Дизайн и разработка сайта геофизической компании
ЗаказчикОАО «Когалымнефтегеофизика» — сервисная компания, оказывающая весь спектр геофизических услуг.ЗадачаИзменить текущий дизайн сайта компании на более современный и провести его реинжиниринг, чтобы в итоге получить корпоративный имиджевый сайт.
Анастасия Коновалова, руководитель коммерческого отдела интернет-агентства Медиасфера, рассказывает как выстроить работу с заказчиком и разработать современный корпоративный сайт.
Друзья, всем здравствуйте!
Разработка сайта — сложный и длительный процесс, требующий большого количества времени и усилий. Но результат того стоит: сайт становится лицом компании, инструментом коммуникации с клиентами и партнерами. Он должен быть удобным, функциональным и привлекательным. В этом кейсе я расскажу, как разрабатывался корпоративный сайт компании ОАО «Когалымнефтегеофизика», какие были представления у клиента по дизайну и как мы получили имиджевый сайт.
Компания ОАО «Когалымнефтегеофизика» — одна из лидеров в области оказания геофизических услуг в процессе строительства и эксплуатации нефтегазовых скважин. Они пришли к нам с целью изменить текущий дизайн сайта компании на более современный и провести его реинжиниринг, чтобы в итоге получить корпоративный имиджевый сайт.

