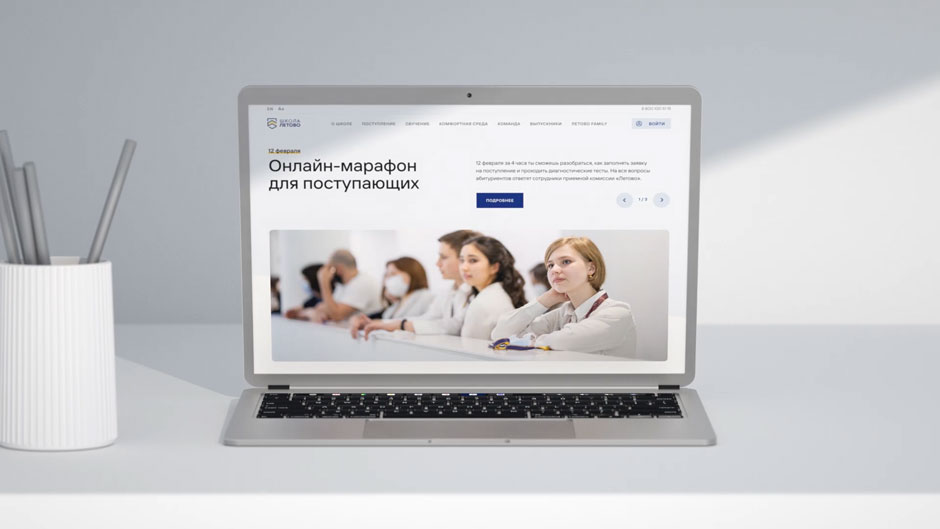
Дизайн сайта и личного кабинета для школы "Летово"
Заказчик«Летово» — школа-пансион, в которой обучение каждого ребенка выстраивается по индивидуальной учебной траектории. ЗадачаПереработать общую структуру сайта и ключевых страниц и обновить дизайн страниц школы и личного кабинета абитуриента.
«Летово» — школа-пансион, в которой обучение каждого ребенка выстраивается по индивидуальной учебной траектории. Такие планы ученик составляет совместно с учителями, учитывая свои способности и стандарты российских и зарубежных учебных программ. Миссия школы — обеспечить способным и мотивированным школьникам из любых уголков страны, вне зависимости от финансового положения их семей, возможности для получения качественного образования мирового уровня и раскрытия интеллектуального и творческого потенциала.

