Как разработать многостраничный сайт за время, равное разработке лендинга?
ЗаказчикКлубный дом «Наследие» — это 8-ми этажный дом комфорт-класса в Новосибирске.ЗадачаМы должны были разработать конверсионный лендинг на Tilda к старту продаж его квартир.
Сложность
На старте разработки лендинга у нас было мало информации об объекте. Только название дома, брендбук, предполагаемый класс жилья (комфорт или выше), лого и рендеры, которые находились у клиента еще находились на этапе согласования.
Мы не понимали, каким будет проект. Не знали о его преимуществах, особенностях и планировках.
Начало работы
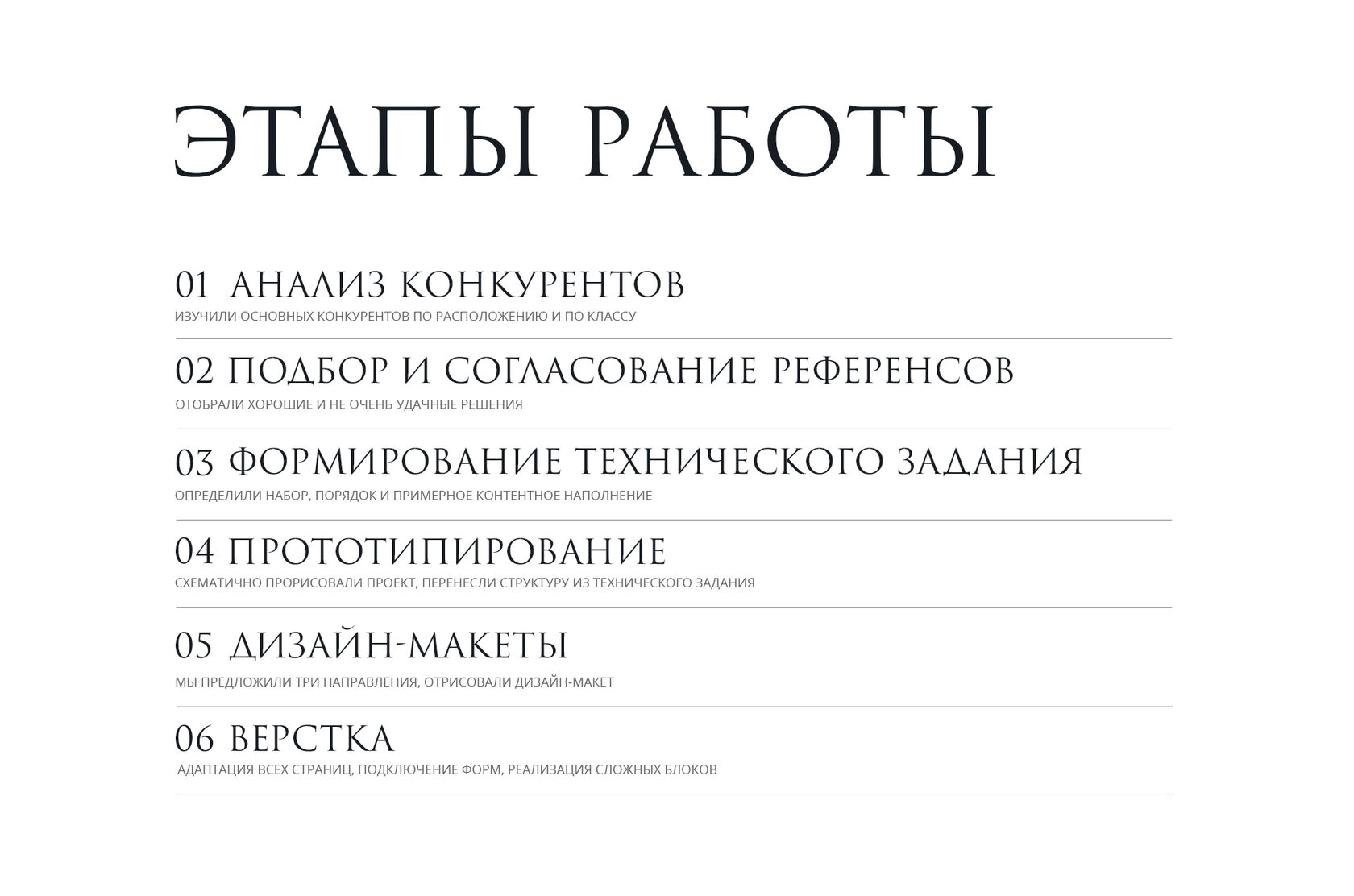
Мы начали разработку лендинга в соответствии с нашими стандартными этапами:
- предпроектная работа: поиск референсов, анализ конкурентов, формирование ТЗ,
- прототипирование,
- создание дизайн-макета и верстка.

