Изменения в алгоритмах мобильного поиска: "Владивосток" и прочие mobile friendly

Обзор тенденций развития мобильного интернета и основные требования поисковых систем к мобильным версиям сайтов.
Дата публикации: 10.05.2016 
Общие тенденции рынка
Доля пользователей мобильного интернета с каждым годом неуклонно растет, это можно видеть по статистике TNS, которую Яндекс недавно представил на конференции РИФ+КИБ.
|
Данные установочного исследования TNS, август 2015 — январь 2016, представлены Александром Немировским (Яндекс) на РИФ+КИБ 2016
|
 |
По данным TNS, уже в конце 2014 года 68% всех пользователей интернета в российских городах хотя бы раз в месяц выходили в сеть с помощью мобильных устройств. Для сравнения, годом ранее эта доля составляла 56%. Вывод очевиден: люди во всех регионах России стали чаще пользоваться мобильными устройствами для выхода в интернет.
По данным Google, аудитория, использующая для выхода в интернет свои смартфоны, в последние три года росла примерно на 10—15% в год. Динамика очень показательна, особенно в сравнении с 2012 годом.
|
Данные Google Consumer Barometer |
 |
Все более естественным и повседневным становится не только получать информацию через экран смартфона, но и совершать с его помощью покупки в интернет-магазинах. Количество интернет-покупателей среди всех пользователей интернета растет в каждом из регионов России.
«Мобильные пользователи» становятся все более заметной частью аудитории интернета.
|
Данные Яндекса (весна 2015 г.) |
 |
|
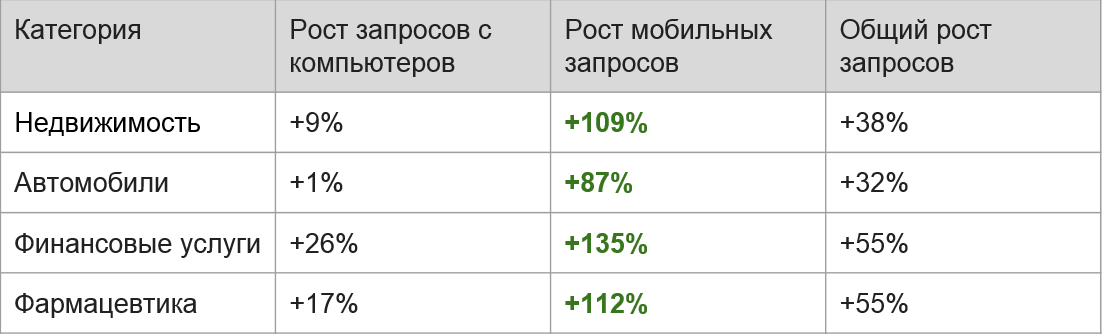
Данные Google за 3-й квартал 2015 г. в сравнении с предыдущим годом |
 |
На сегодняшний день можно уверенно говорить о постоянном росте трафика, приходящего с мобильных устройств, и о том, что эта тенденция будет наблюдаться и дальше. Это связано со снижением стоимости мобильных устройств в среднем по рынку и падением цен на интернет-трафик у мобильных операторов. Ну и, конечно, сказывается повсеместное распространение сетей Wi-Fi, в том числе бесплатных, например, в городском транспорте.
Мобильный поиск в Яндексе и Google — основные требования к сайтам
Поскольку доля мобильного трафика неуклонно растет, поисковые системы не могли игнорировать этот факт. Они подошли к вопросу довольно основательно. Были анонсированы алгоритмы для мобильного поиска от двух ведущих поисковых систем на нашем рынке, которые учитывали фактор «мобилопригодности» при ранжировании сайтов в мобильной выдаче.
Первым действовал Google. С 21 апреля 2015 года поисковик начал полноценно использовать фактор mobile friendly в своем алгоритме ранжирования. Данные нововведения касаются результатов мобильного поиска: в нем сайты, имеющие адаптированную версию для смартфонов, должны ранжироваться выше и быть в приоритете.

Основные требования, предъявляемые к сайтам следующие:
-
текст читается без масштабирования;
-
цели для кликов находятся на достаточном расстоянии друг от друга;
-
контент ложится в ширину экрана, нет горизонтальной прокрутки.
Google предоставил всем желающим инструмент, чтобы проверить свой сайт на «дружественность к мобильным». Результатом проверки будет однозначный вердикт: сайт либо соответствует понятию mobile friendly, либо нет.
Несколько позже, в начале февраля 2016 года, Яндекс анонсирует запуск своего «мобильного» алгоритма под названием »Владивосток».
Сразу отмечу важные моменты, озвученные представителями компании Яндекс:
-
отсутствие адаптации для мобильных устройств не ведет к полному исчезновению сайта из поисковой выдачи, однако ее наличие является существенным фактором ранжирования;
-
результаты поиска по одному и тому же запросу на компьютере и в смартфоне могут различаться, а «мобилопригодные» страницы, при прочих равных, в мобильном поиске будут ранжироваться выше.
Основные же требования у Яндекса, по которым сайт признается «мобилопригодным», по сути те же, что и у их коллег из Google:
-
отсутствие горизонтальной прокрутки: контент страницы (текст, картинки и т.д.) должен быть оптимизирован под размер экрана смартфона;
-
отсутствие элементов, которые не поддерживаются многими мобильными браузерами (flash, Java-апплеты, Silverlight-плагины).