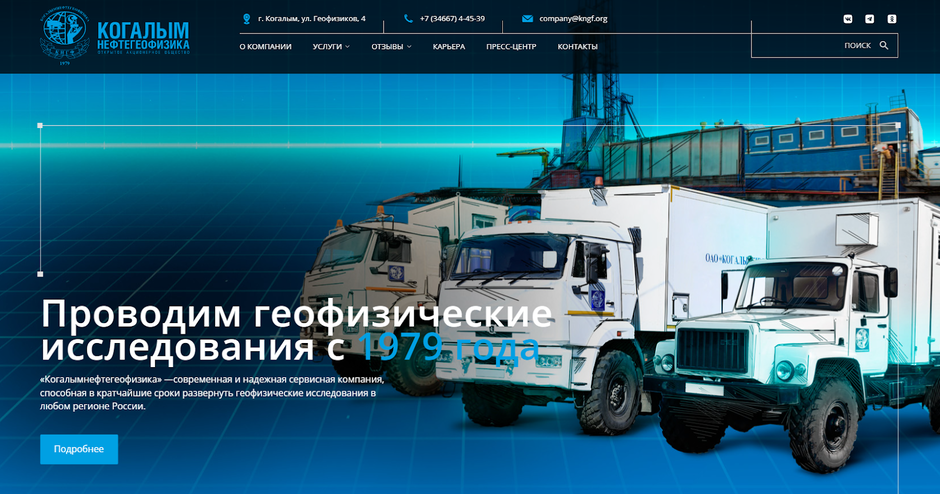
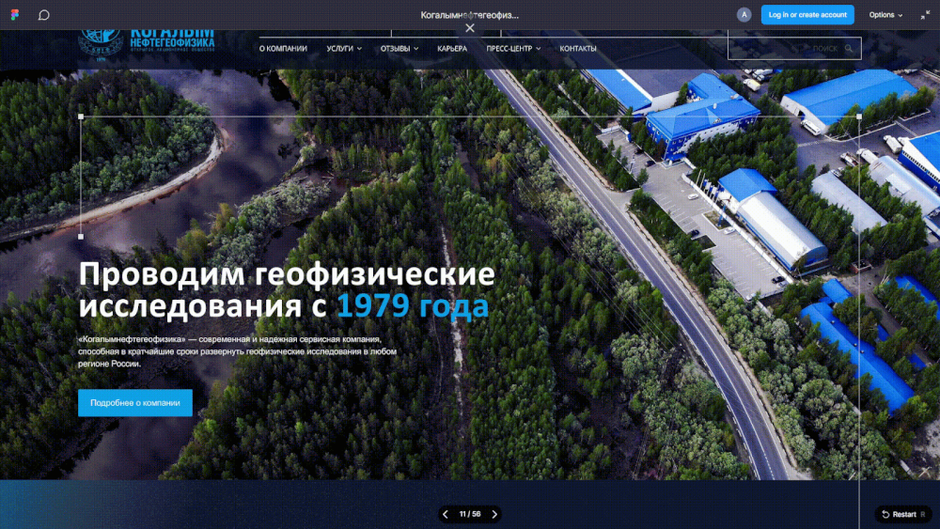
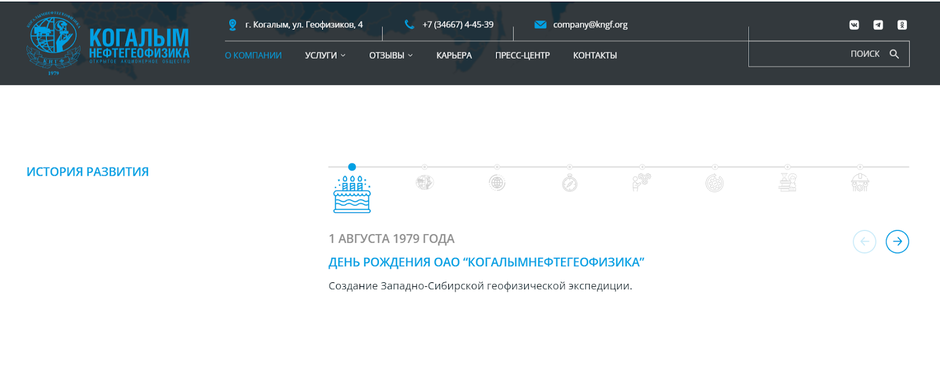
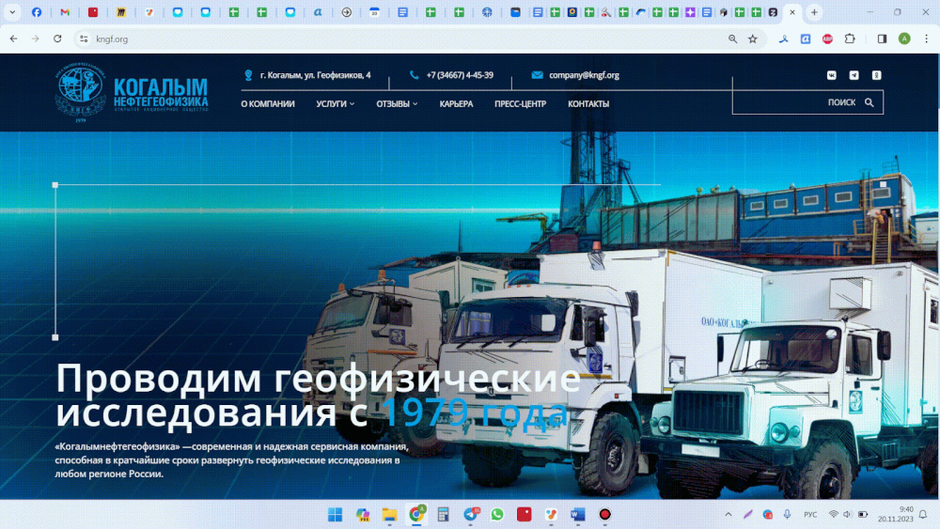
Главная страница сайта ОАО «Когалымнефтегеофизика» с новым дизайном
Старт проекта
Для успеха проекта необходимо было глубоко погрузиться, понять, чем занимается клиент и какие ожидания есть по проекту. Для этого мы сформировали две команды: со стороны клиента было 4 человека, которые принимали активное участие во всех согласованиях и утверждениях. С нашей стороны: команда разработки, состоящая из руководителя проекта, руководителя отдела разработки, команда SEO-направления, веб-аналитика, проектировщика, дизайнера, верстальщика, программиста, тестировщика и других членов команды.
На старте мы организовали несколько продолжительных встреч, где наметили планы, рассказали детально, чего ожидать на каждом этапе простым языком. Для оперативности создали рабочий Telegram-чат с основным составом команд.
По техническому заданию от клиента основной упор должен был быть на визуализацию и большое количество видеоанимации по сайту. Что не совсем отвечает основной цели корпоративного сайта для целевой аудитории компании данной отрасли.
Основная аудитория сайта — это инженеры, снабженцы, тендерные отделы для закупок. Поэтому наиболее важно было сделать сайт структурным, логически верным, удобным по поиску технической информации и, конечно же, имиджевым.
SEO-оптимизация и прототипирование сайта
Сейчас ни один современный сайт не обходится без SEO-оптимизации. SEO-проектирование сайта закладывает в основу ресурса корректную структуру как с точки зрения пользователя, так и с точки зрения поисковых систем. Последнее позволяет получать лидирующие позиции в поиске и поток целевого трафика в короткие сроки без серьезных доработок.
SEO-сопровождение проекта на всех этапах предусматривает:
- анализ конкурентов;
- анализ готовой структуры, рекомендации;
- тестирование этапов разработки;
- рекомендации и контроль на этапе переноса данных и сохранения позиций, карта редиректов;
- этап запуска, финальную проверку.
Далее мы разработали интерактивный прототип сайта, в котором четко проработали структуру, распределили блоки на каждой странице с учетом функциональной и визуальной нагруженности того или иного элемента.
Каждый этап разработки мы защищали на встрече, объясняя логику структуры и блоков. По первой итерации баг-листа мы получили около 50 замечаний, большая часть из них была связана с контентом. Клиент ожидал, что сайт будет ярким и эффектным с самого начала, и просил заменить контент сразу, не совсем осознавая, что это всего лишь каркас сайта.
Так как для нас было важно понимание клиента, мы объяснили каждый пункт и ушли на вторую итерацию баг-листа. Именно тогда мы и узнали, что на согласованиях есть невидимые игроки: сотрудники из разных подразделений компании, например, из тендерного отдела. Это усложнило работу, так как возник эффект «глухого телефона» между нашими командами, и приходилось неоднократно рассказывать, на каком из этапов вносятся конкретные правки.
Вторая итерация принесла свои плоды: замечания были единичные и мы успешно согласовали первый этап разработки сайта. Вот что у нас получилось.

