Дневник здоровья
Задача:
Разработать приложение для удобного ведения учета показателей крови, принимаемых лекарств, количества выпитой воды, часов сна и других подобных показателей, в том числе произвольных.
Процесс работы:
1. Изучение
В первые дни мы активно изучали проблему, рассматривали таблицы, которые ведут пациенты, изучали существующие похожие приложения и иные решения, интервьюировали Заказчика.
2. Анализ и планирование
Вся полученная информация была структурирована и обработана в процессе двух мозговых штурмов длиной по 4 часа. В результате было написано ТЗ и внесены дополнения, часть которых является коммерческой тайной, а часть касается интерфейса, например:
-
Кнопка помощи на всех экранах. Упрощает использование приложения взрослой аудиторией. Кнопка помощи оформлена знаком вопроса, она видна везде и интуитивно поясняет свою функцию. При нажатии на эту кнопку открываются подсказки о функциях текущего экрана
-
Вертикальное меню в правой части экрана для правшей и в левой для левшей. Это решение направлено на улучшение интерфейса, так как современные телефоны становятся все больших размеров и тянуться до противоположной области экрана не очень просто
ТЗ и дополнения были согласованы с Заказчиком и приняты к работе. Для разработки выбрали flutter, так как на нем можно реализовать все необходимые функции и получить приложение на две платформы сразу, что сэкономит деньги и время, а для базы данных firebase. Отрисовку дизайна