Школа «Летово» в диджитал — это система сайтов: основной сайт школы, онлайн-платформа для занятий и тестирований по школьным предметам, личные кабинеты абитуриентов, учеников, сотрудников, родителей.
Команда клиента пришла к нам с задачами:
- переработать общую структуру сайта и ключевых страниц;
- обновить дизайн страниц школы и личного кабинета абитуриента.
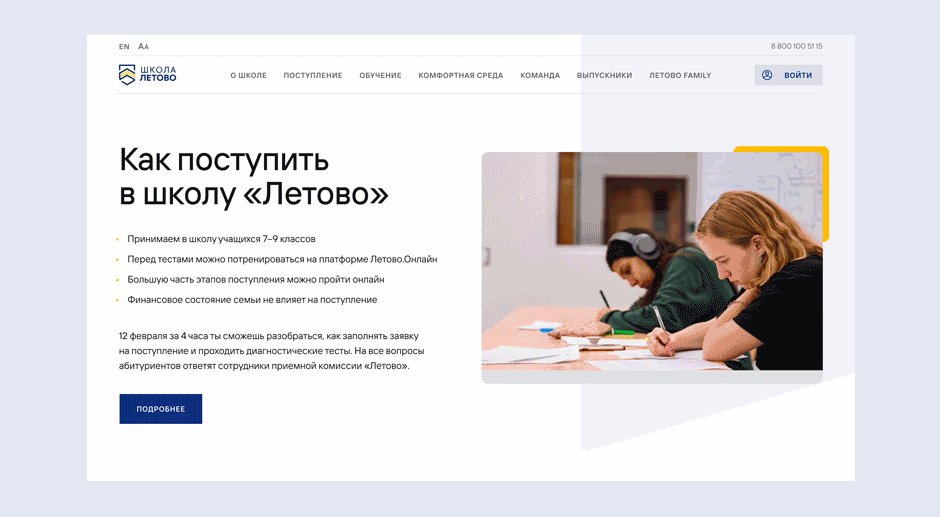
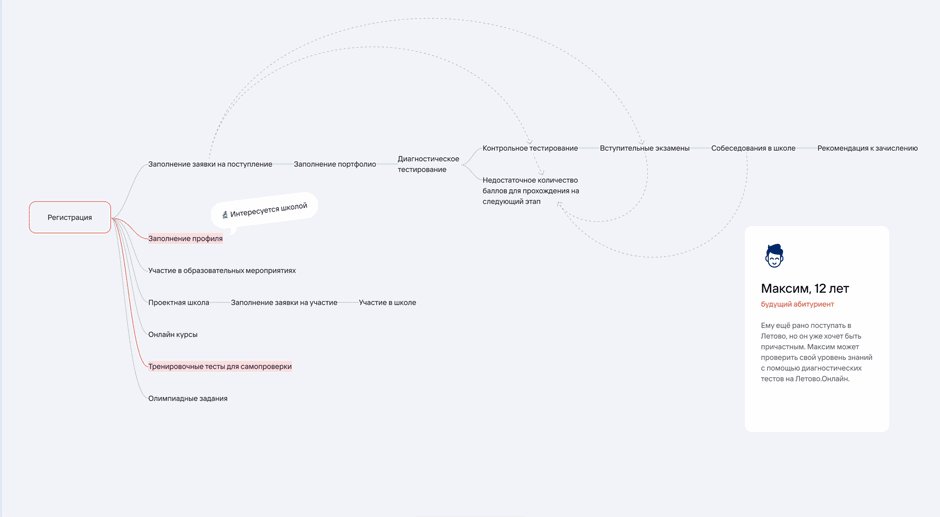
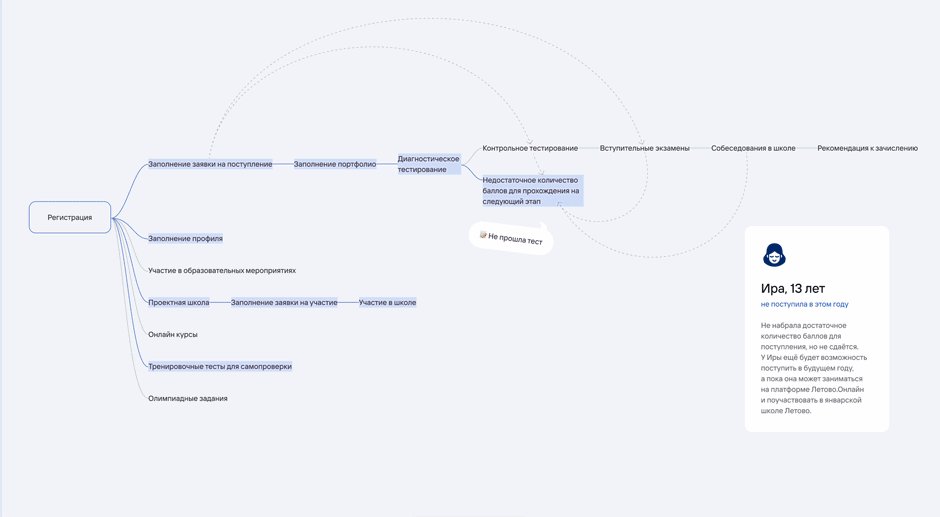
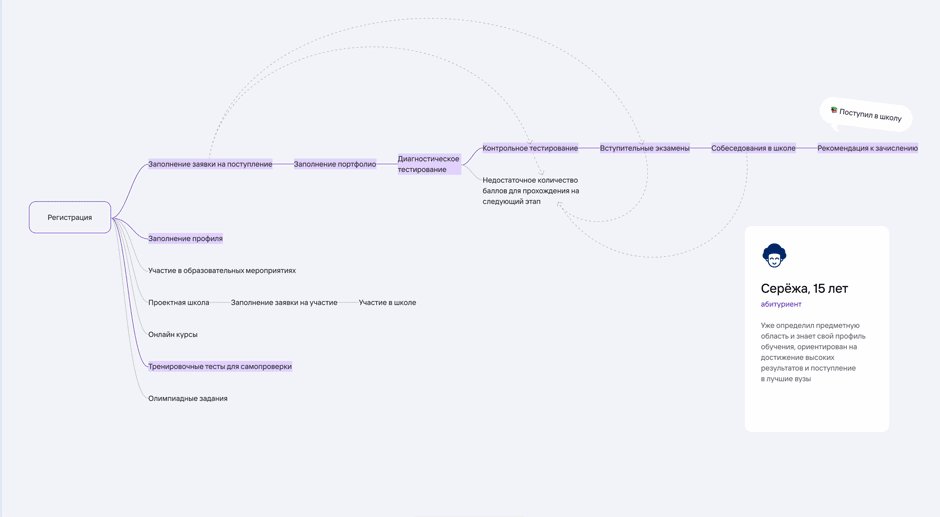
Процесс поступления в «Летово» отличается от привычного в других школах: абитуриенту нужно зарегистрироваться на сайте, заполнить подробную заявку, пройти онлайн-тестирование, сдать экзамены оффлайн и пройти собеседование со специалистами «Летово». Поэтому нужно было продумать путь пользователя в интерфейсах сайта и личного кабинета на каждом из этапов, сделать процесс поступления понятным и упростить подачу важной информации для продвижения по треку.

