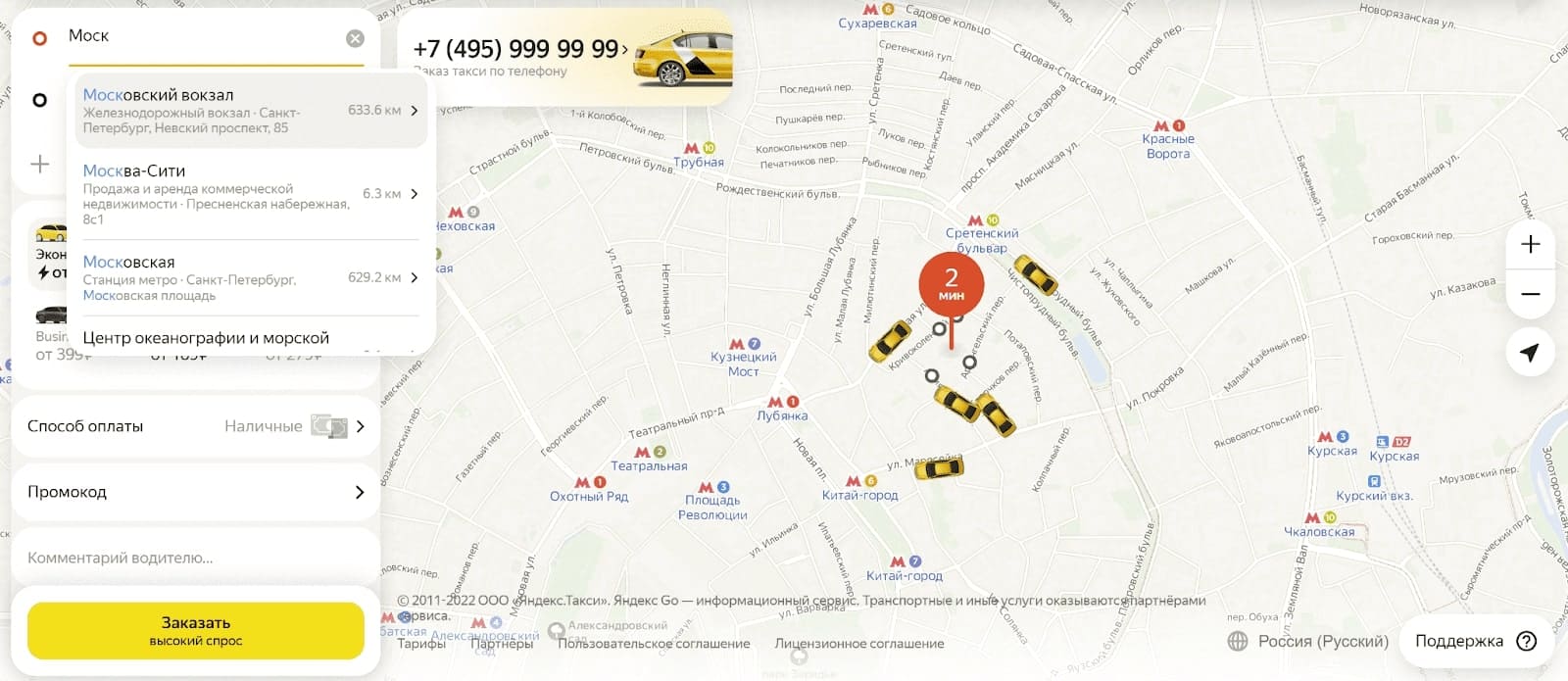
Это программист, который создаёт видимую часть интернет-ресурса. Когда пользователь заходит на сайт сервиса для заказа такси, он видит карту, поля ввода адреса, форму выбора тарифа, визуализацию маршрута — всё это и есть результат работы фронтендера. Его задача — перевести готовый дизайн-макет в код и сделать так, чтобы всё на сайте работало правильно и подстраивалось под устройство пользователя.


Современные технологии позволяют делать интерактивные и нестандартные сайты. Необязательно страница в интернете должна выглядеть привычно: с верхней панелью меню и выпадающими списками. Некоторые клиенты предпочитают творческий подход к разработке веб-дизайна. Интерфейс может напоминать что угодно, даже окно рабочего стола с папками и файлами. Кликаешь по иконке, и на экран выводится содержание раздела. Можно добавлять игровые элементы — с помощью кода, который при наведении мышки на визуальный элемент заставляет его убегать от курсора.