решили делать в Adobe XD, потому что в нем можно делать анимированный прототип и смотреть с телефона что выходит. Далее были распределены задачи и сформированы спринты в системе flowlu
3. Прототипирование и дизайн
С учетом дополнительных идей, сначала все набрасывали карандашом на бумаге, а после утверждения делали макет. Затем много раз переделывали все заново, для лучшего UX. После чего взялись за отрисовку UI, тут проблем не возникло, в итоге за 3 недели нарисовали все экраны и согласовали с Заказчиком с первой презентации
4. Разработка
Программисты работали параллельно с отрисовкой UI, реализовывая backend. В сумме со всеми задачами, 2 программиста справились за 4 недели.
5. Тестирование и отладка
После локальных тестов, приложение было выгружено в бета тест, мы делали рассылку по самым близким контактам из ЦА и просили изучить и дать фидбек. За 2,5 недели такого тестирования ни одного бага обнаружено не было.
6. Релиз
Итак, вот что может сделать небольшая команда: менеджер, дизайнер и два программиста, при большом желании и слаженной работе всего за 2 месяца.
Показываем промо, для наглядного описания функций
1) Личный помощник, который следит за Вашим здоровьем и дает рекомендации

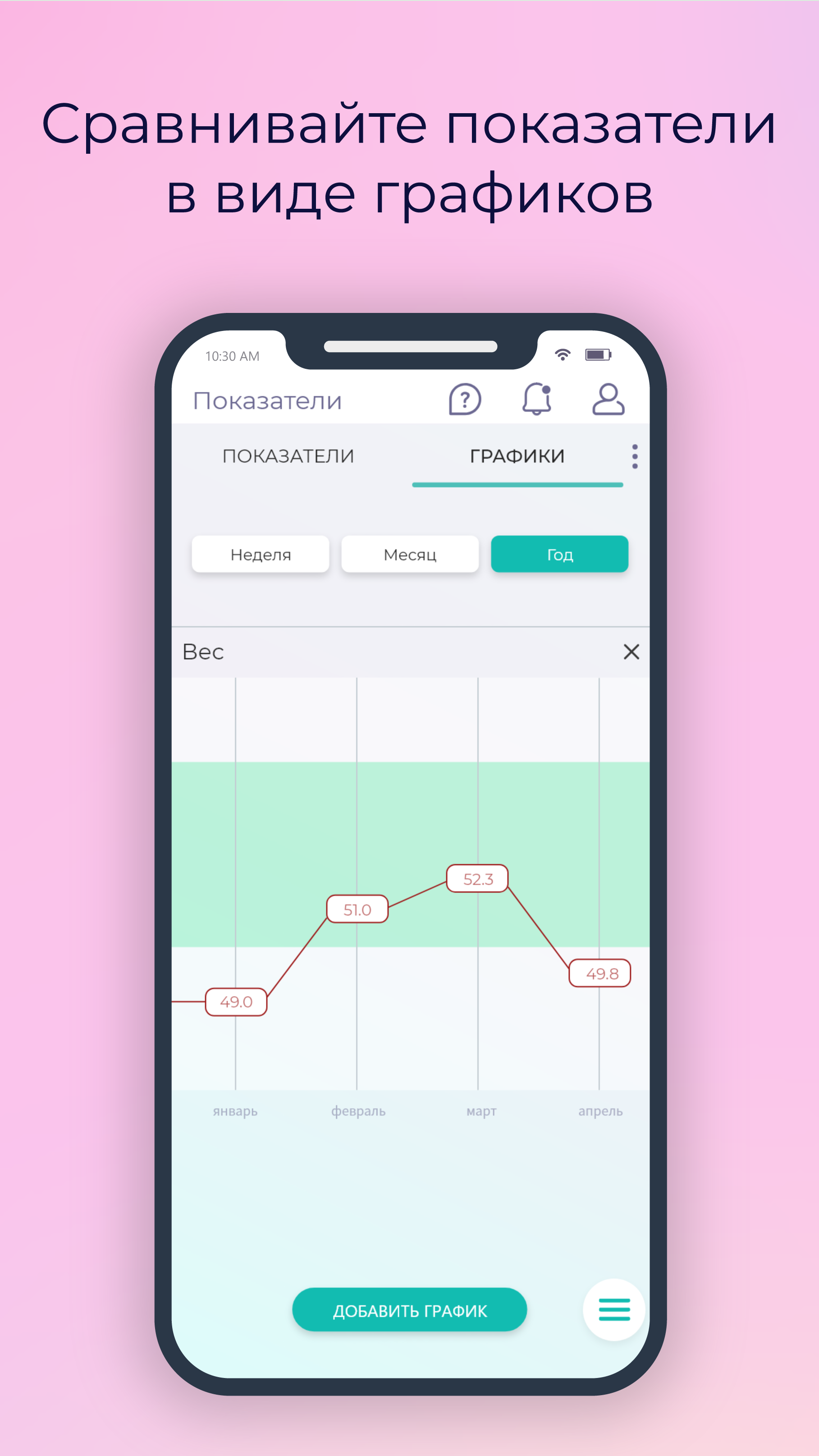
2) Графики со всеми показателями Вашего организма. В режиме двух графиков удобно отслеживать корреляции различных показателей

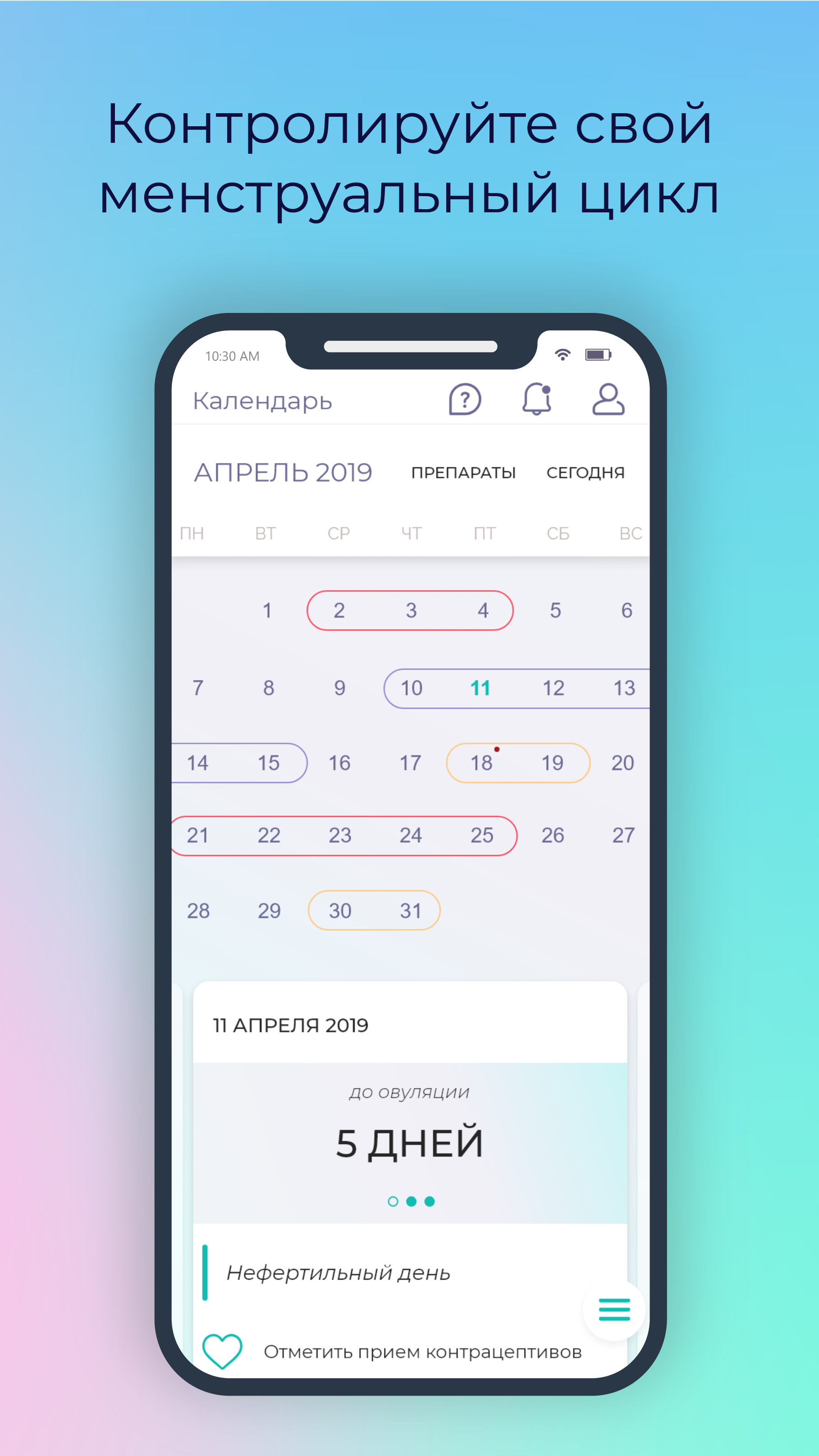