Прототип главной страницы

Прототип страницы »Наши услуги»
У клиента не было четкой структуры и понимания по блокам по каждой странице. Также не получилось предоставить нам единую структуру для всех страниц услуг. [1] Например, где должны быть картинки или таблицы, или как называется блок с этими таблицами. Где-то заказчик хотел большое количество характеристик и длинную страницу, а где-то по три блока по одной услуге на странице.
Самую важную информацию — описание — мы вынесли наверх, он есть у всех категорий, а ниже — блоки, которые подцепляются для каждой услуги индивидуально. Сразу предусматривая, чтобы в дальнейшем в админке можно было их переименовывать и заполнять.
Можно было, конечно, такой способ не применять, а сделать огромное текстовое поле, чтобы клиент сам там вносил заголовки, сам вставлял картинки прямо в тексте по аналогии с Word. Тогда на сайте было бы сложно выдержать все стили страницы, отступы, чтобы заголовки на всех страничках были одинаковые, картинки увеличились / уменьшились. Такой метод не подходил, поэтому мы сделали это именно таким образом: единообразие все-таки сохранилось, и на выходе получился прототип страницы «Категории».

Прототип страницы «Категории»
Дизайн сайта
Дизайн — самый сложный, на мой взгляд, этап всей разработки сайта. У каждого члена двух команд свое видение красоты, чувство прекрасного и понимание того, как должен выглядеть дизайн. В этом и заключается филигранная работа: найти то решение, которое будет соответствовать фирменному стилю, нравиться целевой аудитории и заказчику, а еще поддерживать логику сайта.
После утверждения прототипа сайта мы принялись за разработку главной страницы. На руках у нас были референсы понравившихся сайтов, фирменный стиль компании и общие пожелания от клиента.
Мы разработали графическое оформления сайта, проработали различные состояния выпадающих меню, поведение кнопок, всплывающих окон и … первая версия дизайна главной страницы не была принята нашей внутренней командой, и даже не демонстрировалась клиенту. И в этом есть плюс внутренних согласований и проверок до отправки клиенту, так как мы хотим выдать лучший результат.
Начали с чистого листа и переделали концепт полностью. С ним вышли на защиту.