Разработка конструктора контентных страниц
Клиент хотел облегчить работу с большим количеством страниц, структурировать и продумать правила отображения разнородного контента на сайте школы.
Мы предложили создать библиотеку блоков, чтобы собирать страницы сайта как конструктор и выбирать из набора подходящий под контент блок. Так администратор сайта сможет проще и быстрее создавать информационные разделы и страницы в общей дизайн-системе сайта.
Перед созданием конструктора мы проанализировали действующий сайт, составили список всех используемых блоков и сгруппировали их по типу контента: тексты, слайдеры, формы и другие. Под новую структуру сайта добавили дополнительные типы блоков, а похожие по смыслу объединили в один, чтобы упростить разработку и наполнение страниц.
1 уровень конструктора — структура страницы
На первом уровне задаем структуру новой страницы и ширину области для контента. Можно поставить боковой виджет для внутренней навигации по странице или сделать область контента на всю ширину.
Страницы могут быть комбинированными. Часть поля без бокового виджета, другая — с ним. В итоге получаем более кастомное решение для создания уникальных страниц сайта.

2 уровень — вариативные блоки
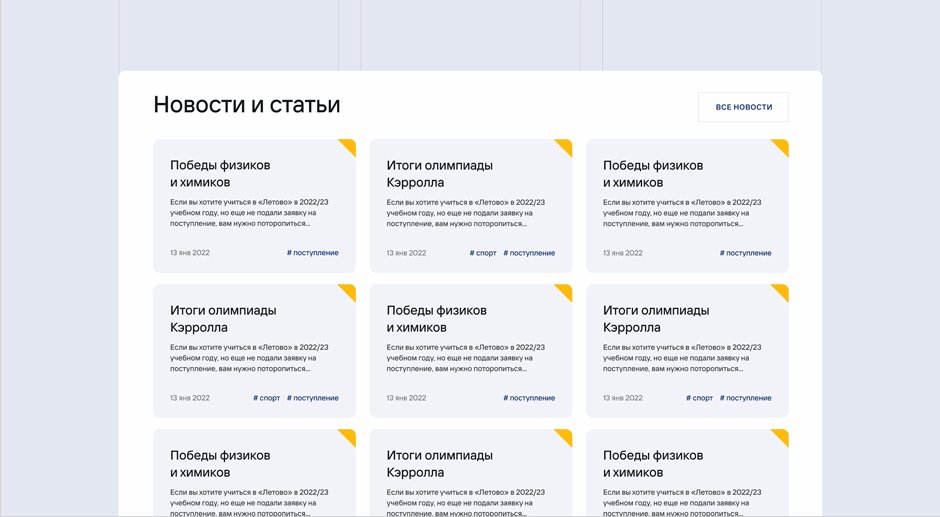
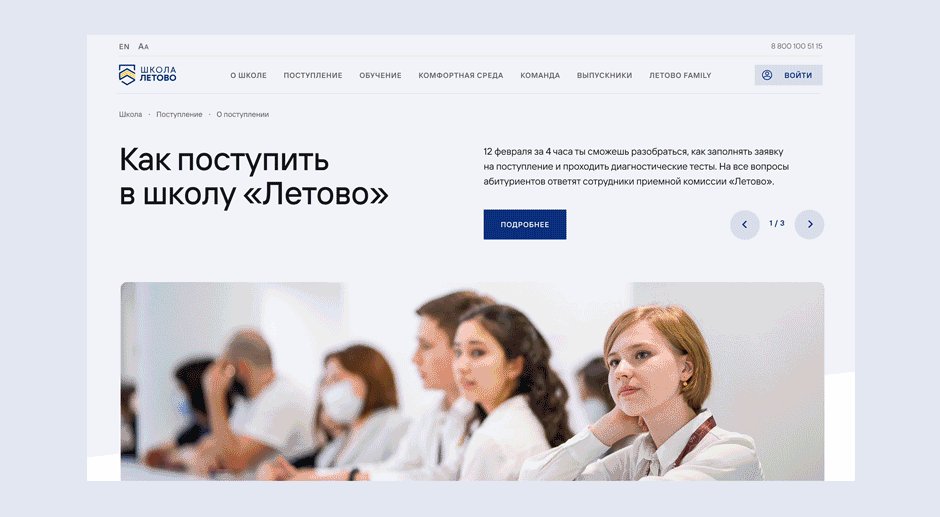
На втором уровне выбираем блоки для страницы. Они адаптируются под ширину контентной области и могут отображаться по-разному. Например, у блока «баннер» есть четыре способа расположения текста и кнопки. Можно подобрать подходящий вариант композиции под каждый фон и не перекрыть ключевую часть изображения.