Российский поисковик также позволяет проверить свой сайт на соответствие требованиям мобильного поиска. Правда, воспользоваться этим инструментом можно только в новой версии Яндекс.Вебмастера, предварительно подтвердив свои права на управление сайтом.


Итак, обобщим требования поисковых систем и сделаем выводы о том, что же реально будет влиять на ваши результаты в мобильной выдаче.
Первый важный фактор — корректность отображения сайта в мобильном браузере. Экран смартфона невелик по сравнению с десктопными устройствами и планшетами, в среднем, это диагональ от 4 до 6 дюймов.
Адаптированный к мобильному поиску сайт должен соответствовать следующим критериям:
-
нет горизонтальной прокрутки;
-
шрифт хорошо читаем с экрана мобильного устройства без масштабирования (кегль — не менее 12 px);
-
удобное меню, навигация, большое пространство вокруг кнопок и ссылок;
-
есть интеграция с мобильными сервисами;
-
по ширине контент укладывается в область просмотра;
-
указана область просмотра;
-
отсутствуют неактуальные для мобильных браузеров элементы (Flash, Java и т.п.).
И второй наиболее важный фактор — это скорость загрузки страницы. Она важна в связи с тем, что основным каналом для доступа в интернет с телефона служит сотовая сеть. Не во всех регионах есть стабильное и широкое покрытие высокоскоростными сетями 3-го и 4-го поколений, поэтому сайт должен нормально загружаться даже при небольшой скорости доступа. Поэтому определенно стоит работать над уменьшением «веса» страниц сайта для их быстрой загрузки и работы.
Варианты адаптации сайта к мобильным устройствам
На сегодня есть три способа адаптировать сайт к мобильным устройствам.
Адаптивный дизайн
Адаптивный дизайн — это конфигурация, в которой сервер отправляет одинаковый HTML-код на любые устройства независимо от их типа. Размеры элементов страницы корректируются при помощи CSS.
В адаптивном дизайне для всех устройств используется один общий код с корректировкой по размеру экрана.

Динамический показ
Динамический показ — это конфигурация, при которой сервер отправляет в ответ на запрос определенного URL различные варианты кода HTML и CSS. При выборе нужного варианта система ориентируется на конфигурацию устройства, которую передает агент пользователя.

Мобильная версия сайта (отдельный домен)
В данной конфигурации контент для компьютеров располагается на странице с одним URL, а аналогичное содержание, отформатированное для мобильных устройств, — по другому адресу. По сути, есть два варианта кода — для компьютеров и мобильных устройств (иногда включая планшеты), и эти варианты находятся на разных URL.