3) Для женской аудитории предусмотрен контроль менструального цикла и привязка расписания приема препаратов к этапам цикла, вместо календарного месяца. Так же на экране ниже видно как происходит планирование приема лекарств, сдачи анализов и записей ко врачу

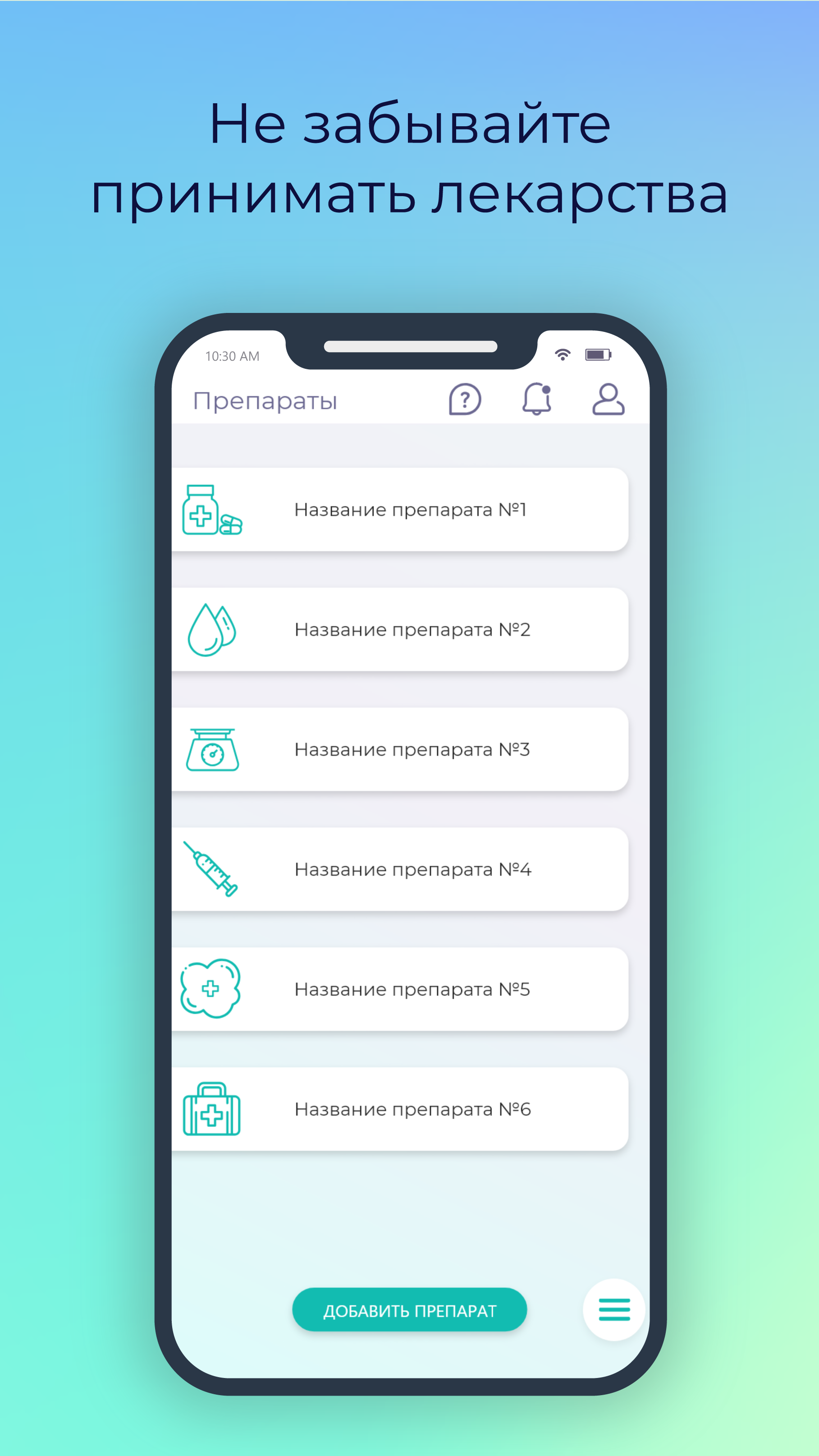
4) Все лекарства распределены по категориям, помечены иконками и находятся в удобном для управления формате

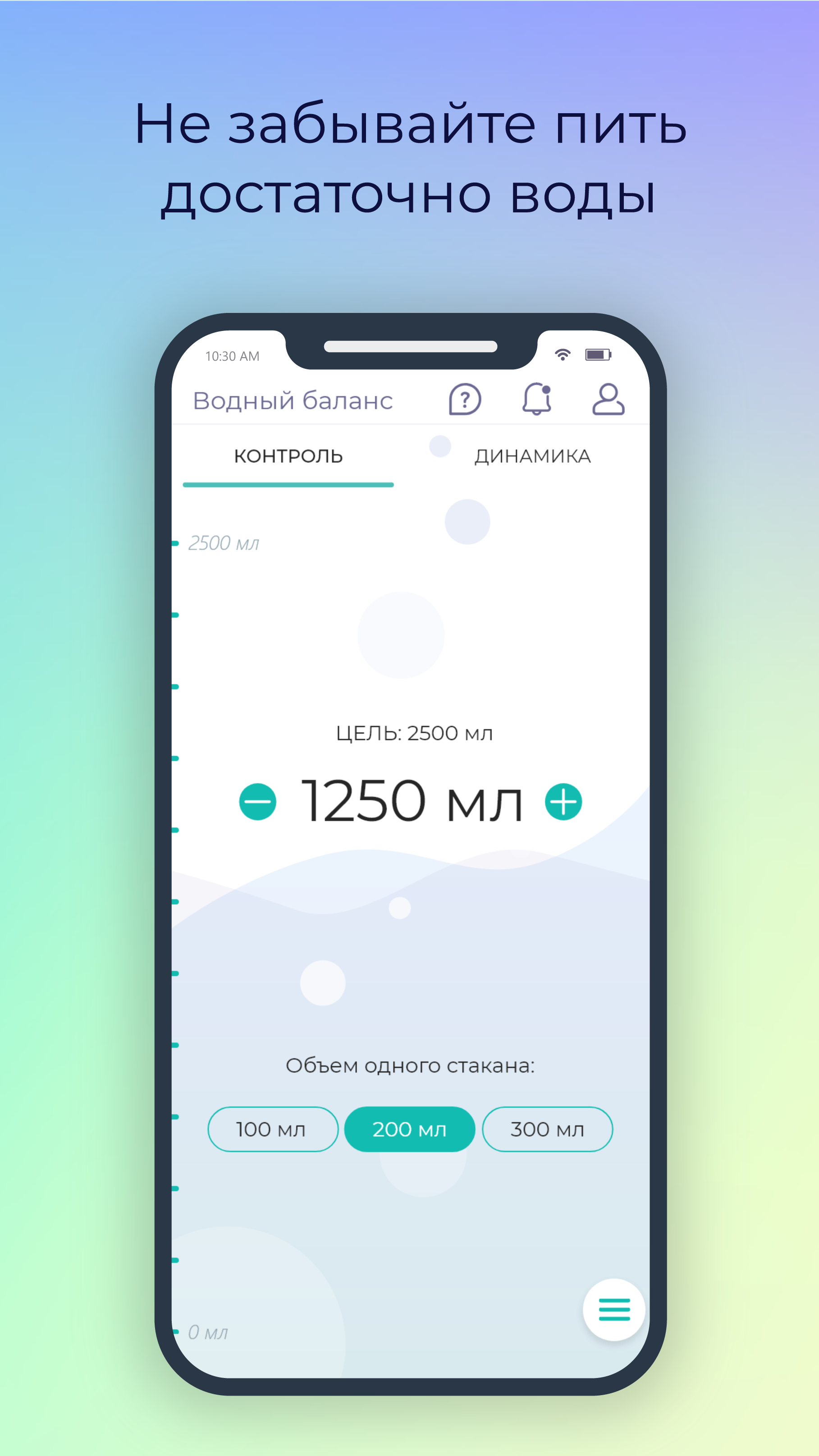
5) Так же разработана система учета количества выпитой воды

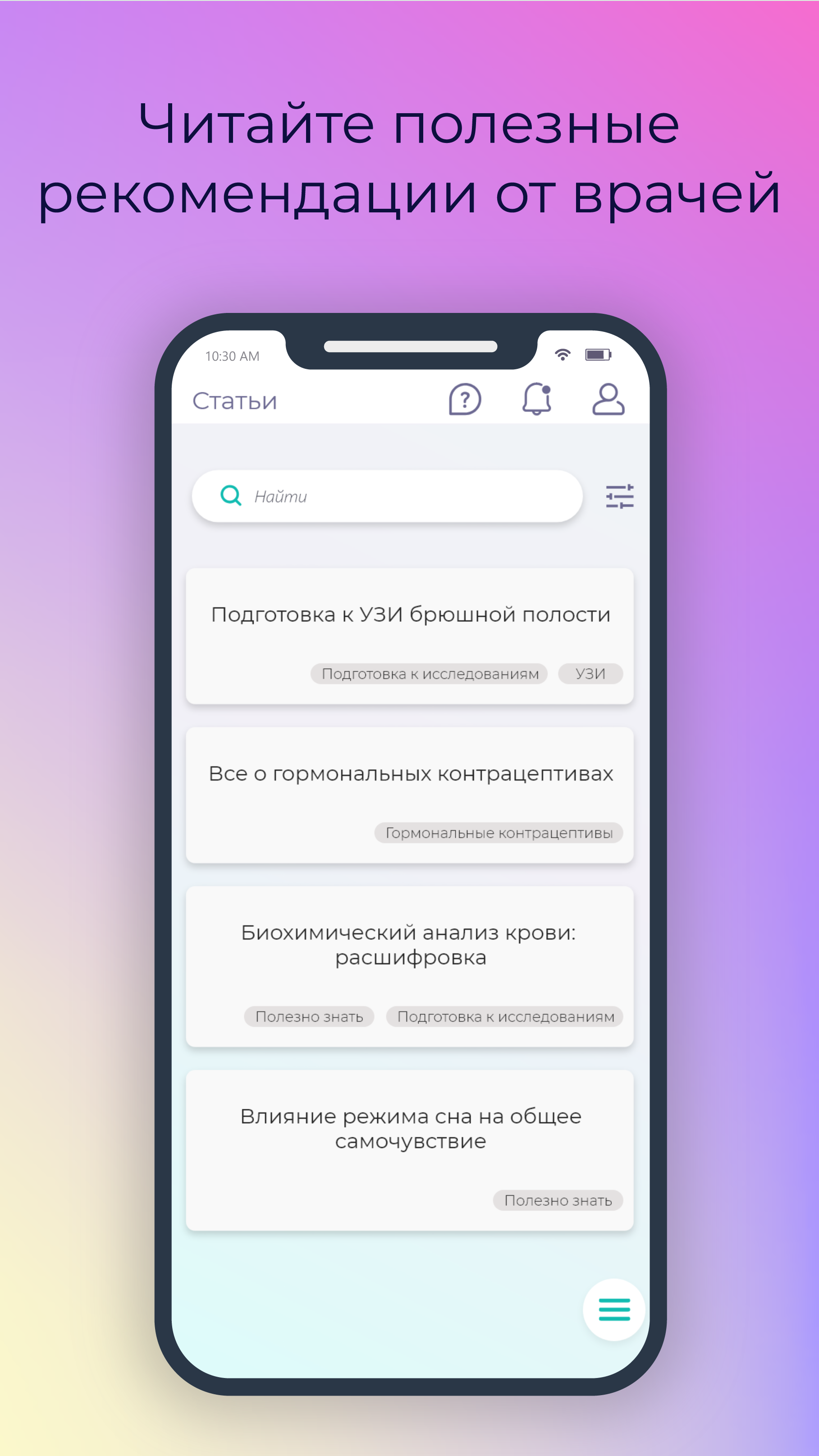
6) Как было упомянуто, Заказчик — известный врач с огромным опытом. В разделе статей, пользователи найдут уникальные материалы и рекомендации для лучшего достижения своих целей

Полный текст статьи читайте на CMS Magazine