Так как порядок блоков может быть любым, фон страниц — однотонный, а разделения между блоками — однотипные. Это решение обеспечивает бесшовность и гибкость.

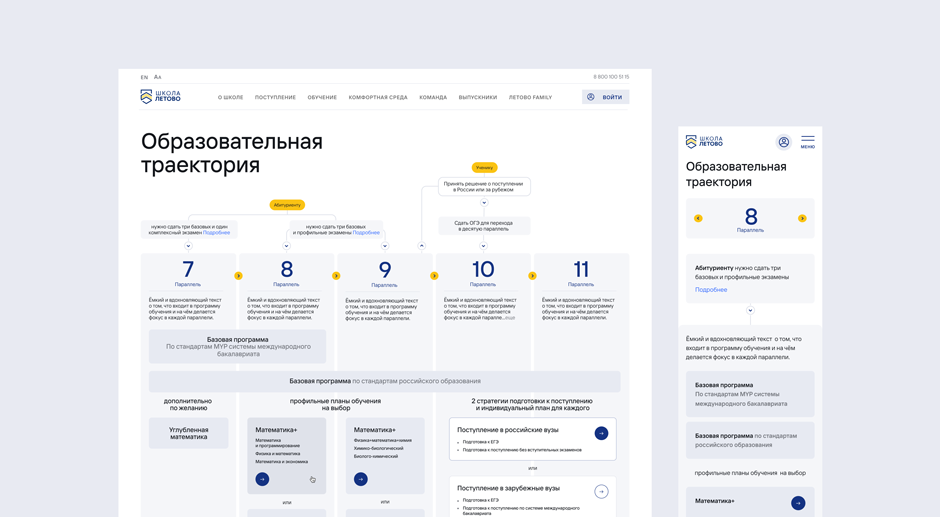
Уникальные страницы
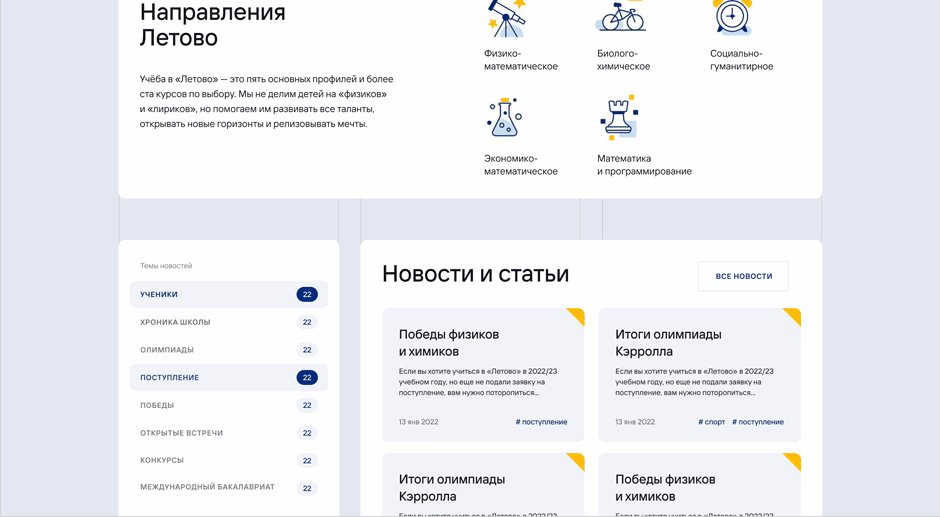
Контент на «Главной» и в разделе «Образовательная траектория» требует более сложной верстки, поэтому блоки конструктора здесь не подходят. Например, показали схемой внутреннюю образовательную траекторию школы, обозначили возможные направления обучения и условия поступления для каждого из классов. Такой контент нельзя сделать с помощью блоков. При этом общая система стилей и отступов сохраняется на всех страницах сайта, как уникальных, так и с конструктором.

