Гайд: как общаться с разработчиками, чтобы сайт после создания не разочаровал
Привет, друзья! Меня зовут Светлана Пушкарь. Я — руководитель технического отдела группы компаний «Медиасфера», Много лет мы занимаемся созданием сайтов, пожалуй, всех тематик и направлений этого мира. И хотя каждый проект по-своему уникален, проблемы, с которыми мы сталкиваемся, одни и те же.
В прошлый раз я рассказывала, как готовиться ко встрече с агентством и для чего это нужно. Сегодня я хочу поговорить об следующем этапе и поделиться рекомендациями, как избежать ошибок при разработке сайта и остаться довольным конечным результатом.
Вместо вступления
Итак, клиент после долгих (или не очень) поисков нашел агентство, которое будет делать для него сайт. Встречи и переговоры проведены, договор подписан. Пора приступать к работе. И процесс разработки (практически любой) можно условно поделить на несколько этапов:
-
Разработка и заполнение брифа и ТЗ;
-
Создание прототипа сайта;
-
Отрисовка макета дизайна;
-
Верстка и интеграция с CMS, настройка модулей и пр.
И на каждом из этих этапов у разработчика и клиента могут возникнуть проблемы, в первую очередь, из-за недопонимания и недосказанности…
Создайте конкурс на workspace.ru — получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь — выберите и сэкономьте до 30%.
Создать конкурс →
Трудности коммуникации
Хочу донести важную мысль: чтобы получить качественный сайт, клиент и разработчик должны стать командой. Такая работа — не противостояние, а сотрудничество. И если вы найдете общий язык и будет полноценно взаимодействовать, конечный продукт обязательно ответит всем заявленным требованиям.
Давайте по порядку.
Стандартная ситуация: заказчик заполнил бриф и ТЗ. И многие клиенты думают, что этого достаточно. Они же все описали: и цветовые решения, и примеры сайтов, которые нравятся. Казалось бы, чего нам, разработчикам, еще надо? Бери и делай. Но как быть, к примеру, с пониманием терминологии?
В ТЗ указано, что на сайте должна быть инфографика.
Как это видит разработчик: блоки с иконками, небольшими изображениями и сопроводительным текстом.
Что имел в виду заказчик: графический анимированный чип, который нужно не только отрисовать, но и прописать (работа на пару дней).
Графический чип, который заказчик имел в виду, говоря про инфографику

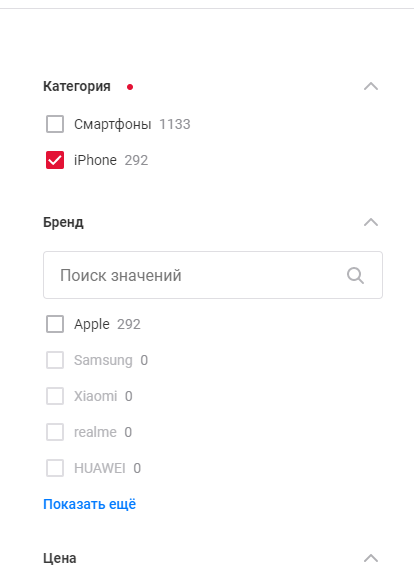
Или другой пример: на сайте должен быть поиск. Отлично! А какой, AJAX или нет? Нужно ли сужение по определенным параметрам? Или искать будут по любой комбинации слов/параметров?
Поиск на сайте и в каталоге — очень важный элемент сайта. Необходимо дать разработчику пояснения, каким он должен быть

Клиент выделяет «жирным» в ТЗ, что хочет иметь возможность делать выгрузку и интеграцию данных. Разработчик недоумевает, двусторонней или односторонней она будет, когда, куда и какие данные будут выгружаться и пр.
Заказчик и исполнитель могут по-разному понимать определенные термины. И это отразится на конечном виде и функционале сайта (не сомневайтесь). Ведь разработчик — не экстрасенс, он не может и не должен догадываться, какой инструмент вам нужен. Поэтому очень важно дать максимум информации и пояснений, что вы хотите видеть в конечном итоге и как это должно работать.
Совсем необязательно разговаривать на «техническом» языке и сбрасывать коды — используйте схемы, объясняйте по-бытовому, сбрасывайте примеры с других сайтов. Подойдет практически любой способ донесения информации. Мы поймем) А вот, что обязательно: инструменты должны быть удобны не только вам, как клиенту, но и конечным пользователям сайта (в приоритете!).
Прототип и дизайн — в чем разница?
ТЗ — это оснастка, «скелет» будущего сайта. Понимание, каким он будет в общих чертах. А где взять «мясо»? Креативная команда, конечно, может сделать все на свой вкус. Но вероятность, что ее вкус совпадает с предпочтениями клиента — очень мала. Дальше начнутся вопросы: «почему блоки расположены именно так?», «почему логотип слева, а не справа? Нам не нравится».
Агентство, исходя из своего опыта, конечно, объяснит свою позицию. Но заказчик не всегда может быть согласен с мнением разработчиков. Поэтому нужна конкретика. Причем практически по всем вопросам: верстка, наполнение, дизайн и пр. Иначе придется спорить о вкусах (ой, каких разных у всех) и переделывать макет по нескольку раз.
После предварительного согласования функционала проекта, начинается этап прототипирования. Прототип — это не готовый дизайн-макет, а своего рода чертеж, который схематично демонстрирует логику будущего сайта, показывает, как будут выглядеть страницы. И надо сказать, что ждать схожести с окончательным визуалом сайта точно не стоит.
На прототипе показаны основные элементы страницы в черно-белом, «скучном» исполнении. Почему? Чтобы сосредоточиться на структуре сайта. Цвета в данном случае будут отвлекать и перетягивать на себя внимание. К тому же, чаще всего, к моменту составления прототипа, типографика и цветовые решения еще не согласованы.
Для удобства и простоты восприятия блоки на прототипе отображаются в виде прямоугольников или квадратов. Это совсем не означает, что на макете они будут такими же — скучными и простыми. Это важно понимать.
Примеры прототипов, которые демонстрируют логику и структуру будущего сайта, а также позволяют понять пользовательский путь


