Данные об аудитории Рунета, на которые хочется смотреть вечно
Данные об аудитории сайтов и мобильных приложений — это основа для медиапланирования и запуска любых рекламных компаний в интернете. К ним приковано внимание всех, кто работает на медиа-рекламном рынке: владельцев интернет-ресурсов, сотрудников рекламных агентств, маркетологов и аналитиков. Источников таких данных множество, но не все позволяют комплексно взглянуть на общую аудиторию Рунета и отдельных ресурсов, узнать ее характеристики и получить готовое решение для анализа. Простое и понятное представление данных, их визуализация особенно важны в информационном «океане» интернет-аналитики.
Возможности
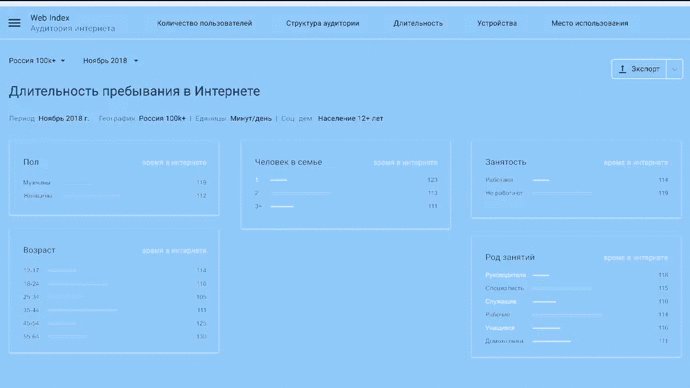
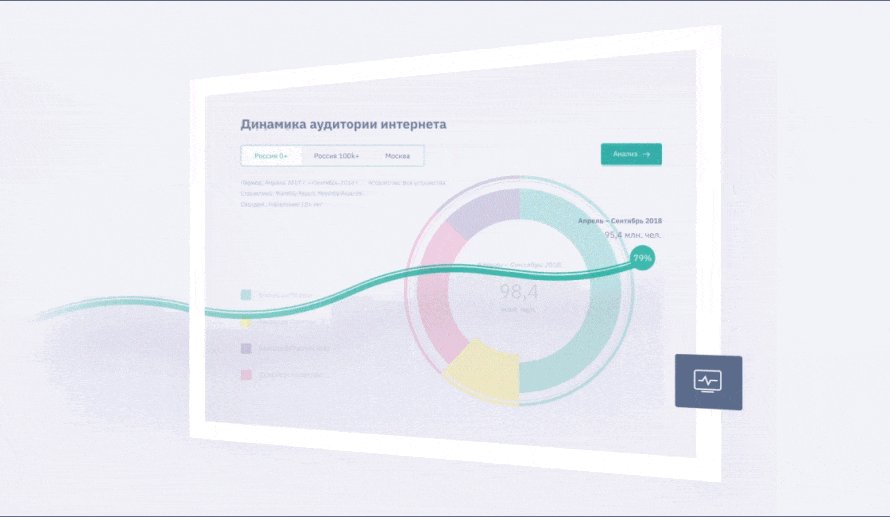
WEB-Index — независимое исследование российской интернет-аудитории от компании Mediascope. С его помощью можно узнать общий размер аудитории интернета в России и её портрет (возраст, пол, уровень дохода и вид занятости), с каких устройств пользователи заходят в сеть и сколько времени в ней проводят.
В исследовании участвуют более 40 тыс. человек по всей России в возрасте от 12 лет. Данные о том, какие сайты и приложения посещают респонденты, собираются автоматически. На основе этих данных и социально-демографического профиля участников исследования моделируется общая картина аудитории Рунета.

