Как упростить поиск машины через приложение каршеринга
ЗаказчикСобственное исследование.ЗадачаИзучить новое приложение каршеринга, выявить ключевые проблемы для тех кто впервые сталкивается с подобным сервисом, дать рекомендации по улучшению пользовательского опыта и визуального дизайна.
Когда ваша машина в ремонте, приходится добираться до работы другими способами: ходить пешком, ездить на общественном транспорте или использовать какой-либо «шеринг».
Мы выбрали каршеринг и скачали приложение «Cars7». Зарегистрировались, покатались на разных машинах и тарифах, затем, с командой дизайн-студии StandApp сделали юзабилити аудит этого мобильного приложения.
Каршеринг Cars7 — cервис аренды автомобиля через мобильное приложение. Сейчас он присутствует на рынках, где нет совсем или мало конкурентов, то есть потенциальная аудитория еще не знакома с таким сервисом, а значит «первый опыт», поиск и выбор машины через приложение должны быть гладкими и понятными.
В этом кейсе описывается только процесс поиска машины. Мы не рассматривали детально регистрацию в приложении, опыт поездки и ее завершения. Возможно, пока мы писали этот текст и готовили подробный материал в виде интерактивного кейса, некоторые проблемы уже устранили. Если нет, то будем надеяться, что наш кейс поможет это сделать.
Проблемы и решения
1. Обманутые ожидания
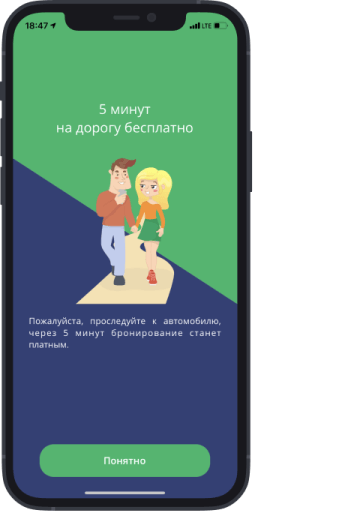
Сначала пользователь видит время до машины, которая ему подходит, допустим, «Пешком: 25 минут». Он выбирает машину и видит, что приложение «Подарит время до машины». Отлично! Но сколько времени подарят неизвестно.
После нажатия кнопки «Забронировать» и списания залога, оказывается, что «дарят» только 5 минут (в последней версии приложения исправили на 20 мин.), а если не успел, то нужно платить. Да, в большинстве случаев 20 минут хватит на путь до авто, а если нет? Стоит указать временной лимит сразу, а не в отдельном попапе.

UX-СОВЕТ
Избегайте использования темных паттернов (Dark Patterns¹) — это трюки, используемые на веб-сайтах и в приложениях, которые заставляют пользователя делать то, чего он не хотел, например, покупка или подписка на что-то.
—
? См. подробнее на https://www.darkpatterns.org/
2. Нет дополнительной помощи при поиске машины
Когда пользователь в приложении видит миниатюру машины на карте, не просто иконку, а именно миниатюру, он ориентируется на неё, и если миниатюра белая, то он автоматически будет искать белую машину.
Задача: найдите на большой парковке машину, не зная ее цвет. А точнее, найдите белую, которой там нет.
Даже если рядом с миниатюрой будет написано «Синяя», визуальный образ белой машины будет сильнее слов. По факту, машина может попасться с любым цветом, но сейчас в приложении приходится ориентироваться только на гос.номер.
Психологический совет
Пользуйтесь преимуществами визуального контента. Он воспринимается человеком быстрее и эффективнее, чем любой другой. Наглядно-образное мышление приводит к мгновенному получению результата?. Мы реагируем на визуальный раздражитель за доли секунды и интерпретируем его в первую очередь.
—
? Наглядно-образное мышление (материал из Википедии)
3. Лишняя или неоднозначная информация на экране найденного авто
Когда ты уже нашел машину на карте и выбрал «Фиксированный тариф», на экране видно несколько надписей. Они могут ввести в заблуждение, заставить задуматься и даже отказаться от использования сервиса.
- «В пути: 12 мин.» — можно подумать, что в пути это время до машины, т.к. ты еще не дошел до авто.