В итоге прототип помогает обеим сторонам:
-
позволяет заказчику в короткие сроки увидеть схематичную картину будущего сайта;
-
наглядно демонстрирует логику работы, показывает путь пользователя: найдет ли он нужную информацию, сколько кликов для этого понадобится и пр.;
-
облегчает работу креативной команде для дальнейшей реализации проекта.
Если говорить о дизайне, то многие думают, что это раскрашенный прототип. Нет. Макет — это окончательный визуальный этап перед созданием сайта. На нем страницы представлены уже с учетом всех правок и комментариев клиента:
-
цветовые решения и шрифты;
-
формы, виды и расположение блоков, кнопок, инструментов и пр.;
-
отклик сайта на поведение пользователя, взаимодействие в ним;
-
контент в том виде, в котором он будет уже непосредственно на готовом сайте
Менять окончательный макет — долго, дорого и очень нежелательно. Именно поэтому нужно согласовать все моменты на этапе ТЗ и прототипа. Конечно, речь не идет о небольших правках. К примеру, после вставки окончательного контента блоки на странице не смотрятся и их необходимо переместить или поменять местами.
Дизайн — это дело вкуса. И у всех разные представления о том, что такое «красиво». При создании сайта, кроме визуального эффекта важно следующее:
-
будет ли структура и функционал не только привлекательными внешне, но и удобными для пользователей. И хороший разработчик и дизайнер обязательно скажут клиенту, если не будут.
-
оценивать и согласовывать правки, а также конечный макет должен один (в идеале) — два человека. Сбор мнений = бесконечные правки из-за разных предпочтений.
-
помните про мобильную и дескпотную версию сайтов. И дизайн-макеты создаются с учетом минимального и максимального разрешения экранов. Поэтому, если вы захотите показать руководителю окончательный дизайн на огромном телевизоре в переговорной, скорее всего, эффект будет совсем не «вау».
Дизайн макета поможет понять очень важные моменты: отклик сайта на поведение пользователя и взаимодействие в ним

Вы нам контент, мы вам макет
Казалось бы, все логично: готовый контент нужен, когда сайт уже согласован и отрисован. Ведь тогда понятно, чем его наполнять. На деле — все наоборот. На этапе разработки создается внешний вид и функционал сайта. И без контента это сделать проблематично.
Пример: дизайнер выбрал три случайные картинки для блоков на главной странице, а также «текст-рыбу». Визуально — все отлично. Но после публикации контента заказчика, получился кошмар. Из-за других картинок и текста (например, более длинного) «поехал» весь внешний вид.
Или такой вариант: при согласовании макета главной страницы, в центре должен был размещаться видео-ролик. А в итоге заказчик передумал или не смог его снять. Тогда придется полностью переверстывать страницу и оплачивать дополнительную работу дизайнера.
Да, подготовить контент заранее — не всегда просто. Непонятно, какой материал будет нужен, сколько и пр. Тогда можно поступить так:
-
Подготовить обязательную часть контента для уникальных, самых важных страниц (главная, о компании и пр.).
-
Если на сайте есть каталог или похожие страницы. разработать контент для одной-двух. Тогда дизайнер сможет показать на макете, как будут смотреться шаблонные страницы с вашим контентом.
Если вы подготовите контент заранее, то не будет никаких «сюрпризов» и сайт будет выглядеть так же, как на макете

Важно понимать следующее: если при разработке дизайна не было контента, то после его размещения внешний вид сайта может серьезно измениться и даже пострадать. Поэтому я рекомендую позаботиться о материалах для сайта заранее. Можно заказать контент с нуля у разработчиков сайта: это поможет убить сразу двух зайцев и получить конечный результат, который точно не разочарует.
Что получается в итоге
-
Разработчик — ваш партнер, только в командной работе можно добиться хорошего конечного результата.
-
Не жадничайте! Дайте максимум информации. Все, что вы хотите видеть на сайте, нужно донести до разработчика: цвета, отступы, функционал. Не стесняйтесь сбрасывать примеры, рисовать схемы и обсуждать свои пожелания.
-
Постарайтесь избегать абстракции и помните о возможной двусмысленности: под одним и тем же понятием клиент и исполнитель могут понимать совершенно разные вещи. Нужна конкретика.
-
Не бойтесь получить сайт, похожий на другие! Ваша задача — задать вектор, а разработчики должны создать уникальный продукт, ориентируясь на ваши предпочтения.
-
Прототип — очень важный этап разработки, именно он позволяет обеим сторонам увидеть структуру и функционал будущего сайта. А также оперативно внести все требуемые правки.
-
Не оценивайте макет дизайна исключительно с точки зрения вкуса. В приоритете — удобство для посетителей. За согласование макета должен быть ответственен один-два человека. Собирать сторонние мнения не стоит, так как у всех разные вкусы.
-
По возможности, используйте реальный контент при отрисовке макета дизайна. Тогда конечный результат вас не разочарует.
Полный текст статьи читайте на CMS Magazine