Красота и геймификация не отменяют функциональности. Веб-приложения банков помогают безопасно управлять финансами в режиме реального времени, интернет-магазины — дистанционно делать покупки. Фронтендер отвечает за то, чтобы интерфейс однозначно реагировал на нажатия и жесты, а обмен данными с сервером и онлайн-операции проходили корректно и без задержек.
Бэкенд-разработчик
Этот специалист отвечает за серверную часть. Чтобы веб-приложения понимали обращения, а сайты правильно отвечали на действия пользователей, нужно разложить данные по полочкам в базе и обеспечить их передачу в нужные каналы.
Когда пользователь при заказе такси вводит первые буквы ойконима «Москва», сервис сразу же предлагает варианты автозаполнения: Московский вокзал, Москва-Сити, Московская станция метро. Эти данные система получает с сервера.

За перенос адресов, вариантов маршрута и вычислений стоимости из внутренней на внешнюю часть сайта отвечает бэкенд-разработчик. Защита данных пользователя и безопасное проведение платежа — тоже по его части.
Бэкенд-разработчик выполняет работу, не видимую пользователям, зато когда ошибается, недочёт сразу бросается в глаза. Если человек вводит корректный пароль, но всё равно не может попасть в личный кабинет — скорее всего, ошибка на серверной стороне сайта.
Фулстек-разработчик
Это универсальный специалист. Он может без привлечения сторонних разработчиков реализовать собственный небольшой веб-проект или заниматься техподдержкой готового сайта или приложения.
Чем занимается веб-разработчик
Представим, что клиент заказал разработку маркетплейса. Чтобы понять, какие задачи при этом решает фронтенд-разработчик, а какие — бэкендер, рассмотрим подробнее этапы работы над проектом ↓
Предварительная работа



Работа фронтенд-разработчика


Код пишут на языке гипертекстовой разметки HTML — он описывает, какие элементы находятся на странице: заголовки, тексты, ссылки, изображения.
С помощью таблицы стилей CSS определяют расположение и оформление этих элементов: цвета, размеры шрифтов и плашек.
Интерактивность на интернет-странице появляется за счёт применения языка программирования JavaScript. Фронтенд-код доступен любому пользователю сайта. Чтобы его увидеть, нужно кликнуть на странице правой кнопкой мыши и выбрать пункт «Просмотреть исходный код страницы» или View page source, если интерфейс браузера на английском.

Работа бэкенд-разработчика

Перед разработкой бэкендер настраивает рабочее окружение, специфика которого зависит от выбранного языка программирования, и устанавливает необходимые инструменты. Язык и инструменты — это стек технологий.
Когда разработчик присоединяется к состоявшемуся проекту, рабочее окружение уже настроено. Тогда бэкендер изучает контекст задачи, исследует логи и предлагает решение, а затем приступает к написанию кода.