В итоге мы имеем следующее:
| Конфигурация | URL остается неизменным | HTML остается неизменным |
|---|---|---|
| Адаптивный дизайн | Да | Да |
| Динамический показ | Да | Нет |
| Разные URL | Нет | Нет |
Какой вариант адаптации сайта — оптимальный?
У двух поисковых систем подход к этому вопросу немного разнится.
Google однозначно говорит о том, что адаптивный дизайн — наиболее предпочтительный вариант, и на два других можно даже не обращать внимания. При использовании адаптивной верстки URL остается неизменным, также сохраняется функциональность сайта, доступная для «десктопных» устройств.
Преимущества адаптивного дизайна, по мнению Google:
-
Пользователям удобнее делиться контентом, если для него используется единый URL;
-
Быстрее создать одну адаптивную страницу, чем несколько вариантов одного содержания;
-
Снижается вероятность типичных ошибок, характерных для мобильных сайтов;
-
Не нужно переадресации, а это сокращает время загрузки;
-
Алгоритмы Google точнее индексируют параметры страницы, а не регистрируют разные версии одной страницы;
-
Экономия ресурсов при сканировании сайта роботом Googlebot. Краулер может просканировать страницу с адаптивным дизайном за один раз, не сканируя все версии контента. Это позволяет Google точнее индексировать содержание вашего сайта и отражать его в поиске.
Со стороны Яндекса комментарий был следующий:
«Владивосток учитывает любые способы оптимизации сайта для мобильных — и мобильную версию с отдельным URL, и адаптивный дизайн, и динамический показ. У алгоритма нет каких-то особых предпочтений, поэтому решение, каким образом оптимизировать веб-сайт и веб-страницу для мобильных, мы оставляем целиком на усмотрение веб-мастеров. Добавим, однако, что мы замечаем в Рунете тенденцию снижения количества отдельных страниц для мобильных (m.site.ru) в пользу адаптивного дизайна и динамического показа».
Вывод: у Яндекса нет предпочтений насчет того, каким образом сайт будет оптимизирован под мобильные устройства: с помощью адаптивного дизайна, динамического показа или мобильной версии с отдельным url. Google же рекомендует использовать только адаптивный дизайн.
С точки зрения SEO, неизменность URL — тоже важное преимущество, и поэтому мы рекомендуем адаптивный дизайн в качестве оптимального способа адаптации сайта для мобильных устройств.
Эксперимент по анализу мобильной выдачи
Мы проанализировали поисковую выдачу на мобильных устройствах, чтобы понять, действительно ли новые алгоритмы уже влияют на нее — или поисковые системы не ушли дальше анонсов и теоретических выкладок.
Проверка проводилась в феврале 2016 года по двум запросам в разных тематиках, и вот их результаты (под «мобильной версией» мы подразумеваем любой из вариантов адаптации сайта под смартфоны).
Запрос «спортивное питание»:
| Позиция в моб. выдаче | Яндекс | Моб. версия | Моб. версия | |
|---|---|---|---|---|
| 1 | www.ironman.ru | + | www.pitprofi.ru | - |
| 2 | www.fitbar.ru | — | www.sport-shop.ru | - |
| 3 | www.massfit.ru | — | www.vitasport.ru | - |
| 4 | www.sportfood40.ru | — | www.atletic-food.ru | + |
| 5 | www.avitasport.ru | + | www.sportfit.ru | - |
| 6 | www.aminobar.ru | — | www.fitnessbar.ru | - |
| 7 | www.5lb.ru | — | www.sport-obed.ru | - |
| 8 | www.edakachky.ru | — | www.bodybuilding-shop.ru | - |
| 9 | www.promuscles.ru | — | www.megasila.ru | - |
| 10 | www.rusatlet.ru | — | www.isosport.ru | - |
Запрос «чехол для смартфона»:
| Позиция в моб. выдаче | Яндекс | Моб. версия | Моб. версия | |
|---|---|---|---|---|
| 1 | www.dns-shop.ru | + | www.m.citilink.ru.ru | + |
| 2 | www.kompogolik.ru | + | www.svyaznoy.ru | - |
| 3 | www.compyou.ru | + | www.dns-shop.ru | + |
| 4 | www.m.citilink.ru.ru | + | www.moscow.shop.megafon.ru | + |
| 5 | www.123.ru | — | www.m.youtube.com | + |
| 6 | www.positronica.ru | — | www.mvideo.ru | + |
| 7 | www.pixel24.ru | — | www.shop.mts.ru | + |
| 8 | www.svyaznoy.ru | — | www.123.ru | - |
| 9 | www.technopark.ru | + | www.skinon.ru | - |
| 10 | www.easyhelp.ru | + | www.positronica.ru | - |
Как можно видеть из таблиц, очень многое зависит от тематики. В случае с запросом «спортивное питание» только у трех сайтов в выдаче из двадцати есть мобильная версия, и это при том, что ни один сайт не представлен одновременно в топе Яндекса и Google).
Напрашиваются два варианта интерпретации этих данных:
-
В данной тематике новые алгоритмы не действуют, возможно, их вводили не для всех тематик;
-
Просто в данной тематике крайне мало адаптированных сайтов или сайтов имеющих мобильную версию.
Во второй таблице (запрос «чехол для смартфона») мы видим несколько иную картину. И в выдаче Яндекса, и в выдаче Google более половины топовых позиций занимают сайты, имеющие мобильную или адаптивную версию. Возможно, в этой тематике, связанной с электроникой и гаджетами, мобильные и адаптивные версии сайтов распространены намного шире. Также стоит отметить попадание в топ нескольких крупных брендов и розничных сетей, чего не наблюдается в тематике «спортивное питание». Видимо, крупные бренды стараются следовать тенденциям рынка, хотя и не всем это удается.
Подведем итоги
По оценке Яндекса, из миллиона самых посещаемых сайтов Рунета адаптированы для смартфонов и мобильных устройств лишь 18%. Эти данные соответствуют наблюдениям агентства i-Media: около 20% сайтов наших клиентов можно считать «мобилопригодными».
На сегодняшний день трудно с достаточной точностью оценить влияние новых алгоритмов на мобильную выдачу. Слишком мало интернет-ресурсов из общей массы адаптированы под мобильные. И эти сложности сохранятся, пока число «дружелюбных» к смартфонам сайтов не начнет расти не просто быстро, а стремительно. В любом случае, положительная тенденция налицо, и уже сегодня многие владельцы сайтов осознают, что иметь версию для мобильных устройств — действительно важно.
Автор: Сергей Лобеев, i-Media (Руководитель группы отдела поискового продвижения)
Полный текст статьи читайте на CMS Magazine