Бесшовное обновление элементов фирменного стиля

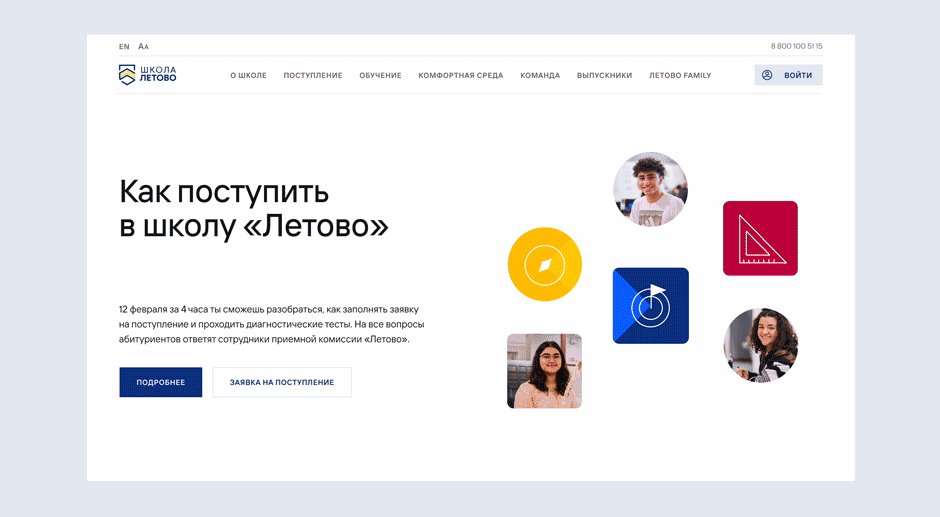
Одни из ключевых элементов фирменного стиля школы — пиктограммы и иллюстрации. Разместили иллюстрации так, что их замена не разрушит композицию при изменении системы. Это позволит быстро обновлять элементы, оставаться в единой концепции и без противоречий масштабировать фирменный стиль на разные носители.
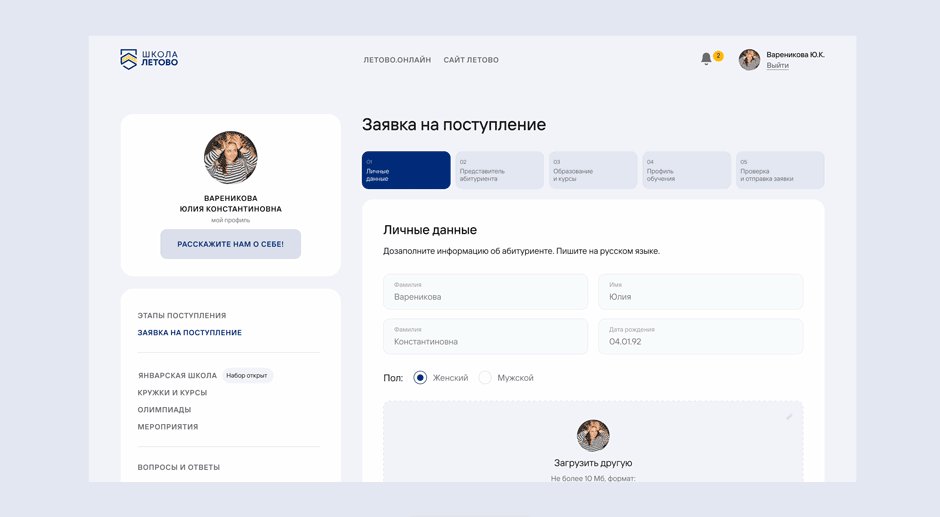