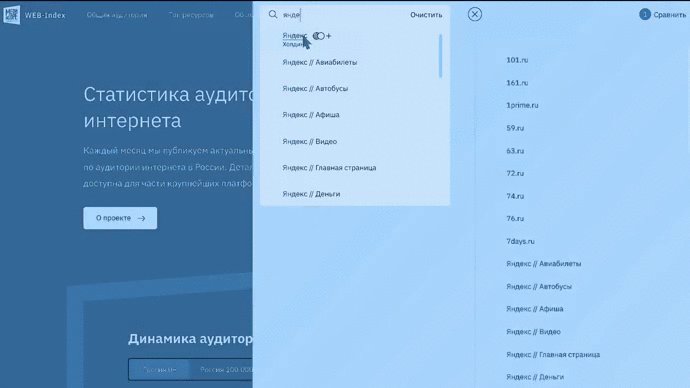
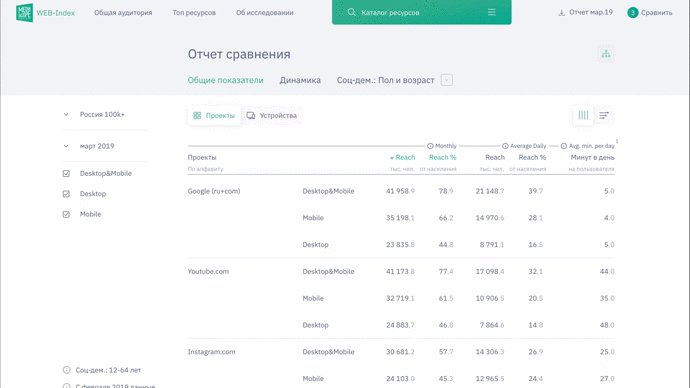
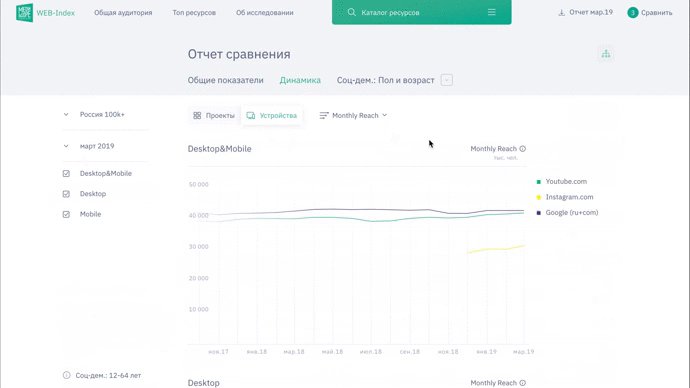
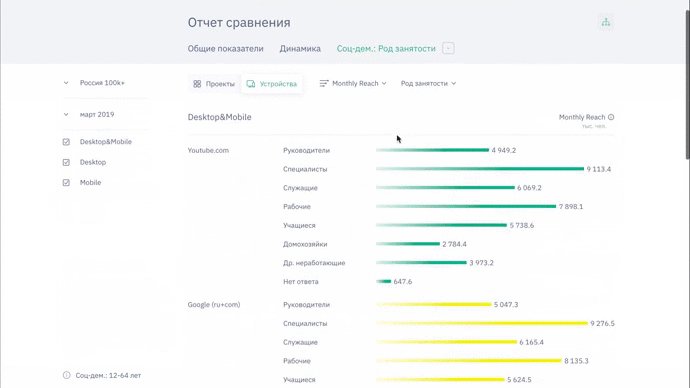
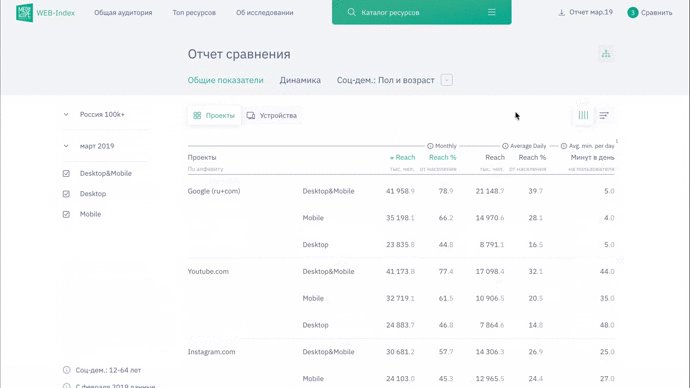
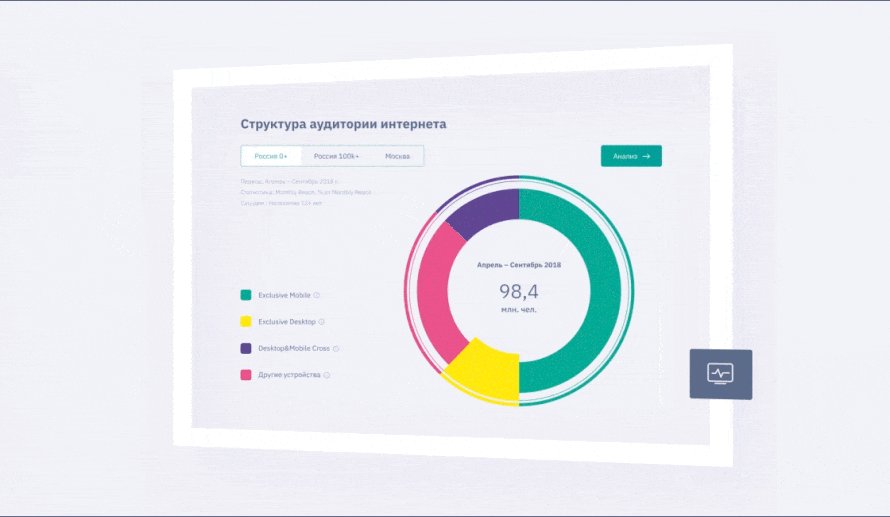
Крупнейшие интернет-площадки участвуют в проекте WEB-Index, чтобы получить независимую оценку своей аудитории. В дашборде можно найти данные по отдельным ресурсам, сравнить аудиторию нескольких площадок и узнать топ-10 проектов и холдингов Рунета.
Из архива в приложение
До появления дашборда свежие данные исследования публиковались на сайте компании в виде презентаций и таблиц. Каждую часть отчета приходилось собирать вручную — это отнимало много времени.

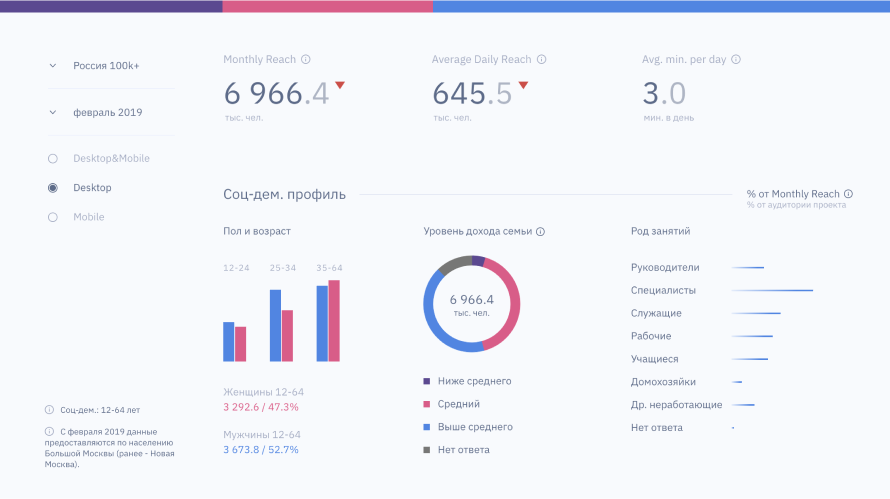
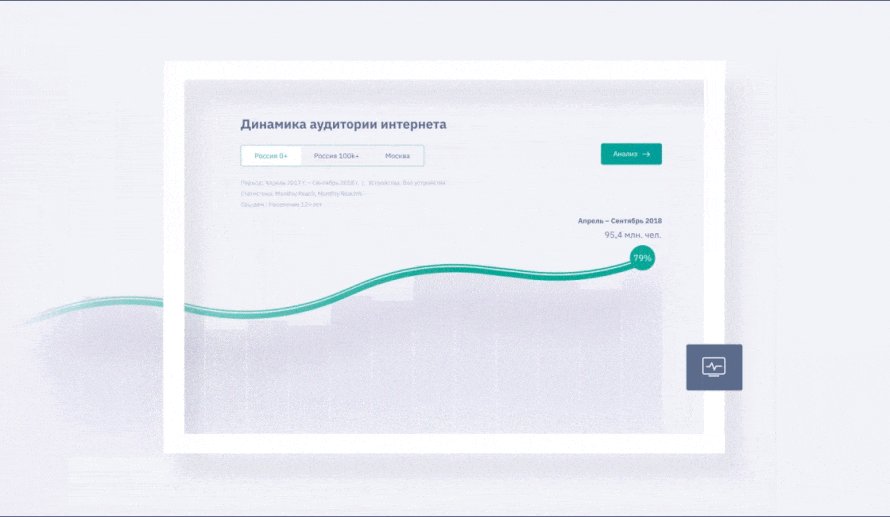