Обычно веб-разработчики хотя бы в общих чертах понимают суть работы коллег: фронтендер знает как устроены базы данных, а бэкендер хотя бы немного разбирается в вёрстке. Однако требования к специалистам в разных компаниях могут различаться. Бывает, что фронтендерам предлагают нетипичные задачи, например, самостоятельно отрисовать макеты страниц или продумать внешний вид и расположение товаров на сайте.
 Профессия
Профессия
Веб-разработчик с нуля
Узнать больше
- Научитесь программировать на JavaScript и PHP — сможете создавать сайты и веб-приложения
- Соберёте портфолио из 9 проектов
резюме - Сможете начать работать по специальности уже через 6 месяцев обучения
Какие знания и навыки нужны веб-разработчику
Хард-скиллы
Чтобы хорошо справляться со своей работой, фронтенд-разработчику нужно:
- Знать язык гипертекстовой разметки HTML, который помогает расположить текст на странице.
- Уметь оформлять текст с помощью таблицы стилей CSS, а также работать с его препроцессором SCSS и постпроцессором PostCSS.
- Знать язык программирования JavaScript, который помогает делать сайты интерактивными.
- Неплохо владеть TypeScript — это язык программирования, который расширяет возможности JavaScript.
- Разрабатывать интерфейсы во фреймворках Angular, Vue, React. Они управляют состоянием отдельных компонентов страницы и обеспечивают мгновенный отклик сайта или веб-приложения.
- Работать с Bootstrap и Tailwind CSS — наборами готовых элементов, которые ускоряют вёрстку простых страниц.
- Разбираться в том, как устроен протокол HTTP — свод правил, по которым происходит обмен данными в интернете, в результате чего пользователи могут просматривать веб-страницы. Это знание позволяет настроить взаимодействие со сторонним веб-сервисом при необходимости.
- Работать с графическими редакторами, такими как Figma, уметь экспортировать изображения и находить размеры элементов.