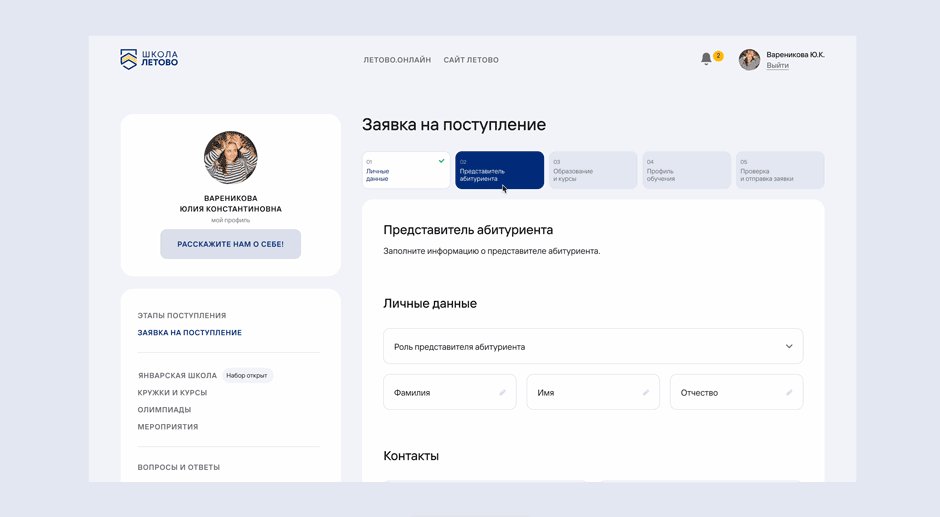
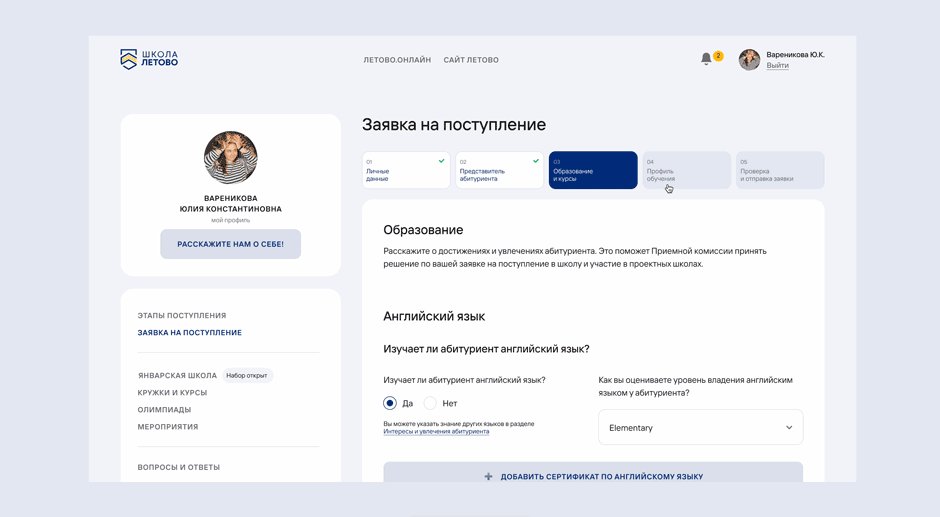
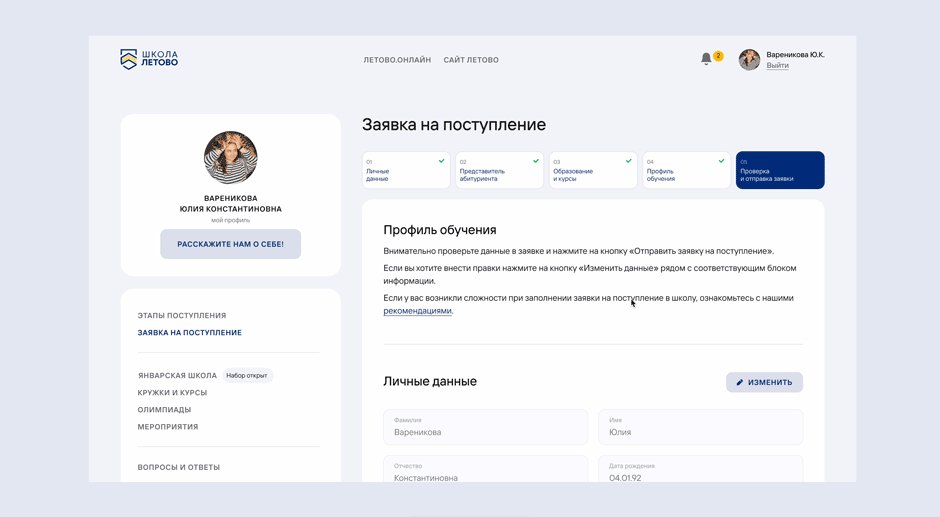
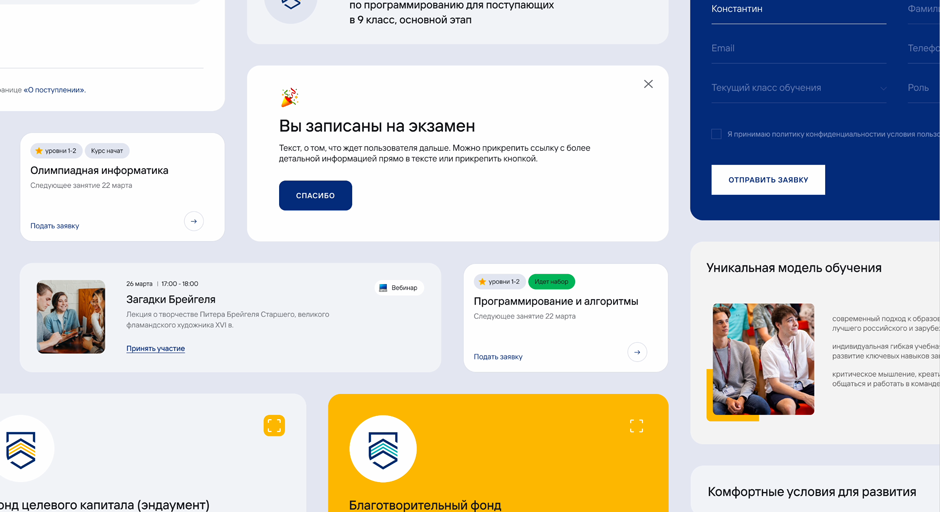
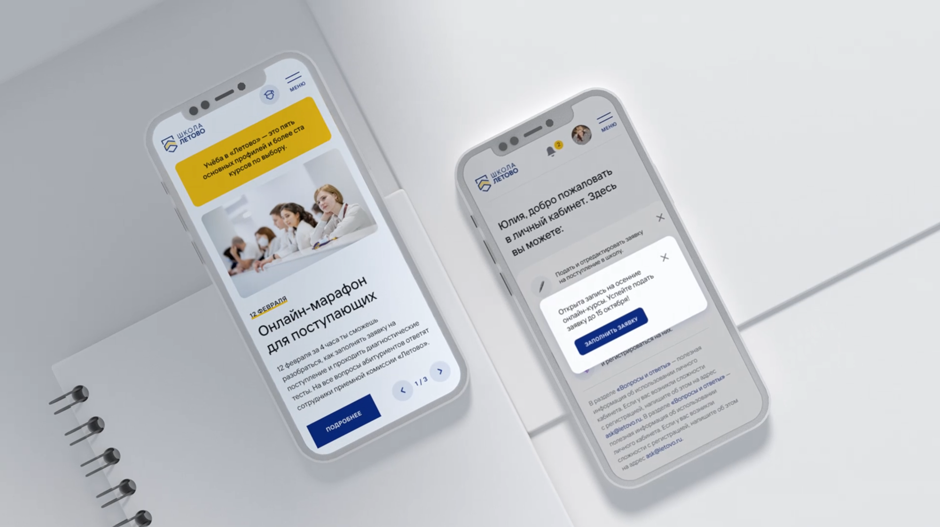
Личный кабинет
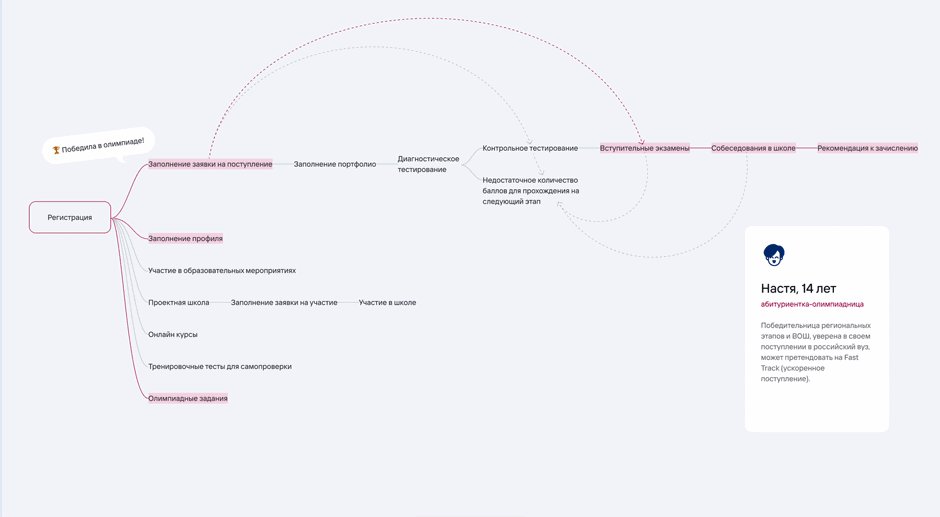
Параллельно с созданием дизайна для конструктора страниц начали проектировать личный кабинет: провели интервью с участниками приемной комиссии школы и UX-тестирование текущего кабинета. На основе полученных данных собрали CJM, в котором отметили проблемы взаимодействия с Личным кабинетом на каждом этапе поступления.
Собрали несколько User Flow: регистрации на платформе, заполнения заявки на поступление и продвижения по общему и ускоренному трекам поступления. Это помогло продумать пользовательские сценарии и учесть все необходимые состояния интерфейса в UI-ките.