Собранный нами дашборд WEB-Index заменил архивы, но сохранил наглядность презентаций и знакомую рубрикацию. Данные в нем подгружаются, пересчитываются и визуализируются мгновенно.
Например, на построение всего отчета уходит всего 500 ms, а переключение между метриками происходит и вовсе без задержек. Сервис работает со скоростью как на локальном компьютере.

Проектирование для смешанной аудитории
Главной сложностью при проектировании сервиса было то, что к нему обращаются люди с разными задачами и с разным уровнем подготовки. Профессионалам нужны гибкость и скорость, а новичкам — простая навигация, наглядность, расшифровки статистик и терминов.

Чтобы решить эту задачу потребовалась кропотливая работа, поскольку магического интерфейсного решения для нее не было. Дизайнеры и менеджер проекта консультировались у аналитиков Mediascope, разбирались в смыслах каждого параметра, придумывали локальные улучшения и устраивали «коридорные» тесты.
За время проекта мы провели более 20 встреч с клиентом, чтобы разобраться во всех нюансах сервиса. А чтобы он был понятен для максимально широкой аудитории, мы расшифровали в интерфейсе более 30 специальных терминов.
Дизайн для данных
При создании сервиса мы искали вдохновение в дизайне операционных систем. Дизайн самой системы вторичен по отношению к данным. Все настройки, вкладки, комментарии доступны в любой момент, но не привлекают внимания, пока ими не пользуешься.

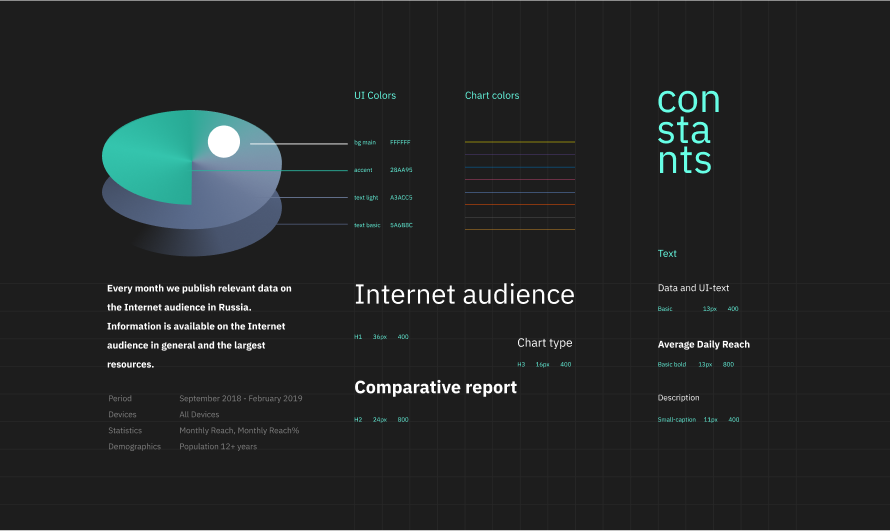
Основные цвета — оттенки серого. Дополнительные фирменные цвета кодируют графики, бары и круговые диаграммы.