- Настраивать сборку проекта с помощью Webpack, который разделяет JavaScript- и CSS-код на маленькие по объёму части для упрощения работы.
- Уметь работать с системой контроля версий Git и таск-трекерами, чтобы не потерять замечания коллег и зафиксировать все этапы работы.
Бэкенд-разработчику для успешной работы необходимо:
- Знать язык программирования, который используют в компании: PHP, Python, Ruby, Java, Perl, C#, JavaScript.
- Иметь представление о фреймворках для нужного языка: Django для Python, Symfony, Laravel, Yii2 — для PHP. Фреймворки объединяют технические средства, которые упрощают выполнение какой-либо задачи.
- Уметь работать с асинхронными запросами, которые запрашивают у сервера недостающую информацию и добавляют её на страницу, и кэшированием — промежуточным буфером, в котором хранятся данные.
- Знать паттерны проектирования, то есть типовые решения определённой проблемы при создании программ.
- Иметь представление об основах сетевой безопасности и инструментах её обеспечения.
- Понимать принципы работы веб-серверов Apache, NGINX, IIS. Именно они обеспечивают бесперебойную работу сайта и его взаимодействие с пользователем.
- Уметь работать с пакетными менеджерами — специальными утилитами для добавления сторонних библиотек на сайт и расширения функциональности.
- Знать устройство баз данных и работать с SQL — языком запросов, который помогает получать из базы данных информацию в удобном формате.
- Уметь работать с Git и таск-трекерами.
Фулстек-разработчик совмещает эти знания.
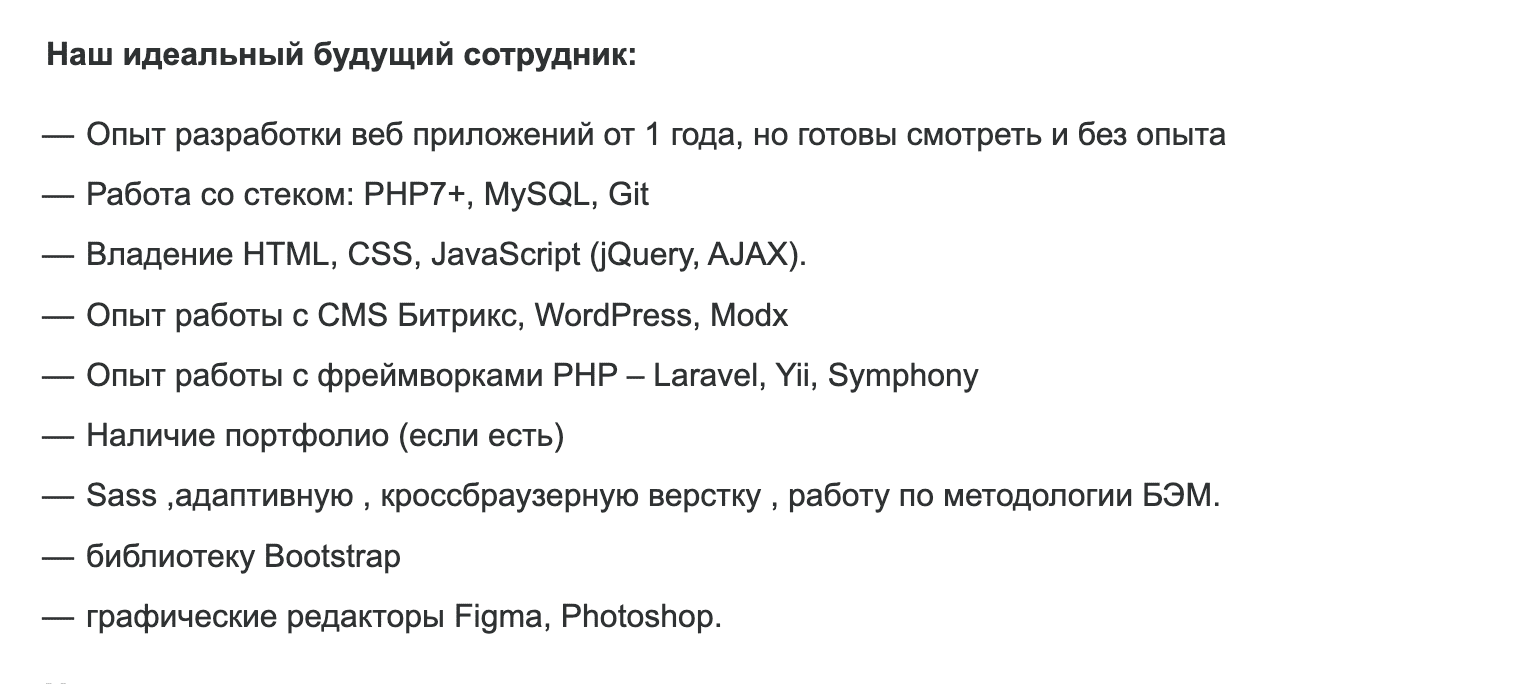
Освоив необходимые навыки, можно получить первую работу: на hh.ru нередко встречаются вакансии для кандидатов без опыта. Новичку для первого трудоустройства нужно владеть HTML, CSS, JavaScript, PHP, mySQL, Git, Figma, а также знать методологию БЭМ и библиотеку Bootstrap. Наличие портфолио необязательно.