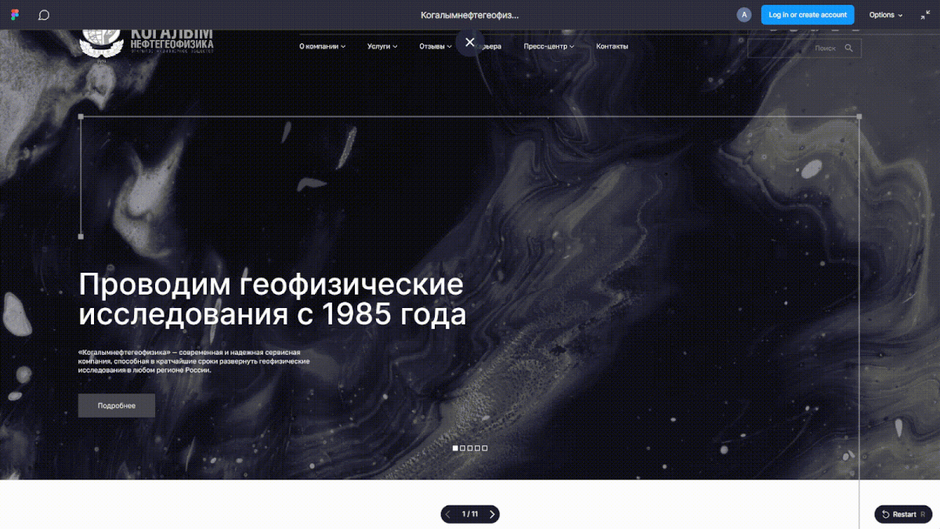
Первая итерация дизайна главной страницы
Замечаний было предельно мало, мы скорректировали цветовой градиент, расположение важных цифровых элементов. И столкнулись с такими же замечаниями, как и на этапе прототипирования — это эффекты. Вновь получили много замечаний по контенту, но договорились, что наполнение всего сайта корректными материалами будет проходить на более поздних этапах.
Клиент принял наш вариант практически без замечаний по дизайну, что является идеальным завершением этапа согласования дизайна главной страницы. Мы двинулись к разработке дизайна внутренних страниц.

Дизайн главной страницы сайта
Для более быстрого согласования мы разрабатывали дизайн внутренних страниц частями.
1 часть | 2 часть | 3 часть |
| — Услуги
— Страница категории — О компании — Контакты — Пресс-центр — Новости | — Карьера
— История успеха — Успешный проект — Новость детально — 404 | — Отзывы
— Отзыв детально — Оставить отзыв — Результаты поиска — Результаты поиска — ничего не найдено — Заказ каталога — Связь с отделом закупок — Форма соискателя — Липкий хедер — Выпадающее меню |
На каждую часть разработки внутренних страниц у нас было по 2 итерации правок. Замечания были минимальными: по визуалу комментарии были единичными, а те, что касались контента, по совместному согласованию мы оставили на более поздний период.