Анализ конкурентов
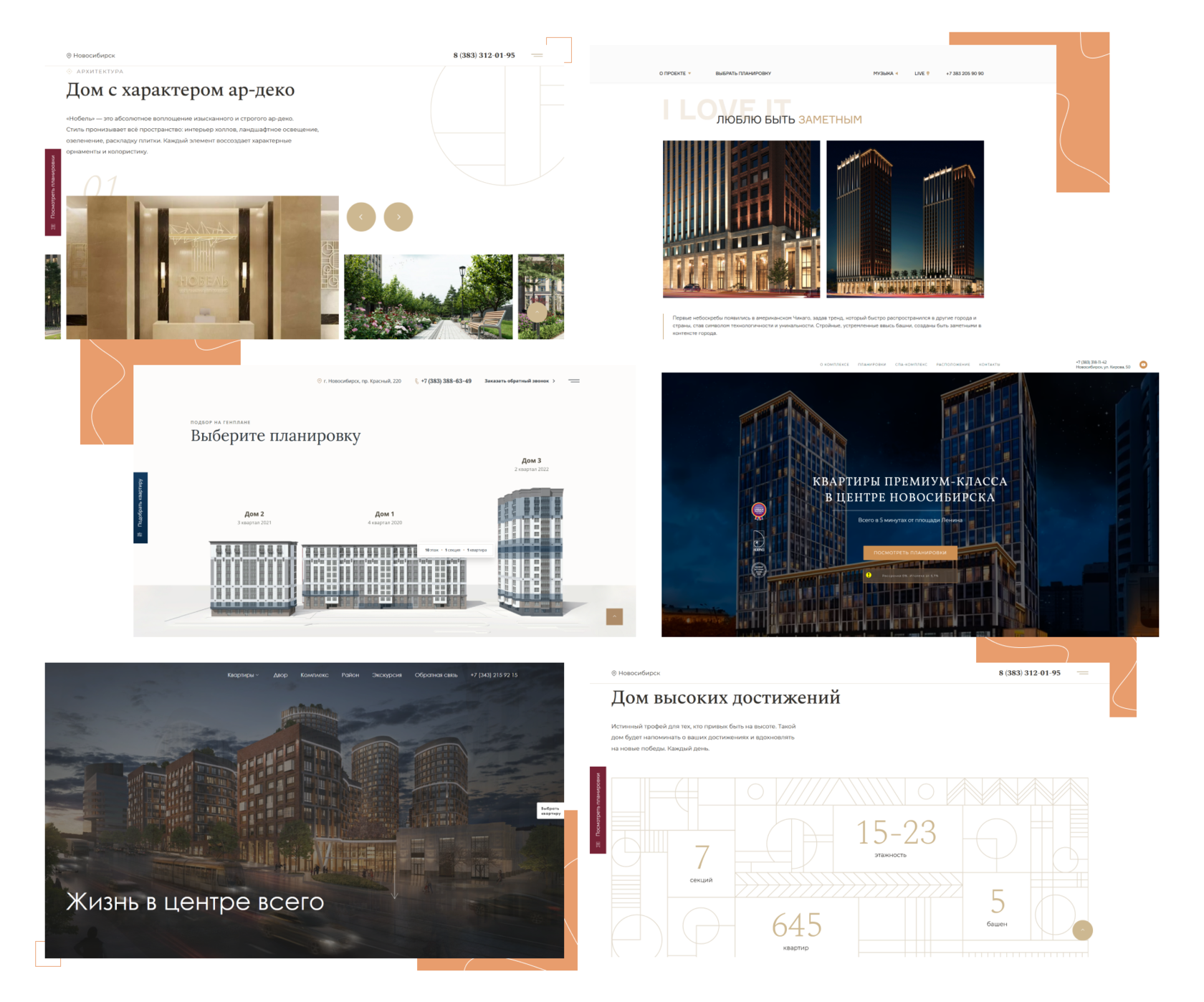
Мы изучили основных конкурентов по расположению и классу. Нужно было понять, на чем конкуренты делают акценты в дизайне и содержании сайтов. В результате анализа конкурентов-застройщиков мы выяснили, что все проекты объединяет несколько аспектов:
- природные (под дерево, под камень и т. д.), чаще темные цвета в дизайне и тонкий, но крупный шрифт;
- большое количество качественных визуалов, рендеров, дизайн-проектов будущих квартир;
- эмоциональные тексты, насыщенные эпитетами.