Софт-скиллы
Умение планировать. Перед началом работы важно чётко определить, сколько времени понадобится на решение той или иной задачи. Иначе сорванные сроки могут повлиять на работу всей команды.
Коммуникабельность. Даже если вы разработчик-фрилансер и работаете из дома, навыки коммуникации важны. Вам предстоит общаться с заказчиками, делиться опытом с коллегами, презентовать свои идеи, давать обратную связь. Для этого нужно тренировать навык грамотного выражения мысли и учиться соблюдать деловой этикет — как лично, так и по почте. Развить эти скиллы помогут книги «Пиши, сокращай» и «Новые правила деловой переписки» Максима Ильяхова и Людмилы Сарычевой.
Проактивность особенно важна для джуниоров. Пока у начинающих специалистов не хватает знаний и навыков, полезно как можно больше общаться с опытными коллегами, задавать вопросы, выяснять непонятные моменты, предлагать идеи и браться за сложные задачи.
Внимательность помогает избежать муторного поиска ошибок. Языки программирования капризны: поставишь запятую не там, где нужно, и 200 строк кода не заработают. Поэтому важно развивать умение концентрироваться.
Алгоритмическое мышление, или умение разбить любую задачу на шаги. Обычно алгоритмическое мышление развито у тех, кто разбирается в математике, но даже без этой способности навык можно успешно развить.
Постоянное самообучение. Технологии устаревают быстро, но всё же не настолько, чтобы отказаться от профессии. Можно применять привычные инструменты и параллельно осваивать новые. К тому же в разработке есть общие принципы, а значит, с одним языком программирования освоить второй будет проще.
Где работает и сколько зарабатывает веб-разработчик
Сайты и веб-приложения нужны в разных сферах: госструктурах, телекоме, ритейле, банковской отрасли, сфере услуг. Активно развиваются искусственный интеллект, чатботы, виртуальные помощники и другие IT-решения, совершенствуются веб-поиск и навигация. Для функционирования этой системы нужно постоянно создавать и поддерживать большое количество сайтов и приложений.
Простые сайты можно создавать даже с помощью конструкторов. Для этого не нужно глубоко разбираться в технологиях. Однако с помощью готовых шаблонов не получится разработать функциональный сайт с учётом персональных требований заказчика. Такую задачу решают только профессиональные веб-разработчики, которые знают языки программирования, фреймворки, вёрстку и дизайн. Им работодатели предлагают комфортные условия и высокую заработную плату — это помогает удержать специалистов в компании.
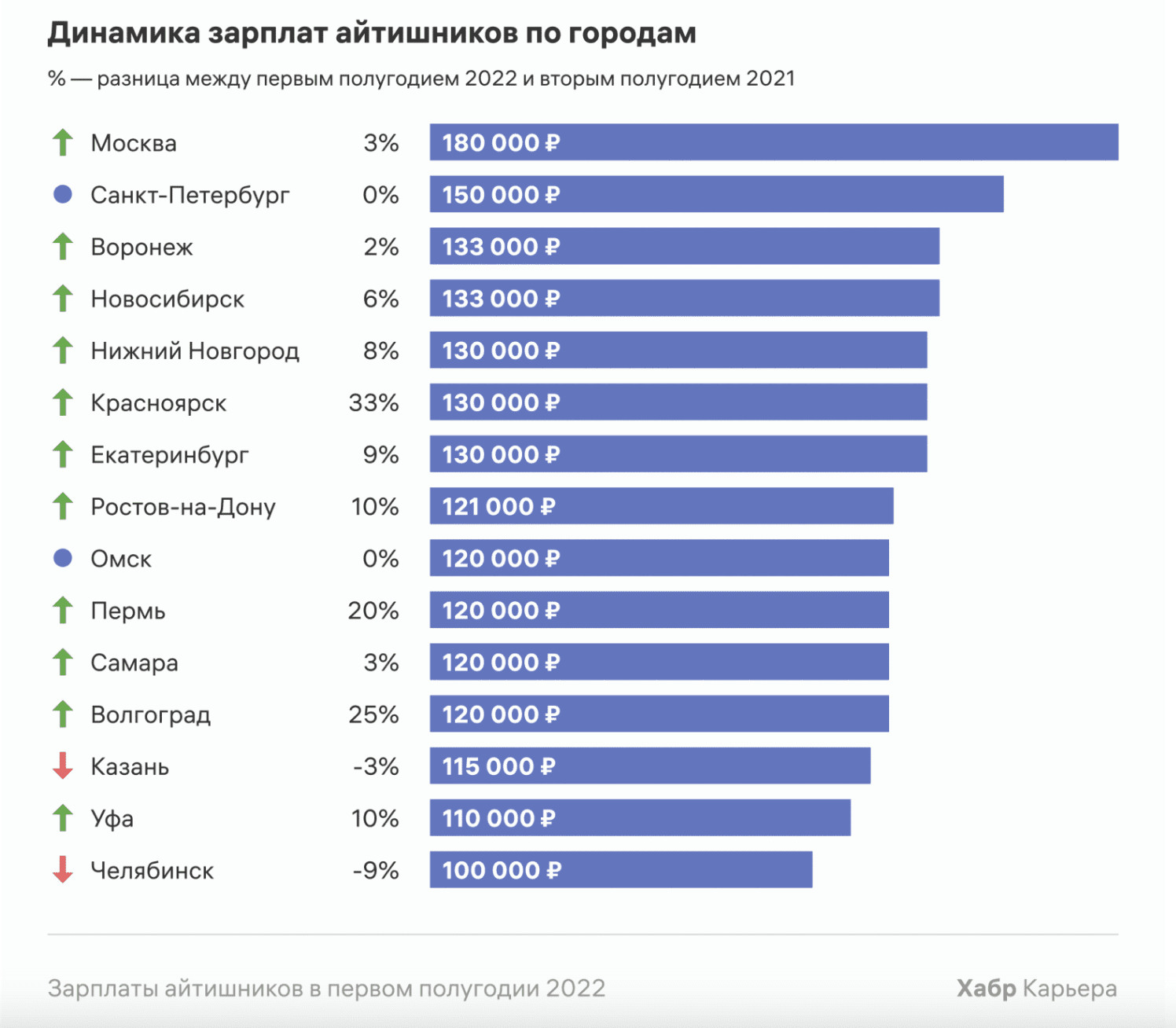
Медианная зарплата на IT-рынке по итогам первого полугодия 2022 года — 140 тыс. рублей в месяц. Фронтенд-специалист, согласно исследованию Хабр Карьеры, получает 140–180 тыс. рублей, бэкенд- и фулстек-разработчики — 150–200 тыс. рублей.