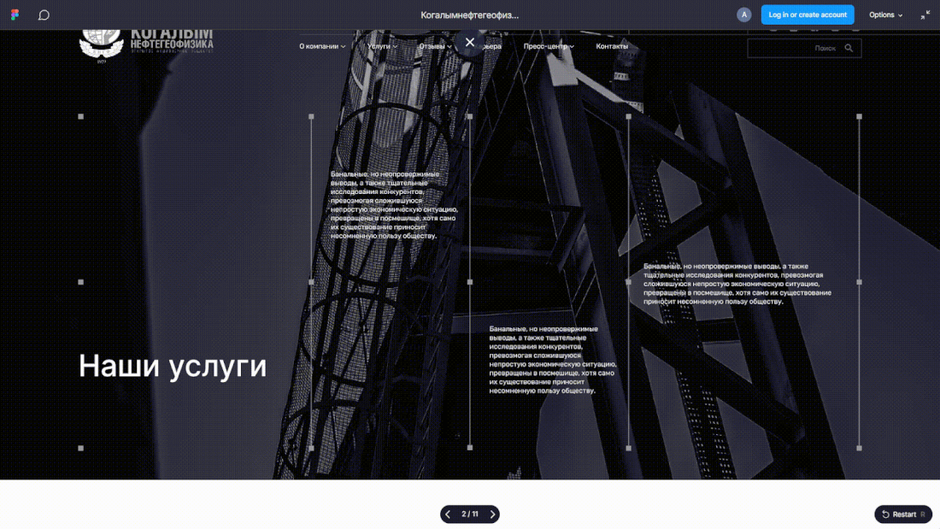
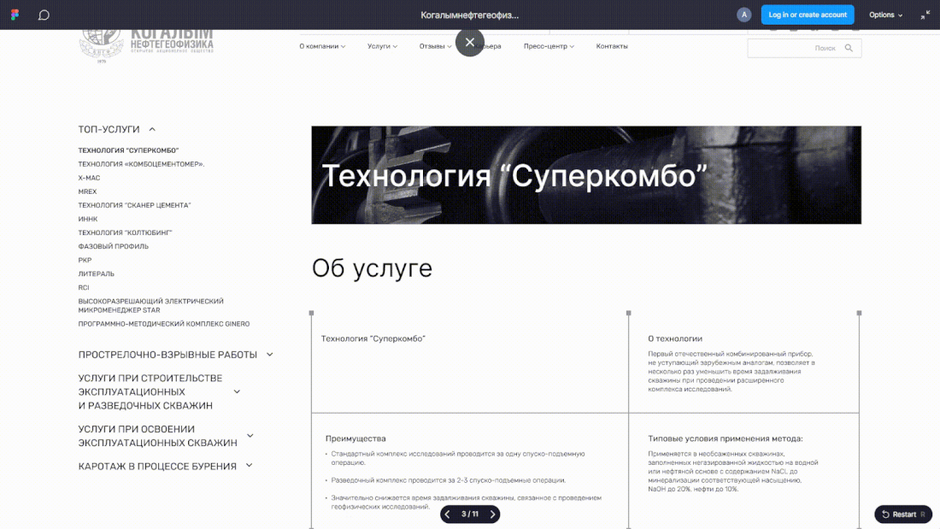
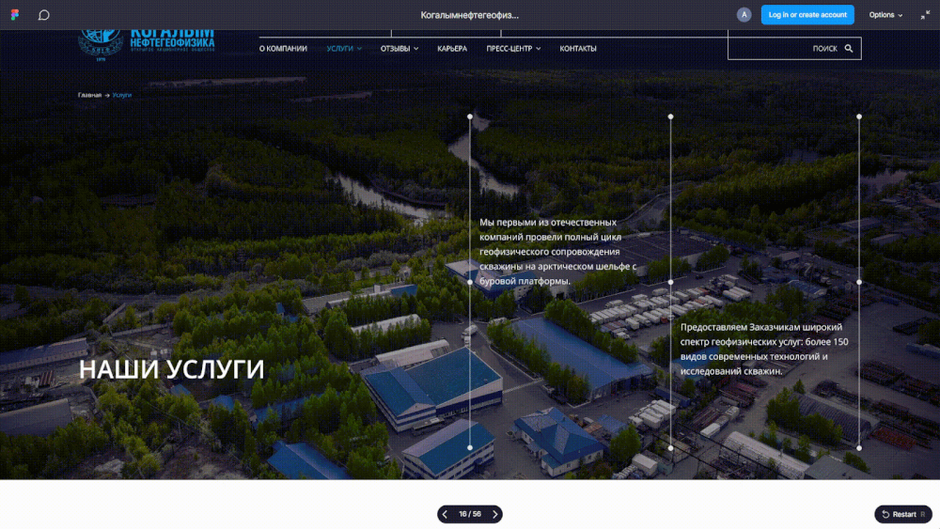
Дизайн страницы «Наши услуги»

Дизайн страницы «Категории»