Мы взяли это за основу, подбирая референсы и разрабатывая техническое задание.
Подбор и согласование референсов
Для нашего клиента мы подобрали референсы, ориентируясь на удачные решения, которые мы собрали в ходе проведения анализа конкурентов.
Удачные решения по нашему опыту — это проекты, в которых есть:
- понятная и цельная структура, когда сайт содержит блоки с информацией о проекте, типовых планировках, инфраструктуре, информацию о застройщике, отделке, ходе строительства и все необходимые документы;
- функциональный дизайн, а именно крупные заголовки, свободное пространство между смысловыми блоками, качественные визуалы, гармоничные цвета, анимация, которая не мешает просмотру;
- наличие конверсионных элементов — форм, кнопок, кликабельных номеров телефона и почты;
- продуманная идея проекта, наличие преимуществ, соответствие планировочных решений ЦА.

Всего в процессе работы мы проанализировали 10 референсов — по дизайну, подаче, структуре и анимации. Несколько из них легли в основу проекта.
Формирование технического задания
На этом этапе мы определяем набор, порядок блоков сайта и примерное контентное наполнение. Так как детальной информации у нас не было, мы сформировали набор блоков, которые, по нашему опыту, точно должны быть на сайте.
Прототипирование
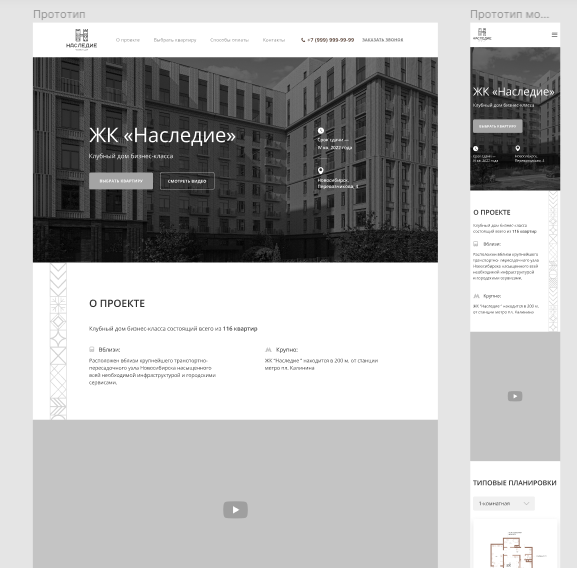
На этом этапе схематично прорисовали проект, перенесли структуру из технического задания. Прототип сделали сразу в 2-ух разрешениях — мобильном и десктопном.

Дизайн-макеты
На этапе графического дизайна мы предложили три направления — минимализм на светлом и две итерации с темным фоном. В процессе работы над макетом мы решили отойти от фирменного стиля в шрифте, который предлагал брендбук и выбрали Trajan.