- «Пробег: 8,0 км» — еще одна надпись, которая может остановить пользователя. Никто не говорит:»-Мне до дома 8 км пробега».
Далее, при бронировании появляется прочая информация: 100% Автомат (когда смотришь на экран, то читается именно так=), выбранный адрес, иконки: фара и волна.
Информации много, она нелогично расположена, смыслы перемешиваются, а пользователь теряет время на ее интерпретацию, при этом, время бесплатного бронирования уже идет.
Совет по UX-копирайтингу
Копирайтинг в интерфейсах, не менее важен, чем в блогах и статьях. Чтобы клиент мог взаимодействовать с интерфейсом ваших сервисов и чувствовал себя комфортно, используйте понятные ему термины и простой текст в кнопках, подсказках, оповещениях, сообщениях об ошибках.
—
Как писать тексты для интерфейсов — курс по UX копирайтингу от Yandex (Яндекс, не благодари)
4. Недостаточно пояснений на экране осмотра авто
На экране осмотра авто не понятно, что именно можно считать повреждениями. Ясно, что оторванный бампер, или большая вмятина на двери не вызовет ни у кого сомнений, что это повреждение. А что касается царапин, потертостей, пятен в салоне и т.д. Можно ли считать это повреждениями? А если в салоне грязно, за это не оштрафуют, это нужно фиксировать? Все это может стать причиной отказа от использования сервиса аренды авто.
В Youtube есть ролики с разбором ситуаций, в которых каршеринговые компании пытаются повесить на клиента повреждения и дтп, в которых они не участвовали и списывают деньги с карты и уже затем предлагают доказывать свою невиновность. Все эти тонкости с договором и подобные ситуации формируют негативный фон для брендов каршеринговых компаний. За Cars7 не было замечено таких историй, но лучше бы перестраховаться: предупреждать пользователей о том, как обезопасить себя от проблем и штрафов.
Маркетинговый совет
Управляйте репутацией бренда?, предупреждая конфликтные ситуации происходящие у конкурентов по рынку. Для этого дайте возможность быстро сориентироваться на каждом экране приложения, в котором есть «повышенная ответственность пользователя» и укажите что предпринять, чтобы не было проблем и штрафов. Не доводите до негативных последствий.
—
? Подборка книг про репутацию бренда в сети
5. Документы недоступны
Перед тем как завести машину, сервис предлагает нажать на кнопку «Подписать», при этом, нет возможности посмотреть, что подписываешь.
Читать договора, акты и разбираться в правилах передачи авто никто не будет, особенно стоя у машины, когда истекает время бесплатного бронирования. Но можно просто указать ссылку на документ, а еще лучше дать выжимку по ключевым пунктам документа еще до того, как человек нажал «Забронировать».
Итоги
Избегайте использования темных паттернов — это трюки, используемые на веб-сайтах и в приложениях, которые заставляют пользователя делать то, чего он не хотел, например, покупка или подписка на что-то.
Пользуйтесь преимуществами визуального контента — мы реагируем на визуальный раздражитель за доли секунды и интерпретируем его в первую очередь. Визуальный контент воспринимается человеком быстрее и эффективнее, чем любой другой.
Работайте над копирайтингом в интерфейсах — текст в интерфейсах не менее важен, чем в блогах и статьях. Используйте понятные клиентам термины и текст в кнопках, подсказках, оповещениях, сообщениях об ошибках и прочих формах и окнах.
Не доводите до негативных последствий — на каждом экране приложения, в котором есть «повышенная ответственность пользователя», укажите что предпринять, чтобы не было проблем и штрафов у клиентов и репутационных рисков у вашей компании.
TRANSLATE with x English Arabic Hebrew Polish Bulgarian Hindi Portuguese Catalan Hmong Daw Romanian Chinese Simplified Hungarian Russian Chinese Traditional Indonesian Slovak Czech Italian Slovenian Danish Japanese Spanish Dutch Klingon Swedish English Korean Thai Estonian Latvian Turkish Finnish Lithuanian Ukrainian French Malay Urdu German Maltese Vietnamese Greek Norwegian Welsh Haitian Creole Persian TRANSLATE with COPY THE URL BELOW Back EMBED THE SNIPPET BELOW IN YOUR SITE Enable collaborative features and customize widget: Bing Webmaster Portal Back
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