Уровень зарплат при этом определяется сложностью проекта и масштабом самой компании. IT-компания «ААМ Системз» предлагает фронтенд-разработчикам без опыта зарплату в размере 40–90 тыс. рублей:

Разработчик ИИ-решений для ритейла Retail Rocket готов платить веб-разработчикам мидл-уровня зарплату в размере 90–130 тыс. рублей в месяц:

Веб-разработчики уровня сеньор в международном проекте Optimacros получают в месяц от 250 тыс. рублей и выше:

Как стать веб-разработчиком
Веб-программистом можно стать несколькими способами ↓

Например, по специальностям «Прикладная математика и информатика» или «Информационные системы и технологии».

В интернете есть множество предложений от платформ дополнительного образования. Можно учиться по записям, участвовать в вебинарах с преподавателем, проходить онлайн-тренажёры.
На многих площадках можно получить знания и хард-скиллы, которых достаточно для первого трудоустройства. Нередко слушателям таких курсов помогают составить резюме и подготовиться к собеседованию.
- Основы веб-разработки можно освоить на бесплатных курсах «Степика». Там можно узнать, как работает интернет, научиться создавать сайты с помощью HTML и CSS и размещать их в сети, освоить основные инструменты веб-разработчика: редактор кода, отладчик, Google. Курс создан специально для людей, которые никогда не программировали и ничего не знают о работе интернета.
- Курсы для разработчиков есть на Coursera. Можно самостоятельно изучить Python и другие языки программирования и инструменты для создания веб-ресурсов.
- Веб-разработке можно учиться с нуля на курсах Нетологии. Студенты на онлайн-занятиях программируют на JavaScript и PHP, а по итогам курса собирают портфолио из девяти проектов и могут приступать к работе по специальности уже через полгода обучения.

Если решено обучаться самостоятельно, стоит найти наставника — к нему можно обращаться за рекомендациями. Лучше всего для этого подойдёт действующий разработчик: он посоветует обучающие ресурсы, назовёт актуальные технологии.
Практика потребует особого внимания. Можно найти книгу или тренажёр, с помощью которых можно сделать небольшой проект. Это поможет максимально погрузиться в роль веб-разработчика и понять, насколько подходит профессия.
Вот несколько ресурсов для самостоятельного обучения:
- Mozilla Developer Network, MDN — хранилище документации и обучающий ресурс для веб-разработчиков, созданный Mozilla в 2005 году. Это единое место для хранения документации об открытых веб-стандартах и собственных проектах Mozilla.
- FreeCodeCamp — некоммерческая организация с интерактивной обучающей веб-платформой, форумом и учебными пособиями по HTML, CSS, JavaScript. На обучающей платформе можно выполнять проектные задания в одиночку или в парах. Уроки содержат как теорию, так и практические задачи.
Что почитать и посмотреть веб-разработчику
- «Новая большая книга CSS» Дэвида Макфарланда — издание, которое поможет поднять навыки работы с HTML и CSS на новый уровень.
- «Совершенный код» Стива Макконнелла — ясное прагматичное руководство, которое синтезировано из самых эффективных методик и наиболее эффективных принципов написания кода.
- «Чистый код» Роберта Мартина — книга, которая поможет писать ясный, удобный для чтения код и не множить сущности без необходимости.
- «JavaScript. Подробное руководство» Дэвида Флэнагана — методичка программиста с большим числом практических примеров и одновременно настольный справочник по широкому кругу вопросов.
- Learn.javascript.ru — современный учебник по JavaScript, который включает в себя много тонкостей и фишек JavaScript/DOM. Подходит для новичков.
- Telegram-каналы «Сайтодел» и «Веб-страница» — на них регулярно публикуют материалы по фронтенду и бекэнду.
- Youtube-канал Google Developers — здесь выкладывают записи мастер-классов, семинаров и докладов с мероприятий для IT-специалистов
Резюмируем
Веб-разработчик — специалист, который создаёт и поддерживает сайты и веб-сервисы. Из-за широкого спектра задач эта профессиональная область условно делится на несколько направлений. Фронденд-разработчик отвечает за внешний вид ресурса, бэкенд-разработчик занимается скрытой от пользователя серверной частью, фулстек-разработчик — совмещает в себе обе роли.
Для работы в отрасли требуется внимательность, коммуникабельность, проактивность, умение мыслить алгоритмически и стремление повышать профессиональные навыки.
Специалисты работают как в штате, так на фрилансе. Фронтенд-разработчики в среднем зарабатывают 140–180 тыс. рублей, бэкенд- и фулстек-разработчики — 150–200 тыс. рублей.
Освоить профессию можно в вузе, на онлайн-курсах и самостоятельно.
Читать также
 10 вопросов веб-разработчику: действительно ли разработчики получают больше всех, что должен сделать каждый разработчик и кто такой хакер
10 вопросов веб-разработчику: действительно ли разработчики получают больше всех, что должен сделать каждый разработчик и кто такой хакер
 Каким программистом стать — рассказываем о популярных направлениях
Каким программистом стать — рассказываем о популярных направлениях
 Увидеть интерфейс «глазами дизайнера»: о взаимодействии фронтендера с дизайнером
Увидеть интерфейс «глазами дизайнера»: о взаимодействии фронтендера с дизайнером
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.

Анастасия Редченкова
Старший фронтенд-разработчик Kraftvaerk

Светлана Рычина
Автор-фрилансер. Упаковала рассказ Анастасии в готовую статью
The post Кто такой веб-разработчик, чем он занимается и как им стать first appeared on Медиа Нетологии.
Полный текст статьи читайте на Нетология