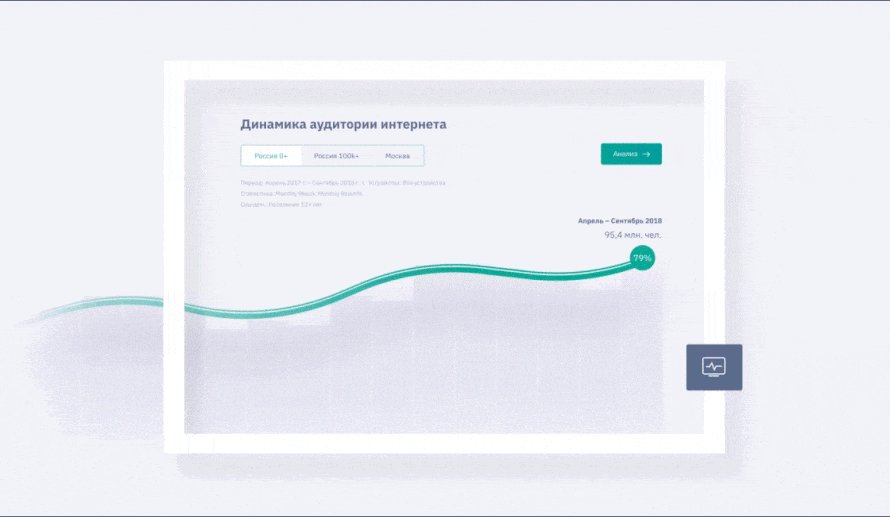
Логотип Mediascope играет с перспективой, указывает на комплексный подход к анализу и взгляд из нескольких точек зрения. Мы поддержали эту идею анимацией на главной странице. Жесткая прямоугольная рамка оживает при скролле, рифмуясь с логотипом.

Процесс
На разработку сервиса у нас ушло всего 10 месяцев. Для проекта подобного уровня сложности, где все надо проектировать с нуля — интерфейс, архитектуру, интеграцию с базой данных, — это быстро. Чтобы добиться такого результата, мы применяли agile и спринтовую разработку. Каждую неделю мы созванивались с заказчиком и демонстрировали готовый результат, а в течение этого времени вместе штурмили, разбирали юзкейсы и проводили быстрые внутренние тестирования. Параллельно формировали спецификацию продукта. Для удобства и синхронизации команды (3 менеджера, 5 бизнес-заказчиков, 3 дизайнера, 10 технологов) использовали все современные инструменты — ActiveCollab, Trello, Google Docs и Figma.
3700 часов ушло на ux&ui и фронтенд-разработку проекта. Если бы над проектом работал только один человек в рабочее время, на это потребовалось бы почти 2 года. А еще мы написали более 100 страниц подробной спецификации, чтобы техническим специалистам было легко реализовать все наши задумки.

Михаил Попонов, руководитель сектора клиентской поддержки Mediascope:
«С появлением дашборда работа с нашими данными стала проще и быстрее. Мы рады, что клиентам компании теперь доступен такой интерактивный и удобный сервис. В ближайшее время мы планируем несколько обновлений в проекте WEB-Index, одно из которых уже реализовано — мы расширили возраст исследуемой аудитории. Для нас очень важно, что текущий интерфейс позволяет нам вносить доработки после изменений в проекте»
Спасибо команде Mediascope за профессиональные консультации в предметной области и участие в десятках обсуждений.
Перейти на сайт
Полный текст статьи читайте на CMS Magazine