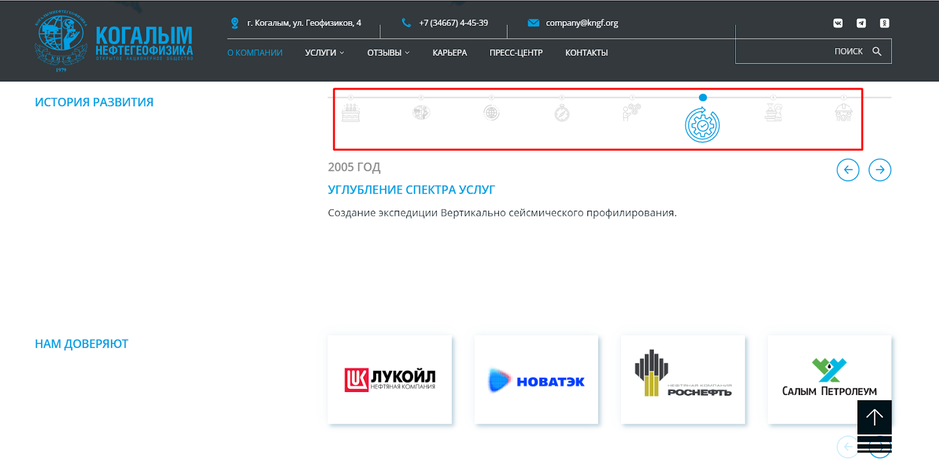
Отрисованные иконки «История развития»
На большинстве проектов согласование дизайна внутренних страниц проходит гладко, так как дизайн рисуется на основании согласованной главной страницы. Так и получилось на этом проекте: мы довольно мягко прошли данный этап и двинулись дальше.
Разработка ТЗ и верстка сайта
Перед этапом верстки сайта готовится техническое задание для дальнейших этапов разработки. В документе описывается вся структура, графическое оформление и функциональные требования к проекту. Для клиента было важно, чтобы было все максимально подробно описано и простым языком, так как согласование проходит через множество отделов. Для удобства и взаимопонимания мы провели несколько встреч по утверждению документа, согласовали его и перешли непосредственно к верстке.
Верстку проекта мы также делали частями для более оперативного согласования: начали с главной и далее шли по страницам.
Несмотря на согласованное техническое задание, на этапе верстки практически сразу возникли разночтения с клиентом. Он ожидал большего количества эффектов и анимаций. В то время как наша команда, напротив, стремилась минимализму.
Были опасения, что на выходе из имиджевого корпоративного сайт превратится в развлекающий. Поэтому мы искали компромиссные решения: какие-то идеи клиента брали в работу, какие-то корректировали, что-то отвергали в процессе обсуждения. Ведь наша философия — работать как партнеры, а не быть просто «руками» исполнителями.
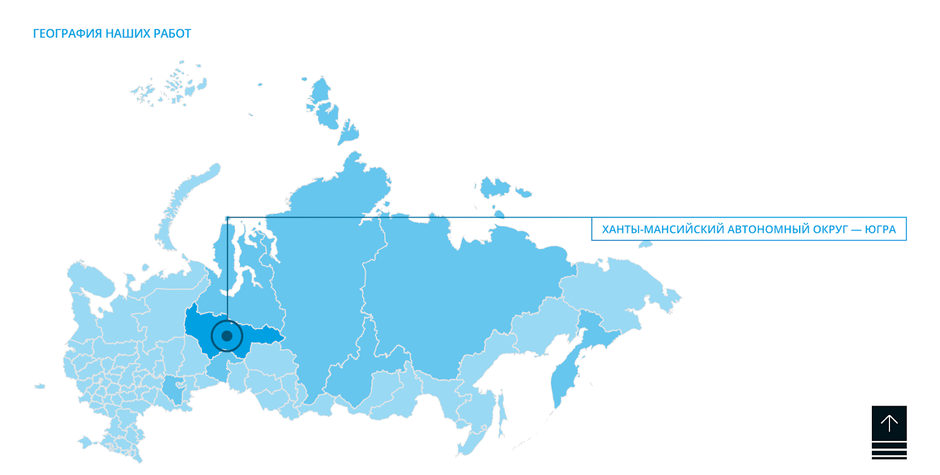
Следующим камнем преткновения стала карта. Только на верстке стало очевидно, что на ней должны быть указаны дополнительные регионы. Пришлось откатываться на шаг назад к дизайну и вносить корректировки.