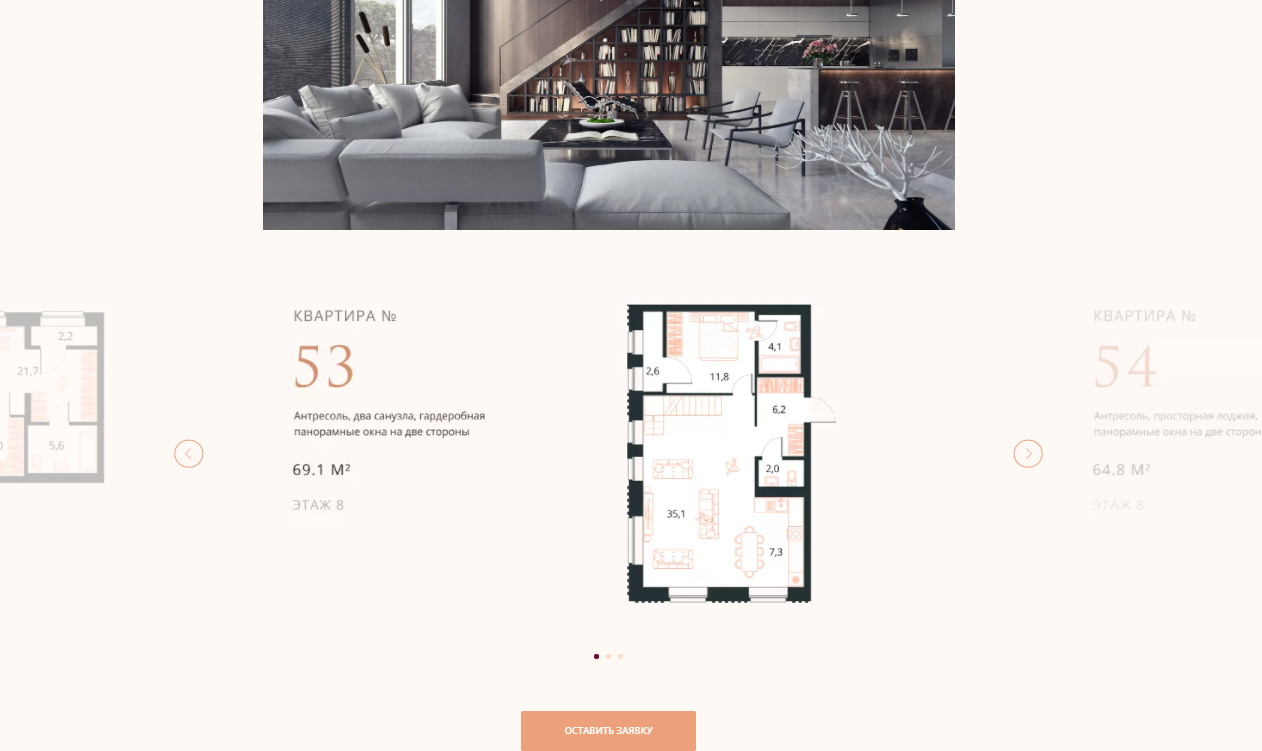
На этом этапе мы проработали все ключевые блоки: галереи, планировки, преимущества. Предложили несколько визуализаций слайдеров, чтобы на момент появления всей информации мы сразу могли выбрать вариант, наиболее подходящий под контент.

Верстка
На этом этапе мы получили от клиента всю информацию по объекту. Ее было много. Застройщик подробно рассказал об особенностях проекта, планировках, преимуществах, расположении дома и проиллюстрировал все это фотографиями. Поэтому на этом этапе мы решили трансформировать наш одностраничный лендинг в сайт с разделами: вынести каждый блок на отдельную страницу. Такое решение позволяло уместить всю информацию на сайте и при этом правильно расставить акценты, избежать слишком длинных страниц и визуальной перегруженности.
Нам не пришлось разрабатывать новые блоки, использовали и комбинировали уже то, что согласовали ранее. Это сэкономило время на верстку. На каждую из страниц добавили по несколько конверсионных элементов (кнопок, форм) для того, чтобы у пользователя была возможность оставить заявку с любой страницы сайта.

Переработка лендинга в сайт заняла у дизайнера 4 рабочих дня. За это время одностраничный лендинг превратился в сайт с 10 страницами с подробным содержанием.
Итоги
Разработка сайта — это трудоемкий поэтапный проект, где каждая новая страница — еще одна условная итерация, которая занимает большое количество времени и ресурсов. Сроки на разработку подобных проектов варьируются от 1,5 месяца до полугода.
На нашем проекте трансформация лендинга в сайт не увеличила сроки и бюджет по нескольким причинам:
- на этапе подготовки мы подобрали большое количество референсов и перед началом работ уже понимали, что ожидает клиент по дизайну;
- на этапе дизайн-макета учли все необходимые блоки и проработали несколько вариантов подачи информации на сайте, чтобы к моменту получения информации об объекте, исходя из объема контента, сразу предложить клиенту подходящий вариант.
Итого разработка сайта заняла: 115 часов или 23 рабочих дня. Всего месяц, включая все согласования и правки от клиента.

Смотреть разработанный сайт на behance
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