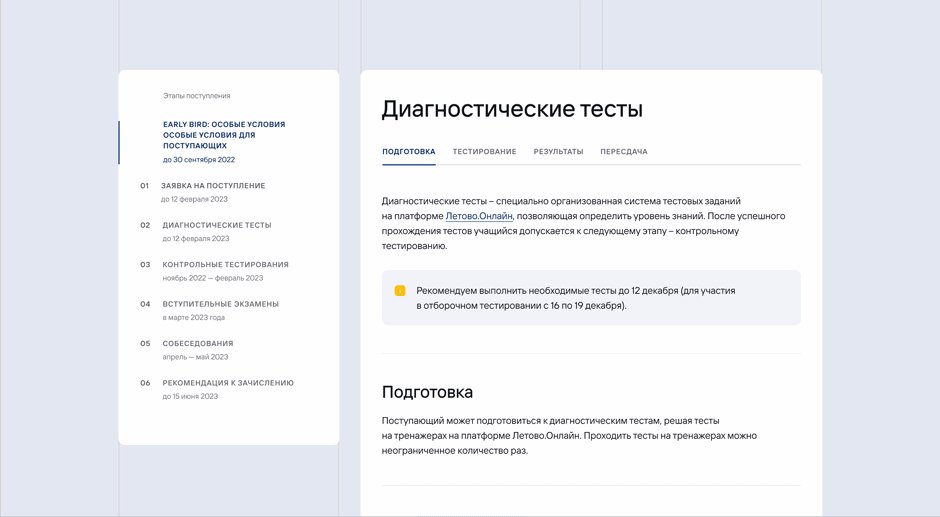
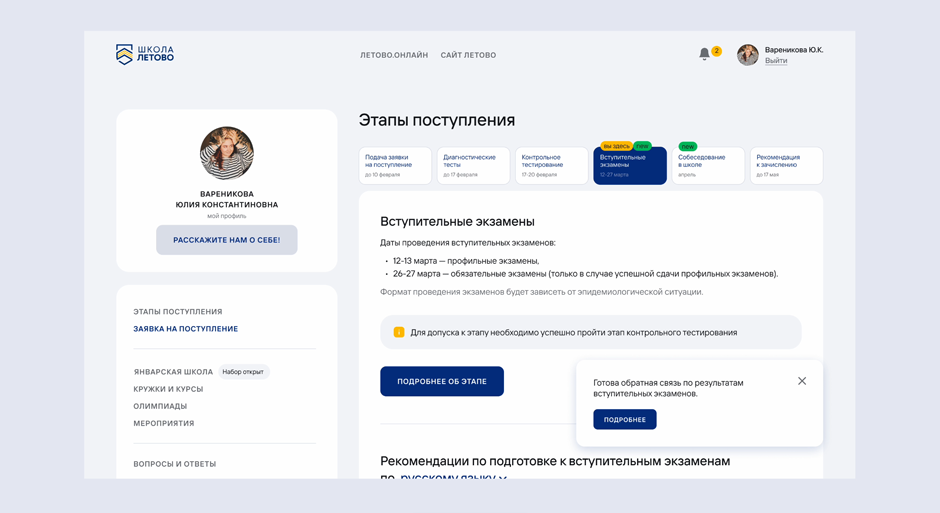
Добавили таймлайн поступления и систему уведомлений-подсказок для абитуриента. Стало понятно, какие документы нужно досдать, сколько осталось до дедлайна и когда начнется новый этап. Если пропустил уведомление — можно вернутся к ранним сообщениям на отдельной странице.

Таймлайн есть в двух вариантах: сжатый на стартовой странице кабинета и развернутый в разделе «Поступление». Он дает краткую информацию по каждому из этапов и показывает абитуриенту его прогресс: результаты, порядок действий на следующем шаге и дедлайны.
Абитуриент может быстро сориентироваться в текущем процессе и не держать в голове всё, что еще необходимо сделать.

В результате разработали Личный кабинет, который сохраняет визуальную связь с основным сайтом. При этом адаптировали сетку под задачи кабинета и добавили к общей цветовой гамме дополнительные оттенки для идентификации статусов и обозначения состояния UI-элементов.

Результат
Создали для школы «Летово» дизайн-систему, которая объединяет конструктор блоков, ключевые страницы и личный кабинет абитуриента. Сделали структуру сайта легче. Проработали путь пользователя от регистрации в личном кабинете до подачи заявки на поступление и прохождения финального собеседования с учителями школы. Верстку и разработку сайта взяла на себя команда клиента.
В ходе проекта работали в формате дизайн-команды:
- Совместно с клиентом ежемесячно определяли объем и приоритетные задачи, параллельно проектировали и готовили дизайн-макеты.
- На старте определили участников команды на основе задач проекта: аналитик, UX/UI дизайнер, арт директор и продюсер. В итоге глубже погрузились в процессы поступления и обучения в школе. Это помогло оптимизировать объем информации и проработать неудобные моменты в текущем взаимодействии пользователя с сайтом и личным кабинетом.
С готовым конструктором блоков не нужно каждый раз готовить макет и верстать страницу целиком. Поэтому удалось значительно сократить время на дизайн и разработку.

Перейти на сайт
Полный текст статьи читайте на CMS Magazine