Отрисованная карта
Дополнительно клиент не хотел, чтобы картинки масштабировались под различные устройства самостоятельно. Решением стал слайдер, в котором картинки загружаются в 8 размерах под разные типы устройств. Так, чтобы добиться единообразия на всех устройствах.
Таким образом мы согласовали поэтапно верстку сайта и приступили к программированию и наполнению.
Программирование, наполнение и тестирование
Так как все предыдущие этапы и техническое задание мы подробно прописали и согласовали, программирование прошло достаточно быстро. Ошибки были выявлены уже на этапе тестирования.
Также клиенту была необходима английская версия сайта. В связи с тем, что кнопка в прототипе была скрыта, и английская версия не являлась приоритетной, было принято решение сделать ее отдельным этапом. На старте ее не планировали запускать. Сделали ее отдельной версией сайта для снижения нагрузки на основном сайте, так как объем информации достаточно большой.
Тестирование проекта проходит на каждом этапе, чтобы клиенту на согласование приходил максимально корректный по работам этап. И, конечно, завершающее тестирование всей разработки на работоспособность.
На этапе тестирования было выявлено порядка 70 недочетов силами команды, в том числе и SEO. Ошибки были устранены до тестирования сайта клиентом. Дополнительно сайт прошел тестирование Битрикса.
Отдельно выделю этап наполнения сайта. Многие, думаю, знают, что корректно наполнить сайт по каждому разделу всех страниц — задача не из легких.
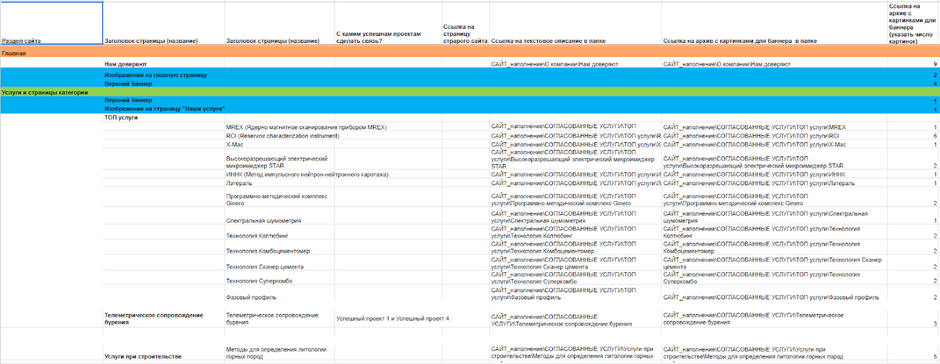
Еще на ранних этапах клиент начал присылать контент в рабочий чат малыми частями. Все материалы были не структурированы, в разнобой. Чтобы избавиться от этого хаоса мы продумали таблицу со структурой сайта по страницам, по которой в дальнейшем готовили контент. Клиенту предоставили все требования: размер и вес картинок, объем и назначение текстовой информации.
Пока мы разрабатывали техническое задание, делали верстку и программирование сайта, клиент подготовил все материалы по каждому разделу для каждой страницы, включая подписи к каждой картинке. Таким образом к моменту этапа наполнения у нас был готов полный список страниц, ссылки на архив с подписанными картинками и видео. В результате мы наполнили порядка 150 страниц сайта.

Документ по наполнению сайта
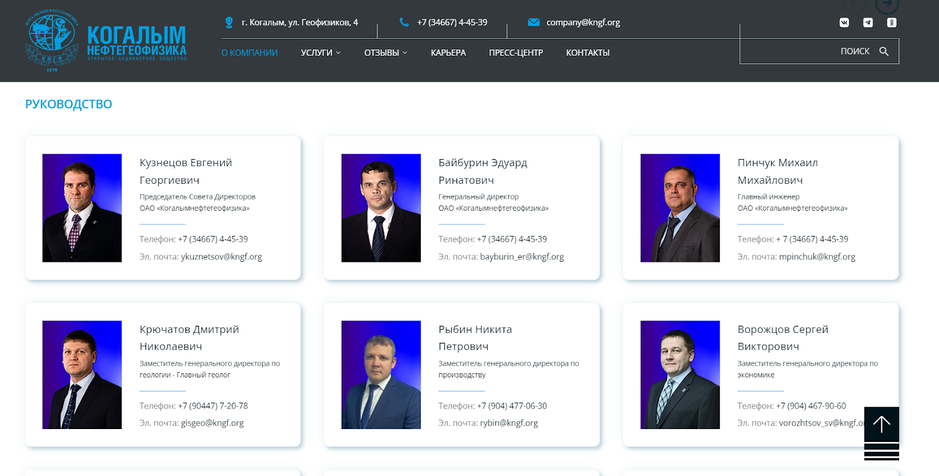
Отдельно клиент подготовил фото всего руководства. Они выполнены в едином, фирменном стиле согласно нашему техническому заданию.

Подготовленные фото для наполнения
Результат проекта
Плюсы
Внимательная и отзывчивая команда со стороны Заказчика: на этом проекте мы работали действительно как партнеры. Была хорошо налажена связь, клиент прислушивался к нашим предложениям и возражениям. Коллегиально решал все вопросы по согласованиям, начиная с подготовительных этапов, технического задания, в котором было описано все подробно про видео, gif, анимацию, всплывающие окна и прочее, заканчивая передачей проекта с наполнением на согласование. Со стороны заказчика в каждом отделе были ответственные сотрудники для согласований определенных этапов.
Мы получили:
Выстроена четкая работа по баг-листам в Google Документах, все корректно заполнялось командами с двух сторон.
Получили корректные картинки в размер для всего сайта.
Отдельно выстроили работу по подготовке контента по разделам согласно нашим требованиям, что по итогу существенно облегчило наполнение сайта.
Даже с учетом длительных согласований со стороны клиента, сроки по проекту были выдержаны за счет параллельной работы на этапе дизайна.
Минусы
Согласования со стороны клиента часто шли с задержками по причине того, что в согласованиях участвовали многие отделы компании. Тем не менее, нам удалось этот момент урегулировать за счет ответственных на проекте со стороны клиента.
Со своей стороны мы столкнулись с ошибкой в работе админки: не все поля сразу корректно подцеплялись. Получилось, что контент-менеджер наполняет контент, а поля — не выводятся. Это попадало в наш внутренний баг-лист, что немного затормозило проект по срокам с нашей стороны, но не критично. Решили путем тестирования внутренней команды.
Фишки
Анимированные линии, придуманные и согласованные по ходу проекта по многим страницам сайта.

Анимированные линии
- Было сделано три раздела с отзывами: «Отзывы о компании», «Отзывы об услугах», «Отзывы гостей». Пользователь может оставить отзыв и проставить любой балл, отзывы публикуются через модерацию.
- Справа сделали графический опрос, который высчитывает NPS после модерирования отзыва по формуле NPS = (число промоутеров (9–10 баллов) / число опрошенных — число недовольных (1–6 баллов) / число опрошенных) * 100%.

Отзывы
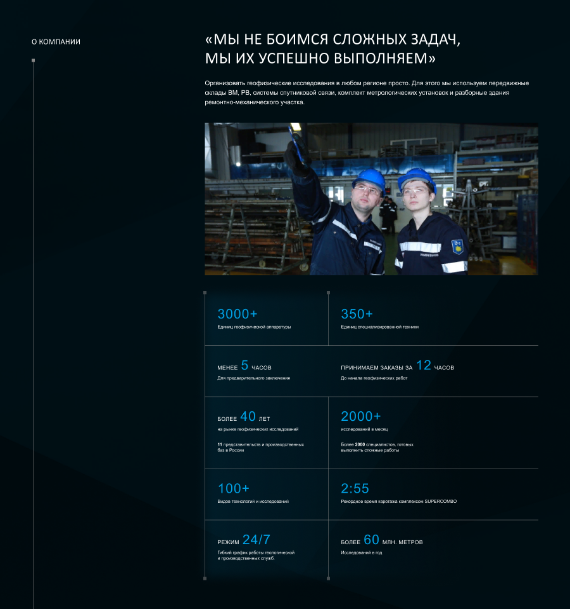
- Сделали крутящиеся цифры в разделе о компании (достаточно часто применимая история). Клиент просил добавить и ниже анимацию по цифрам, но это бы перегружало страницу. Мы смогли донести до клиента нашу позицию, что такое количество анимации будет отвлекать внимание пользователя от главного, с чем клиент согласился.

Крутящиеся цифры
- Иконки истории компании имеют возможность менять цвет в системе управления. Изначально иконки грузятся в админку без цвета, а голубыми или серыми становятся уже на сайте.

Иконки истории компании
В результате всех работ сайт получился свежим, имиджевым, современным, отвечающим всем требованиям SEO и, что немаловажно, удобным для целевой аудитории.
Отдельное спасибо команде со стороны заказчика, которые всегда были на связи, открыты к диалогу и глубоко вовлечены в процесс.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
